![[Origami Studio]でプロトタイピングしてみた #origamistudio](https://devio2023-media.developers.io/wp-content/uploads/2017/03/eye-cach-origami-studio.png)
[Origami Studio]でプロトタイピングしてみた #origamistudio
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
ども、UI Designerの清田です。
Origami Studioにて、プロトタイピングする機会があったのですが、あつかいやすさにココロをうたれたのでその魅力をご紹介します。
Origami Studio とは?

Facebook社が開発した、Mac上で動作するプロトタイピングデザインツールです。
Made in Origami
We created Origami to help us design and build many of our products like Facebook, Messenger and Instagram. We're excited to see what you make in Origami.
Facebook社が開発・提供している、Facebookアプリ、MessengerアプリはOrigami Studioを用いて デザイン・プロトタイピングをされたとのこと。
参考:
特徴
公式サイトで紹介されている特徴として、以下があげられています。
- Design with Layers
- レイヤー構造にてプロトタイピングを行っていく。
- Reuse Components
- あらかじめ用意されたコンポーネントで素早くプロトタイピングができる。
- Build Interactions
- インタラクションの構築が容易。
- Preview It Live
- プロトタイピングしているビューへ即時反映。
- Live on Device
- 実機デバイスにて、プロトタイピングを確認が可能。
- Perfect Companion to Sketch
- Sketch(デザインツール)との連携が容易。
- Present & Share
- 作成したプロトタイピングのインタラクションを動画にて撮影し共有、プロトタイピングデータそのものを共有。
- Get started today for free.
- ツール利用が無料。
いろいろと特徴が掲載されていましたが、その中で私が惹かれたものとして「Build Interactions」「Live on Device」の2点あります。 「実機上で操作でき、インタラクションのプロトタイピング」ができる点がとてもささりました。
以前から上記特徴を提供しているツールはありました、ご存知の方もいらっしゃるかと思いますが、その代表格がGoogle社で提供していた「Pixate」がまさにそれです。 ですが、2016年10月31日付けで提供が停止してしまい(Google社でなにやら新プロダクトが動いているようですが)。。。すごくショックだったのですが、 時を同じくして、Origami Studioリニューアルが発表され、台頭してきたように見受けられます。
なぜ「実機で操作」「インタラクションのプロトタイピング」がいいのか?
端的に言うと、「動作イメージの共有が容易」と私は感じています。デザインツール(Sketch/XD等)で作成したUIデザインデータは、見た目上では見栄えするかもしれませんが、実際に実機上で操作・利用してみると不備な点、矛盾している点が 見つかることが多々あります。その点を有限なプロジェクト時間内にどれだけ改善し、より良くデキるかが重要になってきます。
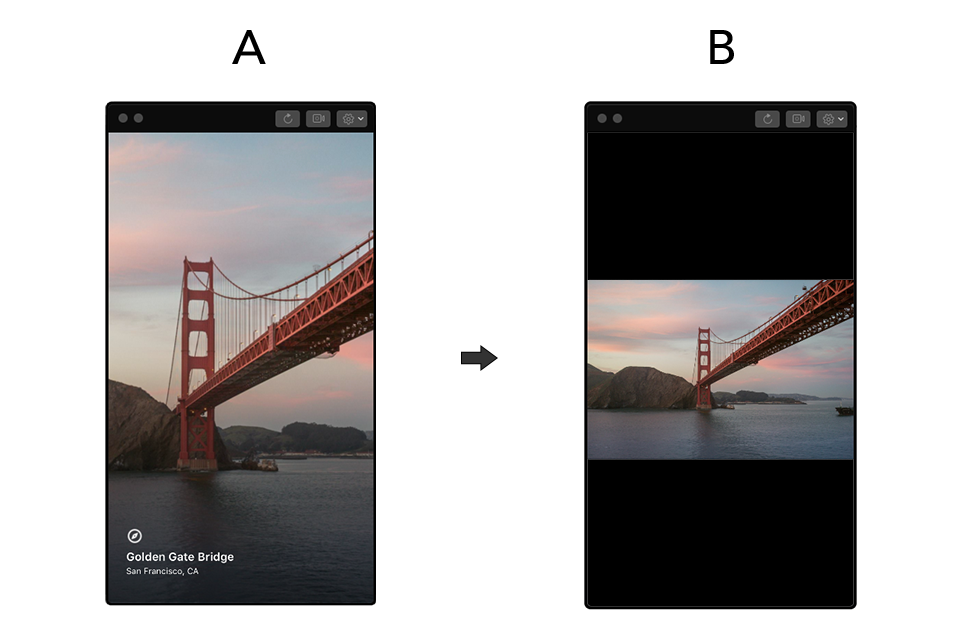
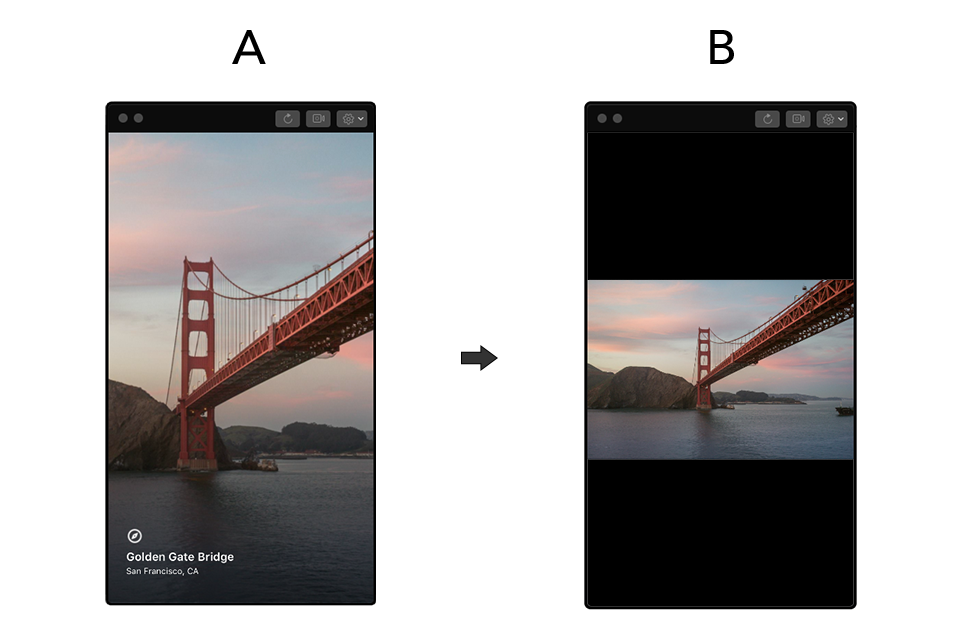
例として、以下の2画面があったとします。

