スマートクロッピング、インテリジェントな品質選択、自動レスポンシブ画像のご紹介
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
すべての画像はユニークで、サイト訪問者の一人一人が異なります。本来なら、各画像を個々のユーザーに「ぴったり」合うように個別に調整したいですね。レスポンシブな寸法、正しいエンコード設定、そして最良の画像フォーマットを使用した最適な品質で、完璧にクロッピングされた「ぴったり」の画像に。
こちらは猫の写真を使った簡単な例です。

ここで、すべてのデバイスとブラウザのグラフィックデザインに合うよう写真を調整する必要があります。どの解像度、Webサイトレイアウトでも見栄えがよく、配信時にサイトのパフォーマンス向上のために最適化された画像です。
https://res.cloudinary.com/demo/image/upload/c_fill,ar_4:6,g_auto/w_auto,q_auto,f_auto/white_cat.jpg


左側の画像は標準のトリミングで、元の2000pxの高さの標準的なJPEGで、537KBの大きなファイルサイズとなります。一方、右側は完璧にトリミングされ、幅300pxにまで縮小され、Chrome上で最適化された17KBのWebP画像です(97%もの帯域幅を節約)。
画像ごと、ユーザーごとに最適に配信することは非常に困難で、複雑なファイル形式やビジョンアルゴリズム、ブラウザサポートの相当なノウハウが必要です。Webサイトやモバイルアプリにアップロードされる画像が数億と言わずとも数十万にまでスケールアップしたい場合、さらに複雑になります。
それでは、どのようにすればいいのでしょうか。どのようにしてWebサイトやモバイルアプリに自動的に適用させられるのでしょうか。
Images solved
4年以上前にCloudinaryのサービスを開始したとき、CloudinaryはWebとモバイルアプリケーションの画像管理に係るR&Dの時間を削減したいと思いました。サービスは開発者のために開発者によって書かれ、すべての画像ニーズに対する完全なソリューションとなるように設計されていました。今日は、「Images Solved」によってCloudinaryのビジョンを現実にする大きなマイルストーンを紹介させていただきます。
開発者たちは、最も重要な領域に焦点を当てた完璧な切り抜き画像を作りたいと思いますが、迅速で流動的なユーザーエクスペリエンスにおいてコンテンツを最小バイト数で完全に表現するためには、すべての画像に最適なファイル形式とエンコーダ設定を決める必要があります。そして、様々なデバイス、解像度でレスポンシブに配信するには、すべてのイメージで複数のバリエーションを作成する必要があります。
すべての画像は各コンテンツにおいてユニークであり、すべてのサイト訪問者は異なるデバイスや解像度、ブラウザ、ネットワーク速度を使用します。特に数百、数千、または数百万もの画像にスケールする必要がある場合には、すべてのユーザーに最適な画像を配信することは困難です。
ここで紹介される「Images Solved」ソリューションは、Cloudinaryのクラウドベースのメディア管理ソリューションに加え、コンテンツおよびコンテキストに応じた自動画像調整を使用した次のレベルになります。
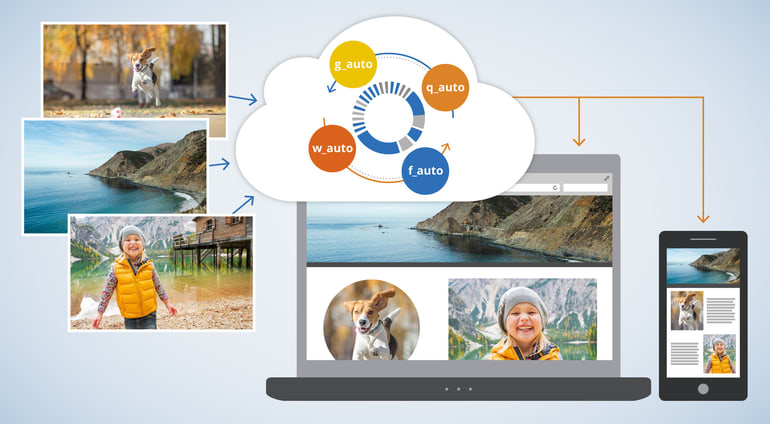
コンセプトは、ユーザーが高解像度の画像をアップロードしたら、リアルタイムで自動的に、画像の最重要領域に焦点を合わせ、最適な品質とエンコード設定を選択し、任意の解像度または画素密度の任意のデバイスへ画像を配信するというものです。次の重要な画像操作および配信コンポーネントの自動化により、開発者の生活をさらに楽にします。
-
- コンテンツに応じた自動トリミング -
g_auto - コンテンツに応じたインテリジェントエンコーディング -
q_auto - 動的フォーマット選択 -
f_auto - 自動レスポンシブ画像 -
w_autoおよびdpr_auto
- コンテンツに応じた自動トリミング -
コンテンツに応じた自動トリミング - 'g_auto'
Webサイトのデザイン、特にレスポンシブなデザインの場合は、単に画像を拡大・縮小するだけでは十分ではありません。画像内の重要な領域への視認性を最大化しながら、様々なデバイスレイアウト、解像度、アスペクト比に合わせてトリミングする必要があります。
個々の画像を様々な解像度に合わせて手動でトリミングすることは、Webアプリケーションに大量のユーザー生成コンテンツと動的なレスポンシブレイアウトが含まれている場合、人手がかかりほぼ不可能です。
デフォルトでは、すべての画像を中央に合わせてトリミングしますが、その場合は重要なコンテンツが失われる可能性があります。
Cloudinaryは写真を完璧に切り取るための顔検出をサポートしていますが、顔だけでなく商品、食べ物、もしくはペットに焦点を絞りたい場合にはどうすればいいでしょうか。
Cloudinaryのコンテンツに応じたクロッピングアルゴリズムは、ヒューリスティックの組み合わせを使用しています。これにより、すべての画像内の対象を自動的に検出し、大事なコンテンツへの焦点を失うことなく、どのデバイスで見る場合もサイトのグラフィックデザインやレイアウトに合わせ、動的なURLで臨機応変にトリミングします。
例えば、次の写真がクラウドにアップロードされたとします。

