
UIって何だろう?④ 〜コンポーネントの役割と再利用の考え方〜
1. UIコンポーネントとは?
アプリケーションやWebサイトなど、デジタルプロダクトの画面は、複数の要素が組み合わさってできています。
例えば、ボタン、テキスト、アイコン、画像、フォーム、ナビゲーションバーなどがあり、これらが組み合わさって一つの画面を構成しています。この 「UIを構成する最小単位のパーツ」を「UIコンポーネント」と呼びます。
UIコンポーネントを適切に設計し、再利用可能な形で管理することで、デザインの一貫性を保ちつつ、開発の効率を上げることができます。
2. UIコンポーネントを作るメリット
UIコンポーネントを意識せずにデザインすると、画面ごとに要素がバラバラになり、以下のような問題が発生します。
❌️ デザインの一貫性がなくなる
→ 画面によってボタンのサイズや色が違うと、ユーザーが操作に迷いやすくなる
❌️ メンテナンスが大変になる
→ 変更が発生したとき、すべての画面を個別に修正する必要がある
❌️ 開発のコストが増える
→ 画面ごとに異なるデザインを実装するのは時間がかかり、エンジニアの負担が増える
一方で、UIコンポーネントをしっかり設計すると、「一度作ったコンポーネントを何度も使える」ため、 デザイン・開発・運用のすべてがスムーズになります。
3. UIコンポーネント設計のポイント
では、実際にUIコンポーネントを設計する際に、どのような点に気をつければよいでしょうか?
主に 「シンプル・一貫性・拡張性」 の3つの視点が重要です。
(1) シンプルに作る
UIコンポーネントは、できるだけ 「必要最低限の要素」で設計することで様々なメリットがあります。
- どんな画面にも適用しやすい
- 管理がしやすく、修正コストが低い
- デザインのルールを統一しやすい
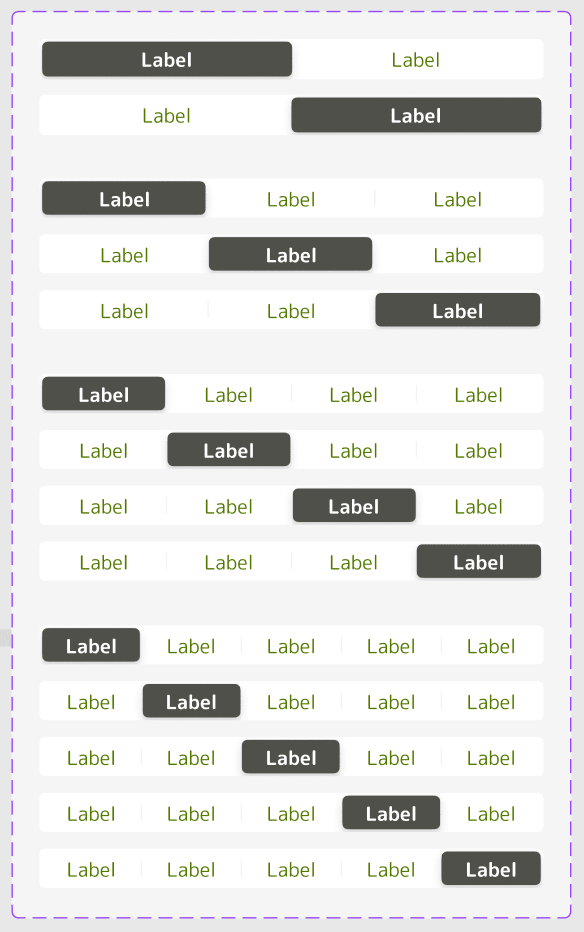
例えば、ボタンを作る場合、「大・中・小の3サイズ」 など、シンプルなルールを決めておくと、どの画面でも統一感が生まれます。

ルールを決めて作成したセグメントボタンのコンポーネント例
(2) 一貫性を持たせる
