![[Android] シンプルなAndroidアプリを作成する(1/2)](https://devio2023-media.developers.io/wp-content/uploads/2019/01/android.png)
[Android] シンプルなAndroidアプリを作成する(1/2)
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
はじめに
こんにちは。モバイルアプリサービス部の平屋です。
前回の記事「Android Studioをインストールする」に引き続き、シンプルなAndroidアプリの作成手順を紹介します。
本記事では、Androidプロジェクトを作成し、シミュレーターでアプリを実行する手順を紹介します。
検証環境
- macOS High Sierra 10.14.2
- Android Studio Version 3.2.1
作成するアプリ
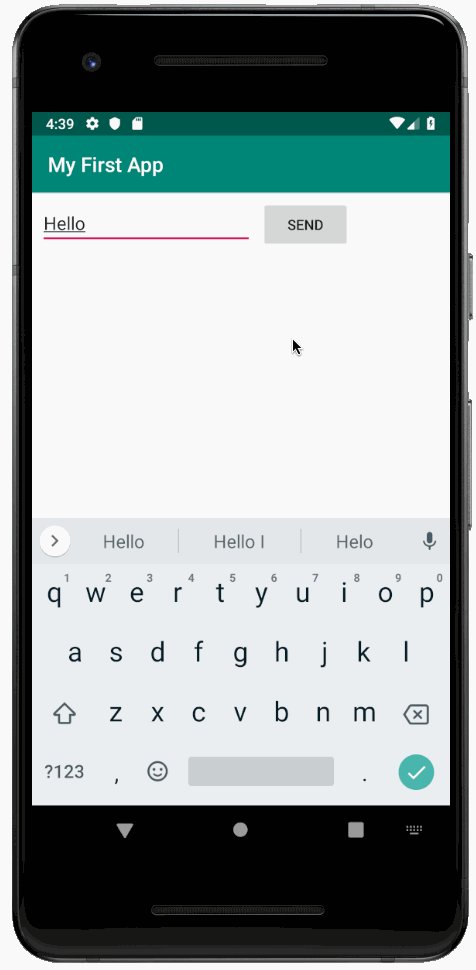
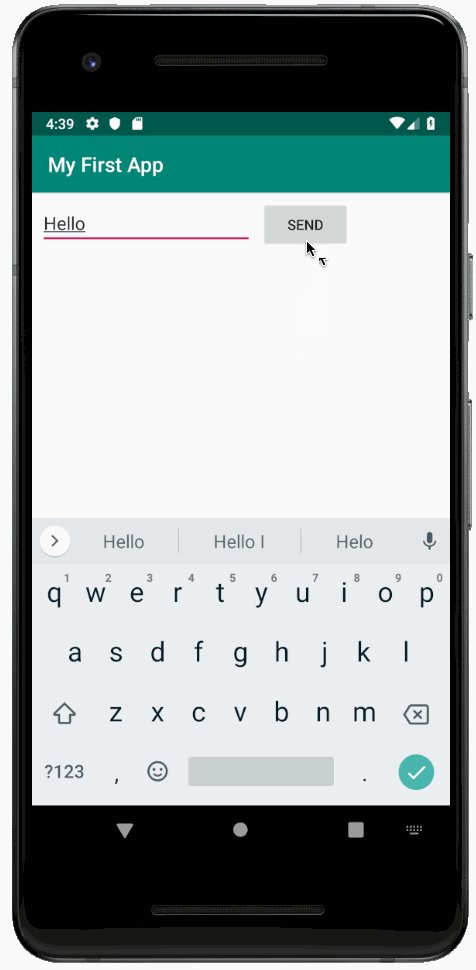
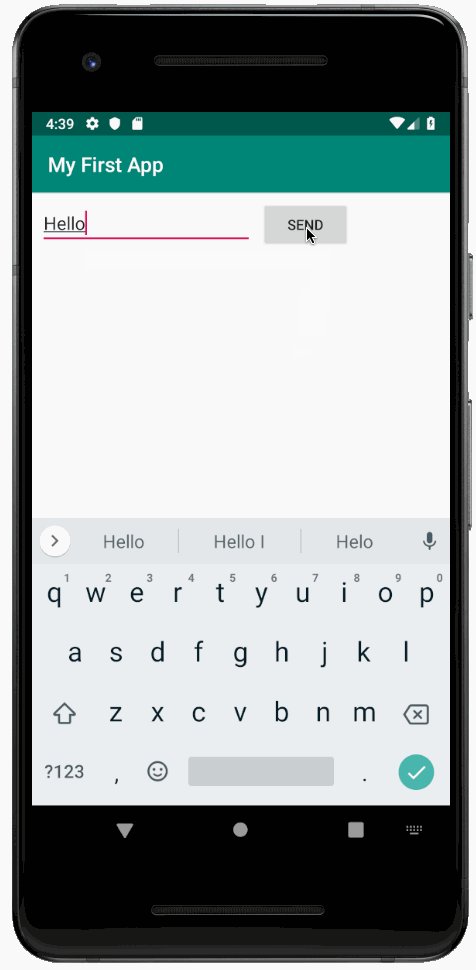
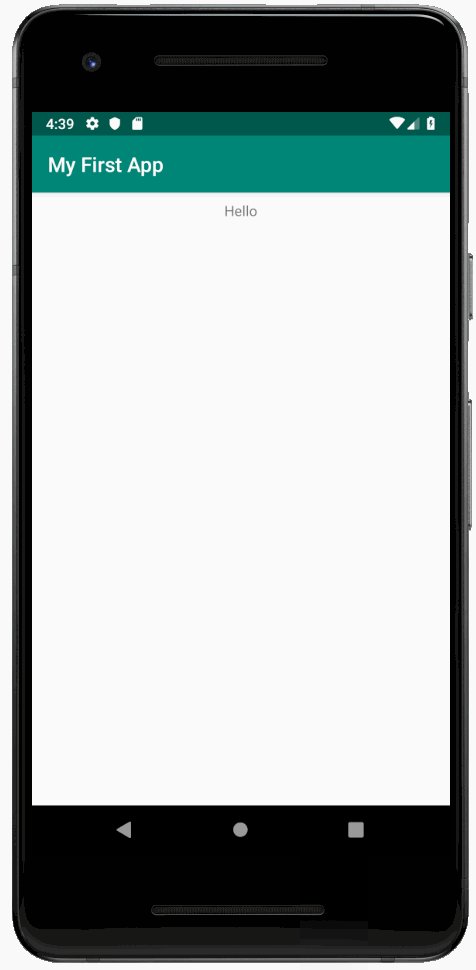
本記事と次の記事で作成するのは以下のようなシンプルなアプリです。
画面はメッセージ作成画面とメッセージ表示画面の2つのみで、メッセージ作成画面で入力したメッセージをメッセージ表示画面に表示させるだけのシンプルなアプリになります。

