Tableau Tips: 積み上げ棒グラフの合計値を併せて表示する
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
小ネタです。
Tableauでは『積み上げ棒グラフ』なるものを表示する機能があります。任意の棒グラフに対し、区切りを行いたい切り口の要素を当てる事で、その棒グラフの内訳を分割表示し、要素を"積み上げる"形で表示します。色で分割表示するとそれぞれの内容を別の色で表示する事が出来るわけです。
ですがここで要素別に値を表示した上で、更に『併せて合計値もそのまま表示したい』となるケースが時折あるかと思います。というか私自身そういう局面に遭遇しました。幾つか調べていたうちに『あ〜こういう使い方も出来るのね』と目からウロコな方法で解決してるネタ元に遭遇しましたので、その手法について解説してみたいと思います。
リファレンスラインを使う方法
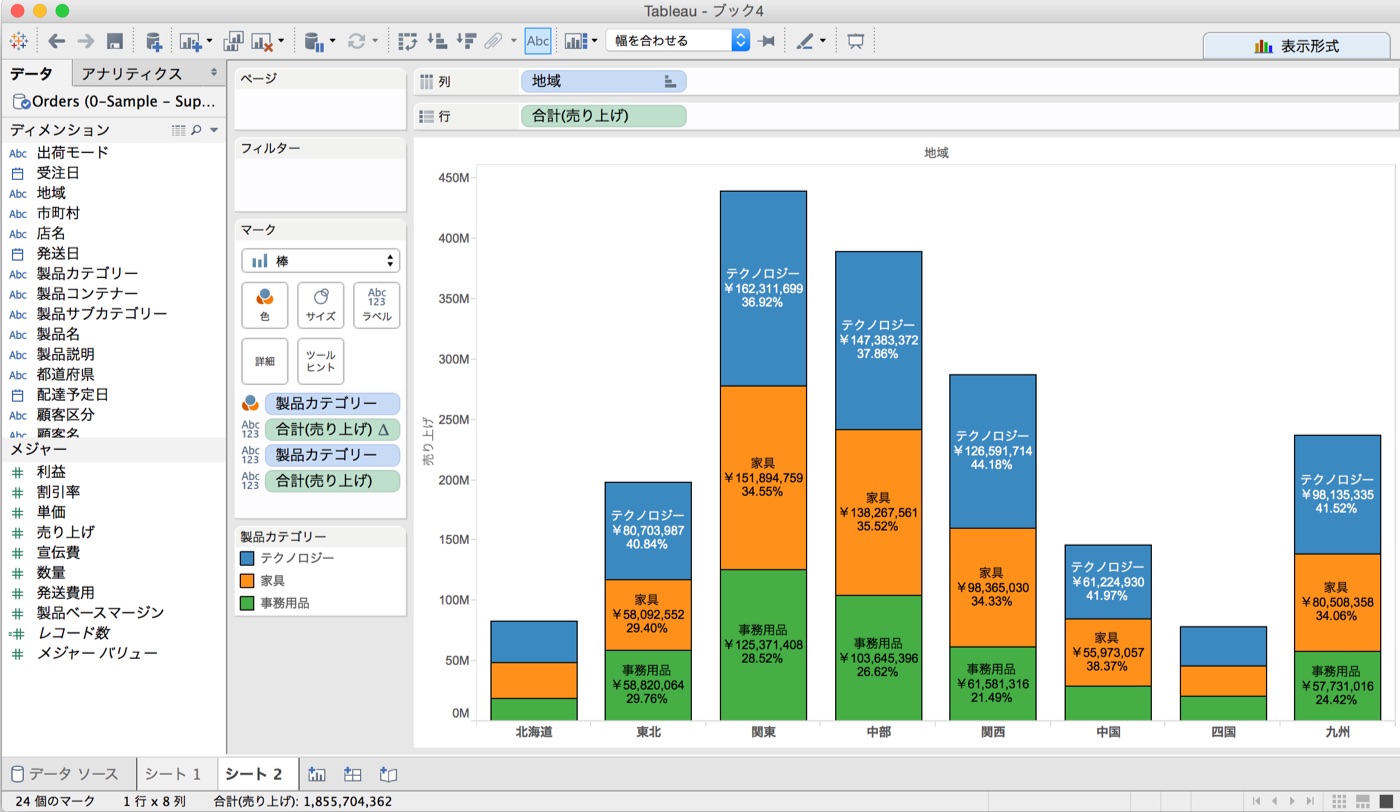
