Gitのdiff(patch、差分)をシンタックスハイライトする
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
Gitではgit diffコマンドを使うことによりcommitやworking treeの間の差分(patch)を出力することができます。コーディング時に作業前後の差分を確認したり、相手に伝えたりするのに便利です。
今回は、Gitのdiff(patch、差分)をGitHubやVisual Studio Code上でシンタックスハイライトする方法を確認してみました。
使用するdiff
git diffコマンドにより出力した下記のdiffを使用して確認してみます。
$ git diff diff --git a/index.html b/index.html index a83618b..e1a00fd 100644 --- a/index.html +++ b/index.html @@ -5,16 +5,20 @@ <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>Spoon-Knife</title> <LINK href="styles.css" rel="stylesheet" type="text/css"> + <link + rel="stylesheet" + href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap" + /> </head> <body> -<img src="forkit.gif" id="octocat" alt="" /> - <!-- Feel free to change this text here --> <p> Fork me? Fork you, @octocat! </p> +<img src="forkit.gif" id="spoon" alt="" /> + </body> </html>
diffの対象としたファイルは下記となります。
やってみた
GitHub上のMarkdown
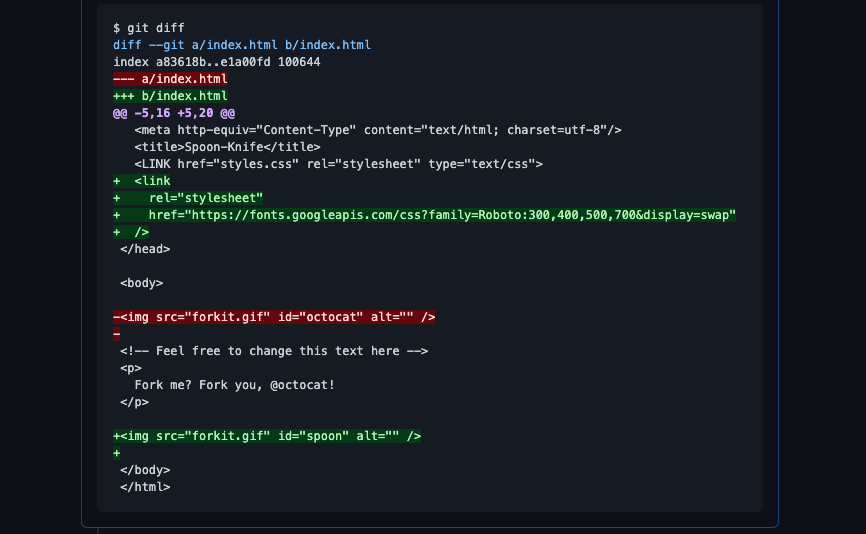
GitHubのissueやPull RequestなどでのMarkdownの記載の場合は、コードスニペットの記述の言語種類で下記のようにdiffまたはpatchを指定すれば、diffの出力がシンタックスハイライトされます。
- diff
```diff (diffの出力内容) ```
- patch
```patch (diffの出力内容) ```
すると下記のような緑と赤のマーカー線によりとても分かりやすいシンタックスハイライトとなります。

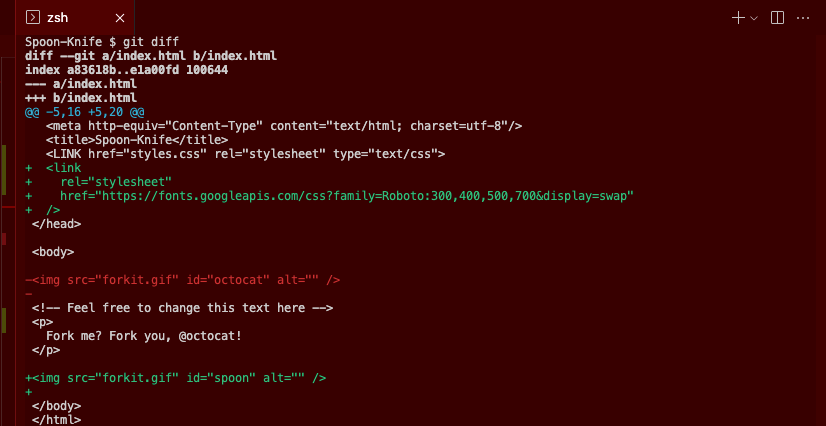
Visual Studio Code
ターミナルでのgit diffの出力は既定でシンタックスハイライトが行われます。