Androidプロジェクトを作成する
さっそくアプリを作成していきましょう。
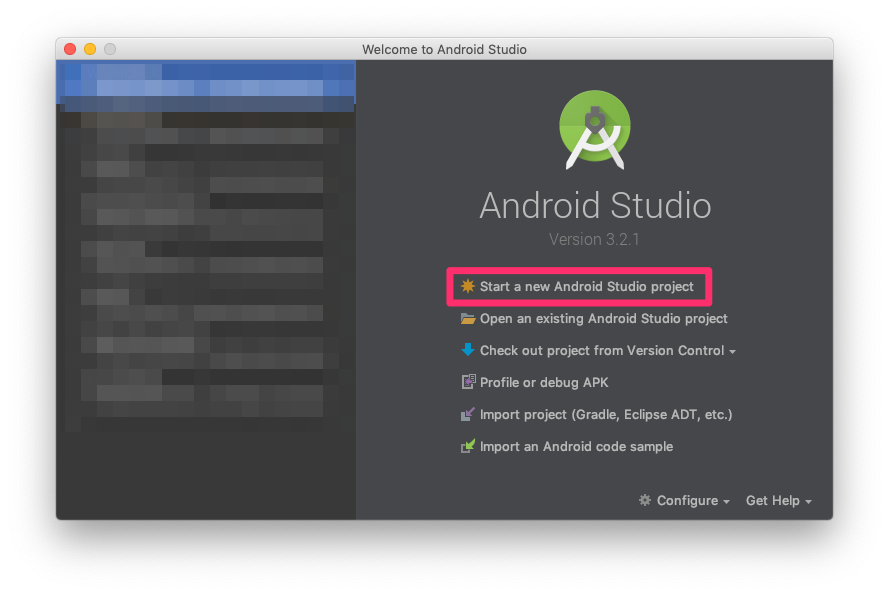
Android Studioを起動し、[Welcome to Android Studio]ウィンドウの[Start a new Android Studio project]をクリックします。(プロジェクトを開いている場合は、[File] > [New] > [New Project]を選択します。)

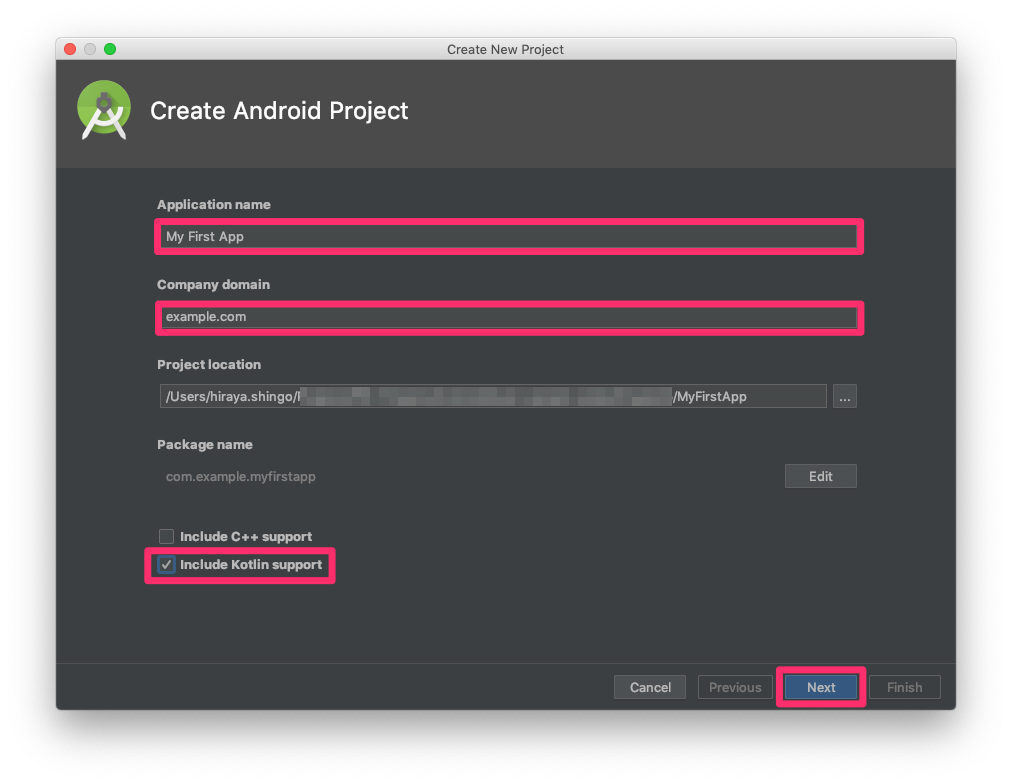
[Create Android Project]画面が表示されます。次の値を入力/選択し、[Next]をクリックします。
- Application Name:
My First App - Company Domain:
example.com - Include C++ support: チェック入れない
- Include Kotlin support: チェック入れる

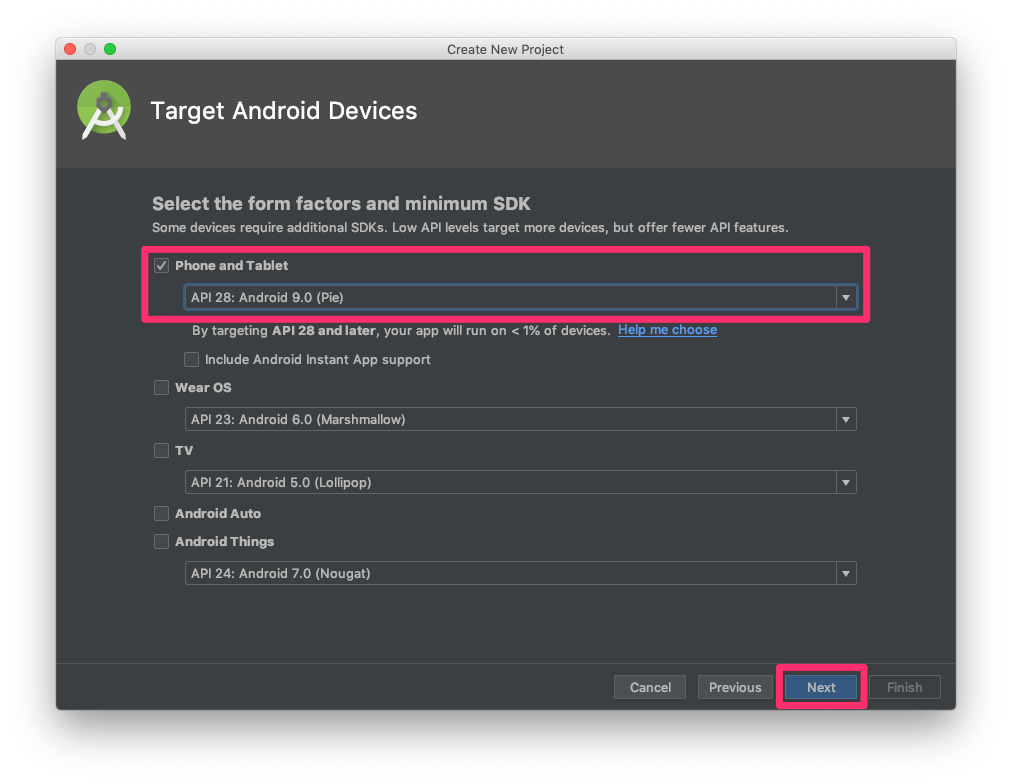
[Target Android Devices]画面が表示されます。対象デバイス/APIレベルを選択して[Next]をクリックします。
ここでは[Phones and Tablet]にチェックを入れて、[API 28: Android 9.0 (Pie)]を選択します。