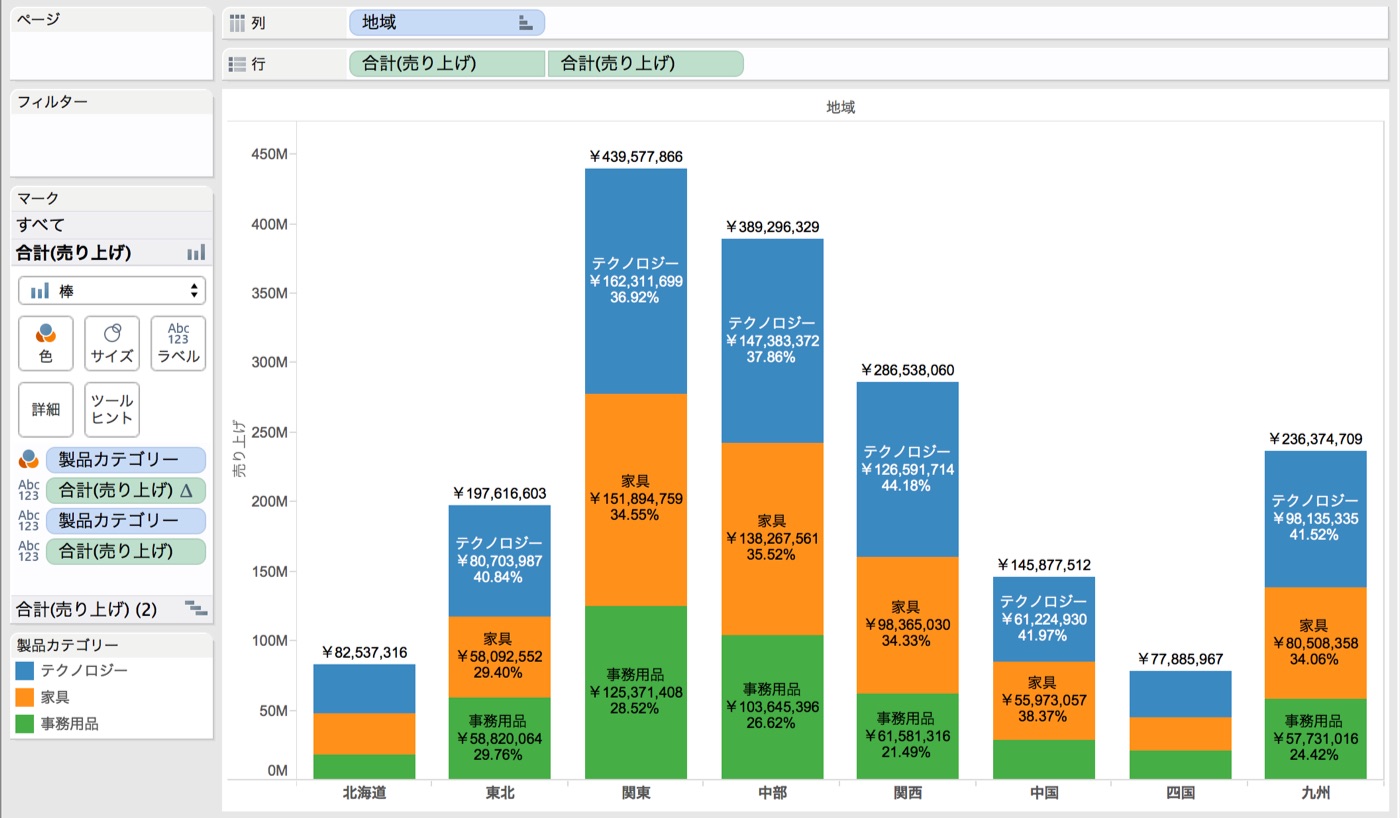
実現方法は2つあります。1つ目は『リファレンスライン』の機能を使う方法です。まずはシンプルに、以下のようにスタックバー(積み上げ棒グラフ)を用意します。データは毎度お馴染みTableau Superstoreです。
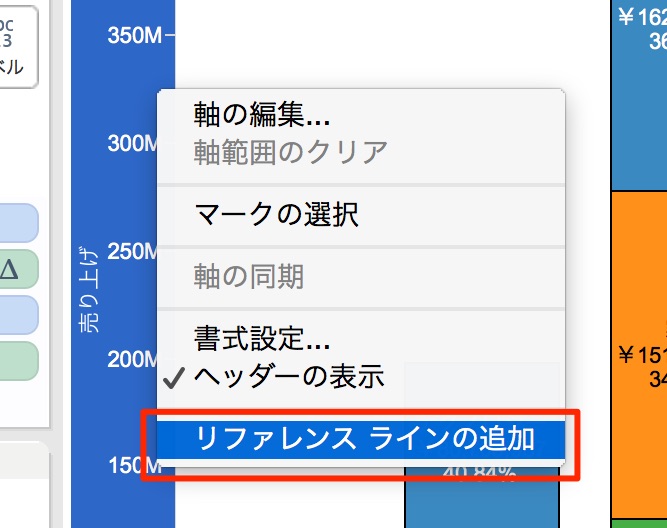
軸を右クリックし、[リファレンスラインの追加]を選択。
