
UIって何だろう?③ 〜色使いの基本と効果的な活用法〜
色はUIデザイン全般において、ブランドの印象を決定づける重要な要素のひとつです。しかし、「綺麗に見せたい」「華やかにしたい」「カラフルが好き」といった理由だけで色を多用すると、かえってユーザー体験を損ねる原因になりえます。ここでは、特にアプリケーションやウェブサイトなどのデジタルコンテンツUIにおける色の基本的な考え方や設計のポイントについて解説します。
1. 色の統一性と管理コスト
色を多く使うほど、管理コストが増大します。デザインルールの整合性を保ちにくくなり、運用負担も増えます。また、ユーザーにとっても、同じ機能なのに画面ごとに異なる色が使われていると混乱を招く原因になります。
悪い例
❌ ページごとにボタンの色がバラバラ(例:購入ボタンが青のページもあれば緑のページもある)。
❌ エラーメッセージの色が画面によって赤だったりオレンジだったりする。
色の使用ルールを統一することで、デザインの一貫性を保ち、ユーザーの直感的な理解を助けることができます。

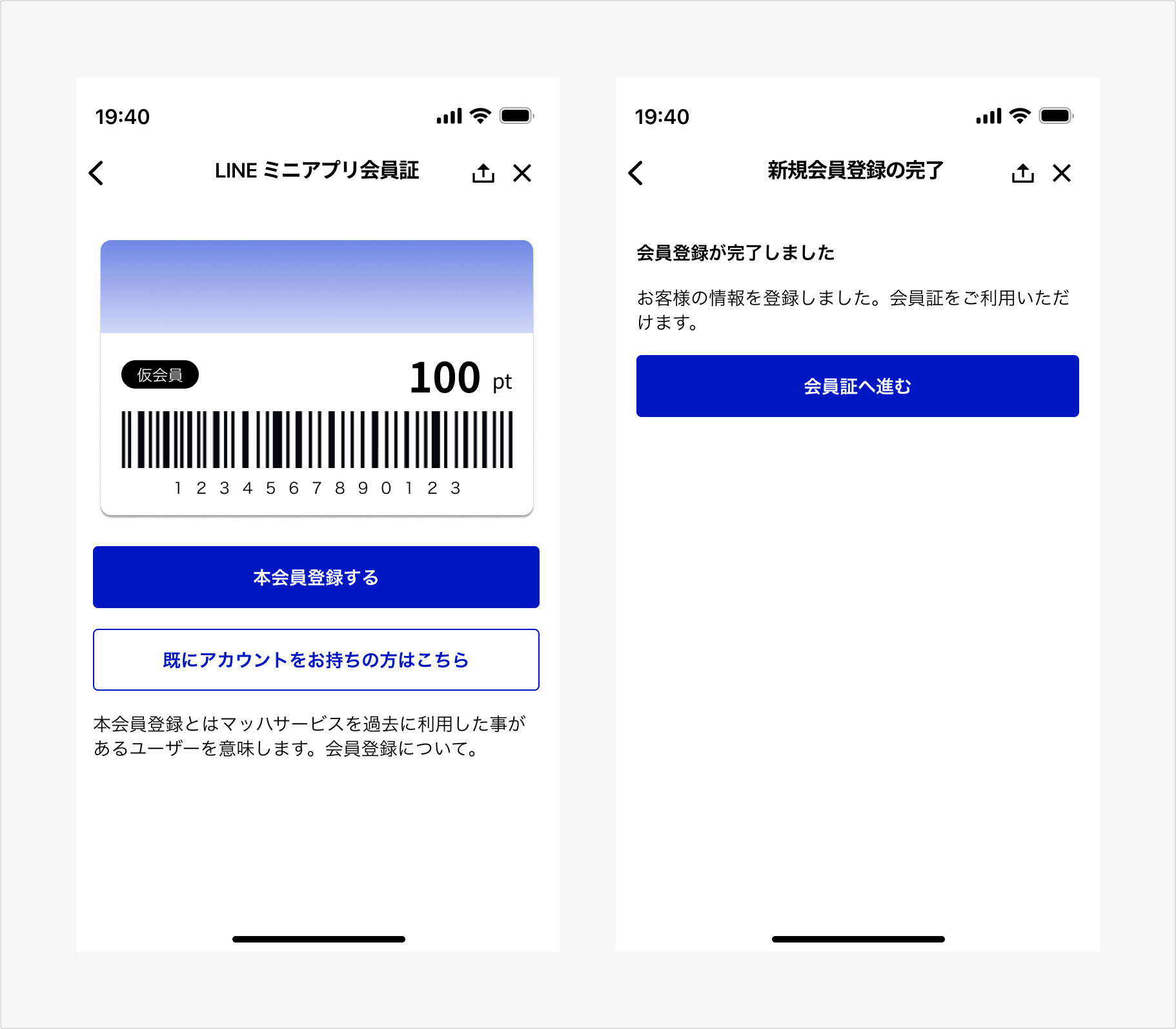
統一されたカラーの例
2. 色の役割とアクセシビリティ
