
Lookerの可視化(Vizualization)で何が出来るか確認してみる – 折りたたみ可能なツリー(Collapsible Tree)編 #looker
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Lookerでは、対象となるデータ理解するための様々な可視化(Visualization)機能が利用可能です。
当エントリは、Lookerの可視化機能で利用可能なグラフの1つである『折りたたみ可能なツリー(Collapsible Tree)』について、その概要と『どんな見せ方が出来るのか』について見ていきたいと思います。
目次
折りたたみ可能なツリー(Collapsible Tree)とは
折りたたみ可能なツリー(Collapsible Tree)は、Looker 7より「Looker Marketplace」経由で導入・利用が可能な可視化形式です。
この可視化を使うと、リアルタイムで展開可能な、「折りたたみ可能なツリー図」で階層データをインタラクティブに可視化する事が出来ます。
ブランチまたはリンクによって他のノードに接続されたルートノード(親ノードの無いツリーマップの部分)で構成されます。ツリーの最も右側に配置されるノードは、子ノードが存在しないため「リーフノード」とも呼ばれます。ユーザーは、特定のノードをクリックして「子ノード」を展開または縮小する事により、折りたたみ可能なツリーズを操作することが出来ます。
この可視化を利用するには、最低限「1つのディメンション」が必要です。また、ディメンションは複数展開可能となっていますが、Lookerとしては「6つ以下」が推奨とされているようです。また、この可視化を実現する際にメジャーは不要です(というかメジャー値を表現する箇所が無い)。
可視化実践
では実際に可視化を試してみましょう。まずはプラグインのインストールから。Lookerメニュー右上、Looker Marketplaceから「Plug-ins」を選び、「Collapsible Tree Visualization」を指定。
プラグイン紹介ページに遷移、「install」を押下。
ライセンス同意ページに遷移、「Accept」を押下。
インストール内容のページに遷移、「Accept」を押下。
文言設定等のページに遷移、上記の項目はExploreページでのメニュー項目選択内容となります。内容確定後「Install」を押下。
プラグインのインストール完了です。
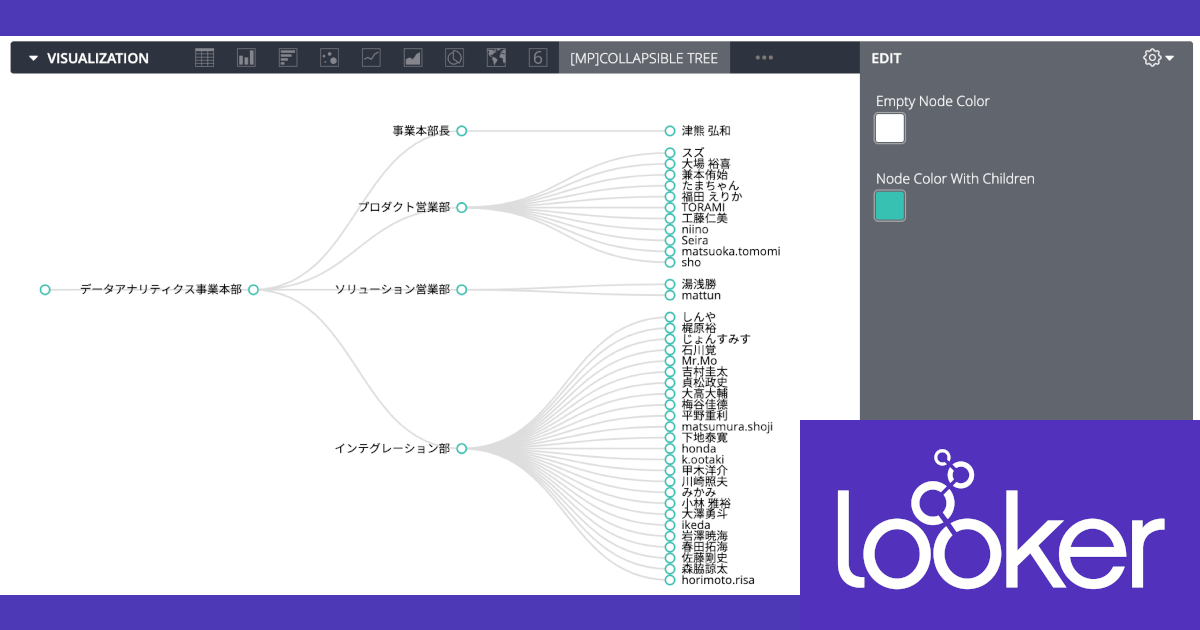
Exploreに遷移して可視化作業を行います。今回は私が所属している「データアナリティクス事業本部」の事業本部/部署/チーム/著者名の情報を使いました。合わせて投稿本数のメジャー情報を取っていますが、実際にはこの部分は使いません。
結果表示後、「Vizualization」タブにてCollapsible Treeの可視化メニューを選択。
すると、以下の様にが表示されました。この時点では全ての要素が折りたたまれている状態です。
クリック操作で各ノードが展開出来ます。下記は全ての要素を展開し終えた状態です。
まとめ
というわけで、Lookerの可視化機能で利用可能な『折りたたみ可能なツリー(Collapsible Tree)』に関する内容のご紹介でした。
この可視化は「使うのはディメンションのみ、メジャーは使わない」という一種独特なものではありますが「階層構造を表現したい」というのは割とユースケースとしてあるような気はするので使い勝手もあるのではないでしょうか。所定のノードを「絞り込み条件」として、ダッシュボード内の他のLookに反映出来る...とかが実現出来ると面白いかもしれないですね。




















