
Google Tag ManagerでGoogle Analytics用のタグを配信する
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
はじめに
Google Analyticsを用いる場合には以下の作業が必要になります。
- サイト内にスクリプトを埋め込む
- 解析に用いるパラメータの取得用コードを実装する
- Google Analyticsへの送信を行うコード実装する
また取得したいパラメータが増えたり変更した場合の上記の作業を各ページに対して行う必要があります。
そういった作業の解決案の一つとして、Google Tag Managerがあります。
各ページにGoogle Tag Managerを呼び出すスクリプトを埋め込んだあとの作業に関しては
Google Tag Managerのサイトから設定を行う事が可能です。
前準備
今回の例では以下のショッピングサイトのデータを取得すると言ったことを想定とします。
分析用のデータとしては以下の内容を集めるものとします。
- JANコードをラベルとして購入点数を取得する。
なお、取得する項目および、購入ボタンにはid属性が振られているものとします。
Google Analyticsの登録は完了しているものとし、
また、Google Analyticsの発行するトラッキングIDを取得しておきます。
Google Analyticsのトラッキングコードを挿入する
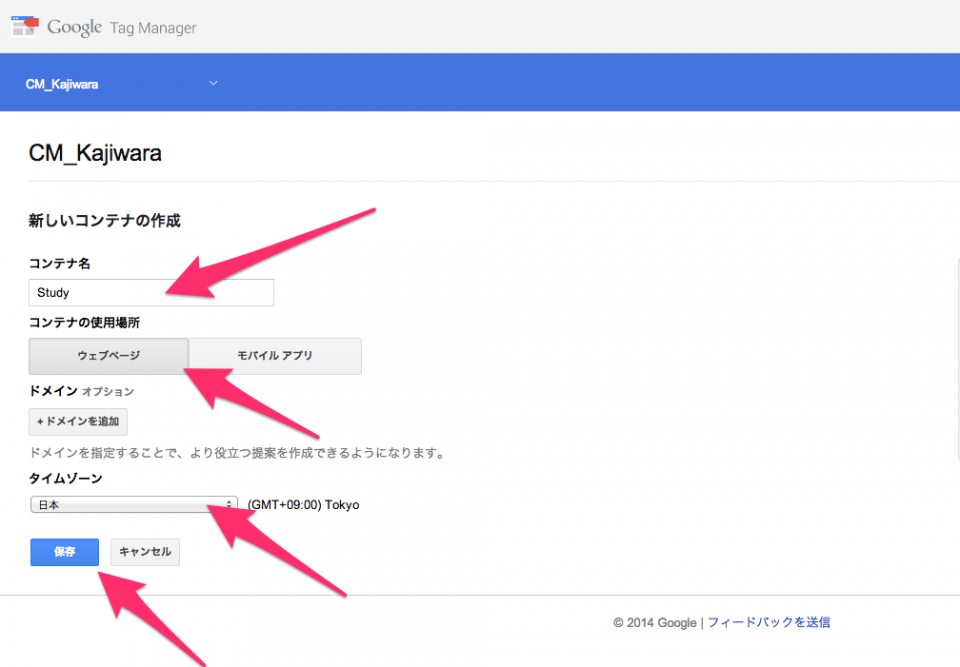
CM_KajiwaraというアカウントにStudyというコンテナを作成しました。
コンテナの使用場所はウェブページとします。
コンテナを保存するとGoogleタグマネージャ用のワンタグが払い出されるので
今回Google Analyticsを挿入するページのBody直下に貼付けます。
<body>
<!-- Google Tag Manager -->
<noscript><iframe src="//www.googletagmanager.com/ns.html?id=GTM-WNMS5B"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'//www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-WNMS5B');</script>
