
AWS CodePipeline 初心者向けハンズオンをやってみた
DOP勉強中のバンクーバーオフィス所属のYukakoです。
今までCI/CDパイプラインを組んだことがなかったのですが、DOPの試験勉強も兼ねてAWS公式ハンズオン「Create a Continuous Delivery Pipeline on AWS」をやってみました。
2025年2月時点では日本語訳は提供されていないので、本ブログが参考になれば幸いです!
ハンズオンについて
Create a Continuous Delivery Pipeline on AWS
CI/CD初心者向けのハンズオンです。GitHubレポジトリを作成し、 AWS Elastic Beanstalk 環境を作成。その後 AWS CodeBuild を設定し、 AWS CodePipelineでパイプラインを作成するという流れになります。
必要なものは以下です:
- AWSアカウント
- GitHubアカウント
- Gitインストール済みのコンピュータ
モジュール1: Gitレポジトリの設定
1.GitHubにログインした状態で、以下のURLにアクセスします
https://github.com/aws-samples/aws-elastic-beanstalk-express-js-sample
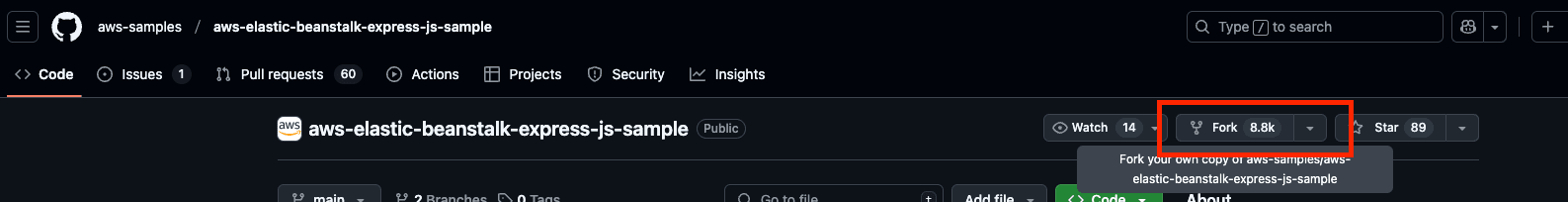
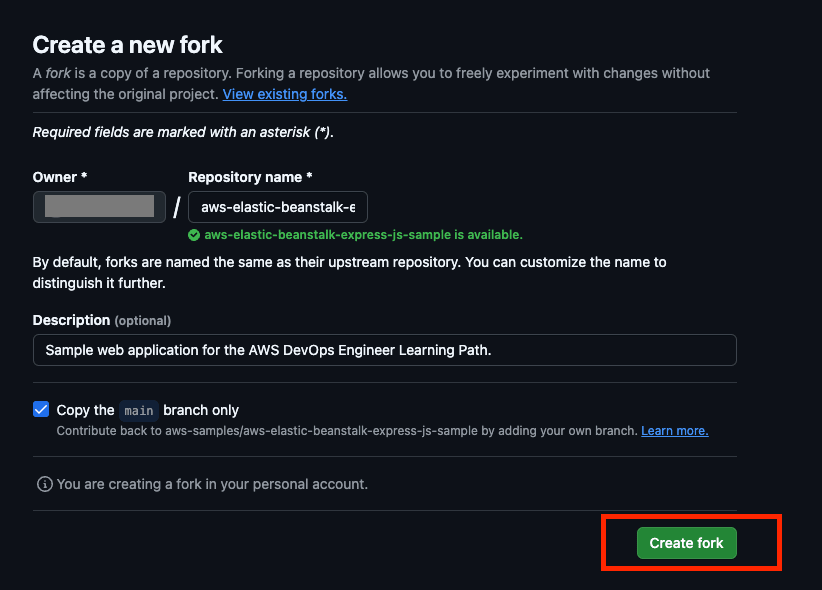
2.右上の「Fork」をクリックし、自分のアカウントにブランチが作成されるか確認した後、「Create fork」を押します。


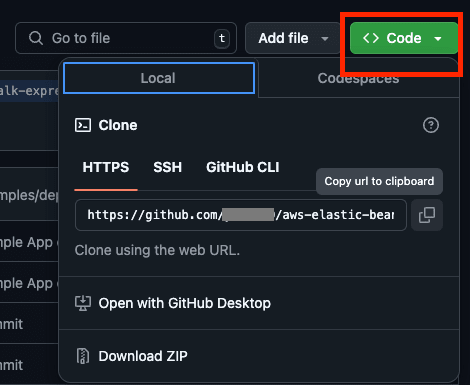
3.自分のアカウントに「aws-elastic-beanstalk-express-js-sample」が作成されていることを確認し、作成したレポジトリの右上にある「Code」をクリックします。タブが「HTTPS」になっていることを確認し、URLをメモしておきます。