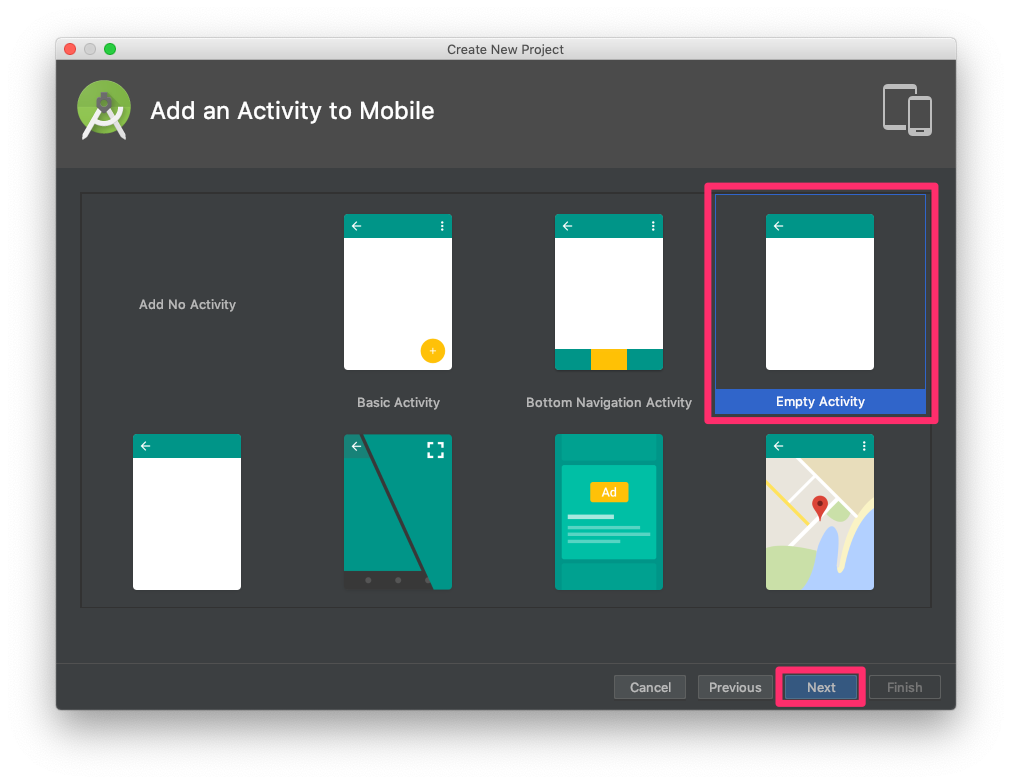
[Add an Activity to Mobile]画面が表示されます。[Empty Activity]を選択し、[Next]をクリックします。

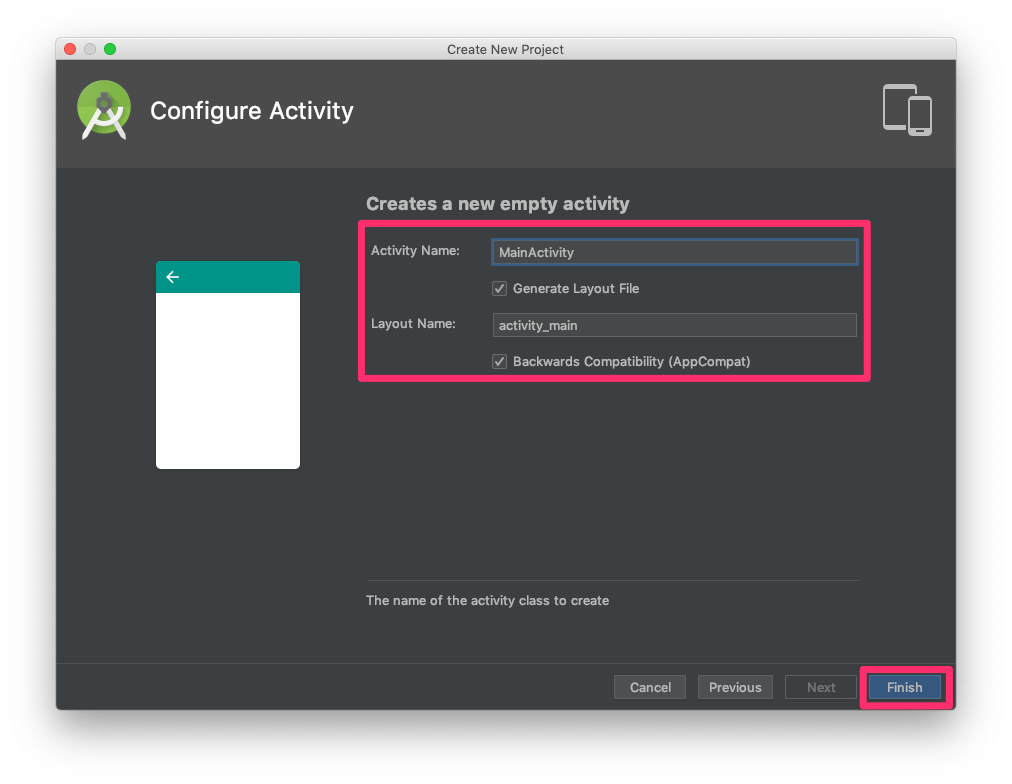
[Configure Activity]画面が表示されます。[Finish]をクリックします。