デザイナーさんとエンジニアさんでよくやりがちな会話
- エンジニアさん
- 「画面AからBの遷移のイメージがわからないので教えてもらえますか?」
- デザイナーさん
- 「えっと写真をタップしたら、ギュインって感じで写真が縮小する感じです」
- エンジニアさん
- 「・・・(イメージつかんよー)」
つっこみどころはいろいろあるにせよ、A画面からB画面への遷移するインタラクションは上記のコミュニケーションだけでは、想像はなかなか難しいものがありますね。 では実際のインタラクションとして以下がデザイナーさんがイメージしていた遷移です。
実際に、画面間のインタラクションが動画や実機で共有できることは、イメージの共有に強力と実感いただけたけるのではないでしょうか。
ちなみに、この動画は、Origami Studioの「Record Prototype」機能を使って録画しました。プロトタイプ作成後、そのまま動画に撮影できるのはとても魅力的です。
プロトタイピングの作成
すこし前段が長くなってしまったのですが(汗)
実際に「Origami Studio」を使って、先程のプロトタイピングデータを作成してみたいと思います。
プロトタイピングの準備
利用ツール
- Origami Studio
- プロトタイピング作成に利用
- Sketch
- 素材データの管理に利用
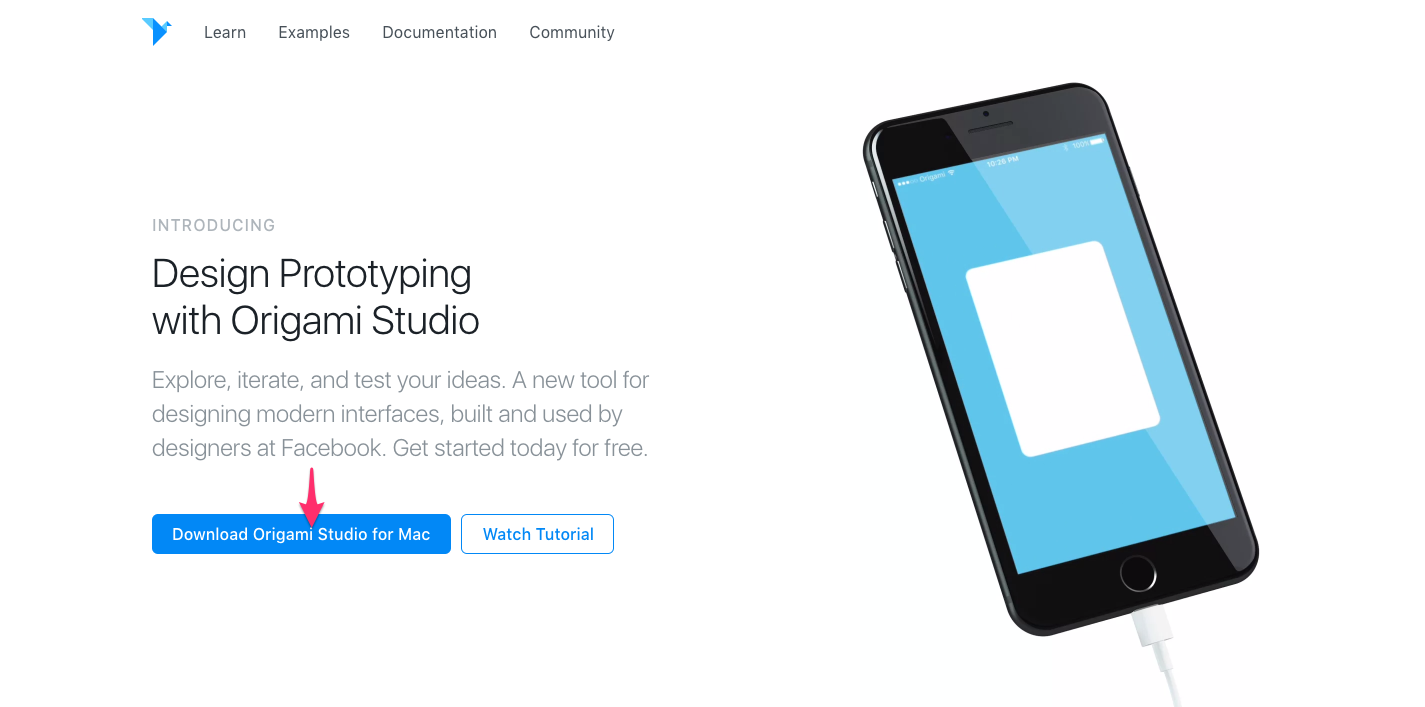
それでは以下サイトから、「Origami Studio」のツールを入手します。

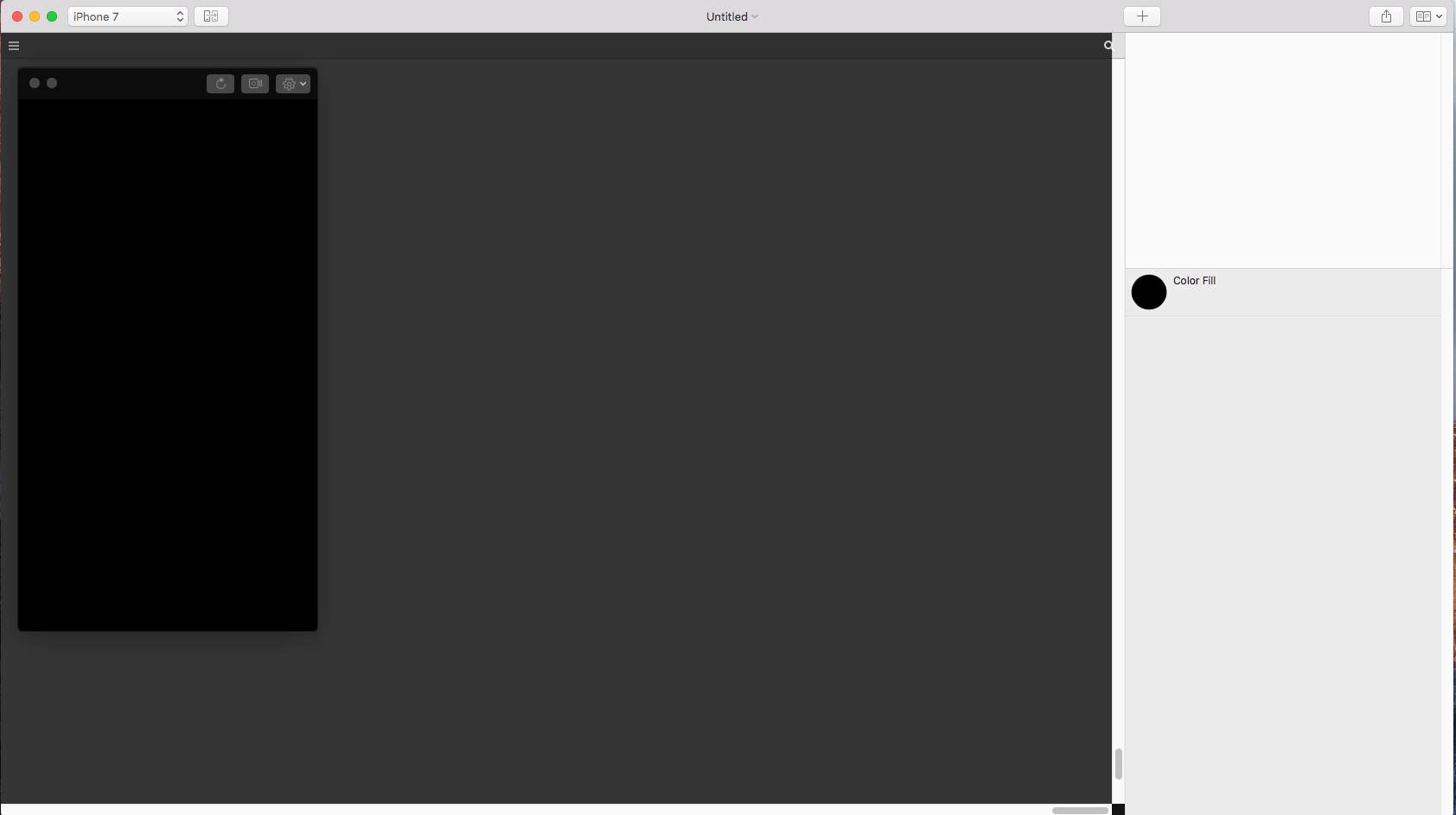
Macアプリを起動すると以下の画面が表示されいます。
Origami Studio

