
GitHubでは地理空間データ(GeoJSON/TopoJSON)を地図としてレンダリング表示できる
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
最近ドキュメントを見ていて知ったのですが、GitHubでは地理空間データを地図としてレンダリング表示できるようです。
対応している記法はGeoJSONとTopoJSONの2つになります。この機能自体は公式ブログによると2013年頃からあったようです。
やってみる
ここではGeoJSONを使って地理空間データのGitHub上でのレンダリング表示を試してみます。
Markdown文書で表示
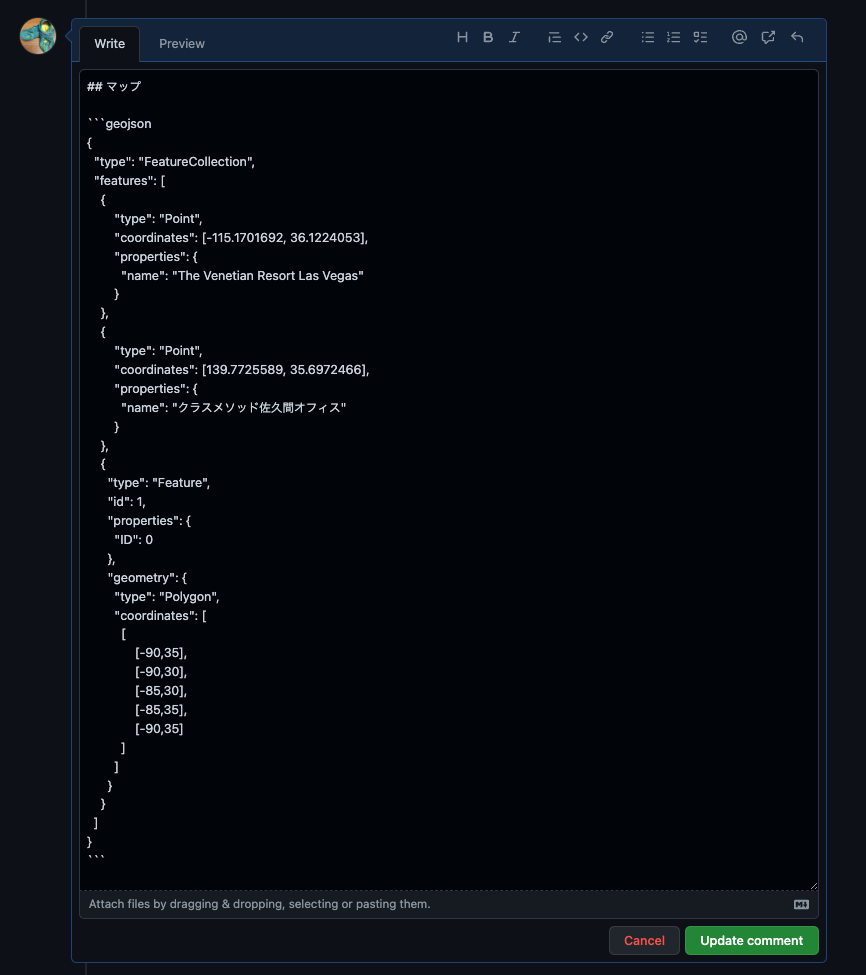