今度は、この画像をサイト上の3つの異なるページに収まるよう調整します。横長(800 x 200など)、縦長(300 x 600など)、正方形(300 x 300など)です。通常のセンタートリミングでは、次のように猫のほとんどが枠外で切り取られてしまいます。



画像トリミングパラメータgravityをautoに設定するか、次の画像操作URLでg_autoを使用すると、最適なトリミング結果が生成され、猫が常に含まれるようになります。
https://res.cloudinary.com/demo/image/upload/w_300,h_600,c_fill,g_auto/sofa_cat.jpg



上の画像は、トリミング時になるべく多くオリジナル画像を保持する、人気のモードfillを使用しました。ただ、元の画像内の人物や物を強調した、より拡大されたサムネイルをWebサイトに表示したい場合があります。例えば、次の画像をご覧ください。



各画像の300x270のサムネイルを作成しましょう。次の画像は、gravityをface(g_face)に設定することで自動顔検出を使用し、クラウド上で動的に作成されます。
https://res.cloudinary.com/demo/image/upload/w_300,h_270,c_thumb,g_face/sofa_cat.jpg



上の結果もなかなか良いですが、元の写真に最適なサムネイルとは言えません。可愛い猫よりぼやけたソファの方が映ってますし、女性の隣に犬がいるのが分かりづらいですし、赤い自転車が元の画像にあったことが全く分わかりません。
Cloudinaryのサムネイル生成モードの自動トリミングアルゴリズムは、インテリジェントな画像コンテンツ分析を行い、顔のクローズアップだけでなく、関心のある領域に焦点を当てます。下のサムネイルは、クロップモードをthumbに、gravityをautoに設定(c_thumb,g_auto)することによって作成されます。これらのサムネイルは、写真の背後にあるストーリーを効果的に反映しています。
https://res.cloudinary.com/demo/image/upload/w_300,h_270,c_thumb,g_auto/sofa_cat.jpg



