![[HTML5] Google Web Designer #1](https://devio2023-media.developers.io/wp-content/uploads/2013/11/html5.png)
[HTML5] Google Web Designer #1
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Google Web Designerとは
Google Web Designer は、HTML5 で構築された高度なウェブ アプリケーションで、視覚的なコーディング インターフェースを使用して、HTML5 広告をはじめとするさまざまなウェブ コンテンツをデザイン、作成できます。デザイン ビューで描画ツール、テキスト、3D オブジェクトを使ってコンテンツを作成し、タイムラインでオブジェクトをアニメーション化できます。コンテンツの作成が完了したら、人間が解読可能な HTML5、CSS3、JavaScript を出力できます。
Google Web Designer では、広告クリエイティブを作成する際に、コンポーネント ライブラリから画像ギャラリー、動画、広告ネットワーク ツールなどを追加できます。
コード ビューでは、構文の強調表示機能やコードのオートコンプリート機能を使用して簡単にコードを記述でき、エラーの少ない CSS、JavaScript、XML ファイルをすばやく作成できます。
Google Web Designer ヘルプ 『Google Web Designerとは』より
動作環境は、Mac 10.7.x or later, Win 7 or later で、現在はβ版となっており、無料で利用することができます。
AdobeもFlash感覚でHTML5コンテンツを作成できる「Adobe Edge Animate CC」を提供していますが、こちらと競合する製品になるかと思われます。
ダウンロードとインストール
こちらからダウンロードしてインストールしましょう。
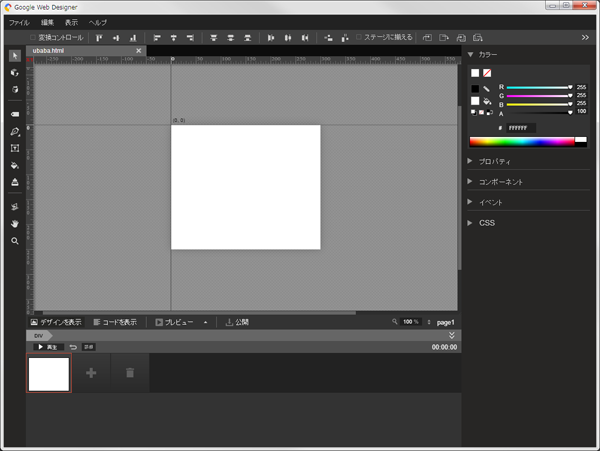
UI
黒を基調としたフラットなデザインになっています。
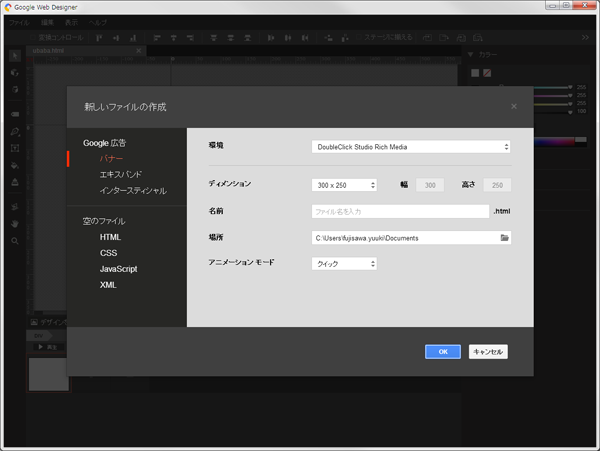
新しいファイルを作成する
画面左のファイルの種類の選択パネルを見てわかるように、(Google)広告の作成を主としているようです。
DoubleClick StudioやAdMobをサポートしています。
このあたりはAdobe Edge Animate CCとは方向性が違う点です。
また、通常のバナーのほかに「エキスパンド」、「インターステンシャル」が選択可能です。
また、アニメーションモードとしてはファイルの作成時に。クイック モードと詳細モードを選択します。
クイック モードを選択した場合は、後で詳細モードに移行できますが、詳細モードからクイック モードに移行することはできません。
簡単なアニメーションを作成する
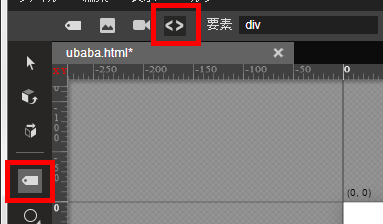
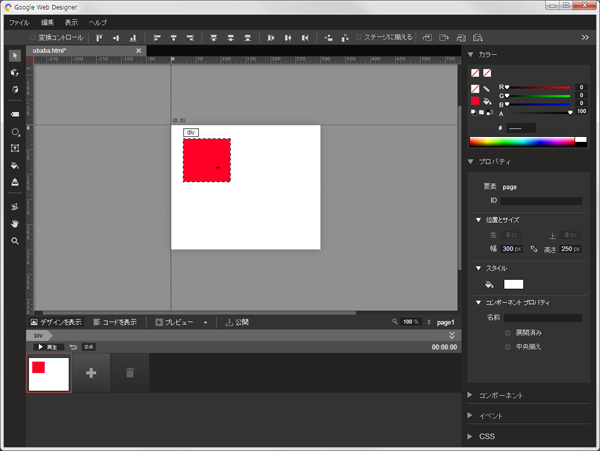
タグツールのカスタム要素(divタグ)を選択して矩形をキャンバスに描いてみましょう。
クイックモードの場合
「シーンの追加」をクリックします。
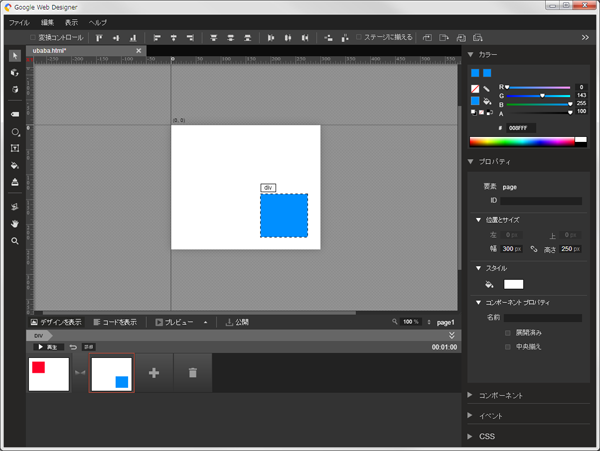
2つ目のシーンの矩形を選択してプロパティパネルで位置とカラーを変更します。
要素の移動や回転、色やサイズの変更など、さまざまなパラメータを使って要素を変更することができます。
