
QuickSight のサンプルダッシュボードと分析まで確認できるリンク集
コーヒーが好きな emi です。
- データを可視化したいが、QuickSight でどんなダッシュボードが作れるのかイメージできない
- Tableau から QuickSight に移行したいが、QuickSight で実現可能か分からない
こんなご要望があり、QuickSight でできるダッシュボードの例としてパブリックに公開されているもののリンクをまとめてみました。
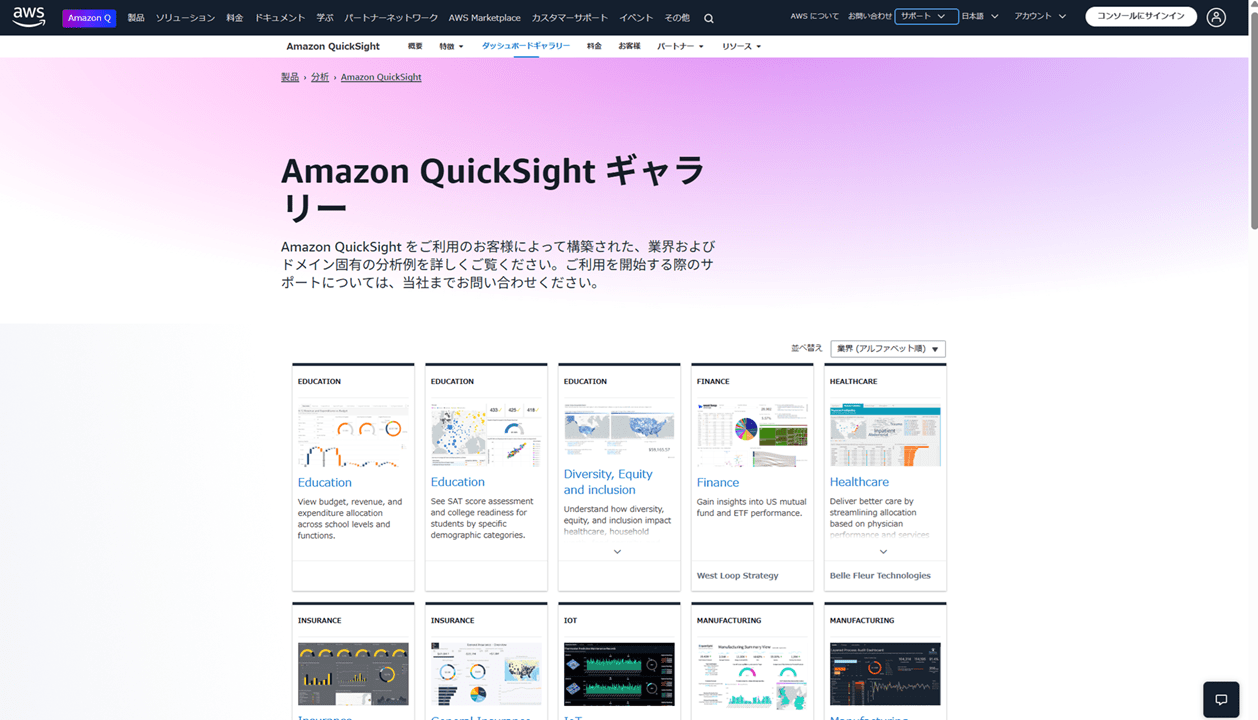
Amazon QuickSight ギャラリー
QuickSight ギャラリーというものがあります。
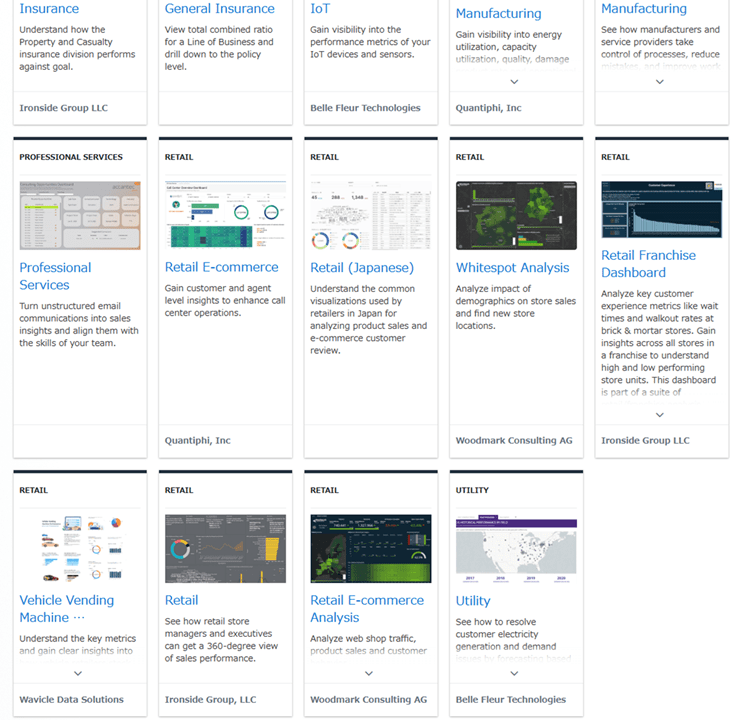
上記リンクを開いていただくと、以下のように多くのサンプルダッシュボードが提供されています。

こんな感じです。Retail (Japanese) という日本語のダッシュボードもあります。

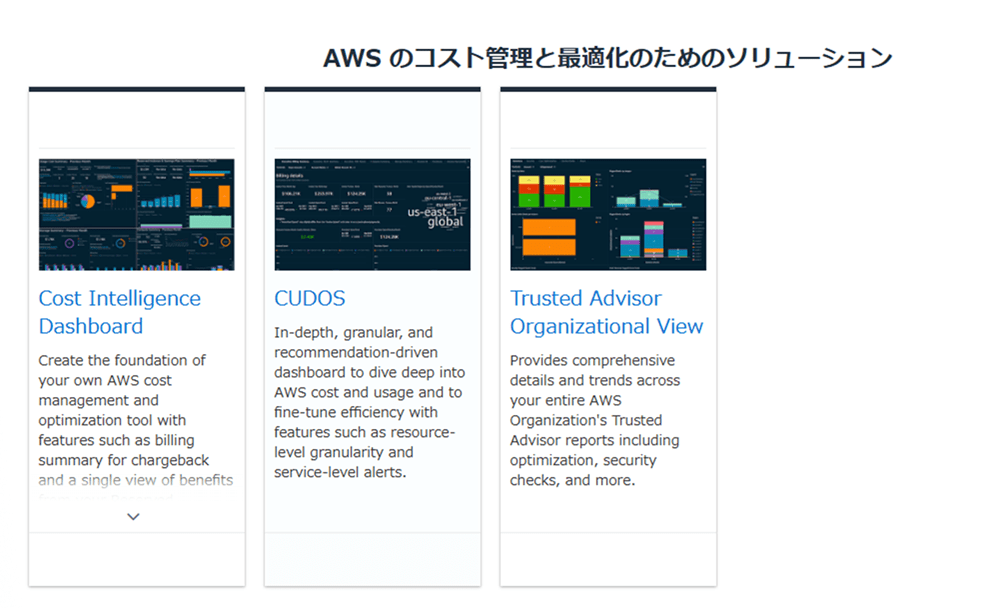
QuickSight ダッシュボードとして AWS のコスト管理と最適化のためのソリューションが提供されているのですが、そのサンプルもここから確認できます。

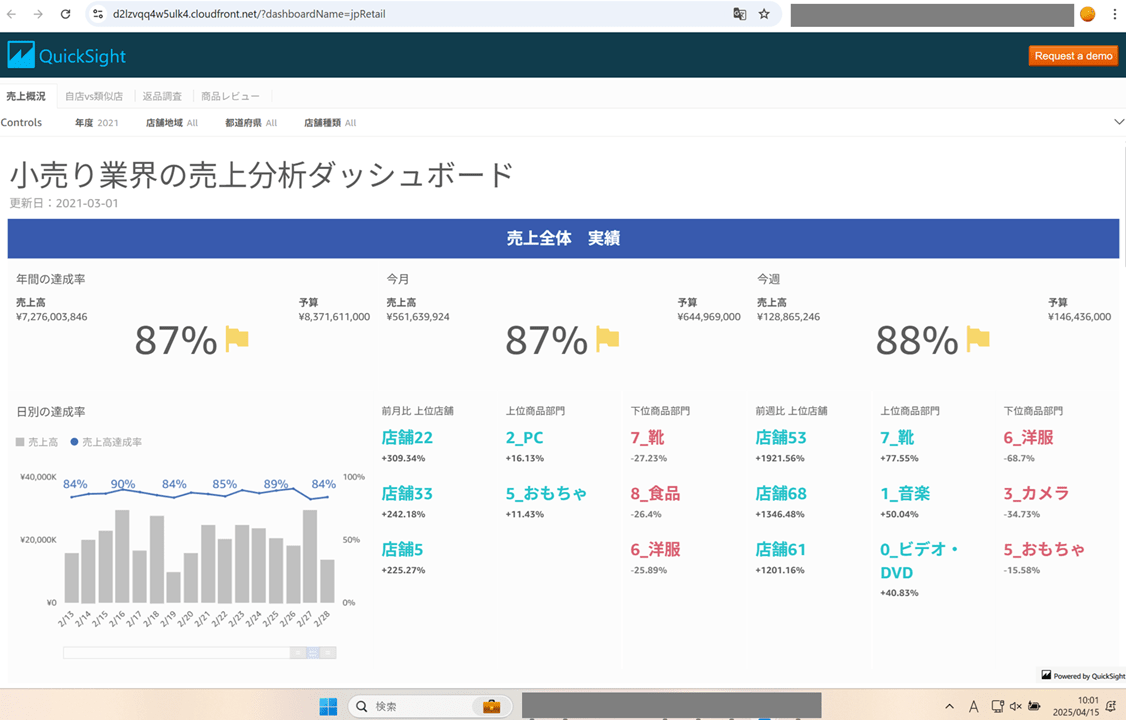
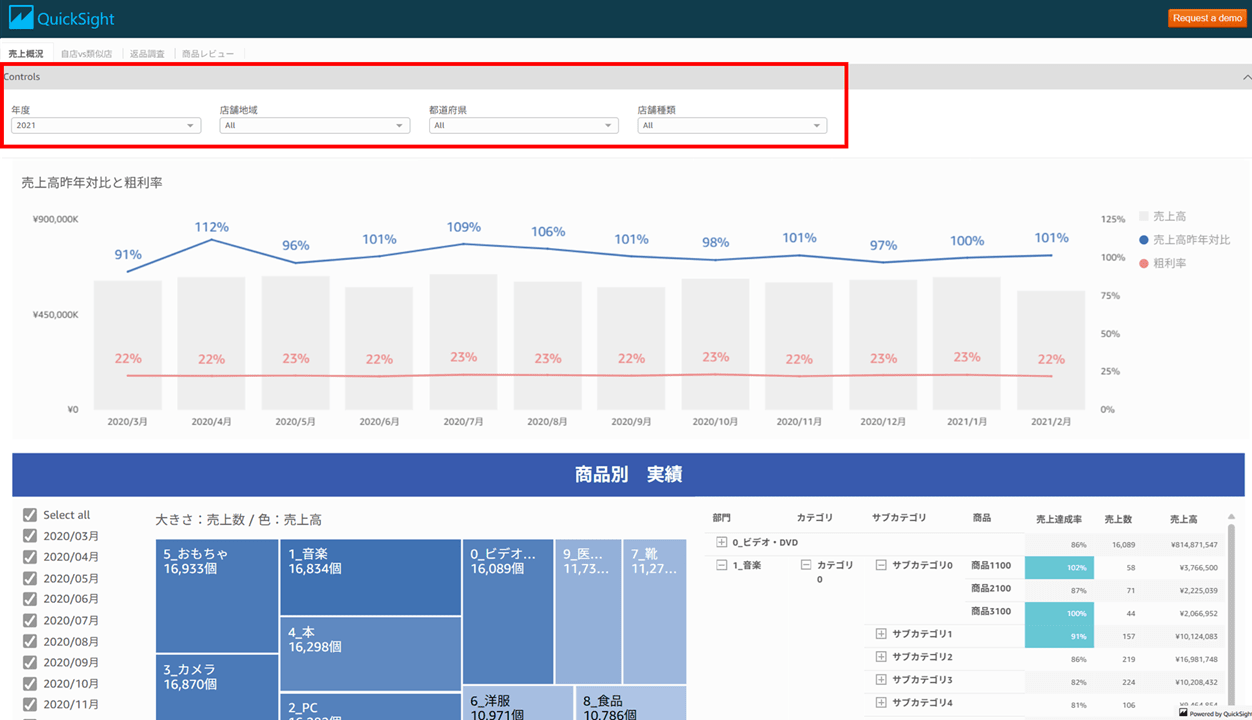
では、日本語の Retail (Japanese) を見てみます。開くとこんな感じで、ブラウザ上でダッシュボードを確認できます。