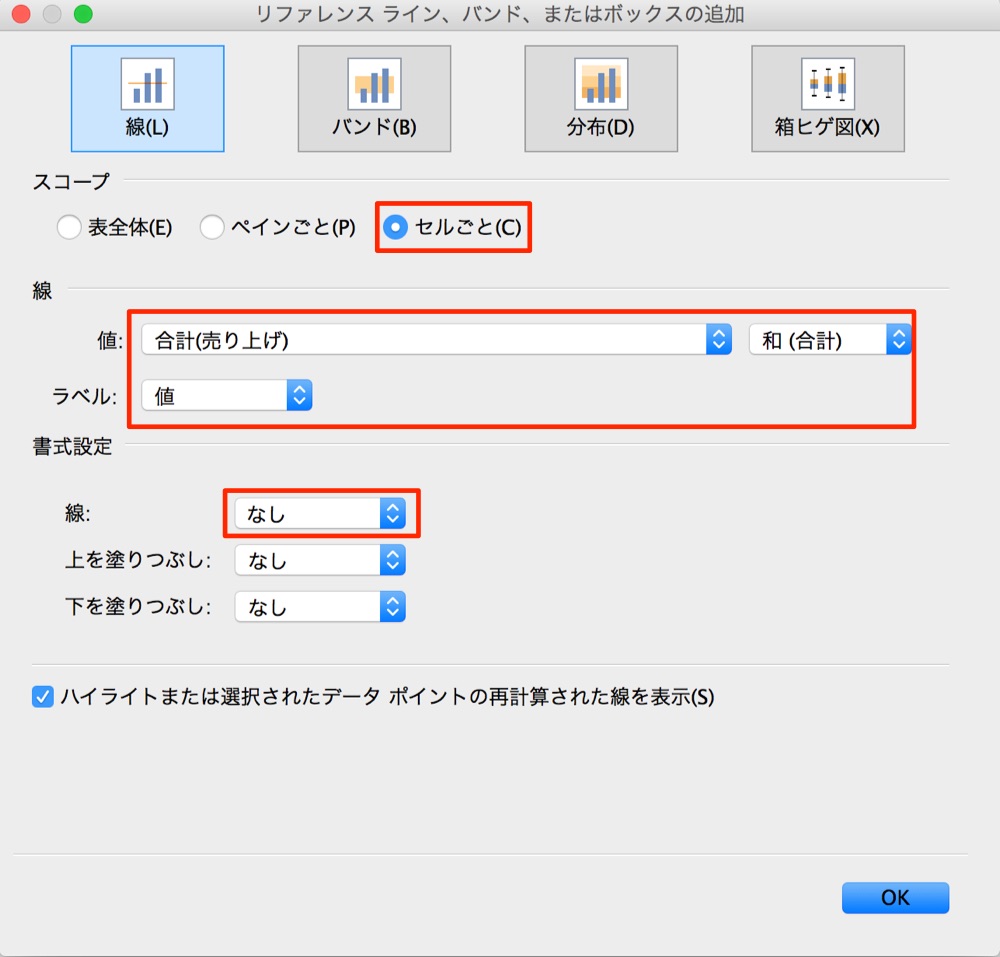
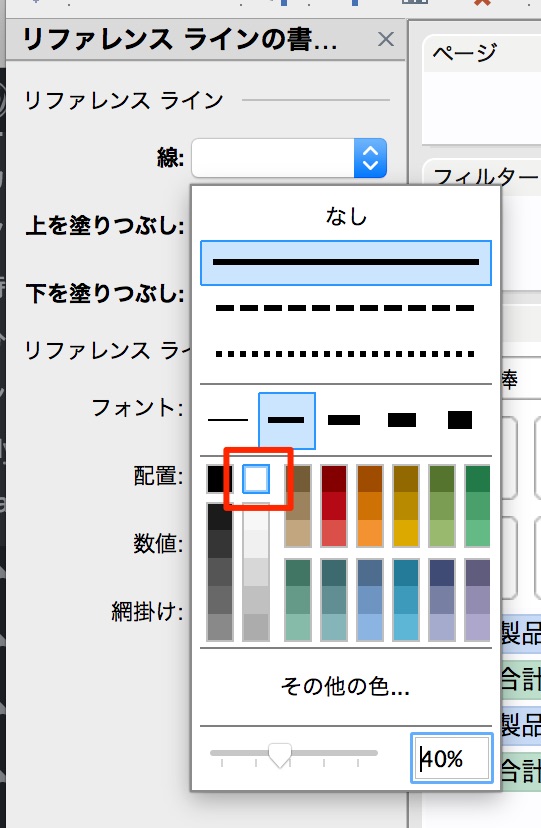
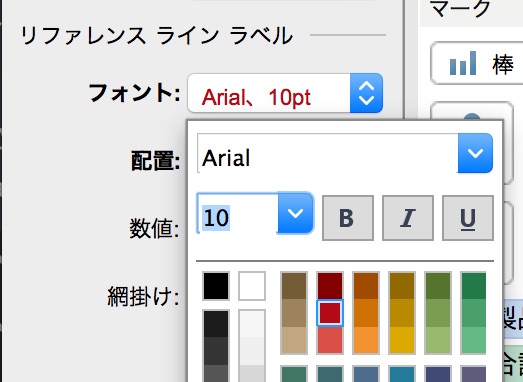
以下のようにそれぞれ設定を変更します。
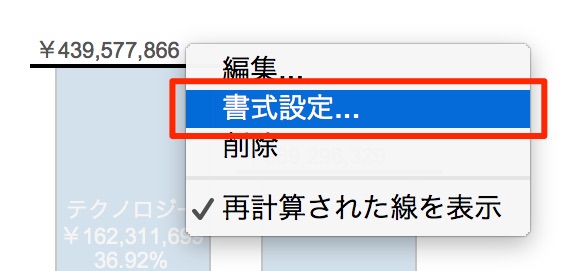
すると合計値が棒グラフのてっぺんに現れてきました!書式が若干微妙な感じなので[書式設定]を変更します。
これをな...
