ブログに写真が載せられない!画像形式の変更とリサイズをしてみた #AWSreInvent
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、AWS re:Invent2024に参加していた、データ事業本部の渡部です。
ラスベガスで行われていたAWSイベントのセッションレポートブログのために 撮り溜めていた写真が、すべてサイズ・ファイル形式の投稿条件を満たしておらず 、どうしようと途方に暮れていました。
そんな中、社内Slackに呟いたところ、いつも頼りになる同僚から解決方法を伝授いただいたので、それをこのブログにまとめます。
内容としてはre:Invent以外にも使用できるものなので、Mac使いならば、どなたでもご参考いただける内容となっています。
実現したいこと
まず写真に対して実現したいことは以下2つです。
- ファイルサイズが1MB以下
- ファイル形式がjpgもしくはpng
現状私の撮り溜めた写真は、すべからく1MB以上、そしてファイル形式はiPhoneということもありHEIF(HEIC)形式という状況でした。
また撮り溜めていることもあり、数百枚の画像があります。
1枚ずつ変換するのでは、時間がかかりすぎてしまいます。
大事なのはブログを投稿することであって、データを加工することではありません。
私はデータエンジニアなので、この経験からデータ収集(ETL)の時間を短くすることが大事であると、身をもって知ることができました。
ということで、対策の方法方針として、以下が挙げられます。
- 一括変換ができること
以上、この3点に対する解決策が欲しいところでした。
解決方法
同僚から「ImageMagick」というツールを教えてもらいました。
なんでも画像のフォーマット変換といえば、のツールのようです。
早速インストールしてみました(なお私のPCはMacとなります)。
# imagemagickのインストール
brew install imagemagick
# インストールされたことの確認
convert
そのあとは以下を参考にしながらコマンドを打ってみます。
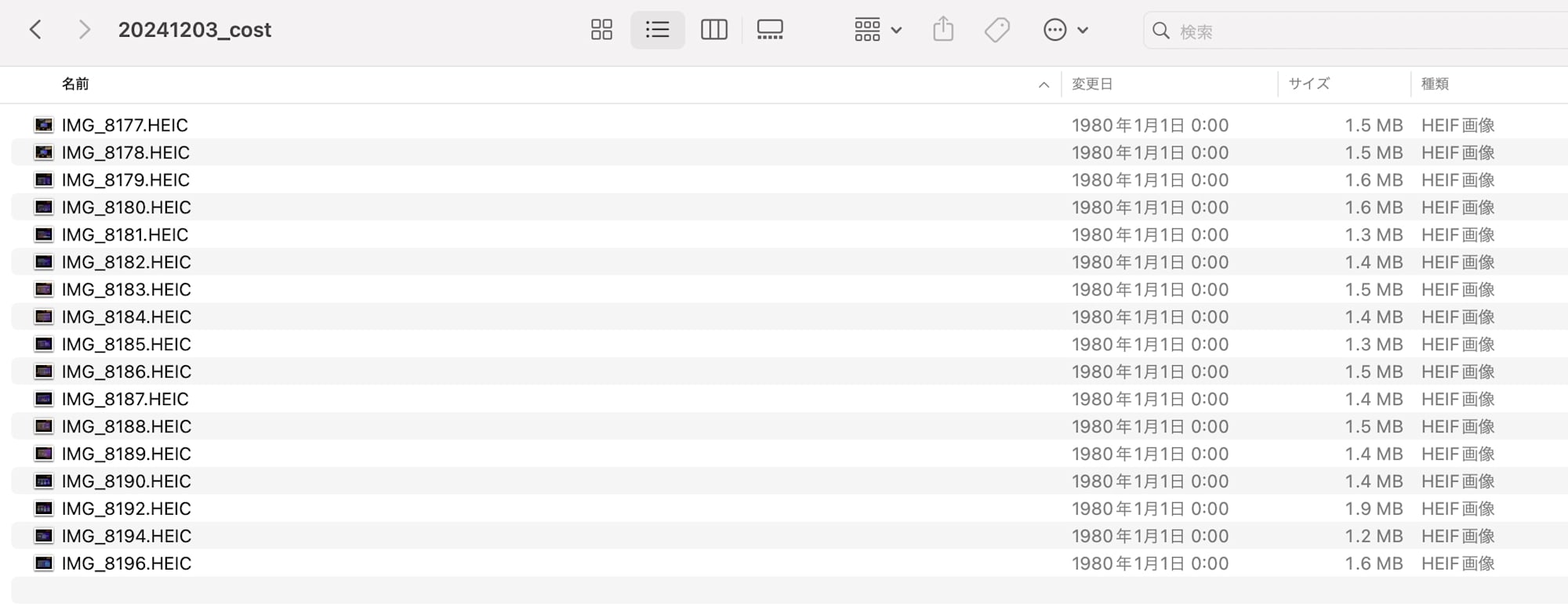
この写真たちをなんとかしたいです・・・

まずは画像形式の変更から。
mogrify -format jpg *.HEIC
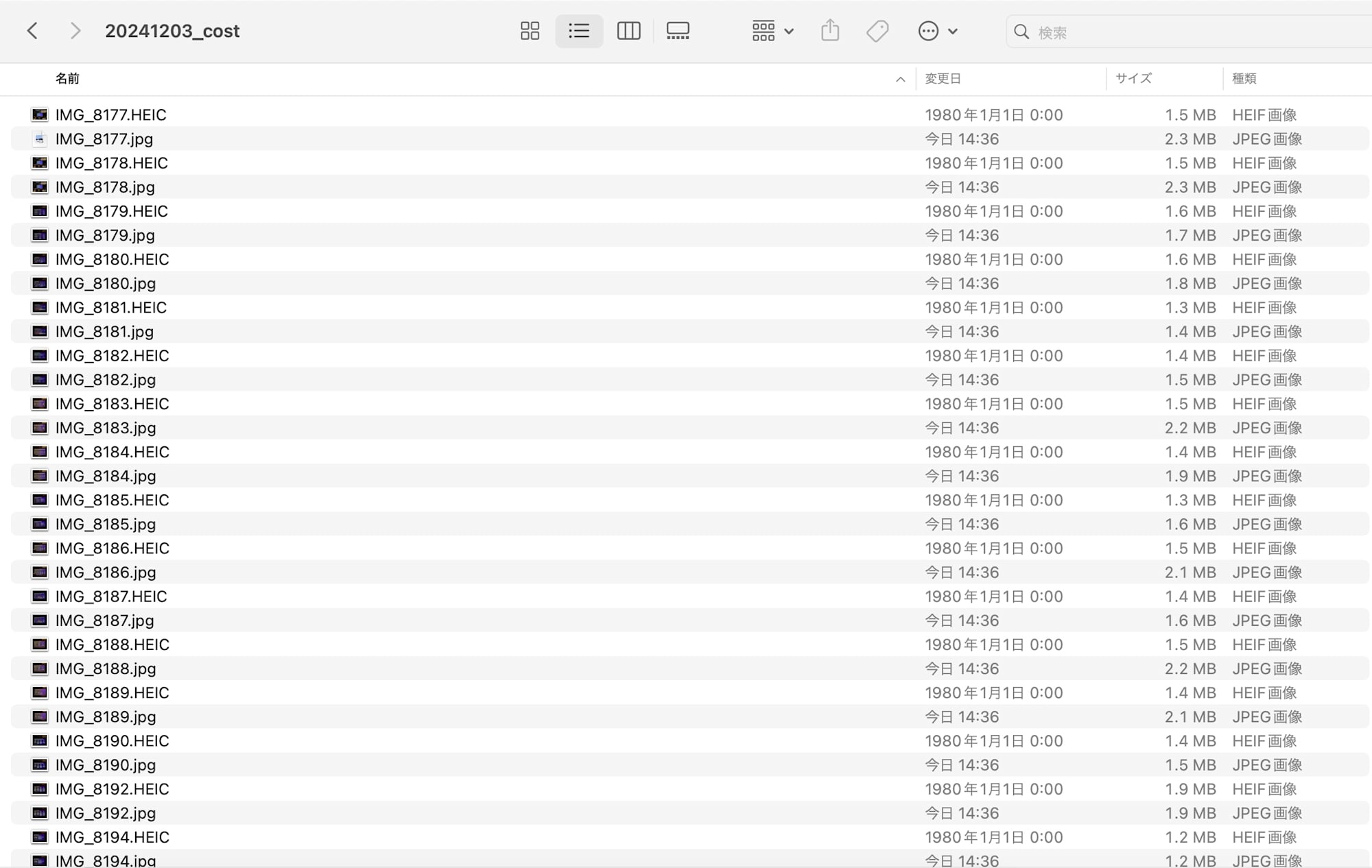
コマンドを打つと、jpgファイルが生まれました!