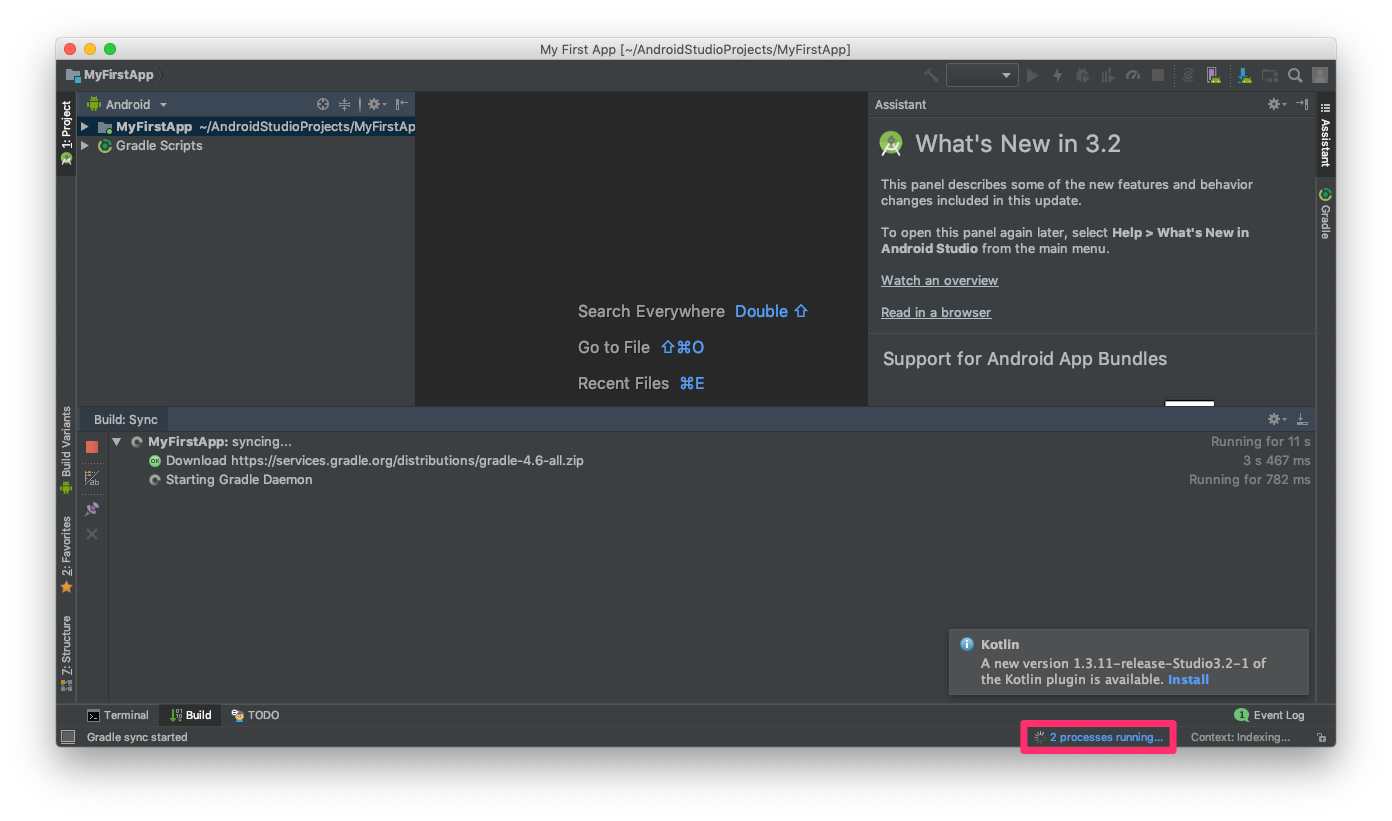
いくつかの処理が実行されます。

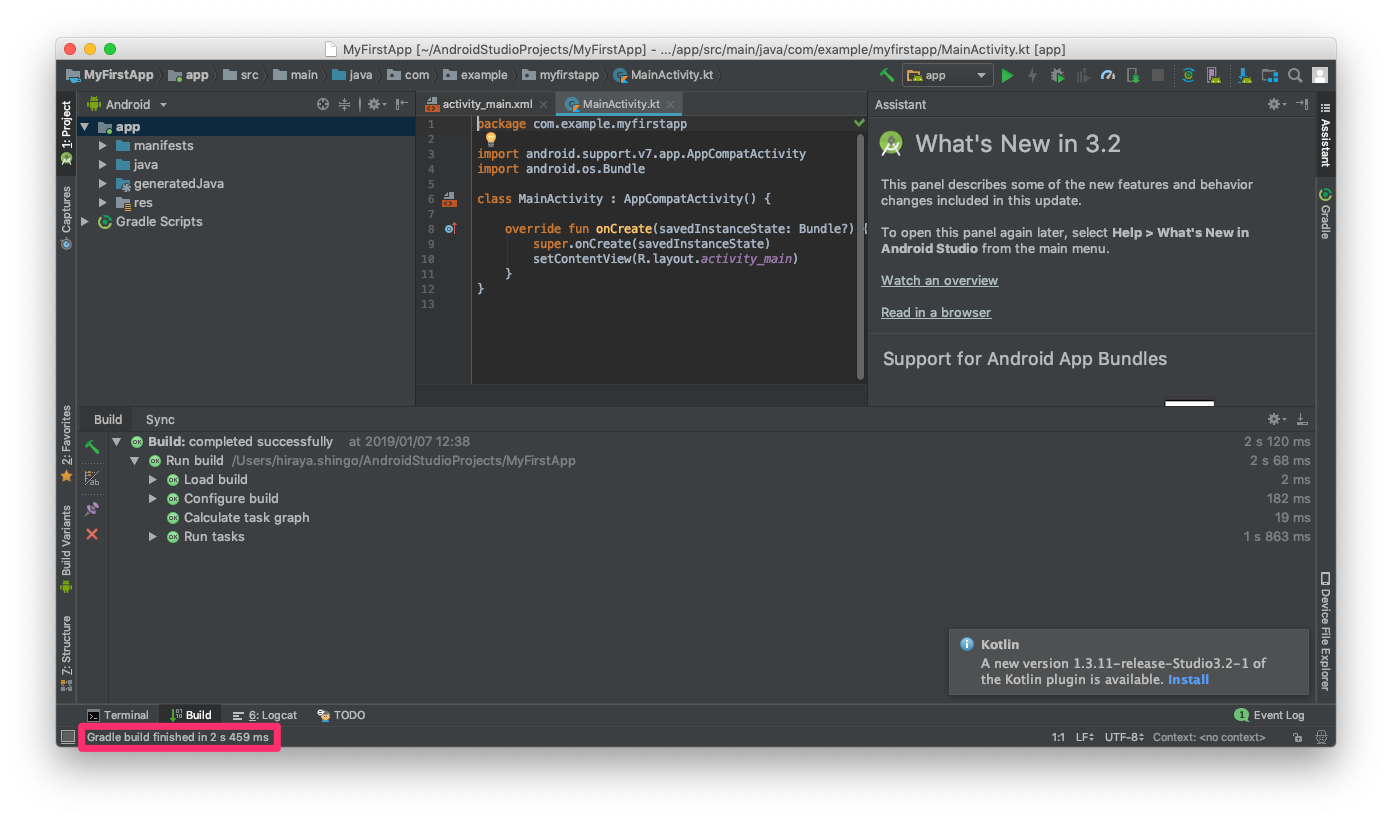
プロジェクトが開きます。

主要なファイルを確認する
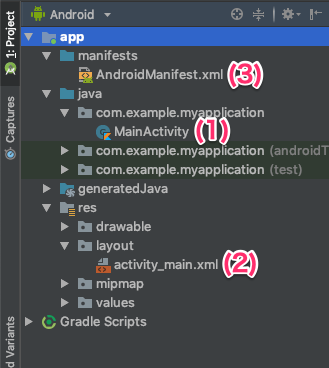
左上の[Project]ウィンドウに表示されているファイルのうち、主要なファイルの役割は以下のとおりです。
- (1) app > java > com.example.myfirstapp > MainActivity.kt
- メインのアクティビティ
- アクティビティは画面を提供するコンポーネント
- (2) app > res > layout > activity_main.xml
- MainActivityのレイアウトを定義するXMLファイル
- (3) app > manifests > AndroidManifest.xml
- システムにアプリコンポーネントに関する情報を与えるためのマニフェストファイル