色には「ブランドの印象を演出する」という役割だけでなく、「ユーザーが情報を正しく認識できるようにする」という重要な役割もあります。
色の使い方のポイント
✅️ 同じ機能には同じ色を使う(例:リンクはすべて青に統一)
✅️ 色だけでなく、アイコンやラベルを併用する(例:「エラー」の赤色に⚠️マークをつける)。こうすることで、色覚障害のあるユーザーだけでなく、音声読み上げ機能を使うユーザーにも伝わりやすくなる。
✅️ 色覚特性のあるユーザーの見え方に配慮する(例:赤と緑の対比を避ける、明度差をつける)
悪い例
❌ 文字と背景のコントラストが弱く、視認性が低い。
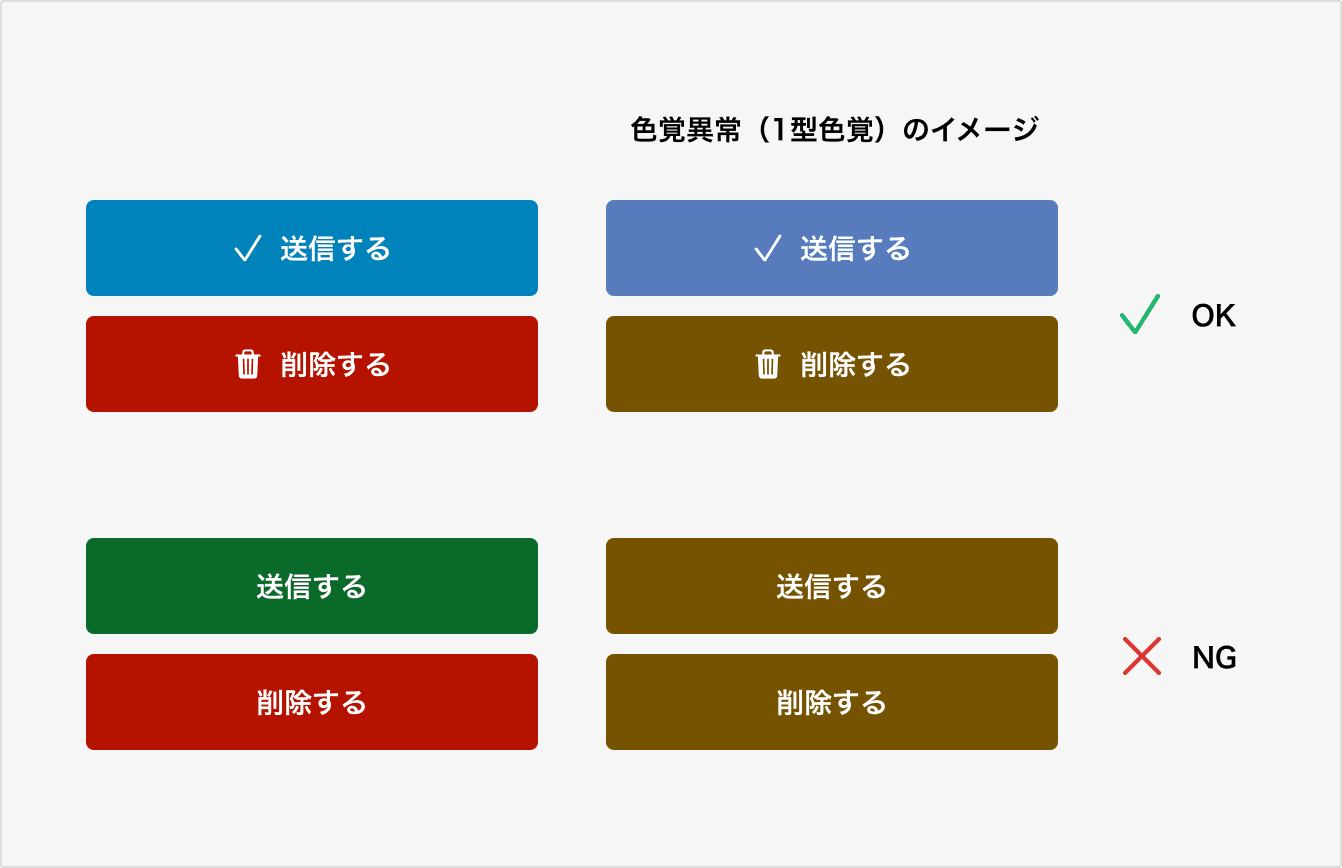
❌ 「エラーは赤」「成功は緑」だけで表現してしまい、色覚特性のあるユーザーには判別しづらい

赤と緑は1型色覚のユーザーには同じボタンに見えてしまう
もしもブランドカラーが明るすぎる場合は、少しトーンを落とした色や、視認性を補助するサポートカラーを活用するのが有効です。
3. データ可視化のための適切なカラーデザイン
グラフやチャートに色を使う際は、色を増やしすぎると逆に分かりにくくなることがあります。
分かりやすいデータ可視化のポイント
✅️ 基本は3〜5色以内に抑える