自動トリミングのインタラクティブなデモページを試してみてください。詳細はドキュメントの「Automatic cropping」をご参照ください。
コンテンツに応じたインテリジェントエンコーディング - 'q_auto'
開発者やデザイナーは、画質を低下させる恐れがあるため、画質調整を試すことを控える傾向があります。しかし、品質圧縮レベルの調整は必ずしも画質を落とすとは限りません。実際、エンコード設定の微調整によって補完された圧縮レベルの正確な調整は、人間の目には気づかないほどの劣化でファイルサイズを大幅に減らすことができます。では、すべての画像にあてはまる標準の品質設定とは何でしょう?残念ながら、すべての画像に最適な単一の設定はありません。これは、圧縮アルゴリズム、画像形式、および実際の画像コンテンツの組み合わせに依存するためです。
Cloudinaryは、エンコード設定を調整し、特定の画像コンテンツとフォーマットに基づいて適切な画像フォーマットを選択するヒューリスティックと知覚メトリクスを使用して、ファイルサイズと品質のトレードオフの決定をその場で自動化します。
ファイルサイズを最小にしながら知覚的に良質な画像を生成するために、インテリジェントエンコードアルゴリズムはすべての画像を分析して、画像コンテンツと表示ブラウザに基づいて最も品質の良い圧縮レベルと最適なエンコード設定を見つけます。
例えば、次の500px幅の画像は、90の品質(クロマサブサンプリングなし)のJPEGとしてエンコードされています。画質はなかなか良く、サイズは58.3KBです。
https://res.cloudinary.com/demo/image/upload/w_500,q_90/cld_popsicles.jpg

パフォーマンスを最適化しファイルサイズを節約したい場合は、より積極的な圧縮の品質レベルを選択するかもしれません。ただし、下のようにファイルサイズは24KBとより小さくなりますが、結果として得られる画像は乱れたアーティファクトが含まれる可能性があります。
https://res.cloudinary.com/demo/image/upload/w_500,q_50/cld_popsicles.jpg

ここで、操作パラメーターqualityをauto(q_auto)に設定すると、Cloudinaryは画像を分析して最適な画像エンコード設定と圧縮品質レベルを見つけられます。その結果、画像はかなり見栄えも良く、たった39.6KBです。これは標準的な品質90にエンコードされた画像より32%の節約ということになります。
https://res.cloudinary.com/demo/image/upload/w_500,q_auto/cld_popsicles.jpg

パフォーマンス最適化の重要性は、個々の画像の内容によって異なります。例えば次の画像は、品質90の通常のJPEGエンコードを使用した場合の63.7KBのものと、品質をautoに設定した場合のわずか25.1KB(61%の節約)のものですが、後者も見栄えは優れています。


さらに、ユーザーがデータ節約モードを有効にすると、ブラウザはSave-Data: onのClient Hintリクエストヘッダーを送信し、Cloudinaryは自動的により積極的な自動品質レベルとエンコード設定選択に切り替えます。
自動品質のインタラクティブなデモページを試してみてください。詳細はドキュメントの「Automatic quality and encoding settings」を参照してください。
動的フォーマット選択 - 'f_auto'
開発者は、画像コンテンツと表示デバイス/ブラウザに基づいて、異なるシナリオに最適な画像フォーマットを選択することが期待されます。例えば、JPEGはキャプチャされた写真やより速い読み込みのために使用され、PNGはイラストや描画、または背景が透明な場合に使用されるべきです。表示ブラウザがChromeまたはInternet-Explorer / Edgeの場合はWebPやJPEG-XRなど、最新のフォーマットについてもロジックを検討する必要があります。
画像形式はページの読み込み時間と帯域幅に大きな影響を与えます。例えば、JPEGでなくWebPを使用することでファイルサイズが30%縮小され、ページ読み込みが速くなりサイトのエンゲージメントとコンバージョン率が向上します。
ブラウザとフォーマットの互換性の要件は単純に見えますが、多くの画像に対してフォーマットロジックを手動で適用するのは複雑で効率が悪いです。
画像配信を最適化するために、Cloudinaryはコンテンツと表示ブラウザに基づいて最も効率的なフォーマットを動的に選択し、即座に画像を変換できます。例えば、画像をWebPとしてChromeに、JPEG-XRとしてInternet ExplorerやEdgeに、自動的に配信します。手動での変換はこれ以上必要ありません。
透過のWebP配信とJPEG-XR配信が数年前に導入されました。これで、自動フォーマット選択と自動画像エンコードおよび品質選択を組み合わせることができます。例えば、上と同じ画像にq_auto,f_autoを使用すると、ChromeユーザーにはWebPとしてエンコードされ、16.2KBしか消費せず、それでも見栄えが良いです。 Internet-Explorer / EdgeのユーザーにはJPEG-XR、他のブラウザのユーザーにはJPEGとなります。
https://res.cloudinary.com/demo/image/upload/w_750,q_auto,f_auto/sofa_cat.jpg