HEICは邪魔なので削除して、次はリサイズです。
リサイズの値はどうやらこのあたりの値にするといいようで、そのまま使用します。
mogrify -resize 1366x768 *.jpg
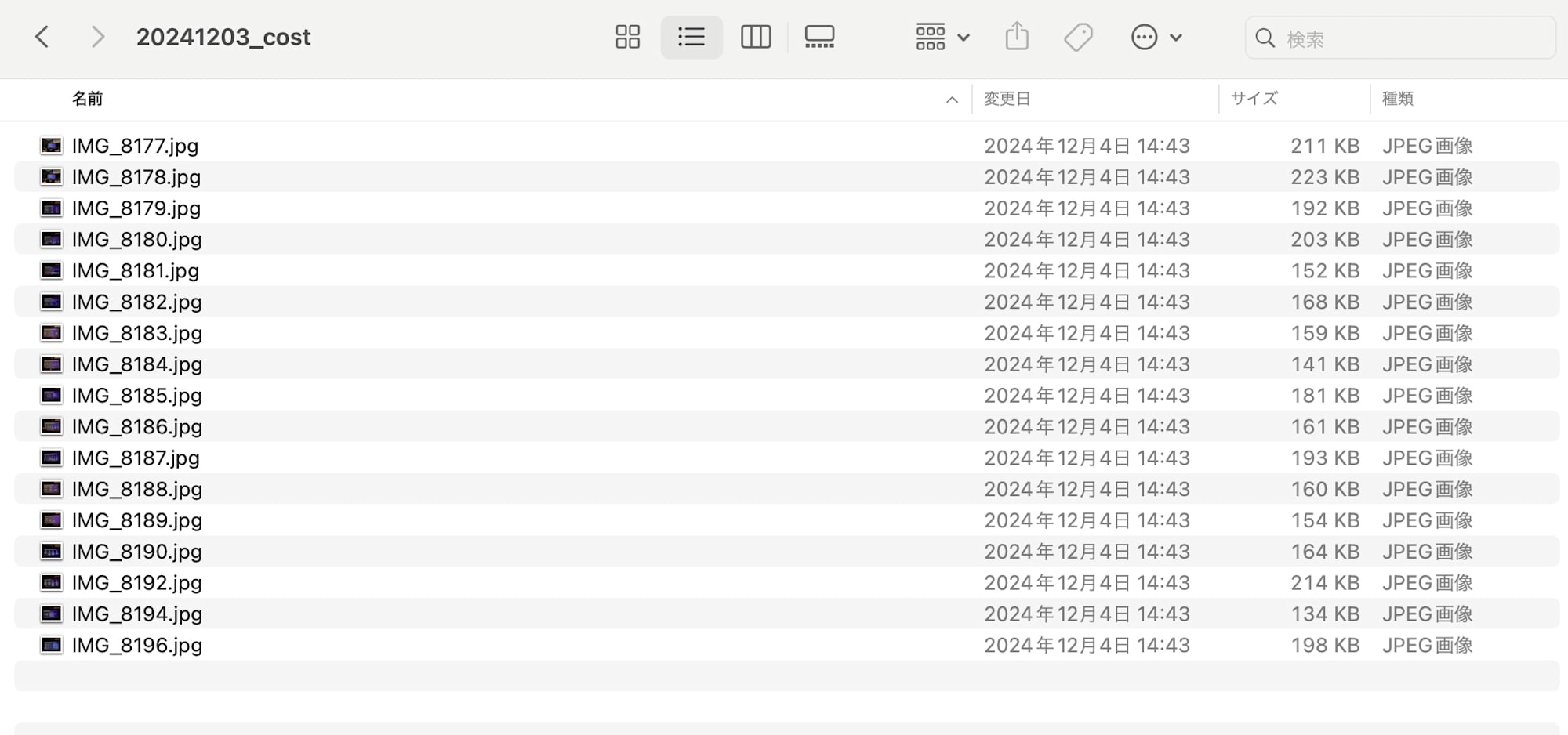
サイズが落ちました!
