
How To Static Website EP4: สอนวิธีการเคลียร์ CloudFront Cache File
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
สวัสดีค่ะทุกคน กลับมาพบกับพิชชาอีกแล้วนะคะ วันนี้พิชชาก็มาพร้อมกับบทความต่อจาก How To Static Website EP3: เปลี่ยนชื่อ Domain Name (ชื่อเว็บไซต์) ง่าย ๆ ด้วย Amazon Route 53 พร้อมสอนการสร้าง SSL
ในบทความนี้พิชชาจะมาสอนวิธีการแก้ปัญหาเมื่อเกิดปัญหา Cache file เมื่อการอัพเดทไฟล์เว็บไซต์นั้นไม่มีการอัปเดตบน Server ถ้าทุกคนพร้อมแล้วก็ไปติดตามอ่านกันได้เลยค่ะ
1. ปัญหาของการเกิด Cache file
เมื่อเราใช้ Amazon CloudFront ซึ่งเป็น Web Cache Server ในการแสดงผล โดย CloudFront จะทำการดึง Cache file ที่ได้ Back up เอาไว้จากข้อมูลจริงมาแสดงผลที่หน้าเว็บไซต์แทน เพื่อให้เกิดความรวดเร็วและมีประสิทธิภาพในการใช้งานที่มากขึ้น
แต่เนื่องจากมี Cache file ที่พร้อมจะเปิดใช้งานอยู่แล้ว จึงเป็นสาเหตุที่ทำให้เมื่อ Deploy ไฟล์ใหม่หรืออัปเดตไฟล์ล่าสุด เว็บไซต์ก็ยังคงแสดงข้อมูลของไฟล์เดิม วิธีแก้ปัญหานี้คือ เราต้องสร้าง Invalidation ขึ้นมา เพื่อให้ CloudFront ตรวจสอบว่าเมื่อมีไฟล์ใหม่หรือไฟล์มีการเปลี่ยนแปลง ให้ทำการ Back up มาเป็น Cache file และดึง Cache file นั้นมาใช้งานต่อ
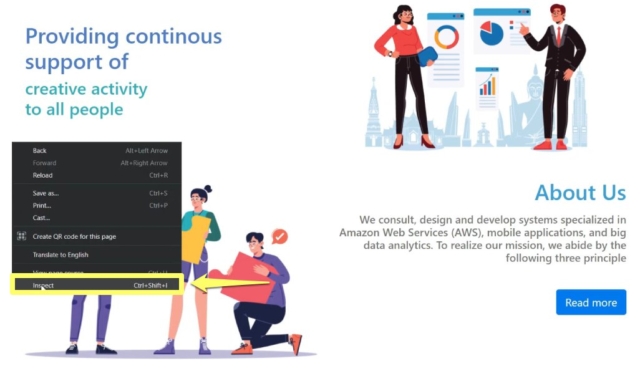
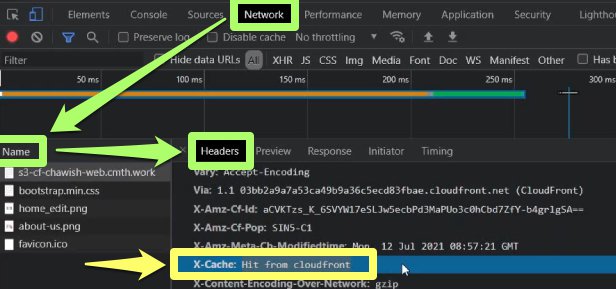
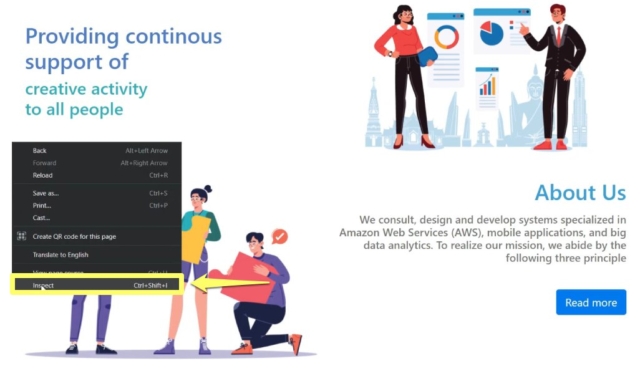
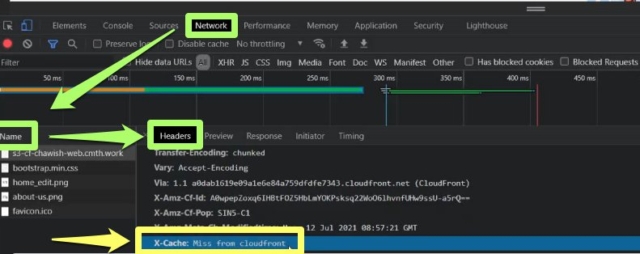
2. ตรวจสอบ CloudFront cache


