
ReactアプリでAuth0ユーザーのuser_metadata/app_metadataを取得してみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部の若槻です。
認証管理プラットフォームAuth0では、ユーザーにuser_metadataとapp_metadataの2種類のメタデータを持たせることができます。user_metadataはユーザーが更新可能、app_metadataはユーザーが読み取りのみ可能なメタデータとなります。
今回は、ReactアプリでAuth0ユーザーのuser_metadata/app_metadataを取得してみました。
やってみた
Auth0ユーザーのメタデータの設定
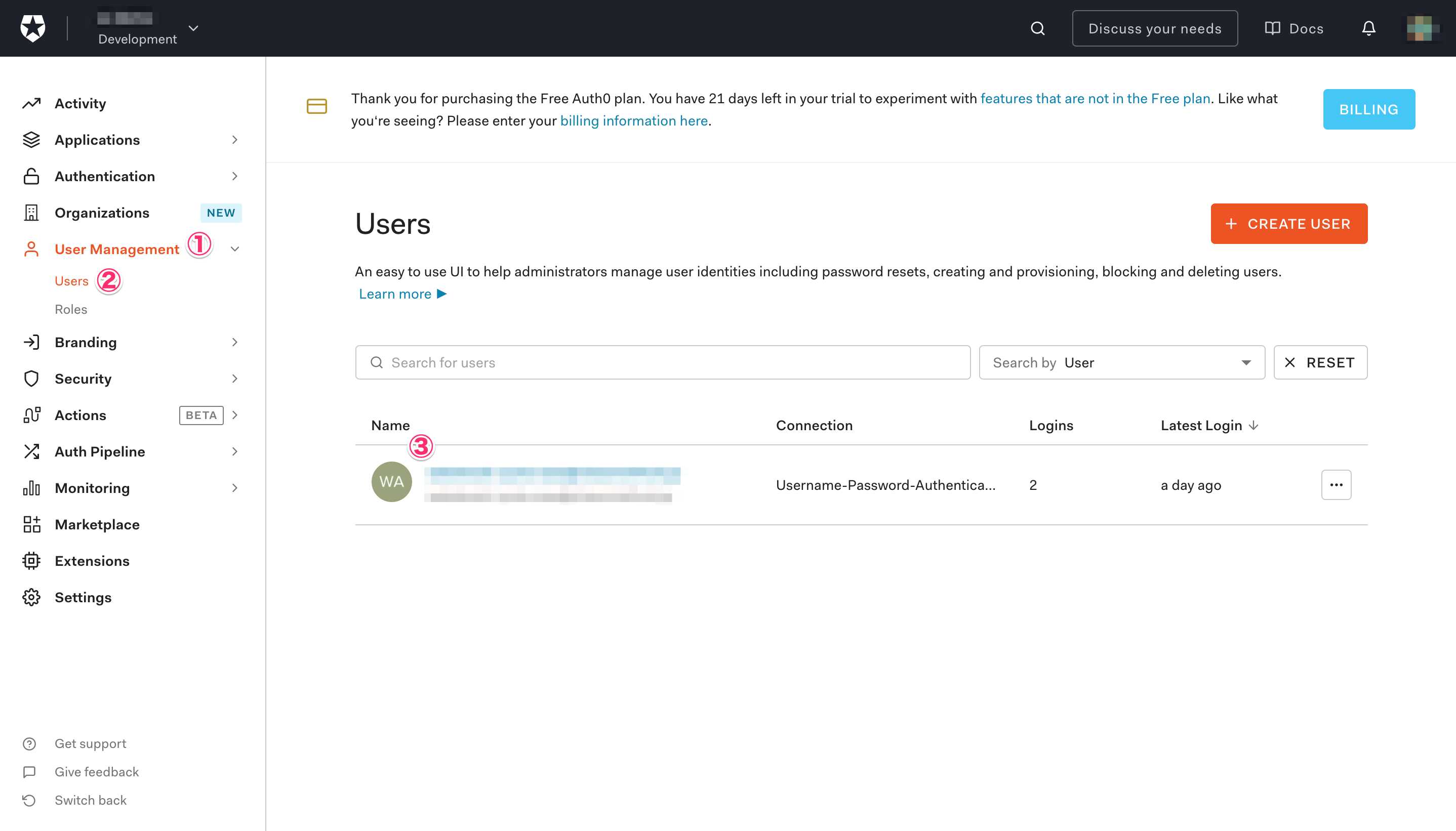
Auth0管理コンソールにログインしたら、[User Management]-[Users]を開き、メタデータを設定したいユーザーを選択します。

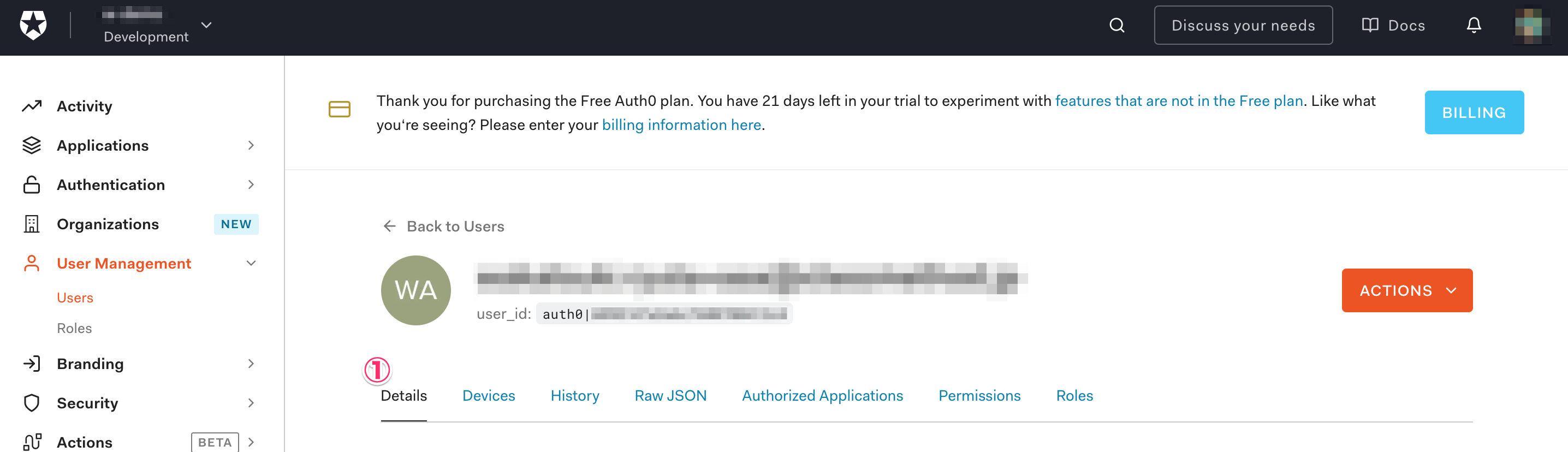
ユーザーメニューで[Details]タブを選択し、

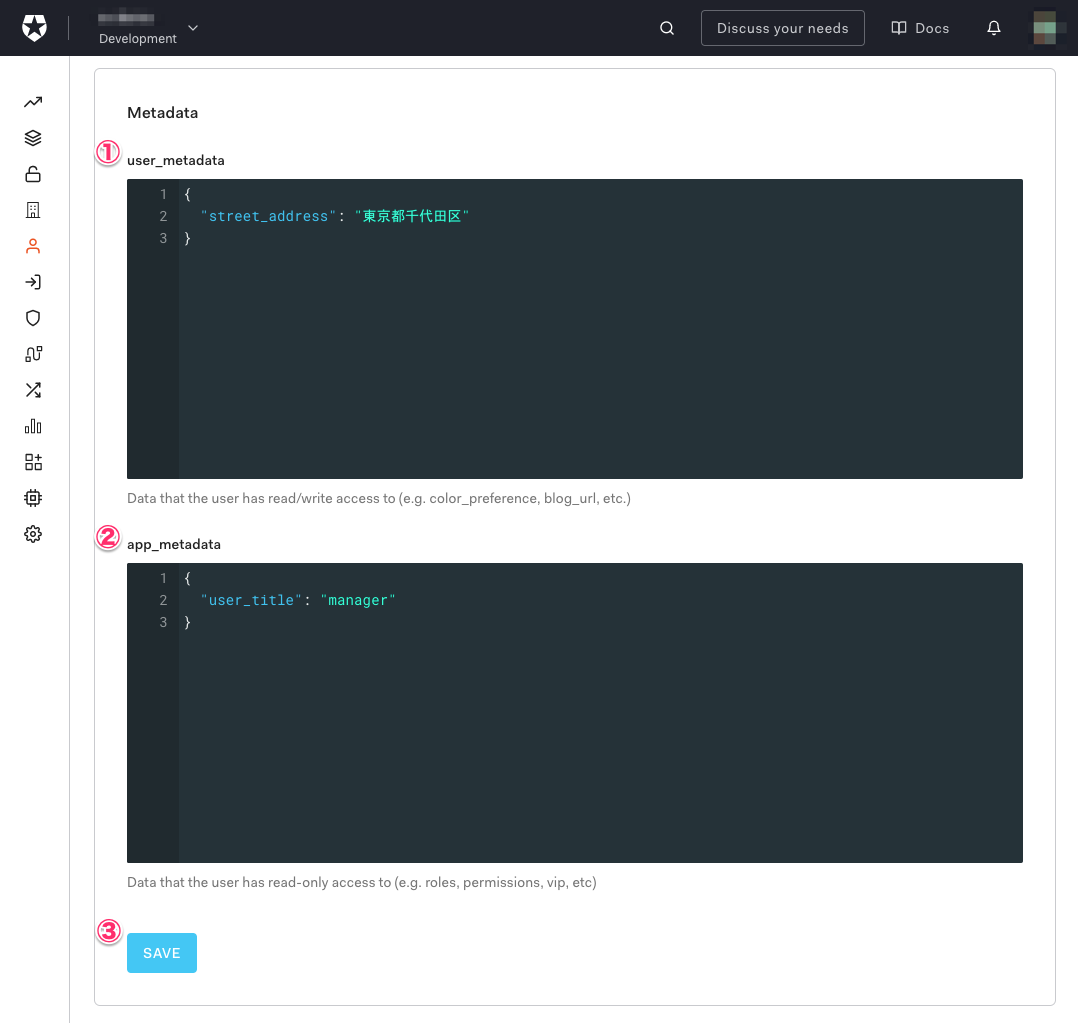
下の方へスクロールするとuser_metadataとapp_metadataの入力欄があるので、それぞれKey-Value形式で持たせたい情報を入力し、[SAVE]をクリックして保存します。

今回は下記のような情報を入力しました。
{