これで無事に添付できました。

こちらの方がやりやすかった
のちほどMacのAutomator(クイックアクション)を使用するといいよというコメントが以下ブログの著者からありました。
結論としては、上述したImageMagickを使用せずにMacの機能のみで対応できるので、こちらが推奨です。
Automatorやってみた
試しに画像のリサイズを2024年版として試してみました。
こちらを参考にします。
LaunchPadでAutoと打つと、Automatorアイコンが表示されるのでクリック。

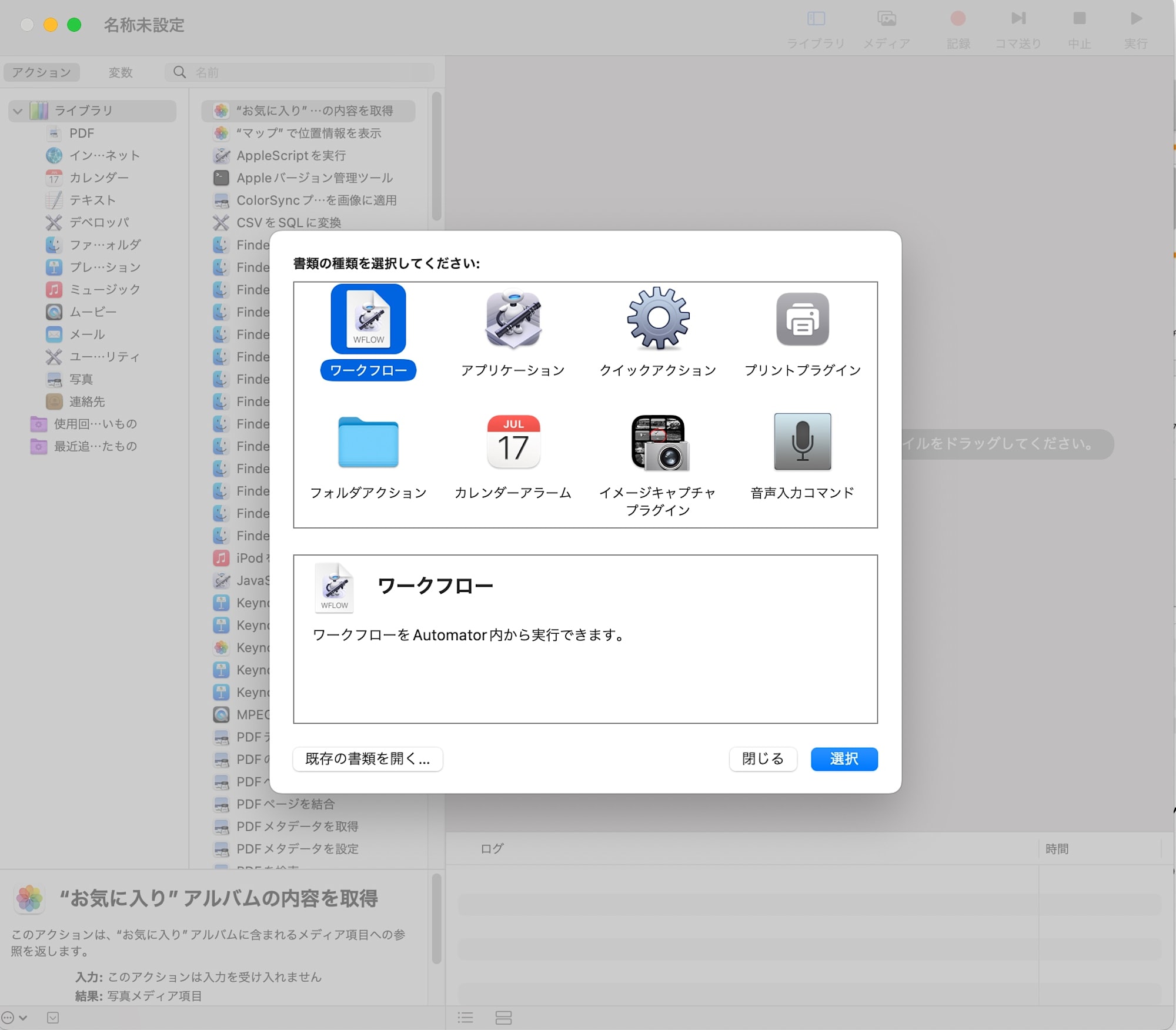
この画面が開くので、次にクイックアクションをクリックします。

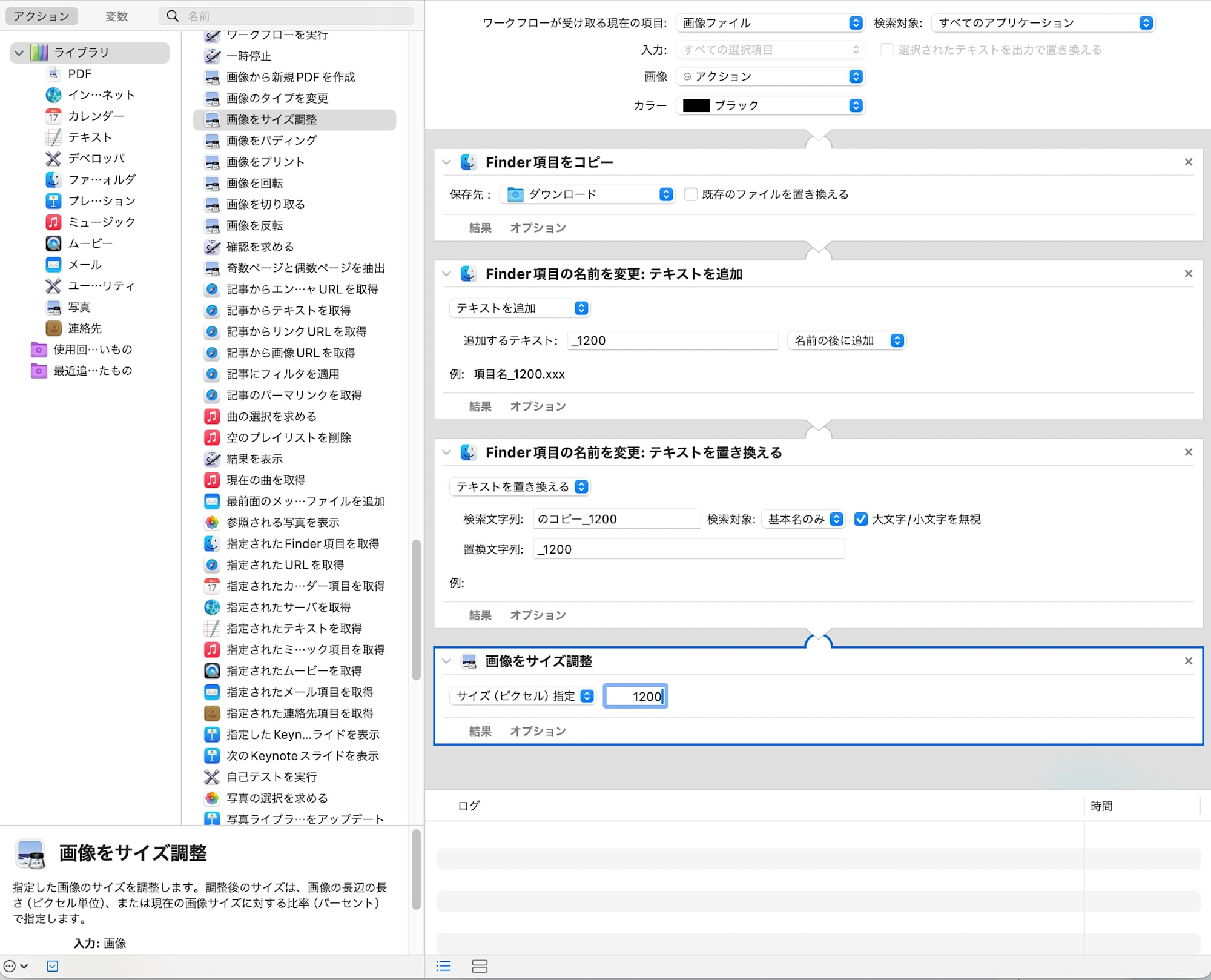
左のパネルからドラッグアンドドロップをして、右のようなフローを組めば完成です。
