
モバイルアプリの高速フィードバックツールUpdraftを試してみた #Updraft
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは UIデザイナーの清田です。

Prottツールを開発されたGoodpatchさんが、あらたに開発されたUpdraftを試してみたいと思います。
現在はベータ配信中とのことですが、実際にいろいろ試せるとのことで触ってみたいと思います。
Updraftとは?
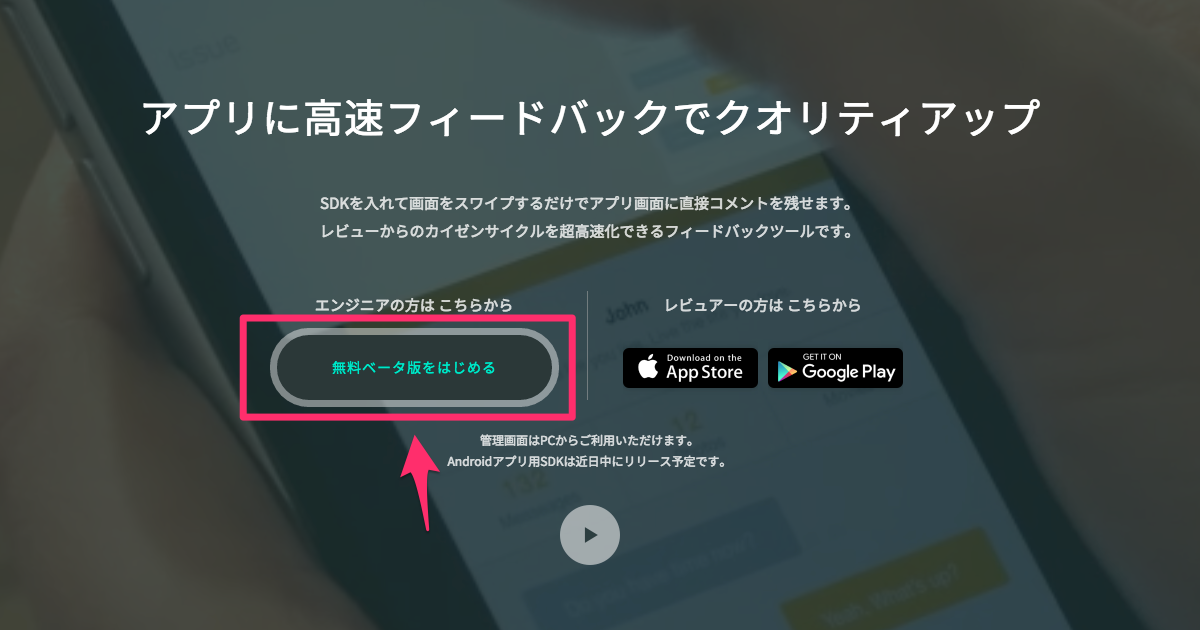
アプリに高速フィードバックでクオリティアップ
SDKを入れて画面をスワイプするだけでアプリ画面に直接コメントを残せます。
レビューからのカイゼンサイクルを超高速化できるフィードバックツールです。
昨今のアプリ開発はいかにして、カイゼンサイクルを回せるかが肝になってきているかを痛感しています。
サイクルを回す頻度によってクオリティへの影響が顕著に現れてくるのではないでしょうか。
主な機能
- テスト配信
- iOS / Android アプリにフィードバックを行える
- スクリーンキャプチャー
- スマートフォン web対応もフィードバックを行える
- ツール連携
今回は実際にアプリからのフィードバックを対応してみたいと思います。
導入編 for iOS
今回はiOS側で実際に導入から動作確認までしてみたいと思います。
※Androidアプリ用SDKは近日中にリリース予定とのことです。乞うご期待ですね。
事前準備
事前に以下のご準備をお願いします。
- Xcode
- Apple Developer Program アカウント
- Githubアカウント
ログイン


