CDN Edge Server の役割をまとめてみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
CDN Advent Calendar 2023 の 1 日目を担当する、watsuyoです。2023 年 9 月に、Classmethod Europe へ入社しました。
入社エントリでは、業務内容や技術領域に深く触れませんでした。入社以降は Cloudflare Workers KV や R2 を活用したメンテナンスモードの開発や、今後リリース予定のDevelopers.IOリニューアルプロジェクトでのフロントエンド開発に携わっています。
この記事を書いた背景
Classmethod Europe にジョインしてから、Next.js を本格的に触るようになり、データキャッシュ機能や、App Router、Server Component などをなんとなく使っていたところ、一度 CDN ~ キャッシュ 周りを深ぼってみたかったのが理由です。今回は、CDN 編ということでまとめてみました。
CDN Edge Server の役割
先程話したブログリニューアルでは、フロントエンドをNext.jsで開発しています。Next.js の組み込みデータキャッシュ機能は、サーバー上の各リクエストが独自の持続的なキャッシングセマンティクスを設定できるようにネイティブの Fetch API を拡張しています。この機能により、ネットワークリクエストが大幅に削減され、ページのレンダリング速度が向上します。これは CDN Edge Server が静的コンテンツをキャッシュし、オリジンサーバーへの負荷を軽減し、ユーザーに近い場所から迅速にコンテンツを提供する機能と似ています。
CDN Edge Server は、Next.js のような現代的な Web フレームワークで構築されたアプリケーションにおいて、静的コンテンツの高速配信とサーバー負荷の軽減で重要な役割を果たします。これらのサーバーは、世界中の複数の地点に静的コンテンツをキャッシュし、ユーザーがアクセスする際に最も近いサーバーから迅速にコンテンツを提供します。これにより、ページの読み込み時間が大幅に短縮され、特に高トラフィック時のサーバーのパフォーマンスと安定性が改善します。
さらに、CDN Edge Server は静的コンテンツのキャッシングだけでなく、動的コンテンツのキャッシング、リクエストのルーティング、セキュリティ機能など、多岐にわたる機能を提供します。例えば、地理的ルーティングを活用して、ユーザーの位置に基づき最適なサーバーにリクエストを自動的にルーティングすることも可能です。
Request.cache APIについてのMDNドキュメント
それでは、CDN Edge Server の役割とパフォーマンスへの影響について詳しくお話ししたいと思います。
CDNとは?
まず CDN(コンテンツデリバリーネットワーク)とは、インターネットコンテンツを効率的に配信するために、地理的に分散したサーバーネットワークです。CDNは、HTML、JavaScript、CSS、画像、動画などのコンテンツを、オリジンサーバーよりもユーザーに近い場所にキャッシュします。これにより、往復ラウンドトリップ時間(RTT)のレイテンシが短縮され、コンテンツがより迅速に配信されます。
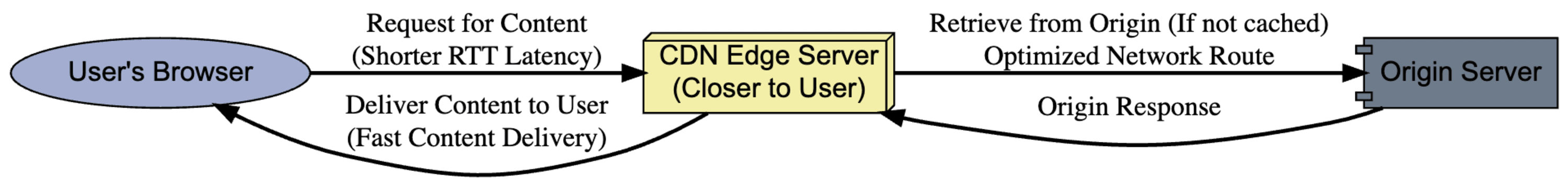
以下の図 1 は、通信の流れをシンプルに表した図です。
黒の実線が 1 回目のリクエストで、青の実線が 2 回目のリクエストを表しています。

また、CDN は、ウェブコンテンツのキャッシュを提供するだけでなく、その運用方法においても多くの工夫がされています。例えば、一部の CDN は、トラフィックをオリジンサーバーに向ける際に、インターネット全体に分散配置された複数の CDN サーバーを経由してルーティングすることがあります。このアーキテクチャにより、ウェブトラフィックは次のようにして最適化されます。
BGP によるルーティングとその制約
通常、インターネットのトラフィックルートは、Border Gateway Protocol(BGP)によって決定されます。しかし、BGP に依存したルーティングは、パフォーマンス重視の最適化とは異なる場合があります。BGP は通常、最短経路を選択し、経路変更に時間がかかるため、リアルタイムのトラフィック最適化には適していません。
BGPとは? BGPルーティングの仕組み | Cloudflare
CDN Edge Server 間のルーティング
一部の CDN プロバイダーは、BGP に依存せず、高度に最適化されたルーティングを提供します。CDN Edge Server 間の通信は、信頼性の高い最適化された経路を使用します。これにより、ウェブトラフィックは最短経路よりも高速に配信されます。
CDN Edge Serverとは?