"street_address": "東京都千代田区"
}
{
"user_title": "manager"
}
これでAuth0ユーザーのメタデータの設定ができました。
id_tokenにメタデータを追加するRuleの作成
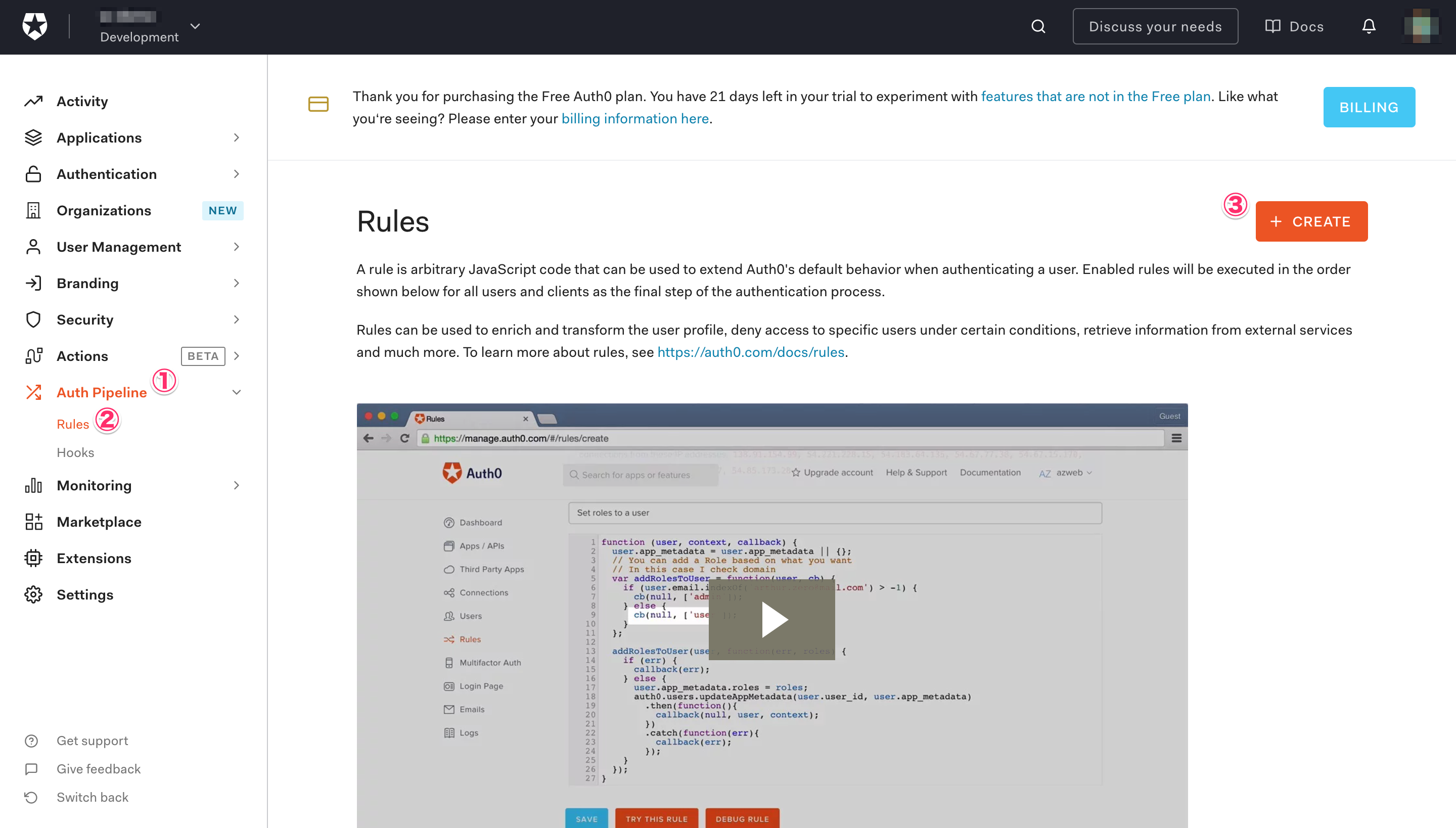
Auth0管理コンソールで[Auth Pipeline]-[Rules]を開き、[CREATE]をクリックします。

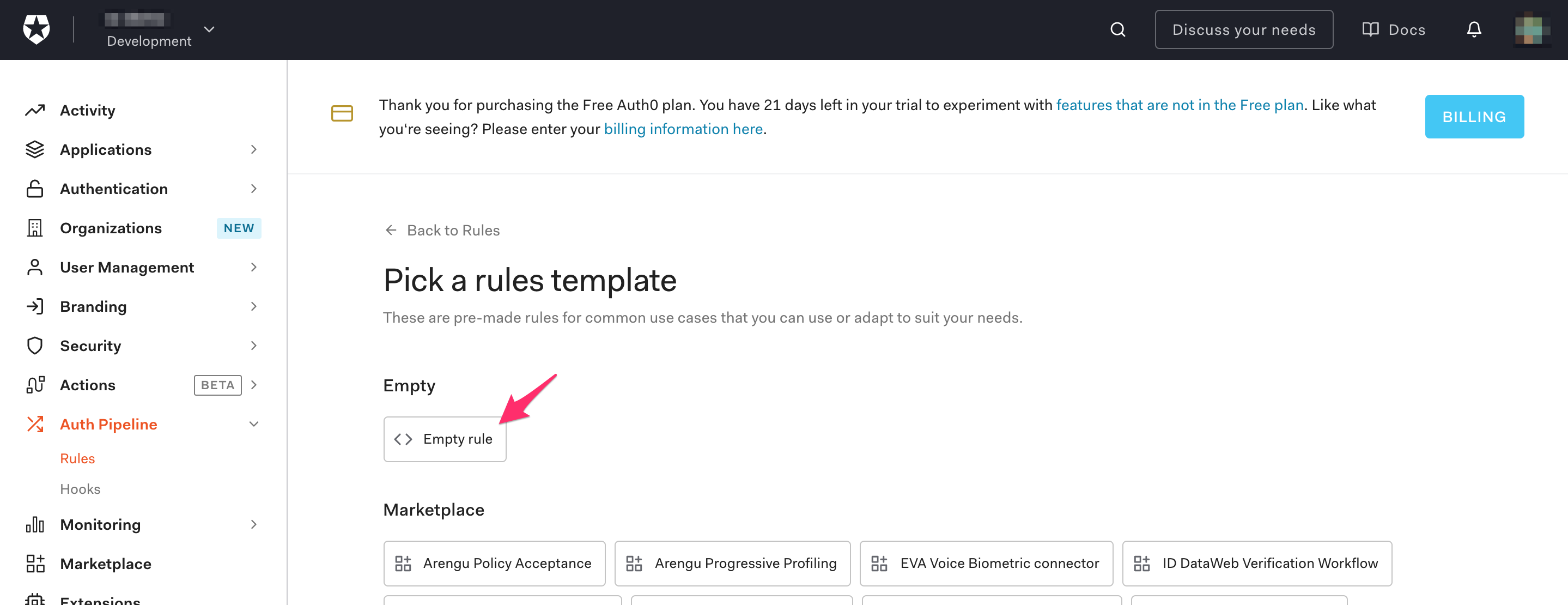
Empty ruleを選択します。

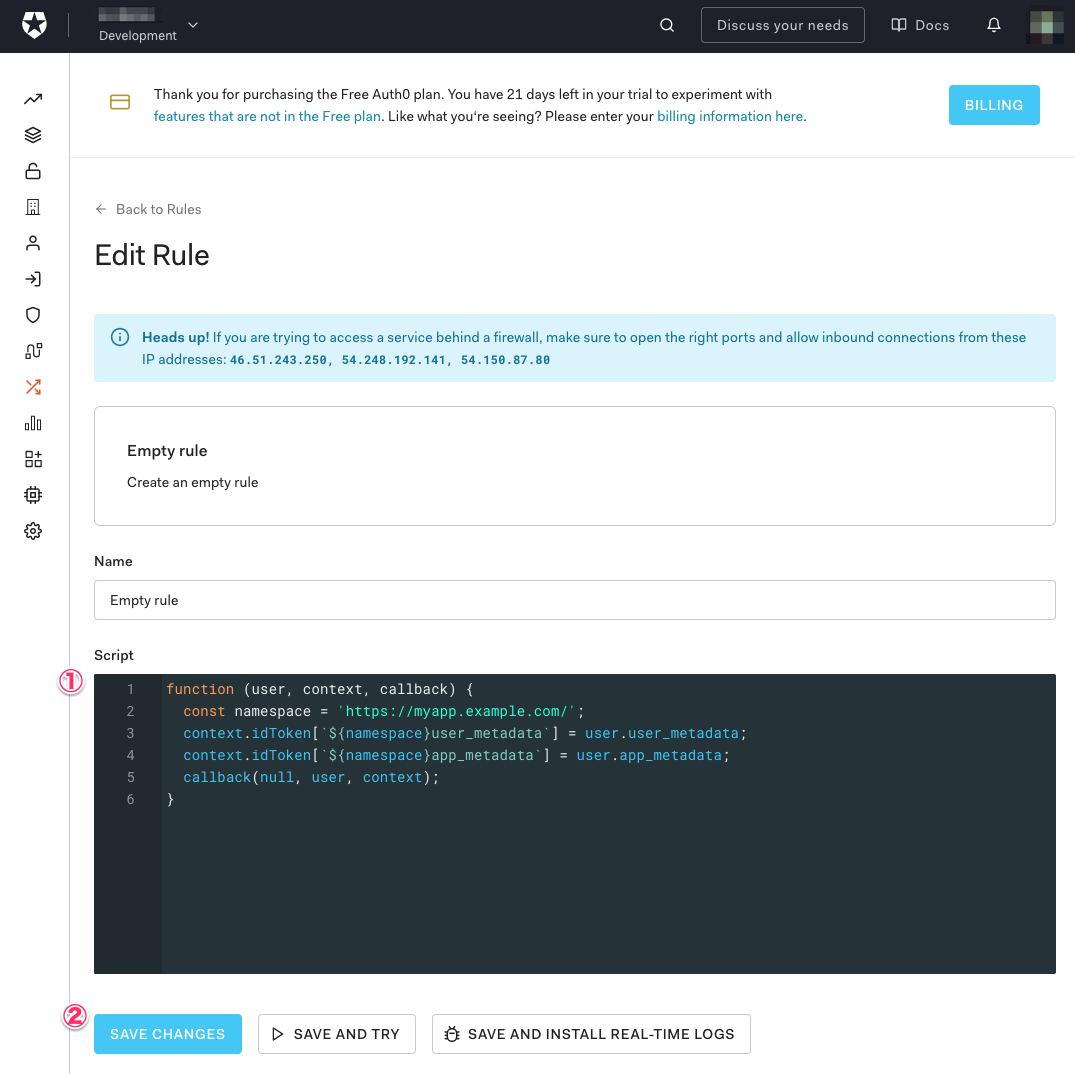