✅️ 同系色を使ってグラデーションで差をつける(例:売上推移を薄青→濃青で表現)
✅️ 特定の値を強調する色を決める(例:前年比マイナスを赤、プラスを青に統一)
悪い例
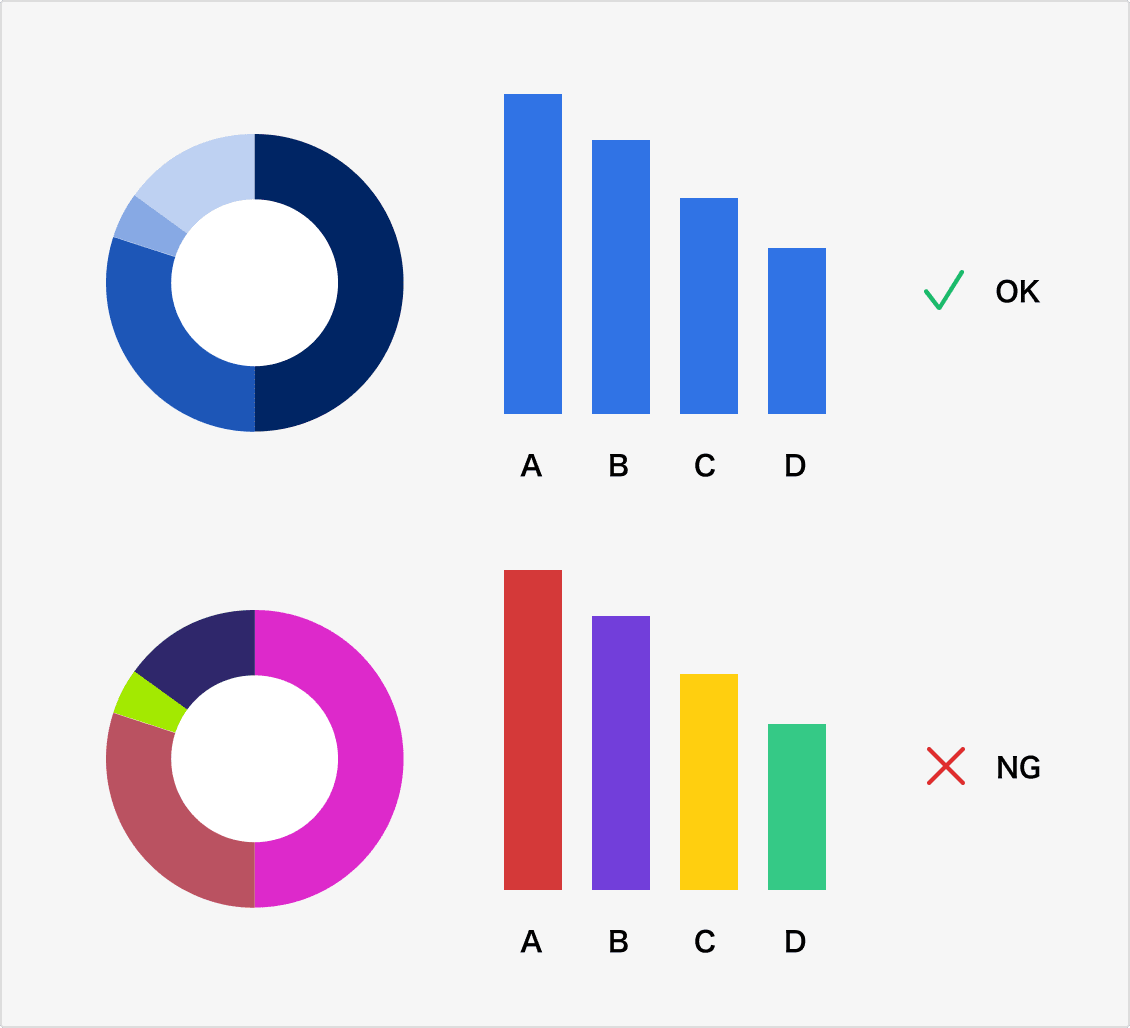
❌ グラフのカテゴリーごとにまったく違う色を使いすぎて、意味のないカラフルさになる
❌ 重要な数値が他の色と同じトーンで埋もれてしまう
シンプルなカラーパレットを作ることで、情報が整理され、ユーザーが直感的に理解しやすくなります。

どうすれば伝わりやすいかを考える
4. アプリUIの基本的なカラールール
UIデザインでは、以下のようなカラールールで設定することがあります(これはあくまで一例であり、プロダクトの性質やブランドの方針によって調整が必要になります)。
| カテゴリー | 役割 | 例 |
|---|---|---|
| プライマリーカラー | アプリの主要なブランドカラー | ボタンや見出しに使用 |
| セカンダリーカラー | 補助的な強調色 | サブボタンやアクション要素に使用 |
| エラーカラー | 警告・エラー表示 | 削除を示す要素などに使用 |
| 成功カラー | 成功状態を示す | 完了を示す要素などに使用 |