CDN Edge Serverは、CDNネットワーク内の特定のサーバーで、コンテンツのキャッシュに特化しています。オリジンサーバーからのデータは最初に取得され、エッジネットワーク全体に複製されます。これにより、クライアントに近い場所でコンテンツを提供し、遅延を減らすことができます。
以下のようなサイトでも詳しい解説が掲載されています。
- コンテンツデリバリネットワーク - Wikipedia
- CDNエッジサーバーとは? | Cloudflare
- Content delivery networks (CDNs) | Articles | web.dev
- Cloudinary Programmable Media Service Introduction | Cloudinary
コンテンツのリクエスト処理
1回目のリクエスト:
- ユーザーのブラウザからコンテンツリクエスト
- リクエストが最寄りのCDN Edge Serverに到達
- CDN Edge Serverがキャッシュの有無をチェック
- キャッシュがなければオリジンサーバーからコンテンツ取得
- CDN Edge Serverがコンテンツをキャッシュし、ユーザーに返送
2回目以降のリクエスト:
- ユーザーのブラウザからコンテンツリクエスト
- リクエストが最寄りのCDN Edge Serverに到達
- CDN Edge Serverがキャッシュを確認し、キャッシュがあればコンテンツを返送
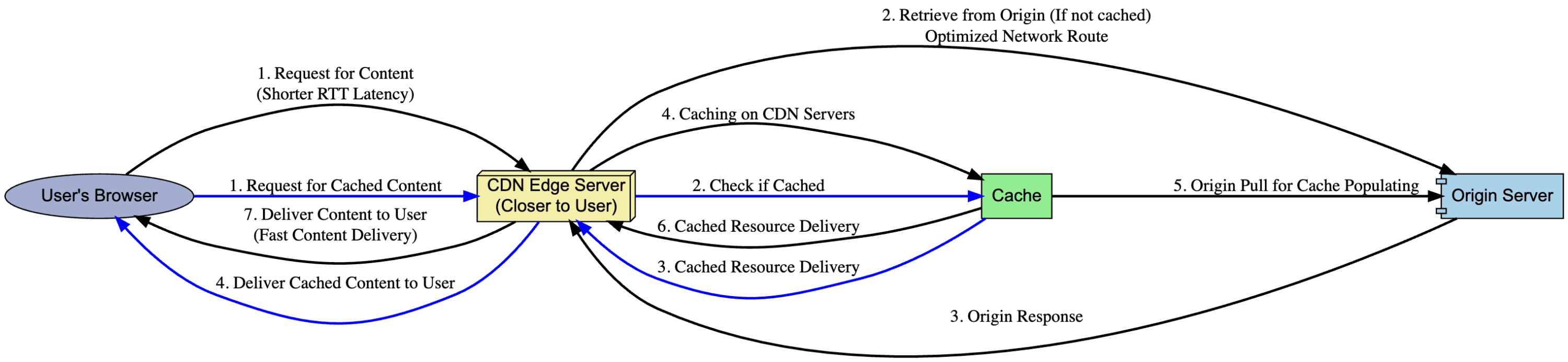
以下の図 2 は、図 1 の CDN Edge Server をキャッシュと分け、コンテンツのリクエストの流れを表現したものです。

Cloudinary Programmable Media Service Introduction | Cloudinary
キャッシュ管理
キャッシュの管理には、自動削除とパージングの2つの方法があります。自動削除はキャッシュの容量制限によるもので、パージングはコンテンツの更新時に即時にキャッシュから削除するための手法です。
キャッシュにコンテンツを追加する
CDN Edge Serverは新しいコンテンツをキャッシュに追加するために、オリジンサーバーからコンテンツを取得し、キャッシュに保存します。キャッシュされていないコンテンツがリクエストされるたびに、キャッシュの内容が更新されます。
キャッシュからコンテンツを削除する
キャッシュからのコンテンツ削除には、「自動削除」と「パージング」の2つの方法があります。自動削除は、キャッシュの容量に制限があるため行われるものです。キャッシュが容量に近づくと、最近アクセスされていないコンテンツや多くのスペースを占有するコンテンツを削除して、新しいコンテンツのスペースを確保します。パージングは、Webサイトの画像やタイポの修正によってコンテンツを差し替える際に、ほぼ即時にキャッシュからコンテンツを削除することができます。
キャッシュ可能なコンテンツ
キャッシュ可能なコンテンツは、公開リソースや静的コンテンツに限られます。非公開リソースや動的コンテンツは、キャッシュの適用が限定されます。
非公開リソースは、単一のユーザー向けのデータが含まれており、CDNによるキャッシュは適していません。これは、Cache-Control: private ヘッダーで示されます。公開リソースは、CDNによってキャッシュ可能です。公開リソースは、Cache-Control: no-store または Cache-Control: private ヘッダーを持っていない場合に CDN によってキャッシュ可能と見なされます。公開リソースのキャッシュ期間は、アセットがどれだけ頻繁に変更されるかに依存します。動的コンテンツは頻繁に変更されるため、短いキャッシュ期間(例えば5秒)でキャッシュされることがあります。静的コンテンツは変更されないため、長いTime to Live(TTL)でキャッシュされることが一般的です。
