
AutifyでWebページのアサーションを試してみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
今回は、ソフトウェアテスト自動化プラットフォームAutifyでWebページのアサーションを試してみました。
Autify for Webのアサーション
Autify for Web(Web向けAutify)では、アサーションのステップをテストに追加することにより、Webページが期待通りのUIとなっているかの検証を行います。
現時点で利用可能なアサーションは次のようなものがあります。
- 対象が表示されていることを確認する
- 対象が無効であることを確認する
- 対象が有効であることを確認する
- 対象のテキストが〇〇であることを確認する
- 対象のテキストが〇〇を含まないことを確認する
- 対象のテキストが〇〇を含むことを確認する
- タイトルが〇〇であることを確認する
- チェックボックスが選択されていないことを確認する
- チェックボックスが選択されていることを確認する
- テキストエリアのテキストが〇〇を含むことを確認する
- テキストエリアの値が〇〇であることを確認する
- テキストフィールドの値が〇〇であることを確認する
- テキストフィールドの値が〇〇を含むことを確認する
- ページが〇〇を含まないことを確認する
- ページに指定の要素が存在することを確認する
- selectが非選択状態であることを確認する
- selectの選択内容が指定通りか確認する
- URLが〇〇であることを確認する
- URLが〇〇を含むことを確認する
やってみる
対象のテキストが〇〇であることを確認するアサーションを行うテストを作成してみます。
アサーションを行うテストを作成する