画面上部にコントロールがあって、年度や地域でフィルタできるようになってますね。

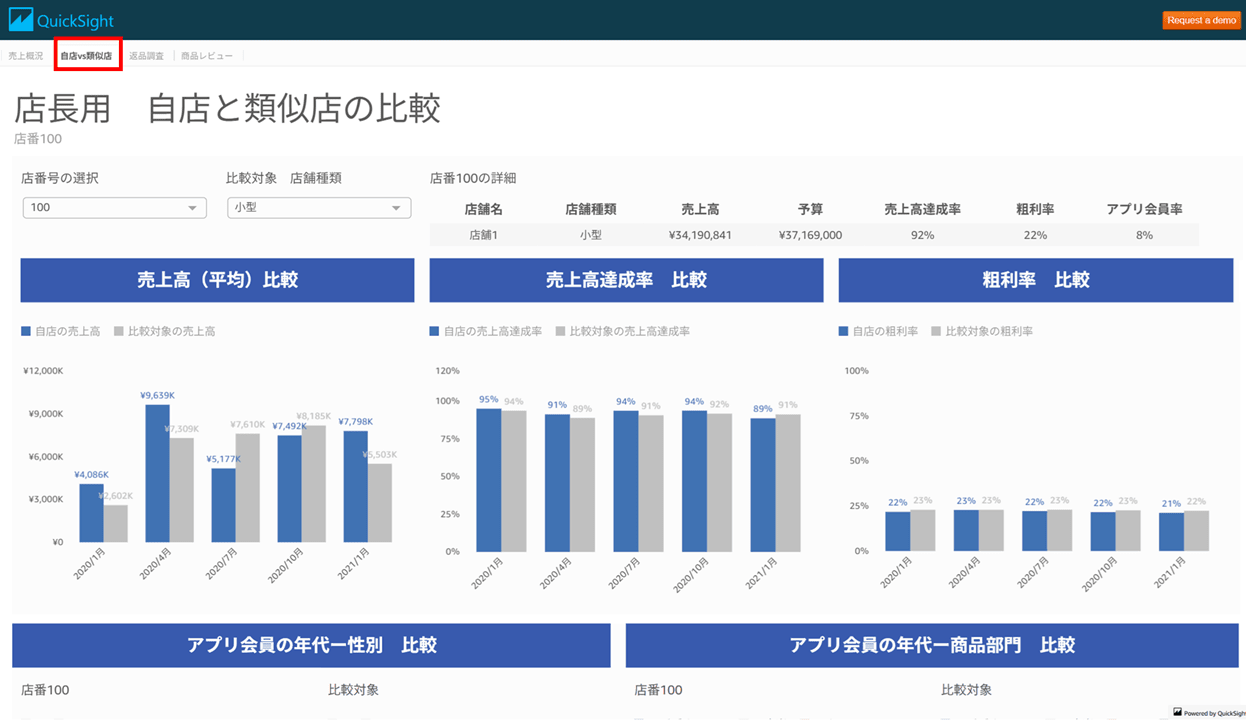
画面上部のタブを切り替えると別のシートに遷移できます。これは店長用ダッシュボードです。

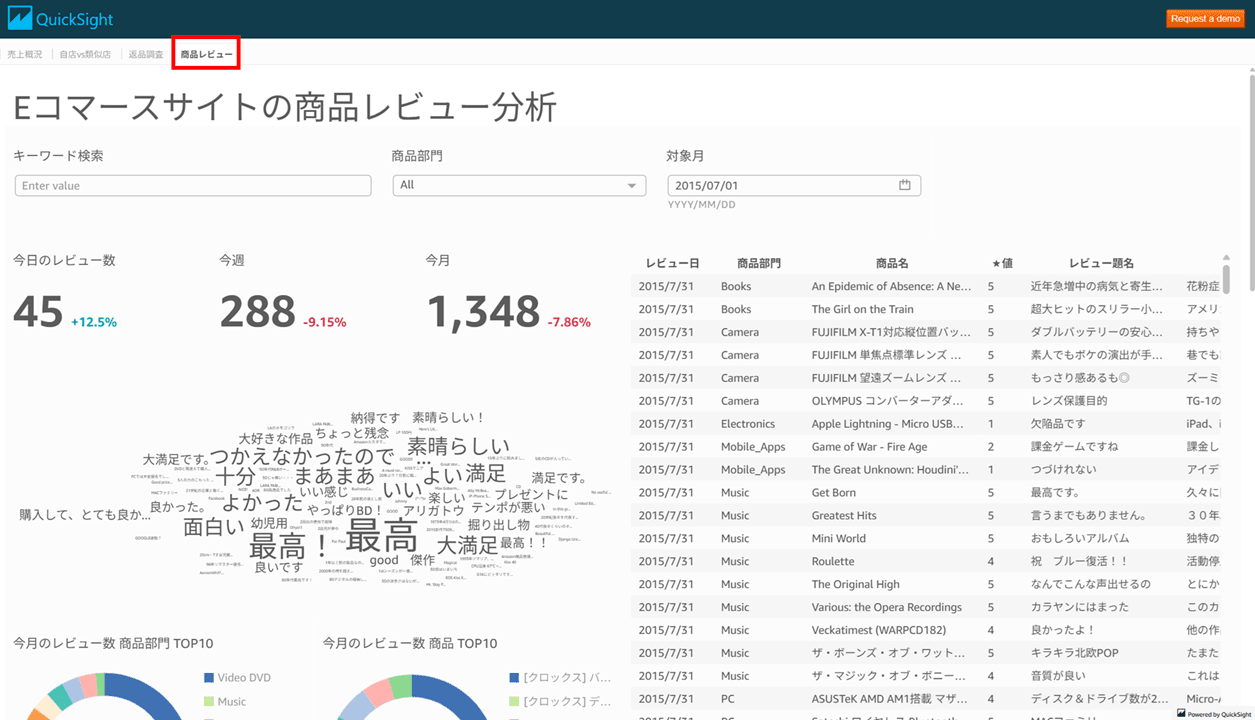
レビュー分析もあります。ワードクラウドでレビューを表しているのが面白いですね。

QuickSight DemoCentral
QuickSight ギャラリーでは出来上がったダッシュボードしか見られませんでしたが、以下の デモセントラル ではダッシュボードの設定、つまり QuickSight の分析画面が見られます。とてもいいですね!
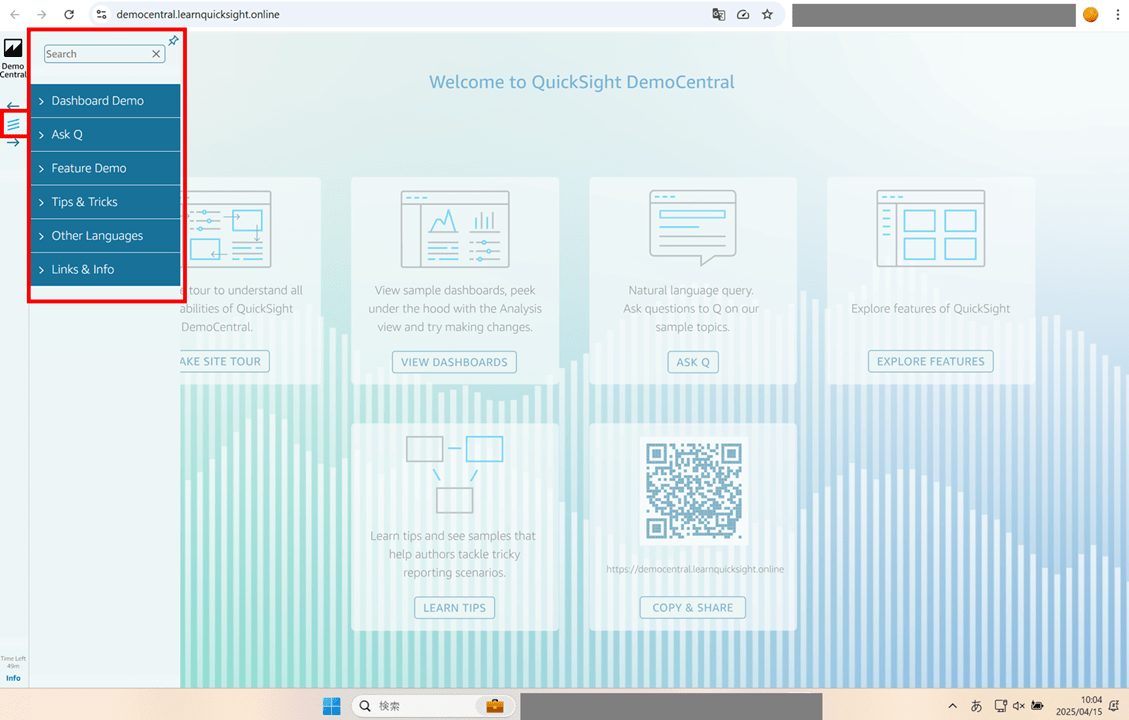
デモセントラルを開くと以下のような画面になります。左のハンバーガーメニューを開くとこんなメニューが出ます。

