
Lookerの可視化(Vizualization)で何が出来るか確認してみる – タイムラインチャート(Timeline Chart)編 #looker
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Lookerでは、対象となるデータ理解するための様々な可視化(Visualization)機能が利用可能です。
当エントリは、Lookerの可視化機能で利用可能なグラフの1つである『タイムラインチャート(Timeline Chart)』について、その概要と『どんな見せ方が出来るのか』について見ていきたいと思います。
目次
タイムラインチャート(Timeline Chart)とは
タイムラインチャートは、線形のタイムスケールで時系列に一連のイベントを視覚的に表示するチャートの一種のです。タイムラインチャートの利点は、プロジェクトスケジュールの進捗状況などの重要なマイルストーンを簡単に理解できることなどが挙げられます。
可視化実践
では実際に可視化を試してみましょう。タイムラインチャートについては幾つかの尺度を表すことが出来るので、そのパターンをそれぞれ見てみたいと思います。
まずは日付を基準としたものから。いつも使っている『ブログ投稿データ』で試してみます。歴代投稿本数上位10人の『投稿開始年月日』(START)と『現在の日付』(END)、そしてメジャー項目に『現在の投稿本数』を配置したデータを用意しました。
この状態で『Timeline』のメニューを選択。
すると、以下の様にSTART/ENDのデータを使ってタイムラインチャートが表示されました。
タイムラインチャートのそれぞれのBarの要素については、メジャー項目に沿った形で配色を変更することが出来ます。
初期表示では、Value Formatが何も指定されていない状態で『日付』が尺度になっています。Label Scaleを指定することで、文字サイズ引いてはBarのサイズを変更することが可能です。Show LegendのOn/Off指定で、一番下の判例部分の表示を制御することも可能です。
次いで『時間』を持つデータについて。ここでは、先日開催された『Developers.IO 2019 TOKYO』でのセッション情報及びセッション毎の参加申込み人数のデータを用意してみました。セッション名、セッションの開始時刻、セッションの終了時刻、申込み人数を配置しています。
タイムラインチャートで可視化してみました。『セッション名』がキーとなっていますので以下の様な表示内容となっています。そして、尺度表示は初期値『日付』のままです。ですがこのデータではいずれの開始・終了時刻も『開催日』である2019/11/1のままです。ここは日付よりもむしろ時刻で表示させたいところ。
この場合、Value Formatの項目に指定フォーマット表示の設定を追記することで対応可能です。
また、『Group Bars by Label』の項目を上手く活用すると、Bar表示の内容を横に並べることが可能です。キーの項目を『部屋番号』として改めて可視化し直してみました。『部屋番号』でグルーピングする事で同じ部屋で開催されるセッションが横一線に並べられるようになりました。
最後は『数字の範囲を持つデータ』について。Lookerでは日付・時刻の他にもこの『数字の下限・上限の範囲』もタイムラインチャートにすることが出来ます。
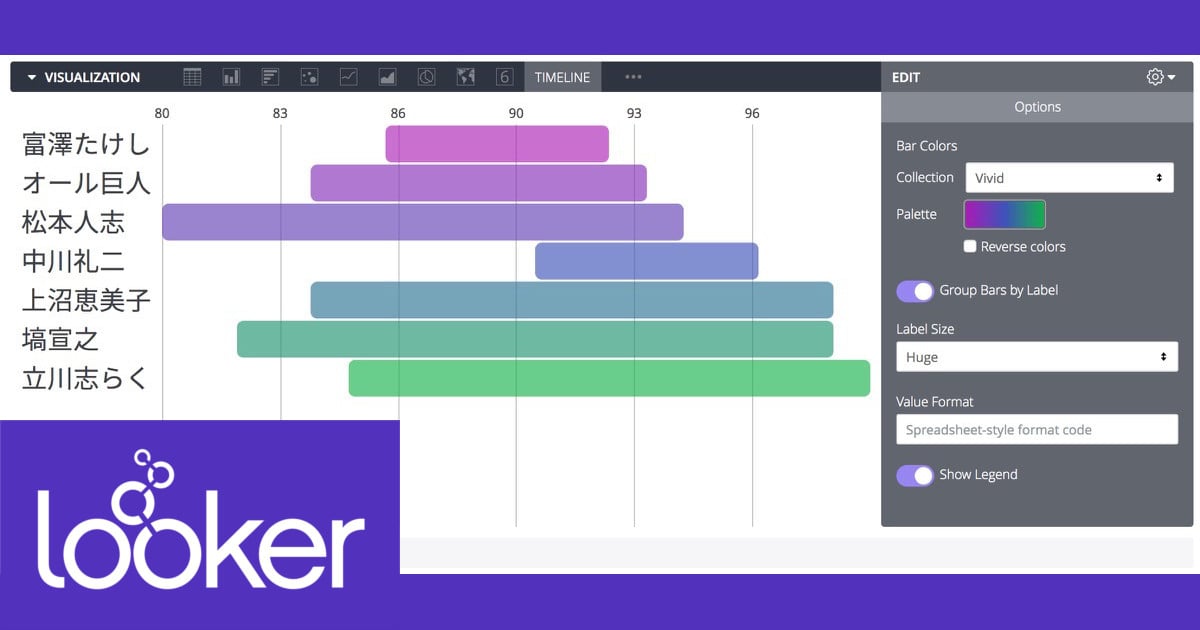
データには、記憶に新しい『第15回 M-1グランプリ』の採点記録を使ってみたいと思います。といっても使うのは出場者毎の点数では無く、採点する側となる『審査員』の採点点数となります。
審査員毎に最低点数、最高点数の情報を取ることが出来ますので、これを活用します。
審査員名、審査員毎の最低点数、最高点数という配置でデータを並べておき、
可視化。数値の下限&上限を使い、審査員毎の情報をタイムラインチャートで可視化することが出来ました。(※ちなみに数値情報についてはメジャーでは無くディメンションとしました)
まとめ
というわけで、Lookerの可視化機能で利用可能な『タイムラインチャート(Timeline Chart)』に関する内容のご紹介でした。Lookerではこのチャートをデフォルトで表示、制御可能な形となっています。アイデア及びデータの準備次第で分かり易い可視化を実現出来るので、使い所を考えて活用したい表示形式だと思います。






