URLの例
https://github.com/git-account-name/aws-elastic-beanstalk-express-js-sample.git
4.ターミナルなどのコマンドラインツールを開きます。
git cloneコマンドを使用し、先ほどメモしたURLを指定し実行します。
git clone https://github.com/git-account-name/aws-elastic-beanstalk-express-js-sample.git
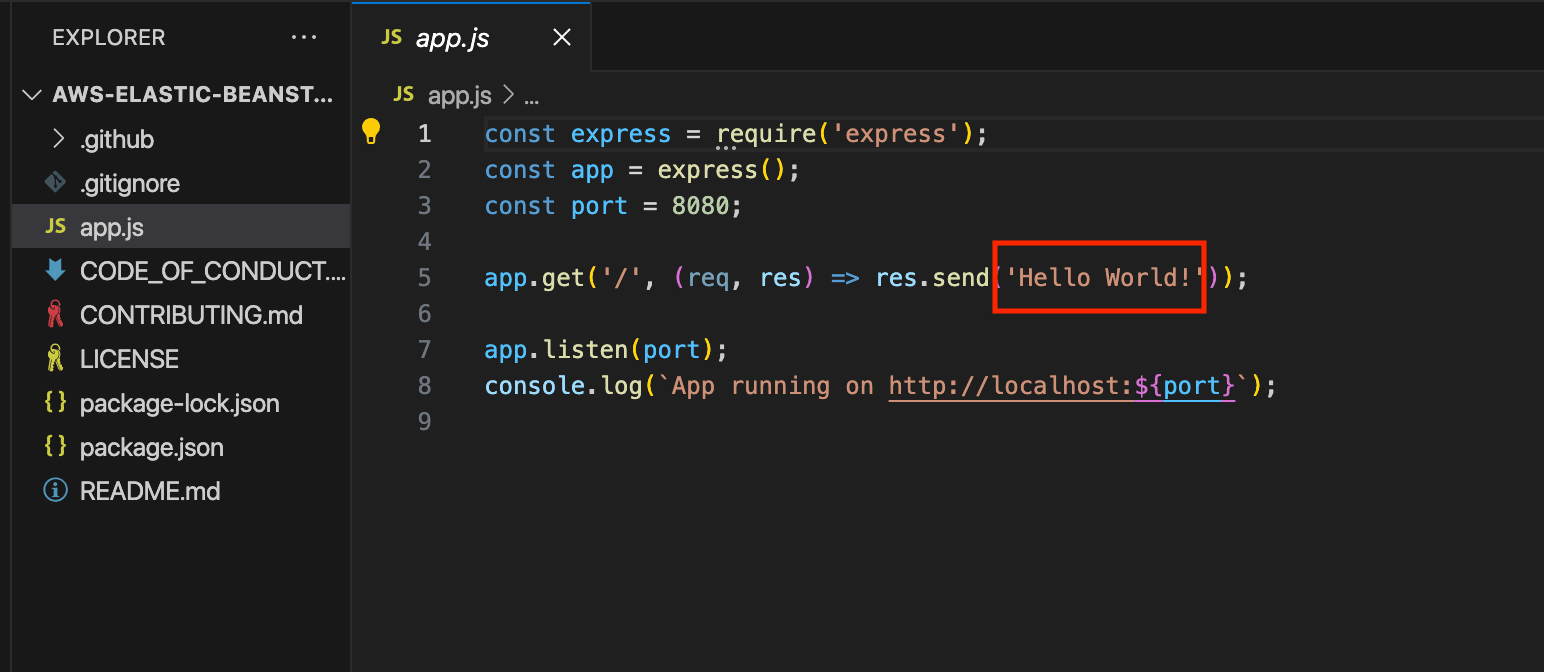
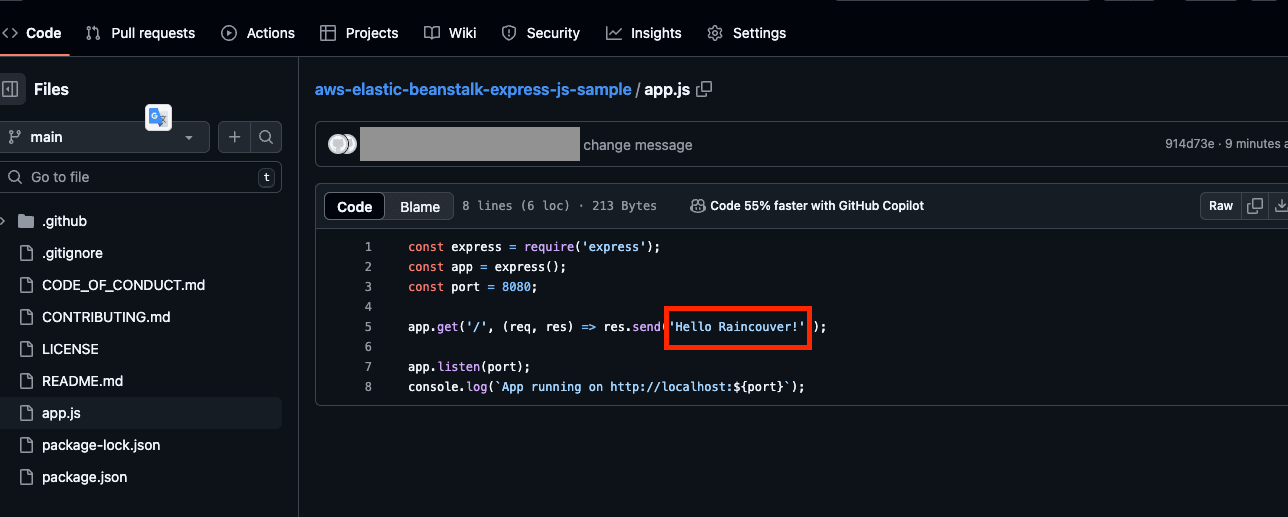
5.「aws-elastic-beanstalk-express-js-sample」というフォルダが作成されるので、その中にあるapp.jsファイルをお好みのコードエディタで開きます。
6.5行目にある"Hello World!"を、任意のメッセージに変更し、ファイルを保存します。

