
Lookerの可視化(Vizualization)で何が出来るか確認してみる – マップ(Map)編 #looker
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Lookerでは、対象となるデータ理解するための様々な可視化(Visualization)機能が利用可能です。
当エントリは、Lookerの可視化機能で利用可能なグラフの1つである『マップ(Map Chart)』について、その概要と『どんな見せ方が出来るのか』について見ていきたいと思います。
目次
マップ(Map Chart)とは
マップ(Map Chart)の可視化を使うと、地理データを応答性の高いインタラクティブなマップで表現することが出来ます。このチャートでは合わせて地理データのプロットに関する重要な制御も提供しています。
この可視化を使うには、クエリ内に「地理データに基づくディメンションを少なくとも1つは含める」必要があります。クエリにメジャーを含めると、マップは場所に関するデータを表現することが出来ます。
Lookerにおけるマップでの可視化については、過去投稿された下記エントリも合わせてご参照ください。
可視化実践
では実践してみましょう。Lookerで地理情報を扱うにはtype: locationという要素を用意しておく必要があります。これは「緯度と経度のデータに基づくディメンション」であり、予めデータとして用意されている「緯度データ」と「経度データ」を使い、LookMLの定義でそれら緯度経度データを参照する形で「(緯度経度から成る)位置情報データ」的な定義を行うことで構成されます。
今回は、以下のような形で「弊社オフィスのデータ(※参考 )、及びオフィスに在籍している"著者"の人数」を用意し、
# SELECT
cmdevio.m_locations.location_cd,
cmdevio.m_locations.location_name,
cmdevio.m_locations.zipcode,
cmdevio.m_locations.address,
cmdevio.m_locations.lat,
cmdevio.m_locations.lon,
t_locations.authors_count
FROM
cmdevio.m_locations,
(SELECT COUNT(location) as authors_count, location FROM cmdevio.m_authors WHERE is_valid = true GROUP BY location) t_locations
WHERE
cmdevio.m_locations.location_cd = t_locations.location
;
location_cd | location_name | zipcode | address | lat | lon | authors_count
-------------------+------------------------------------------------------+----------+-------------------------------------------------------------+-----------+-------------+---------------
SAKUMACHO-OFFICE | 佐久間町オフィス | 101-0025 | 東京都千代田区神田佐久間町1-11 産報佐久間ビル8階 | 35.697237 | 139.774744 | 34
SAPPORO-OFFICE | 札幌オフィス | 060-0003 | 北海道札幌市中央区北3条西1-1-1 札幌ブリックキューブ10階 | 43.065727 | 141.35452 | 41
NAHA-OFFICE | 那覇オフィス | 900-0015 | 沖縄県那覇市久茂地1-7-1 琉球リース総合ビル11階 | 26.214959 | 127.677945 | 2
OSAKA-OFFICE | 大阪オフィス | 550-0002 | 大阪府大阪市西区江戸堀1-9-1 肥後橋センタービル7階/10階 | 34.689115 | 135.495894 | 33
OKAYAMA-OFFICE | 岡山オフィス | 700-0818 | 岡山県岡⼭市北区蕃⼭町3-7 両備蕃山町ビル9階 | 34.650182 | 133.922812 | 6