| 情報カラー | 通知やガイド | 補助情報を示す要素などに使用 |
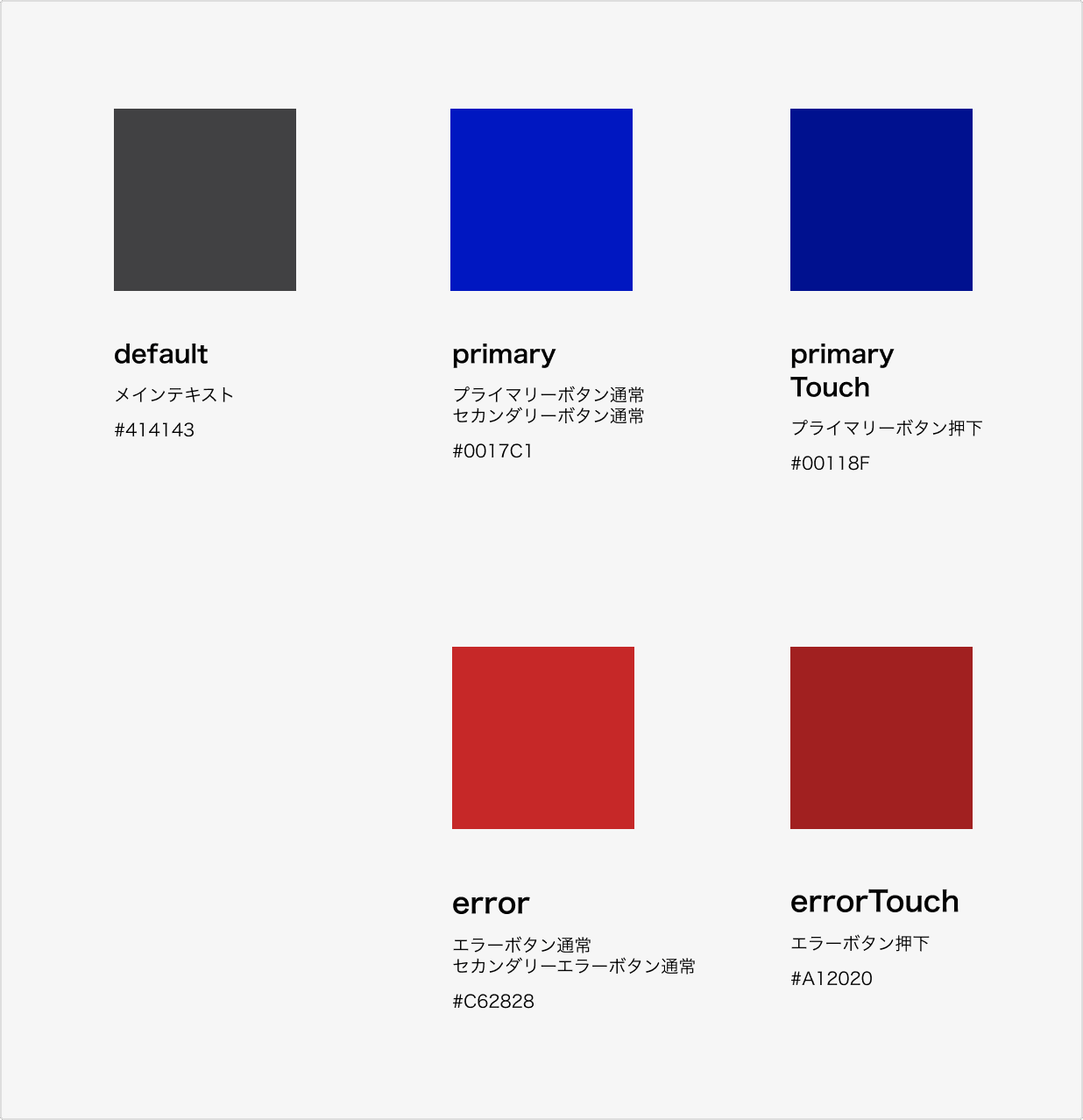
このように、各色には明確な役割を与え、むやみに色を増やさないことが重要です。

カラー設計の例
5. iOSやMaterial Designのガイドラインを確認する
デザインの整合性を取るために、既存のガイドラインを参考にします。
iOS Human Interface Guidelines
ベストプラクティス
- ゲーム以外のアプリではカラーの使用を控えめにする。
- 同じカラーを別の意味に使わない。
- コンテキストがライトでもダークでもアプリのカラーが適切に表示されることを確認する。
- さまざまな照明条件でアプリのカラースキームをテストする。
- さまざまなデバイスでアプリをテストする。
- アートワークや透明度が周辺のカラーに与える影響を検討する。
インクルーシブなカラー
- オブジェクトの区別、操作可否の提示、重要な情報の伝達をカラーだけで行わない。
- アプリのコンテンツが識別しにくくなるようなカラーを使わない。
- 使用するカラーが国や文化によってどう認識されるかを考える。
など
またiOSでは「ダイナミックカラー」が定義、推奨されています。
引用:https://developer.apple.com/jp/design/human-interface-guidelines/color/
Material Design
- アクセシビリティを考慮したカラーパレットを使用する
- ダークテーマ対応を考慮する
- プライマリー、セカンダリー、エラーなどの基本カラーロールに適切な色を割り当てる
- ダイナミックカラーを適用する場合は一貫性を保つ
など
引用:https://m3.material.io/styles/color/system/overview
これらのガイドラインを参考にすることで、統一感のあるカラーを設計しやすくなります。
6. まとめ
アプリUIの色設計では、単なる「見た目の美しさ」ではなく、ユーザーの使いやすさや情報伝達のしやすさを優先することが重要です。
- 色を増やしすぎない(管理コストを抑える)
- 視認性とアクセシビリティに配慮する
- データ可視化ではシンプルなカラーパレットを使う
- UIパーツごとに適切な色のルールを決める
適切な色設計を行うことで、統一感があり、ユーザーにとってわかりやすいUIを実現できます。