「無料ベータから始める」 > 「Githubではじめる」をクリックすると**Github**側で**Updraft**との連携許可をきかれるので許可します。
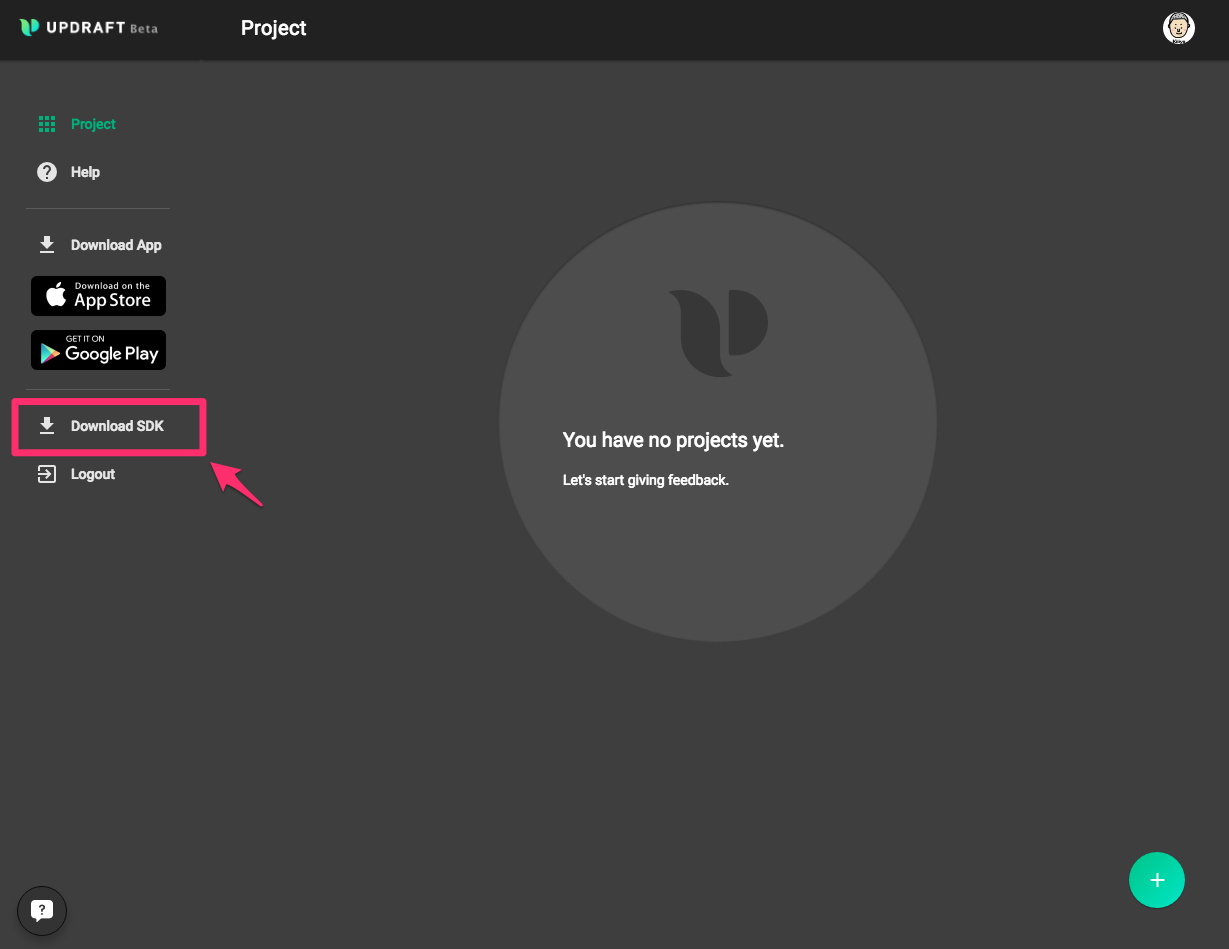
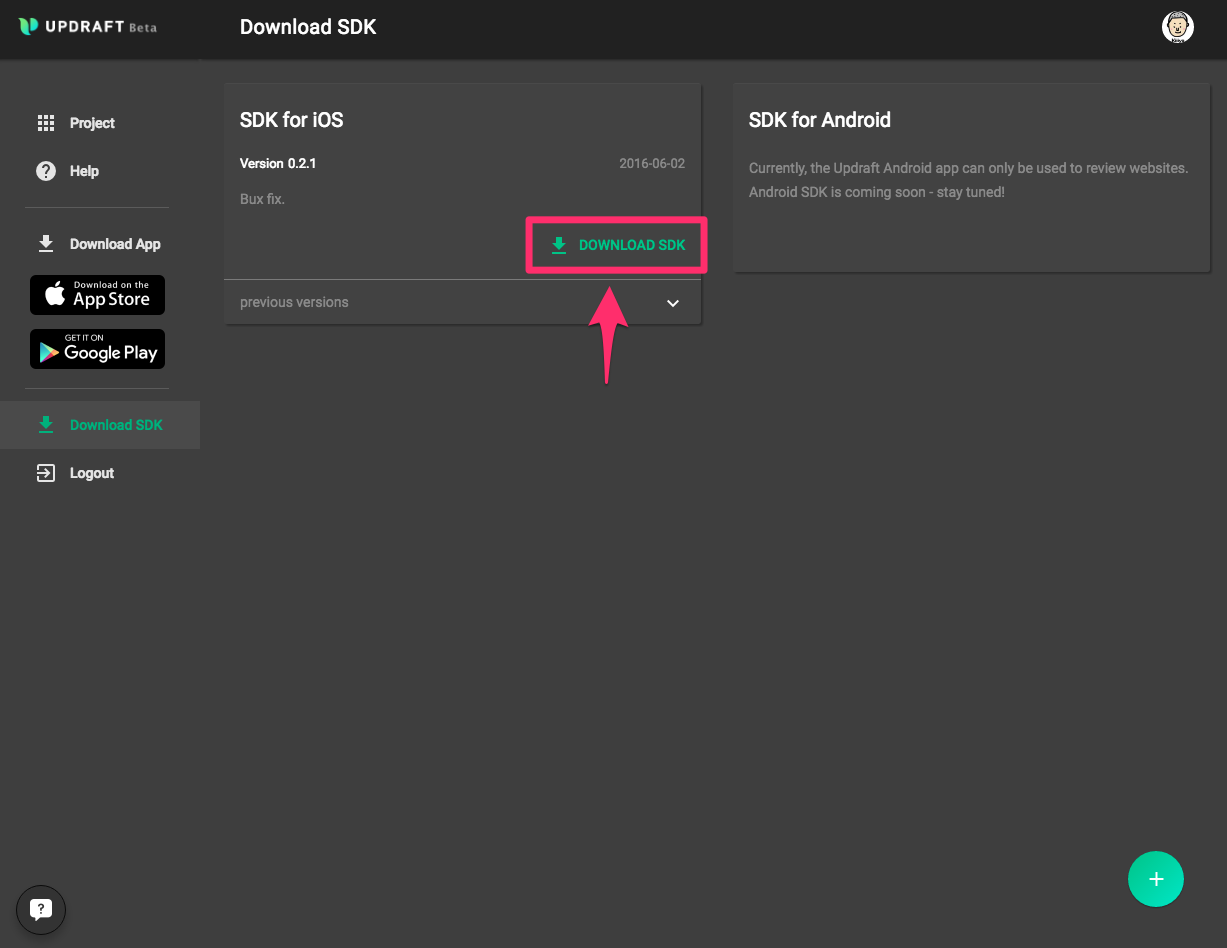
管理画面