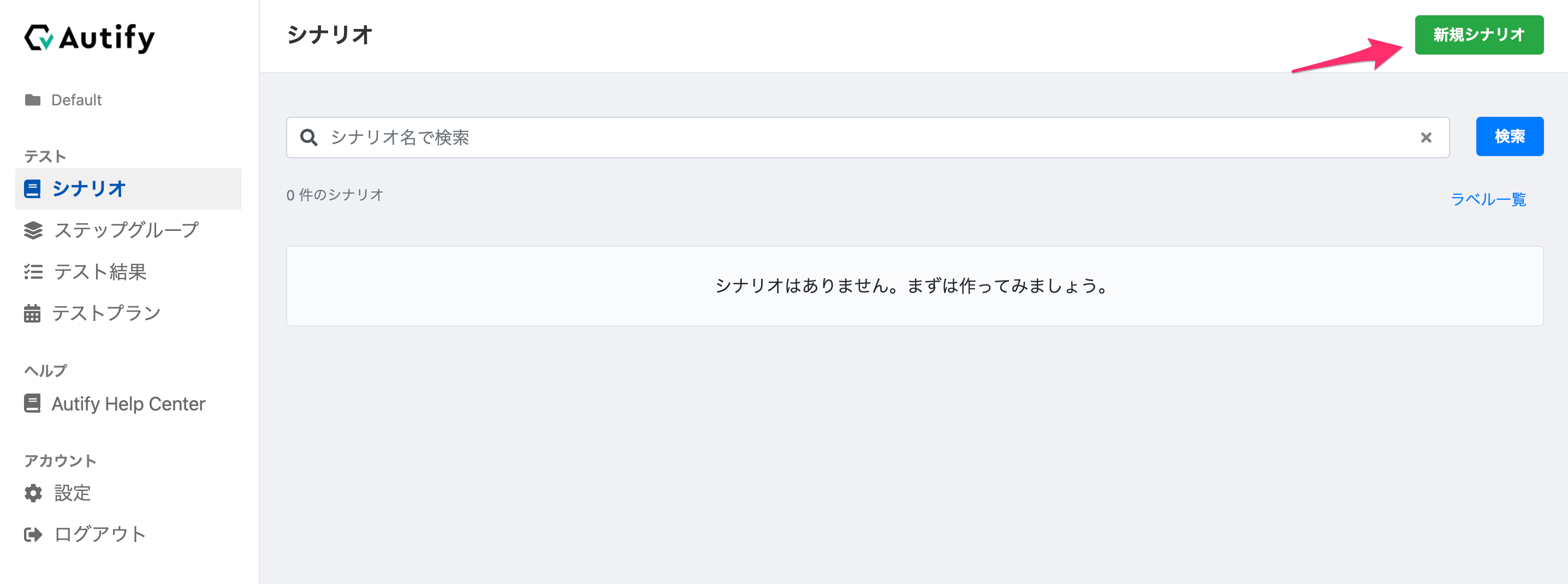
[シナリオ]で[新規シナリオ]をクリック。

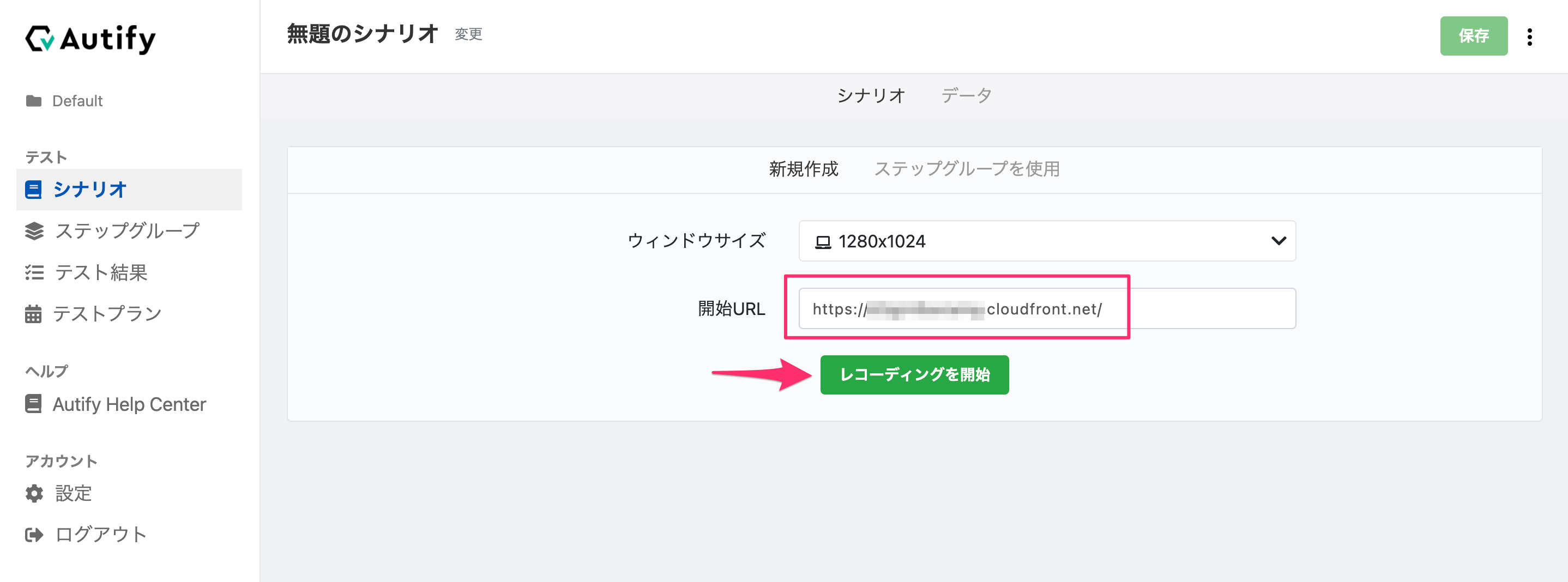
[開始URL]を指定して[レコーディングを開始]をクリック。

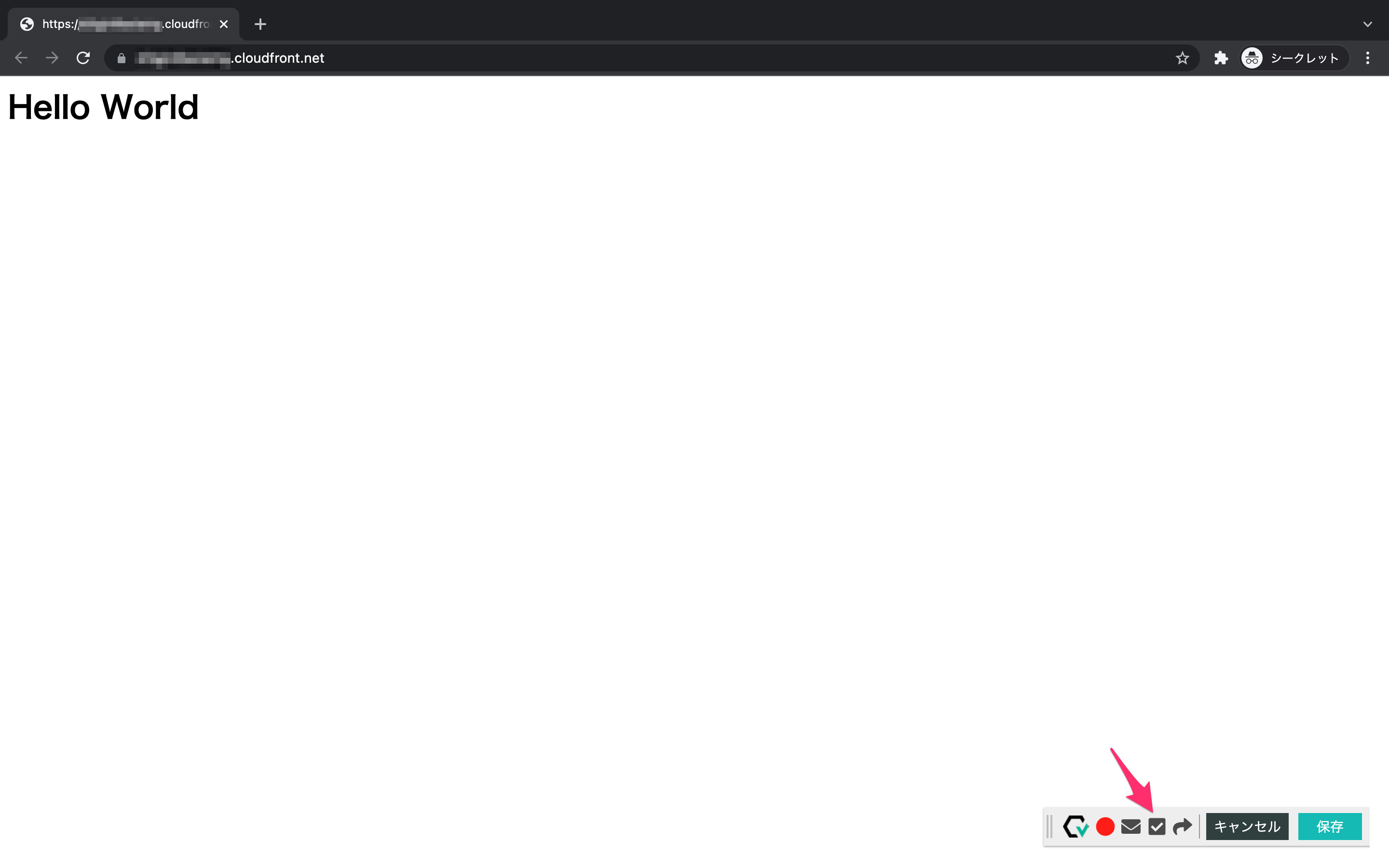
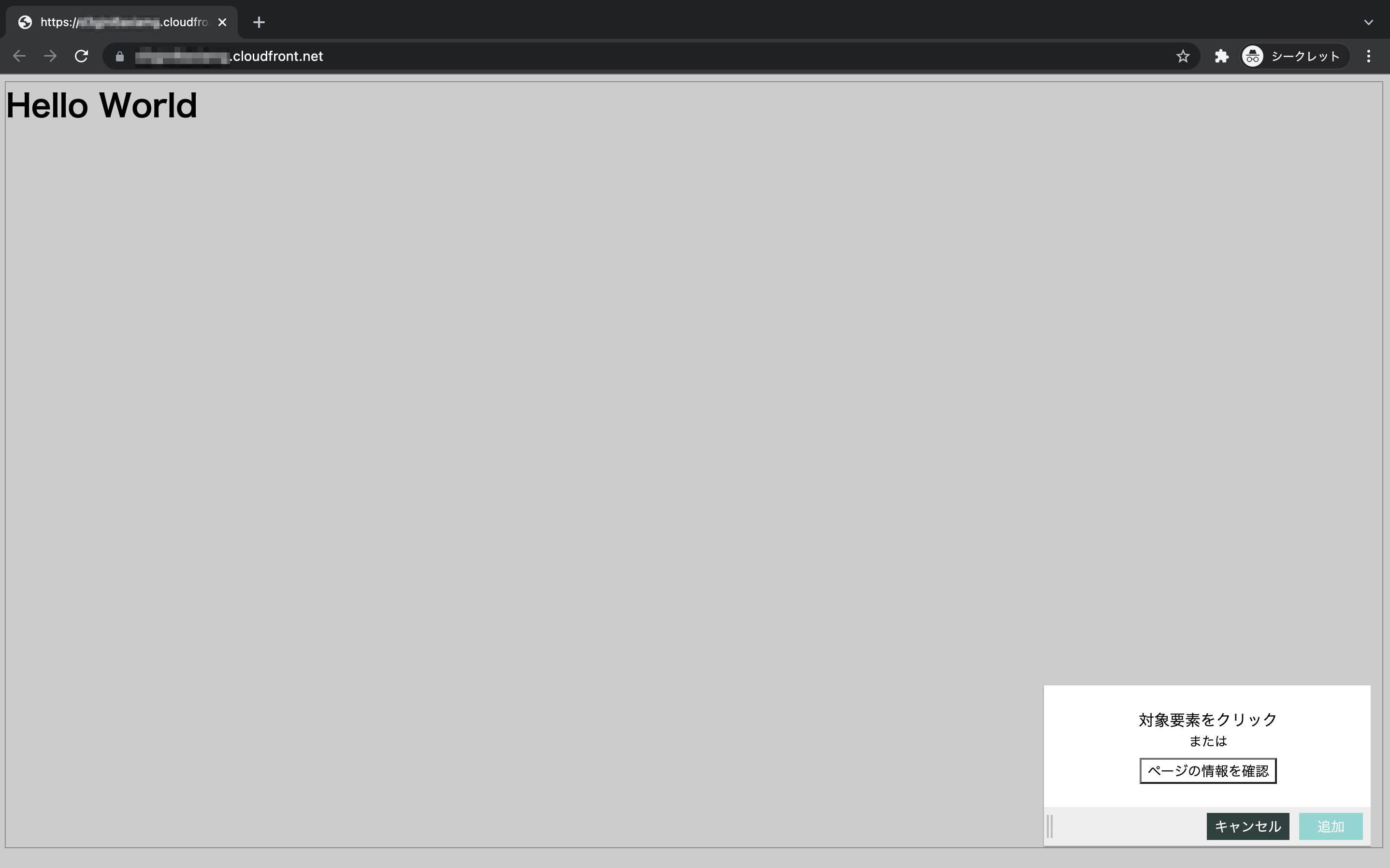
ブラウザのプライベートウィンドウで開始URLが開き、レコーディングが開始されます。右下のチェックマークをクリック。