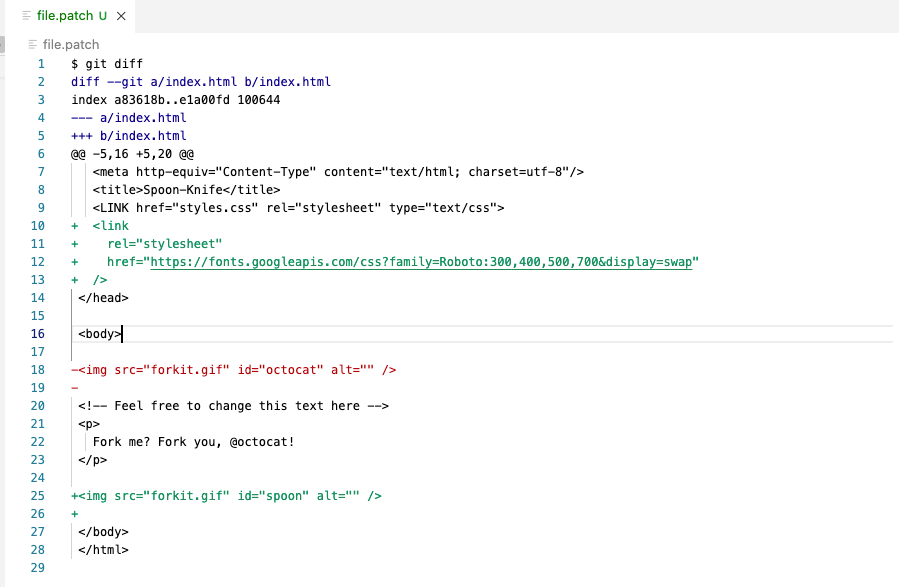
出力結果をファイルに記載した場合は下記拡張子とすればシンタックスハイライトが行われます。
.patch.diff

(テーマが赤かったり白かったりするのはこちらの拡張機能を使用しているだけなので気にしないでください。)
(おまけ)DevelopersIOの場合
本記事が公開されているDevelopersIOでは、下記のヘルプ記事にある通り[<言語>]と[/<言語>]でコードを囲むことによりコードスニペットとします。
試してみたところdiffとpatchのいずれを使用してもdiffの記述に対してシンタックスハイライトを効かせることができました。
$ git diff diff --git a/index.html b/index.html index a83618b..e1a00fd 100644 --- a/index.html +++ b/index.html @@ -5,16 +5,20 @@ <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>Spoon-Knife</title> <LINK href="styles.css" rel="stylesheet" type="text/css"> + <link + rel="stylesheet" + href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap" + /> </head> <body> -<img src="forkit.gif" id="octocat" alt="" /> - <!-- Feel free to change this text here --> <p> Fork me? Fork you, @octocat! </p> +<img src="forkit.gif" id="spoon" alt="" /> + </body> </html>
おわりに
Gitのdiff(patch、差分)をGitHubやVisual Studio Code上でシンタックスハイライトする方法を確認してみました。
diffの表記は一見読みにくくてターミナルで出力したものを見る以外の用途では今まであまり使わなかったですが、このように様々な場面でシンタックスハイライトを効かせられることが確認できたので、今後は開発でもブログ執筆でも活用していきたいと思います。
参考
以上