FUKUOKA-OFFICE | 福岡オフィス | 812-0011 | 福岡県福岡市博多区博多駅前2-20-1 大博多ビル11階 | 33.592605 | 130.415734 | 9
JOETSU-OFFICE | 上越オフィス | 943-0861 | 新潟県上越市大和5-1-5 フルサット内 | 37.080483 | 138.247365 | 2
VANCOUVER-OFFICE | カナダ バンクーバーオフィス(Classmethod Canada Inc.) | ---- | 16th floor – 595 Burrard St Vancouver, BC V7X 1L4, Canada | 49.286068 | -123.119502 | 6
HASHIMOTO-OFFICE | 橋本オフィス | 101-0032 | 東京都千代田区岩本町2-11-9 イトーピア橋本ビル5階 | 35.693827 | 139.777149 | 21
IWAMOTOCHO-OFFICE | 岩本町オフィス | 101-0032 | 東京都千代田区岩本町2-14-2 イトーピア岩本町ANNEXビル3階/5階 | 35.694014 | 139.777633 | 83
BERLIN-OFFICE | ドイツ ベルリンオフィス(Classmethod (Europe) GmbH) | ---- | Krausenstr. 9-10, 10117 Berlin, Germany | 52.509366 | 13.39108 | 9
UNIZO-OFFICE | ユニゾ岩本町オフィス | 101-0032 | 東京都千代田区岩本町2-5-12 ユニゾ岩本町ビル7階/8階/9階 | 35.693987 | 139.776251 | 67
(12 rows)
「SQL派生テーブル」を介し、以下のような定義を踏まえてオフィスの「位置情報データ」を用意しました。(定義は54〜58行目)
view: locations_author_count {
derived_table: {
sql: SELECT
cmdevio.m_locations.location_cd,
cmdevio.m_locations.location_name,
cmdevio.m_locations.zipcode,
cmdevio.m_locations.address,
cmdevio.m_locations.lat,
cmdevio.m_locations.lon,
t_locations.authors_count
FROM
cmdevio.m_locations,
(SELECT COUNT(location) as authors_count, location FROM cmdevio.m_authors WHERE is_valid = true GROUP BY location) t_locations
WHERE
cmdevio.m_locations.location_cd = t_locations.location
;;
}
measure: count {
type: count
drill_fields: [detail*]
}
dimension: location_cd {
type: string
sql: ${TABLE}.location_cd ;;
}
dimension: location_name {
type: string
sql: ${TABLE}.location_name ;;
}
dimension: zipcode {
type: string
sql: ${TABLE}.zipcode ;;
}
dimension: address {
type: string
sql: ${TABLE}.address ;;
}
dimension: lat {
type: number
sql: ${TABLE}.lat ;;
}
dimension: lon {
type: number
sql: ${TABLE}.lon ;;
}
dimension: location {
type: location
sql_latitude: ${TABLE}.lat ;;
sql_longitude: ${TABLE}.lon ;;
}
dimension: authors_count {
type: number
sql: ${TABLE}.authors_count ;;
