
Lookerの可視化(Vizualization)で何が出来るか確認してみる – 線グラフ(Line Chart)編 #looker
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Lookerでは、対象となるデータ理解するための様々な可視化(Visualization)機能が利用可能です。
当エントリは、Lookerの可視化機能で利用可能なグラフの1つである『線グラフ(Line Chart)』について、その概要と『どんな見せ方が出来るのか』について見ていきたいと思います。
目次
線グラフ(Line Chart)とは
Wikipediaでは、線グラフは以下の内容で紹介されています。棒グラフなどと合わせて、最も一般的に使われる表示形式の1つですね。
折れ線グラフ(おれせんグラフ、英: line chart, line graph)は、散布図の一種であり、プロットされた点を直線でつないだものをいう。線形補間をグラフにした物。なお、英語では最良あてはめ曲線を描いた散布図を一般に Line Chart または Line Graph と呼び、折れ線グラフはその特殊ケースと解釈される。
可視化実践
では実践してみましょう。サンプルデータとして、Developers.IOの投稿データ(任意の部署単位、月毎、過去数年分)を用います。データ内容的にこんな感じのデータがあると...
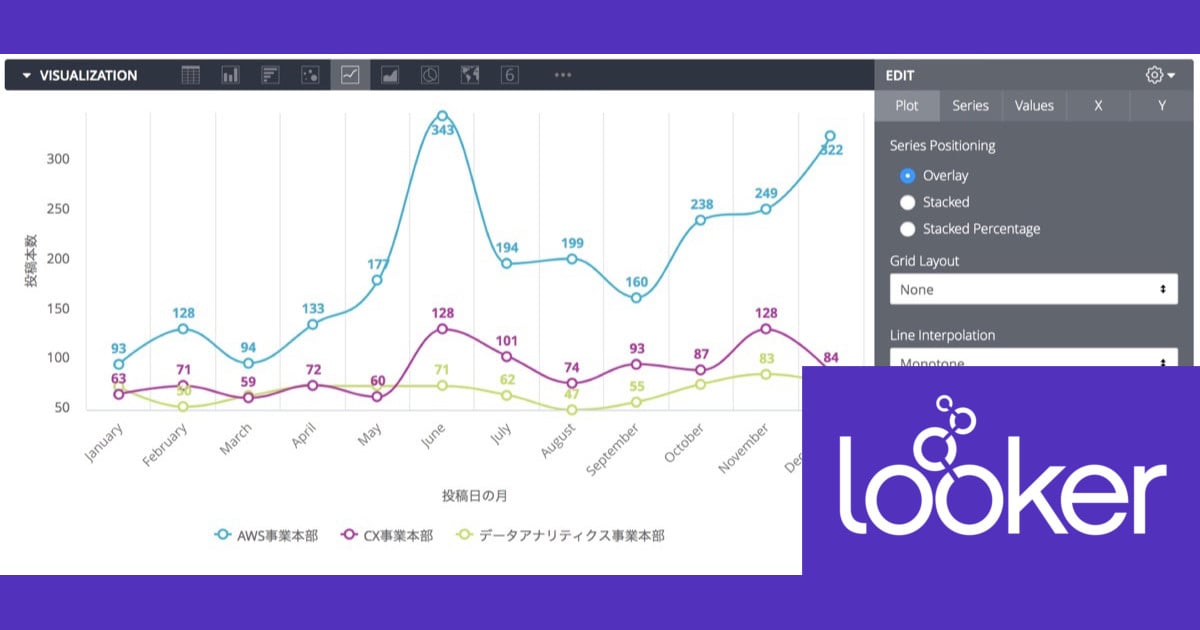
デフォルト表示ではこのような形で線グラフとして表示されます。
Plot
タブ毎の内容を見ていきます。[Series Positioning]について、上記では[Overlay]で表示されていましたが、[Stacked]に切り替えるとこういう感じに変わります。
[Stacked Percentage]はというと...これはあまり良い感じでは無いですねw
Grid Layout
[Grid Layout]は棒グラフ同様の指定が可能です。[By Pivot]だとこのような感じ。
[By Row]だとこんな感じ。これも選択は可能ですがあまり利用用途は無さそうですね。
Line Interpolation
線グラフの『線のあり方』を変更可能です。[Monotone]だとこんな感じで丸みを帯びた形に。かわいい。
[Step]という指定、これは階段、段差状の形で線を表示するものとなります。[Step(Center)]だと点の部分が真ん中に、
[Step(Before)]だと左側(前のほう)に、
[Step(After)]だと右側(後ろのほう)に点が配置される形となります。
Swap X and Y
この設定を有効にすると、X軸とY軸を入れ替える形でグラフが表示されるようになります。棒グラフとは異なり、線グラフは所謂『縦線グラフ』しかありませんので、線グラフを横向きで表示させたい、という場合には使えるオプションになると思います。
Series
Point Type
線グラフでの値の部分を指し示す『点』の表示形式を選択します。デフォルトではFilled(丸点の中が塗り潰された状態)ですが、None(無し)だったり、
Outline(丸点の中が塗り潰されていない状態)を指定する事が出来ます。
Values
ここについては値をラベル表示可能な部分が他と同様なので解説は割愛。
X軸
ここについても既存設定と同様。Scale Typeについては色々深掘り出来そうなので機会を改めて深掘ってみたいと思います。
Y軸
デフォルト指定ではScale TypeはLinear(線形)ですが、Logarithmic(対数)で表示させることも可能です。
[Unpin Axis From Zero]を指定すると、ゼロから始まるフルスケールを表示するのではなく、データが存在する領域にチャートをフォーカスできます。
グリッド線や基準線(リファレンスライン)、傾向線(トレンドライン)の指定については棒グラフと同様です。
まとめ
というわけで、Lookerの可視化機能で利用可能な『線グラフ(Line Chart)』に関する内容のご紹介でした。棒グラフ同様、線グラフも非常に利用頻度が高いです。早めに使い方をマスターしておきたいところですね。




























