
LINEミニアプリの アクセシビリティ向上 ノウハウ #CM_LY_a11y
はじめに
2025年3月28日にクラスメソッドとLINEヤフーが語るLINEミニアプリのアクセシビリティを開催しました。
イベントの内容については別記事でご紹介しますが、この記事では、私の登壇セッションについてご紹介します。
私は「LINEミニアプリのアクセシビリティ向上ノウハウ」というテーマで登壇させていただきました。
登壇内容 - 「LINEミニアプリのアクセシビリティ向上ノウハウ」
表紙

LINEミニアプリのアクセシビリティ向上ノウハウというタイトルで、クラスメソッド株式会社の持田徹からお話させていただきます。
自己紹介

自己紹介をさせてください。
持田徹と申します。
このイベントの会場になっている、クラスメソッド株式会社のリテールアプリ共創部という部に所属しておりまして、コーディネーターというロールでお話お仕事をすることが多いです。お客様とエンジニアを結ぶ役割です。
一般の消費者の方が使うようなアプリ、リテールテックを対象にすることが多く、また弊社はベトナムに拠点がありまして、ベトナムのエンジニアと、モダンオフショアという形でお客様と一緒にソフトウェアの開発を進める共創開発と呼んでるものを進めております。
私自身、アクセシビリティの問題に関心を持ち始めて、活動をはじめてもう大体20年以上経ってしまいまして、最初2002年からやってますんで、ずっと関心を持って活動しています。
以前はアクセシビリティに関する業務をしていたこともあったり、このような講演をさせていただいたり、雑誌の連載をしたり、右下に出ている本の書籍の一部を執筆したりしております。
今回のイベントの立ち上げについては、こういうイベントをやりたいと私が思い立ちまして中野さんにご協力いただき、こうのような形で実現できてすごく嬉しく思っております。
複数のLINEミニアプリ開発案件にたずさわって

私自身は、複数のLINEミニアプリの開発案件に携わってきました。
その中で考えたことですが、国内外問わず、今までにあったアクセシビリティに関連する法律などは、一般的には公共系のサービスの方に、より高いレベルのアクセシビリティを求めることが多かったと思います。
それはもちろん重要ですが、普段の生活で利用する買い物などの民間のサービスも、生活の中で接触機会が多いかと思います。
例えば、本年の6月に欧州で欧州アクセシビリティ法という法律が施行されますが、この法律では、公共系だけではなく、ECや金融など、民間で提供されるサービスも幅広く対象としています。
このような点からも、私達も公共系だけが高いレベルのアクセシビリティを備えておくべきだというイメージから、民間でも広く生活の中で接触機会が多いものに関してはアクセシビリティを向上していくってことが大事なのかなというふうに感じております。
今回のイベントがLINEミニアプリのアクセシビリティということで、生活の中での利用機会が多い出会いミニアプリのアクセシビリティ向上にも一定意義があるのかなというふうに思っております。
基本的な考え方

ここからは、LINEアプリのアクセシビリティを考える上での基本的な考え方をお話しします。
LINEミニアプリのアクセシビリティ

LINEミニアプリのアクセシビリティについて、先ほど中野さんや慶島さんからもお話がありましたが、LINEミニアプリ、「ライフスタイルの様々なニーズに応えるサービスをLINE上で提供できるWebアプリケーションです」とドキュメントにも書かれておりますので、基本的にはWebアプリケーションですねという話になります。
Webアプリケーションであれば、一般的なWebサイトとか、Webアプリケーションと同じ考え方で、アクセシビリティを向上させれば十分なのかなと最初に考えますし、私もそう思っていましたが、一般的なWebアプリケーションのノウハウももちろんですが、LINEプラットフォームの上で動いているということで、LINEプラットフォーム固有の考慮点があります。
今日はWCAGなどの、一般的なWebアプリケーションのアクセシビリティ向上ではなくてLINEプラットフォーム固有の部分に絞ってお伝えできればと思っております。
3つの観点

私が考える、LINEのアクセシビリティを考える上での3つの観点があります。
1つ目はシステムの設計時にどうするのか。
2つ目は、LINEミニアプリへのアクセスの経路、つまりLINEを開いて、LINEミニアプリにアクセスする際にどのような経路をたどってアクセスするのかという観点。
3つ目は、LINEミニアプリ自身のUIと分けて考えるのが良いかなと考えております。
1.システムの設計時

続いて、それぞれ詳しくお話をしようと思います。最初は、システムの設計時について。
アクセシビリティもシフトレフト!

