
GitHub の Markdown (GFM) でPlantUMLを表示するChrome拡張
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
よく訓練されたアップル信者、都元です。大変ご無沙汰しておりますが、相変わらず生魚が好きです。
さて最近は、GitHub上でもろもろとソフトウェア開発をしていることが多いのですが、gitで管理するmdファイルはもちろん、issueやPR内でもMarkdown記法を使って様々な記述できるのはご存知の通りかと思います。
PlantUML
さて、仕様のディスカッションやドキュメントの記述をしていると、ちょっとしたシーケンス図やクラス図、状態遷移図、UMLという図の記法を使ってコミュニケーションを取りたい場面が出てきます。
以前、当ブログでも「Atom と PlantUML で快適シーケンス図駆動開発ライフ」というエントリーにて、テキストの文法でUMLを記述して画像生成、それをGitHubに貼り付ける、というテクニックをご紹介しました。
PlantUMLは非常に強力な仕組みです。Atomによる編集も気持ちが良いものです。しかし上記でご紹介した仕組みは画像生成後は、PlantUML記述と画像の同期が自動では取れなくなるという点がもやもやしていました。編集に際して、いちいちコンソール上でJavaのプロセスを上げて生成の処理をしなきゃならないのは苦痛です。
コードブロックとしてPlantUMLを記述したら、GitHubはそれを<code></code>にするのではなく<img />にしてくれたらいいのにな…とぼんやり考えていたのです。
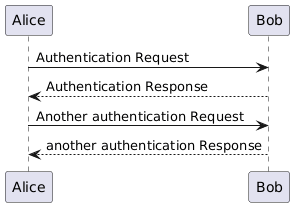
```uml @startuml Alice -> Bob: Authentication Request Bob --> Alice: Authentication Response Alice -> Bob: Another authentication Request Alice <-- Bob: another authentication Response @enduml ```
これが画像になったらなぁ…。
PlantUML Server (API)
そんな中、PlantUMLの本家サイトに、PlantUML Serverというページがありました。要するに、PlantUMLのテキストをフォームに入れてsubmitすると、その画像を返してくれます。
もうちょっと詳しく調べて見ると、PlantUMLテキストをごにょごにょとエンコードして、URLのpathに埋め込んでいるようです。細かいロジックは省略しますが、上で示したAliceとBobのシーケンス図をエンコードすると下記のようなデータになります。
TSx13O0W38NXErDqWIvWZ057S0F49f9WKIZxIyIJmVFxykVfB3P9EO8omJi2d62Ewm2co4uitbdnaM6Xgr0MLJV0QXxSKVcCd4bzOnohIs3xqOP7nARjdtxZcdYhXsy0
これを https://www.plantuml.com/plantuml/img/ の後にくっつけてGETリクエストを送ると…。
大勝利の予感がしました。
Chrome extension - pegmatite
あとは、Google chrome拡張を作って、PlantUMLのコードブロックを見つけたら、このURLに対するimgタグに置き換えてしまえばいい。ということで作ってみました。
ざっと使い方を。
- まず、GitHubでしか動かないようになっています。
- Markdown中のコードブロックで、langを
umlに指定してください。 - コードブロックの内容は、必ず
@startから始めて下さい。(まぁPlantUMLなので、必ず@startから始まるはずです)
で、何をしているのかはこの辺りを見て頂ければと思いますが、まぁDOM要素を置き換えてるだけです。要素をクリックすると、画像とテキストを相互にトグルする感じになっています。
という感じで、大したものじゃありませんがコードはOSSとして公開済みです。
細かいことを言えば、この処理はページのロード時にしか行わないので、編集を行ってもページをリロードするまで画像が更新されない等、ぼちぼち不格好なことも多いです。が、ほとんど手を掛けずにぱっと作った割には良さげなものができました。
もし何かありましたら、PRを頂ければと思っています。