管理画面上からSDKのダウンロードし、Xcodeプロジェクトに組み込みます。
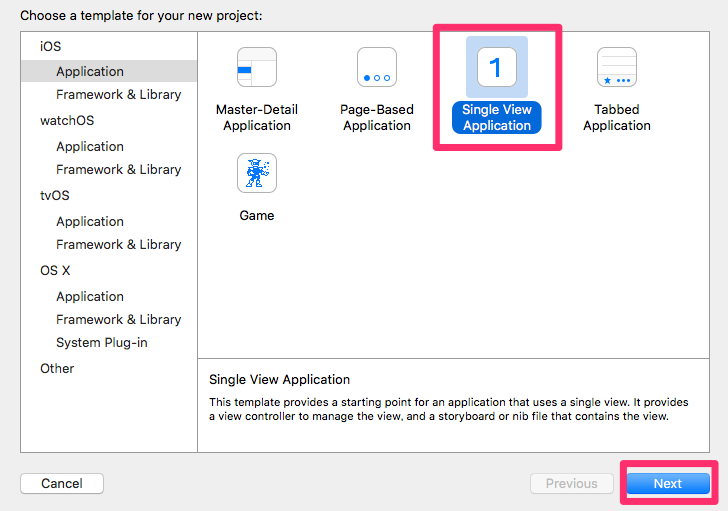
Xcode プロジェクト作成
続いて、Xcode側での作業になります。

サンプル用に、Xcodeにて新規プロジェクトを作成します。
まっさらなプロジェクトでも差し支え無いのですが、弊社荒川が執筆した以下の記事では、
デザイナーの方でもノンコーディングでもタブ切り替えの操作テストができるアプリが作成できますのでチャレンジしてみてください。
SDKのインストール
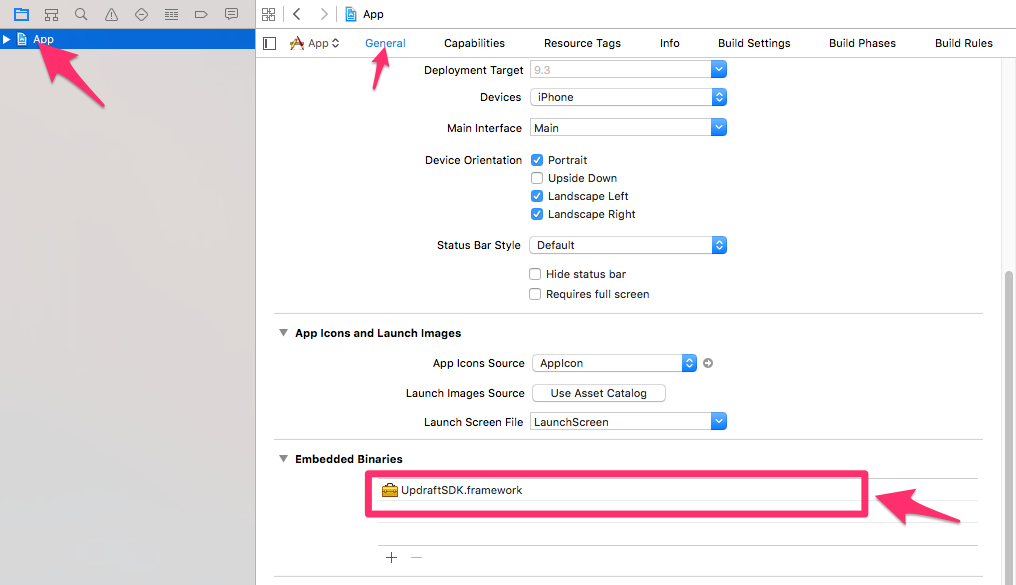
プロジェクト作成後、プロジェクト名を選択し、General設定へ遷移します。
Embedded Binaries項目へ、先ほどダウンロードしたUpdraftSDK.frameworkをドラックアンドドロップしインストールします。

Github 連携用 Run Scriptの設定

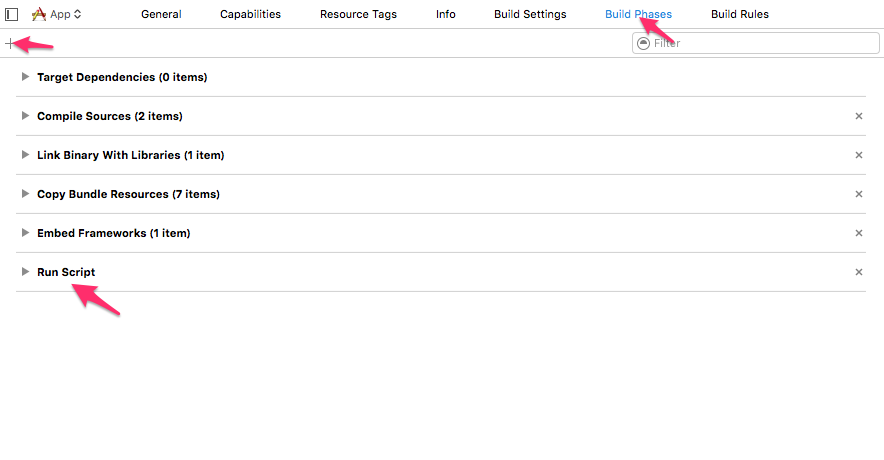
General設定と同じタブメニュー内にBuild Phases設定へ遷移します。 +ボタン > Run Scriptを選択し、Run Script項目を追加します。