ゴリゴリプロトタイピングしていく前に、公式サイト側でチュートリアル用に容易してくれた素材データをダウンロードします。

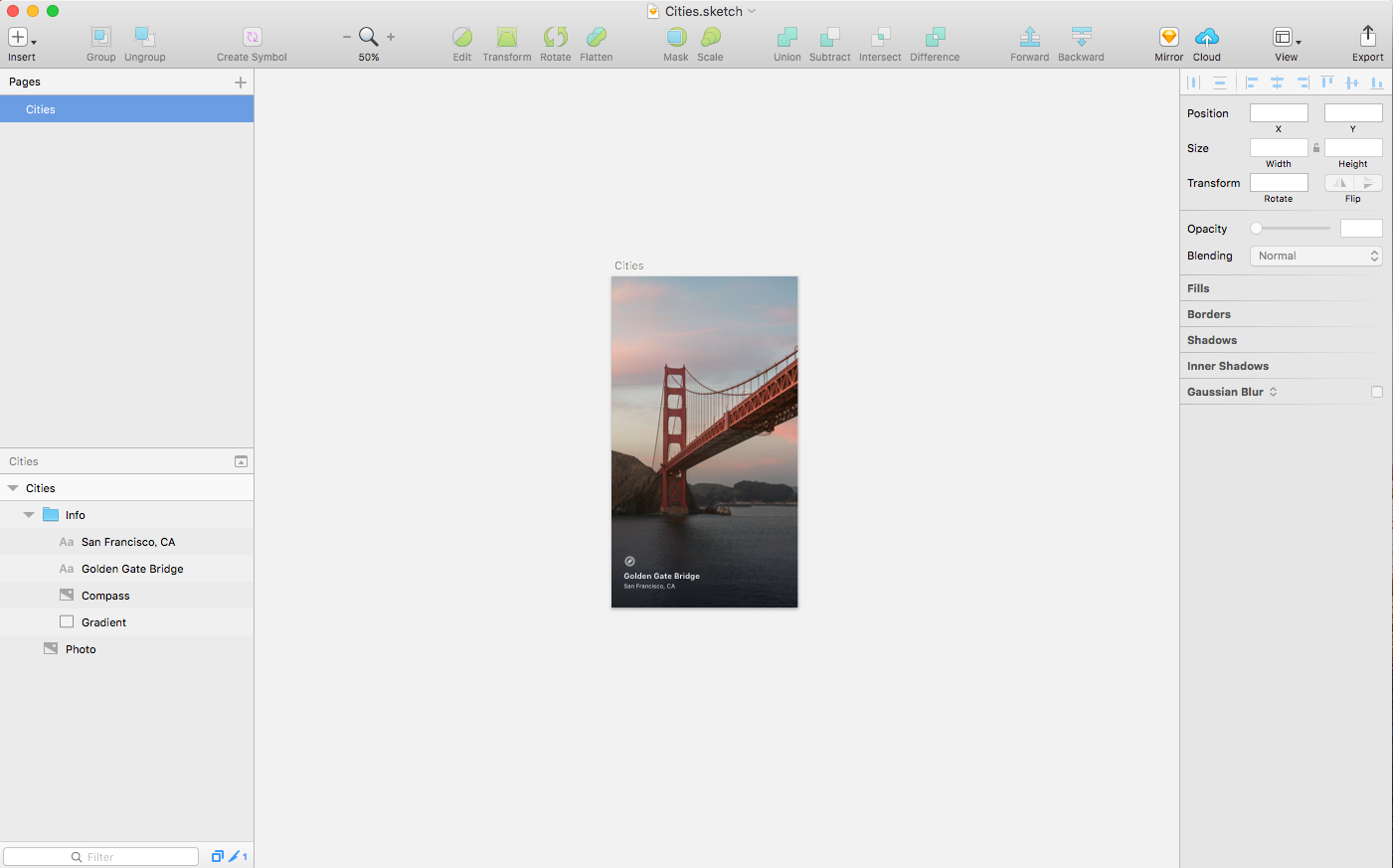
ダウンロードしてきたファイル内に、「Cities.sketch」ファイルがあるので、そちらをSketchで開くと以下の構造になっています。
Sketch

今後の作業フローとして、「Origami Studio」「Sketch」間を行き来して作業を進めていきます。
デザイン素材のインポート
それでは、「Sketch」側から「Origami Studio」側へデザイン素材を配置していこうと思います。 これは嬉しいことに、Sketch > Origami Studioへはコピーアンドペーストで作業することができます。
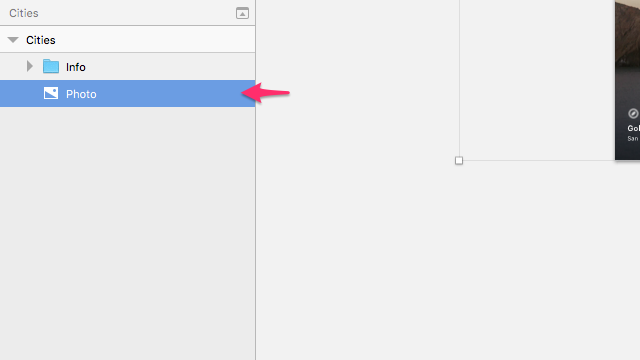
Sketch上でphotoレイヤーをコピーを行ないます。

