OSS(オープンソース・ソフトウェア)は、エンジニアが開発を行う上で欠かせない存在です。そんなOSSの開発に貢献することには、いくつかのメリットがあります。
- 自分のスキルの証明になる
- 知見が増える
- 社会貢献できる
- エンジニアの知り合いが出来るかも
人気なOSSに貢献できると、エンジニアとして箔がついたり、単純に嬉しかったりもすると思います。自分の成長のためにも、ぜひOSS活動に挑戦してみましょう。
GitHubでOSSに参加する方法
OSS活動が初めてなら、まずはドキュメントの誤字脱字の修正などから始めるといいと思います。OSSの利用者にとって、ドキュメントが整っていることも重要です。簡単な修正なら難易度は低いですが、これも立派なOSS活動です。
慣れてきたらもう少し難易度を上げて、issueにある不具合や、自分が見つけた不具合を修正したりしましょう。場合によっては自分でissueを立てて方針など相談する必要があります。あまり活動が行われていないリポジトリだと、PRを出しても放置される可能性があるので、気をつけましょう。
・まず、貢献できそうなリポジトリが決まったら、ブラウザでリポジトリを開いて、右上にあるforkを押します。

・Where should we fork (project-name)?と表示されるので自分のIDを選択します。
これで自分のリポジトリとして、リポジトリをコピーすることができました。
・forkしたリポジトリを開いて、「Code」からcloneするためのURLをコピーします。

・以下のコマンドを実行して、コードをローカル環境にcloneして、ブランチを切ります。
git clone [url]
cd [project name]
git checkout -b [branch name]
あとはVSCodeなどエディタでコードを開いて編集します。publicなリポジトリなので、当然ですがcredentialなどを載せないように気をつけましょう。
本家リポジトリの追加(オプション)
すぐにコードの編集が終われば良いのですが、コードの編集に時間を要する場合、本家リポジトリ(fork元のリポジトリ)が更新されていたりします。
場合によっては、本家リポジトリの更新内容をローカルリポジトリに反映させる必要があります。必ず必要になるわけではありませんが、その手順を書いておきます。
まず、ここまでで三つのリポジトリが出てきました。
- 本家リポジトリ(fork元のリポジトリ)
- 自分のリモートリポジトリ(forkして出来たリポジトリ)
- ローカルリポジトリ(自分のリモートリポジトリのclone)
これまでリモートリポジトリの変更分をローカルに反映させる場合は、
を実行しましたが、このコマンドを実行しても本家リポジトリの変更分まではローカルに反映されません。originに登録されているのは、自分のリモートリポジトリであるためです。
そこで、ローカルリポジトリに本家リポジトリも登録します。自分のリモートリポジトリは、「origin」で登録されていますが、本家リポジトリは「upstream」として登録します。
git remote add upstream git://github.com/DQNEO/Renshu.git
その後、本家リポジトリの情報をローカルリポジトリに反映します。またブランチの一覧も表示してみます。
git fetch upstream
git branch -a
すると以下のような名前で、本家リポジトリのブランチ名が表示されました。
remotes/upstream/main
本家リポジトリの変更分をローカルに反映させます。
PR(プルリクエスト)作成
コードを編集し終わったら、addとcommitをしてブランチをpushします。
その後ブラウザで、fork元のリポジトリを開くと、以下の画像のようなものが表示されているので「compare & pull request」を押します。

あとは次のページで、コメントなどを入力して「Create pull request」を押します。
これでプルリクエストを作成できました。リポジトリの管理者がPRを確認してもらえるとmainブランチにマージしてもらえます。以上の流れでOSS活動に貢献することができました。
今回は、同じ会社の人が開発していたOSSに貢献しました。ここからは、そのOSSについて紹介します。
ESLintでは、コードの品質を保つためにコンパイラよりも厳しくエラーを表示してくれます。エラーを消すにはコードを修正すれば良いのですが、コメントによりエラーを抑制することもできます。

今までESLintを導入していなかった既存プロジェクトに対して新しくESLintを導入すると、既存のコードの量や品質によっては大量のエラーが付きます。そのような場合、エラーの量が多すぎて一度では対応できないため、コメントによりエラーを抑制します。しかし、エラーの量が多すぎると、手動で大量の箇所にコメントを挿入してエラーの抑制を行う必要があり、かなり大変です。
そこで「eslint-disable-commenter」を使うと、エラーを抑制するコメントを挿入する作業を自動で行ってくれます。
「eslint-disable-commenter」は、node.jsで動作するCLIツールです。ユーザーは、npmでインストールを行いCLIから実行します。
導入したいプロジェクトで、以下のコマンドを使ってインストールします。
npm i -D eslint-disable-commenter
適応したいファイル名(例:index.ts)を入力して、実行します。
npx eslint-disable-commenter --config .eslintrc.json index.ts
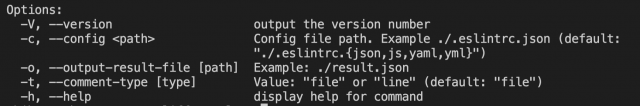
オプションとしては以下のような機能があります。
上の画像の中でコメントタイプのオプションがあります。今回このオプションの開発に自分が貢献しました。
-t, --comment-type [type]
コメントタイプを使うと、挿入するコメントの仕方をファイル単位か、行単位のどちらか指定することができます。