
Lookerの可視化(Vizualization)で何が出来るか確認してみる – ゲージ(Gauge)編 #looker
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Lookerでは、対象となるデータ理解するための様々な可視化(Visualization)機能が利用可能です。
当エントリは、Lookerの可視化機能で利用可能なグラフの1つである『ゲージ(Gauge)』について、その概要と『どんな見せ方が出来るのか』について見ていきたいと思います。
目次
ゲージ(Gauge)とは
ゲージ(Gauge)は、Looker 7より「Looker Marketplace」経由で導入・利用が可能な可視化形式です。
この可視化を用いると、測定値と目標への進捗状況を表す事ができます。目標への進捗を測定する単一の値が表示されるので、KPIのパフォーマンスをひと目で評価出来ます。円弧の部分は複数のセクションに分割する事が出来、目標値や目標を割り当てることも可能です。この可視化は「ライブ」データの変化率を表示するための効果的なメカニズムです。
この可視化を用いる際は「1つのディメンション」と「1つのメジャー」が必要です。別途「ターゲット値を直接設定する」形となります。
可視化実践
では実際に可視化を試してみましょう。まずはプラグインのインストールから。Lookerメニュー右上、Looker Marketplaceから「Plug-ins」を選び、「Gauge Visualization」を指定。
プラグイン紹介ページに遷移、「install」を押下。
ライセンス同意ページに遷移、「Accept」を押下。
インストール内容のページに遷移、「Accept」を押下。
文言設定等のページに遷移、上記の項目はExploreページでのメニュー項目選択内容となります。内容確定後「Install」を押下。
プラグインのインストール完了です。
Exploreに遷移して可視化作業を行います。ディメンション1つ、メジャー1つが必要ということなので、2020年の私のある日時時点でのブログ投稿本数情報を使ってみることにしました。
結果表示後、「Vizualization」タブにてGaugeの可視化メニューを選択。
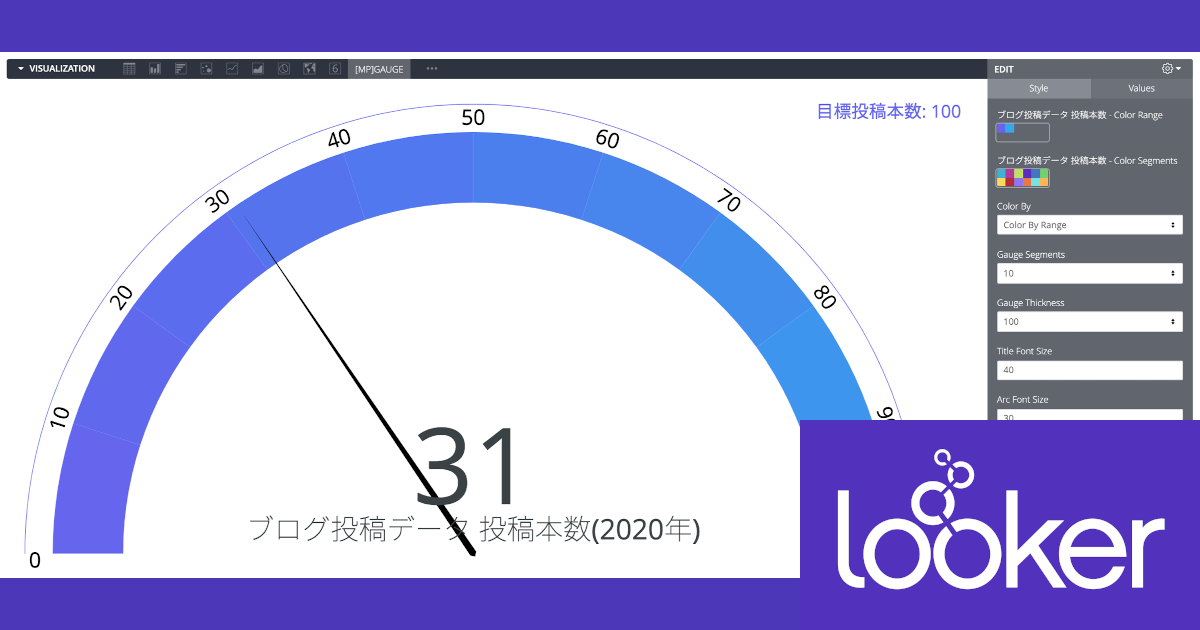
すると、以下の様にが表示されました。
設定内容を見ていきます。まずは「Style」タブから。色の区分けの部分(Color By)については2パターンの表示が選べるようです。初期設定では「Color By Range」の指定となっており、「Color Range」のパレット指定が有効となっています。
「Color By」の部分を「Color By Segments」に切り替えると、「Color Segments」のパレット指定に切り替わりました。また、「Gauge Segments」の数値を変えることでセグメントの段階数(2〜10)も切り替えることが可能になっています。(色の指定は左上→右上→左下→右下の順になっている模様)
「Gauge Thickness」の数値を切り替えると、色指定が行われている領域の幅(10〜100)を変えることが出来ます。
続いて「Values」タブの内容。ここではラベル情報や進捗に関する情報を設定する事が可能です。これが初期指定状態。
それぞれの設定項目と反映される場所を色枠表示で指定してみました。「Target Value」に目標とする値、「Range Values」にカンマ区切りで最小値と最大値(=目標値)を入れることで、目標と実績(進捗状況)を可視化された状態で確認する事が出来ます。
まとめ
というわけで、Lookerの可視化機能で利用可能な『ゲージ(Gauge)』に関する内容のご紹介でした。
個々の予実管理をこういった形で表現出来るというのは、遊び心があって良いなと思いました。また、実績値に対応する形での「目標値」が現行、直で入力されている形になっているので、今後はメジャー項目を指定することで可変に適用可能な形になってくれるともっと嬉しいな、とも思いました。今後に期待したいと思います。
























