
【 Tableau 2025.1 】 カスタムテーマが利用できるようになりました
先日、2025年3月19日に Tableau 2025.1 が公開されました。今回のアップデートで カスタムテーマ が利用できるようになりましたので、早速試してみます!
カスタムテーマとは
Tableau 2025.1 から新たに登場した「カスタムテーマ」は、ワークブック全体の書式設定をJSONファイルで一括管理・適用できる機能です。これにより、複数のワークブックに共通のデザインルール(フォント、色、サイズなど)をスムーズに適用したり、企業ガイドラインに沿った可視化を再現したりすることが可能になります。
また、Tableau Cloud や Tableau Server にパブリッシュすればそのまま保持されますので、そのスタイルをテーマとしてエクスポートして再利用することも可能です。
カスタムテーマの適用方法
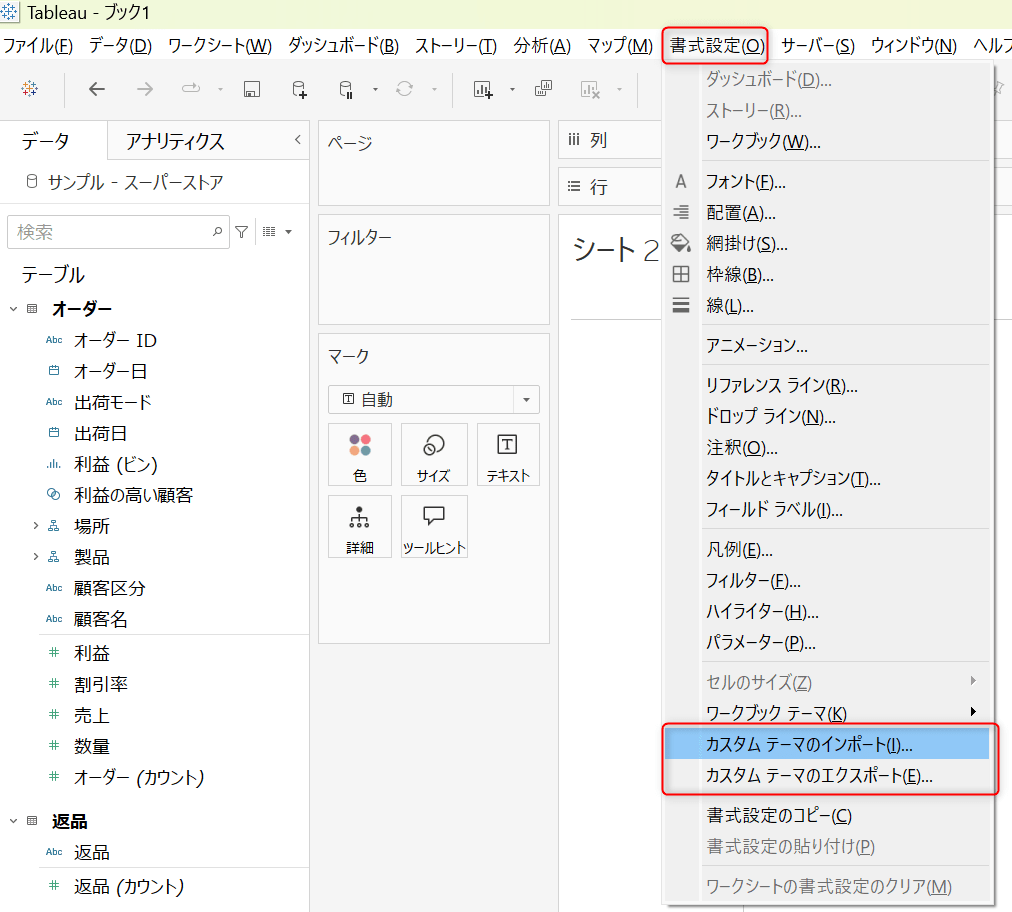
カスタムテーマは、ツールバーの 書式設定 > カスタムテーマをインポートから適用できます。

まずは、公式ドキュメントに記載のあったカスタム テーマ ファイルの例をそのまま使用してJSONファイルとして保存し適用してみます。
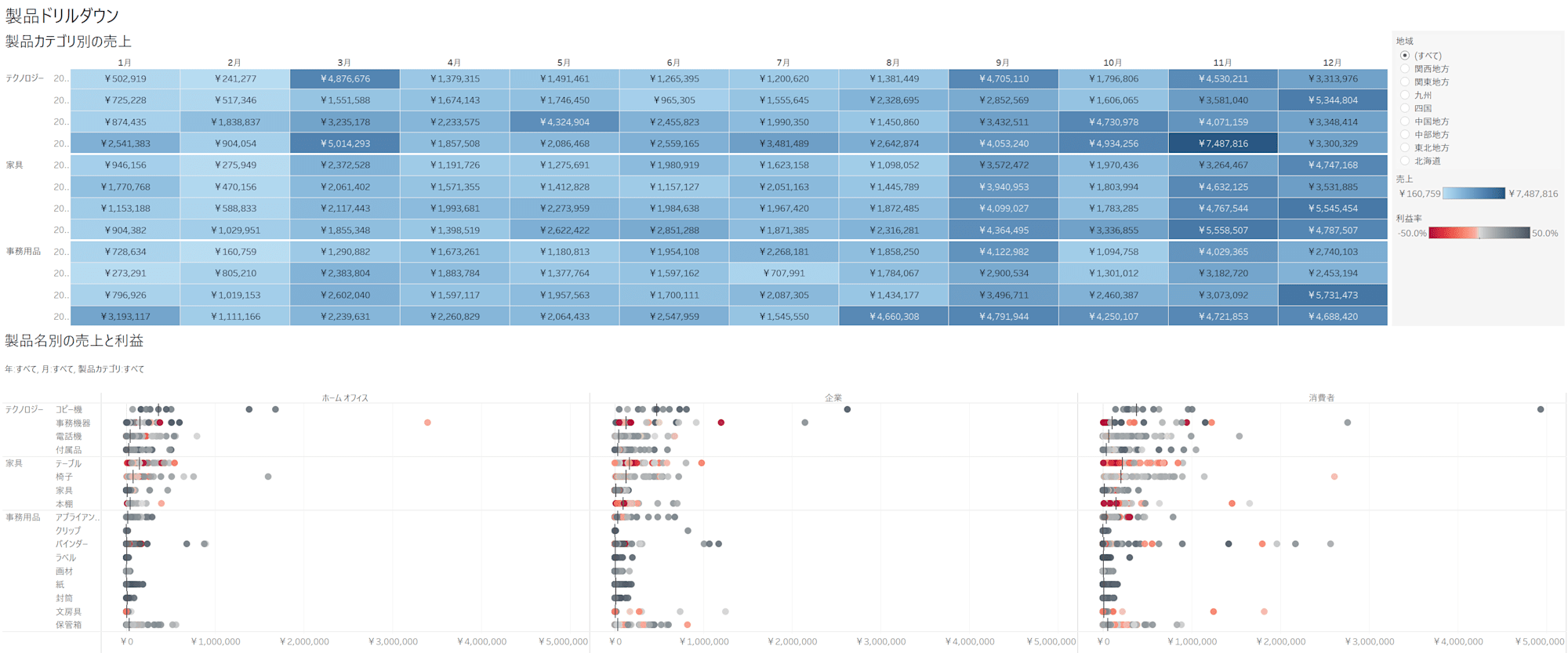
これが、、

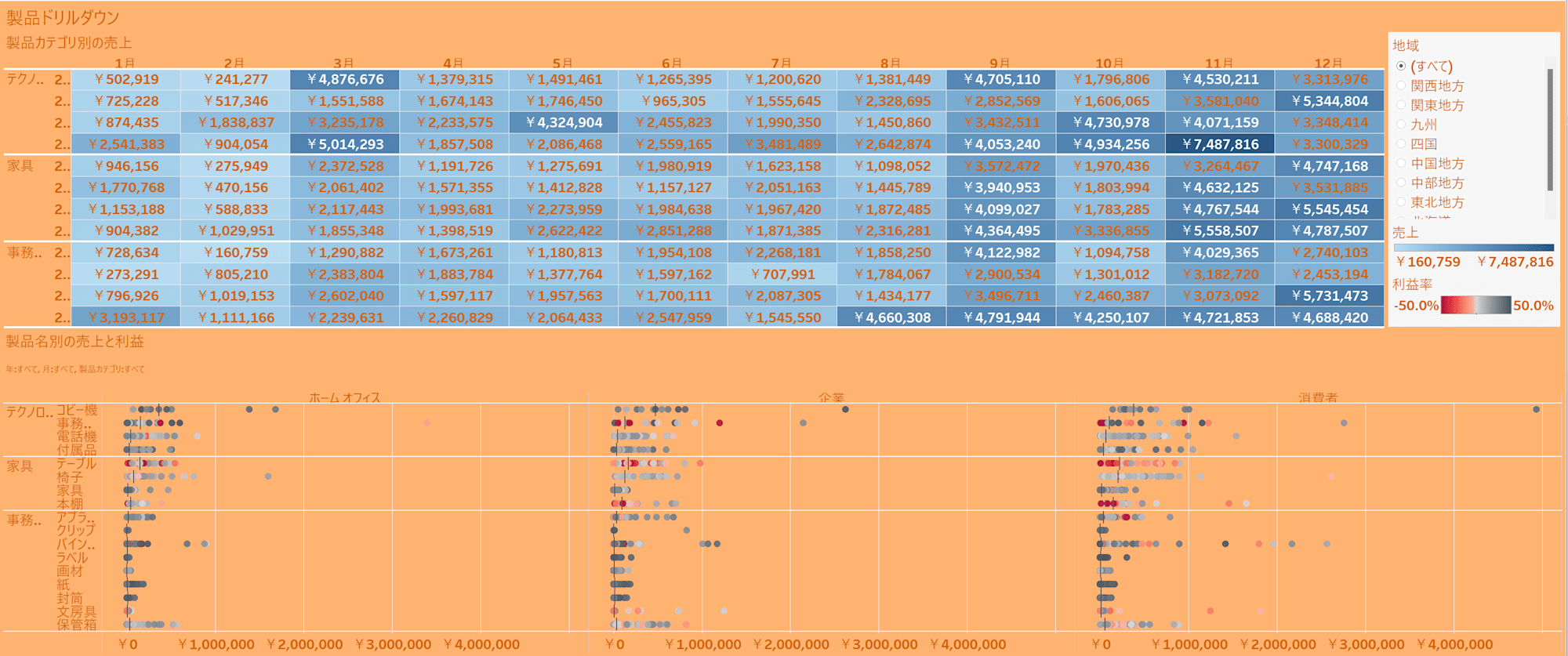
こうなりました!(結構ド派手な設定のようですね、、、!)

次は自分でテーマを作ってみます。