アプリを実行する
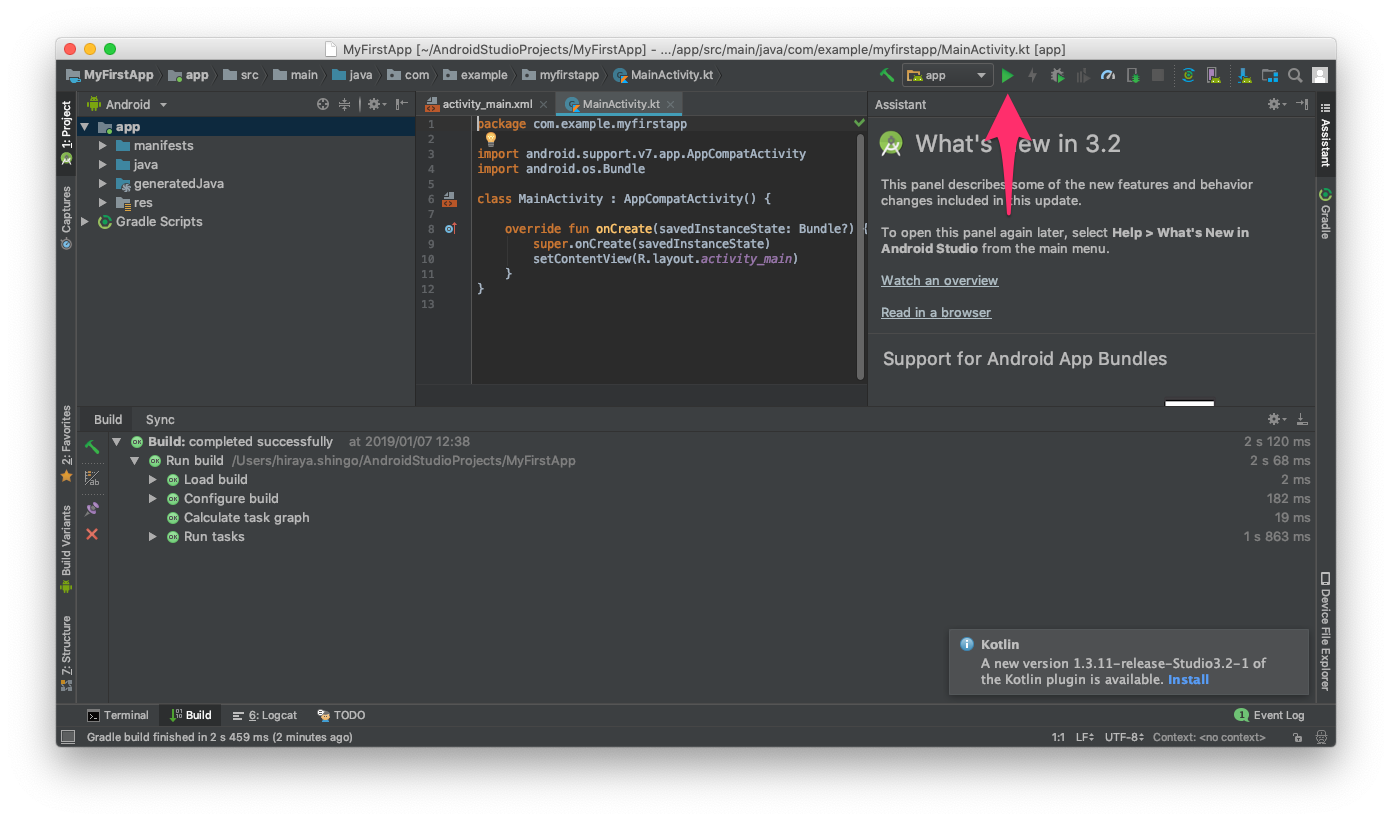
ツールバーの[Runボタン]をクリックします。

エミュレータを追加する
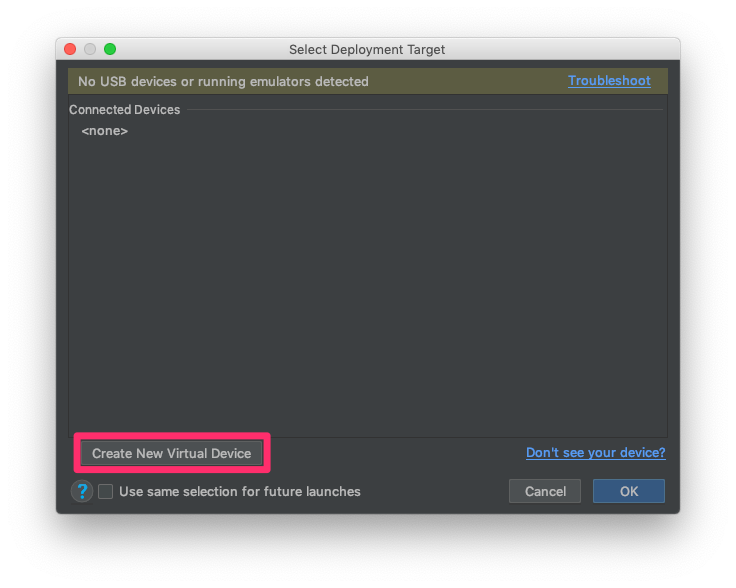
[Select Deployment Target]ウィンドウが表示されます。エミュレータを追加するために[Create New Virtual Device]をクリックします。