まずは、設計時の考え方について先にお話しようと思います。「アクセシビリティもシフトレフト」というタイトルをつけました。
「シフトレフト」とは、ソフトウェア開発において、ソフトウェアやシステムのテストを、あまり考えずに実施すると、システムが完成した後にテストすることがありますが、ソフトウェア開発工程の、より早い段階で実施していこうというアプローチのことを指します。
そのため、プロジェクトの工程を図示すると、左から始まって、「設計」→「開発」→「テスト」のような図に表すと、より左側に行くとより早い段階になるので、シフトレフトと呼ばれます。
一般的には、開発システムのセキュリティを高めることも同様にシフトレフトが重要だと言われており、プロジェクトにおいて、ソフトウェアの完成後にセキュリティ対策をするのではなく、設計の段階からセキュリティを考慮しておくことが重要だと言われます。
アクセシビリティもセキュリティと同様に非機能要件であり、セキュリティと同様の性質を持っているため、より早い段階、より設計に近い、上流工程の部分から、アクセシビリティを考えることが、後々のコスト増加を抑えるというケースが考えられるかと思います。
私の個人の方のブログで、10年ほど前の記事ですが、アクセシビリティもシフトレフト!という記事を書いておりますので、もしよろしければご覧いただければと思います。
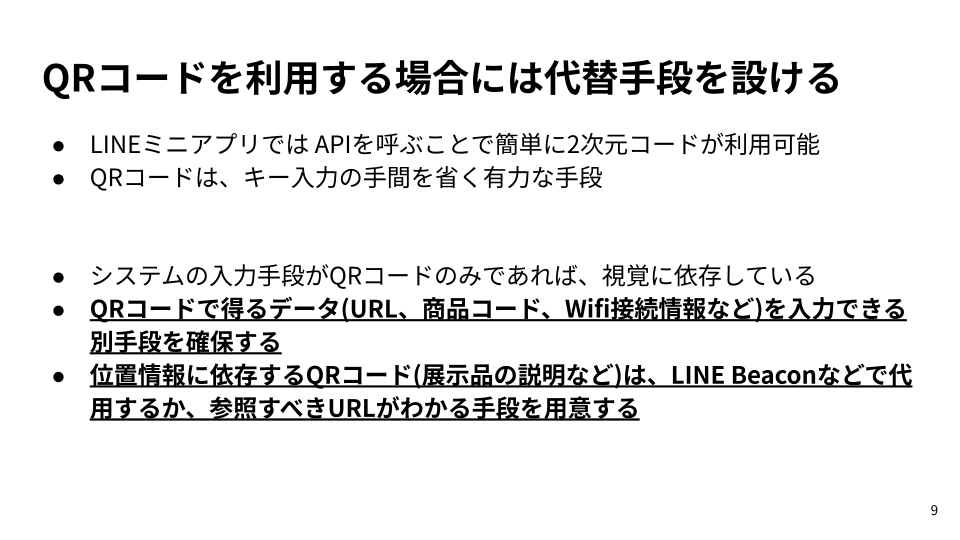
QRコードを利用する場合には代替手段を設ける