{ "version": "1.0.0",
"base-theme": "smooth",
"styles": {
"all": {
"font-color": "#333333",
"font-family": "メイリオ"
},
"worksheet": {
"font-color": "#333333",
"font-family": "メイリオ",
"font-size": 12
},
"worksheet-title": {
"font-color": "#333333",
"font-family": "メイリオ",
"font-size": 14
},
"view": {
"background-color": "#f0f0f0"
},
"gridline": {
"line-visibility": "off"
},
"mark": {
"mark-color": "#5f9ea0"
}
}
}
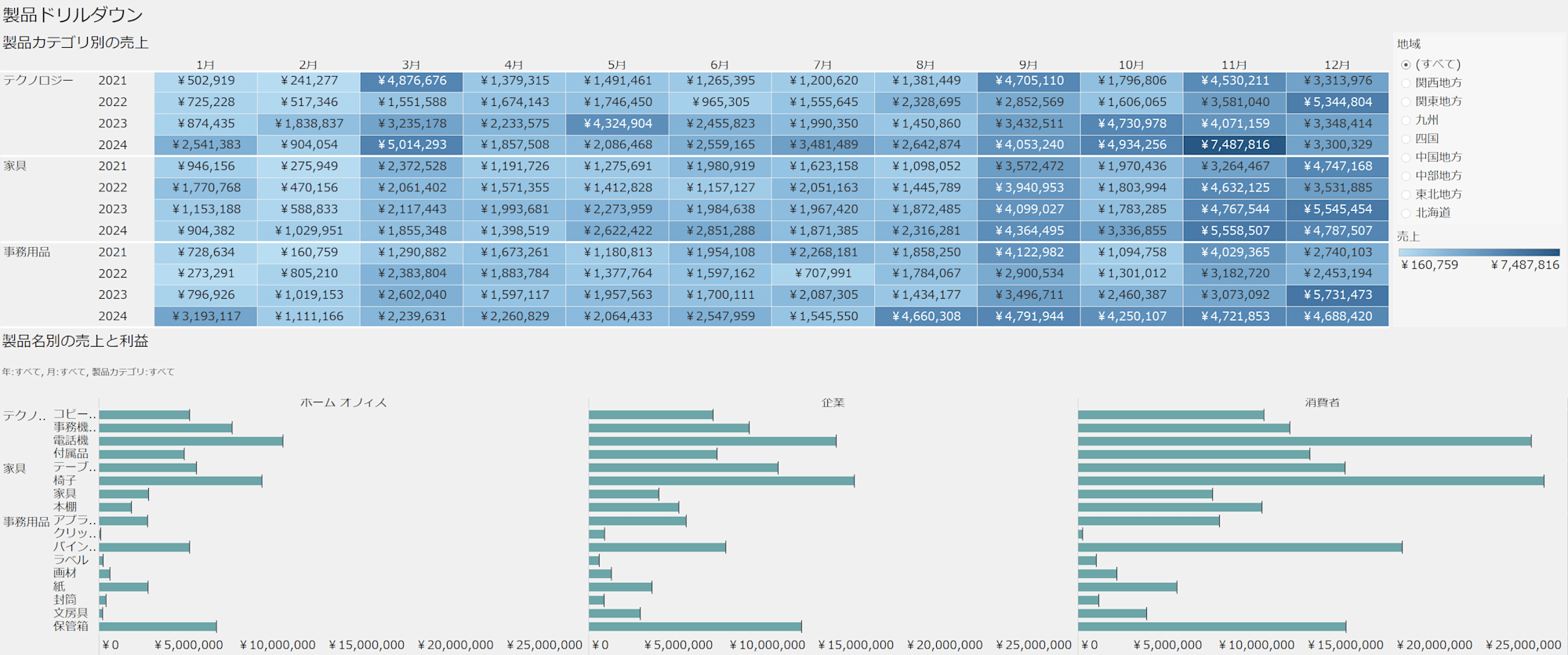
少しシンプルな配色にしたのと、いつも罫線も削除してしまうので今回も削除してみました!

JSONファイル作成時の注意点
カスタムテーマの作成自体は非常に簡単にできますが、ファイルを作成する際は以下の点に気を付けて作成します。
- コードエラーに気を付ける
- 例:色指定の指定方法は "red" ではなく "#FF0000" のような16進カラーコードにする
- ファイルサイズは15KB以内である必要があります
- ファイルパスは256文字以内である必要があります