RuleのScript編集欄に下記のようなid_tokenにメタデータを追加するスクリプトを記述し、[SAVE CHANGES]をクリックして設定を保存します。
function (user, context, callback) {
const namespace = 'https://myapp.example.com/';
context.idToken[`${namespace}user_metadata`] = user.user_metadata;
context.idToken[`${namespace}app_metadata`] = user.app_metadata;
callback(null, user, context);
}

これでRuleを作成できました。
Rectアプリの設定
下記のようにuseAuth0フックのuserコンポーネントをを使うことにより、Auth0で認証されたユーザーのid_tokenに追加されたメタデータにアクセスできます。
import React from "react";
import logo from "./logo.svg";
import "./App.css";
import { useAuth0 } from "@auth0/auth0-react";
function App() {
const { isAuthenticated, loginWithRedirect, logout, user } = useAuth0();
return (
<div className="App">
<header className="App-header">
{!isAuthenticated ? (
<button onClick={loginWithRedirect}>Log in</button>
) : (
<>
<button
onClick={() => {
logout({ returnTo: window.location.origin });
}}
>
Log out
</button>
<div>
{user!["https://myapp.example.com/user_metadata"].street_address}
</div>
<div>
{user!["https://myapp.example.com/app_metadata"].user_title}
</div>
