
Figma AIでは4本線のグラフを描けなかった話
そしてClaudeにSVGで描いてもらったら一発で解決した
最近、Figma AI(ベータ)を使っていろいろ試しているのですが、「4本の折れ線グラフを描いて」と指示したところ、どうしても1本線のグラフしか描いてくれないことに気づきました。
私はただ、4本線のシンプルな折れ線グラフをFigma上に置きたかっただけなのに……。

惨憺たる有り様
試したこと1:Figma AIでねばる
プロンプトを工夫してみました。
“Draw a line chart with 4 data series”
“Show a multi-line chart with different colors”
“Create a graph with four lines representing datasets A, B, C, and D”
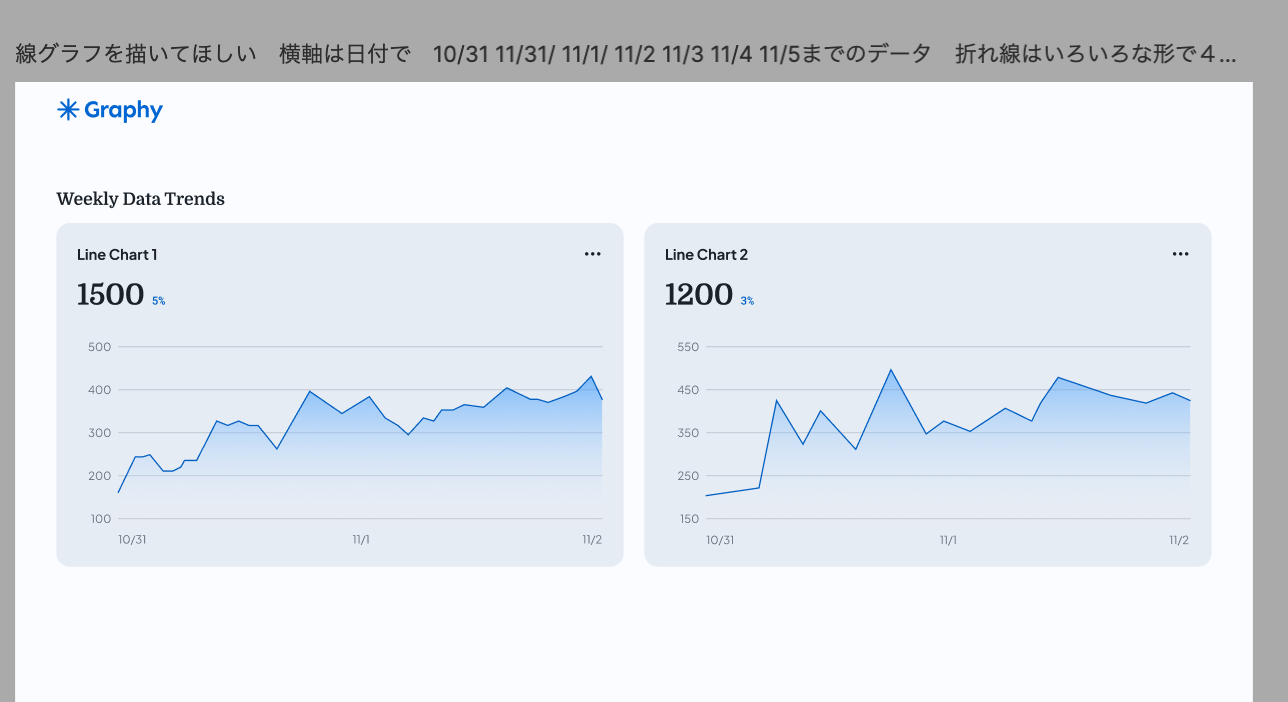
…が、毎回返ってくるのは、1本の折れ線だけ。
プロンプトをどれだけ変えても、複数系列(multi-series)には対応していないようでした。

AIで生成したプロンプトを使うといいよ、とアドバイスをいただき英文にて指示したが、命令が適応されていない
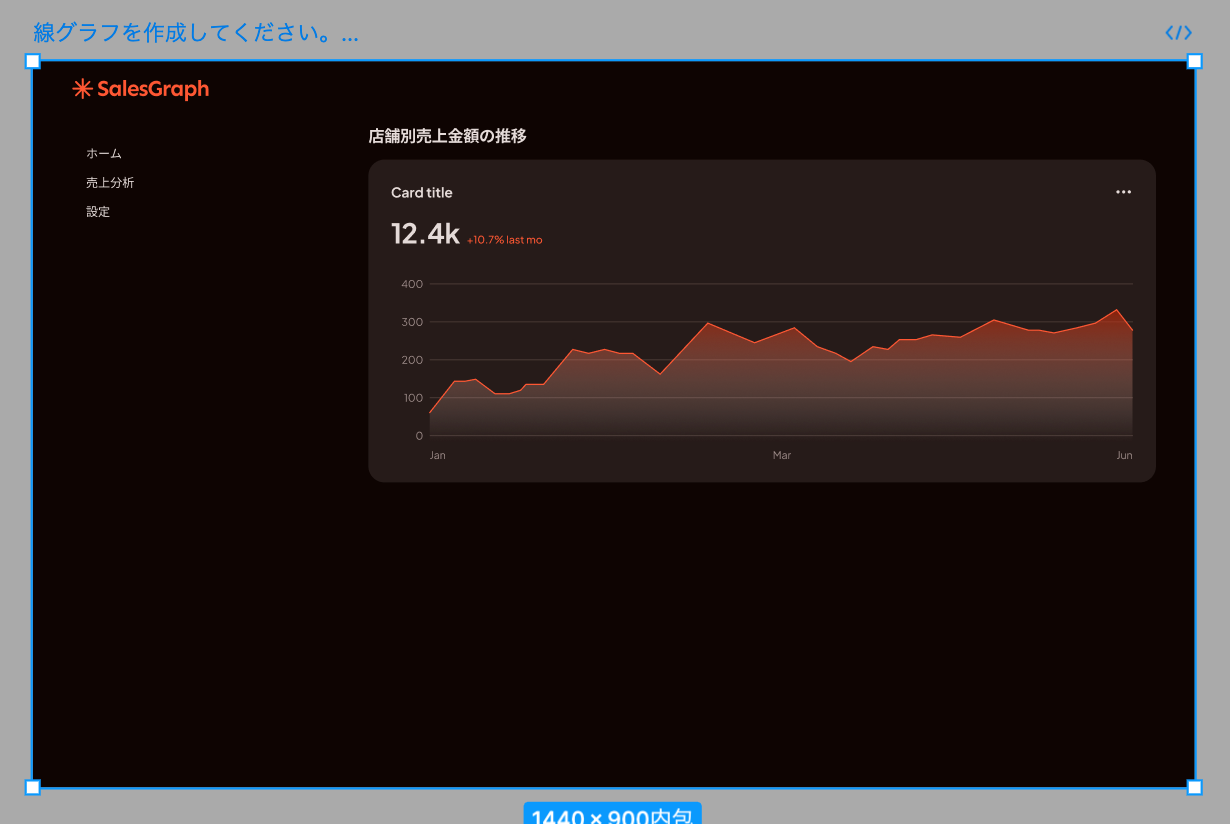
線グラフを作成してください。
【基本設定】
- 横軸: 日付(10/31〜11/5)
- 縦軸: 売上金額(万円)
- 4本の折れ線(店舗A〜D)
【データ生成条件】
- 数値は50〜200の範囲でランダム生成
- 各線は上昇傾向を持たせる
- 線ごとに異なるスタイル(実線、破線など)を適用
試したこと2:Figma Make(Automator)を使ってみる
次に、Make(旧Automator)でグラフを生成できないか?と試してみました。
確かに使えば「データを元にパスを描く」など複雑な操作もできるのですが……
- コードとして出力される(現状)
- Figmaファイルに変換できない(現状)
と、ちょっとオーバースペックかつ運用が面倒という印象でした。

拙いプロンプトでもざっくり出力してくれるのはありがたい
ClaudeにSVGを書いてもらう
社内にて相談してみたところ、「Claudeに英語プロンプトで指示し、SVGコードを書いてもらって、それをFigmaにコピペするのが一番早い」という結論でした。
Claude Sonnet 4に指示:
Please generate an SVG of a 4-line line chart (600x400px), with labeled axes and each line in a different color.

