
Lookerの可視化(Vizualization)で何が出来るか確認してみる – 静的マップ:ポイント(Static Map(Point))編 #looker
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Lookerでは、対象となるデータ理解するための様々な可視化(Visualization)機能が利用可能です。
当エントリは、Lookerの可視化機能で利用可能なグラフの1つである『静的マップ:ポイント(Static Map(Point)』について、その概要と『どんな見せ方が出来るのか』について見ていきたいと思います。
目次
静的マップ:ポイント(Static Map(Point))とは
静的マップ:ポイント(Static Map(Point))を使うと、地図上でポイント(点)で表示されるデータをプロットすることが出来ます。「Static Map(静的マップ)と記載があるように、この地図は表示内容が固定され、こちらのマップのように拡大・縮小表示は出来ないようです。
「単一のtype:locationまたは単一のtype:zipcodeからなるディメンション」と「1つのメジャー」が必要となります。メジャーの数値情報はツールチップで表示されます。
可視化実践
では早速可視化実践に移りましょう。下記エントリで用意した「クラスメソッドオフィスの位置+著者数カウント」情報を使います。クエリ実行後、可視化タブを開くとLocationデータに連動したのか、地図(Map)で初期表示がなされました。
可視化メニューで「Static Map(Points)を選択。
すると、アメリカ合衆国の地図が表示されました。初期表示だとこうなるようです。残念ながら弊社はアメリカにはオフィスが存在しないため(隣国カナダにはある)、ここではデータは表示されませんでした。
選択肢としては以下の地図が選べます。
世界地図(World)を選ぶと、地図と共にデータが表示されました。
ちなみにオプションで「南極大陸を表示させる(Show Antarctica)」ことも可能です。(でも使う機会あるのかしら...)
「Custom」を選択してみると設定項目が増えたものの、エラーメッセージが表示されて何も出てきませんでした。ここでは何か設定を行う必要があるようです。「TopoJSON」の記載があるので関連する値を設定すれば良さそうです。
上記のエントリではTopoJSONファイルを取り込む形でデータを連動させていましたが、ここではTopoJSONのURLを参照させる方式を取りたいと思います。下記情報をJSONファイルとしてダウンロード。(そのまま参照させても良いのですが、手順を学ぶために続けます)
ダウンロードした内容をGistに登録し、ファイル名を拡張子topojsonに変更します。すると以下の様に拡張子に対応する形で地図が表示されるようになりました。「Raw」ボタンを押下。
文字情報として内容が表示されました。この時のURLを控えておきます。
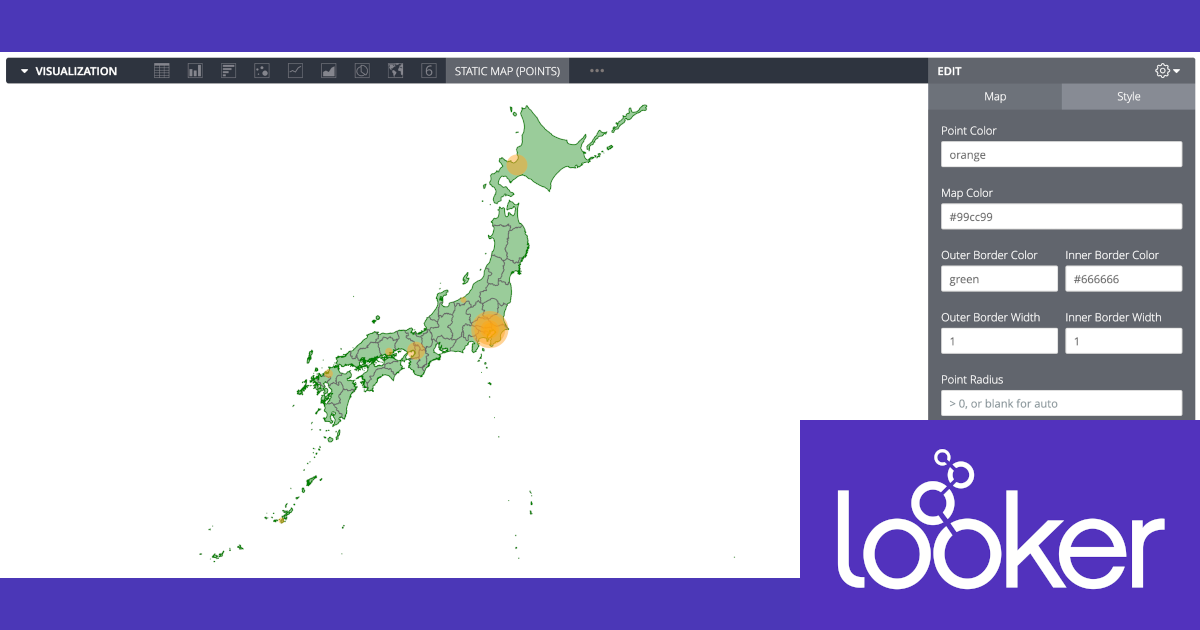
Lookerの設定画面にこのURLを設定。すると日本地図に限定される形で情報が表示されました。その他「Style」タブでは地図の表示内容を変更可能です。
「Style」タブでは地図の表示内容を変更可能です。
下記が配色等設定変更をやってみた一例です。
まとめ
というわけで、Lookerの可視化機能で利用可能な『静的マップ:ポイント(Static Map(Point))』に関する内容のご紹介でした。
「静的(Static)」とあるように、表示地域が固定化されている場合に有用なこちらの地図機能。デフォルトで日本列島や任意の国マップも選べるようになると、個人的には嬉しいなぁ、と思ったりもしました。今後に期待ですね!






