また、開発ツールのstyleパネルでスタイルを変更するのと同じ要領で、CSSパネルからパラメータの値を変更することもできます。
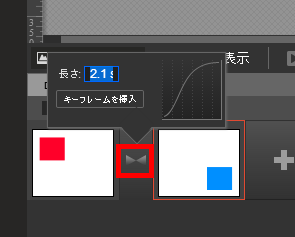
シーン間のトランジションを変更するには、シーン間にある移行アイコンをクリックします。
移行に要する時間の長さとイージングを設定することができます。
プレビューボタンをクリックしてアニメーションをプレビューしましょう。
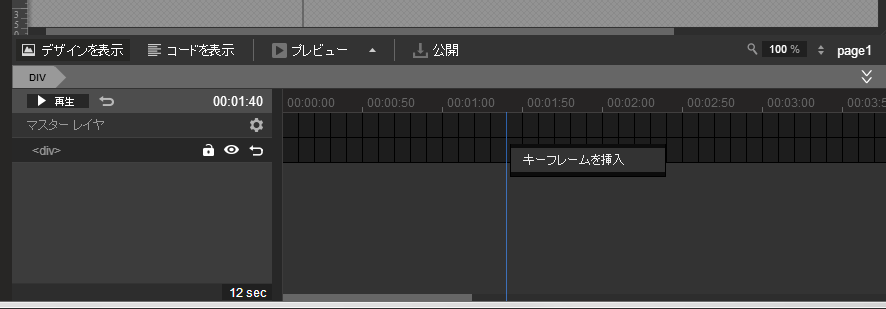
詳細モードの場合
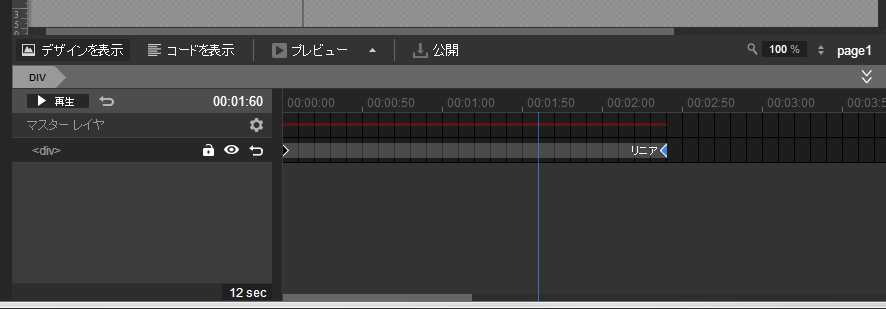
詳細モードの場合は、キーフレームを追加する要素のタイムラインを右クリックし、ポップアップ メニューの「キーフレームを挿入」 をクリックします。
アニメーションの開始点、終了点、長さが視覚的に表現され、各要素をドラッグすることで長さやタイミングを変更することができます。
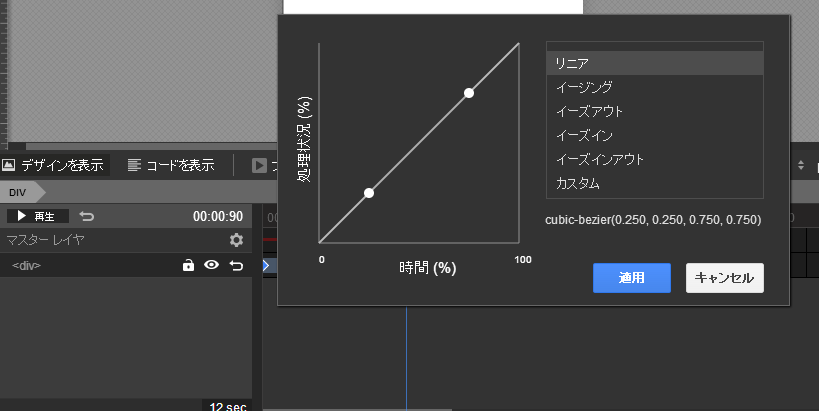
アニメーションのイージングを変更するにはイージングを右クリックして「イージング」を選択してイージング ダイアログで設定を行います。
また、詳細モードではレイヤの概念を持つため、各要素に対してそれぞれに任意のタイミング、長さ、イージングでアニメーションを設定することができます。
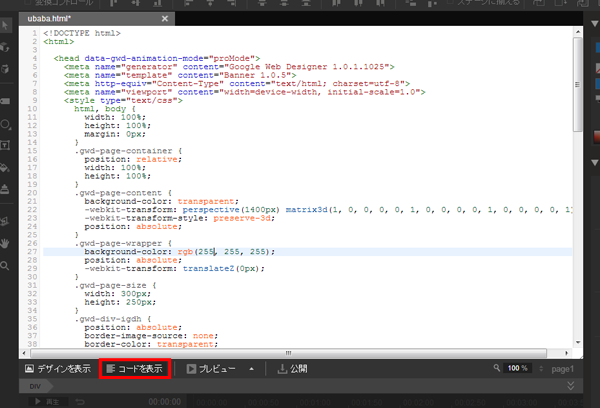
コードビュー
Google Web Designerにはコードビュー機能があります。
コードビューで編集したソースはデザインビューに反映されます。
cssのソースは簡潔に書かれているのでコードビューからの編集も容易かと思います。