LINEミニアプリ開発の設計段階からアクセシビリティを考える例の1つとして、QRコードを利用する場合には代替手段を設けましょうというお話です。
LINEミニアプリには、さまざまなAPIがありますが、そのAPIを呼ぶだけで簡単にQRコードが利用可能です。LINEアプリはスマホで利用することからも、割とLINEミニアプリからQRコードを使うケースが多いと思います。
QRコード自身は、キー入力の手間を省くという意味では、すごく有力な手段ですが、LINEミニアプリの入力手段がQRコードのみの場合は、視覚に依存した設計になっています。
このスライドを製作中に伊敷さんにお話を伺いました。
最近、飲食店などでテーブルオーダーはテーブルのQRコードを読んでくださいという方式があると思います。
当然、伊敷さんのように視覚に障害のある方は、どこにQRコードがあるかが把握できないので、たとえば手触りで、ここにQRコードがあるかなと思ってそこをカメラで読むというお話を伺いました。なかなか厳しいと思います。
QRコードしかない状態は、視覚に依存してしまっているので、視覚に障害がある方のことを考えられてないといえます。
URLや商品コード、Wi-Fiの接続情報など、QRコードで得られるデータがあると思います。それらのデータを入力できる別の手段を用意する方がよいと考えます。
もう一つ、位置情報に依存するQRコードもあると思います。例えば博物館の展示やお城などを見て回る際に、この部分のガイドを、このQRコードを読めば解説音声が聞けますというシステムがあると思います。これは位置情報に依存して、かつ、視覚にも依存しているQRコードなので、例えばLINE Beaconを併用してその位置にくるとプッシュ通知がくるなど、そのような手段で、参照すべきURLがわかる工夫ができればよいと思われます。
このような観点も、設計時から考えるのがよいかと思います。
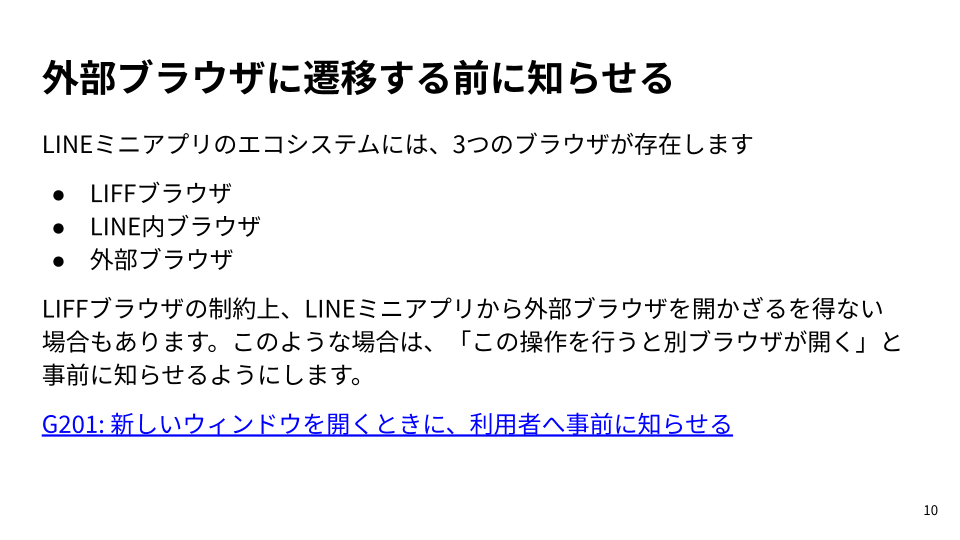
外部ブラウザに遷移する前に知らせる

「システムの設計時から考える」の2つ目として、「外部ブラウザに遷移する前に知らせる」があります。
LINEミニアプリを開発する際にはブラウザの3種類あることを意識する必要があることを学びました。
1つはLIFFブラウザ、2つ目がLINE内ブラウザ、もう1つが、iOSでいうSafariのような外部ブラウザの3つです。
このうち、主に利用するのはLIFFブラウザですが、制約があります。そのため、LINEミニアプリで、LIFFブラウザだけでは処理が完結できないことが結構あります。
その際には外部ブラウザを開かざるを得ないため、たとえばiOSのLINEアプリを操作していると突然、Safariが開いたりすることがあります。
この、外部ブラウザを開くタイミングでは、先ほどのデモにあったスクリーンリーダーのフォーカスが外れてしまいます。
WCAGの達成方法(Techniques)には、「事前にこの操作を行うと別ブラウザが開くことを知らせましょう」というものがありますので、このような配慮があるといいなと思いました。
G201: 新しいウィンドウを開くときに、利用者へ事前に知らせる
2. LINEミニアプリへのアクセス経路