するとページ上の要素を選択できるようになります。今回の検証対象としたいHello Worldというテキストを選択。

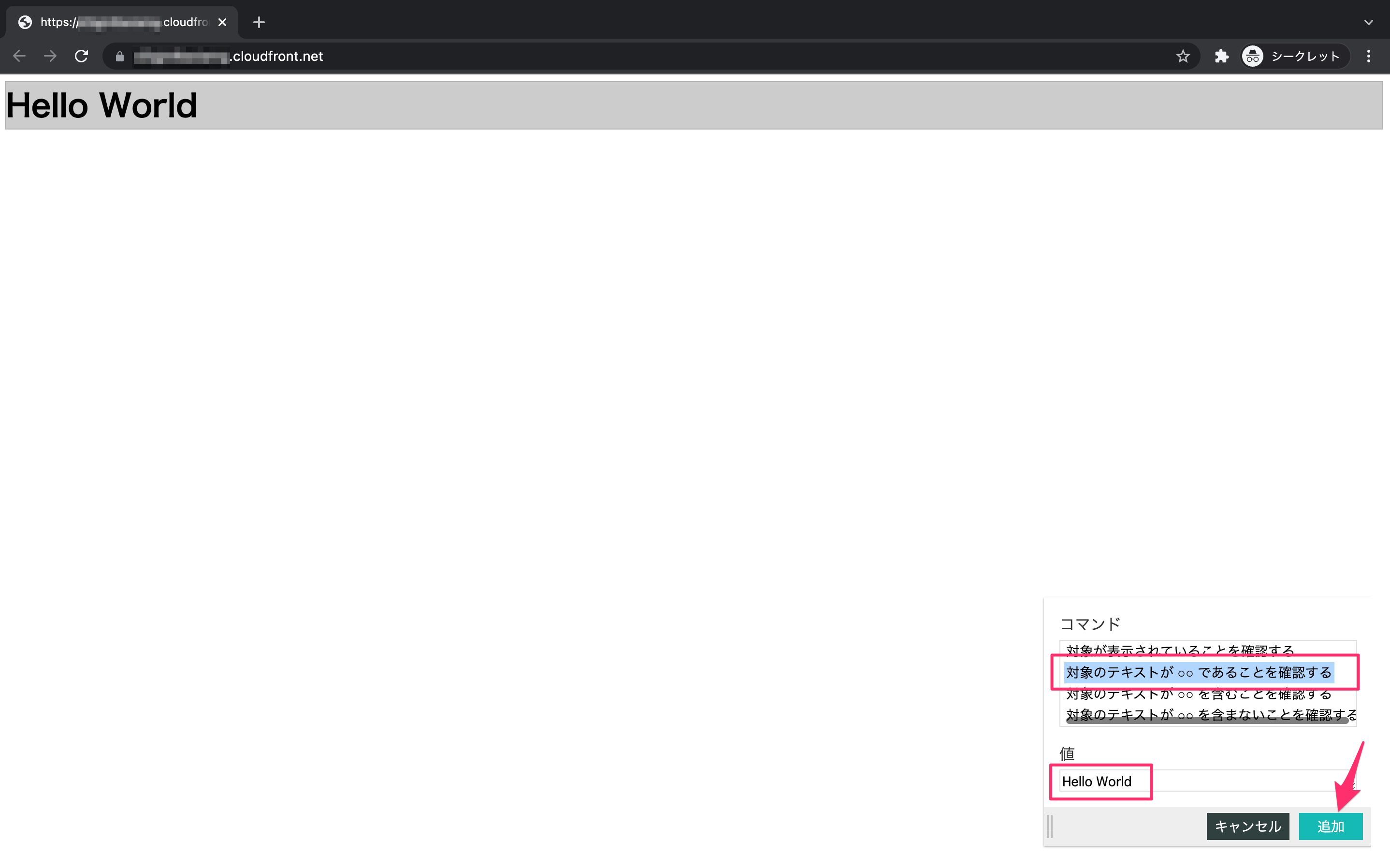
コマンドで対象のテキストが〇〇であることを確認するを選択し、[値]で正となるテキストが指定されていることを確認して、[追加]をクリック。

[保存]をクリックしてテストの作成を終了します。

作成できました。[今すぐ実行]をクリックしてみます。

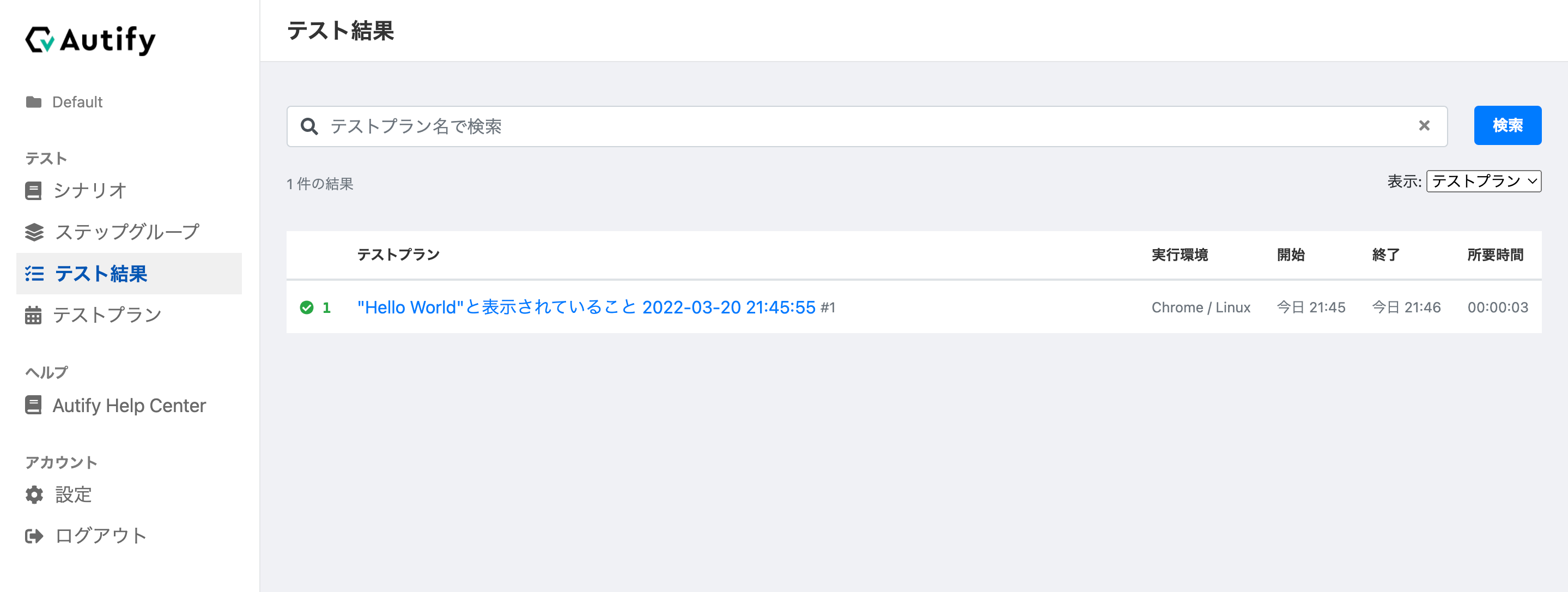
