
Windows Phone 7のコンポーネントを使ってみる
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
はじめに
さて、まずは、基本的な入力/表示用のコンポーネントにどんなものがあるのか、まとめておきましょう。
どのUI技術にもあるお馴染みのものから、Windows Phone 7独特のものまで一気に紹介します。
環境構築
その前に、開発環境の構築について簡単に説明します。
Windows Phone SDKをインスールすれば開発環境の構築は終了です。
ここからインストーラーをDLして叩けば必要なツールが全てインストールされます。
2011/7/15現在だと、Windows Phone SDK 7.1 Beta 2というのが最新ですね。
インストーラーにお任せしておけば
- Microsoft Visual Studio 2010 Express for Windows Phone
- Microsoft XNA Game Studio 4.0
- Microsoft Silverlight 4 SDK
- Windows Phone Developer Tools
などの必要なツールが一式インストールされてすぐに開発がスタートできます。(バージョンによってインストールされるものは変わっているかも)
コンポーネントをみてみる
という事で、まずは基本的な入力/表示系のコンポーネントから見ていきましょう。今回はレイアウトなどの他のコンポーネントについては省略しています。
標準で用意されている入力/表示系のコンポーネントは
- TextBox
- PasswordBox
- ListBox
- CheckBox
- RadioButton
- Slider
- TextBlock
- Button
ですね。
TextBox/PasswordBox(入力系)
個人的にはTextBoxとPasswordBoxとが分かれているのは新鮮です。
TextBoxとPasswordBoxを表示するには次のようなXAMLを記述します。
<TextBox Height="73" Name="textBox1" Text="TextBox" Width="460" /> <PasswordBox Height="73" Name="passwordBox1" Width="460" />
ListBox/RadioButton/CheckBox(選択系)
ListBoxとRadioButton、CheckBoxの3要素は、ユーザに選択をさせる為の入力要素です。
ListBoxは画面上に配置して表示データを設定すれば、それで終わりですが、RadioButtonやCheckBoxは後述するレイアウト系のコンポーネントを使って配置してあげる必要があります。
また、RadioButtonにはGroupNameを指定してどのラジオボタンが選択肢として排他的なのかを教えてあげる必要があります。
StackPanelを使って配置してみました。
<ListBox Height="100" Name="listBox1" Width="460">
<ListBoxItem Content="sample1"/>
<ListBoxItem Content="sample2"/>
<ListBoxItem Content="sample3"/>
<ListBoxItem Content="sample4"/>