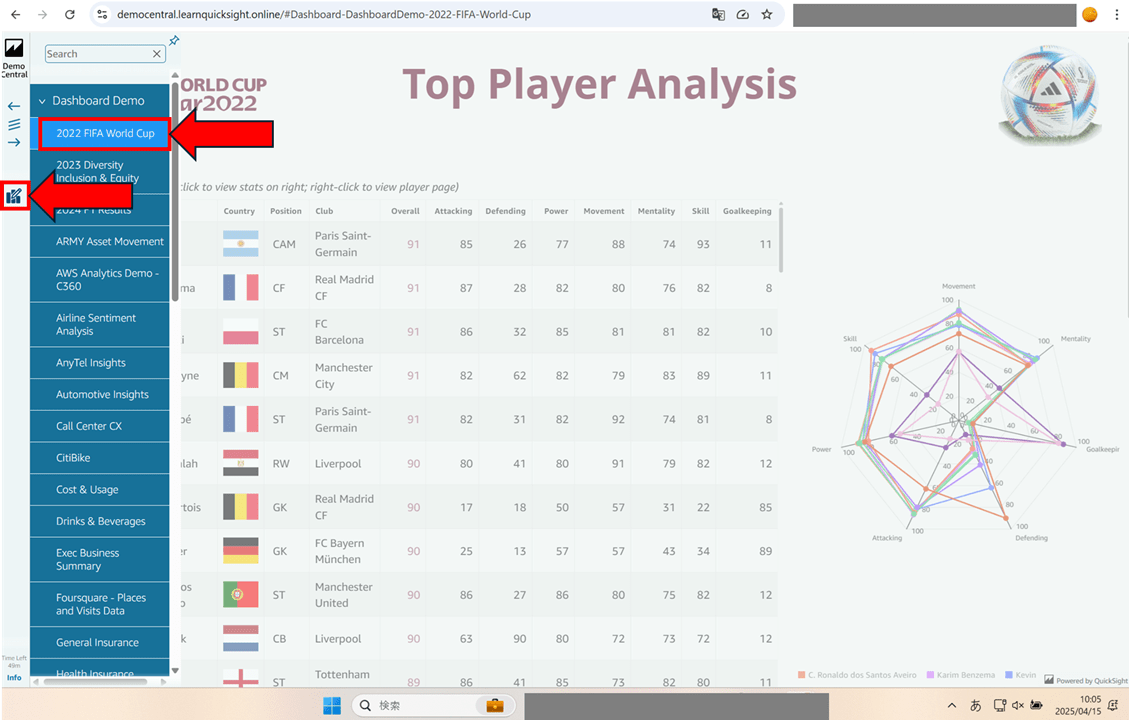
「DashBoard Demo」を開くと、以下のようにずらっとダッシュボードへのリンクが並びます。一番上の 「2022 FIFA World Cup」 を開くとこんな感じです。
分析のマーク(3 本棒グラフにペンのマーク)をクリックすると、分析が確認できます。

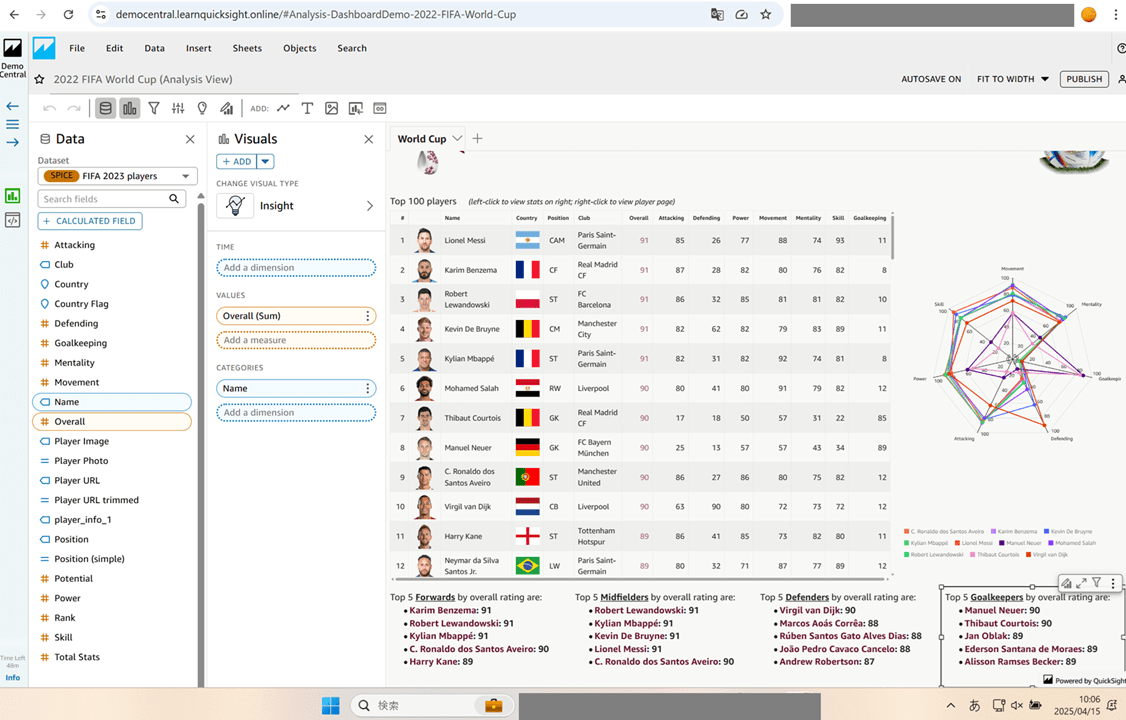
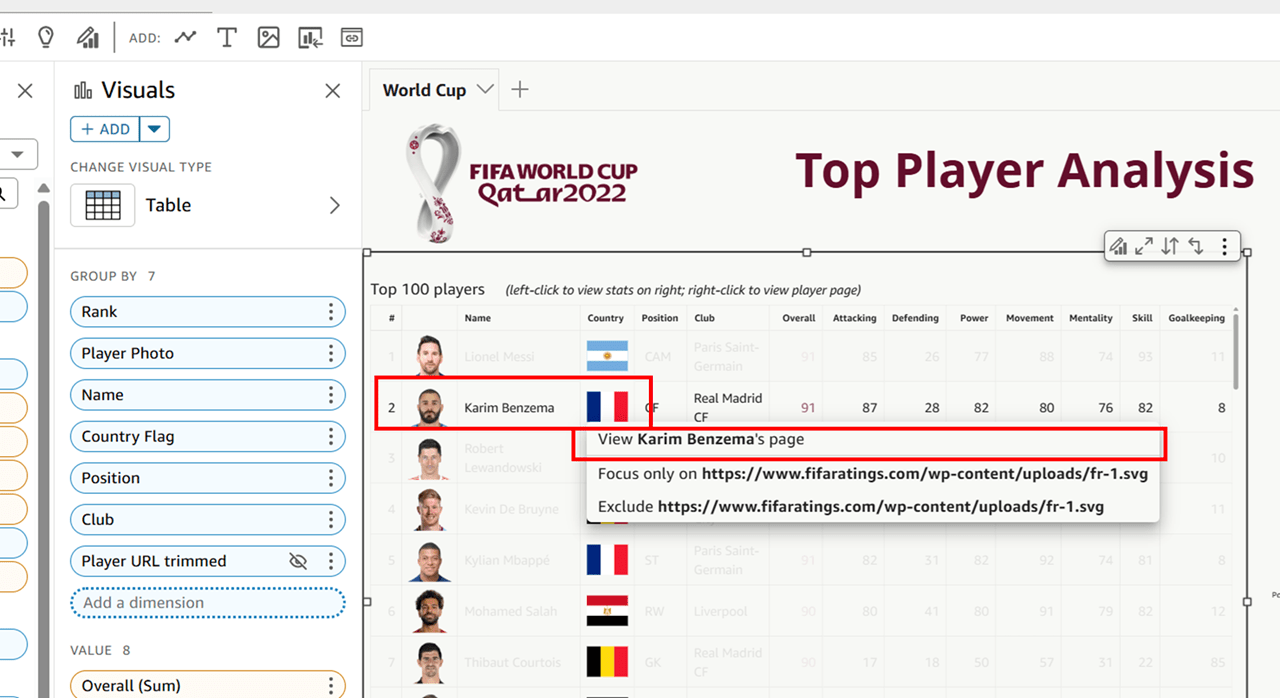
以下のように分析が開きました。データのカラムやビジュアルが何で作成されているか、ブラウザ上で確認できます。

