![[HTML5] Web Storageの概要と活用その1](https://devio2023-media.developers.io/wp-content/uploads/2013/11/html5.png)
[HTML5] Web Storageの概要と活用その1
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Web Storageの概要
Webアプリケーション開発におけるWeb Storageの概要と活用について説明する。
今回は、概要について説明を行う。
Webアプリケーションにおけるローカルストレージの課題
Webアプリケーションを構築するにあたり、課題となる項目の一つにローカル ストレージが挙げられる。
ローカル ストレージは、アプリケーションに関連する設定や状態などの保存や取り出しを行うために使用される。
ネイティブアプリケーションであれば、プラットフォームに従い、iniファイル 、XMLファイル、レジストリ等、いろいろな手段があるが、Webアプリの場合に 用意されている選択肢は、少なく主にCookieが使用されてきた。
だが、Cookieには以下のような制限があり、使い勝手がいいとは言いがたい。
- HTTPリクエストが発生する都度、Cookieも必ず一緒に送信されるので、場合によっては必要のないデータまでも送信することになり、アプリケーションの速度を低下させる。
- SSLを使用しないHTTPリクエストの場合、Cookieは暗号化せずに送信されるので、漏洩の危険性がある。
- Cookieのデータ容量の上限は、4KBになっており、これを超える情報の保持が出来ない。
上記の課題は、HTML5で用意されているWeb Storageを使う事により、解決軽減する事が出来る。
※Cookieの制限についてHTML5のWeb Storageを使えば解決が可能と記載しておりましたが、セキュリティ的な問題については解決出来ない事をご指摘頂きましたので表現を変更いたしました。誤解を招く表現を使ってしまい申し訳御座いませんでした。
Web Storageとは
Webブラウザからkey/value形式でローカルにデータを書き込み、読み出しを行う ための方法。 Cookieと違い、HTTPリクエストの都度、ローカルに保存しているデータを送るのではなく、 必要な場合のみ送信することが出来る。 保存可能なデータの容量は5MByte。注)
注)保存可能なデータ容量は、ブラウザごとに異なる。5MByte以上ローカルに保存可能なブラウザもあるが、上限を5MByteとして 利用することにより、安定した動作が保証される。
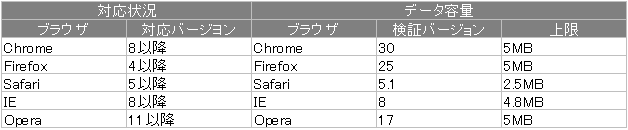
各、Webブラウザの対応状況および、保持出来るローカルストレージ容量は以下のとおり。
なお、保存可能なローカルストレージの容量は以下のコードで検証した。注)
注)IEでローカルのHTMLを直接実行した場合は、localStorageオブジェクトを取得することができず、以下のコードを実行する事は出来ない。IEで実行する場合は、Webサーバー経由で行うことで実行可能。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>ブラウザごとのsessionStorage容量の上限</title>
<style type="text/css">
.resultList {
width: 550px;
height: 50px;
border: 1px solid #000;
}
</style>
</head>
<body>
<h1>ブラウザごとのsessionStorage容量の上限</h1>
<br/>
<br/>
<div class="resultList" id="resultList">
</div>
<br/>
<button onclick="start();">開始</button>
<script type="text/javascript">
var length = 10 * 1024; // 10KB
var value = "";
var valueSize = 0;
window.onload = function() {
if (window["sessionStorage"] == null) {
alert("このブラウザではsessionStorageがサポートされていません。");
return;
}
for (var i = 0; i < length; i++) {
value += "a";
valueSize++;
}
};
var ss = window.sessionStorage;
var resultList = document.getElementById("resultList");
var interval = null;
var maxSize = 0;
var keyNo = 0;
function start(){
ss.clear();
interval = setInterval(function(){
try {
var key = keyNo++;
ss.removeItem(key);
ss.setItem(key, value);
maxSize += valueSize;
resultList.innerHTML = Math.round(maxSize/1024) + "KB 保存中";
} catch(e) {
console.log(e);
resultList.innerHTML = "このブラウザのsessionStorageの上限は、" + Math.round(maxSize/1024) + "KB です。";
clearInterval(interval);
ss.clear();
}
}, 50);
};
</script>
</body>
</html>
Web Storageには、セッションが有効な間だけデータが保持されるsessionStorageと、 永続的に保存されるlocalStorageがある。
sessionStorageで保存したデータは、セッションが無効になる(ブラウザが閉じられるなど) と、ローカルストレージから破棄される。 また、セッション間で保存したデータの共有は出来ない。
localStorageで保存したデータは、明示的に破棄しない限りセッションが無効になっても ローカルストレージに保持される。 データは、「http://example.jp:80」のようにオリジン単位(プロトコル+ドメイン+ポート番号)で 保存され、異なるセッション間でもオリジンが同じであれば、データを共有する事が出来る。
次回は、サンプルを使ってWeb Storageの活用を説明する。