7.ターミナルに戻り、「aws-elastic-beanstalk-express-js-sample/」フォルダに移動し、先ほどの変更を以下のコマンドでコミットします。
git add app.js
git commit -m "change message"
8.設定がない場合は、Personal access tokens (classic) を設定します。以下のドキュメントを参考に設定してください。
GithubでPersonal access tokens(アクセストークン)を設定してみた | DevelopersIO
9.アクセストークンの設定が完了したら、以下のコマンドでリモートリポジトリにプッシュします。
git push
10.プッシュが完了したら、ブラウザからGitHubを開いて自分のアカウントのaws-elastic-beanstalk-express-js-sampleリポジトリのapp.jsファイルを開き、変更した文字列になっているか確認します。

モジュール2: Webアプリのデプロイ
1.AWSマネジメントコンソールを開き、 AWS Elastic Beanstalk を開きます
2.「アプリケーションを作成」を選択し、以下のように設定します。
- 環境枠:ウェブサーバー環境
- アプリケーション名:DevOpsGettingStarted
- プラットフォームタイプ:マネージドプラットフォーム
- プラットフォーム:Node.jsを選択。バージョン等は自動で選択されます
- アプリケーションコード:サンプルアプリケーション
- プリセット:単一インスタンス (無料利用枠の対象)
「次へ」を選択します。
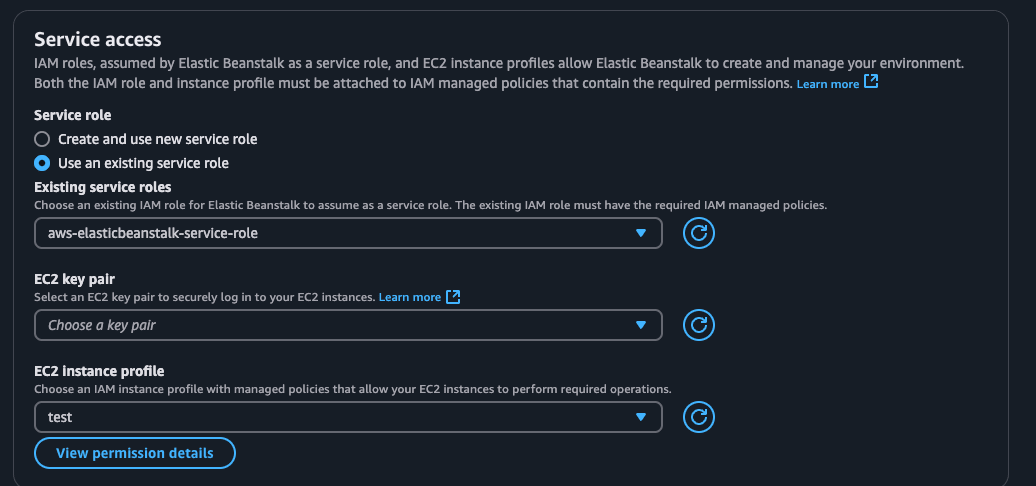
3.サービスロールは、「既存のサービスロールを使用」を選択します。
「既存のサービスロール」の選択は、アカウントが以前に新しい環境を作成したかどうかによって異なります。ドロップダウンに「aws-elasticbeanstalk-ec2-role」がある場合は選択します。
既存のEC2 キーペアを選択し、「EC2 インスタンスプロファイル」はドロップダウンから既存の物を選択します。
「EC2 インスタンスプロファイル」に何も表示されない場合は、以下のドキュメントの「EC2 インスタンスプロファイルの IAM ロールを作成」を参考に新規にIAMロールを作成します。
Elastic Beanstalk でのサンプルアプリケーションの作成 - AWS Elastic Beanstalk