<!-- End Google Tag Manager -->
<div class="row">
Google Analyticsのトラッキングコードは各ページに挿入されるように設定します。
先ほどの行程でワンタグが払い出された後、
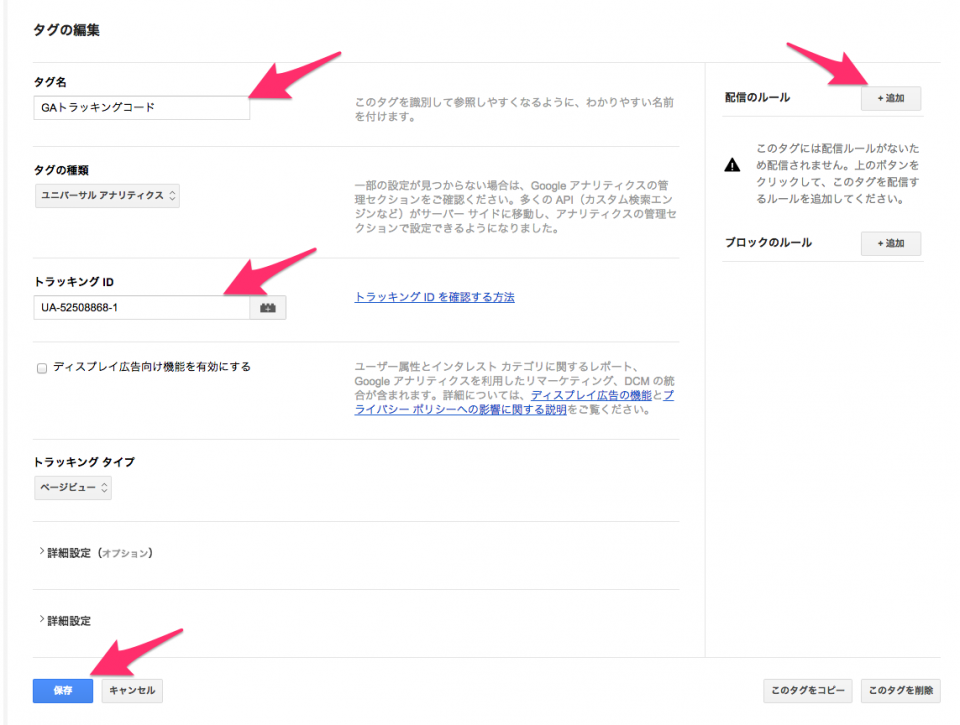
Google Analyticsの項目を選択しタグの作成画面を出します。
タグ名にはわかりやすい名称を入れ、トラッキングIDを入力します。
このままでは、トラッキングコードは配信されないため、
作成したタグに対して、配信ルールを設定する必要が有ります。
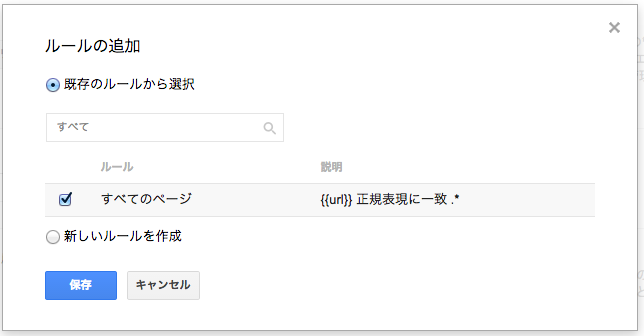
右側にある配信のルールの追加を押下し、
すべてのページを選択し保存を押下します。
タグの編集で保存を押下し、タグの設定を完了します。
Google Tag Managerの配信を確認する
サマリー画面に遷移しているので、プレビューボタンを押下します。
配信されている旨を確認したいのでデバッグを押下します。
デバッグを押下すると、サマリー画面でデバッグが有効な旨が表示されます。
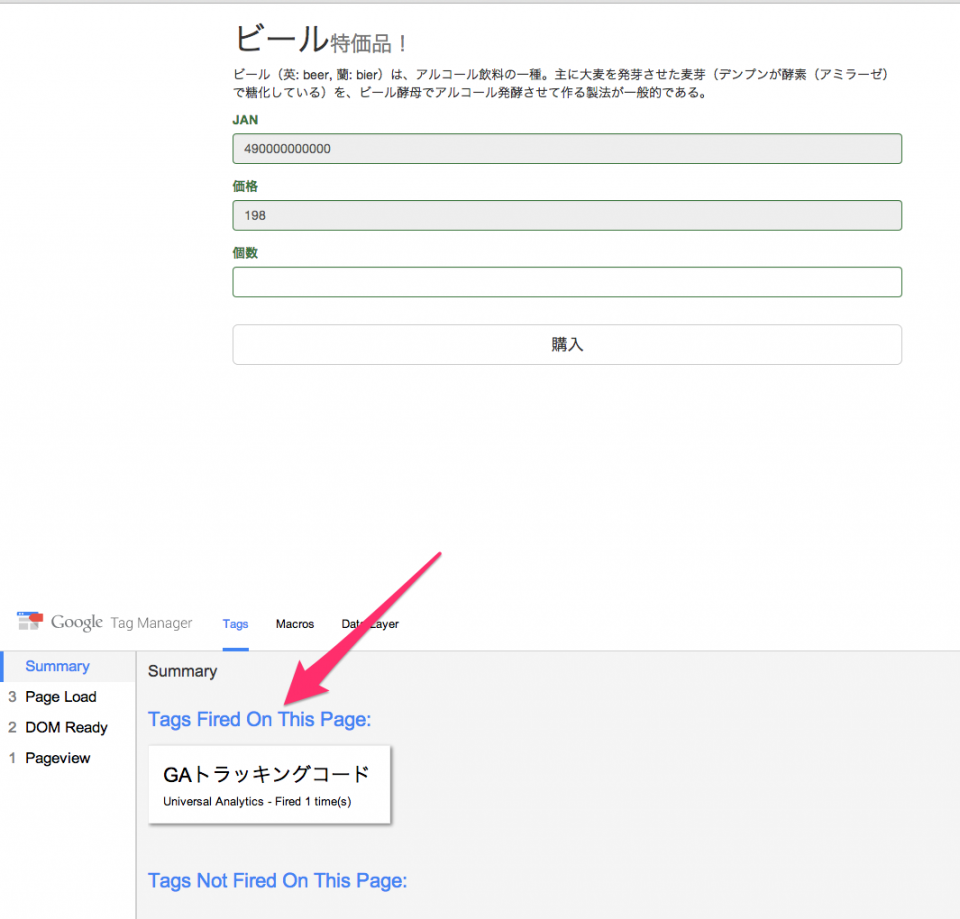
トラッキングコードを配信させるページを開くと、
Google Tag Managerのデバッグモード付きでページが開きます。
デバッグモードでTAg Fired On This Pageでトラッキングコードが配信された事がわかります。
マクロを設定する(静的項目)
下記の例のような画面が表示された段階で値が確定している項目は、IDを指定する事で取得する事が可能です。
<div class="form-group has-success has-feedback"> <label class="control-label" for="inputSuccess4">JAN</label> <input type="text" class="form-control" id="JAN" readonly value="490000000000"> </div>