全て先ほど載せたブログのとおりにやれば問題ありません。

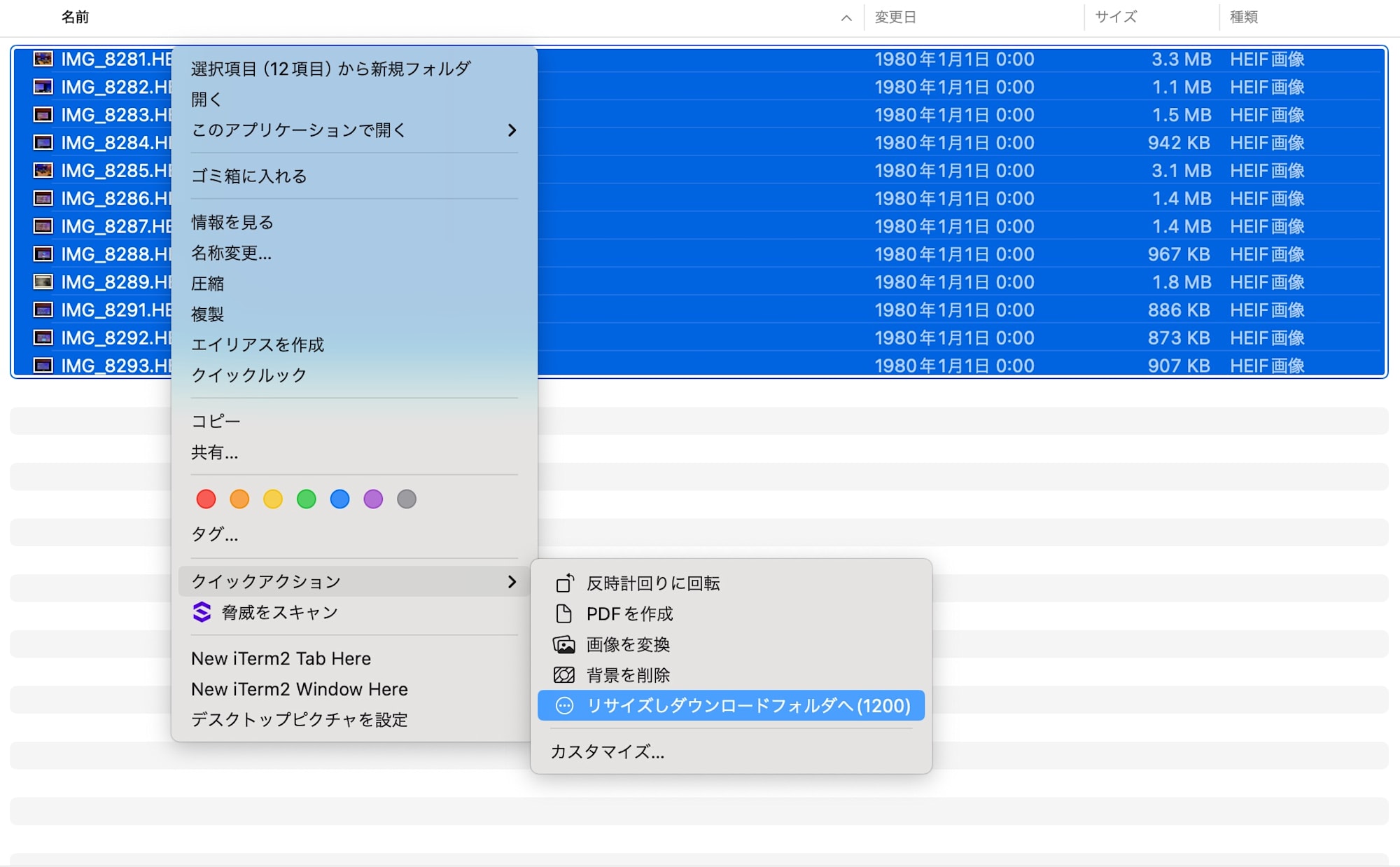
クイックアクションに作成したものが追加されているので、画像たちをリサイズします。

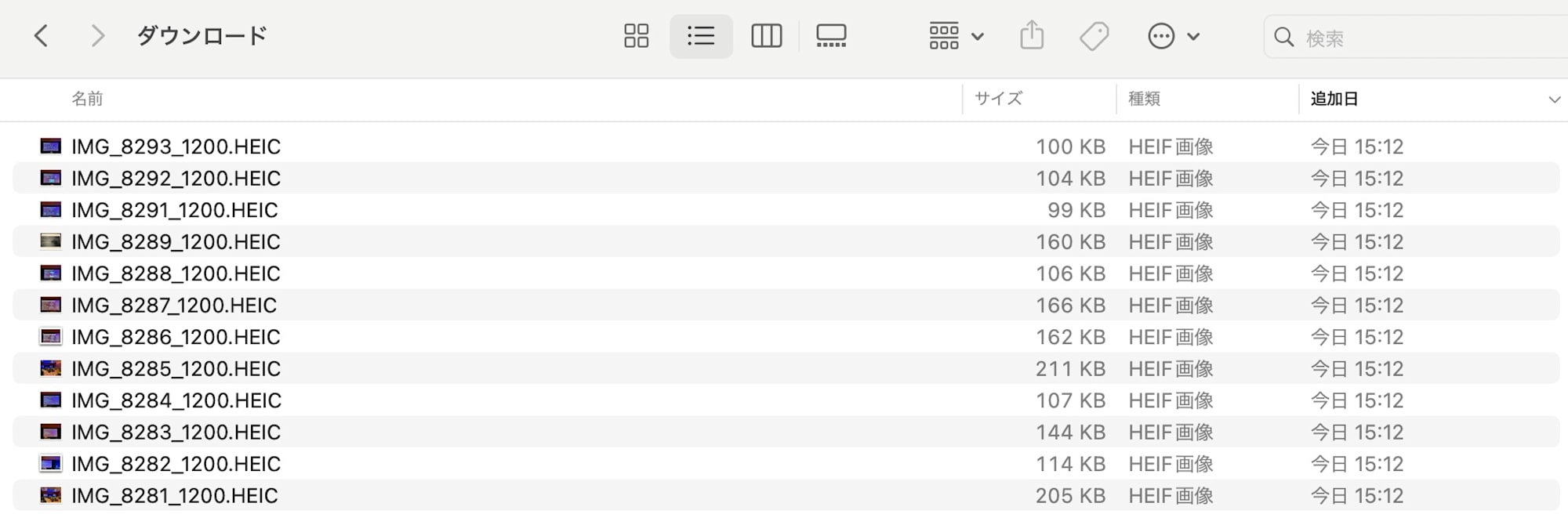
ダウンロードフォルダにリサイズされた画像が表示されていました!

画像も綺麗に開けることが確認できました。
まとめ
結論としては Automatorを使用して、Macの機能のみでやる方が推奨 です。
ツールインストールが無しで済むからです。
ただ!私を救ってくれたのはImageMagickで間違いないので、感謝しかありません。
ありがとうございました。
こうやってよりよい方法が見つかっていくことは楽しいですね。
また私はクイックアクションを触ったことがなかったので、非常にいい知見となりました。
以上どなたかのご参考になれば幸いです。