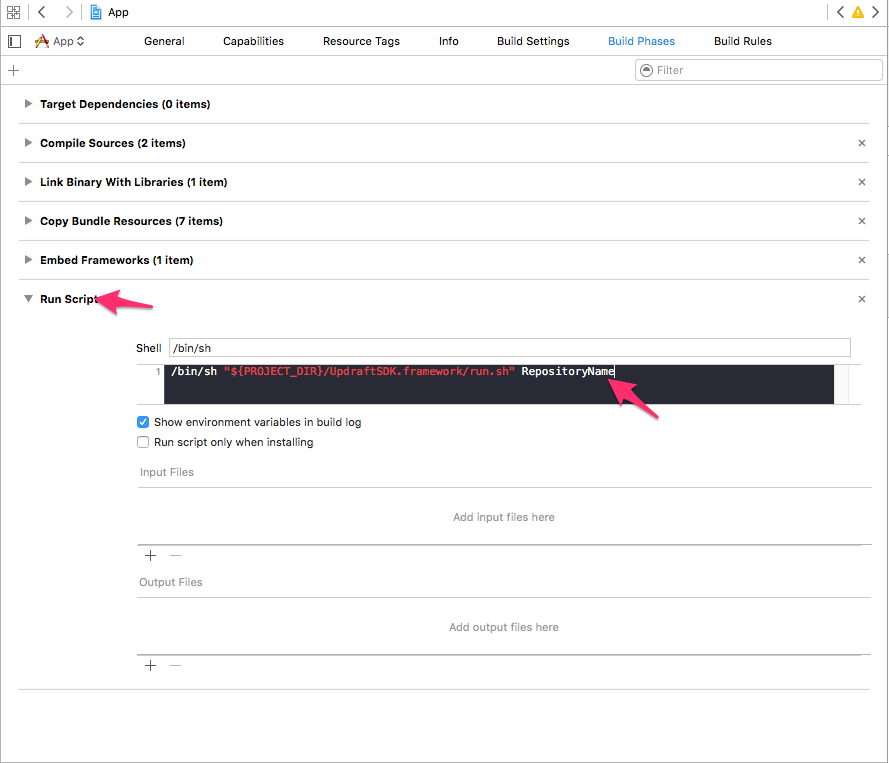
Run Script項目を表示し、以下のコードを記述します。 RepositoryNameは、作成したアプリのGithub上のリポジトリ名を記述してください。
/bin/sh "${PROJECT_DIR}/UpdraftSDK.framework/run.sh" RepositoryName
SDKの有効化
さて、XcodeへSDK側をインストールだけでは動作せず、以下のファイル(今回はSwift)に有効化の設定を記述する必要があります。 AppDelegate.swiftを開き以下の3箇所修正します。
// 1.SDKの読み込み
import UpdraftSDK
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
// 2. Updraft.with()を追記
Updraft.with()
return true
}
// 3. 以下の関数を追記
func application(app: UIApplication, openURL url: NSURL, options: [String : AnyObject]) -> Bool {
Updraft.returnFromUpdraft(openURL: url, options: options)
return true
}
これで下準備が整いました。あとはXcode上でビルドを行いIpaファイルを作成します。
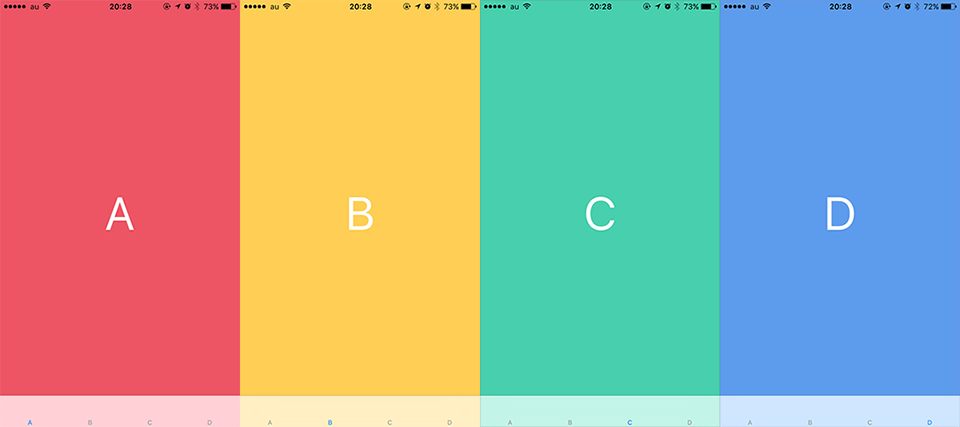
今回は試しにタブ切替のみのサンプルアプリを作成してみました