4.「レビューまでスキップ」を選択すると、デフォルトのVPC等を利用する設定になります。うまくいかない場合や他のVPCを使用したい場合は、「次へ」を選択してVPC等を手動で設定してください。
5.レビュー画面で設定を確認し、「送信」を選択します。数分すると環境が作成されます。
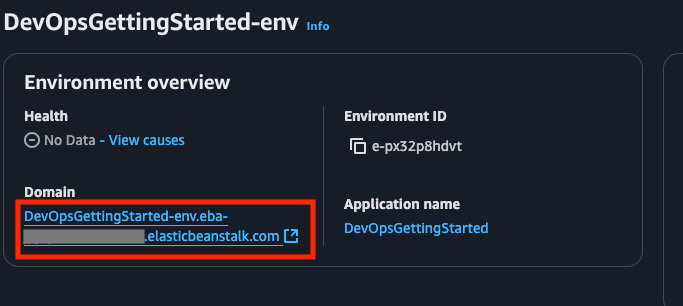
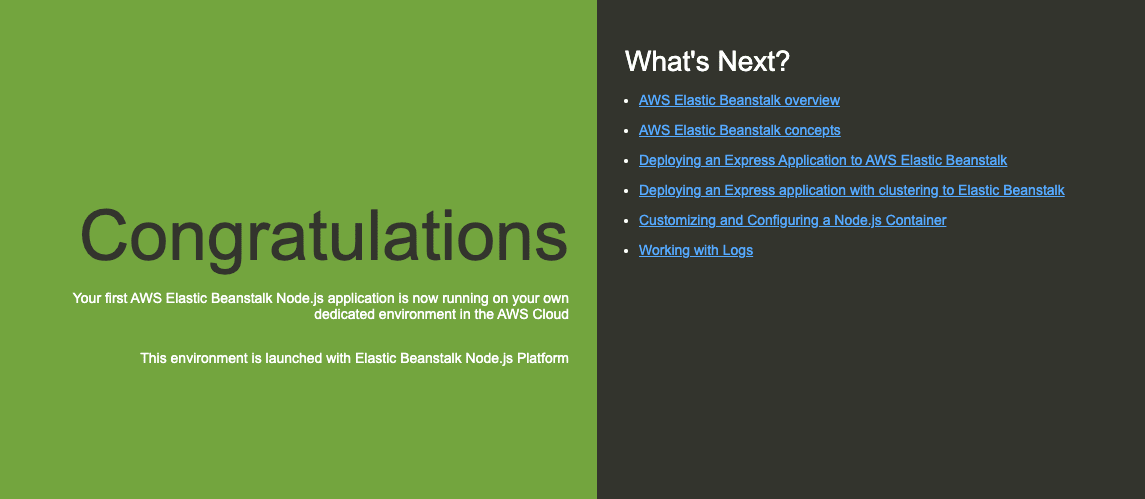
作成された環境を開き、「ドメイン」下のURLをクリックすると、Congratulationsというページが開けます。


ページが開ければ、Elastic Beanstalk環境の作成は成功です!
モジュール3: ビルドプロジェクトの作成
1.AWS CodeBuild コンソールを開き、「プロジェクトを作成する」を選択します。
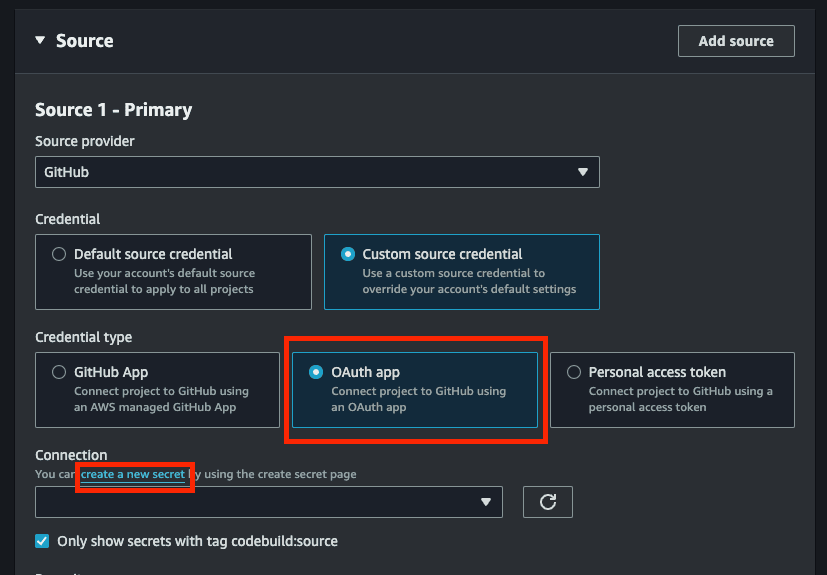
2.以下のように設定します。
- プロジェクト名:Build-DevOpsGettingStarted
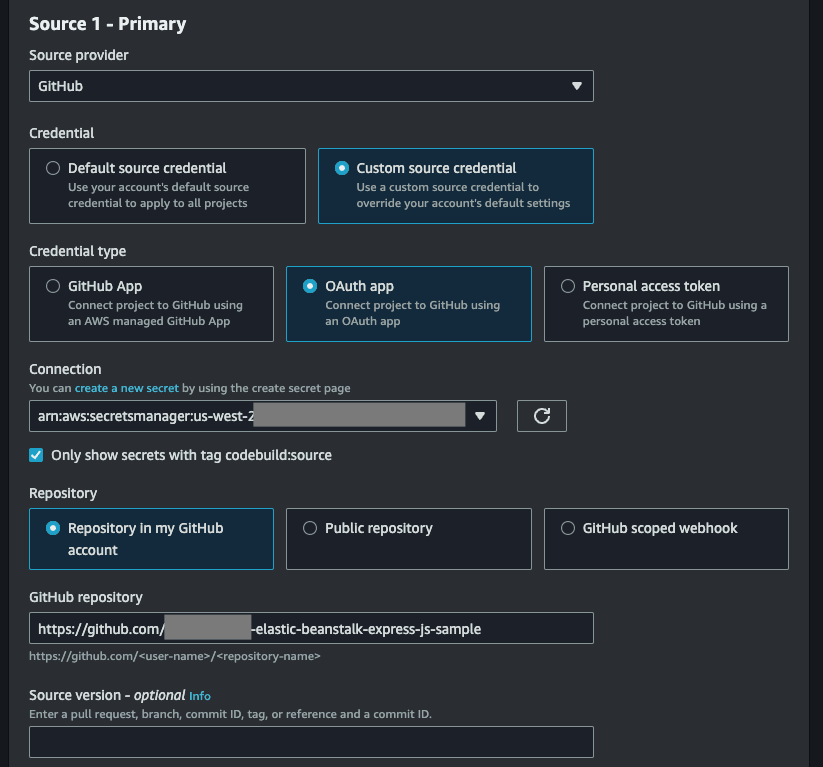
- ソースプロバイダ:GitHub
- 認証情報:Custom source credential
- 認証タイプ:OAuth app