3つあった大きな観点の2つ目、LINEミニアプリのアクセス経路についてお話をします。
アクセス経路の方針

「アクセス経路」、つまりLINEミニアプリにたどり着く経路の部分に関しての考え方についてです。
大切なことは、複数のアクセス経路を確保することと考えており、複数のアクセス経路を確保した上で、それぞれのアクセス経路をアクセシブルにしていくことが大事と思っております。
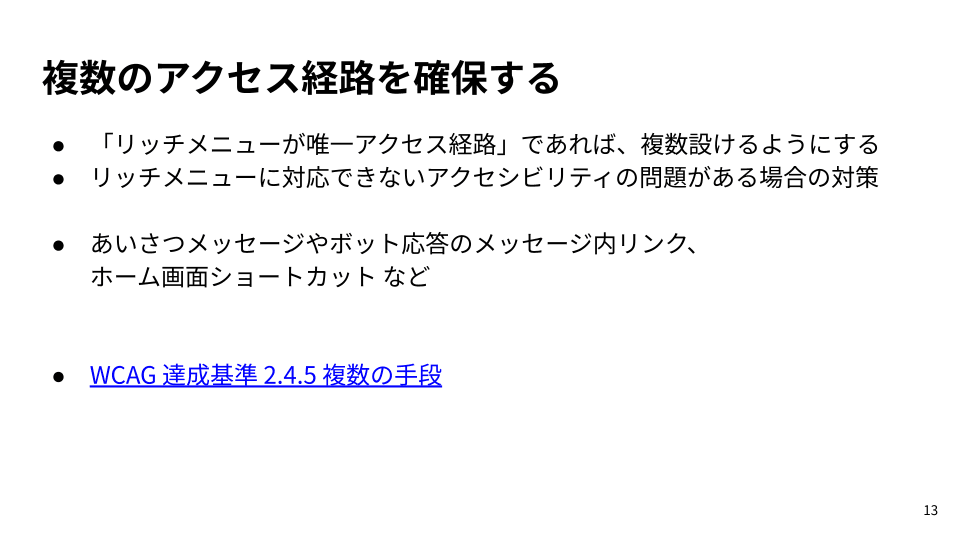
複数のアクセス経路を確保する

LINEミニアプリにたどり着く経路として、複数のアクセス経路を確保することが重要です。よくあるのは、リッチメニュー(LINEのオフィシャルアカウントと友達になったときに下から表示されるボタン)からのみアクセスできるパターンです。
もしリッチメニューにアクセシビリティの問題があると、せっかく作ったLINEミニアプリが使えなくなってしまいます。そのため、以下のような複数の手段を設けることが大切です:
- 挨拶メッセージ(お友達になった瞬間に出てくる自動で出てくるメッセージ)にリンクを設置
- ボット応答(コマンド送信時の自動返信メッセージ)にリンクを設置
- HOME画面ショートカット機能(iOSやAndroidのホーム画面に直接ミニアプリにアクセス可能なショートカットを作成できる機能)の活用
WCAGの達成基準2.4.5「複数の手段」、これはWebサイトでは、ページにアクセスする経路としてサイトマップ以外に検索機能でもアクセスできるようにしましょうという達成基準ですが、これを応用して、LINEミニアプリにアクセスできる経路を複数設けるという考え方がいいかなと思っております。
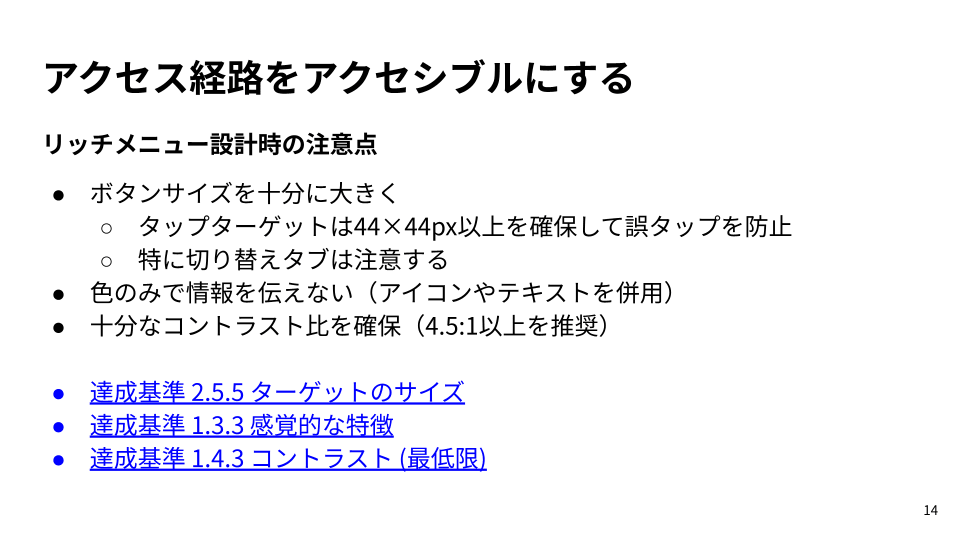
アクセス経路をアクセシブルにする

