jquery-ui-mapを使ってみる
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
はじめに
超遅いですが、最近jQueryやってみてます。まだまだ基本をやらないといけないのですが、興味はjQuery Mobileにも移って、で、なんとなくマップを表示させてみようと思いました。
ということで、色々調べてみたところgoogle map表示させるにはjquery-ui-mapを使うのが簡単そうです。
http://code.google.com/p/jquery-ui-map/からプラグインをダウンロードして使います。3.0-alphaを使っています。
jQuery Mobileの基本的なとこは、くろのさんの記事か野中さんの記事でどうぞ。
使ってみる
jquery-ui-mapを使うには、
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true"></script> <script type="text/javascript" src="http://code.jquery.com/jquery-1.6.4.min.js"></script> <script type="text/javascript" src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js"></script> <script type="text/javascript" src="jquery-ui-map-3.0-alpha/ui/jquery.ui.map.js"></script>
のライブラリをロードします。
htmlには、マップを表示させる場所を作ります。
<div id="map_canvas" style="width=100%;height:350px;"></div>
適当なidを付けておきます。
最後にJavaScriptです。ひとまずマップを表示させるだけなら次の記述だけで終わりです。
$(function() {
$("#map_canvas").gmap({"center":"681382, 139.766084”, "zoom":15});
});
上で作ったmap_canvasというidが付いたdivにマップを表示させています。
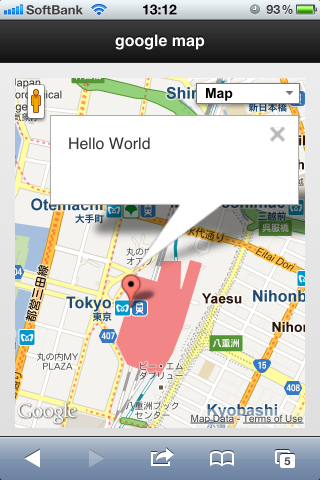
iphoneで見るとこんな感じになってます。
さらにマーカーを追加しようと思います。次のコードを追加します。
$("#map_canvas").gmap("addMarker", {"position":"681382, 139.766084”, "animation":google.maps.Animation.DROP, "title":"Hello"}, function(map, marker){
$("#map_canvas").gmap("addInfoWindow", {"position":marker.getPosition(), "content":"Hello World"}, function(iw){
$(marker).click(function(){
iw.open(map, marker);
map.panTo(marker.getPosition());
});
});
});
これでマーカーがドロップのアニメーションで追加されます。そのマーカーをクリックすると「Hellow World」と書かれた吹き出しが表示されます。
今回作ったhtmlの全体はこんな感じです。
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" />
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true"></script>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.4.min.js"></script>
<script type="text/javascript" src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js"></script>
<script type="text/javascript" src="jquery-ui-map-3.0-alpha/ui/jquery.ui.map.js"></script>
<script type="text/javascript">
$(function() {
$("#map_canvas").gmap({"center":getLatLng(), "zoom":15});
$("#map_canvas").gmap("addMarker", {"position":getLatLng(), "animation":google.maps.Animation.DROP, "title":"Hello"}, function(map, marker){
$("#map_canvas").gmap("addInfoWindow", {"position":marker.getPosition(), "content":"Hello World"}, function(iw){
$(marker).click(function(){
iw.open(map, marker);
map.panTo(marker.getPosition());
});
});
});
function getLatLng(){
return new google.maps.LatLng(35.681382, 139.766084);
}
});
</script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>google map</h1>
</div>
<div data-role="content">
<div id="map_canvas" style="width=100%;height:350px;"></div>
</div>
<div data-role="footer">
<h4>google map</h4>
</div>
</div>
</body>
</html>
この記事を参考にしています。