Updraft側で配布
Ipaファイルの準備が整いましたら、Updraft側でアプリ配布をしていきたいと思います。

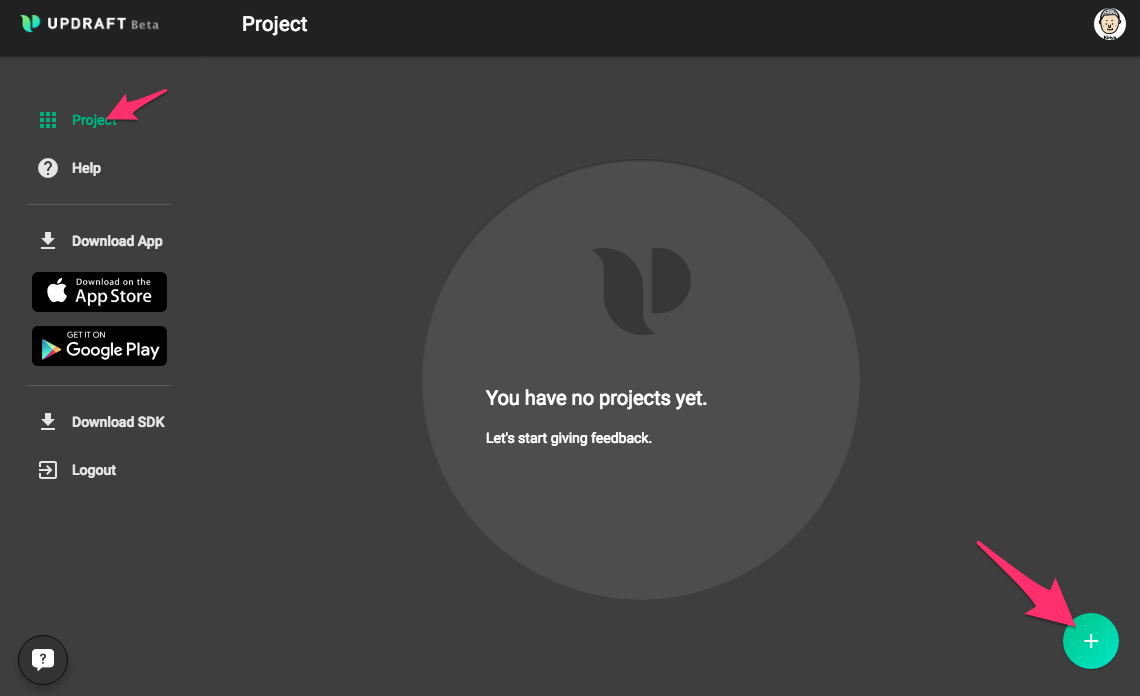
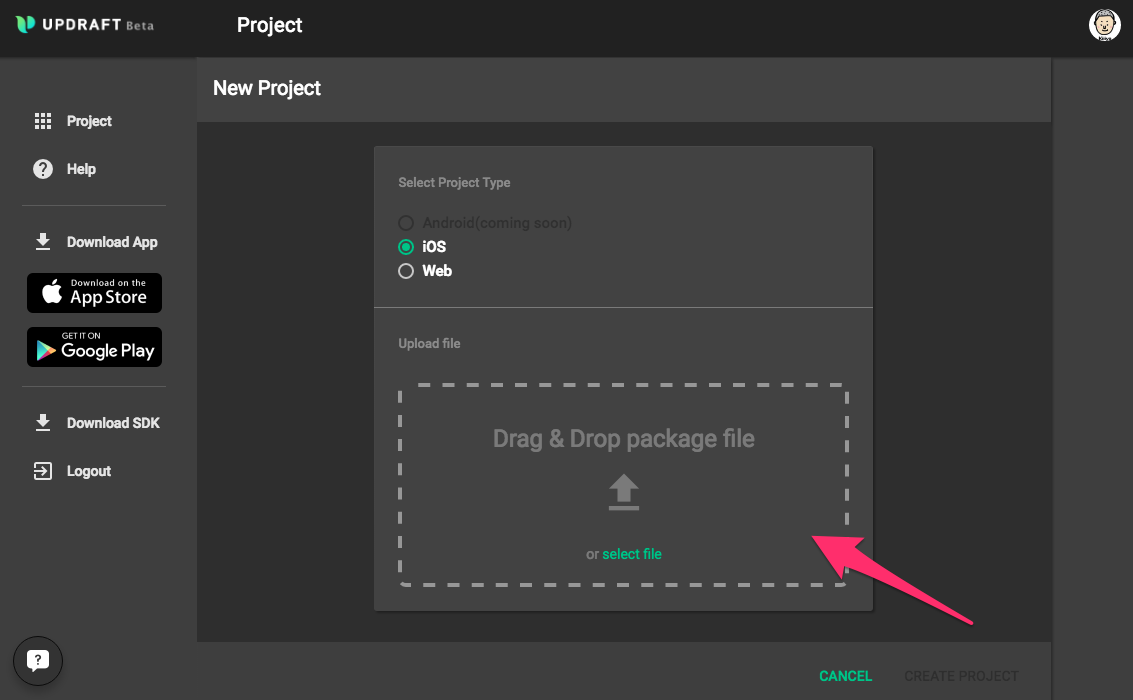
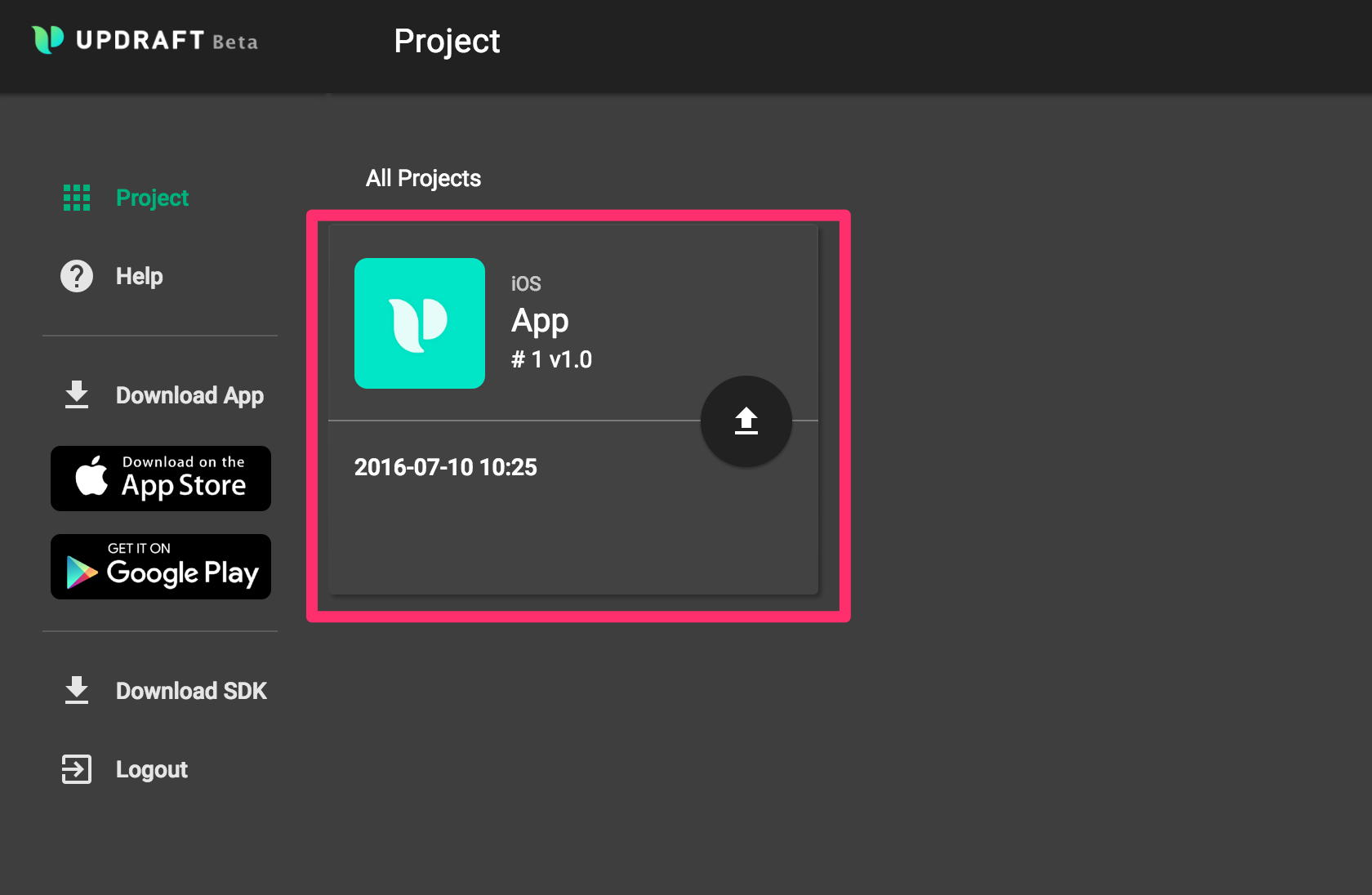
Updraft側の管理画面から、「Project」 > 「+ボタン」をクリックし、アップロード画面を表示します。