q_autoとf_autoの組み合わせは、どちらかを別々に使用するよりさらに強力です。このアルゴリズムは、描画などの特定コンテンツを含む画像にはPNG形式(または可逆WebP形式)がより適しているということも検出できます。画像によってはPNG8形式も自動的に選択され、非常に効率的なファイルサイズで見栄えの良い結果となります。
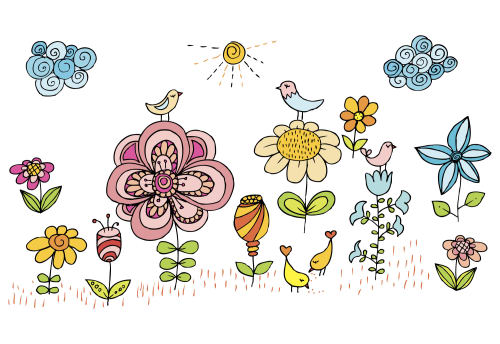
例えば、次のURLは、自動画像エンコーディングと品質選択(f_autoなしのq_auto)を使用して、幅500pxバージョンの描画を動的に生成します。
https://res.cloudinary.com/demo/image/upload/w_500,q_auto/flowers_and_birds.jpg

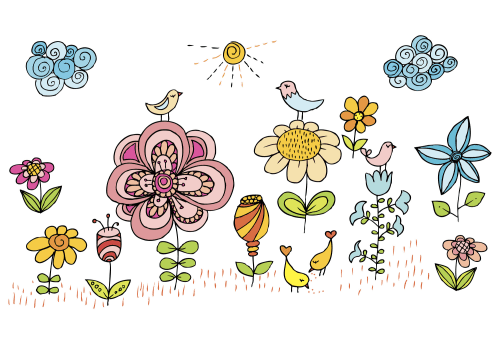
結果は、41KBのJPEG画像です。よく見ると、損失の多いJPEGの性質により多少不快なアーティファクトとなっていることが分かります。それでは、Cloudinaryでq_autoとf_autoの両方を組み合わせてみましょう。結果は以下の通りです。アルゴリズムはPNG8形式を使用して画像をエンコードしました。画像は見栄えが良くなり、アーティファクトがなく(唯一のアーティファクトはオリジナルの高品質JPEG画像からのものです)、さらにサイズは小さくなり、わずか34.8KBです。
https://res.cloudinary.com/demo/image/upload/w_500,q_auto,f_auto/flowers_and_birds.jpg

詳しくはドキュメントの「Automatic format selection」をご覧ください。
自動レスポンシブ画像 - 'w_auto'と 'dpr_auto'
レスポンシブデザインを実装するには、開発者はすべての画像を複数のバージョンで作成し、どのデバイス上でも、任意の解像度、ピクセル密度、または向きで完璧に見えるようにする必要があります。
これら多数の画像バージョンを生成、管理、マーク付け、そして配信することは困難です。 Cloudinaryは、表示デバイス、ディスプレイサイズ、レイアウトに基づいて画像幅とDPR値の決定を自動化することで、Retinaや通常のディスプレイ上のレスポンシブなWebサイトへの動的な画像配信を簡素化します。
GoogleのClient Hintを使用して、Cloudinaryはブラウザの表示領域幅またはレイアウト幅に基づいて必要な画像幅を決定し、そのデバイスで画像を表示するための最適な解像度を計算します。さらに、Cloudinaryは、最適なサイズと帯域幅削減のトレードオフのバランスをとるために、すべての画像バージョンに必要な数を決め、画像固有のブレークポイントを動的に選択します。
つまり、開発者は各画像で高解像度版を1つだけ用意すればよいということです。 Cloudinaryは、単一の動的URLを使用して、画像を表示域やレイアウト、解像度に合わせて自動的に調整します。これにより、パフォーマンスを向上させながら視覚的にシームレスなユーザーエクスペリエンスを実現できます。
同じ動的URLで異なる幅とDPR値の画像を生成するには、操作パラメータwidthとdprをauto(dpr_auto,w_auto)に設定します。Client Hint リクエストヘッダーは、最適な画像の寸法を取得するよう自動的に処理されます。
例えば、次のURLは最初に16:9の縦横比に画像をトリミングし、自動DPR・幅の配信をリクエストします。デバイスのDPRは整数値(1.0、2.0、3.0など)に切り上げられ、実際に必要な幅は(デフォルトで)100pxの倍数に切り上げられます。以下の例では、Client Hint が利用できない場合に配信される画像を2000px幅に制限しています。
https://demo-res.cloudinary.com/image/upload/c_fill,g_auto,ar_16:9/dpr_auto,w_auto/c_limit,w_2000/car_lady_dog.jpg
次のURLは、Client Hint ヘッダーが利用できない場合のための代替の387px幅を指定して、Client Hint ヘッダーを再現しています。この場合、生成された画像は400px幅に切り上げられ、最大2000px幅の画像の414KBに比べて、わずか29.9KBです。
https://demo-res.cloudinary.com/image/upload/c_fill,g_auto,ar_16:9/w_auto:100:387/car_lady_dog.jpg