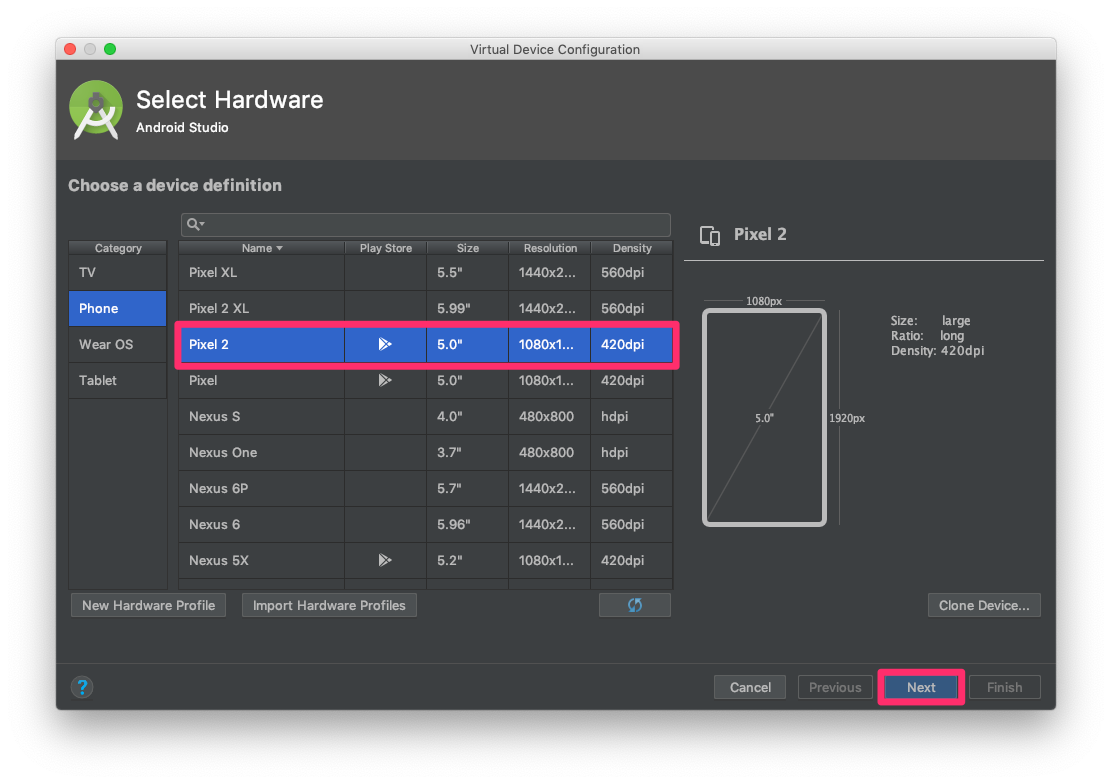
[Select Hardware]画面で任意の端末を選択し、[Next] をクリックします。ここではPixel2を選択します。

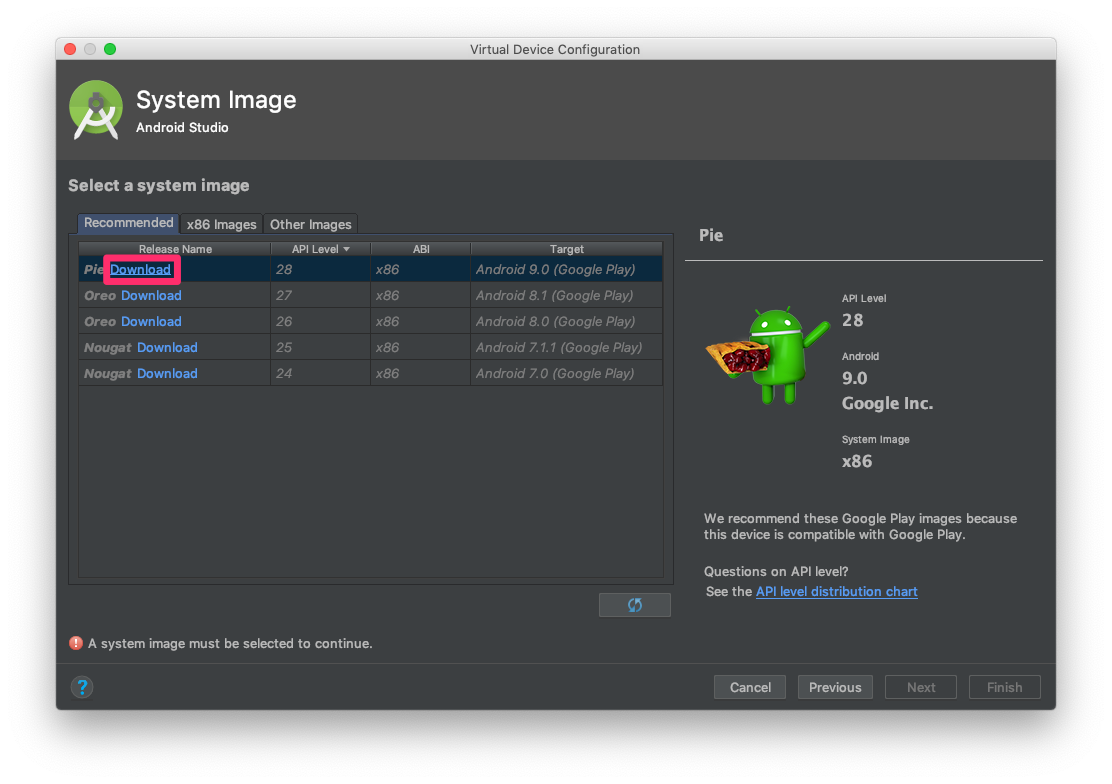
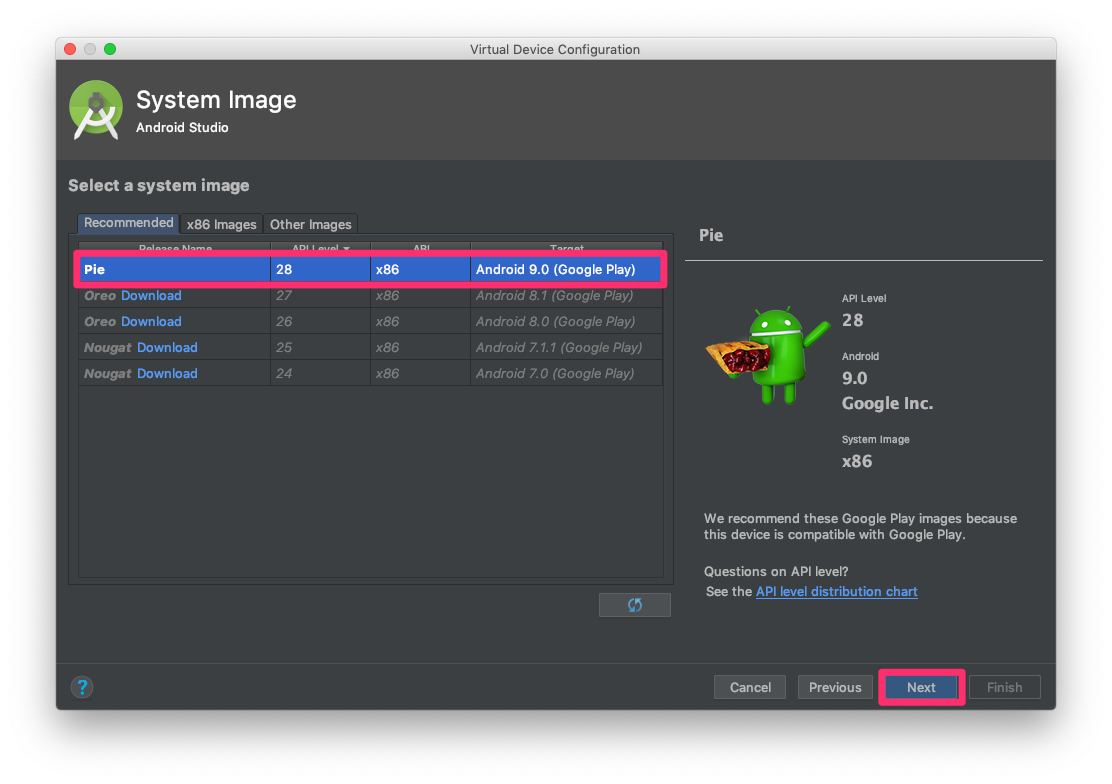
[System Image]画面で最もAPIレベルが高いバージョンのダウンロードリンクをクリックします。ここでPieのダウンロードリンクをクリックします。