新しいマクロの作成を選択し、以下のパラメータを設定します。
| マクロ名 | JAN(ここは任意の名称です) |
|---|---|
| エレメントID | JAN |
| 属性名 | value |
マクロが設定されたら保存を押下します。
デバッグ時の注意
デバッグを行いながらマクロを追加する事はできますが、
追加された事を確認する為には、再度デバッグを有効にする必要が有ります。
マクロを設定する(動的項目)
ユーザーが入力した値や、加工の必要な値は上記で設定したDOM要素としては取得する事ができません。
そういった項目はカスタムJanaScriptとして取得する事が可能です。
数量を指定する場合は以下のようになります。
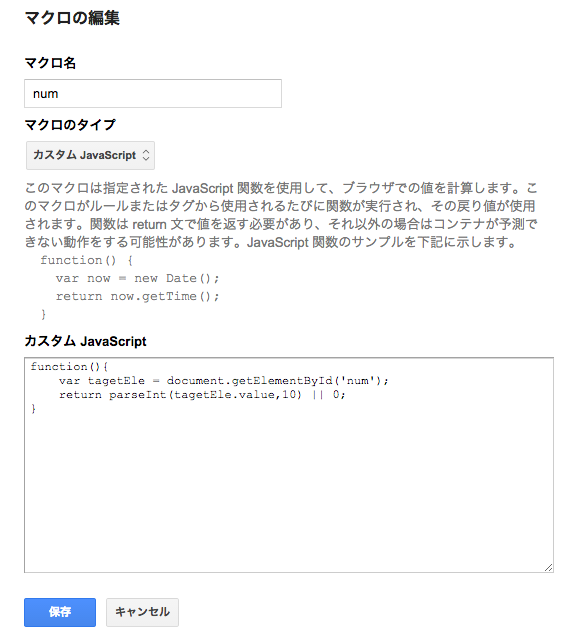
マクロ名に適当な名称を設定し、マクロのタイプをカスタムJavaScriptとします。
数量の場合は以下のように記載しました。
マクロ
カスタムJavaScript
function(){
var tagetEle = document.getElementById('num');
return parseInt(tagetEle.value,10) || "";
}
ルールを設定する(ボタン押下)
購入ボタンを押下したときのみ、一致したときと見なすルールを作成します。
内容としては以下の通りです。
購入ボタン
<button type="button" class="btn btn-default btn-lg" style="width:100%;margin-top:15px">購入</button>
ルール
これでbtnタグをつけたinputをclickした際に一致したと見なされる事になります。
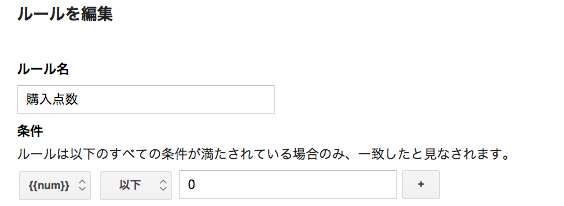
ルールを設定する(購入点数)
購入点数の確認を行うルールを作成します。
今回、Google Tag Managerを用いてAnalyticsの処理は後付けにしているため、
購入点数のチェックのルールを作成する必要があります。
購入点数のルールは以下のようになります。