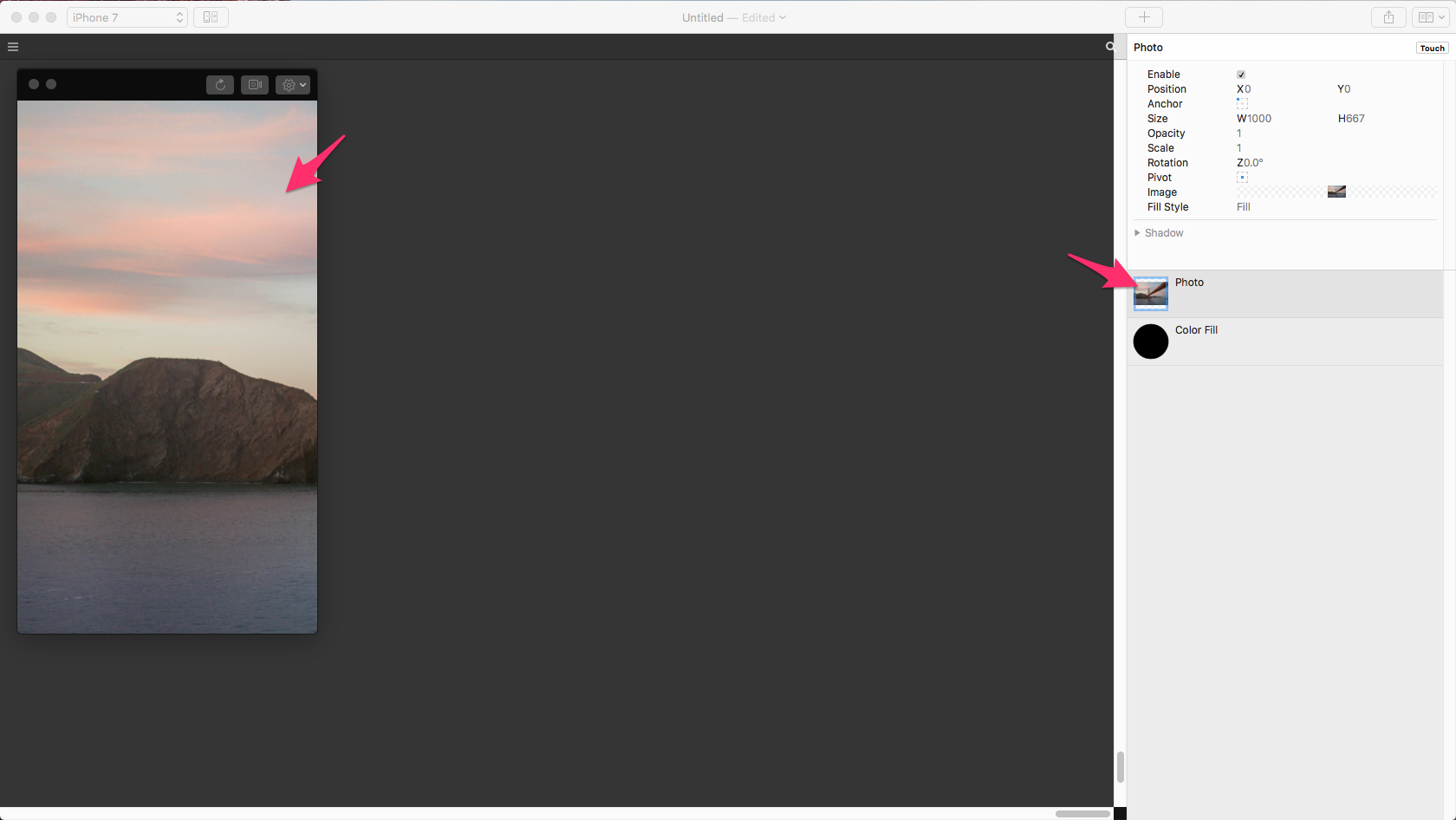
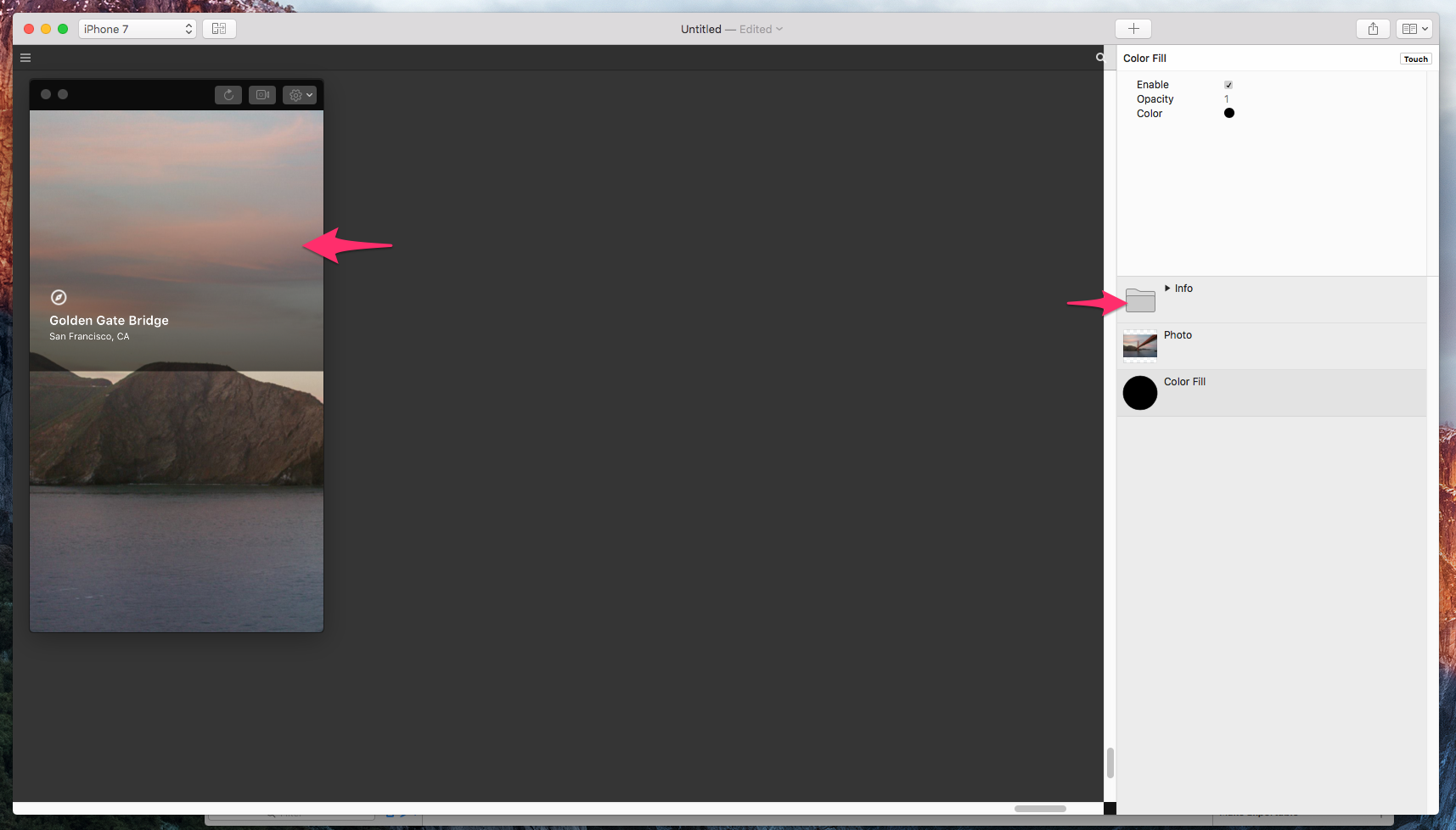
Origami Studioへ移動し、ペーストを行うと以下の用にツール間でコピー&ペーストを行うことが可能です。 これは以外に便利ですね。

同様に、Sketch側の「infoグループレイヤー」をOrigami Studioへペーストしましょう。

レイヤーの配置位置を設定
Origami Studio側へペーストしただけでは意図したレイアウトになっていないので、配置する位置の調整をおこないます。
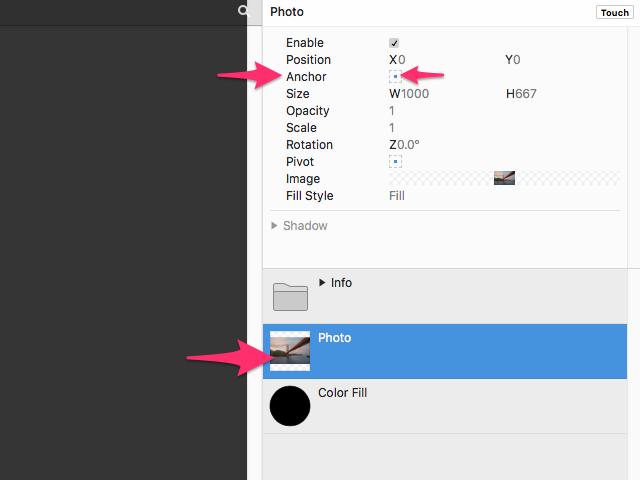
Photoレイヤー

