
Lookerの可視化(Vizualization) – カレンダーヒートマップ(Calendar Heatmap)のアップデートで見た目が全面的に洗練されました #looker
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Lookerでは、対象となるデータ理解するための様々な可視化(Visualization)機能が利用可能です。
当エントリでは、過去紹介した『カレンダーヒートマップ(Calendar Heatmap)』にアップデートが入ったということで、その内容についてご紹介していきたいと思います。
目次
カレンダーヒートマップ(Calendar Heatmap)とは
カレンダーヒートマップ(Calendar Heatmap)そのものの内容については、下記の過去エントリにて内容を紹介しています。
アップデート&内容確認
LookerでのVizのアップデートについては、インストール同様とてもシンプル且つ簡単です。
Looker Marketplaceメニューから[Plug-ins]→[Calendar Heatmap Vizualization]を選択し、[Manage]ボタンをクリック。
インストール済みプラグインの一覧画面に遷移します。インストール済みのCalendar Heatmap Vizualizationに対応する[Update]ボタンをクリック。
追加・変更内容が表示されています。[Begin]をクリック。
設定の表示。特に問題なければここは既存設定内容のまま、修正は不要です。[Install]をクリック。
プラグインのアップデートが完了しました。
では、新しく更新されたカレンダーヒートマップの可視化を試してみましょう。ここでは、Developers.IO全体での過去のブログ投稿本数を日別に一定件数(上限1,000件で)表示させてみました。日付と件数を出力させた状態で、カレンダーヒートマップにて可視化を実行してみます。
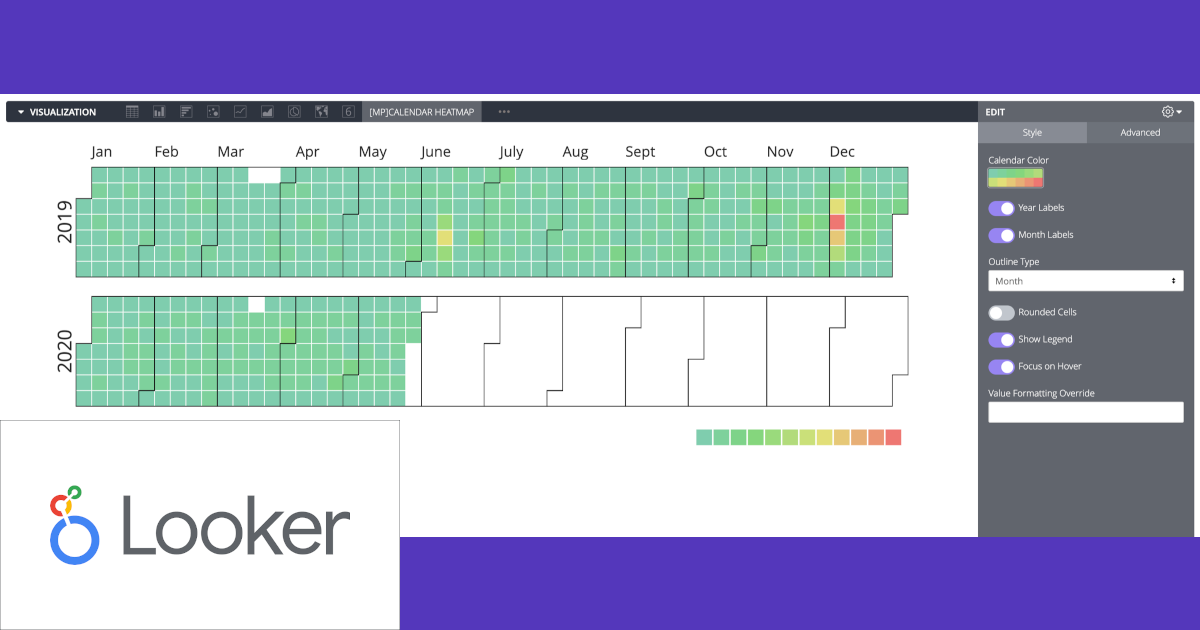
すると、以下のようにガラッと見た目が変わった形で情報が可視化されました!過去バージョンでは年や月の文字列をクリックすることで絞り込み表示が出来ていましたが、アップデートされたこのバージョンでは固定の表示となるようです。
設定可能な項目を見ていきます。[Style]タブではラベルや凡例の表示が行えます。[Outline Type]では月/四半期/年での枠表示の切り替えが可能です。
[Advanced]タブでは配色に関する設定が諸々行える形になっています。
まとめ
という訳で、Lookerにおける可視化プラグイン『カレンダーヒートマップ(Calendar Heatmap)』のアップデートに関するお知らせでした。今回のアップデートで、これまで見てきた中で("カレンダーヒートマップ"として)イメージしていたものにより近くなった感じが個人的にはしていて、より直感的に把握しやすくなったと思っています。



