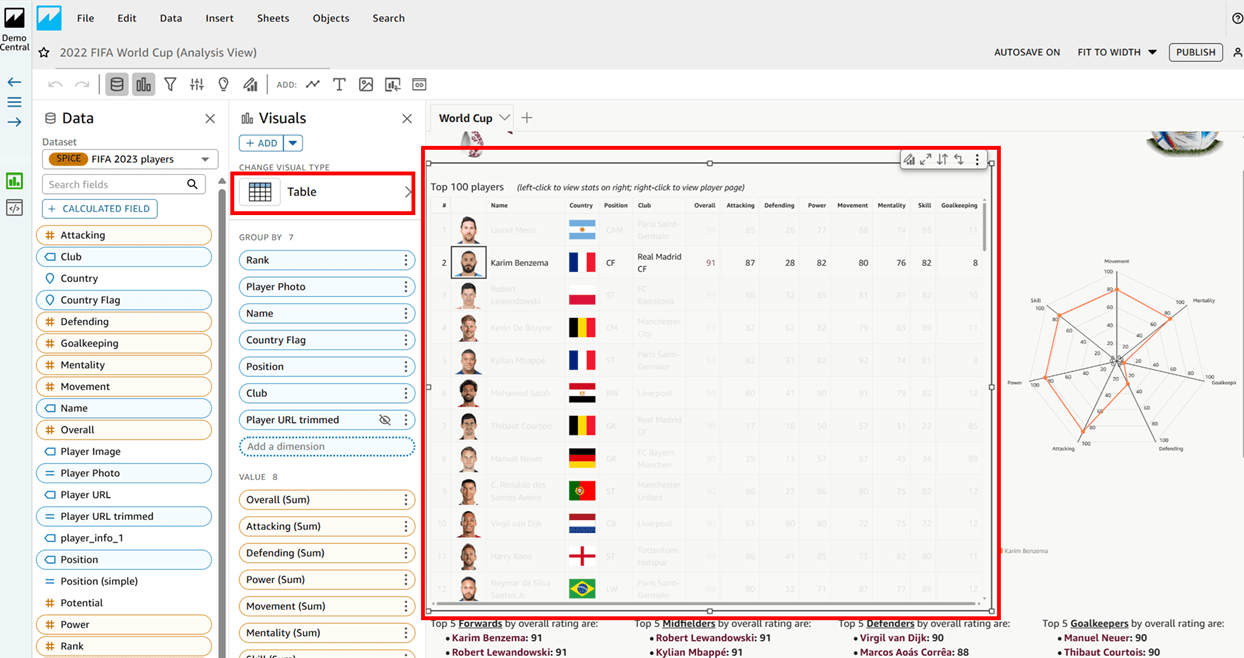
選手の一覧はテーブルですね。顔写真や国旗はどのように埋め込んでいるのでしょう?

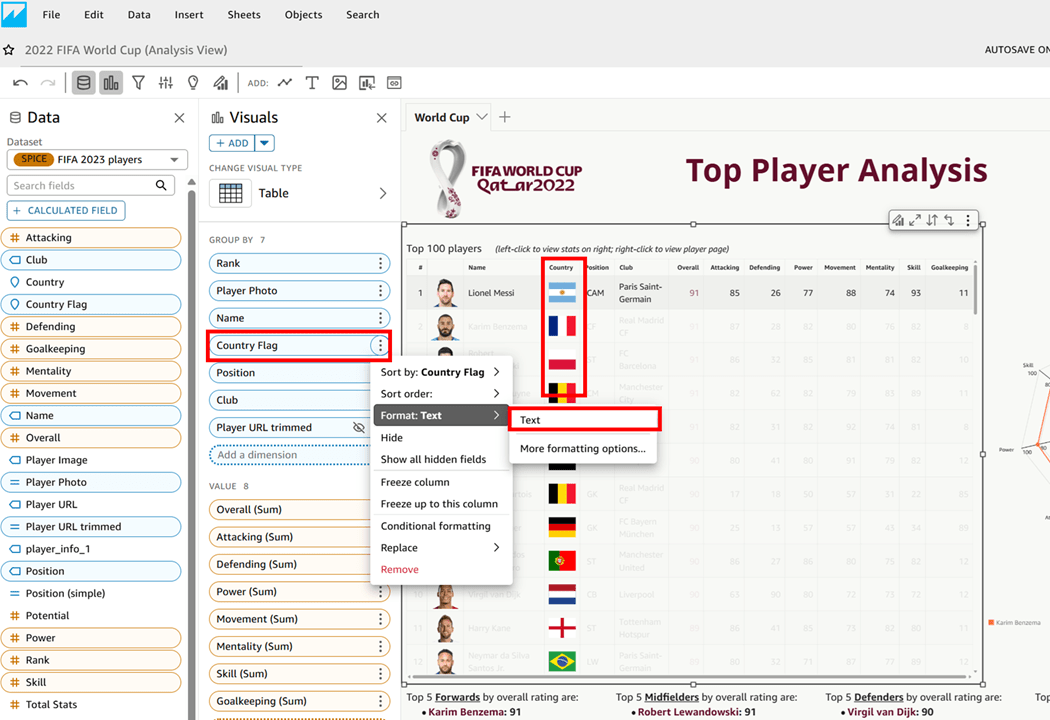
カラムを見ると、「Country Flag」 というのが国旗のカラムのようです。フォーマットは text になっていますね…画像はどうやって出ているのでしょう…?

国旗を右クリックすると、選手のページに遷移できそうです。

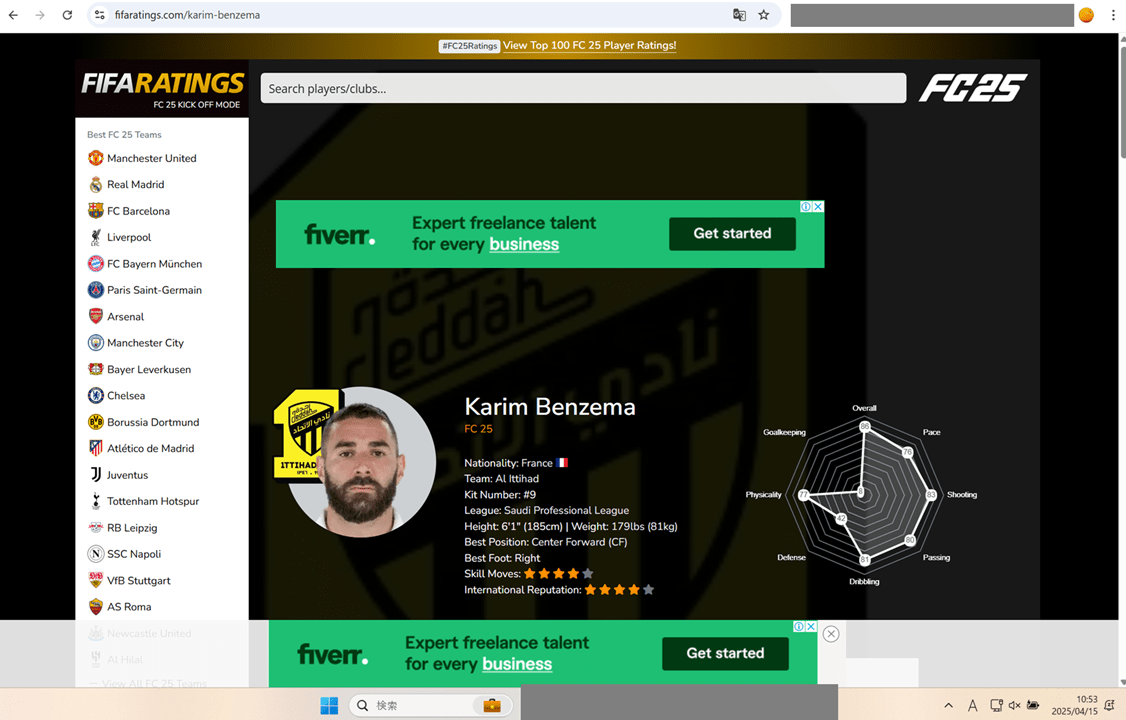
こちらの選手のページ に遷移しました。
なるほど、顔写真や国旗の画像はこのサイトからリンクされているようですhttps://www.fifaratings.com/wp-content/uploads/fr-1.svg はフランス国旗の画像でした。

QuickSight コミュニティの QA で、テーブルに画像イメージを埋め込む方法について言及がありました。上記のように、パブリックにアクセス可能な画像への URL リンクを使うとのことです。
さて、デモセントラルに戻ります。
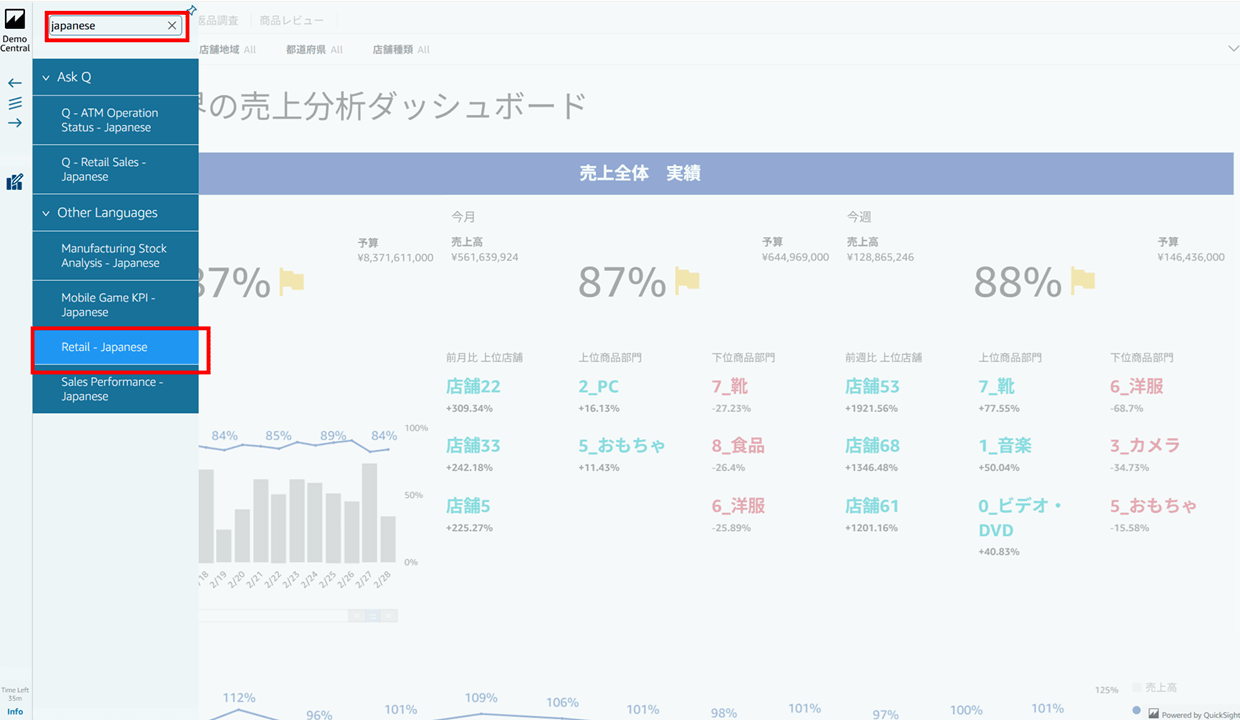
「Japanese」 で検索すると、日本語のダッシュボードも参照できました。「Retail - Japanese」 を開くと、先ほどギャラリーからも確認できたダッシュボードが開きました。