Photoレイヤーを選択し、設定されているステータスのAnchor項目でレイアウトを縦中央、横中央に指定します。
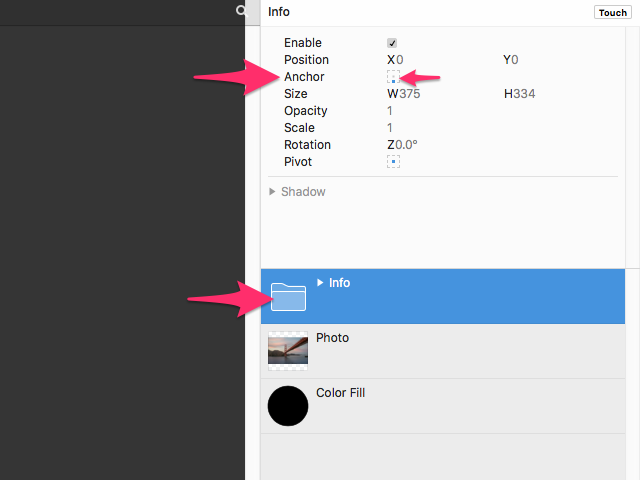
Infoレイヤー

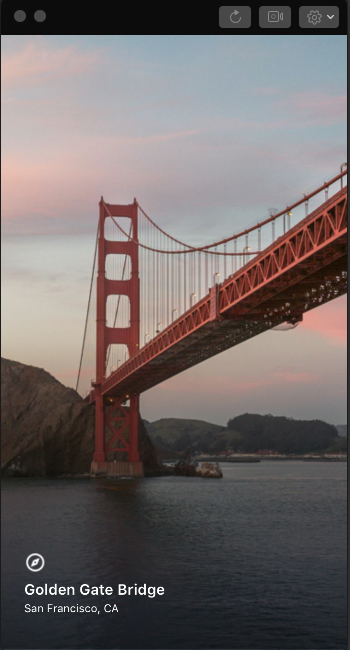
Infoレイヤーを選択し、設定されているステータスのAnchor項目でレイアウトを縦下部、横中央に指定します。 プロトタイプを表示するスクリーン(Viewer)に以下のようにに表示されていれば成功です。

インタラクションの設定
続いて、インタラクションと呼ばれるユーザーの操作を管理するコンポーネントを設定します。
インタラクションの追加
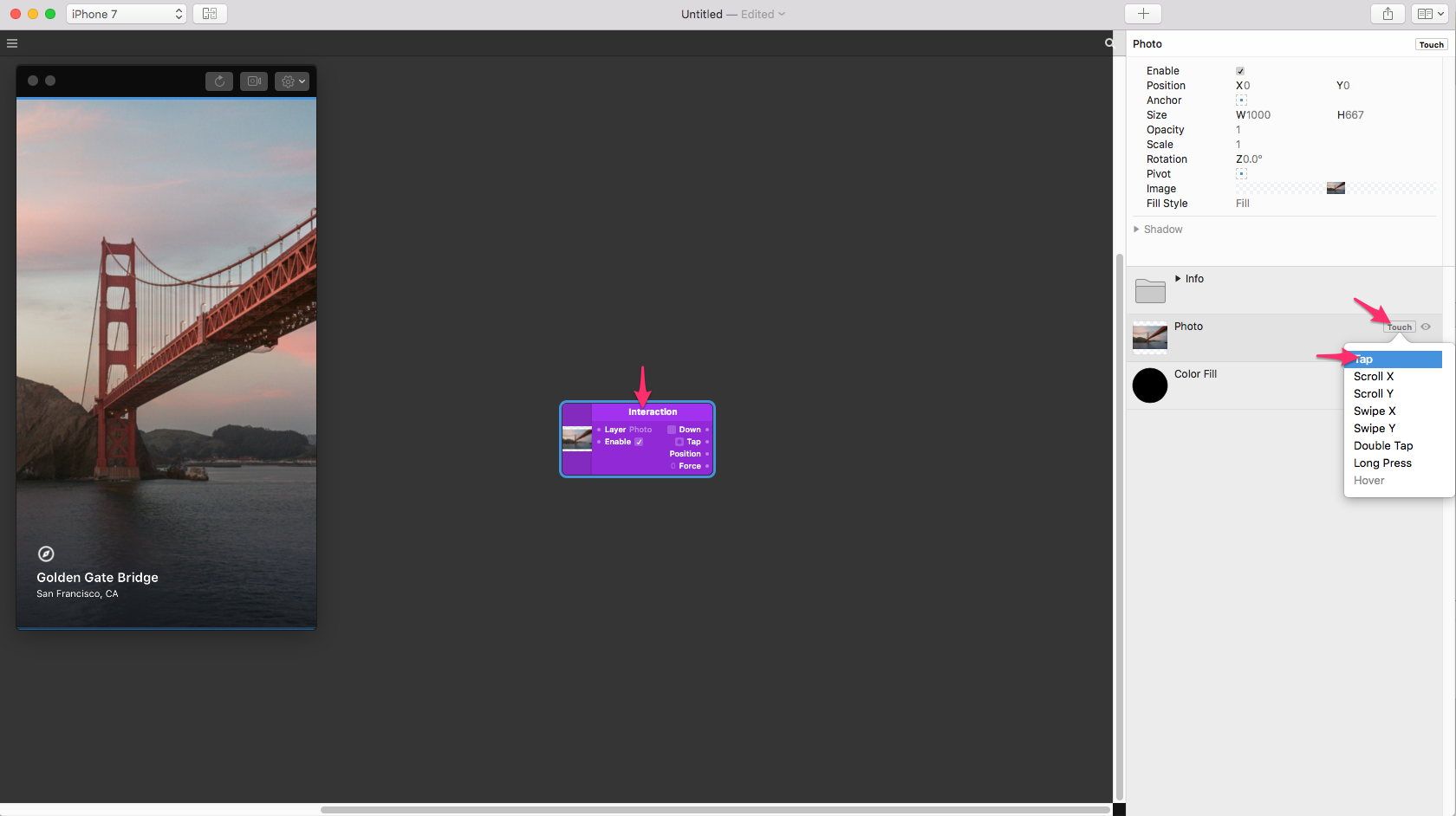
Photoレイヤーのカーソルを合わせると「Touch」ボタンをクリックし、「Tap」を選択すると「Interaction」(紫色)が現れます。このコンポーネントを起点にインタラクションを表現していきます。

- インタラクション
- Tap(タップアクション)
- レイヤー
- Photoレイヤー
上記のインタラクションコンポーネントには、Photoレイヤーをタップしたら何かするというところまで設定できています。 これから「なにかする」部分を設定していこうと思います。
それでは、「⌘(コマンド)」 + 「return」をタイプすると「Patch Editor」パッチエディタと呼ばれる、ウィンドウが表示されます。