[テスト結果]で結果が作成されているので開きます。

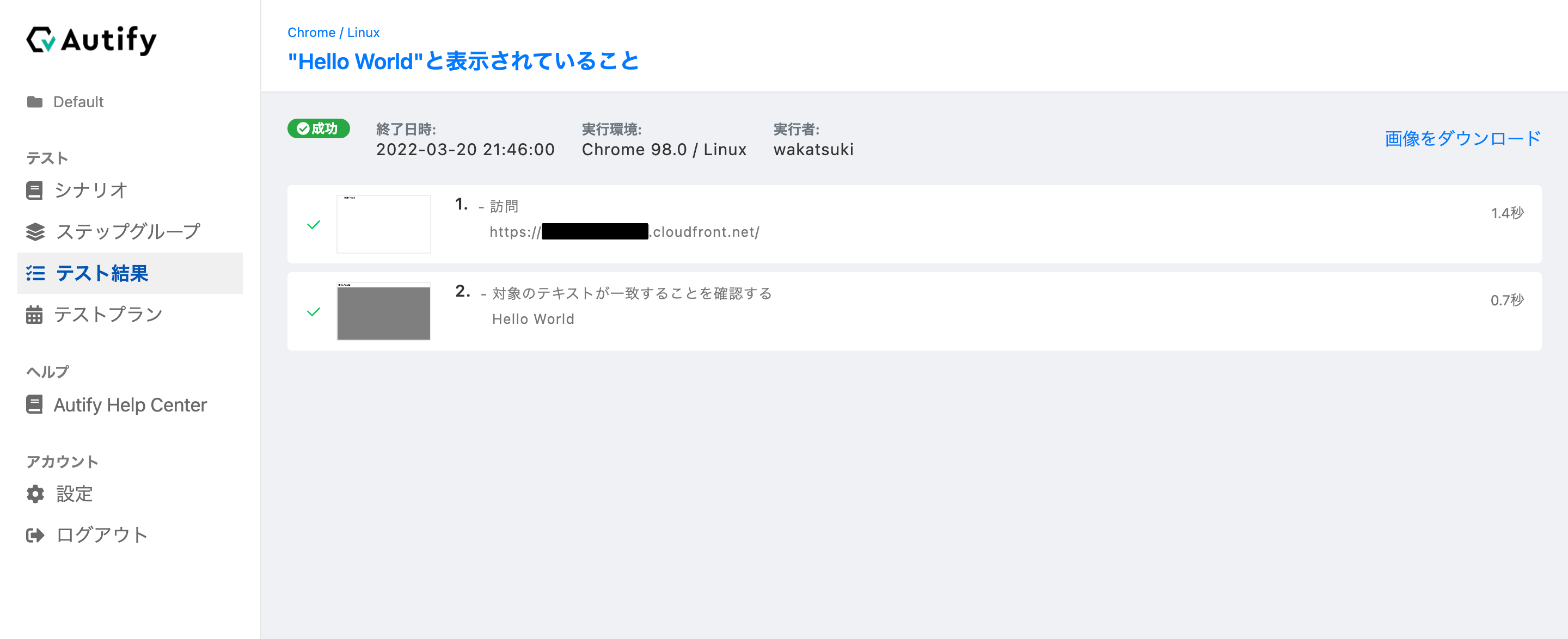
テスト結果の詳細を開くと、アサーションが成功していることが確認できます。

Webページを変更し、アサーションが失敗することを確認する
Webページの実装を変更します。
aws_s3_deployment.Source.data(
'/index.html',
- '<html><body><h1>Hello World</h1></body></html>'