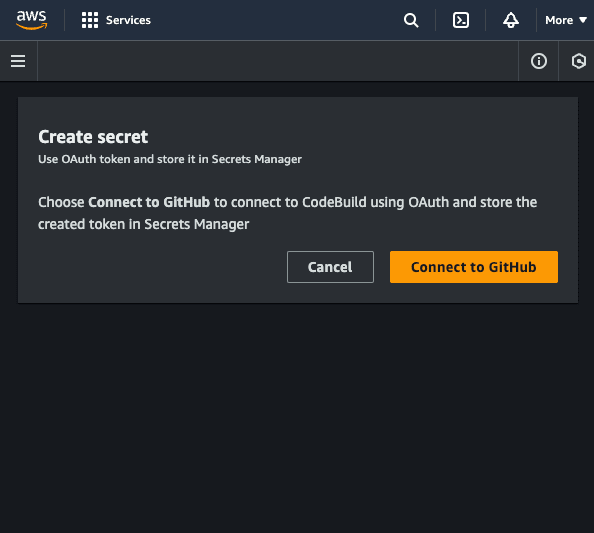
画像にある「create a new secret」 のリンクを押すと、ポップアップが開くので、「Connect to GitHub」を押します

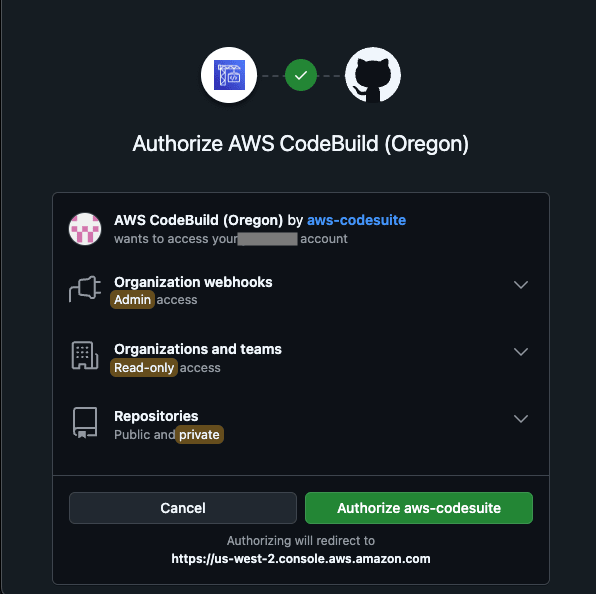
「Authorize aws-codesuite」を選択します

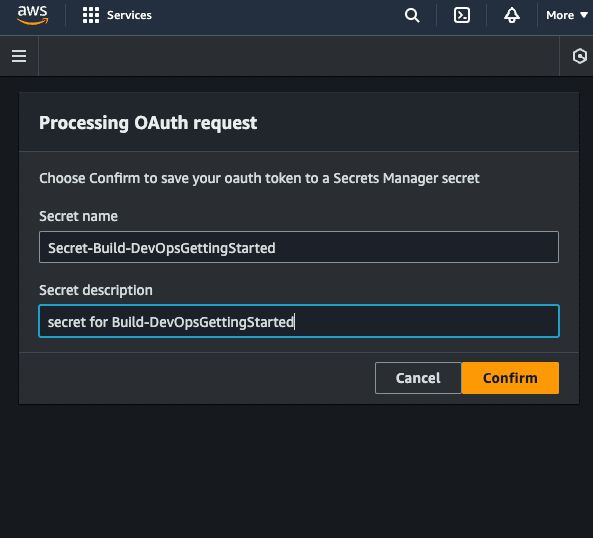
GitHub のパスワードを入力し、シークレットの名前と説明を入力したのち「確認」を選択します

ポップアップが閉じると、以下の画像のように「Connection」が入力されています。
「Repository」では「Repository in my GitHub account」を選択し、
https://github.com/<user-name>/<repository-name>
の形式でレポジトリを入力します。