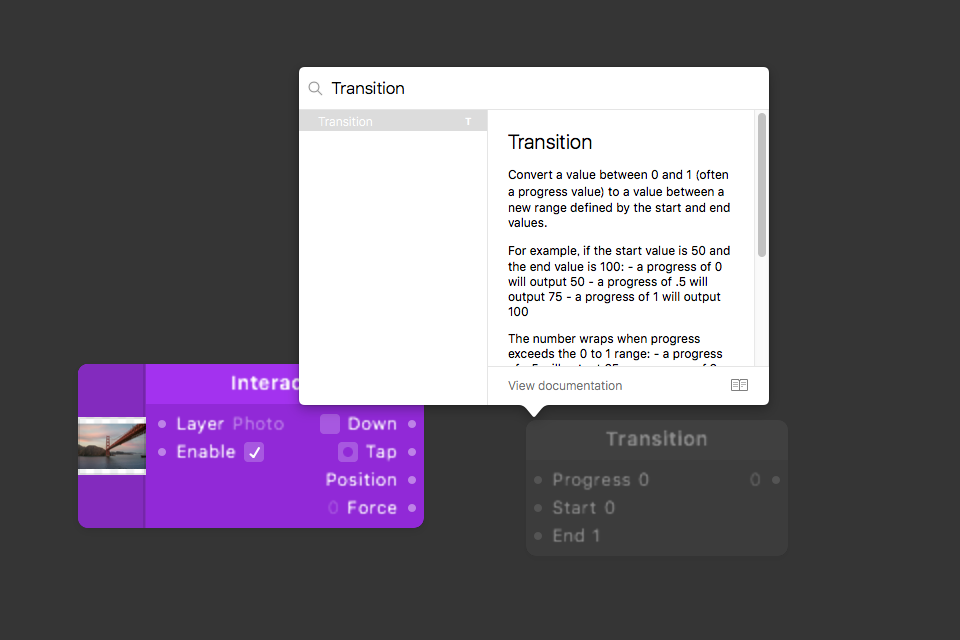
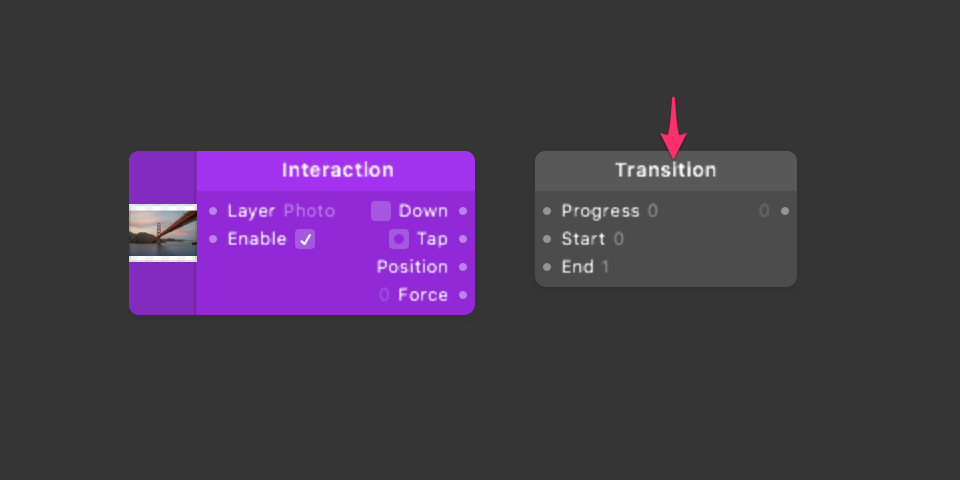
ウィンドウ内に「Transition」と入力して、「Patch(パッチ)」と呼ばれるインタラクションに何らかの処理を設定できるコンポーネントを生成します。

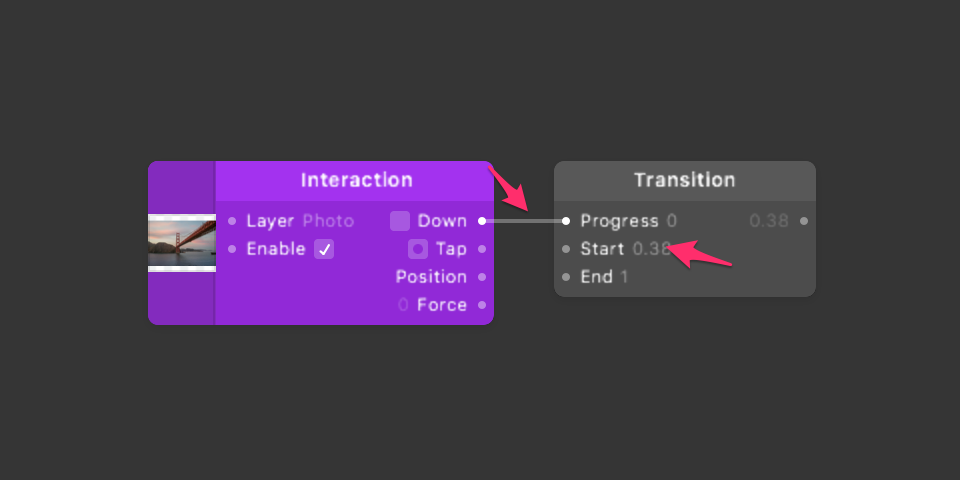
「Transition Patch」内の項目に数値を入力できるので、「Start」項目に0.38と入力します。そして「Interaction」の「Down」項目と「Transition Patch」の「Progress」項目をドラックでコネクトさせます。

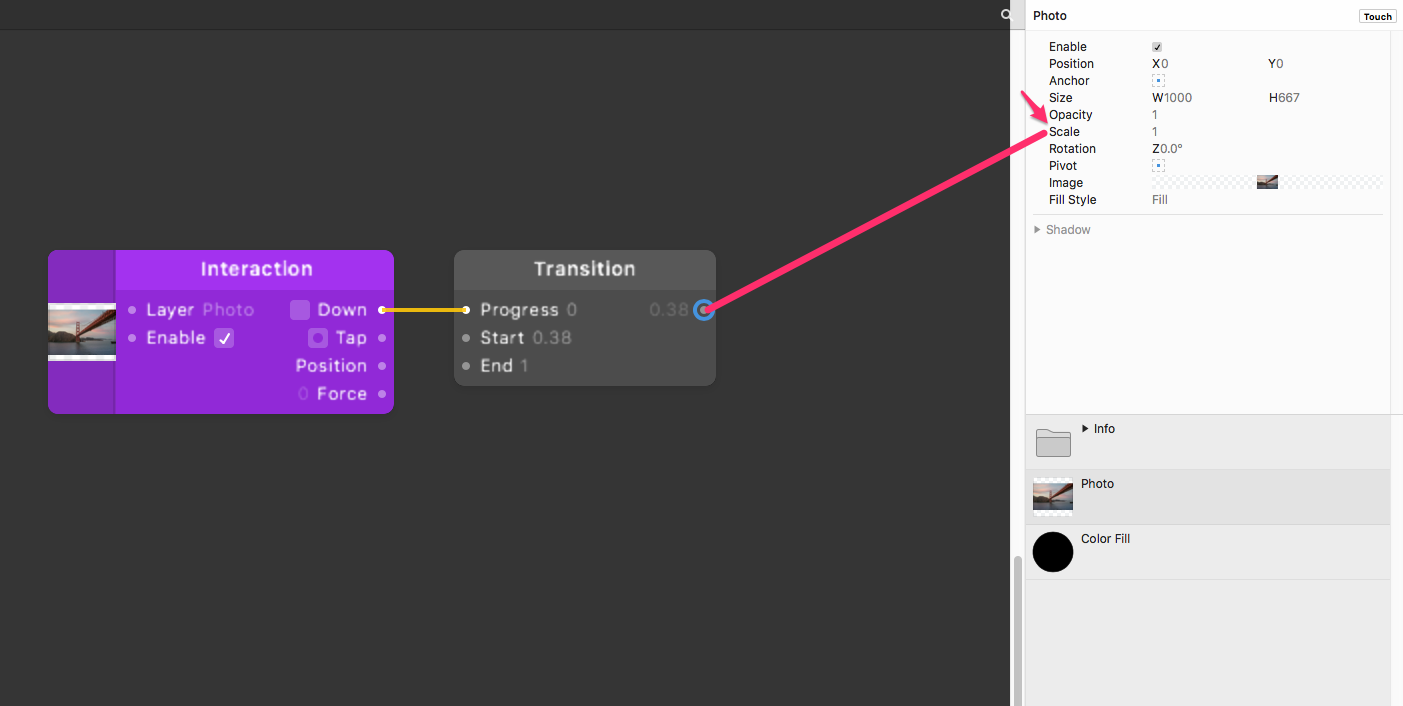
「Transition Patch」内の右側に表示されている数値から、「Photo」レイヤーのステータスエリアにあるScale項目にドラックでコネクトします。

