![[iOS 8] PhotoKit 8 – UIImagePickerControllerとPhotos Frameworkを組み合わせて使う](https://devio2023-media.developers.io/wp-content/uploads/2014/06/ios81.png)
[iOS 8] PhotoKit 8 – UIImagePickerControllerとPhotos Frameworkを組み合わせて使う
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
はじめに

UIImagePickerControllerを使えば、以下のような機能を簡単に実装することができます。
- カメラで写真を撮影する
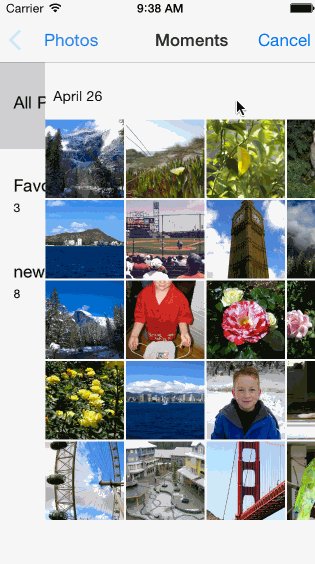
- フォトライブラリから写真を選択する
実装は簡単ですが、実現したい機能によってはPhotos Frameworkなどのフレームワークと組み合わせる必要があります。 今回は、 UIImagePickerControllerで写真の選択と取得を行い、選択された写真のメタデータをPhotos Frameworkの機能を使用して取得してみたいと思います。
Photos Frameworkの機能を使用することで、写真のメタデータを保持するPHAssetを取得することができます。 PHAssetのプロパティには以下のようなものがあります。
| プロパティ名 | 型 | 内容 |
|---|---|---|
| creationDate | NSDate | 撮影日 |
| modificationDate | NSDate | 変更日 |
| favorite | BOOL | お気に入りされているかどうか |
| pixelWidth | NSUInteger | 幅(単位:ピクセル) |
| pixelHeight | NSUInteger | 高さ(単位:ピクセル) |
| location | CLLocation | 撮影場所 |
実装
UIImagePickerControllerDelegateの imagePickerController:didFinishPickingMediaWithInfo:メソッドは、 ユーザーが写真の選択を完了したタイミングで呼ばれます。 このメソッドの第2引数のinfoの中には、 Assets Library frameworkによって提供されるURLが格納されているので、 まずはこのURLを取り出します。
取り出したURLは、PHAssetのfetchAssetsWithALAssetURLs:options:メソッドで使用します。 このメソッドはAssets Library frameworkによって提供されるURLを使用して PHAssetをフェッチするメソッドであり、 取り出したPHAssetを使用して写真のメタデータを取得できます。
- (void)imagePickerController:(UIImagePickerController *)picker didFinishPickingMediaWithInfo:(NSDictionary *)info
{
// UIImagePickerControllerで選択された写真を取得する
self.imageView.image = [info objectForKey:UIImagePickerControllerOriginalImage];
// Assets Library frameworkによって提供されるURLを取得する
NSURL *url = [info objectForKey:UIImagePickerControllerReferenceURL];
// 取得したURLを使用して、PHAssetを取得する
PHFetchResult *fetchResult = [PHAsset fetchAssetsWithALAssetURLs:@[url,] options:nil];
PHAsset *asset = fetchResult.firstObject;
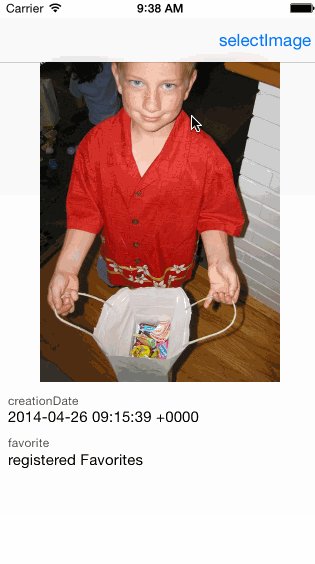
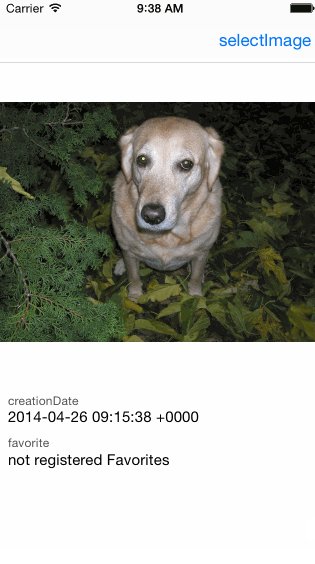
// ラベルのテキストを更新する
self.dateLabel.text = asset.creationDate.description;
self.favoritelabel.text = (asset.favorite ? @"registered Favorites" : @"not registered Favorites");
[self dismissViewControllerAnimated:YES completion:nil];
}
まとめ
今回はUIImagePickerControllerとPhotos Frameworkを組み合わせて使う例について解説しました。 オリジナルの写真選択UIを実装する必要が特にないのであれば、 写真の選択/取得機能をUIImagePickerControllerに任せてしまうことができます。
なお、今回作成したサンプルプロジェクトは以下のリポジトリで公開しています。
本シリーズの記事一覧
- [iOS 8] PhotoKit 1 – Photos Frameworkの概要
- [iOS 8] PhotoKit 2 – Photos Framework – モデルオブジェクトの取得
- [iOS 8] PhotoKit 3 – Photos Framework – モデルオブジェクトのプロパティの編集
- [iOS 8] PhotoKit 4 – Photos Framework – モデルオブジェクトのコンテンツの編集
- [iOS 8] PhotoKit 5 – Photos Framework – モデルオブジェクトの削除
- [iOS 8] PhotoKit 6 – Photos Framework – モデルの変更のハンドリングとコンテンツ編集のrevert
- [iOS 8] PhotoKit 7 – Photos Framework – フォトライブラリへのアクセス許可を得る
- [iOS 8] PhotoKit 8 - UIImagePickerControllerとPhotos Frameworkを組み合わせて使う
- [iOS 8] PhotoKit 9 – Photo Editing Extensionの概要
- [iOS 8] PhotoKit 10 – Photo Editing Extensionの実装 (前篇)
- [iOS 8] PhotoKit 11 – Photo Editing Extensionの実装 (後篇)