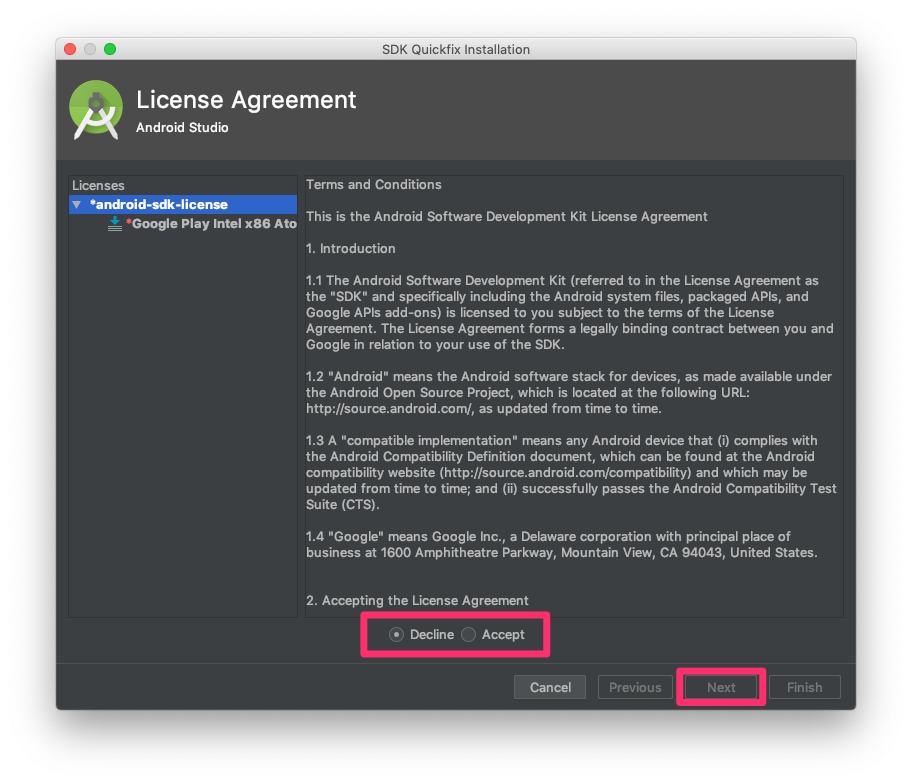
[License Agreement]画面が表示されます。内容に問題がなければ[Accept]を選択し、[Next]をクリックします。