Markdown文書内でレンダリング表示する場合は、タイトルにgeojsonと指定したコードブロックにGeoJSONでチリ空間を記述するだけです。
{
"type": "FeatureCollection",
"features": [
{
"type": "Point",
"coordinates": [-115.1701692, 36.1224053],
"properties": {
"name": "The Venetian Resort Las Vegas"
}
},
{
"type": "Point",
"coordinates": [139.7725589, 35.6972466],
"properties": {
"name": "クラスメソッド佐久間オフィス"
}
},
{
"type": "Feature",
"id": 1,
"properties": {
"ID": 0
},
"geometry": {
"type": "Polygon",
"coordinates": [
[
[-90,35],
[-90,30],
[-85,30],
[-85,35],
[-90,35]
]
]
}
}
]
}

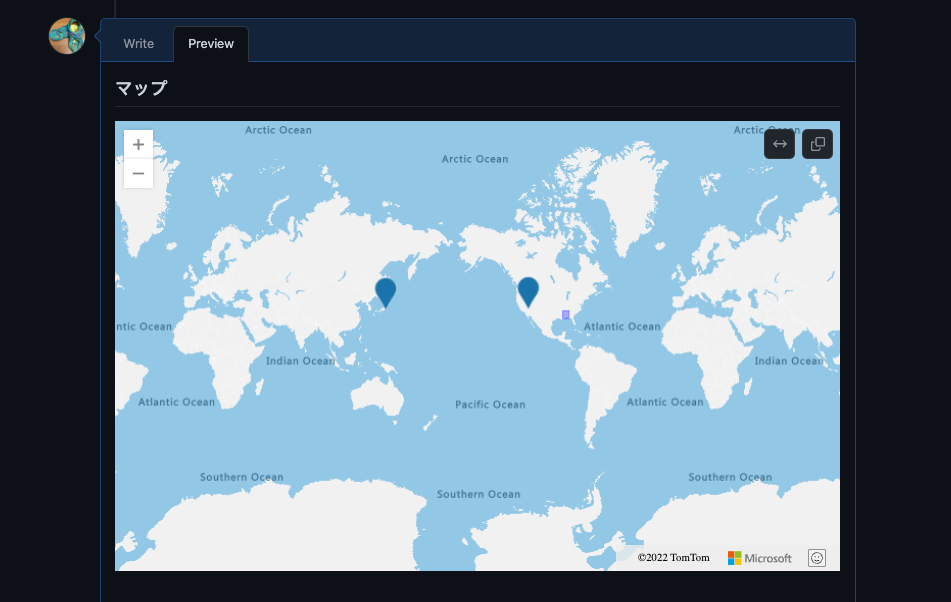
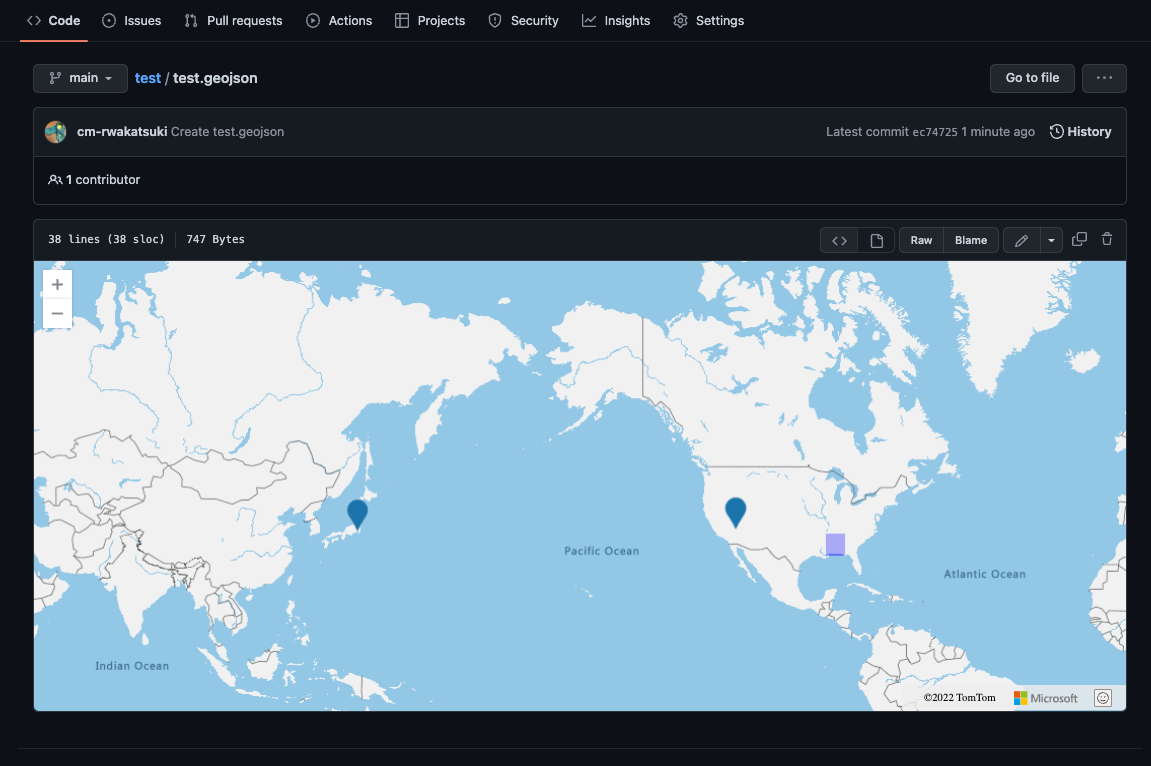
プレビューすると地図上に地理空間をレンダリング表示できました。

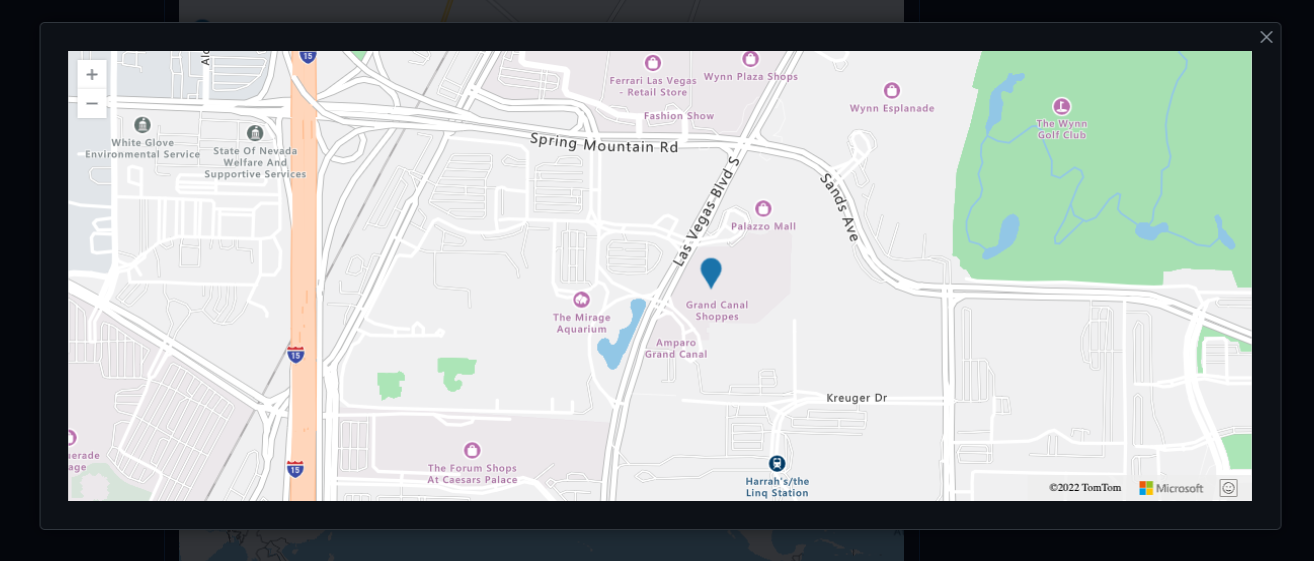