「プロビジョニングモデル」は「オンデマンド」
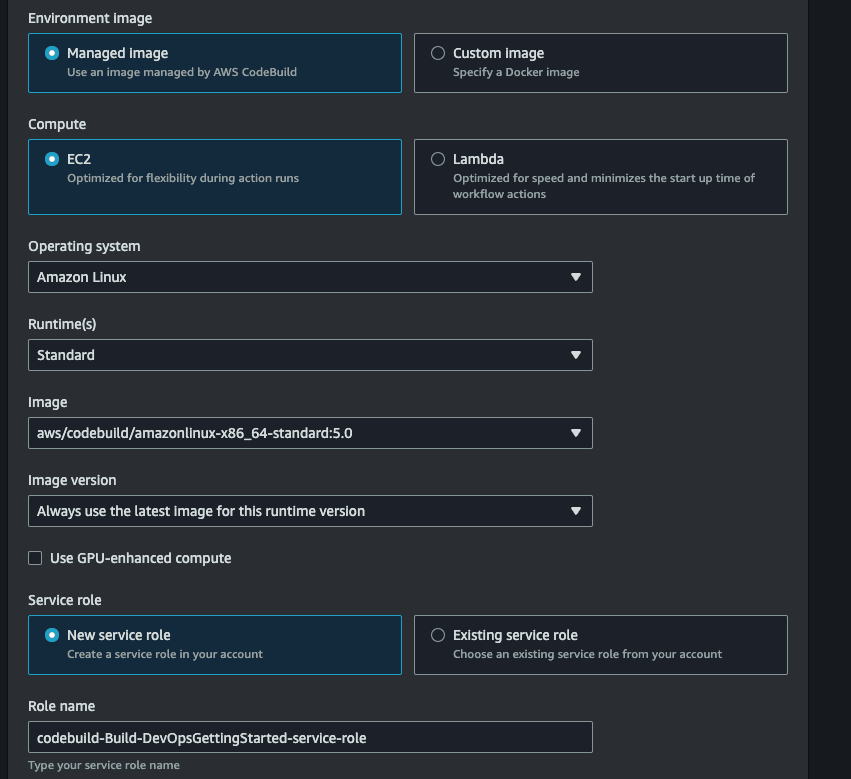
「環境イメージ」では「マネージド型イメージ」を選択します。
「コンピューティング」は「EC2」を選択します。
「オペレーティングシステム」は、公式では Amazon Linux 2を選択しますが、ドロップダウンメニューに出てこなかったので、以下のように設定しました。

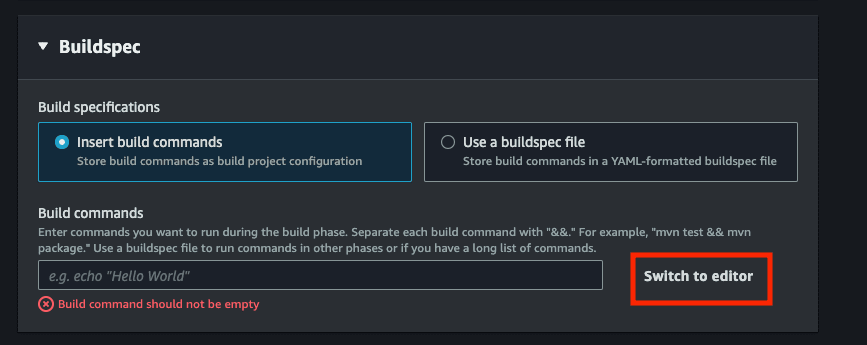
「Buildspec」セクションでは 「ビルドコマンドの挿入」を選択し、「エディタに切り替え」を選択します。

以下のコードに書き換えます。
version: 0.2
phases:
build:
commands:
- npm i --save
artifacts:
files:
- '**/*'
最後に「 ビルドプロジェクトを作成する」 を選択します。
3.作成したプロジェクトをテストします。 「ビルドを開始」を選択すると、ビルドが始まります。
ビルドが始まると、ビルド履歴にログが出力されます。数分後、ステータスが 「成功」になれば成功です!
モジュール4: パイプラインの作成
1.パイプラインを作成します。マネジメントコンソールでAWS CodePipelineを開きます。
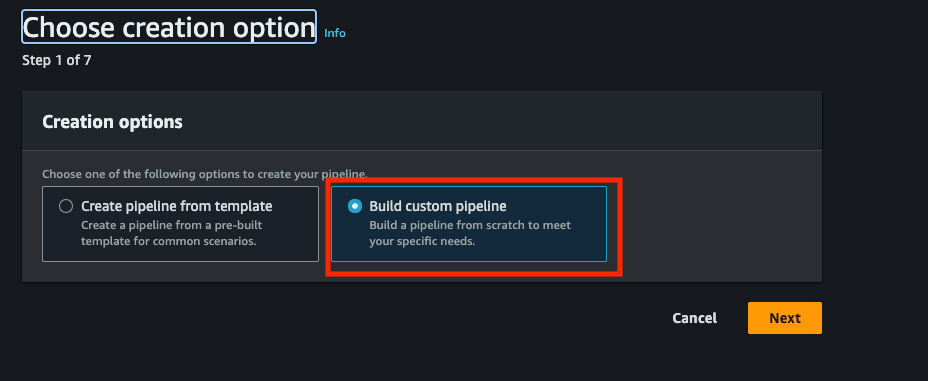
2.「Create pipeline」を選択し、カスタムパイプラインを選択します。

