![[HTML5] Google Web Designer #2](https://devio2023-media.developers.io/wp-content/uploads/2013/11/html5.png)
[HTML5] Google Web Designer #2
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
ツール
タグツール
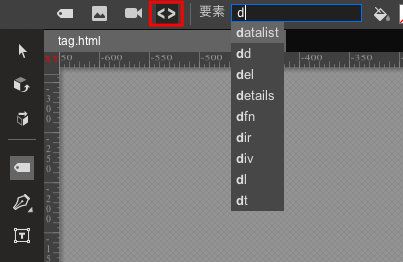
タグツールを使用すると、任意のタイプのタグを追加できます。
タグツールを選択して、カスタムアイコンをクリックしてから作成したい要素名を入力すると、選択可能なHTML5タグがオートコンプリートされます。
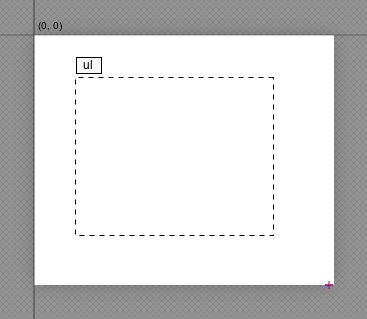
ドラッグしてulタグを作成してみます。
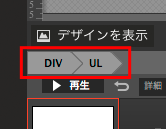
選択ツールでulタグで作成したエリアをダブルクリックするとulタグを親としてネストされた小タグを作成できます。
操作としてはadobe社のflashでいうところのシンボルの中に入るイメージに近い感じです。
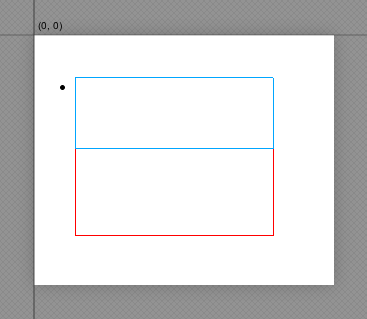
親タグ(ul)の中に小タグ(li)をネストしました。li要素を同じようにダブルクリックすることで更にネストすることもできます。
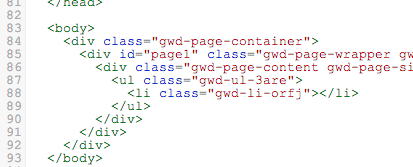
コードビューにしてソースを確認すると、ulタグの中にliタグがネストされていることが確認できます。
現時点ではアニメーションを伴ったバナーの作成が主体となっているgwdですが、
HTML5コーディングもある程度はグラフィカルなアプローチで行うことができそうです。
ただ、要素を作成するときのドラッグの操作などは思ったように矩形が描けなかったりして、やりずらいです。
ペンツール
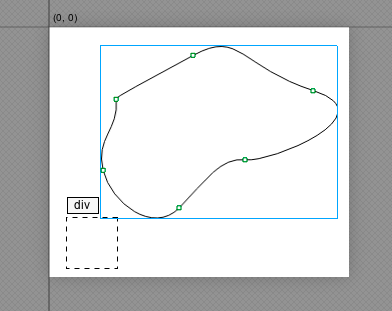
ペンツールはAdobeでお馴染みの同ツールと同じ使い勝手です。
コードビューでソースを見てみるとcanvasタグが使われています。
このようにペンツールで描画された図形や楕円形ツール、長方形ツール、ペンツールで描かれたオブジェクトなどはcanvasタグが使われるようになっています。
3D
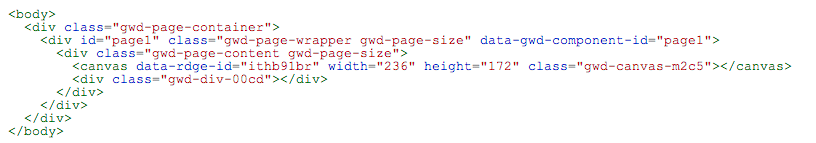
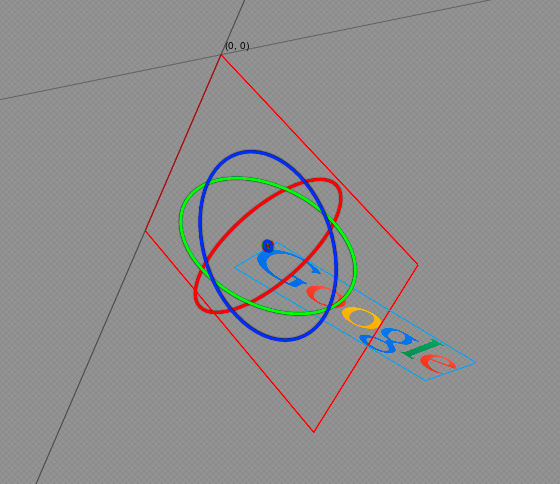
3Dオブジェクトの回転
オブジェクトの回転を 3 次元で変更することができます。
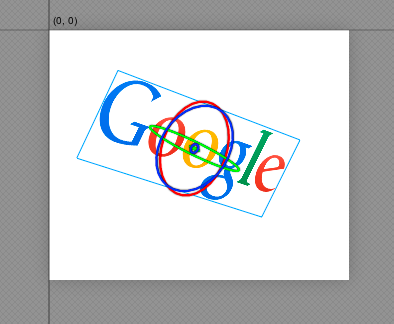
3D でのオブジェクトの変換
目的のオブジェクトの位置を 3 次元で変更できます。
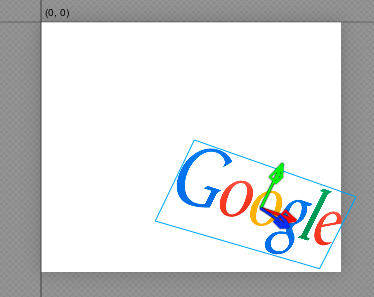
3D ビューの変更
3Dでの回転、位置の変更を行う際に視点を 3D ビューの方向を変更することができます。
視点の変更なので、プレビューや公開の際に変更を与えるものではありません。
3D回転、位置はアニメーションのパラメータとしても利用できるので表現の幅が広がりそうです。