</>
)}
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.tsx</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;
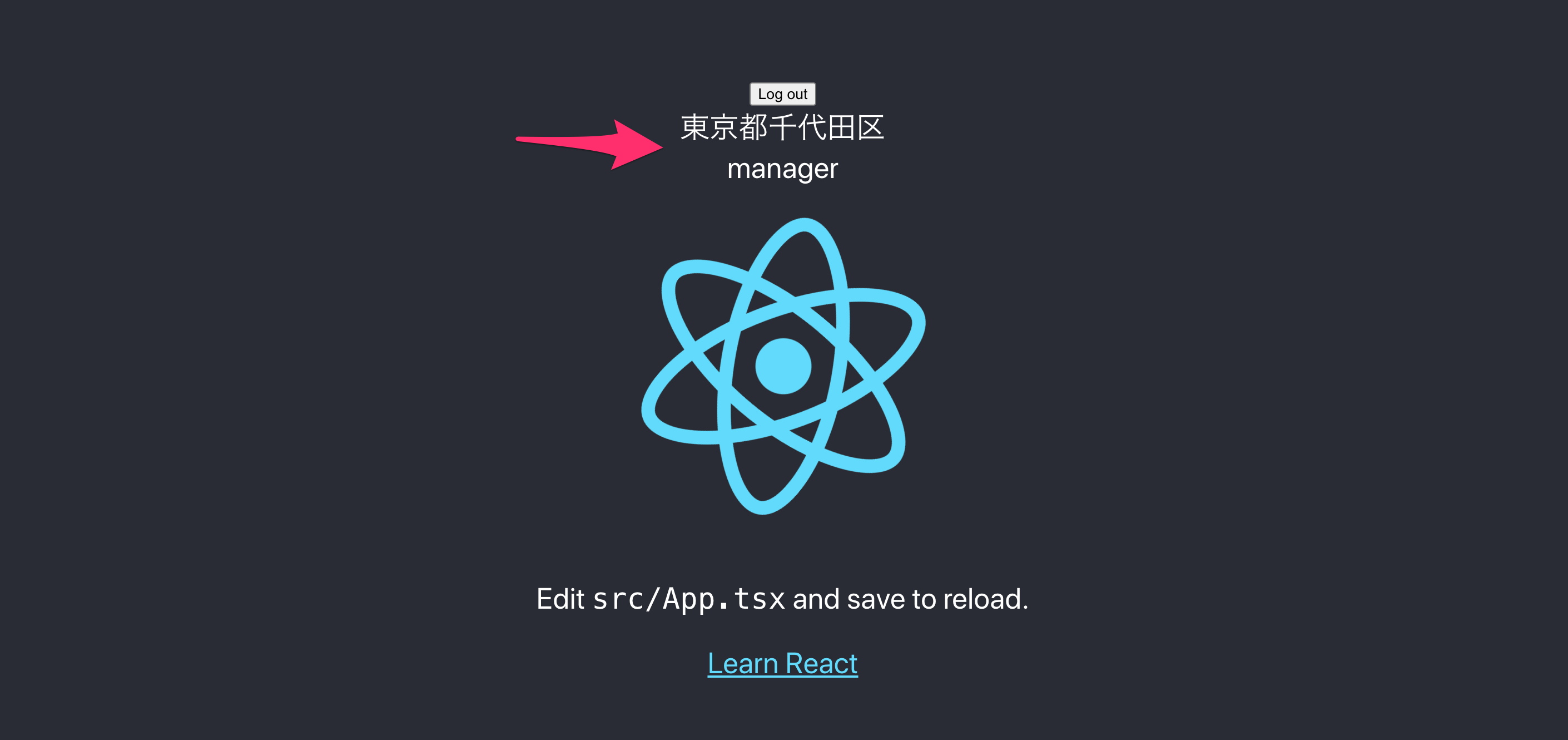
user_metadataとapp_metadataに設定した情報が取得できていますね。

おわりに
ReactアプリでAuth0ユーザーのuser_metadata/app_metadataを取得してみました。
メタデータを使えばAuth0ユーザーのプロパティ情報をかんたんに管理/利用できるのでぜひとも活用したいですね。
参考
以上