Xcode側で出力した、Ipaファイルをドラッグアンドドロップしアップロードします。

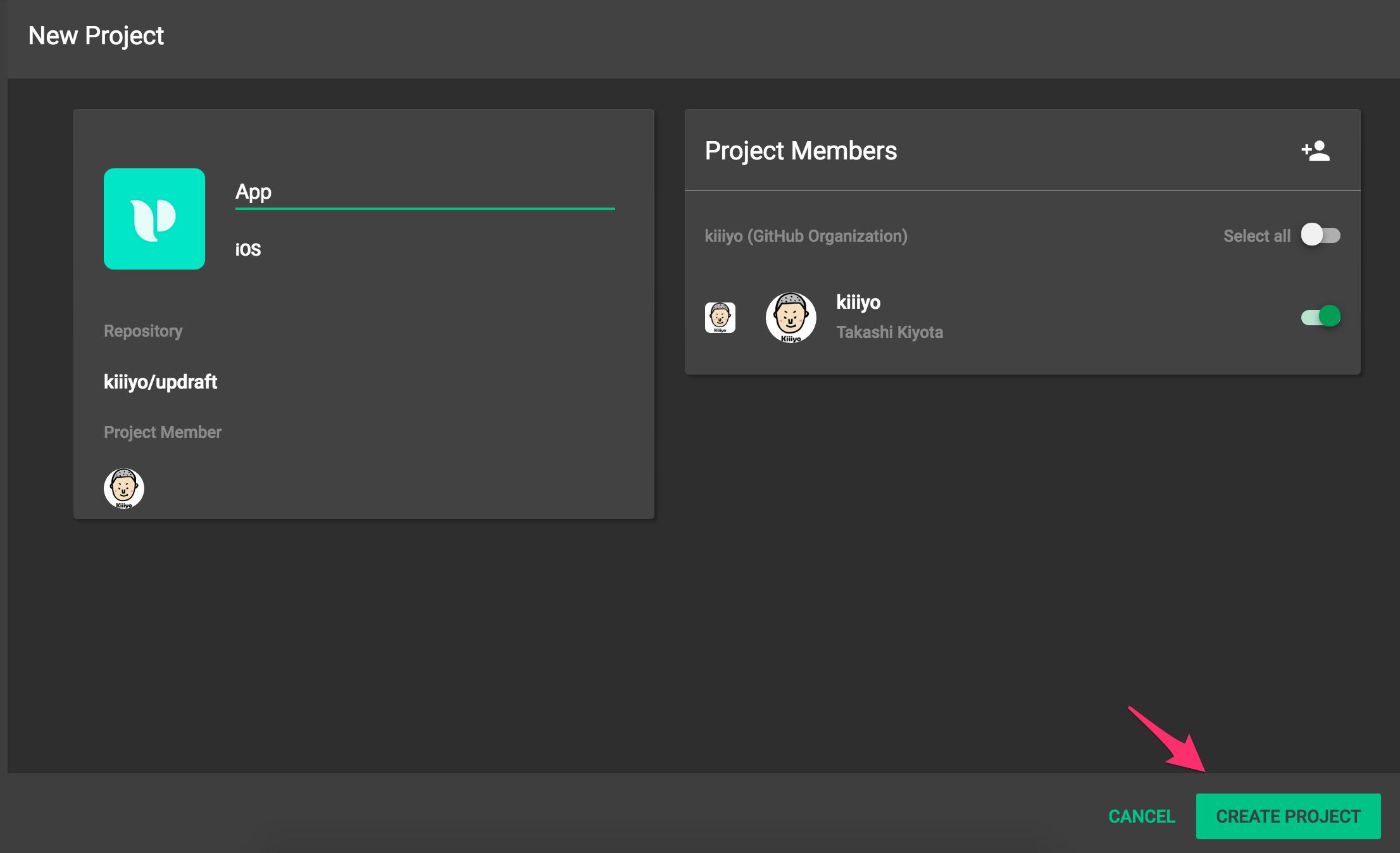
アップロードが正常に行なえますと、プロジェクト設定画面が表示されます。こちらの画面ではプロジェクト名の設定やアプリ配布するユーザーの指定ができるみたいです。
今回はデフォルト設定でいいので、「Create Project」を選択します。

