
Flutter の table_calendar の見た目をカスタマイズ
西田@リテールアプリ共創部マッハチームです
今回は Flutter のカレンダーライブラリである table_calendar の見た目のカスタマイズについて調べたのでメモを残しておきます
試したバージョン
table_calendar: 3.2.0
table_calendarの構成要素
table_calendarの見た目をカスタマイズするのに、まず table_calendar の構成要素を理解するとカスタマイズがしやすくなります
以下はカスタマイズされていない table_calendar のカレンダーです

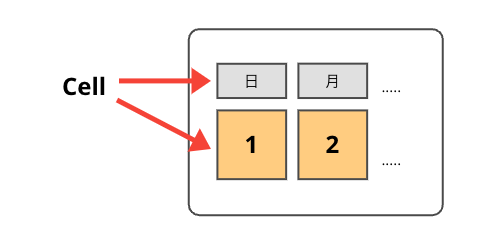
カレンダーは曜日のヘッダ行と、日付が書かれてる行で構成されており、それぞの曜日、それぞれの日付1つ1つをセルと呼びます

カレンダーは7 x 1、7つのセルで構成された曜日のヘッダ行と、 7 x 5 (35) のセルで構成された日付のデータ行で構成されています
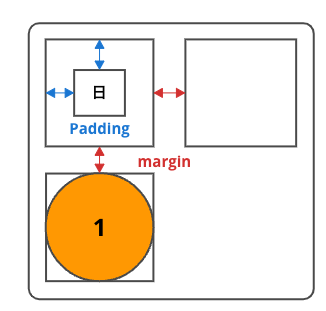
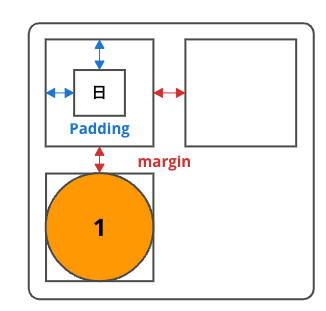
テーブルのセルはセル内の余白である padding と、セル同士の余白である margin があります(CSSを知ってるとイメージがつきやすいかもしれません)

calendarStyle でスタイルをカスタマイズ
TableCalendarの calendarStyle オプションにカスタマイズ項目を指定することで、カレンダーの見た目をカスタマイズすることができます
child: TableCalendar(
calendarStyle:
CalendarStyle(
isTodayHighlighted: true,
selectedDecoration: BoxDecoration(
color: Color(0xFFC6D3AA),
shape: BoxShape.circle,
),
)
paddingを調整して日付の文字位置を調整
paddingを調整することで、日付の文字の配置を調整することができます

上記の画像は、左右のPaddingを調整し日付の文字を右上に寄せています
calendarStyle: CalendarStyle(
cellPadding: EdgeInsets.fromLTRB(12, 0, 0, 12),
),
marginを調整してマークの円の大きさを調整
marginを調整することで、マークの円の大きさを調整することができます
CalendarStyle(
cellMargin: EdgeInsets.all(12),
),

マークの円はセルの幅いっぱいに広がるので、マージンを広げることで、セルが狭くなるため、円が小さくなります

カレンダービルダーを使って見た目を調整する
table_calendarは、カレンダービルダーを使うことで、更に自由に見た目をカスタマイズすることができます
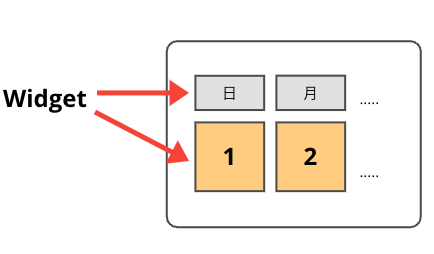
セルのWidgetをカレンダービルダーで渡せる
セルはそれぞれ Widget で構成されており、カレンダービルダーで Widget を返すことで、見た目を更に自由にカスタマイズすることが可能です

日付の周りをアニメーションさせる
一つの例として glowy_borders ライブラリを使って日付の周りをアニメーションさせてみます

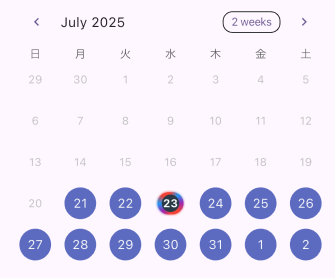
以下の例は calendarBuilders プロパティに本日のセルをカスタマイズし、AnimatedGradientBorder の Widget を表示するカスタマイズを行なってます
TableCalendar(
calendarBuilders: CalendarBuilders(
todayBuilder: (context, day, focusedDay) {
return AnimatedGradientBorder(
borderSize: 3,
glowSize: 2,
gradientColors: [
Colors.red,
Colors.purple,
Colors.blue,
Colors.red,
],
borderRadius: BorderRadius.circular(30),
child: Container(
alignment: Alignment.center,
decoration: BoxDecoration(
color: Color(0xFF2A3B47),
shape: BoxShape.circle,
),
child: Text(
day.day.toString(),
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.bold,
),
),
),
);
},
),
)
最後に
この記事が誰かのお役に立てば幸いです