画像右上の左側の両矢印↔をクリックすると、モーダルが開いて大きな画面で見ることもできます。また右側のボタンをクリックするとGeoJSONのソースをコピーできます。
もちろん地図のズームイン/ズームアウトやドラッグによる移動も可能です。

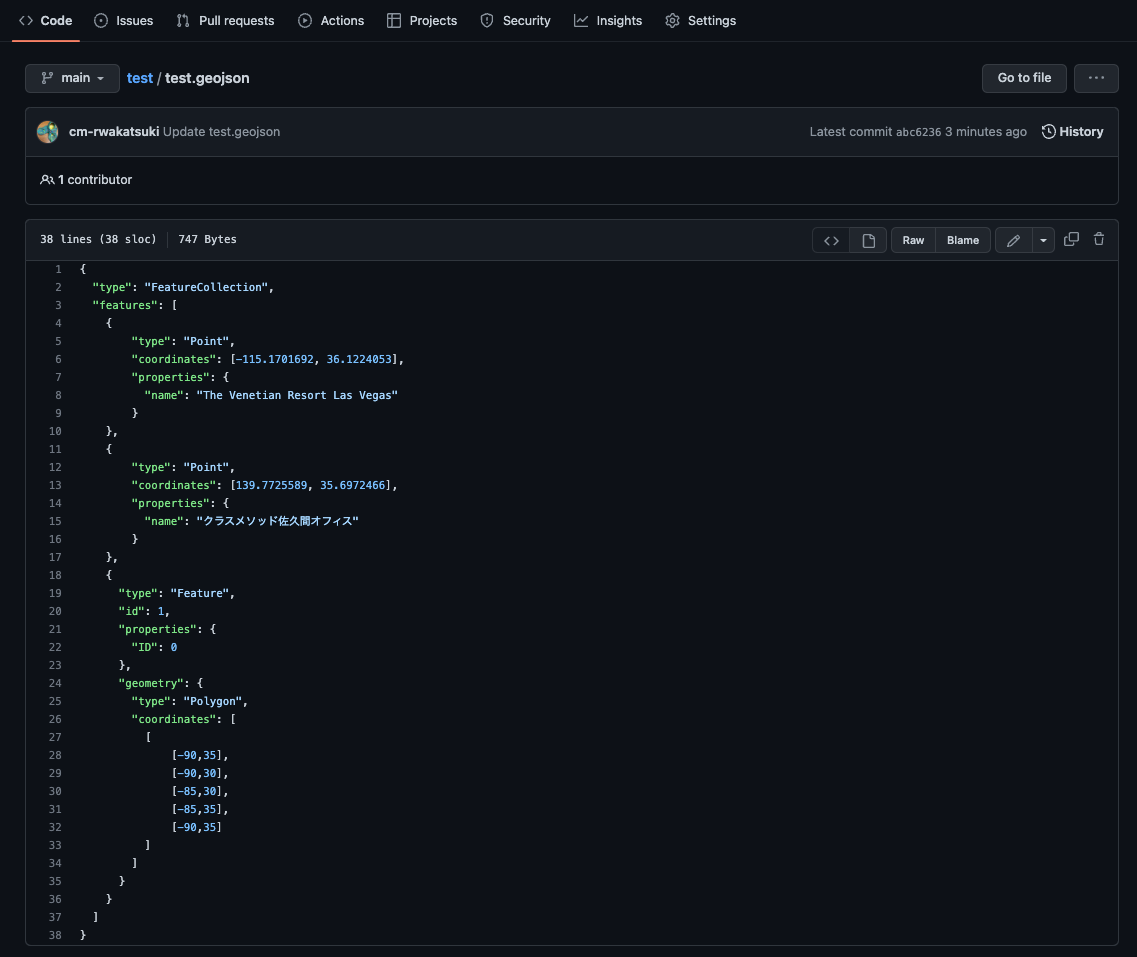
ファイルとして表示
ファイル名に.geojsonまたは.topojsonという拡張子を持たせれば、そのファイルをGitHub上で開いた際に記述内容をレンダリング表示させることも可能です。


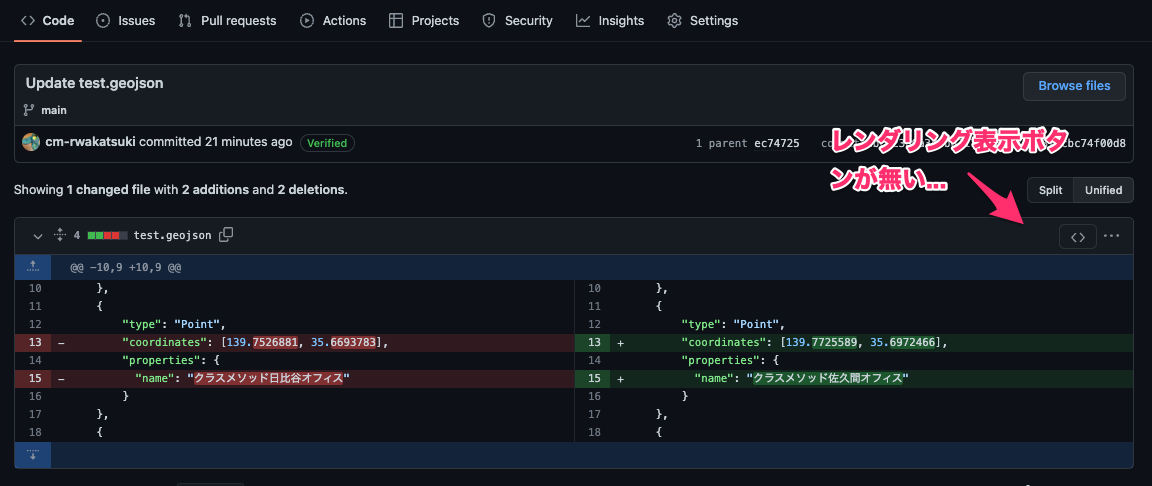
しかし(SVGファイルのように)差分をレンダリング表示して確認することは出来ないようです。