複数のアクセス経路を設けた上で、それぞれの経路をアクセシブルにすることも重要です:
- リッチメニューのボタンサイズは十分に大きくする(44×44ピクセル以上)
- 色のみで情報を伝えるアイコンを避ける
- アイコンとテキストを併用する
- コントラスト比4.5:1以上を確保する
リッチメニューのボタンサイズについては、例えば指が震えてしまったりとか、細かいターゲットをきちんと正確に押せない方もいらっしゃいますので、ボタンサイズは十分に大きくします。
特にタブ切り替えの画像があるリッチメニューでは、だいたいタブ部分が小さいため、工夫して大きな領域を確保するようにします。
3. LINEミニアプリ自身のUI

3つあった観点の最後、LINEミニアプリ自身のUIについて考えていきます。
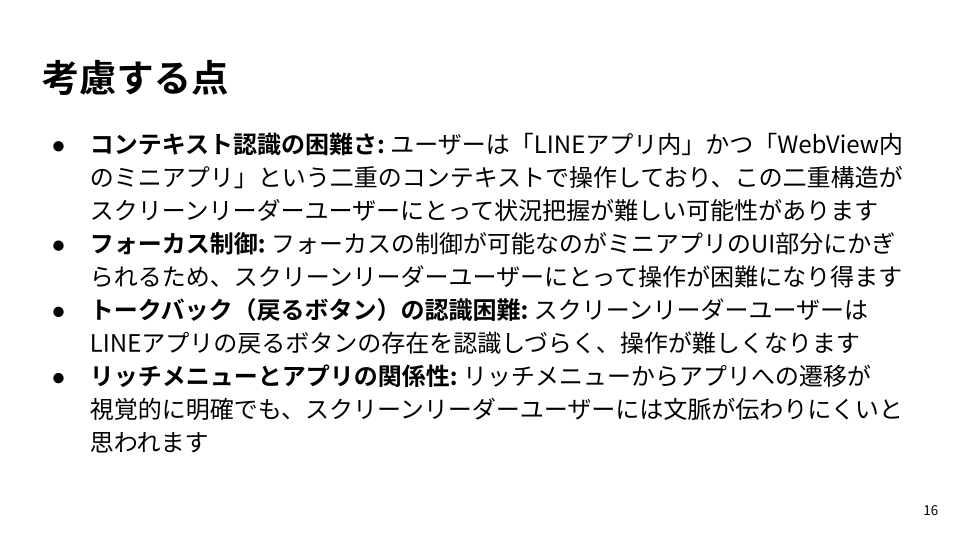
考慮する点

LINEミニアプリのUIのアクセシビリティについて考える時の考慮点について、最初はコンテキスト認識についてです。
LINEミニアプリは、LINEアプリの中のブラウザ内で動作するという「三重底」のような構造になっています。このため、特にスクリーンリーダーユーザーにとっては、以下のような難しさがあります:
- フォーカスの精度が難しく、今どの枠にいるのかの把握がWebアプリに比べて困難
- 戻るボタンなど、LINEミニアプリの枠に設けられた機能の存在認識が難しい
- リッチメニューからLINEミニアプリへの遷移など、視覚的には分かりやすい構成が読み上げ順では伝わりにくい
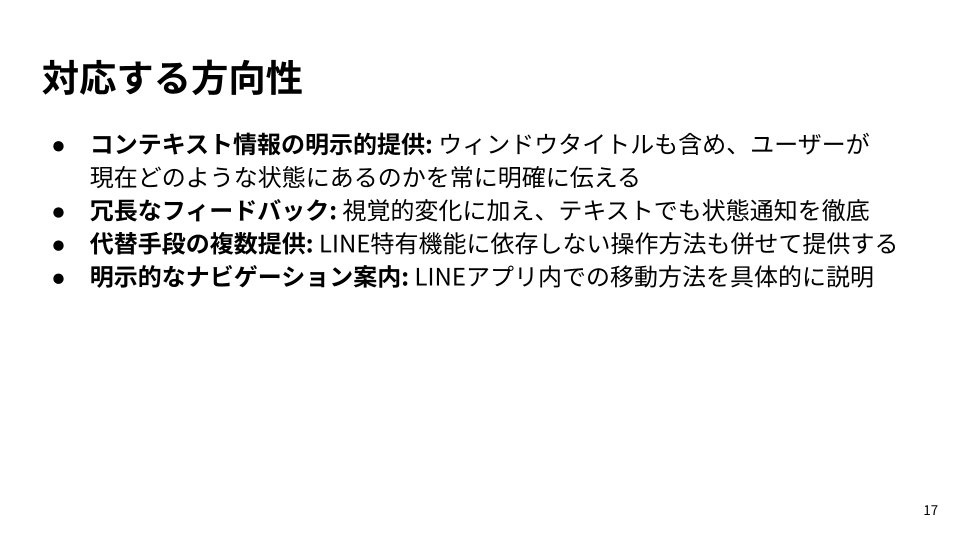
対応する方向性