- ファイル名には、英数字・ピリオド・ハイフン・アンダースコア・スペースのみが使用できます(日本語名不可)
構文チェックは https://www.jsonschemavalidator.net などのJSONバリデータで事前確認もできますので、こちらも活用してみてください。
カスタムテーマのエクスポート
次に、カスタムテーマが適用された Tableau Cloud 上のワークブックからカスタムテーマをエクスポートできるのかを試してみます。
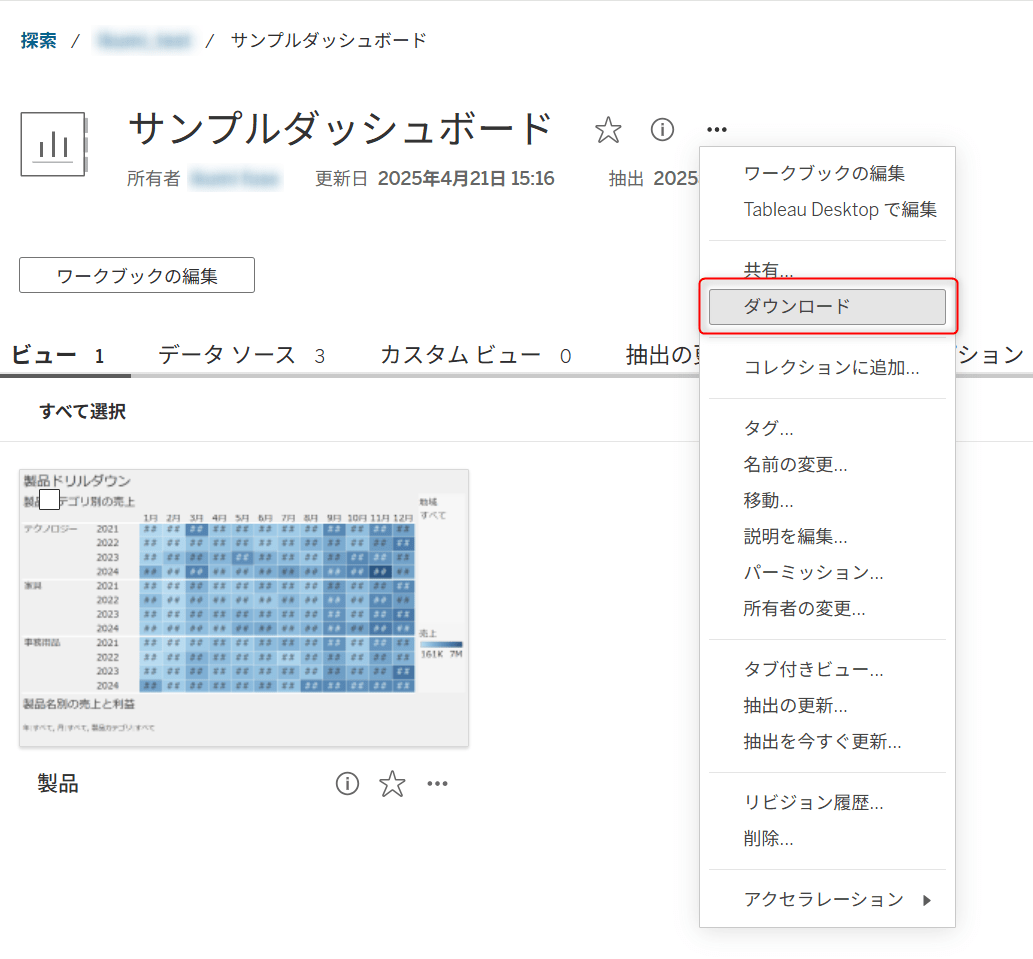
まずはカスタムテーマを適用したダッシュボードを Tableau Cloud にパブリッシュし、ワークブックをダウンロードしてみます。

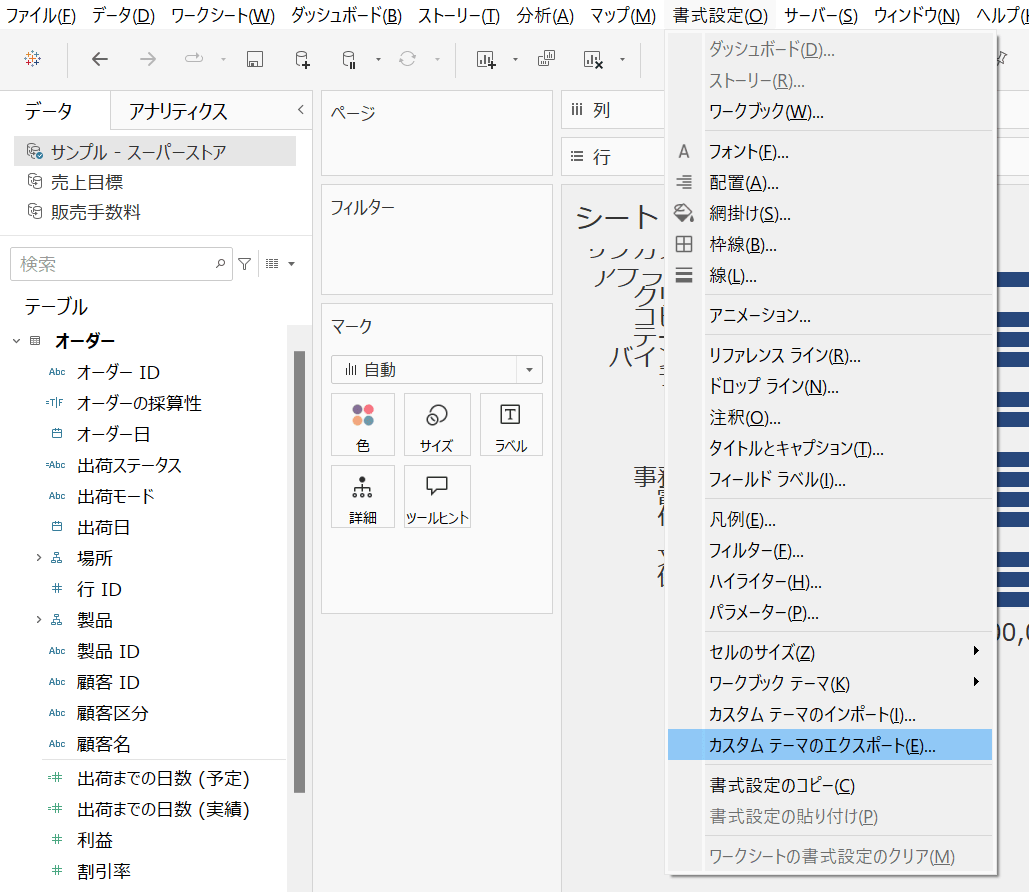