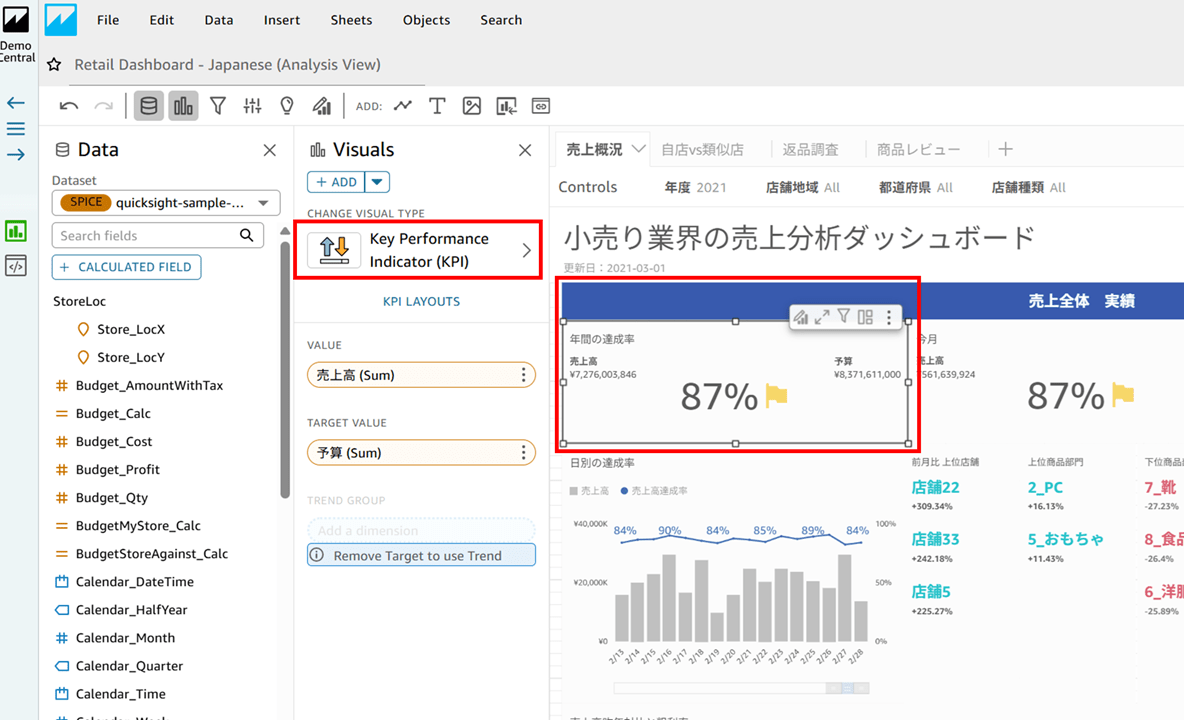
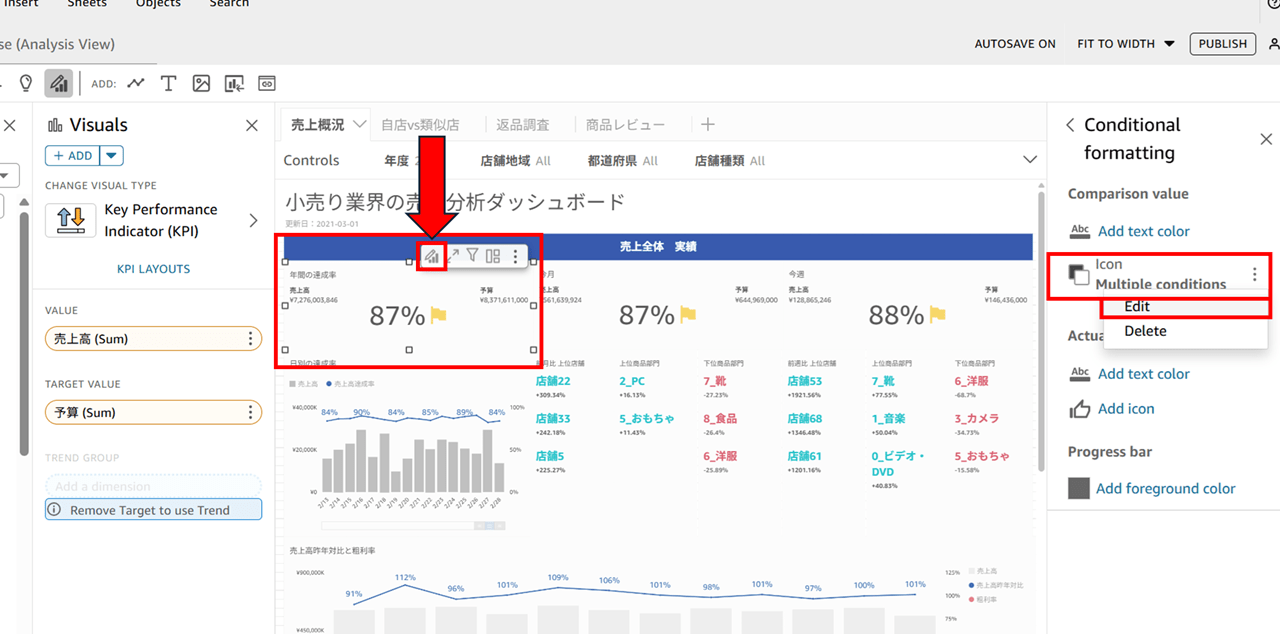
分析も確認できます。年間達成率は KPI ビジュアルが使われています。この旗のマークはどうやって出しているのでしょう?

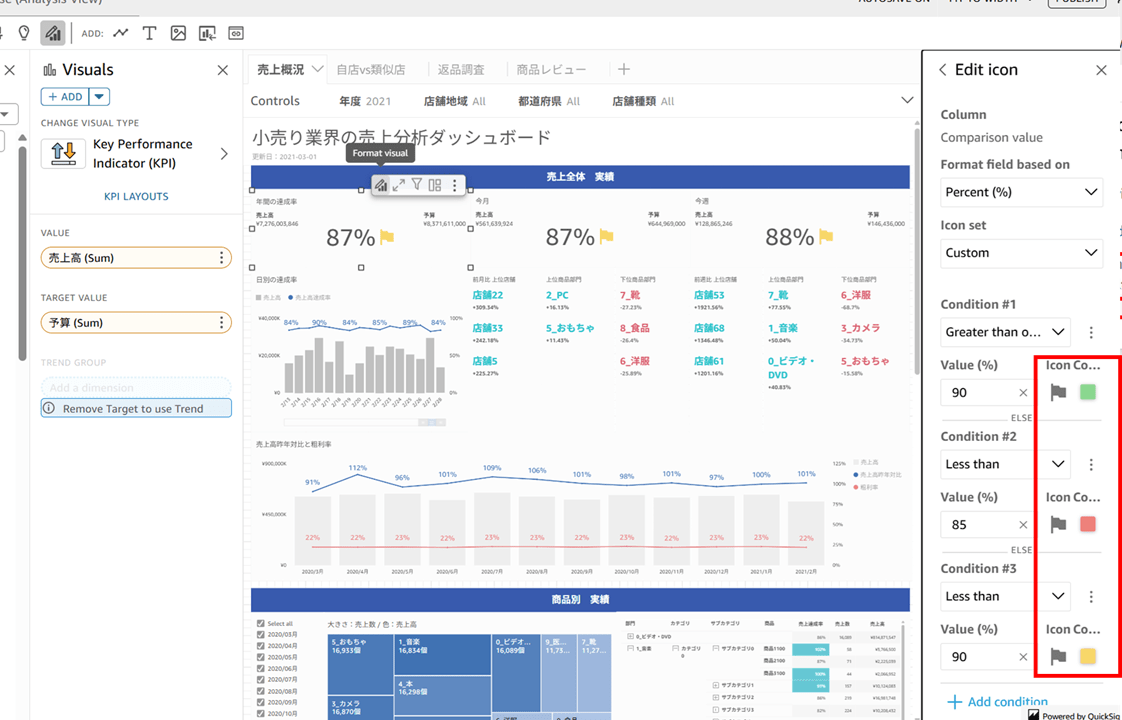
ビジュアルを選択して 「Format visual」(3 本棒グラフにペンのマーク)をクリックすると、画面右にビジュアルのプロパティが開きます。「Conditional formatting」 をクリックして Icon で Edit を開くと、