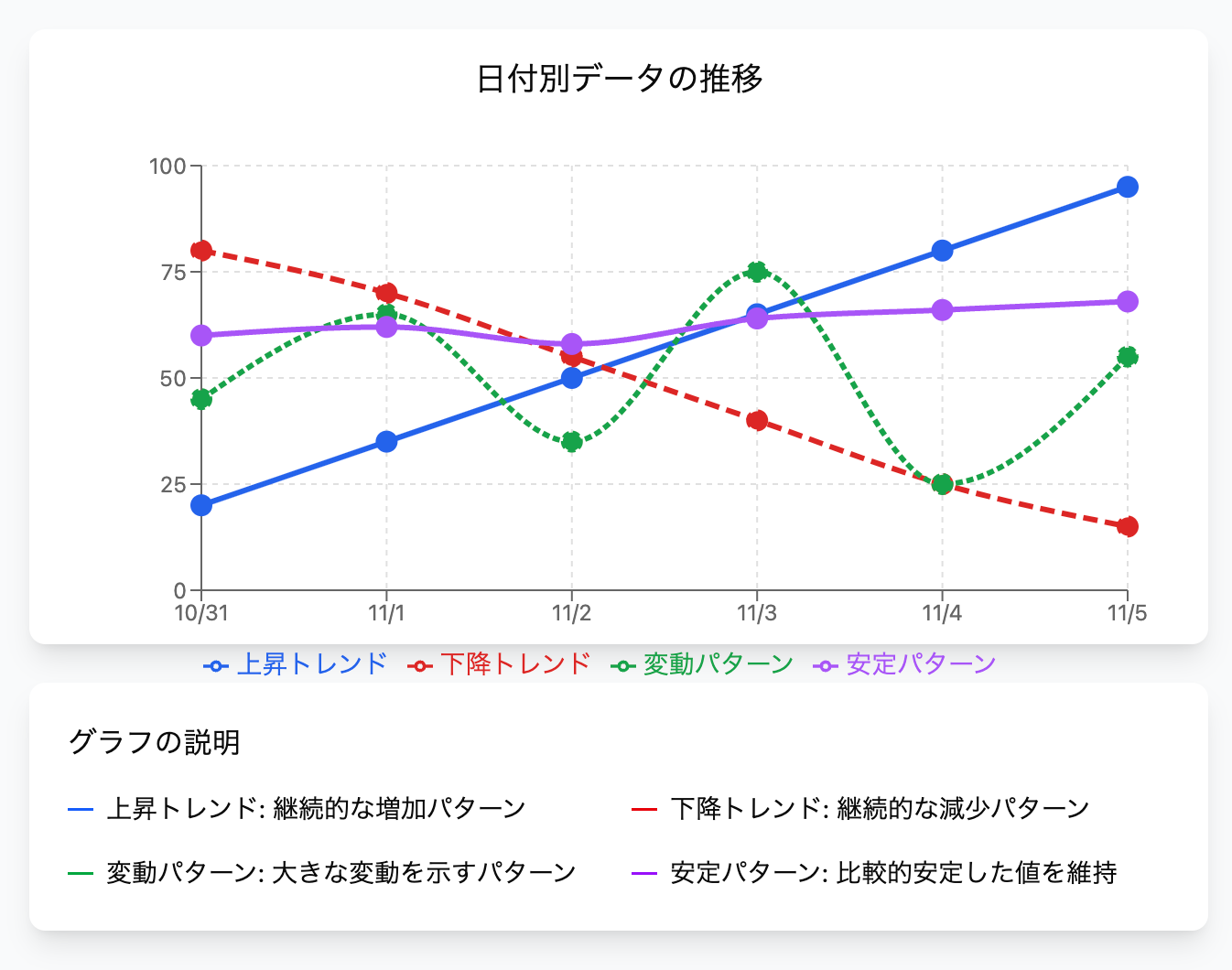
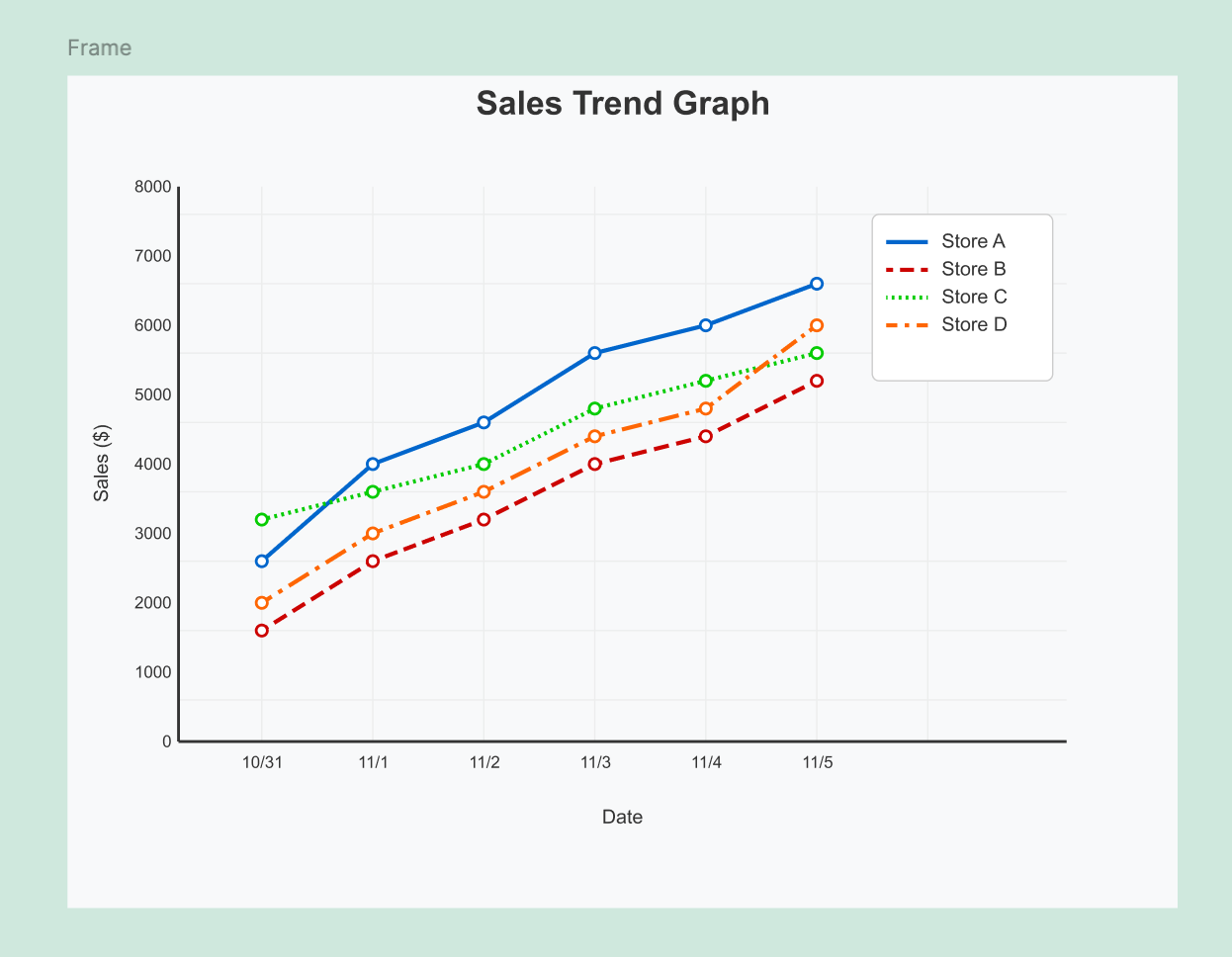
するとすぐに、きれいな4本線のグラフSVGコードが出力されました。
あとはそのコードをまるっとコピーして、Figmaにペーストするだけ。即ベクターグラフとして使える状態でFigma上に配置できました。すごい!

これならFigma上で自由に形を変えられるのでワイヤー作成に最適

日本語でもOK
ClaudeでSVGを書くメリット
- コードで制御できるので、色や太さも自由
- Figmaで「パス」扱いになるため、装飾も追加しやすい
- 何より、AIに描かせて「最短ルート」でほしい形が手に入る
今後Figma AIがもう少し進化すればこういった図も自然に描いてくれるのかもしれませんが、現状ではClaudeのほうが圧倒的に実用的でした。
いま描画系でAIを使うなら、Claude + SVGが強いかも
- Figma AIはまだ細かな指定には弱い
- Figma Makeはすごいけど、まだ運用ハードルが高い
- ClaudeにSVGをお願いしてコピペするのが現状ベスト
おまけ
Please generate an SVG of a line chart with 4 lines, each representing a different data series. Include X and Y axes, gridlines, and a legend. The SVG should be 600x400px.
SVGが生成されたら、Figma上にそのまま貼り付ければOKです。
分かる人からすると「そんなの知ってるよ」かもしれませんが、同じようなところで困っている人の参考になれば嬉しいです。