}
measure: authors_count_sum {
type: sum
sql: ${TABLE}.authors_count ;;
}
set: detail {
fields: [
location_cd,
location_name,
zipcode,
address,
lat,
lon,
authors_count
]
}
}
可視化タブの「Map」を選択してVIZ表示させた初期状態がこちら。カナダ(バンクーバー)及びドイツ(ベルリン)にもオフィスがありますので、ワールドワイドな表示となっておりました。
今回の機能確認は東京にあるオフィスで試してみたかったので、地図の縮尺調整機能を使って秋葉原近辺まで寄ってみます。設定に拠るものなのか(元々位置情報的には各オフィス近いというのもありますが)、全ての情報が重なってしまっています。
更に寄ってみます。Radius(半径)の設定値を"Equal to Value"に変更することで程良いサイズ感に収める事が出来ました。ここでのValue(値)はオフィスに在籍している"著者"の数です。
では順次設定項目を見ていきましょう。「Plot」タブでは、データの表示モードを切り替える事ができます。初期表示では「Points」(個々の地理的ポイント(緯度と経度)をプロット)で表現されています。
その他設定可能なものとしては、「Automagic Heatmap」(地理的ポイントからヒートマップを作成、この設定により、クエリが自動的に変更され、ヒートマップが作成される):
「線で接続」(地理的なポイントを接続して線を作成):
「エリアと接続」(地理的なポイントを接続してシェイプを作成):
が選べます。後者2つについては表示内容がグチャグチャな感が否めませんが、これは「そういうデータを用意していないので」というところか。今回は「Points」に絞って説明を続けていきますが、いずれ他の3つのモードについても理解・解説を深めて行ければと思います。
「Map」タブでは背景に敷く地図のレイヤーを切り替える事が可能となっています。初期表示は「Light」ですが、
ご覧の様に様々な表示内容の切り替えが可能です(この辺Mapboxと連動している模様)。
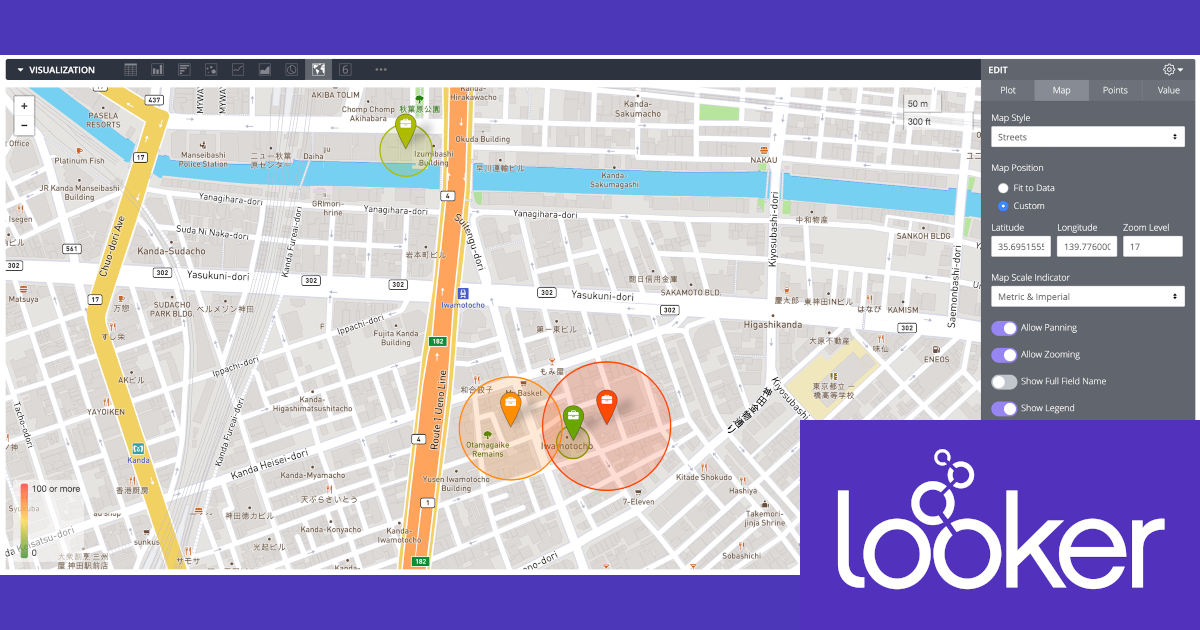
「Map Scale Indicator」では縮尺のものさしを表示する事ができます。下記例ではメートル/フィート双方を表示させていますが、個別に表示する事も可能です。また、「Map Position」では、地図の表示位置をカスタマイズする事が出来ます。ここではユーザー(私)による操作で秋葉原近辺に地図を移動・拡大表示させたため、Latitude/Longitude/Zoom Levelが対応する設定値に自動反映されていますが、
「Fit to Data」を指定するとデータに基づく表示内容へ自動で切り替わります。VIZ初期表示の際と同じ理由により、地図が全世界表示となりました。
「Points」タブでは表示要素(Point)個々の設定に関する変更が行えます。ここでの設定値はCircle/Icon/Both/Noneが選べます。初期表示はCircle(円)ですが、Icon(アイコン表示)を選ぶと以下のような、Google Mapで使うようなあの表示内容に切り替わります。
Icon(アイコン)の表示内容は以下のように様々な選択肢が選べます。データの内容に応じたアイコン表示にすると良さそう。
表示内容(ここではマーカーと呼んでいる)の配色に関する設定も変更可能です。値に基づいた配色(Based to Value)にすると自動で設定が為されますが、
Customにすると任意の色設定が可能となっています。(ここでは色名を入力していますがカラーコード指定も勿論可能)
まとめ
というわけで、Lookerの可視化機能で利用可能な『マップ(Map Chart)』に関する内容のご紹介でした。
Lookerにおけるマップでの可視化はここで紹介したもの以外にも『Static Map(Points)』や『Static Map(Regions)』があります。また、当エントリで紹介したものの中でも『情報を線で結ぶ』『情報をエリアで表現する』など、詳細を紹介しきれていないものもまだまだあります。今後のエントリではその辺にも足を踏み入れつつ『どんな感じの表現が出来るのか』についてご紹介していければと思います。


























