
Lookerの可視化(Vizualization)で何が出来るか確認してみる – ファネルチャート(Funnel Chart)編 #looker
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Lookerでは、対象となるデータ理解するための様々な可視化(Visualization)機能が利用可能です。
当エントリは、Lookerの可視化機能で利用可能なグラフの1つである『ファネルチャート(Funnel Chart)』について、その概要と『どんな見せ方が出来るのか』について見ていきたいと思います。
目次
エリアチャート(Area Chart)とは
『ファネルチャート』そのものの解説については下記エントリなどをご参照ください。以前、Tableauで同様のVizを作る時にまとめた内容から引用すると『入口と出口とその間の数ステップにおいて,ステップ順に数値が減っていく(離脱していく)データに対して有効』とあります。
可視化実践
では実践に移ります。今回は『フェーズ』と『そのフェーズに於ける件数』が必要という事で、毎度活用している『ブログ投稿データ』の情報を使い、『今年のブログ投稿の"本数ベース"で、どれくらいの人数がそのフェーズに居る形となったか』という値を準備し、そのデータを使ってファネルチャートを作り上げてみたいと思います。
元ネタ作成にはSQL Runnerでクエリしたデータを用います。
任意のSQLを用意して『2019年に於けるブログ投稿本数の任意のフェーズ毎の人数』を割り出してみました。
計算結果は以下のようになりました。フェーズを追う毎に人数が減っていくような形です。
label | count -----------------------------+------- 00.全アカウント数 | 318 01.今年執筆した人数 | 260 02.月1本ペースの人数 | 110 03.月2本ペースの人数 | 73 04.月4本(週1本)ペースの人数 | 29 05.年間100本以上の投稿者数 | 5 (6 rows) Time: 193.135 ms
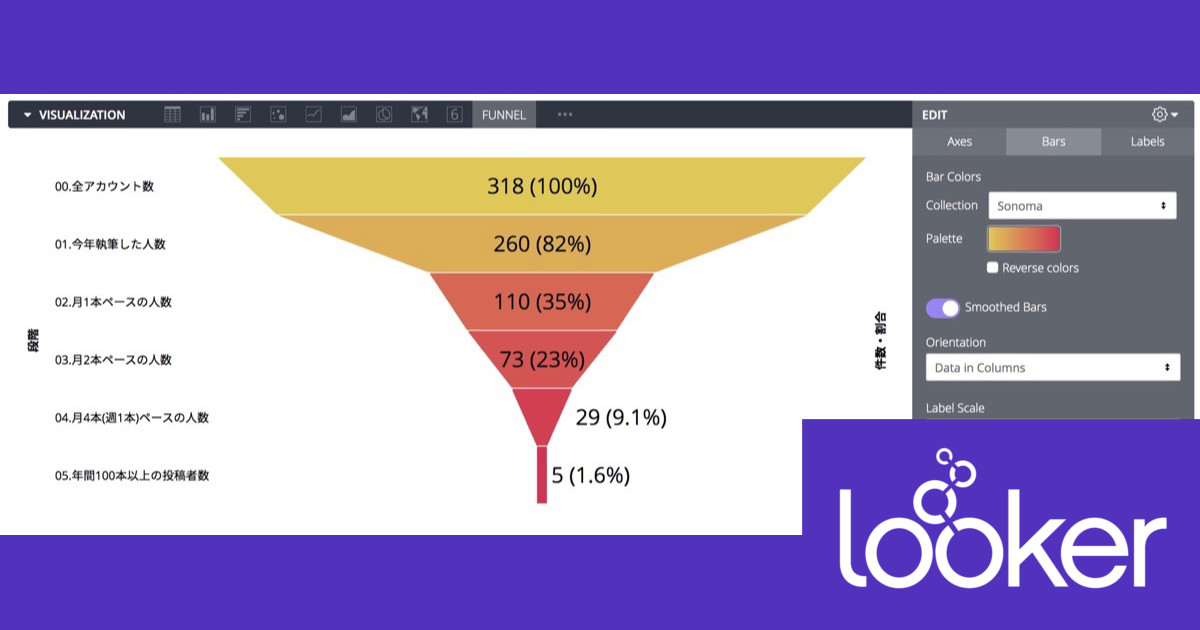
可視化タイプで『Funnel』を選択。
すると、以下の様な形でデータが表示されました。
Bars
一番上の項目、これは単純に『色味指定』で白が最上位に来ていることでこうなってしまっていたようです。色の指定を切り替えると、ちゃんと表示されました。 また『Smoothed Bars』を有効にすると、チャートの各段階がなめらかな表示となります。
Label Scaleでは、0から1の間でサイズ指定が可能となっています。
Axes
左右両方の軸には、任意の文字列を表示することが出来ます。
Labels
[Labels]タブでは、各種ラベル数値項目の表示位置や色を制御可能です。
まとめ
というわけで、Lookerの可視化機能で利用可能な『ファネルチャート(Funnel Chart)』に関する内容のご紹介でした。Lookerではこのチャートをデフォルトで表示、制御可能な形となっています。是非有効活用していきたいですね。





