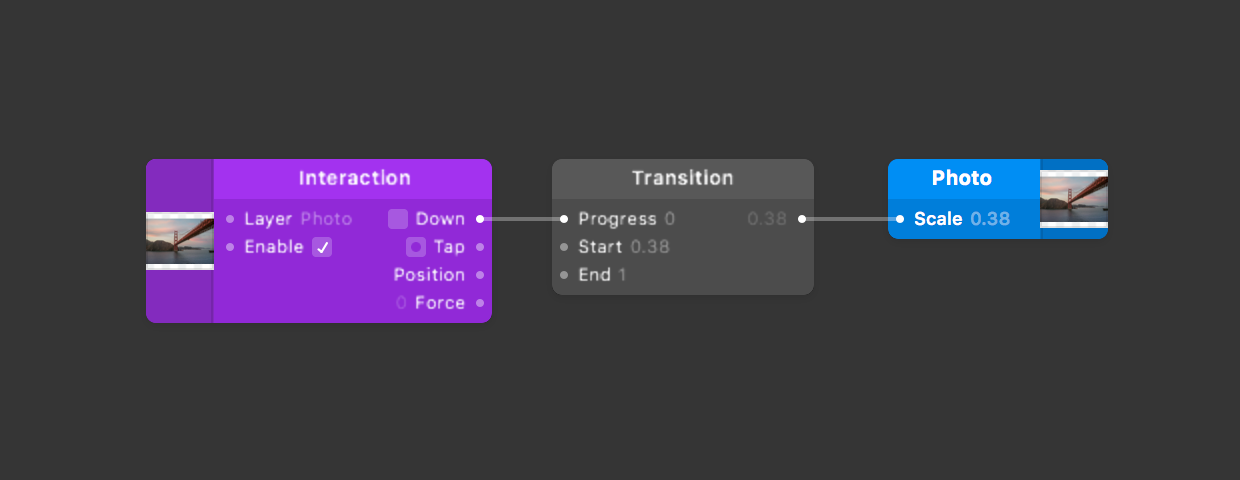
正常にコネクトできると以下の以下のような表示になります。

上記、制御内容として以下が設定されています。
- Photoレイヤーを「Transition Patch」でScale情報を制御する
- Scaleの値は0.38 〜 1 間で制御する
- 「Interaction」の「Down」アクションにて実行する
アニメーションの設定
「Transition Patch」では値の制御を設定し、Scaleの値を操作することができました。 しかし、この制御だけでいきなり画像の拡大縮小を繰り返すだけなので、アニメーションを設定したいと思います。
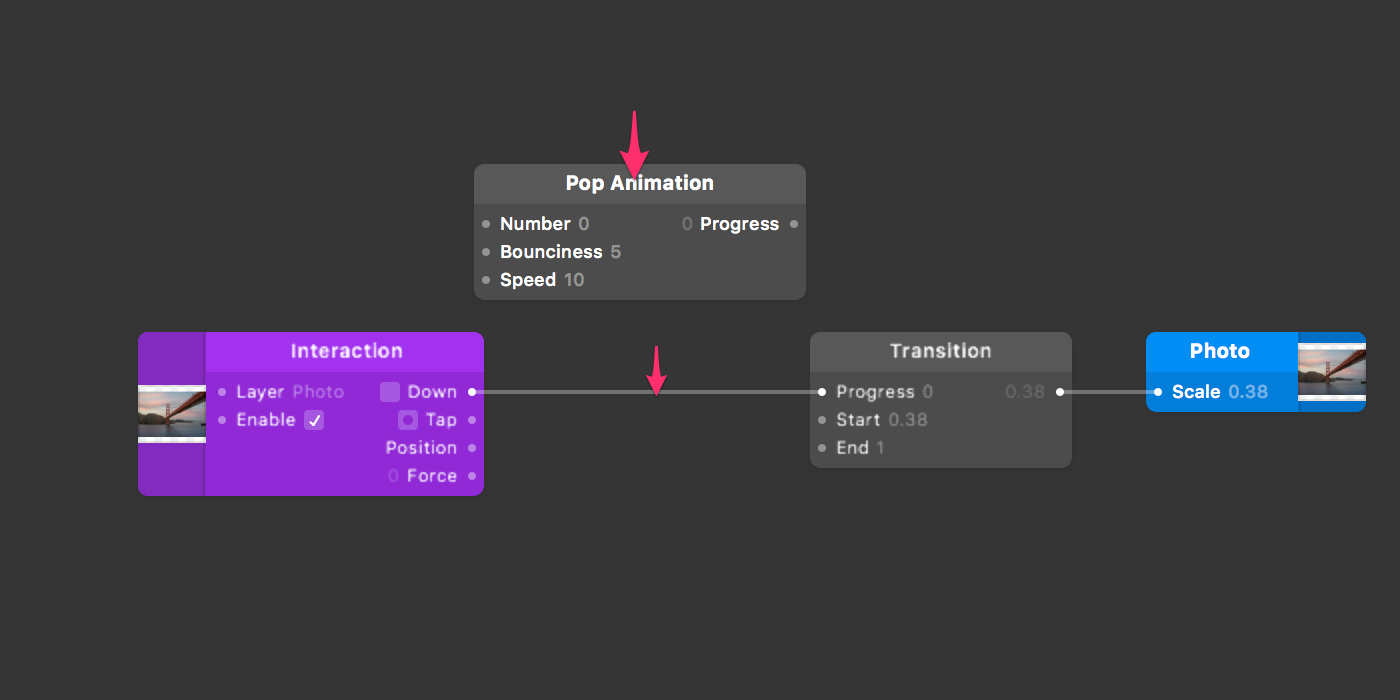
先程と同じように「⌘(コマンド)」 + 「return」で「Patch Editor」を表示し、「Pop Animetion」と入力し、「Pop Animetion Patch」を追加します。