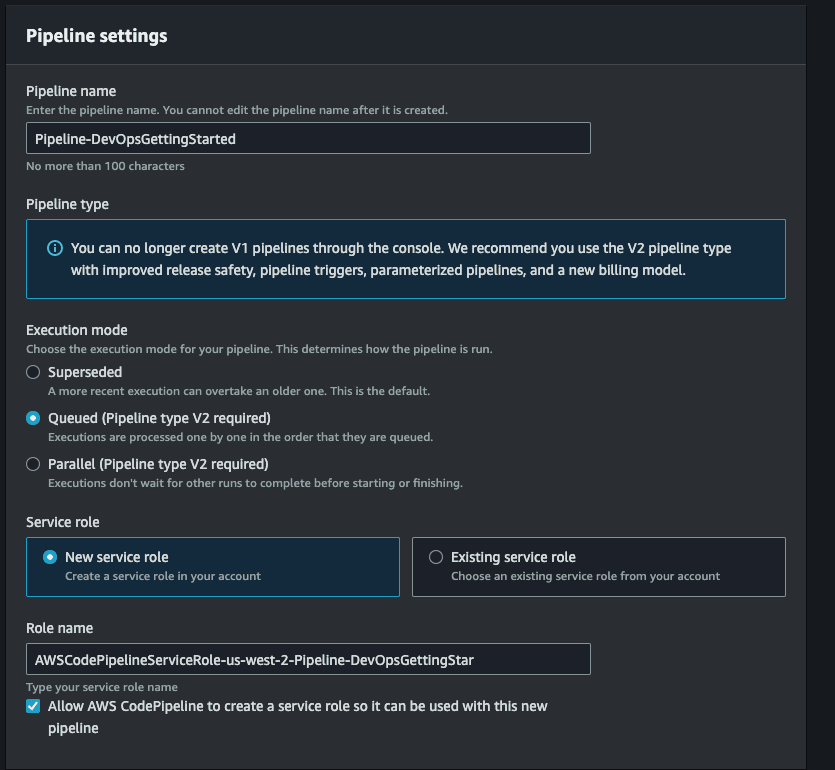
3.パイプラインの設定をします。名前は「Pipeline-DevOpsGettingStarted」とします。
「Service role」で「New service role」 が選択されていることを確認し、その他はデフォルトのままNextを選択します。

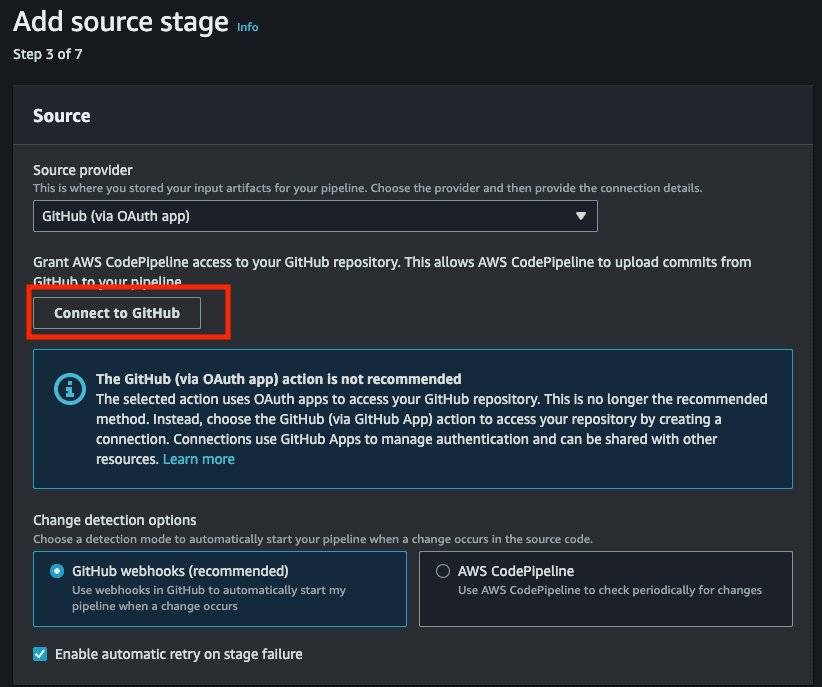
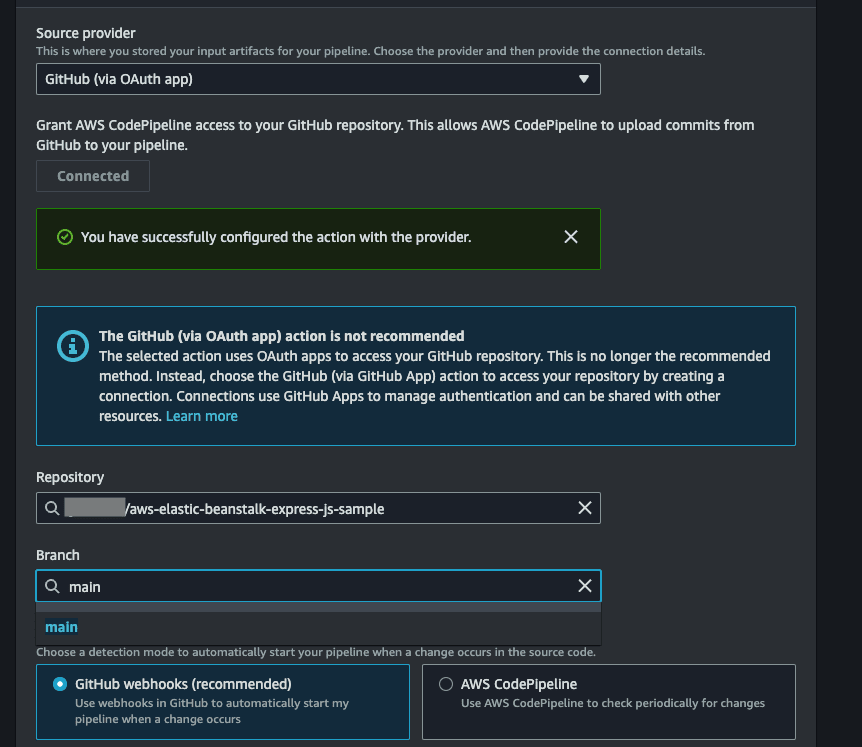
4.ソースプロバイダーに、「GitHub version 1」 または 「GitHub(via OAuth app)」を選択します。
「Connect to GitHub」ボタンを選択します。