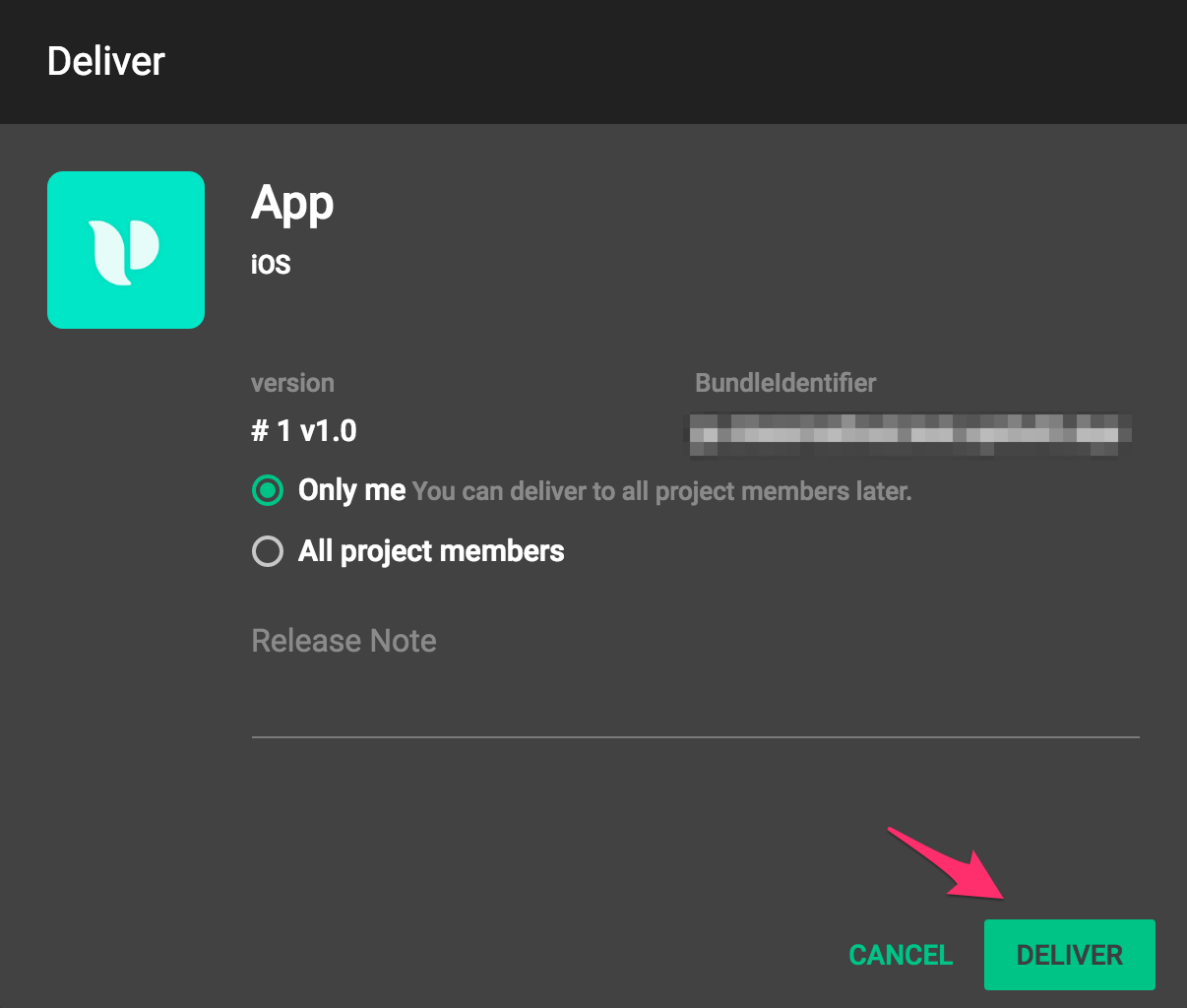
最後に配布設定画面が表示され、配布先の指定と、リリースノートの記述することができるみたいです。
今回はテストなのでなにも設定せず「Deliver」を選択します。

管理画面上で、新規プロジェクトが作成されたのが確認できました。
アプリ側で確認

Updraftは、実機で確認できるようモバイルアプリも公開されています。
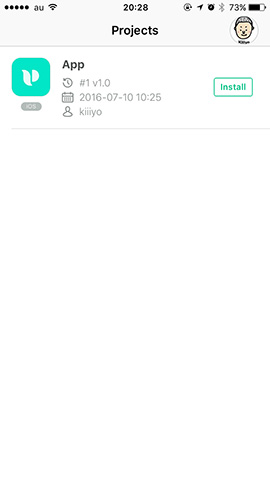
Githubアカウントでログインすると、先ほど配布したアプリが表示されています。
「Install」を選択し、実機にインストールすることができます。
テストアプリをレビュー
テストアプリの配布からインストールまで行えました。最後にテストアプリのレビュー方法について解説します。

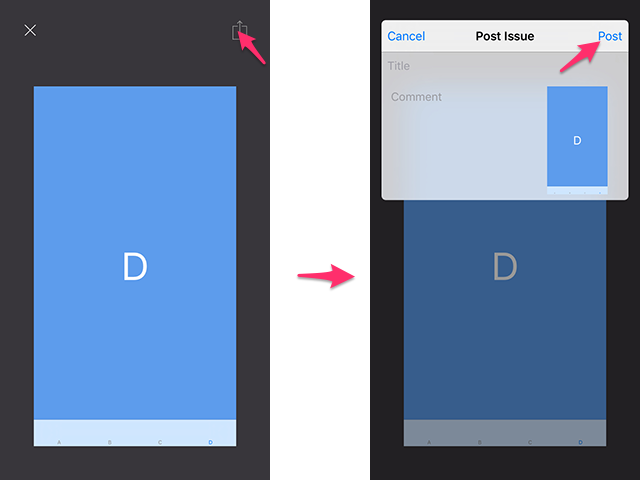
テストアプリをレビュー中に、気になる点が合った場合、2本指を上部へスワイプすると画面を俯瞰した画面になります。

右上のアイコンをタップすると、フィードバック記載画面が表示され、気になる指摘事項を記載することが可能です。 フィードバック内容を記載し、「Post」 をクリックします。
Github側にフィードバック内容が反映
アプリ側で作成した、フィードバックはGithub側へ反映されます。