公式ブログを見る限り以前までは出来ていたようですが出来なくなったようです。
tomtomとは
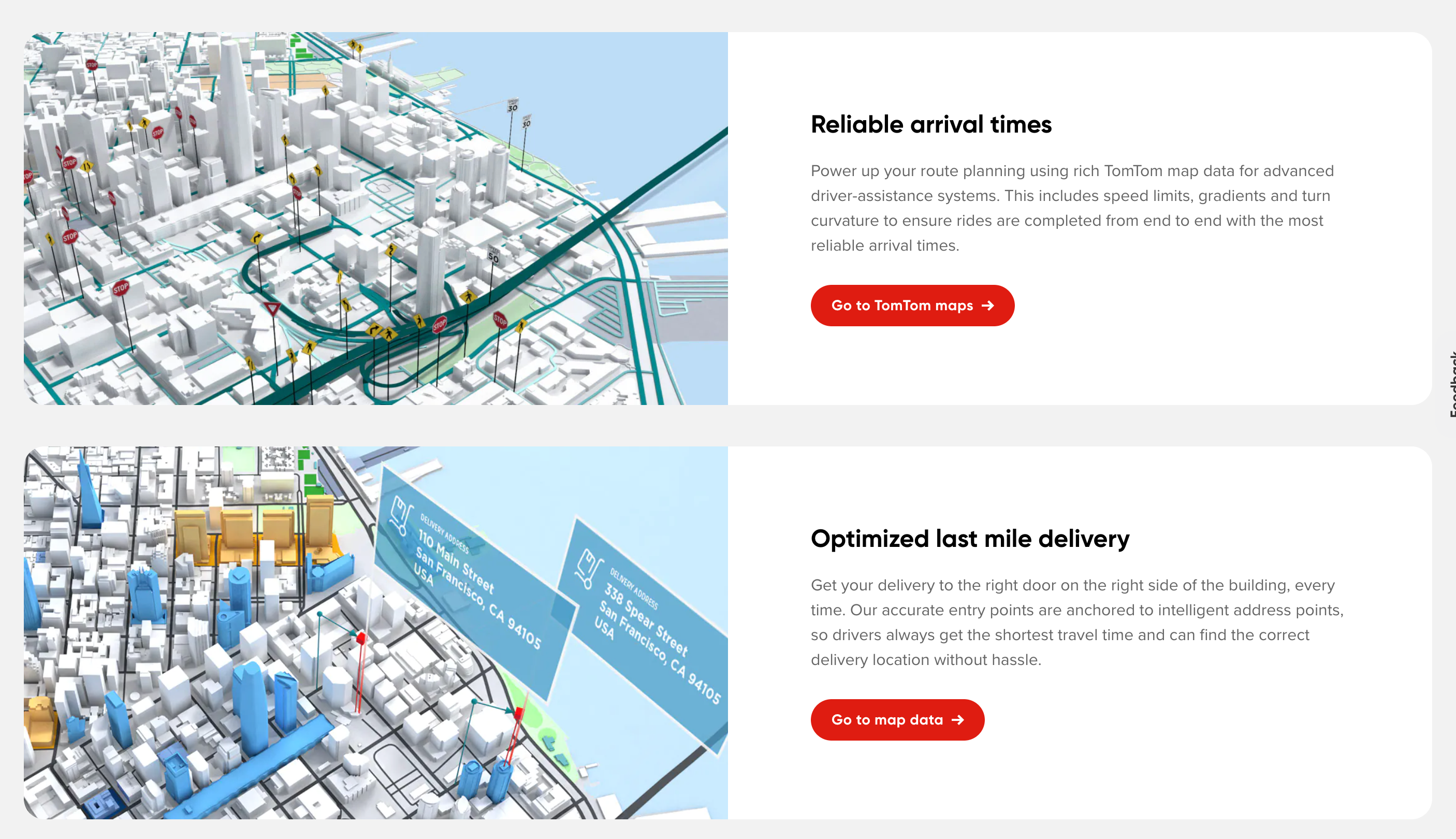
レンダリングされる地図を提供しているのはtomtomという地図や位置情報を活用した運転支援技術などを提供するオランダのテクノロジー企業です。

自動車のダッシュボードに運転支援のための3D映像を表示したり、ドライバーに最適な経路を提示するなど面白そうなサービスを扱っています。


おわりに
GitHubでは地理空間データを地図としてレンダリング表示してみました。
Mermaidほどユースケースは多くはなさそうですが、GeoJSONなどで記述した地理データをGitHub上でぱっと確認できるのは良いですね。
参考
以上