<ListBoxItem Content="sample5"/>
</ListBox>
<StackPanel Name="stackPanel2">
<RadioButton Content="RadioButton" Height="71" Name="radioButton1" GroupName="radiobuttonGroup" />
<RadioButton Content="RadioButton" Height="71" Name="radioButton2" GroupName="radiobuttonGroup" />
</StackPanel>
<StackPanel Name="stackPanel3">
<CheckBox Content="CheckBox" Height="71" Name="checkBox1" />
<CheckBox Content="CheckBox" Height="71" Name="checkBox2" />
</StackPanel>Slider(選択系)
Sliderは数値入力用のコンポーネントですね。
つまみの部分が分かりづらいので、配置する時はデフォルト値を入れて、さわれる事を強調しておかないと分かりづらいかもしれませんね。
<Slider Height="84" Name="slider1" Width="460" />
TextBlock(表示系)
TextBlockは表示要素です。ラベルですね。ユーザは変更不可能です。
<TextBlock Height="30" Name="textBlock1" Text="TextBlock" />
Button
最後にボタンです。
<Button Content="Button" Height="71" Name="button1" Width="160" />
という事で、基本的な入力/表示用コンポーネントは以上になります。
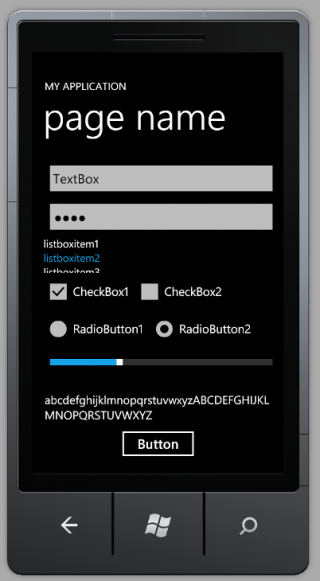
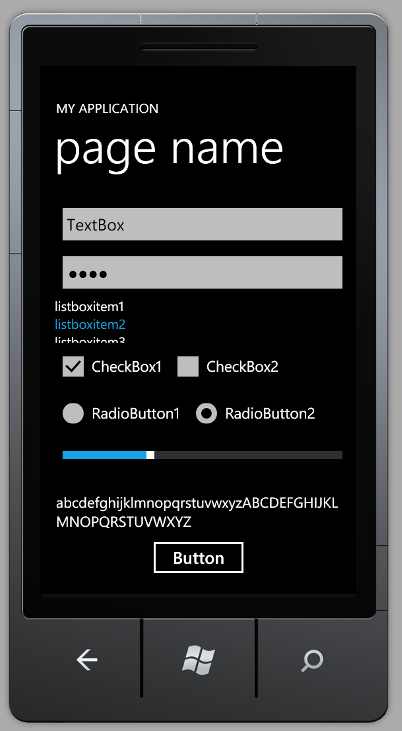
これらのコンポーネントを全部配置してみると、次の様になります。
コンポーネントを増やす
次に、もう少し高度な入力コンポーネントを見てみましょう。
開発環境をインストールして使用できるコンポーネントでは、Windows Phone 7にある設定の画面すら満足に作れない事に気が付きます。使用できるコンポーネントが少なすぎです。
という事で、ここから、Silverlight for Windows Phone Toolkitなるものをダウンロードしてインストールしましょう。
Silverlight for Windows Phone Toolkit - Feb 2011.msiが現時点で最新です。msiをダブルクリックしてしばらくするとインストール終了です。
これで、次のコンポーネントやエフェクト等が使用できる様になります。
- AutoCompleteBox
- ContextMenu
- DatePicker
- GestureService/GestureListener
- ListPicker
- LongListSelector
- Page Transitions
- PerformanceProgressBar
- TiltEffect
- TimePicker
- ToggleSwitch
