
Ruby初心者がRailsで簡単に画面開発
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、初めまして。Yuraと申します。
この度、ブログデビューをすることとなりました。
よろしくお願いいたします。
はじめに
筆者はこれまではJavaをメインに触っていたのですが、
最近、Ruby On Railsに触れる機会がありました。
記事タイトルの通りRubyについては全くの初心者ですが、勉強したことをまとめておこうと思います。
実行環境など
実行環境は以下の通りです。
・OS Windows8.1 64bit
・DB MySQL5.7
・Ruby 2.2.4p230
・Rails 4.2.5.2
RubyとRailsのインストールはこちらの記事を参考にしました。
アプリケーションの作成
今回は、簡単なマスタメンテ画面を作成してみます。
コマンドプロンプトにてアプリケーションを作成したい場所に移動したあと、rails new コマンドでプロジェクトを作成します。
データベースですが、MySqlを使う場合、-dオプションでmysqlを指定します。
何も指定しなければRailsのデフォルトのSQLiteになります。
>cd C:\railsApplis >rails new master-mainten -d mysql
データベースの設定
作成したプロジェクト名\config\にdatabase.ymlがあるので、DBに合わせて編集します。
default: &default adapter: mysql2 encoding: utf8 pool: 5 username: username # ユーザー名 password: password # パスワード host: localhost development: <<: *default database: development_db # 使用したいDB名
新しくDBを作成する場合は、
database.ymlを編集した後、作成したプロジェクト内に移動し、rake db:createします。
>cd master-mainten >rake db:create
アプリケーションの起動
データベースが作成されたことを確認したら、アプリケーションを起動してみます。
>rails server
ブラウザからhttp://localhost:3000にアクセスして、
下記のような画面が表示されればOKです。

実装
今回は、社員マスタメンテ画面を作ってみます。
フィールドは名前、年齢、入社年月日というシンプルな作りですが。
Railsには、Scaffolding機能という機能があり、その機能を使うとModel、View、Controllerすべてのソースコードを自動生成してくれるので簡単に作れてしまいます。
以下のコマンドを実行するとファイルが色々と自動生成されます。
>rails generate scaffold employee name:string age:integer hire_date:date
起動
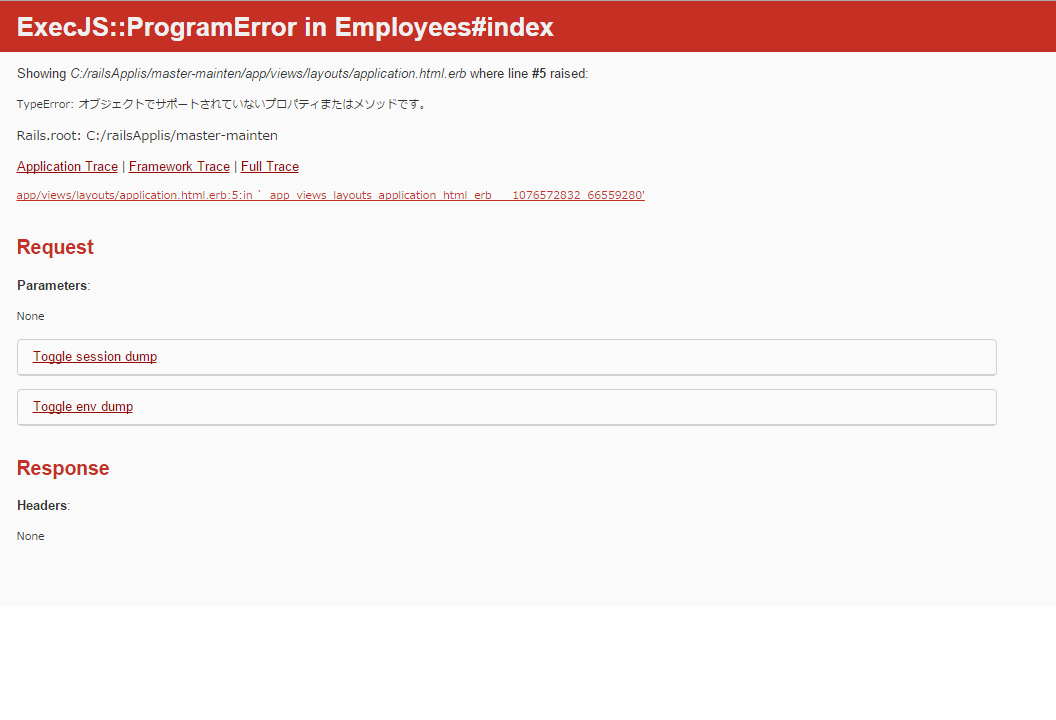
再度アプリケーションを起動して、一覧画面を表示しようと
http://localhost:3000/employeesにアクセスしたところ、下記のようなエラーが発生しました。

ググってみたところ、coffee-scriptのバージョンによってはエラーになるようで、
GemfileとGemfile.lockを修正したところ、発生しなくなりました。
gem 'coffee-script-source', '1.8.0' #追加
coffee-script-source (1.8.0) #1.10.0 を 1.8.0に修正
*修正後、bundle installを忘れずに行います
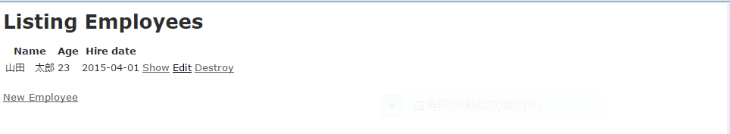
無事、一覧画面が起動できました。

New Employeeで登録、Editで修正、Destroyで削除ができることを確認します。
おわりに
昔、Javaを覚えたばかりの時にStrutsを利用して同じような画面を作った記憶がありますが、
割と時間がかかった記憶があります。
今回はレイアウトなど、修正したい個所はありますが、非常に短時間で作れてしまいました。
Ruby On Railsの生産性の高さを感じました。
とはいえRuby学習中の身としては、ソースコードの自動生成には頼らないほうが勉強にはなったのかと思いましたが。。
なので、今後も色々と触ってみようと思います。