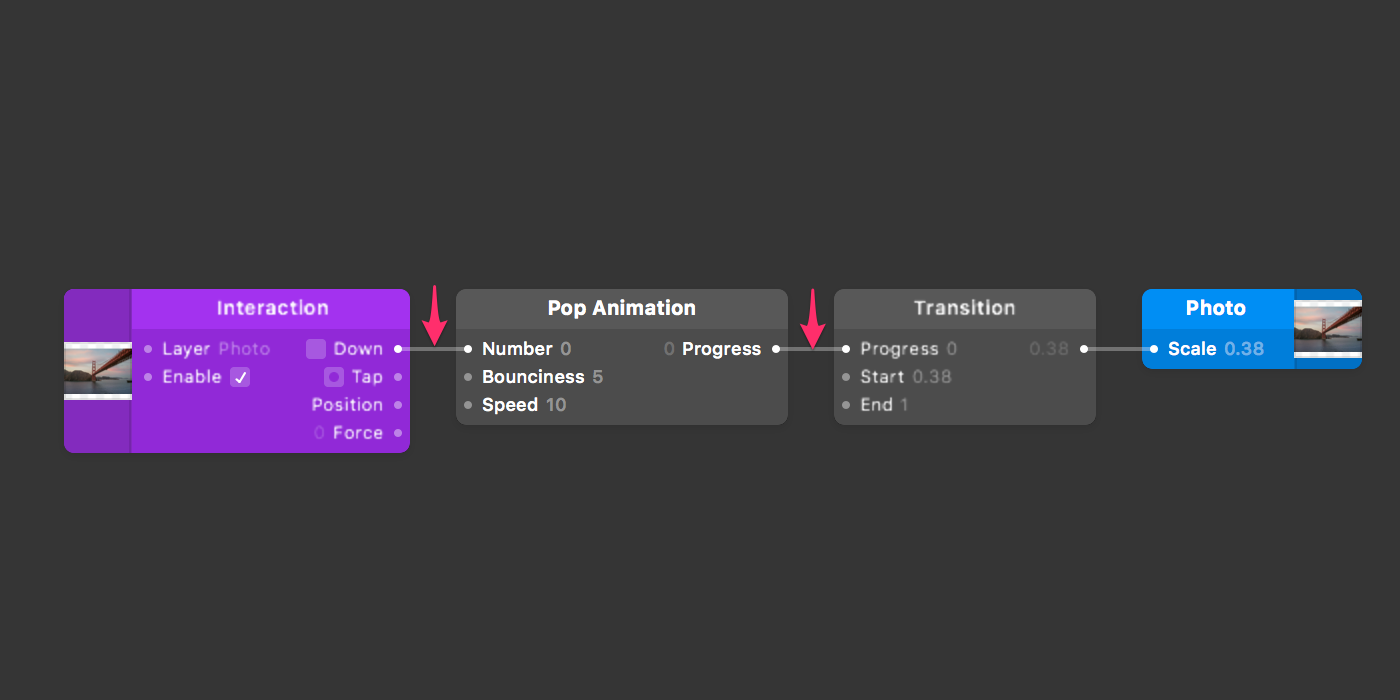
「Interaction」と「Transition Patch」のコネクトを「delete キー」で削除し、間に「Pop Animetion Patch」をはさみます。

- 「Interaction - Down」と「Pop Animetion Patch - Number」をコネクトする
- 「Pop Animetion Patch - Progress」と「Transition Patch - Progress」をコネクトする
こちらの制御内容が以下の動画になります。Scale値がアニメーションするようになりました。
Switch制御(切替制御)の設定
上記まで制御設定でViewerエリアをDownしている間アニメーションを実行してくれていましたが、Downをやめると初期状態にもどってしまいます。 次にご紹介する「Switch Patch」を適用することで、切替える制御をすることができます。
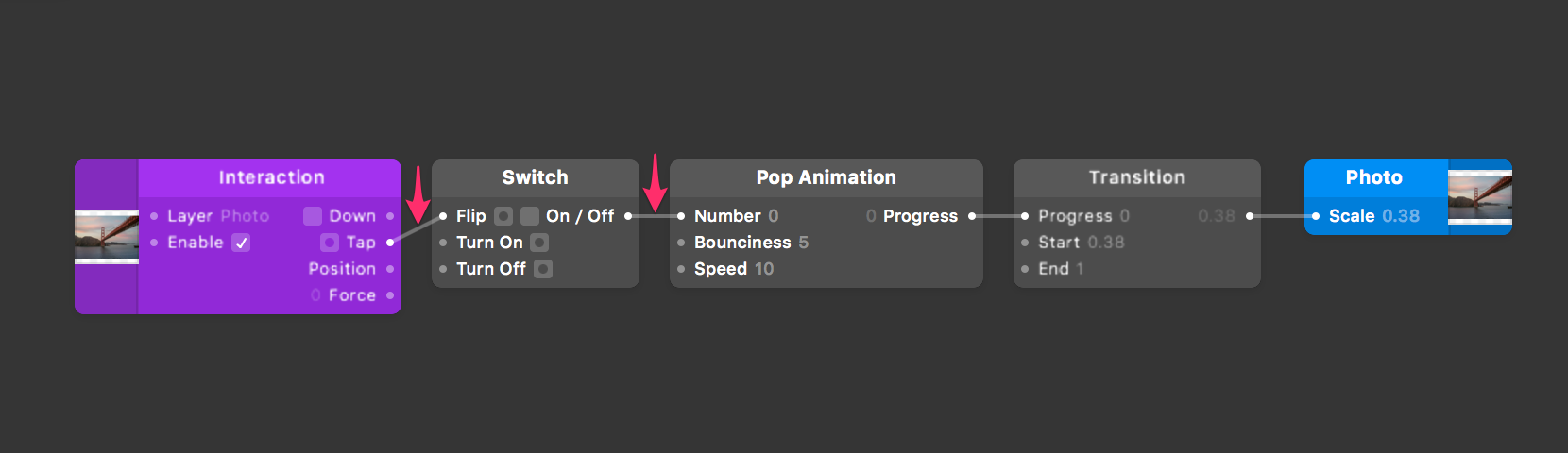
先程と同じように「⌘(コマンド)」 + 「return」で「Patch Editor」を表示し、「Switch」と入力し「Switch Patch」を追加します。 「Interaction」と「Pop Animetion」のコネクトを「delete キー」で削除し、間に「Switch Patch」をはさみます。

- 「Interaction - Tap」と「Switch Patch - Flip」をコネクトする
- 「Switch Patch - On / Off」と「Pop Animetion - Number」をコネクトする
こちらの制御で、Photoレイヤーをタップするたびに、拡大縮小の状態を切替ができるようになりました。
- 拡大状態(Scale値:1)から縮小状態(Scale値:0.38)
- 縮小状態(Scale値:0.38)から拡大状態(Scale値:1)
インタラクションの共有について
ながながとOrigami Studioの使い方をご説明してきましたが、話は冒頭のデザイナーさんとエンジニアさんの会話にもどり。

- エンジニアさん
- 「画面AからBの遷移について、どういイメージですか?」
- デザイナーさん
- 「この動画のイメージなんだけどー」
- エンジニアさん
- 「ふむふむ、そのためには、ゴニョゴニョしつつ、カクカクシカジカでー」
冒頭でのコミュニケーションより、建設的なコミュニケーションになったのではないでしょうか
まとめ
駆け足で「Origami Studio」をご紹介しました。なかなかインタラクションを言葉で伝えるのは難しいのを日々痛感しています。 開発現場で、よく擬音語・擬態語(ぎゅん)等を使ってコミュニケーションしてしまうことがあり、メンバーに混乱を招いてしまうことがありました。(猛省)
「Origami Studio」を利用することで、インタラクションを表現でき、なおかつイメージ共有が容易にできるのはとても魅力的なツールだと思います。
最後に、公式サイトにチュートリアルがいくつか用意されていますので、ご興味があるかたは是非お試しいただければと思います。