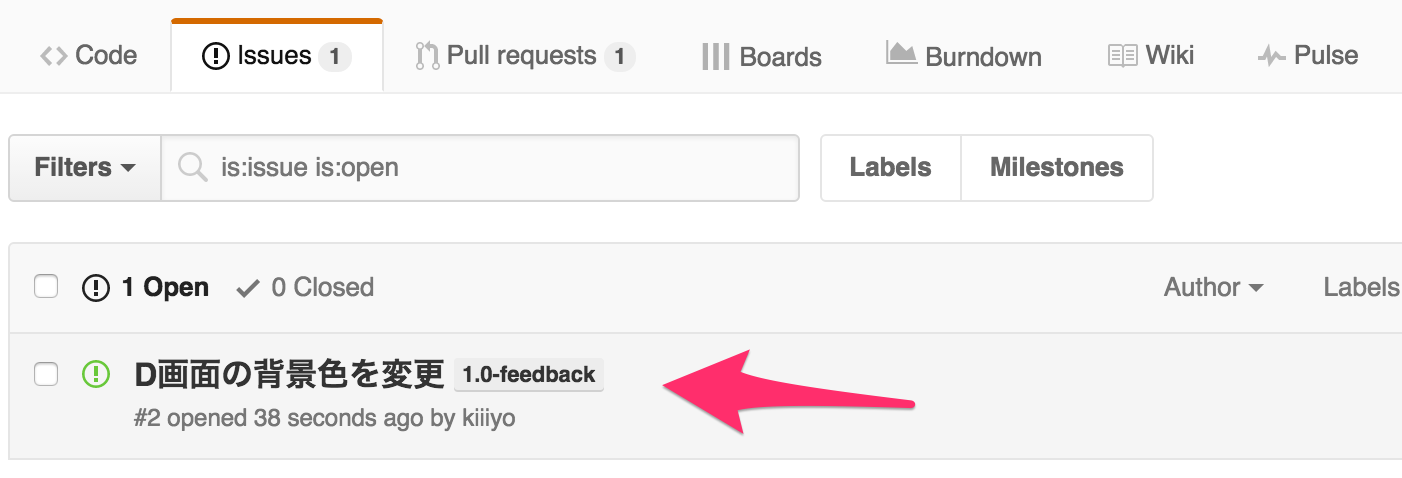
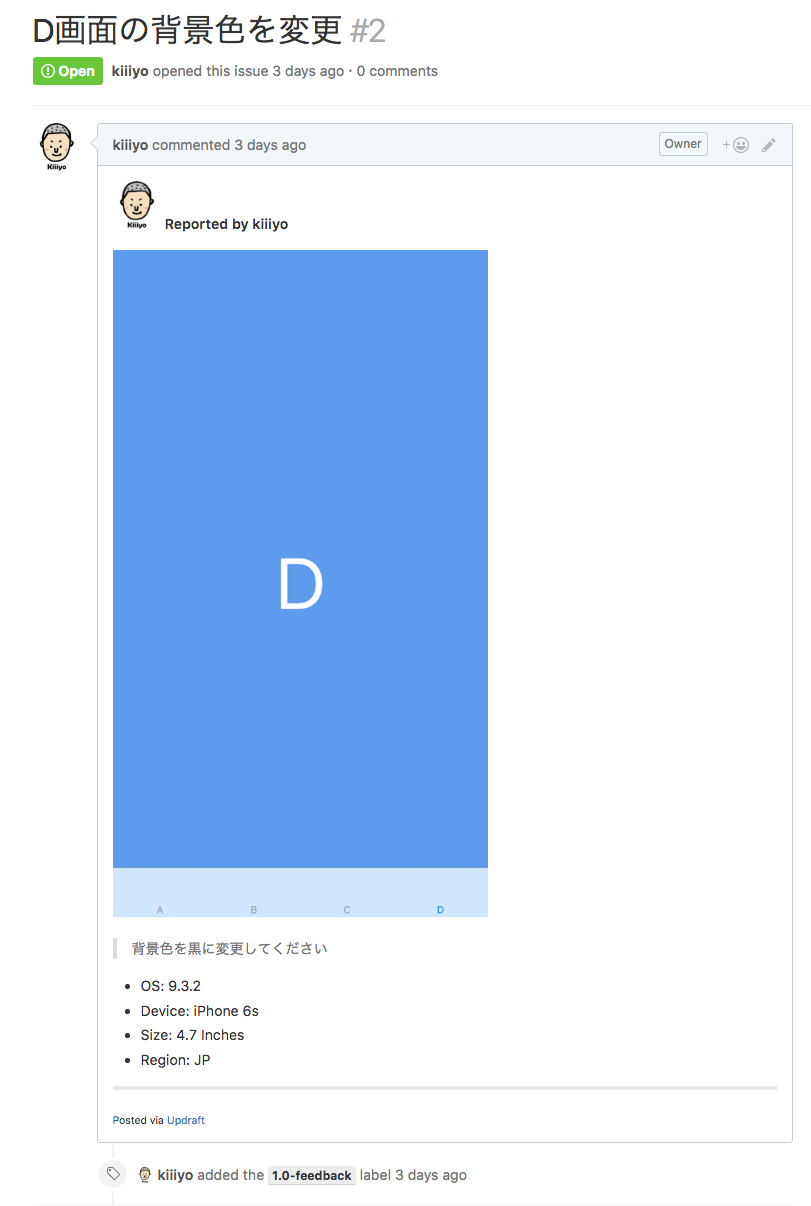
先ほど作成したフィードバック内容がissueとして、作成されています

issue内には、画面のキャプチャとフィードバック内容、使用したデバイス情報が記載されています!
すごい!レビュー捗る〜
まとめ
最近は、ProttやInVision、Adobe XDなど、プロトタイピングツールが充実していて、プロトタイピングツール内でのレビュー機能は充実しているのですが、 実際に実機側へ反映後にも微調整等のタスクが多々あります。
というよりここからが「クオリティに寄与する細部に神は宿るフェーズ」、になってくるのかなと自分は思っていたりします。
上記のレビューやフィードバックを行う際、クライアント、デザイナー、ディレクターといった非エンジニアの方の意見は、Trelloやバックログなどタスク管理ツールにフィードバック内容を記述し、その内容をエンジニアの方がGithubのissueへ記述するフローが大半なのではないでしょうか?(他にいい方法あるよ!ってかた是非教えてくださいw)
現状ですとタスク管理ツールといったフィルターを通す手間が発生してしまっていたのですが、Updraftのフィードバック機能&ツール連携機能を利用することで、プロジェクトメンバー間のフィードバックサイクルがもっと円滑に回るのではないでしょうか?そしてもっといいプロダクトが生まれてくるのかなーと期待しています。