
Lookerの可視化(Vizualization)で何が出来るか確認してみる – アスタープロット(Aster Plot)編 #looker
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Lookerでは、対象となるデータ理解するための様々な可視化(Visualization)機能が利用可能です。
当エントリは、Lookerの可視化機能で利用可能なグラフの1つである『アスタープロット(Aster Plot)』について、その概要と『どんな見せ方が出来るのか』について見ていきたいと思います。
目次
アスタープロット(Aster Plot)とは
アスタープロット(Aster Plot)は、Looker 7より「Looker Marketplace」経由で導入・利用が可能な可視化形式です。
アスタープロット(Aster Plot)を使うと、「重み付きのスライス」を使用してデータをより適切に可視化出来るようになります。
この図では、半径が数値メジャーに基づく形となっており、弧の長さが"荷重(weighted)"メジャーに基づいている放射状のスライスを表現しています。パイチャートやドーナツチャートの可視化に似ていますが、スライスの弧の長さを決定するための2番目の"荷重(weighted)"メジャーが提供されているという点がこれらの可視化と異なる点です。"荷重(weighted)"の値は0〜1の数値である事が期待されています。(この値をテーブル計算で求めるというのも一つの手でしょう)
アスタープロット(Aster Plot)ではスライスで構成された面積部分が非線形に増加するため、正確な比率よりもむしろ『パターンを表示』するのに適しています。
以下は参考となるアスタープロット可視化の例です。
感染が戦闘よりも軍隊にとって大きな脅威であることを示すための可視化:
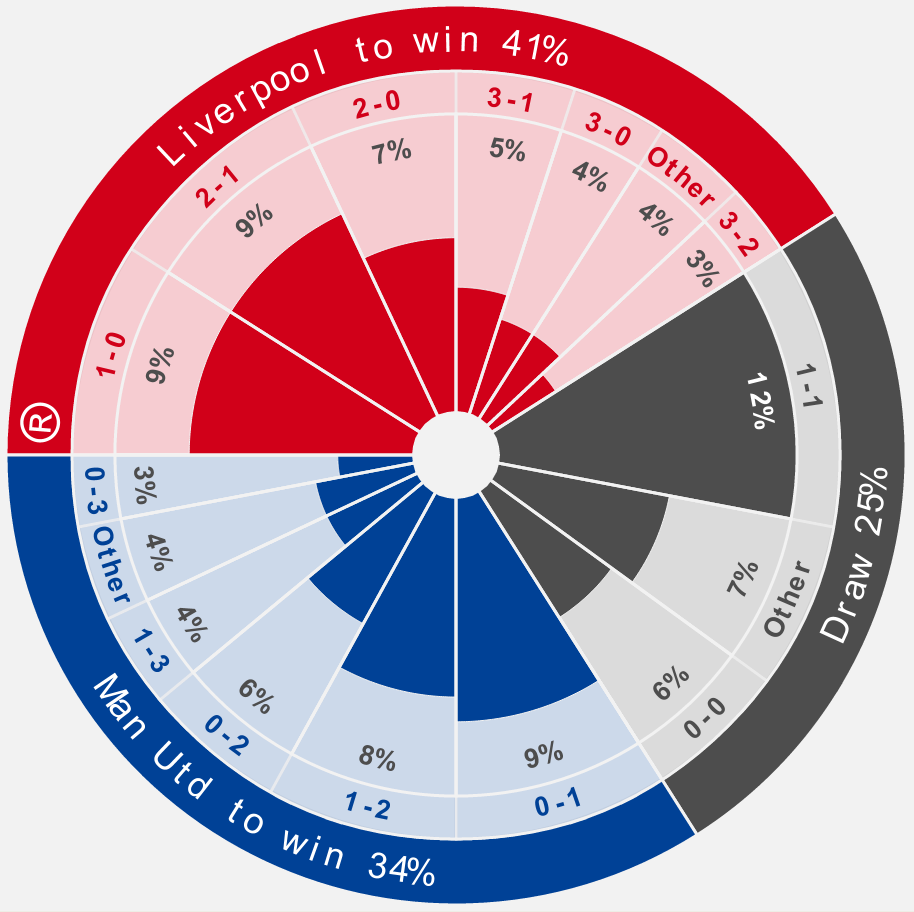
