
Lookerの可視化(Vizualization)で何が出来るか確認してみる – カレンダーヒートマップ(Calendar Heatmap)編 #looker
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Lookerでは、対象となるデータ理解するための様々な可視化(Visualization)機能が利用可能です。
当エントリは、Lookerの可視化機能で利用可能なグラフの1つである『カレンダーヒートマップ(Calendar Heatmap)』について、その概要と『どんな見せ方が出来るのか』について見ていきたいと思います。
目次
カレンダーヒートマップ(Calendar Heatmap)とは
カレンダーヒートマップは、Looker 7より「Looker Marketplace」経由で導入・利用が可能な可視化形式です。
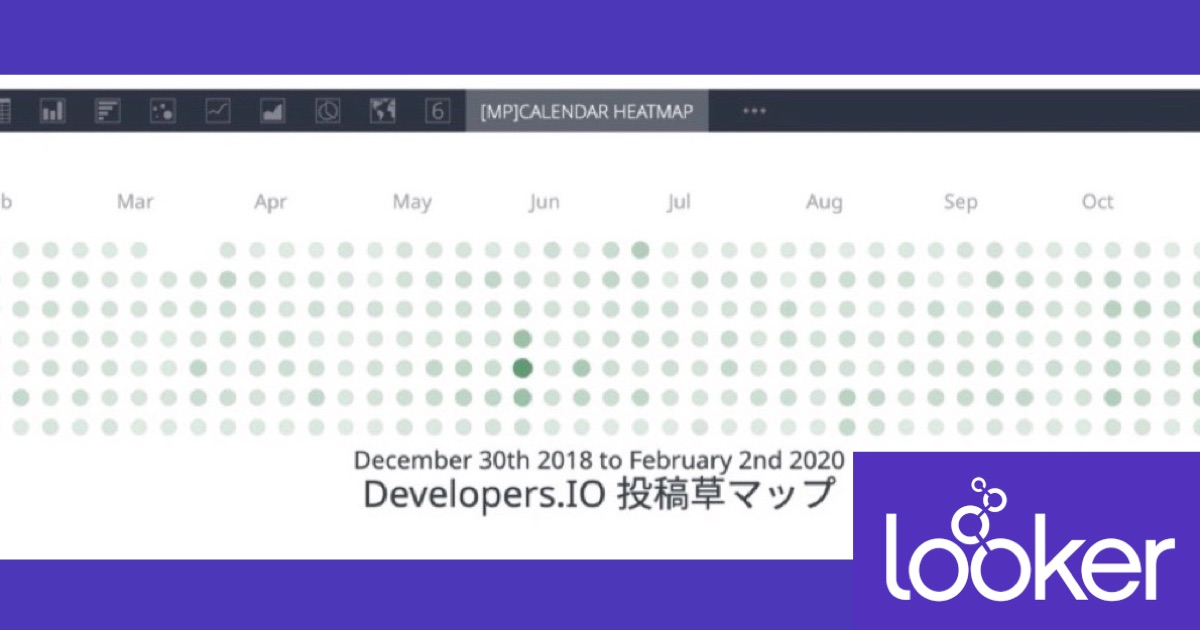
カレンダーヒートマップを使用すると、経時的な傾向や異常を強調表示させることが出来ます。一番イメージが付きやすいのはGitHubにおけるContribution Graph、いわゆる「芝生」と呼ばれるアレですね。これをサクッとLookerでも表現出来るようになります。
カレンダーヒートマップの利用には、1つの日付ディメンション、1つのメジャー項目が必要です。
可視化実践
では早速試してみましょう。
この可視化機能はデフォルトでは用意されていませんので、Marketplace経由でプラグインとして追加しておく必要があります。下記エントリを参考に、「Calendar Heatmap Visualization」プラグインを導入してください。
プラグインが導入出来たらデータの準備。条件に従い、毎度お馴染みブログ投稿データを「投稿日」と「投稿本数」で昨年2019年分を丸々カバーする形でデータを用意しました。
可視化(Visualization)タブで追加した「Calendar Heatmap」を指定。
すると、以下の様な形でおよそ1月分?の投稿本数情報が曜日(縦軸)x週数(横軸)の形で可視化されました。
編集(Edit)タブで設定出来る内容について見ていきます。[Style]タブではタイトルや日付範囲(Date Range)の表示可否、またそれらのフォントサイズ指定が可能となっています。
[Style]タブでは表示内容の色指定も行えますので、ここはやはり草マップらしく緑を指定してみましょう。一気にそれらしくなりましたw
[Values]タブでは表示内容の文字列指定が行えます。
カレンダーヒートマップは、表示されたグラフ上で操作をすることで表示範囲・内容を切り替えることが可能になっています。初期表示状態で左上の矢印をクリック(リンクになっています)すると、
以下の様に年毎の表示に内容が切り替わりました。この棒グラフ部分をクリックすると、
年を範囲としたヒートマップが表示されました(この辺、日付の条件指定によって見える範囲は変わってくると思います)。まさにこれぞ芝生、草マップ。
ヘッダー月の部分にカーソルを当てると、該当月の部分だけが強調表示される形になりました。
ヘッダー月の文字列部分をクリックすると、下記の様に「指定月における週・日毎のヒートマップ」が表示されました。
更にヘッダー週数の文字列をクリックするとその週だけが表示される内容に切り替わります。
まとめ
というわけで、Lookerの可視化機能で利用可能な『カレンダーヒートマップ(Calendar Heatmap)』に関する内容のご紹介でした。
昨年末に『Lookerで草グラフっぽいものを作成』するエントリが挙がっていましたが、この可視化プラグインを使うことでそれらをそのままダイレクトに実現出来ることが出来るようになりました。使い勝手は色々あると思うので有効な場面で使って行きたいですね。
