ルール
ルール設定に関しての注意点
タグに対して上記で作成した複数のルールを適用する事ができるのですが、
ルールを複数適用した場合の評価はANDではなくORになるという点が注意です。
そのため、条件に応じて行わせないといったことを行う場合は、
複数の条件を指定するのではなく、ブロックするといった事を考える必要が有ります。
タグを作成する
クリックリスナーを設置する
ボタンがクリックしたことを把握する必要が有るため、クリックリスナーを作成します。
Google Analyticsのトラッキングコードの時と同様に設定を行います。
その際に、タグの種類をクリックリスナーに変更する事で各ページにクリックリスナーが挿入されます。
各イベント用のタグを設置する
タグの配置として以下の例を取り上げます。
・特価品は特価品売り上げとして、単価×個数を取得する。
設定内容としては以下のようになります。
| タグ名 | 購入点数 |
|---|---|
| タグの種類 | アナリティクス内ユニバーサルアナリティクス |
| トラッキングID | Google AnalyticsのトラッキングID |
| トラッキングタイプ | イベント |
| イベントトラッキングのパラメータ | |
|---|---|
| カテゴリ | 商品 |
| 操作 | 購入 |
| ラベル | {{マクロで設定したJANコード}} |
| 値 | {{マクロで設定した購入点数}} |
| 配信のルール | BtnClick |
|---|---|
| ブロックのルール | 購入点数 |
配信を行う
ドラフトコンテナ内のサマリーから"バージョンを作成"を押下すると、バージョンが作成されます。
このままでは配信は行われないので、作成されたコンテナバージョンから公開を行う事で配信されます。
バージョン作成ごとに世代管理されるため、
配信を行った後に問題が発覚した際等に切り戻しを行うと言った事も可能です。
まとめ
アプリケーションの内部の構造を変更する事無く、
Analyticsで解析する条件の追加や変更が行えるといった事が印象的でした。
配置された項目の取得方法等がわかってさえしまえば、
ユーザーサイドで様々な解析用のタグの追加等が行えるのではと思われます。