これらの制約の中での対応方向性として:
1. コンテキスト情報を明確に伝える
- SPAでよくある問題(画面が変わってもウィンドウタイトルが変わらない)に注意
- ユーザーの現在の状態を常に明確に伝え続ける
2. 視覚的な変化だけでなく、テキストでも状態変化を通知する
- 初期化プロセスの状態や画面変化、ダイアログの表示などをスクリーンリーダーに適切に伝える
- WAI-ARIAのライブリージョンを利用して「読み込み中」「読み込み完了」「エラー発生」などの状態変化を伝える
3. 代替手段の複数提供
- LINEの戻るボタンだけでなく、アプリ内にも戻るボタンを設置
- ナビゲーション案内を明確に提供する
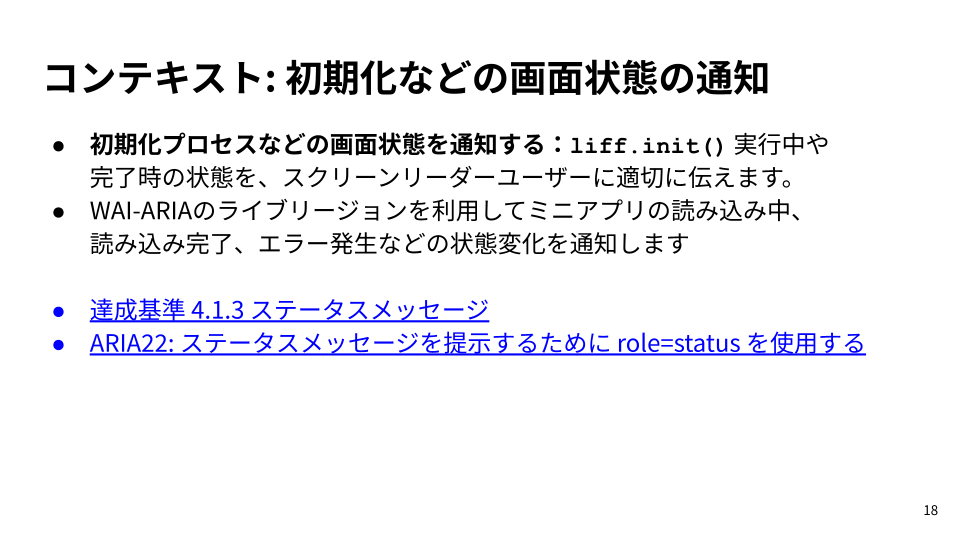
コンテキスト: 初期化などの画面状態の通知

「コンテキスト情報を明確に伝える」の一例です。
私も、よく開発中のLINEミニアプリのソースコードを見ますが、だいたい最初に初期化プロセスが走ります。
その時には、画面にはローディングアイコンなどが表示されますが、その状態、今、初期化中であることを、スクリーンリーダーに適切に伝えていいきます。
また、WAI-ARIAのライブリージョンを利用して、読み込み中、読み込み完了、エラー発生のような状態変化を伝えていくことが重要と思っております。
まとめ

- 一般的なWebアプリケーションのアクセシビリティ向上策(WCAGなど)は順次対応する
- モバイルアプリ特有の要件(位置情報、QRコードなど)が特定の感覚器に依存していないか確認し、ある場合は代替手段を提供する(シフトレフト)
- 外部ブラウザを開く場合は事前に通知する
- LINEミニアプリへのアクセス経路を複数確保する
- フォーカス制御やLINEアプリ固有の制約を考慮し、実現可能な範囲で対策を行う
以上で終わりたいと思います。ありがとうございました。