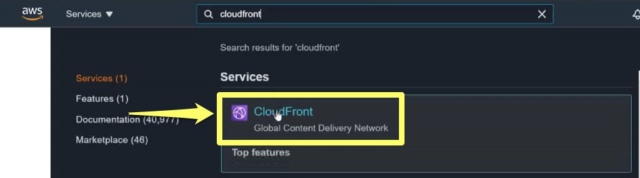
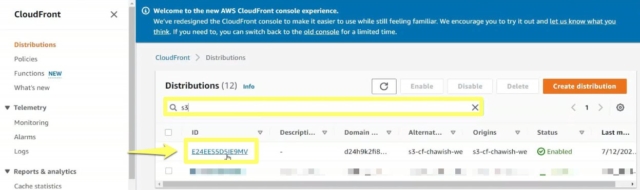
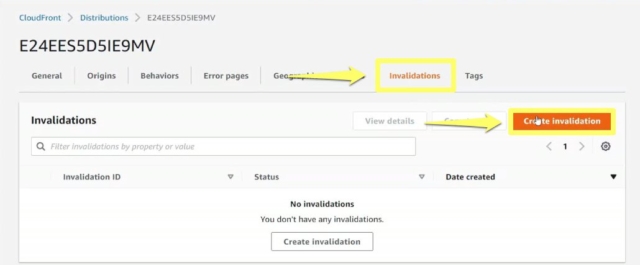
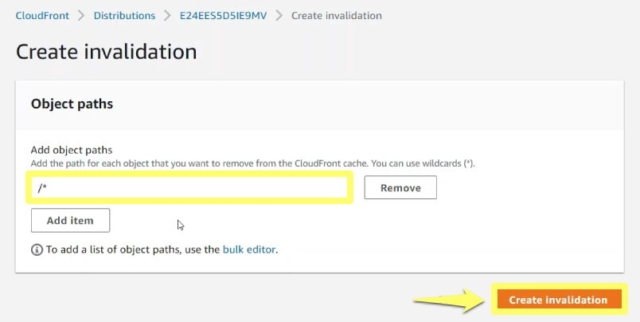
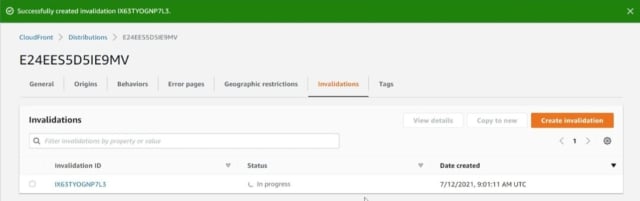
3. วิธีเคลียร์ CloudFront cache (สร้าง Invalidation)





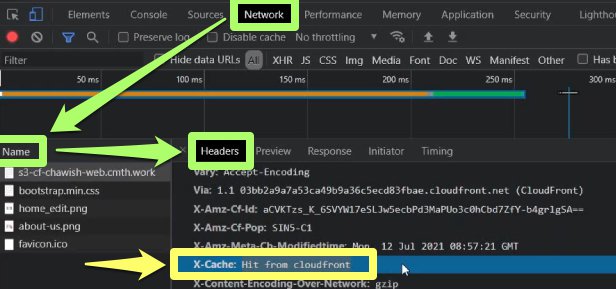
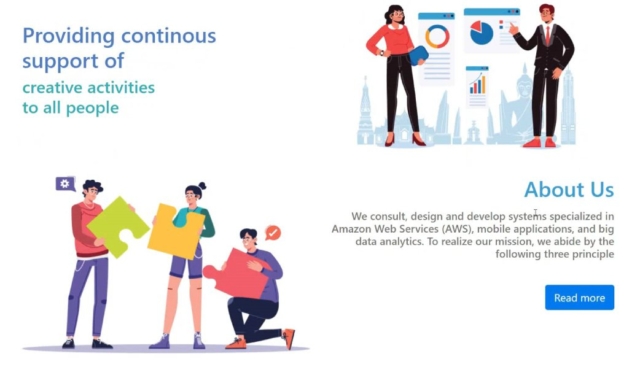
4. ลองตรวจสอบ CloudFront cache file อีกครั้ง
-
X-cache: Miss from cloudfront
-
X-cache: Hit from cloudfront




นี่ก็เป็นขั้นตอนในการแก้ไขเวลาเว็บไซต์ของเราไม่อัปเดตไฟล์ล่าสุดเมื่อมีการ Deploy ไฟล์ขึ้นไปนะคะ และถ้าหากท่านใดที่ยังมีข้อสงสัย หรือต้องการคำแนะนำเพิ่มเติม ก็สามารถติดต่อเข้ามาได้ที่ Classmethod Thailand ได้เลยนะคะ ส่วนในวันนี้พิชชาก็ขอตัวลาไปก่อนนะคะ
ข้อมูลในบทความนี้ที่พิชชานำมาเล่าให้ทุกท่านได้อ่านนะคะ ก็มาจากงานสัมมนา "งานสัมมนาออนไลน์สำหรับผู้เริ่มต้นใช้ AWS วิธีสร้างเว็บเพจ Static ในราคาที่แสนถูกด้วย S3+CloudFront" ของทาง Classmethod Thailand ที่ได้จัดขึ้น หากท่านใดที่สนใจงานสัมมนาอื่น ๆ ของทาง Classmethod Thailand ที่จะจัดขึ้นในอนาคต ทุกท่านสามารถเข้ามาดูในส่วนของตารางกิจกรรมได้ที่ Classmethod Thailand เลยค่ะ แล้วอย่าลืมติดตามตอนต่อไปกันนะคะ
บทความที่เกี่ยวข้อง
- How To Static Website EP1: แนะนำก่อนเริ่มต้นใช้งาน
- How To Static Website EP2: การเก็บข้อมูลเว็บไซต์ลงบน Amazon S3 เพื่อให้ไปแสดงผลผ่าน Amazon CloudFront
- How To Static Website EP3: เปลี่ยนชื่อ Domain Name (ชื่อเว็บไซต์) ง่าย ๆ ด้วย Amazon Route 53 และ AWS Certificate Manager พร้อมสอนการสร้าง SSL
- How To Static Website EP4: สอนวิธีการเคลียร์ CloudFront Cache File










