
iOS 7 から始める UIKit 入門 コントロール編 #4 Page Control
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Page Control とは
今回は Page Control について勉強していきたいと思います。
Page Control は主に画面のページングに使用するコントロールです。
総ページ数と現在のページを丸いドットで表現していて、例えば3ページにわたる画面が存在する場合、現在が何ページ目なのか表示するときなどに使います。またタップすることにより任意のページに遷移するといった機能を作ることもできます。

なお、この記事は以下のガイドラインを参考にしていますので、あわせて読んでいただくとより理解が深まると思います(アクセスには iOS Developer アカウントが必要です)。
- UIKit User Interface Catalog: Page Controls | iOS 7 Design Resources
- UIPageControl Class Reference | iOS Developer Library
- iOS Human Interface Guidelines: Controls | iOS 7 Design Resources
- iOS 7 UI Transition Guide: Controls | iOS 7 Design Resources
- iOSヒューマンインタフェースガイドライン: コントロール部品 | Apple Developer
- iOS 7 UI 移行ガイド: コントロール部品 | Apple Developer
Page Control を使用する場面
Page Control は以下のような場面で使用します。
- 現在のページを視覚的に表示したいとき
- 順番があるページをナビゲートしたいとき
Page Control は順番がある複数のページを管理したいときに使います。順不同なページや階層があるページには使用できません。また、画面に表示できるドットの数には制限があるため、制御するページ数が多すぎてもいけません。例えば縦画面には約20ドットしか表示することはできませんので、それ以下にする必要があります。きっと3〜5ページくらいが見やすいし使いやすいと思います。
ページ数・現在のページの設定
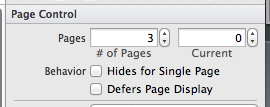
Page Control が表示するドット数 (総ページ数) を指定するには、Attributes Inspector の # of Pages (numberOfPages) フィールドを使用します。 Interface Builder で Page Control を作成したときのドット数のデフォルト値は3ですが、 プログラムから Page Control を作成したときのデフォルト値は0である点に注意してください。 また、現在選択されているページを指定するには Current (currentPage) フィールドを使用します。ページインデックスが1の代わりに0から始まるので、現在選択されているページの最大インデックスは総ページ数より1つ少なくなるという点に注意してください。

アプリに含まれているページが1ページだけの場合、デフォルトでは Page Control には1つのドットが表示されます。 1ページだけのときにドットが表示されないよう設定するには、Attributes Inspector の Hides for Single Page(hidesForSinglePage)のチェックボックスを有効にします。
また、現在のページが変更されるときの Page Control の表示の更新を遅らせることができます。 Defers Page Display (defersCurrentPageDisplay) が有効にすると、新しいページに遷移するためにユーザーがコントロールをタップしたとき、クラスで updateCurrentPageDisplay が呼び出されるまで Page Control の更新を遅らせます。 この動作はデフォルトでは無効になっているので、Page Control の現在のページはすぐに更新されます。
外観の設定
以下に示すプロパティを設定して、Page Control の外観をカスタマイズすることができます。

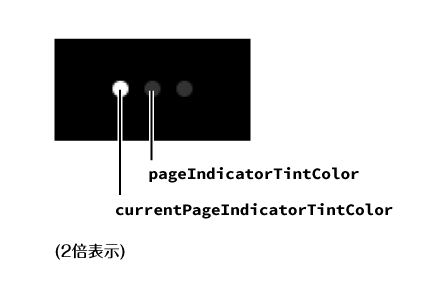
色合い (Tint Color)
Page Control の外観をカスタマイズするための唯一の方法は、各ページを表すドットの Tint Color を設定することです。 Current Page(currentPageIndicatorTintColor)フィールドには、現在表示されているページを表すドットの色、Tint Color(pageIndicatorTintColor)フィールドには、他のすべてのページを表すドットの色を指定します。 デフォルトでは Current Page はホワイト、Tint Color はグレーに設定されています。

もしカスタム色を半透明にしたい場合は、1.0未満のアルファ値で色を指定する必要があります。これは次の例のように、プログラムで実行する必要があります。
self.myPageControl.currentPageIndicatorTintColor = [UIColor colorWithRed:0.0 green:0.0 blue:1.0 alpha:0.5]; self.myPageControl.pageIndicatorTintColor = [UIColor colorWithRed:1.0 green:0.0 blue:0.0 alpha:0.5];
イベント
Page Control は単体では画面遷移の制御はできません。Page Control がユーザーにタップされたとき、ページを画面遷移させるにはイベントを拾わなければいけません。Page Control は、ユーザーにタップされたとき UIControlEventValueChanged イベントを送出するので、このイベントを拾ってページ遷移させる処理を実行するようにします。
また、例えば ScrollView でページを管理している場合、スクロールによってページが変更できますが、変更されたときに Page Control の現在のページを更新してあげる必要があります。そうするには、まず View Controller で UIScrollViewDelegate プロトコルを実装します。 そして scrollViewDidScroll: デリゲートメソッド内で、Page Control の currentPage プロパティに現在のページを設定して更新します。
Page Control の実装 Tips
Page Control の実装時には以下の点がバグにつながりやすいので注意しましょう。
範囲外のページの選択
Page Control の現在のページを最終ページのインデックスよりも高くなるように設定すると、最終ページのインデックスに等しい値に設定されます。また逆に0より低くなるように設定しようとすると、0に設定されます。
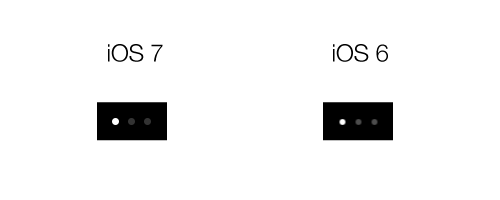
iOS 6 からの移行
iOS 6 からは大きさ・外観が若干変更されています。レイアウト崩れなどが発生していないか確認しておきましょう。

まとめ
ということで、Page Control の目的から始まり、使いかた、外観の設定、iOS 6 からの移行方法などを確認していきました。次は Segmented Control です!