リヴァプールとマンチェスターユナイテッドのサッカーの試合における様々な結果の数学的確率を可視化:

なお、この可視化では、『1つのディメンション』と『2つのメジャー』が必要です。1つ目のメジャーがスライス半径に、2つ目のメジャーは重み付けを表現します。
可視化実践
では実際に可視化を試してみましょう。まずはプラグインのインストールから。Lookerメニュー右上、Looker Marketplaceから「Plug-ins」を選び、「Aster Plot Visualization」を指定。
文言設定等のページに遷移、上記の項目はExploreページでのメニュー項目選択内容となります。内容確定後「Install」を押下。

Exploreに遷移して可視化作業を行います。今回はDevelopers.IOのブログ投稿データ(2019年のもの)を使いました。月毎の投稿本数と投稿者数を用い、計算フィールドで値が0〜1の間に収まるような数値を出してみました。
結果表示後、「Vizualization」タブにてAster Plotの可視化メニューを選択。
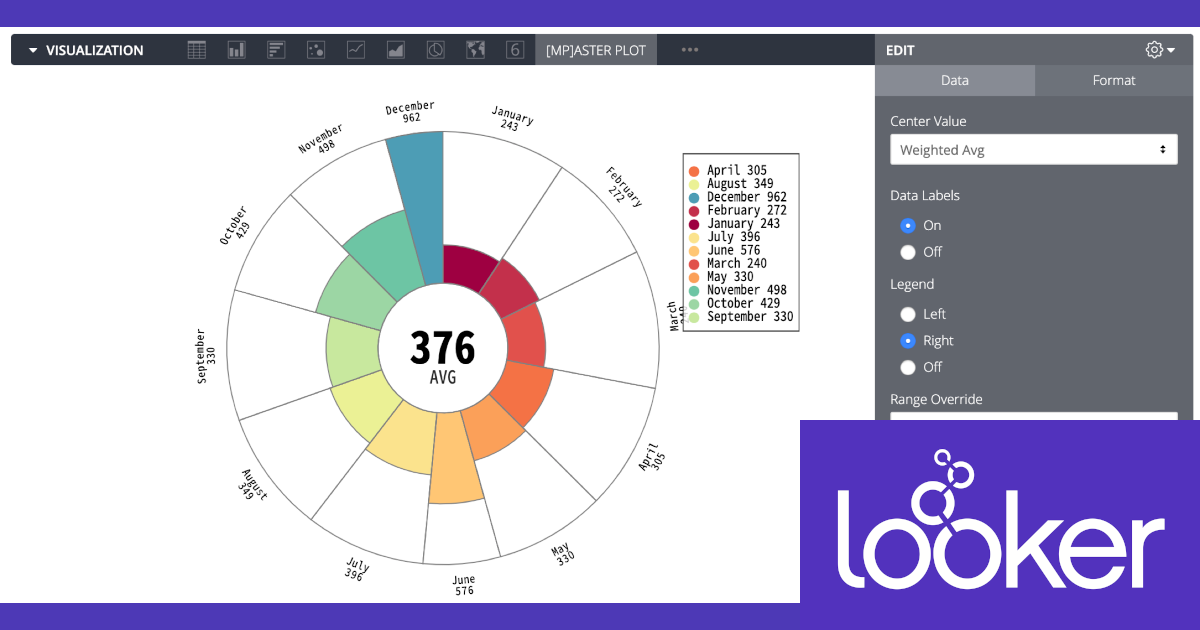
以下の様にデータが可視化されました。これを見る限り、6月(June)と12月(December)は投稿者数における投稿本数の割合が多い=相対的に1人あたりの頑張りが強かった、という見方が出来るのかな?かな?(ふんわり分析)
設定項目を見ていきます。「Data」タブのCenter Valueは加重平均、最大値、最小値、表示無しが選べます。
データラベル(Data Lavels)は値の表示/非表示の切り替えが可能です。
凡例(Legend)の表示位置制御も切り替え可能。
「Format」タブの上部では各種配色の設定が可能となっています。
まとめ
というわけで、Lookerの可視化機能で利用可能な『アスタープロット(Aster Plot)』に関する内容のご紹介でした。
