+ '<html><body><h1>Hello World!!!!!!!!!!!!!!!!/h1></body></html>'
),
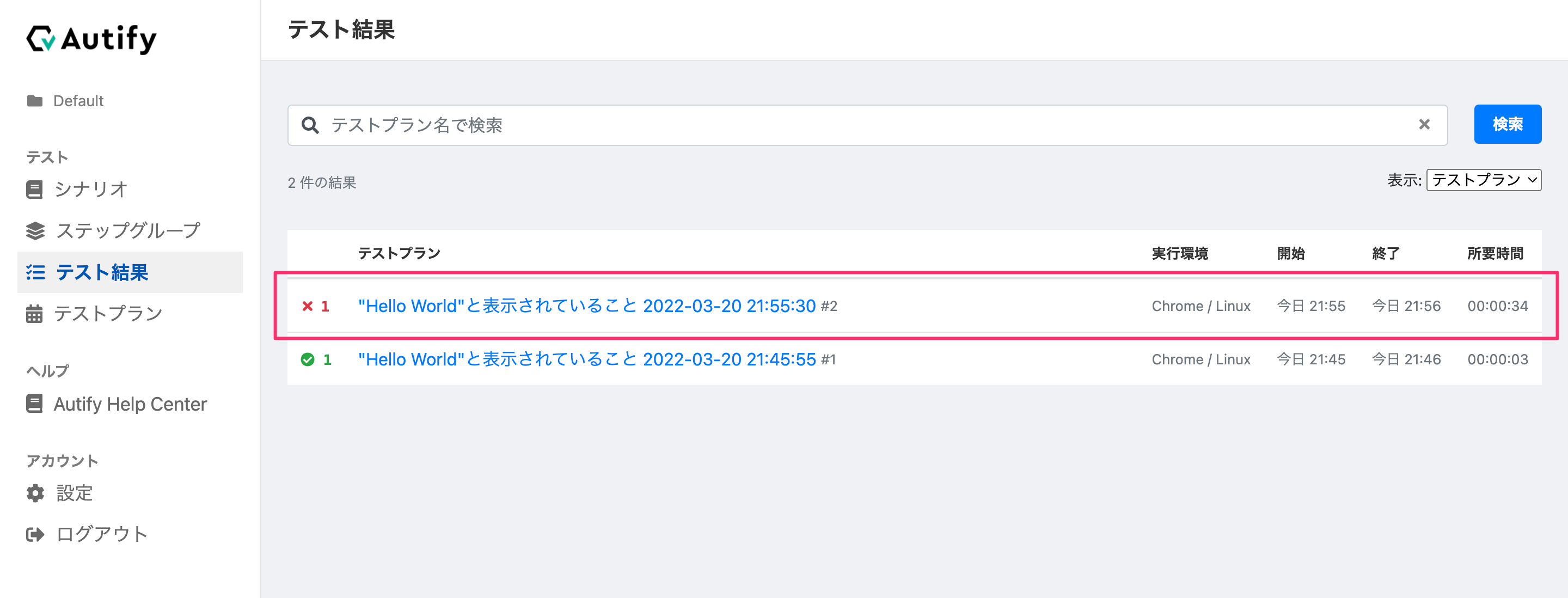
実装変更後に先程のテストを実行すると、結果が失敗となりました。

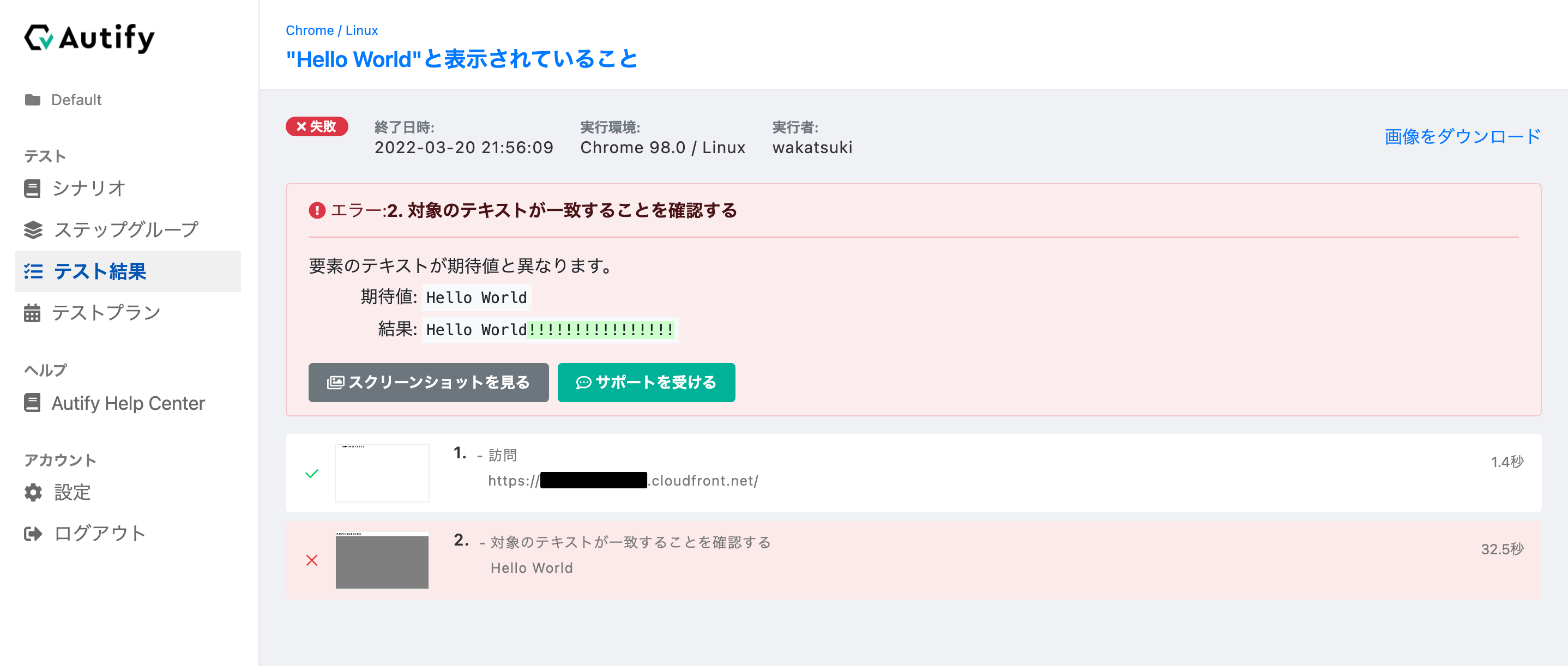
詳細を見ると、どのステップでどうエラーとなったのか確認できます。

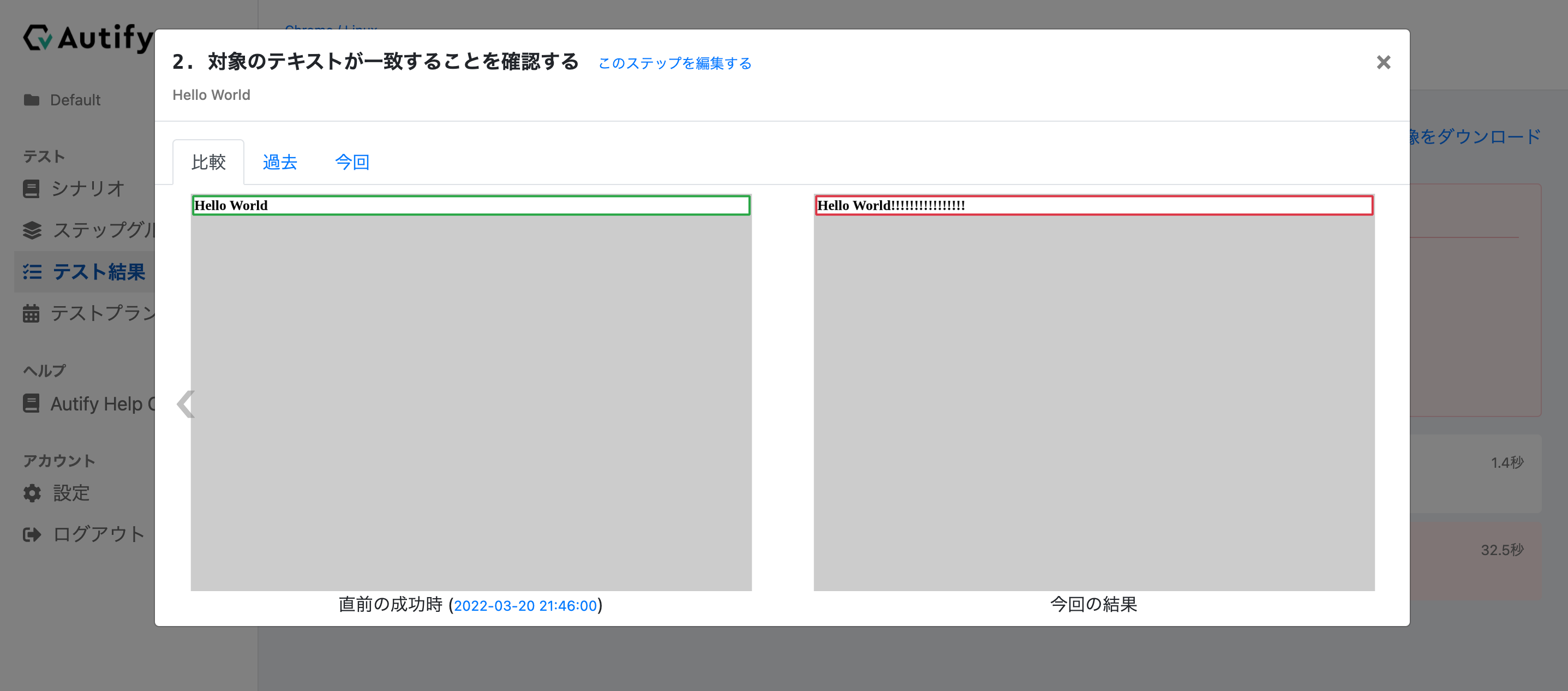
今回と前回のスクリーンショットを簡単に比較することもできます。なにこれすごい。

アサーションを修正する
テストの期待値を修正します。保存してテストを実行します。

すると今度はテストがまた成功するようになりました!
おわりに
AutifyでWebページのアサーションを試してみました。
さすがローコードを謳っているだけあって、アサーションを行うテストをコンソールから直感的に作成することができました。またアサーションのエラー箇所が分かりやすく明示されるのがとても良いですね。エンジニア的素養がないメンバーにもQAを容易にお任せできそうです。
以上