ボタンのサイズや色、テキストフィールドのデザインなど、一度決めたルールはできるだけ守る ことが大切です。
- スタイルガイド や デザインシステム を作成し、ルールを明文化する
- 同じ役割のコンポーネントは、同じデザインで統一する
- デザイナーとエンジニアの間で認識をそろえる
- 一貫したデザインを保つことで、ユーザーも 「これは押せるボタン」「これは入力欄」 と直感的に理解しやすくなります。
(3) 拡張性を考える
シンプルに設計しつつ、将来的な変更に対応しやすい作りにすることも重要 です。例えば、「ボタンの色を増やしたい」といったリクエストが発生したときに、最初からある程度の柔軟性を持たせておけば、大きな改修をせずに対応できます。
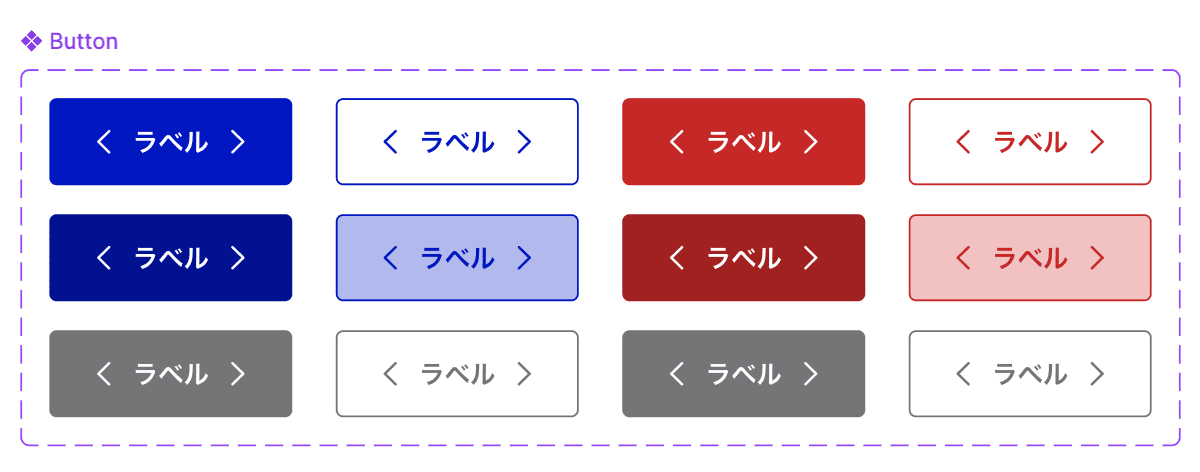
- 必要最小限のバリエーションを定義する(例:Primary, Secondary, Disabledボタン)
- テーマカラーの変更が簡単にできるようにする
- 使い方のルールを決め、むやみにカスタマイズしない

整理されたボタンコンポーネントの例
4. UIコンポーネントを活用するために
最後に、UIコンポーネントを作るだけでなく、うまく活用することも大事 です。
✅️ コンポーネントを共有する仕組みを作る
→ Figmaなどを活用し、デザイン・開発の間で共通のコンポーネントを管理する
✅️ コンポーネントのガイドラインを作成する
→ 「どの場面でどのコンポーネントを使うか?」を明文化し、迷わないようにする
✅️ むやみにカスタマイズしない
→ 画面ごとにカスタムしすぎると、せっかくのコンポーネントのメリットが失われる
5. まとめ
- UIコンポーネントとは? → 画面を構成する最小単位のパーツ
- コンポーネントを統一すると? → デザインの一貫性が保たれ、開発・運用がスムーズになる
- 良いコンポーネント設計とは? → シンプル・統一・拡張性を意識する
- うまく活用するには? → ルールを決め、チームで共有する
整理されたコンポーネントを設計することで、ユーザーにとってもわかりやすいUIを実現できます。