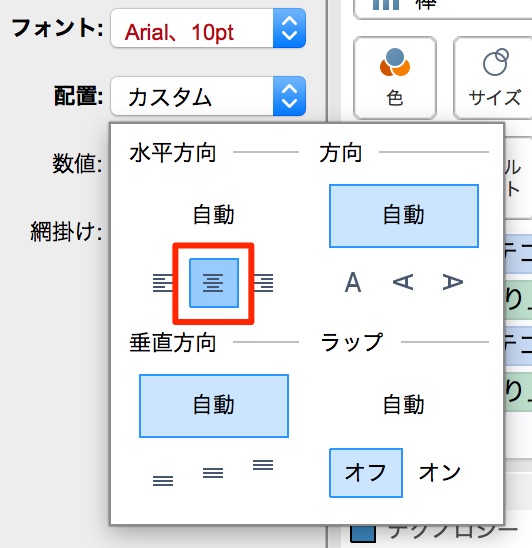
こうして...
こうして...
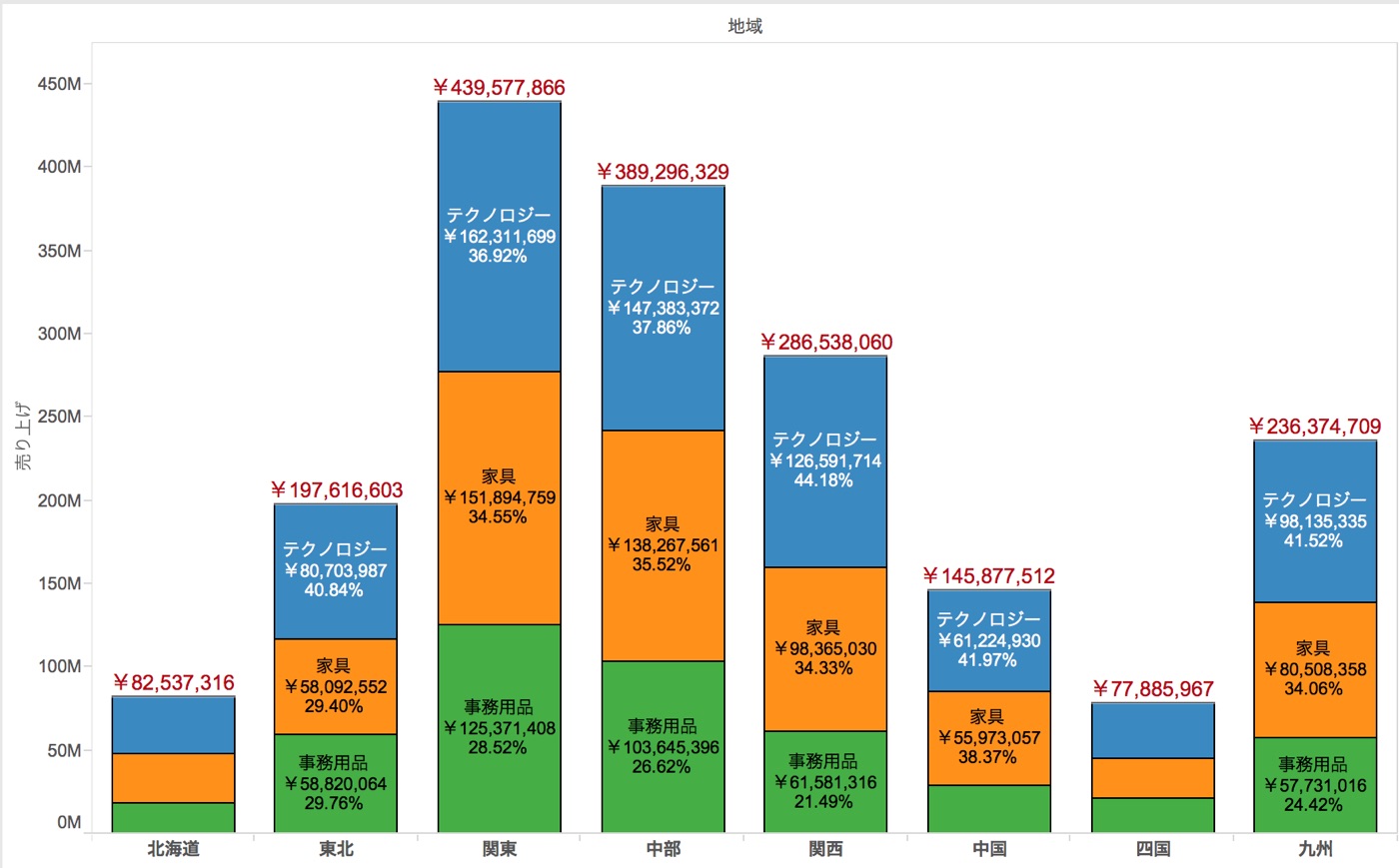
こうじゃ!で出来上がりです。カテゴリ毎の表示要素を残しつつ、合計値も併せて表示出来ていますね。
ガントバーチャートを使う方法
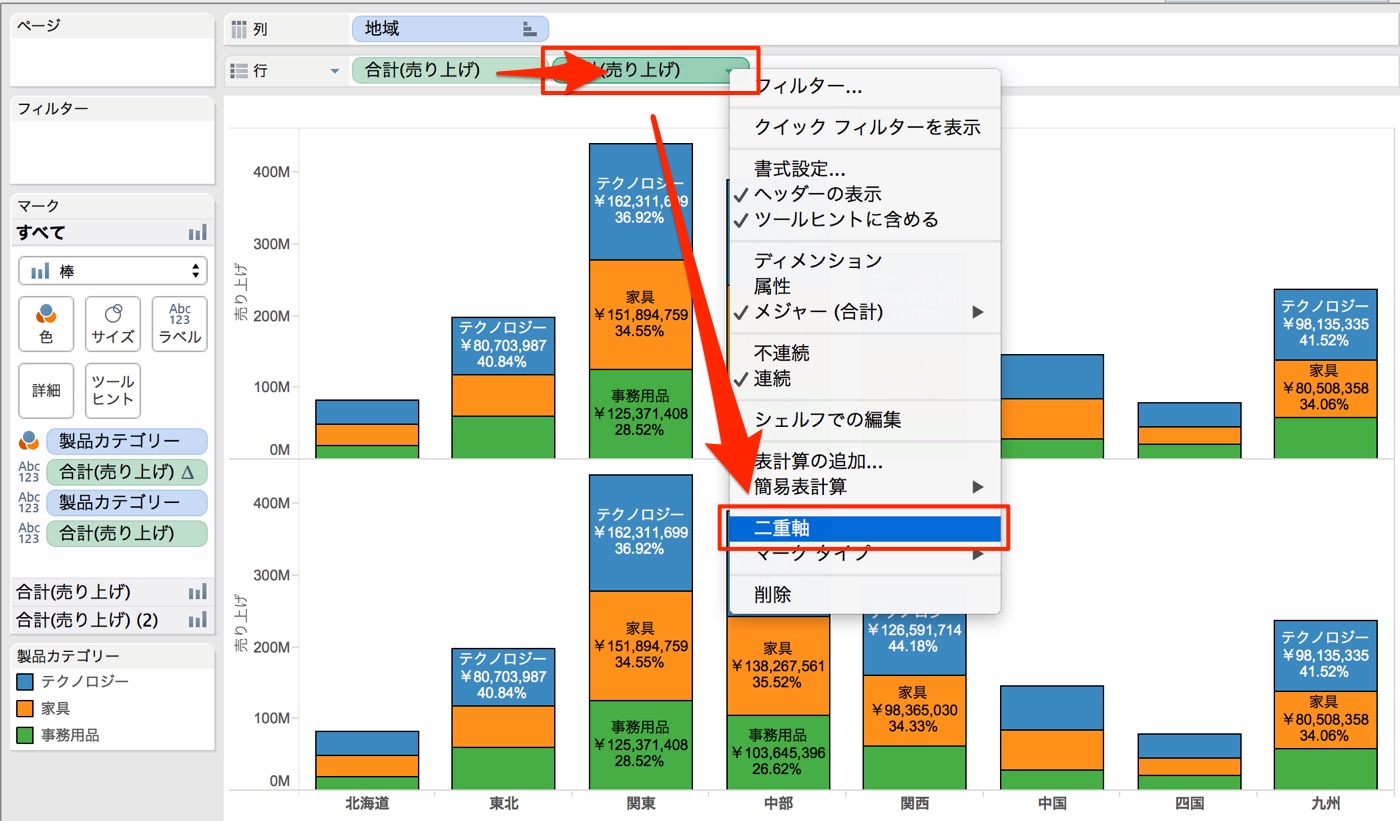
実現方法の2つ目は『ガントバーチャート』を使う方法です。メジャー項目を複製し、二重軸で要素を重ね合わせます。