こんな感じで旗のアイコンが設定されているのが分かります。達成率によって色が変わるようになってますね。

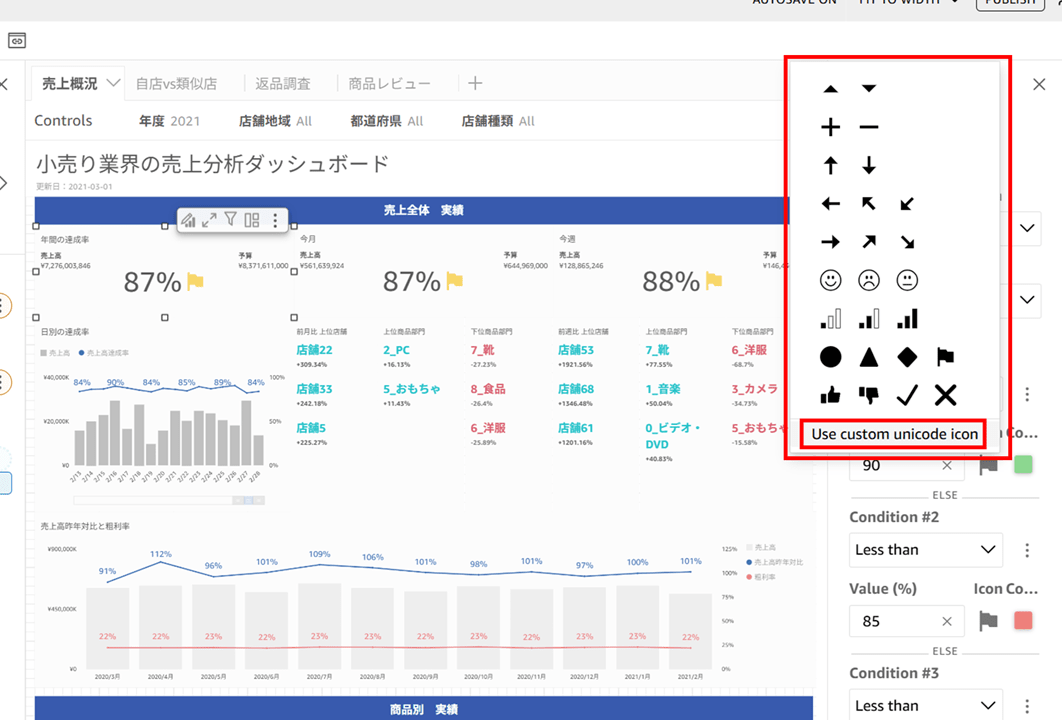
アイコンは他にも色々選べます。「Use custom unicode icon」 というボタンがありますね。ひょっとしてカスタムでアイコンを設定できるのか?

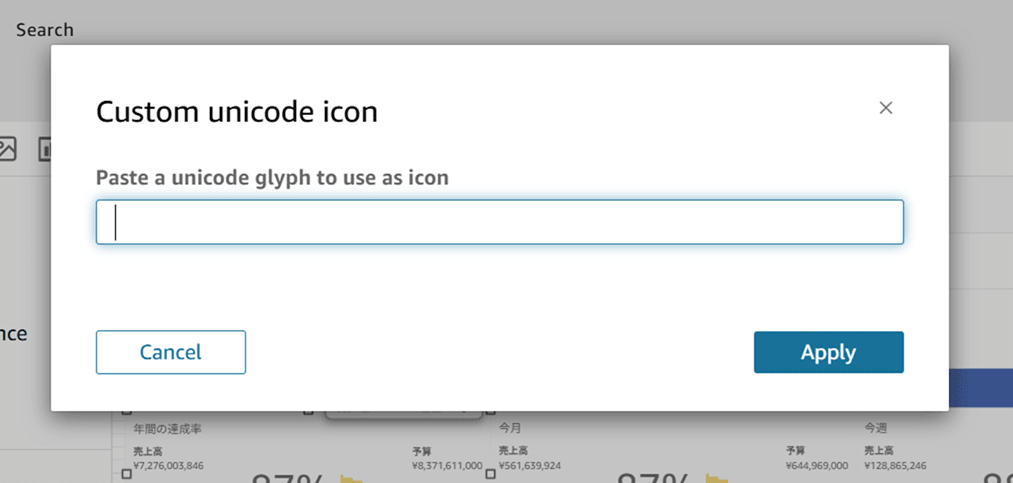
アイコンの Unicode を入力する必要があるみたいです。Unicode にあるアイコンだったら対応していそうです。

Windows OSでUnicode文字を入力するには、OSに標準で付属している[アクセサリ]-[システムツール]-[文字コード表]アプリ(Windows 8.1以降なら[Windowsアクセサリ]-[文字コード表])を使うか、IMEの入力支援機能などを使うのが一般的である。
WindowsでUnicode文字を簡単に入力したり、Unicodeの文字コード番号を調べたりする方法:Tech TIPS - @IT
QuickSight Arena
さて、最後に QuickSight Community から参照できる 「QuickSight Arena」 です。これは QuickSight 公式のギャラリーと違ってコミュニティの方々がダッシュボードや分析の作成 TIPS を共有してくれているので、一風変わった面白いダッシュボードが見られます。
「ギャラリー」と書いてありますが、QuickSight アリーナの中のギャラリーです。本ブログの一番最初に紹介したギャラリーとは別です。
QuickSight アリーナについては以下ブログでも紹介しています。
ちなみに QuickSight Community については以下のブログも参照ください。
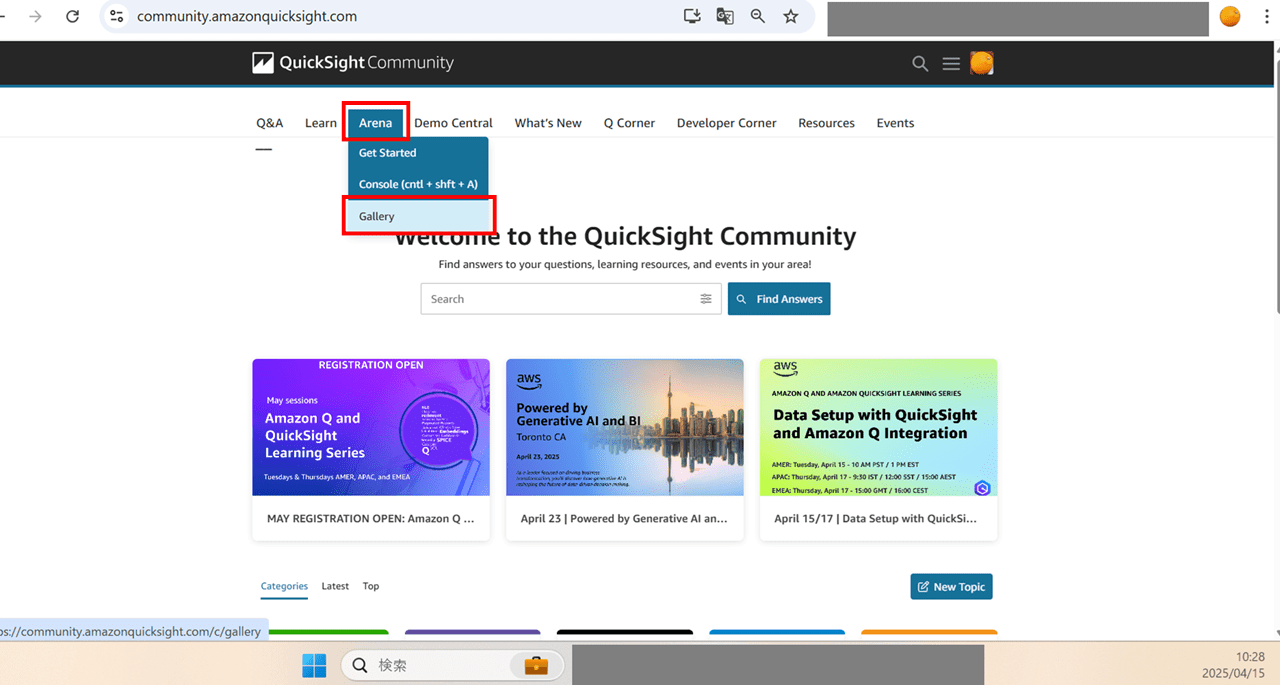
QuickSight Community をブラウザで開き、画面上部の 「Arena」 から 「Gallary」 をクリックすると、一般公開されている QuickSight ダッシュボードの一覧が見られます。

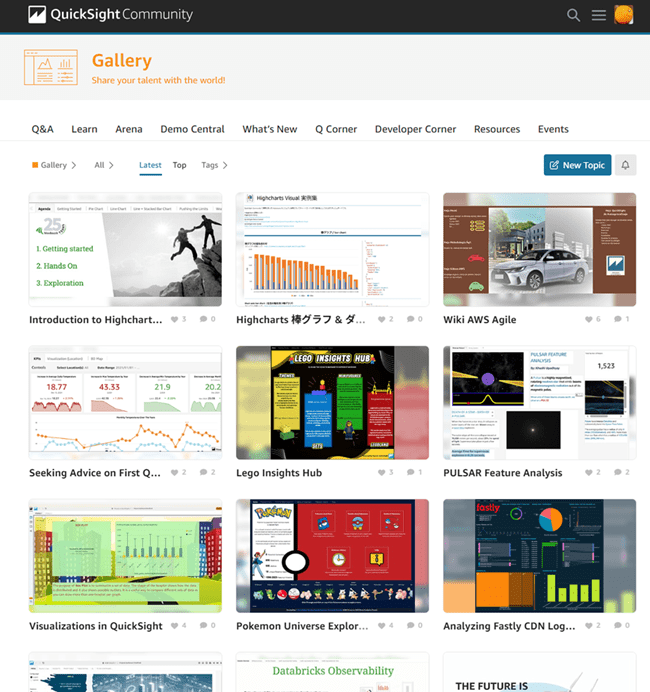
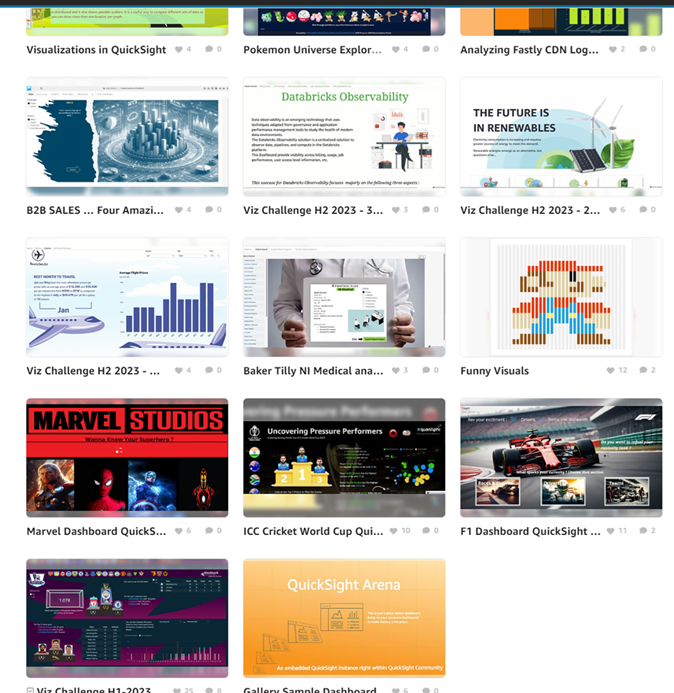
こんな感じです。