- WrapPanel
この中から入力系の4つ紹介しましょう。
AutoCompleteBox
テキスト入力欄に入力していくことで、入力候補が表示されるタイプのテキストボックスですね。利用するには結局補完候補を用意しないといけないのである意味ListBoxやこの後に紹介するListPickerと振る舞いは同じですが、自由入力が出来るところが違いでしょうか。
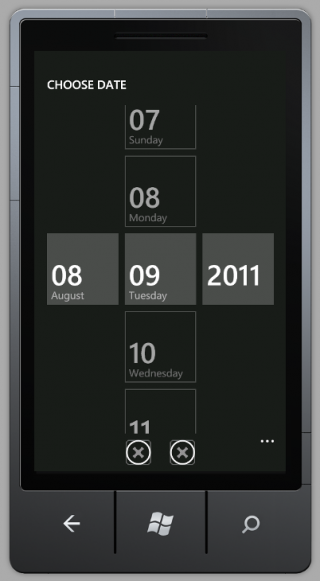
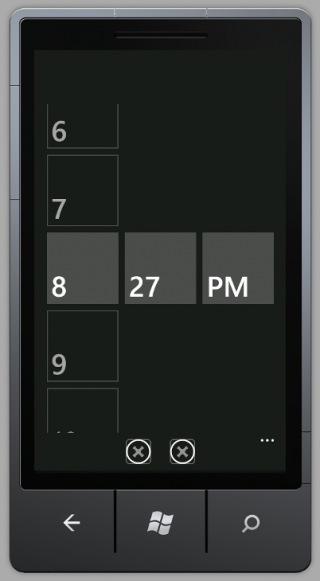
DatePicker、TimePicker
日にちや時間の設定で使います。分かりやすいUIだと思います。
ListPicker
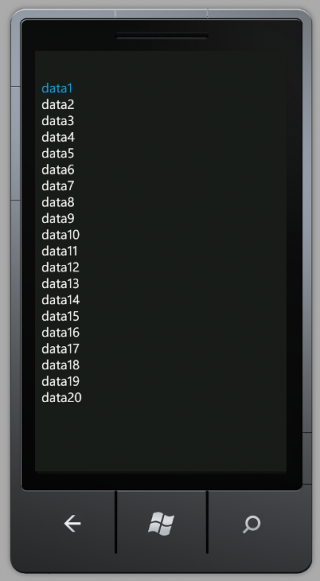
複数選択肢から一つを選ぶ為のコンポーネントです。webで言えばドロップダウンリスト、iOSで言えばドラムリストに相当するコンポーネントですね。ListPickerの場合は選択肢が5つまでの場合は、ドロップダウンで選択肢が開き。6つ以上の場合はリストの画面に遷移して選択することになります。
配置してみる
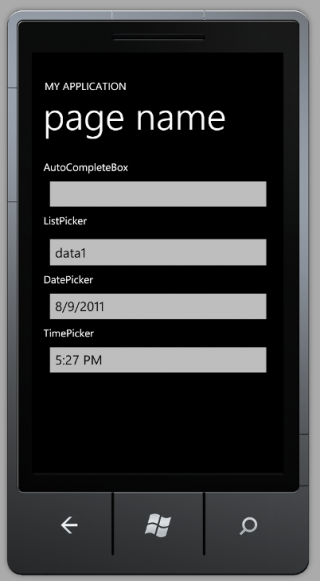
次の様なコードを書いて4つのコンポーネントを配置してみました。(ヘッダとフッタの部分は省略してます)
<StackPanel Margin="10" Name="stackPanel1">
<TextBlock Height="30" Name="textBlock1" Text="AutoCompleteBox" />
<toolkit:AutoCompleteBox Name="AutoCompleteBox1" />
<TextBlock Height="30" Name="textBlock2" Text="ListPicker" />
<toolkit:ListPicker Name="ListPicker1" />
<TextBlock Height="30" Name="textBlock3" Text="DatePicker" />
<toolkit:DatePicker Name="DatePicker1" />
<TextBlock Height="30" Name="textBlock4" Text="TimePicker" />
<toolkit:TimePicker Name="TimePicker1" />
</StackPanel>実行すると次の様になります。
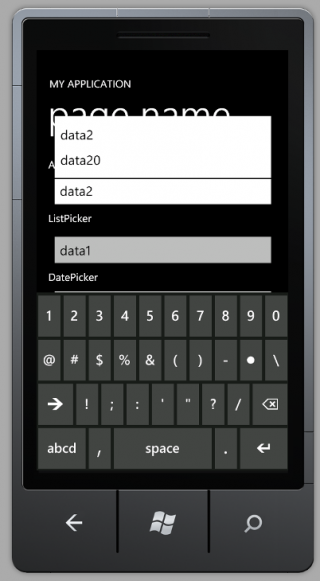
AutoCompleteBoxを使うとこんな感じで入力候補が表示されます。
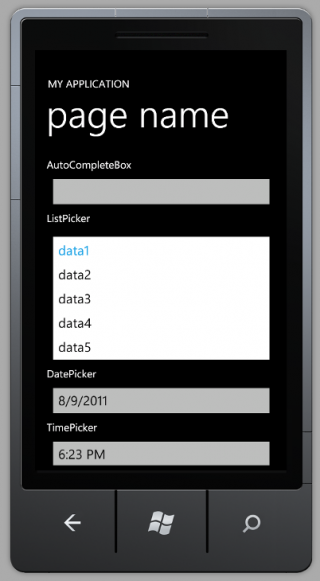
ListPickerは選択肢の数で振る舞いが変わります。左は選択肢が5個の場合で、選択肢がドロップダウンします。左は選択肢が6個以上の場合でリストの画面に遷移します。
最後にDatePicker(左)とTimePicker(右)です。
ということで、入力/表示系のコンポーネントの紹介は終わりです。基本コンポーネントだけではUIを作るのには足りないと思いましたが、Toolkitをインストールすることで利用できるコントロールが増えるので、これだけ使えればある程度のUIは作れそうですね。