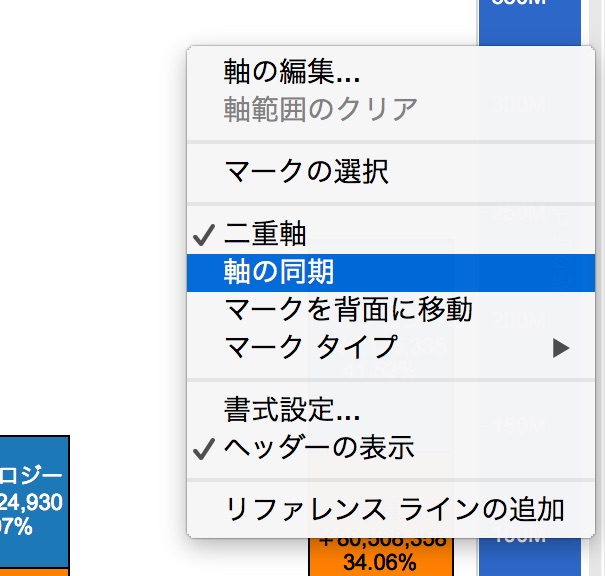
複製したほう(要素で言うと右側)の軸を右クリックし、[軸の同期]を実行。
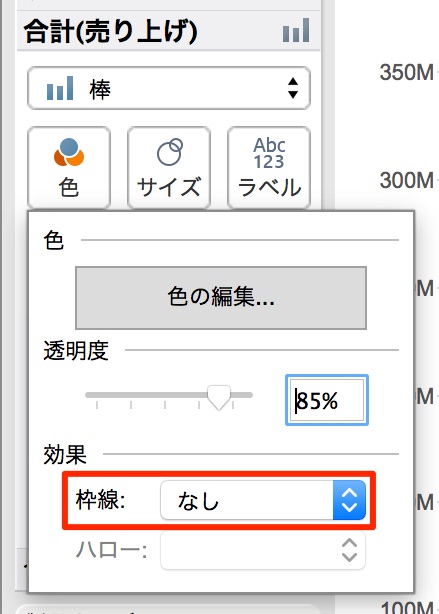
今回のグラフだと積み上げ棒グラフの枠線があると見た目的に良い感じではなくなってしまうので、
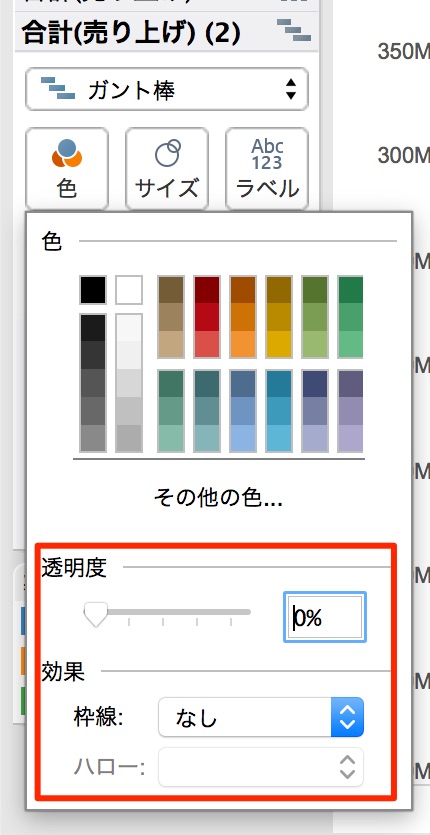