Content delivery networks (CDNs) | Articles | web.dev
CDN Edge Server のパフォーマンス改善
Brotli圧縮
Brotli は、Google によって2016年に発表された新しい圧縮アルゴリズムです。Web ページの圧縮に使用され、gzip に比べてより高い圧縮比を提供します。CDN プロバイダーが Brotli をサポートしている場合、これを利用することでコンテンツの転送サイズをさらに削減し、配信効率を向上させることができます。
Brotli を用いた静的コンテンツ配信最適化と Accept-Encoding: br について | blog.jxck.io
HTTP/2 と HTTP/3
HTTP/2 と HTTP/3 は、従来のHTTP/1よりもパフォーマンスの向上をもたらします。特に HTTP/3 は、CDN Edge Server において大きな利点を提供します。
コンテンツ配信ネットワーク(CDN) | Articles | web.dev
HTTP/2
HTTP/2 は、マルチプレクシングによって単一の TCP 接続上で複数のリクエストとレスポンスを同時に処理することができます。これにより、接続の設定にかかるオーバーヘッドが削減され、リソースの同時リクエストが可能になります。ストリームの優先順位付けによって、ブラウザからの優先度に基づいて、サーバーが重要なリソースを優先的に送信することが可能です。
HTTP/3
HTTP/3 は、ヘッドオブラインブロッキング を排除し、UDP を使用して個々のストリームを独立して処理します。TLS 1.3 を使用し、接続設定時間を削減します。ネットワーク接続状況が悪い場合でもパフォーマンスの低下が少ないです。
コンテンツ最適化
コンテンツの配信速度を改善するためには、最適化が不可欠です。Next.jsのデータキャッシュ機能と JavaScript の Request インターフェイスの cache プロパティは、この最適化プロセスにおいて中心的な役割を果たします。
画像最適化
画像ファイルは、ウェブページのサイズの大部分を占めるため、これらを最適化することでページの読み込み速度を大幅に向上させることができます。CDN は、EXIF データの削除、無損失圧縮の適用、新しいファイル形式への変換など、画像を自動的に最適化して配信速度を向上させます。参考資料としては、Cloudinaryのメディアサービスの概要があります。
ミニファイ化
ミニファイ化は、JavaScript、CSS、HTMLから不要な文字を削除し、ファイルサイズを縮小するプロセスです。CDN Edge Serverを活用することで、これらの最適化されたファイルを迅速に配信し、結果としてユーザーエクスペリエンスを向上させることができます。
CDN は、静的リソースのキャッシュと配信を最適化し、Next.js のデータキャッシュ機能は、サーバーサイドでのデータの取得を効率化します。一方、JavaScript の cache プロパティは、ブラウザとサーバー間のキャッシュ挙動を細かく制御することを可能にし、パフォーマンスの向上に貢献します。これについての詳細は MDNのRequest.cacheドキュメント で確認できます。
Request: cache property - Web APIs | MDN
まとめ
今回は、CDN Edge Server の役割やパフォーマンス改善についてまとめてみました。Next.js のデータキャッシュ機能や、App Router、Server Component だけでなく、目には見えないところで CDN Edge Server が、静的コンテンツの高速配信とサーバー負荷の軽減で重要な役割を果たすことがこのブログを通して分かったと思います。
CDN は奥が深いので基礎を学んだところで、次は Next.js が持つ機能についてもまとめてみようと思います。