すべての画面解像度と異なるデバイスに対して1つの画像では不十分です。幅ごとの画像のピクセル変更は多すぎですが、100pxごとは何らかの敷居になる可能性があります。では、どのようにして最適でレスポンシブな画像サイズを自動的に選択させるのでしょうか。
Cloudinaryの新しい自動レスポンシブイメージソリューションでは、個々の画像ごとに最適なブレークポイントを動的に生成することをサポートします。下記は、最適なブレークポイントを計算して返すURLの例です。
https://demo-res.cloudinary.com/image/upload/c_fill,g_auto,ar_16:9/w_auto:breakpoints:json/car_lady_dog.jpg
{"breakpoints":[50,335,507,648,793,919,1000]}ブレークポイントは裏でシームレスに使用されるため、次のような単一のURLで、必要な画面サイズに最も近いブレークポイントの幅の画像を返します。例えば、必要な幅が387pxの場合、507px幅の画像がクラウド内で動的に生成され、ユーザーに配信されます。
https://demo-res.cloudinary.com/image/upload/c_fill,g_auto,ar_16:9/dpr_auto/w_auto:breakpoints:387/car_lady_dog.jpg

Client Hint は現在Chrome、Opera、Androidの各ブラウザでのみサポートされており、使用するにはHTMLページにメタヘッダーを追加する必要があります。他のブラウザでは、画像をリサイズをするための代替の幅の値を指定いただけます。
Client Hint の自動レスポンシブ画像のサンプルページをご覧いただけます。また、詳細はドキュメントの「Automatic responsive images」をご参照ください。
今後
今回紹介した4つの画像自動化機能は、あらゆるWebデベロッパーにとって非常に有用かと思います。私の個人的な経験からすると、一度新しい機能を使い始めると、前にやっていたやり方を思い出すのは難しいでしょう。
120,000人以上もの開発者がCloudinaryにサインアップし、そのうち3,000人以上がアクティブな有料プランのお客様です。Cloudinaryのビジョンは、画像(および動画)に関するすべてのニーズに応えることです。そして、この新しい自動アルゴリズムは、このビジョンを実現するための大きなステップであると考えています。
自動アルゴリズムは、可能な限りインテリジェントであるとはいえ、必ずしも完璧ではなく、結果の品質は主観的なものになる可能性があります。そのため、Cloudinaryは、APIまたはUIによる手動の上書きをサポートしています。画像のカスタム座標を指定した自動トリミングの上書き、カスタムレベルを指定した自動選択された品質レベルの上書きができます。手動の上書きアクションは、アルゴリズムのフィードバックとしても使用され、アルゴリズムをさらに強化、調整しています。
今後の投稿では、新しい自動化機能について、それぞれさらに詳しく説明します。お楽しみに。
また、フィードバックもお待ちしています。
ここで紹介されているすべての画像操作および配信機能は、無料プランを含むすべてのCloudinaryのプランに対して追加料金なしで利用できるようになりました。
注記:
- レスポンシブなブレークポイントのサポート(
w_auto:breakpoints)には、現在、カスタムドメイン名(CNAME)またはプライベートCDNディストリビューションが必要です。これらは、CloudinaryのAdvanced以上のプランでご利用いただけます。この機能には、追加費用が発生する場合があります。 - カスタムドメイン名またはプライベートCDNディストリビューションをお持ちのお客様には、Client Hints処理を伴う機能(
Save-Dataをサポートするw_autoおよびq_auto)の設定が必要となります。詳細についてはお問い合わせ(英語)ください。2016年9月 更新:特定の設定を必要とせず、Client Hints処理を含む機能がすべてのお客様にご利用いただけるようになりました。
まずはこちらから無料でサインアップして試してみてください!