双方共に枠線は消しておきます。複製した方については透明度も0%にしておいてください。
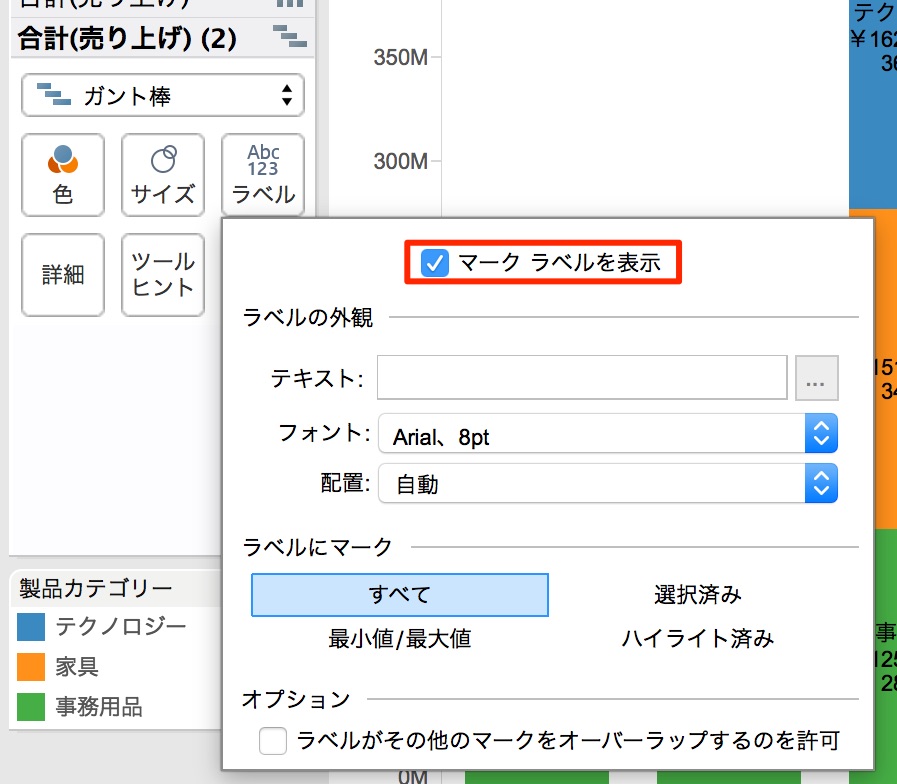
複製した方のラベルを選択し、[マークラベルを表示]にチェック。併せてこのタイミングで[マーク]カードにある要素は全てはずしておいてください。すると合計値が表示されるようになります。
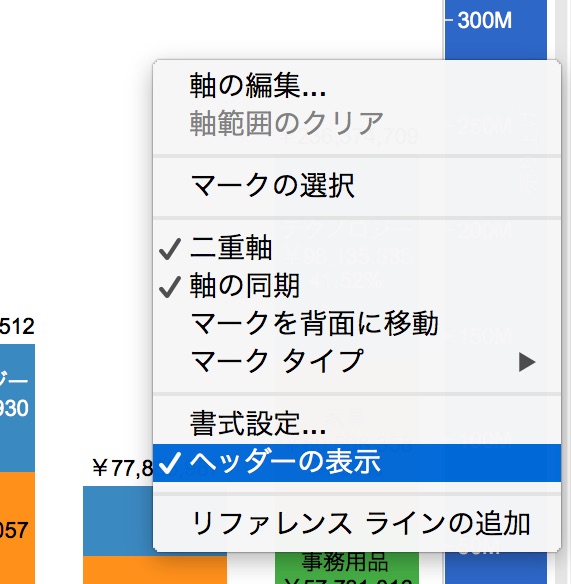
複製した方の要素の軸のヘッダー表示を外すと
ご覧の様に同じような表示が実現出来ました!
まとめ
いやーTableauって奥が深いですね。アイデアと言うか考え方を切り替える事で出来ないかな?と思ってた事が出来るのはTableauの面白い部分だと思います。こちらからは以上です。
追記
...というのを書き上げてから過去(1年前)に同じネタで投稿されていた事に気づくなど。orz
しかし気にしない!(・∀・)(事にしよう。後半の方は新しい手法なのでネタとしても丸被りではない、と言い聞かせる事にする)