面白いダッシュボードがいろいろあります。

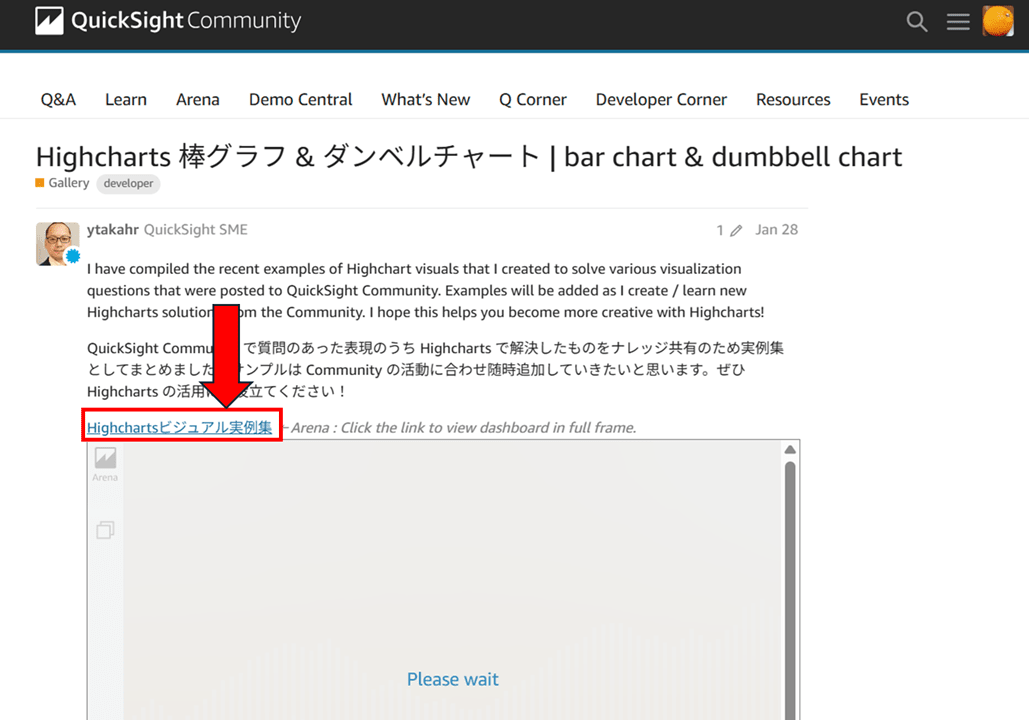
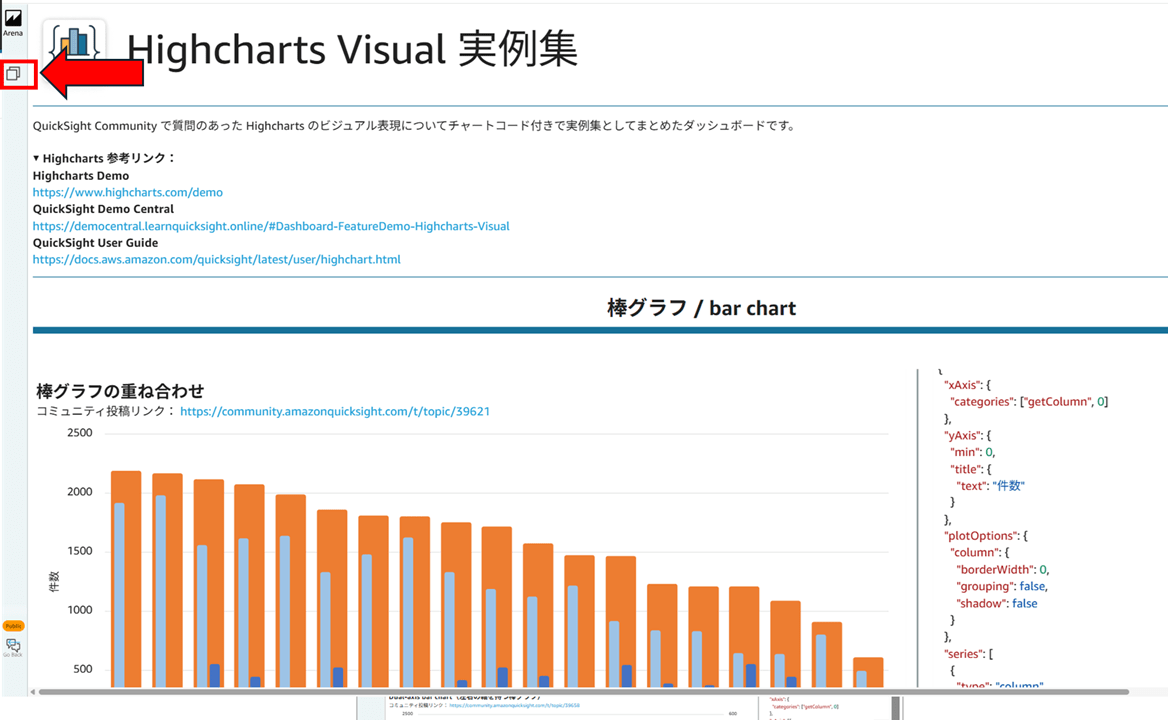
Arena のサンプルを見てみましょう。見たいサンプルをクリックすると以下のように QuikcSight Community のページに遷移します。リンクをクリックしてサンプルダッシュボードをブラウザで開きます。

サンプルダッシュボードが表示されたら、画面右のこのアイコンをクリックすると、分析に切り替えることができます。

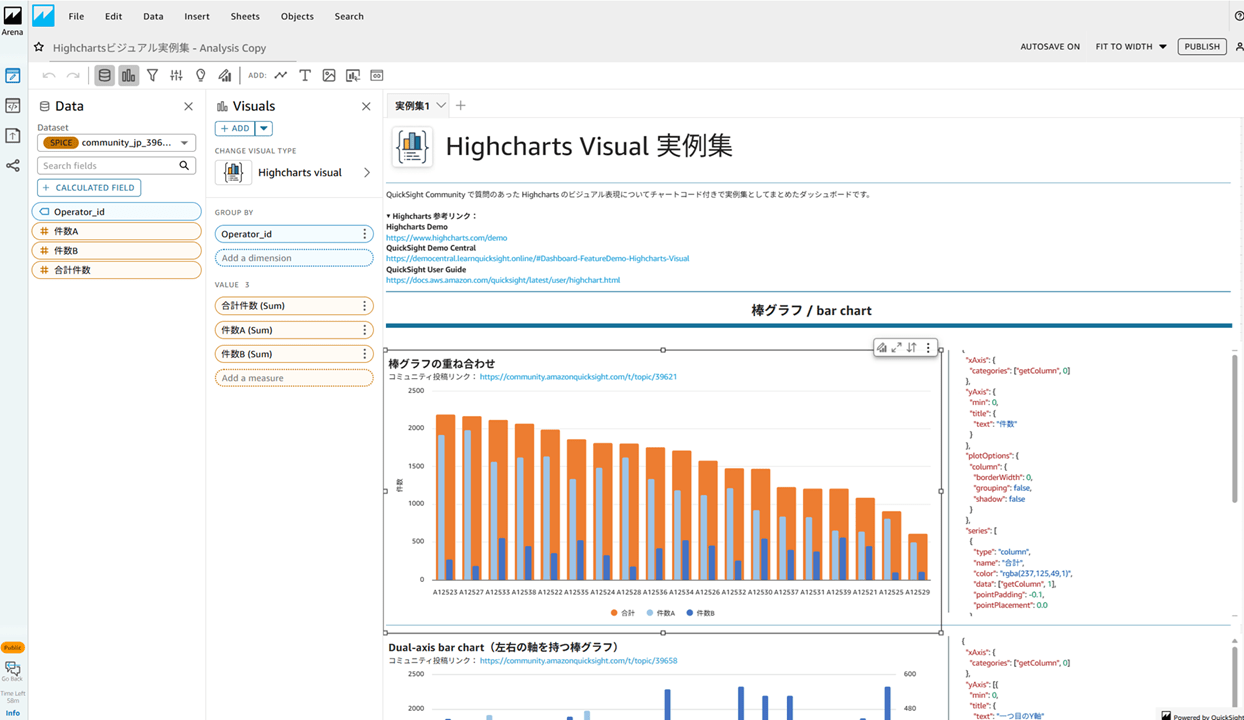
分析が開きました。どのように設定されているか確認できます。

かっこいいダッシュボードを作る方法
さて、Arena はまたちょっと毛色の違うものでしたが、ダッシュボードを作るコツとなる良い資料があります。
Amazon QuickSightでかっこいいBIダッシュボードを作る方法 - アマゾン ウェブ サービス ジャパン合同会社
少し資料から引用します。
ダッシュボードを作成するときは
- 誰が見て
- 何を理解して
- どういうアクションをとるのか判断できる
という目的がはっきりしているものが良いです。なんとなく可視化しただけだと、せっかく作ったダッシュボードがあまり使われなかったりして勿体ないです。