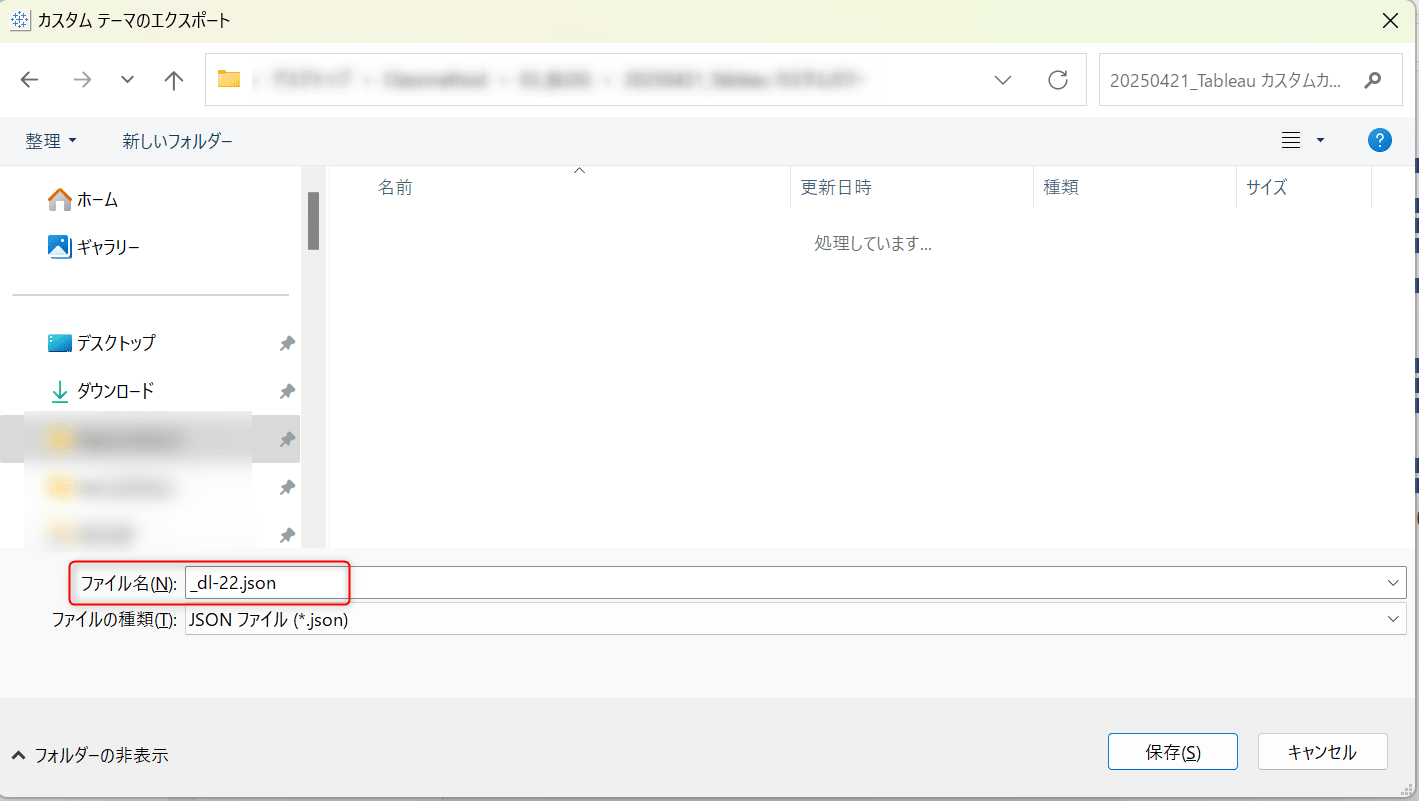
ダウンロードしたワークブックを開き、ワークシートに移動したうえで書式設定 > カスタムテーマをエクスポートが選択できるようになっていました!(中身も問題ございませんでした!)


さいごに
実際にカスタムテーマを使ってみましたが、JSON形式の取り扱いに慣れていない私でも簡単に設定することができました!
普段からTableauで毎回同じようなフォントや色を設定していた方も多いと思いますし、今後さらに対応できるスタイル要素が増えていくとのことで、ますます活用の幅が広がりそうです。
チームでのデザイン統一などにかなり役に立つと思いますので、Tableauユーザーの方はぜひ一度試してみてください!