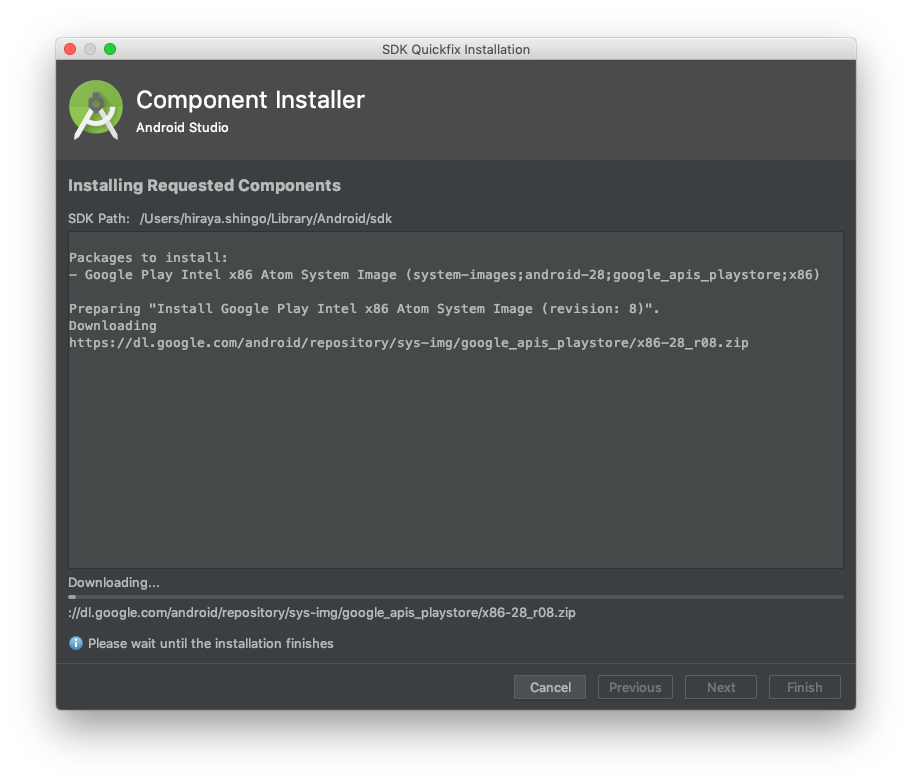
インストールが始まります。

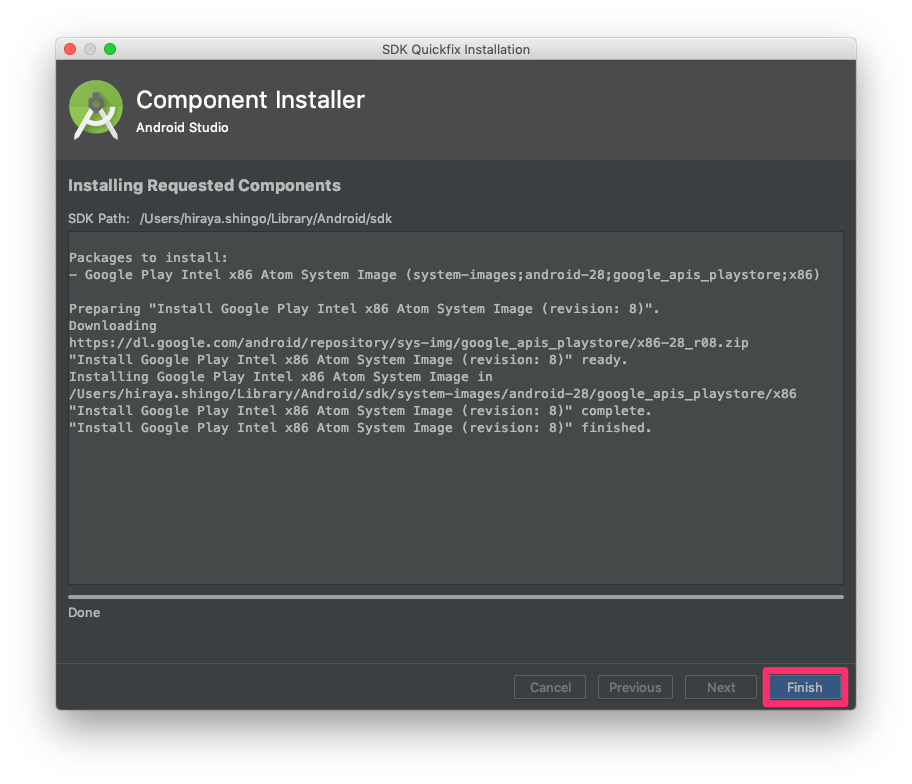
インストールが完了したら[Finish]をクリックします。

インストールしたSystem Imageを選択し、[Next]をクリックします。

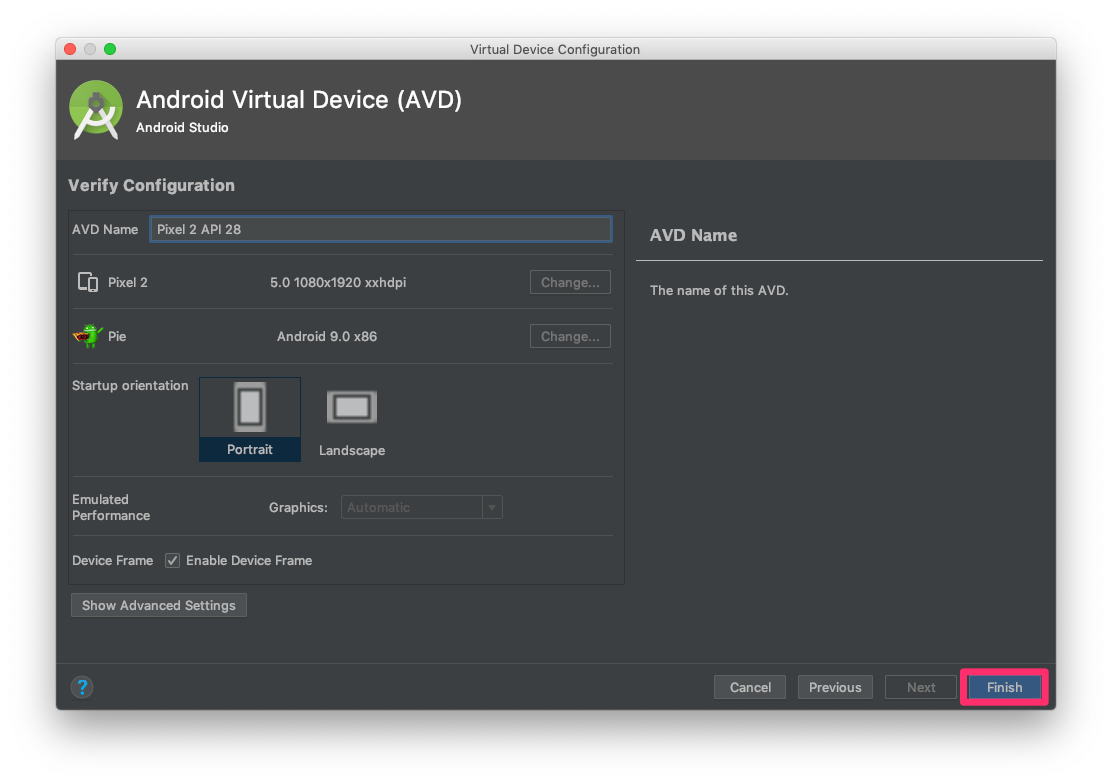
[Finish]をクリックします。

エミュレータを起動する
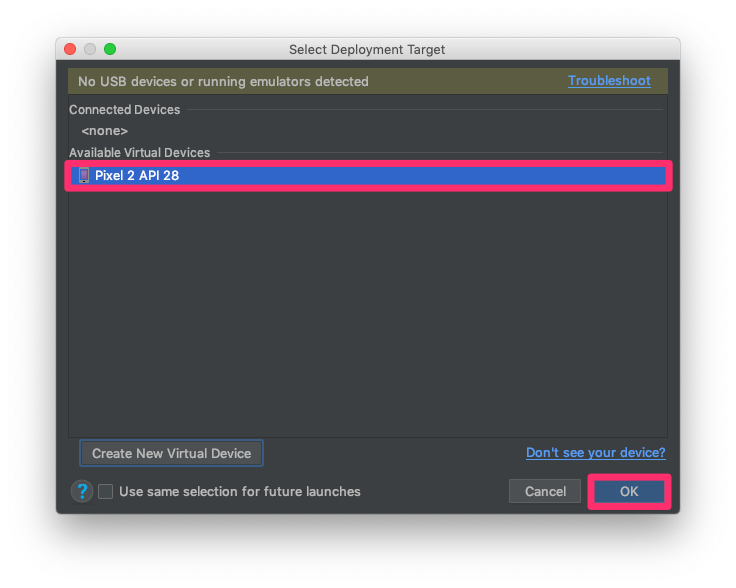
さきほど作成した端末を選択して[OK]をクリックします。

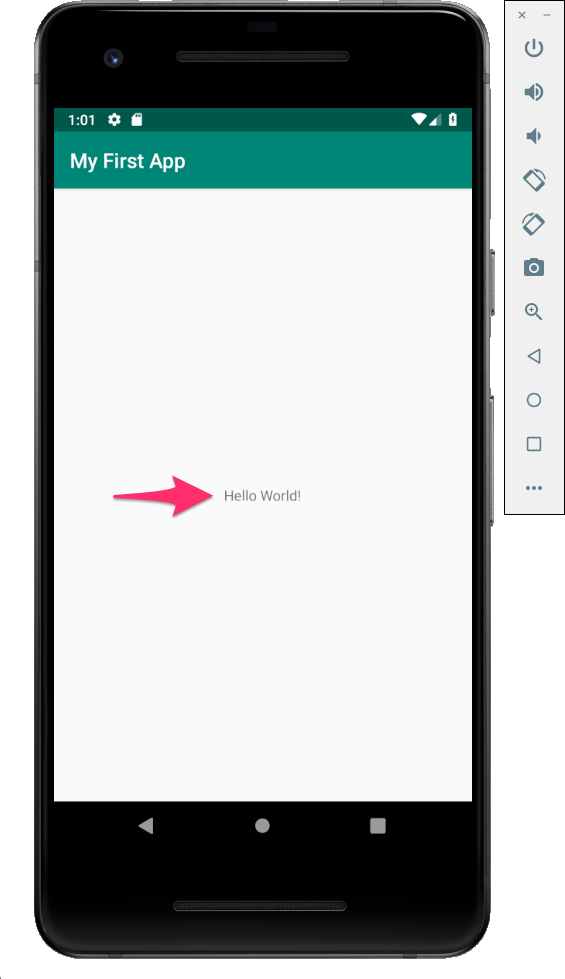
エミュレータが起動し[Hello World]というメッセージが表示されます。

さいごに
本記事では、Androidプロジェクトを作成し、シミュレーターでアプリを実行する手順を紹介しました。
次の記事ではUIを追加してアプリを完成させます。