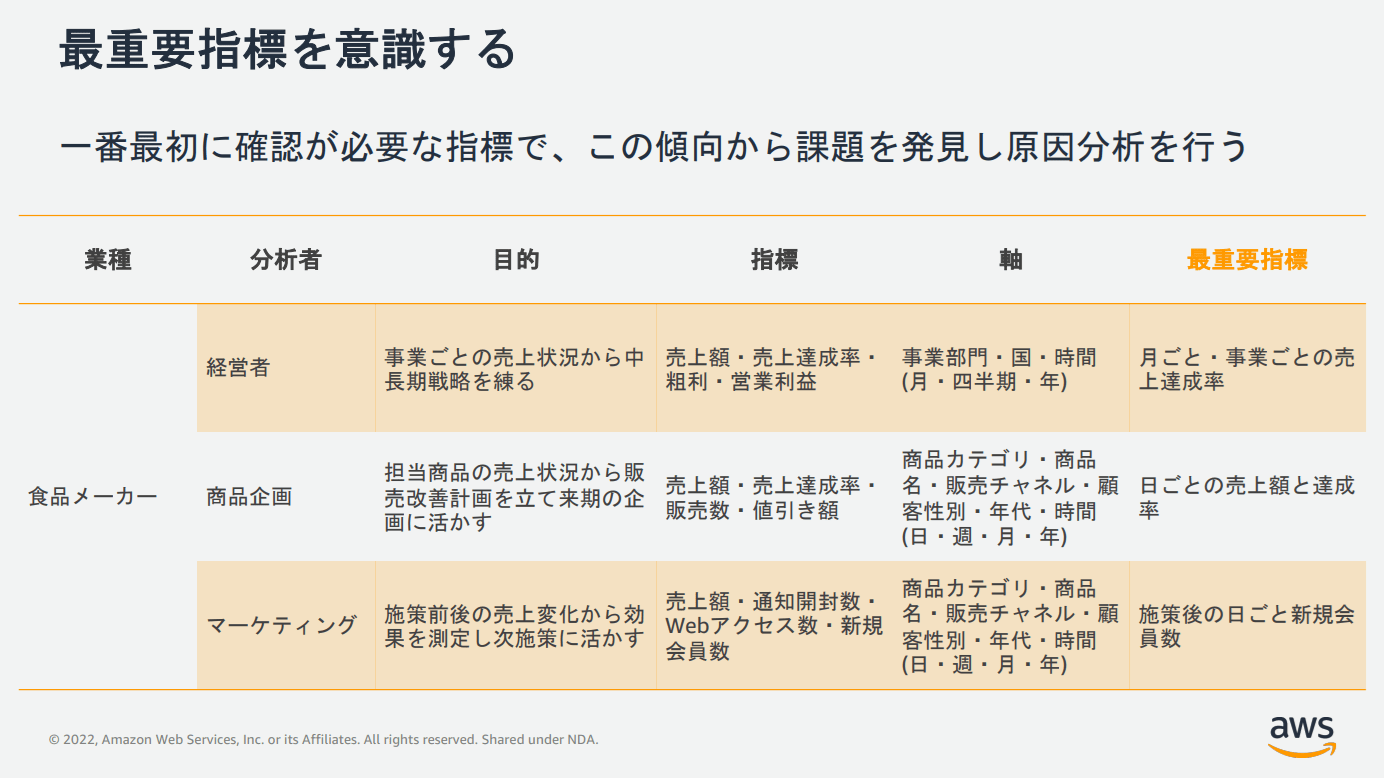
ダッシュボードを作成するときに意識する点の例として、以下があげられています。
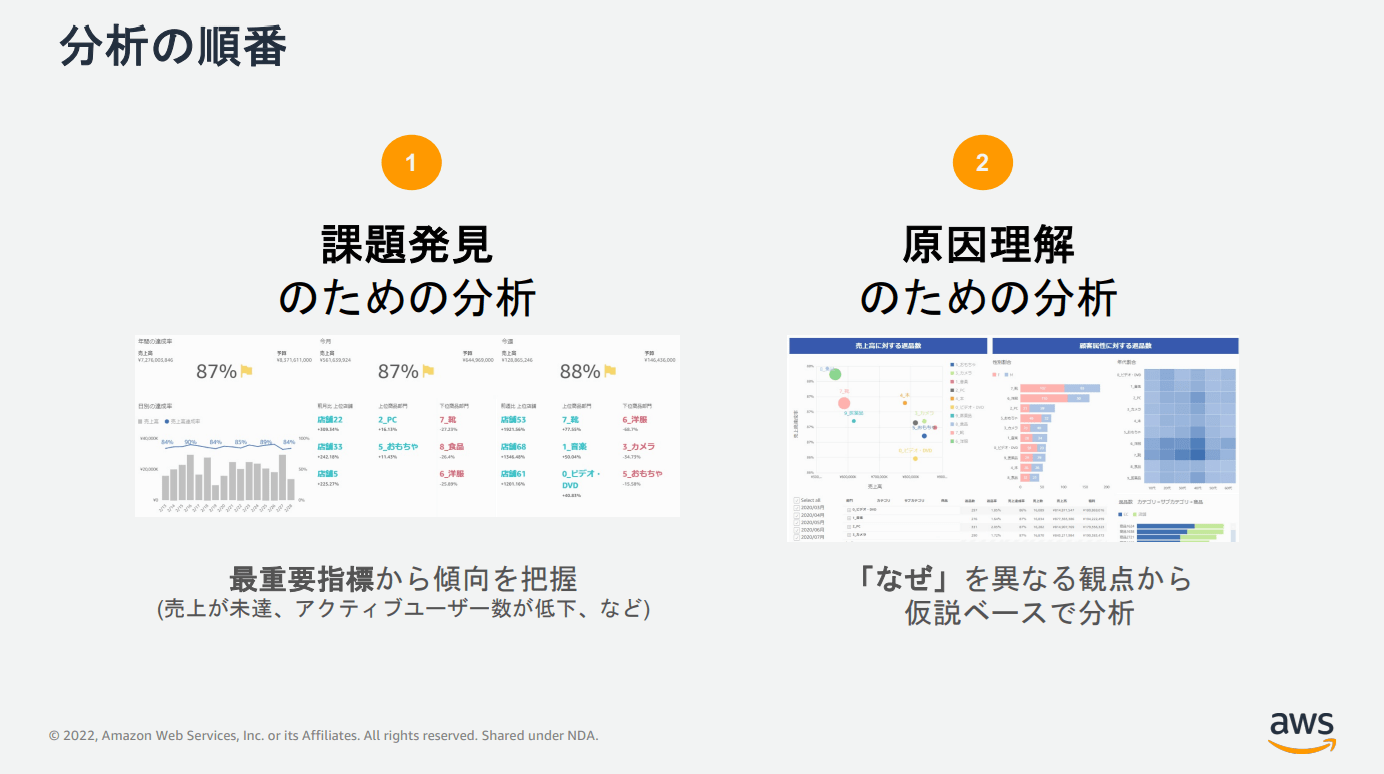
- 課題発見のための分析
- 原因理解のための分析

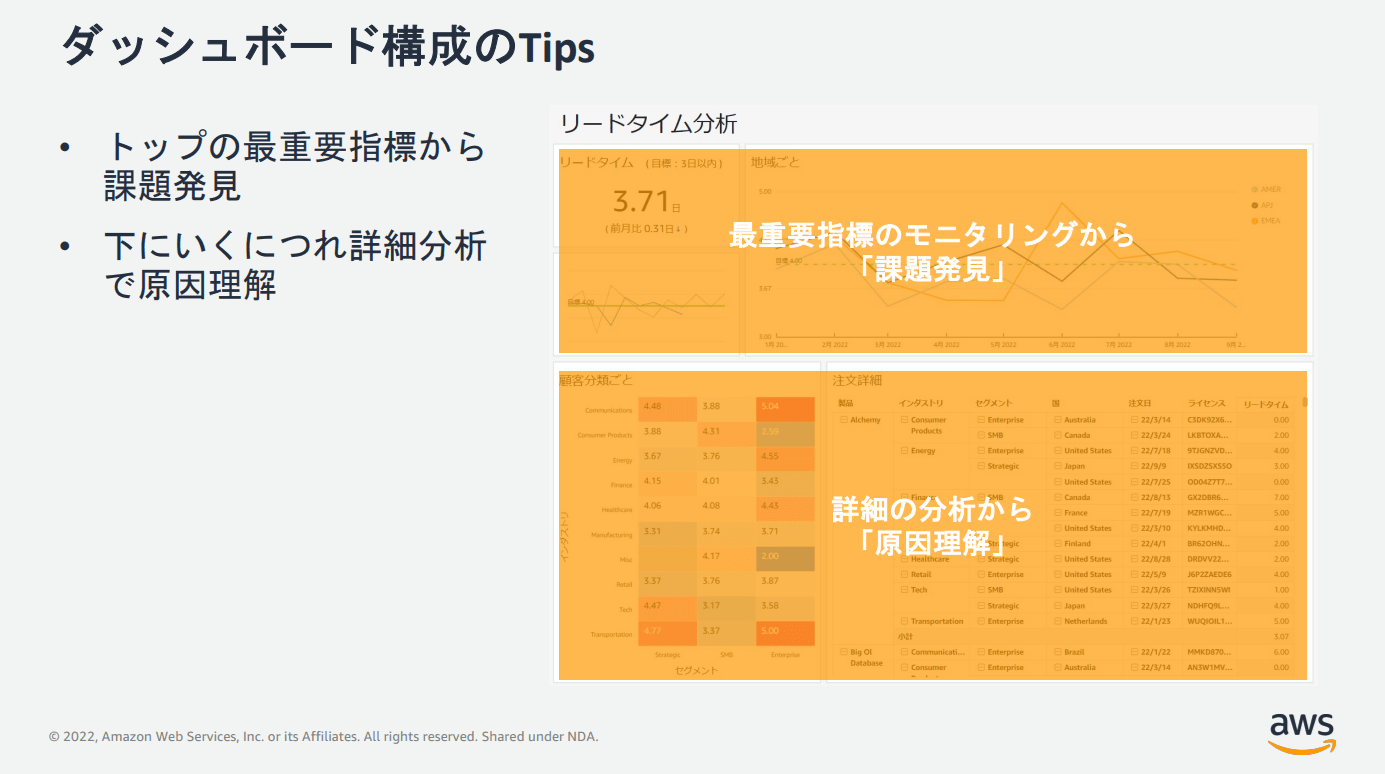
ダッシュボードを作成する際は、上部に KPI の数値など、ぱっと見て分かるビジュアル(課題発見のための分析)を置くと良いです。
画面下部にいくにつれて詳細な値がわかるようにしておき(原因理解のための分析)、画面上部の課題に対して原因となる数値を探していくようなダッシュボードにすると分かりやすいです。

おわりに
サンプルのダッシュボードが提供されているのは知っていたのですが、分析まで見えるものが公開されているのは非常に嬉しいですね。個人的にはテーブルの可能性がかなり広がったので、いろいろ試して挑戦してみようと思います。
本記事への質問やご要望については画面下部のお問い合わせ「DevelopersIO について」からご連絡ください。記事に関してお問い合わせいただけます。
参考