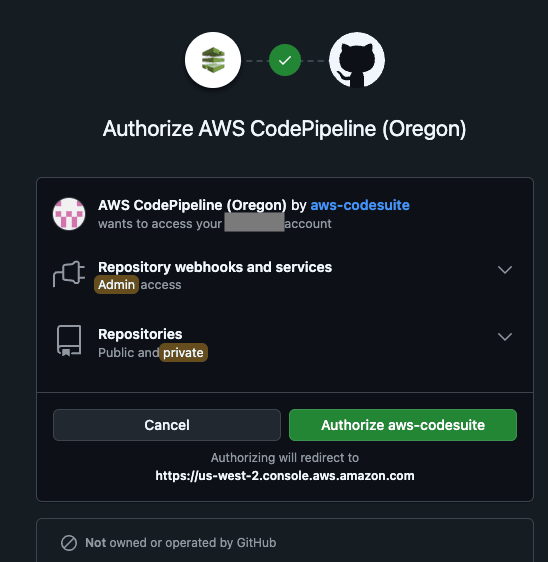
5.ポップアップが表示されるので、「Authorize aws-codesuite」を選択します。

6.Githubのパスワードを入力し、「Confirm」を選択します。
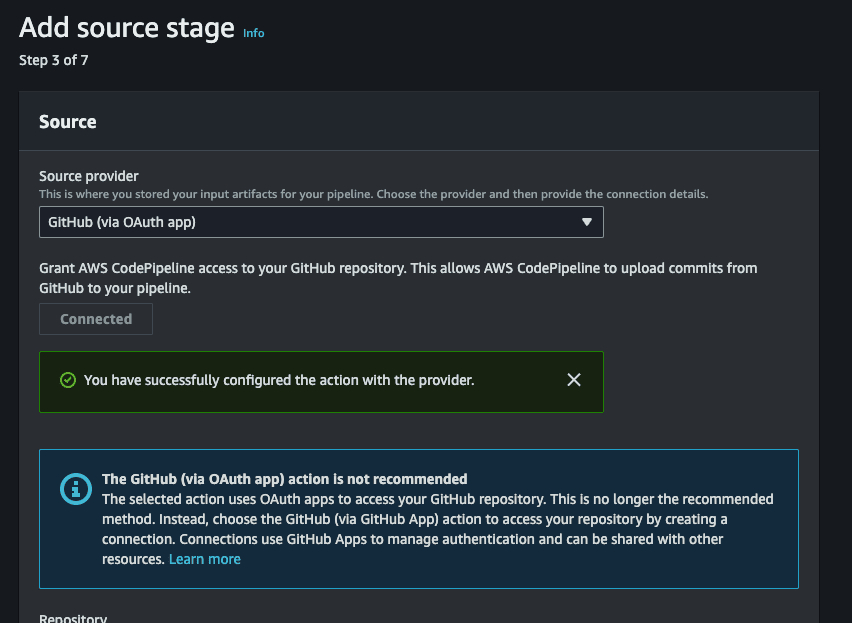
成功すると「You have successfully configured the action with the provider.」というメッセージが表示されます。

7.Repositoryドロップダウンから、モジュール1で作成したレポジトリを選択し、ブランチはmainを選択します。
GitHub webhooks が選択されていることを確認し、その他はデフォルトのままNextを選択します。

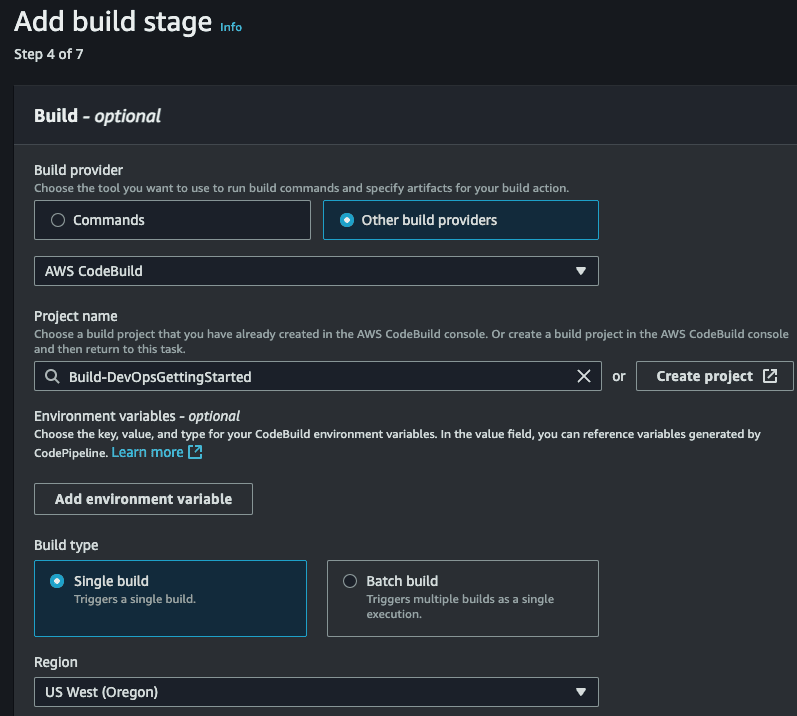
8.「Build provider」に、AWS CodeBuildを選択します。プロジェクト名はBuild-DevOpsGettingStartedを選択し、その他はデフォルトのままNextを選択します。

9.Test stageについてはスキップを選択します。
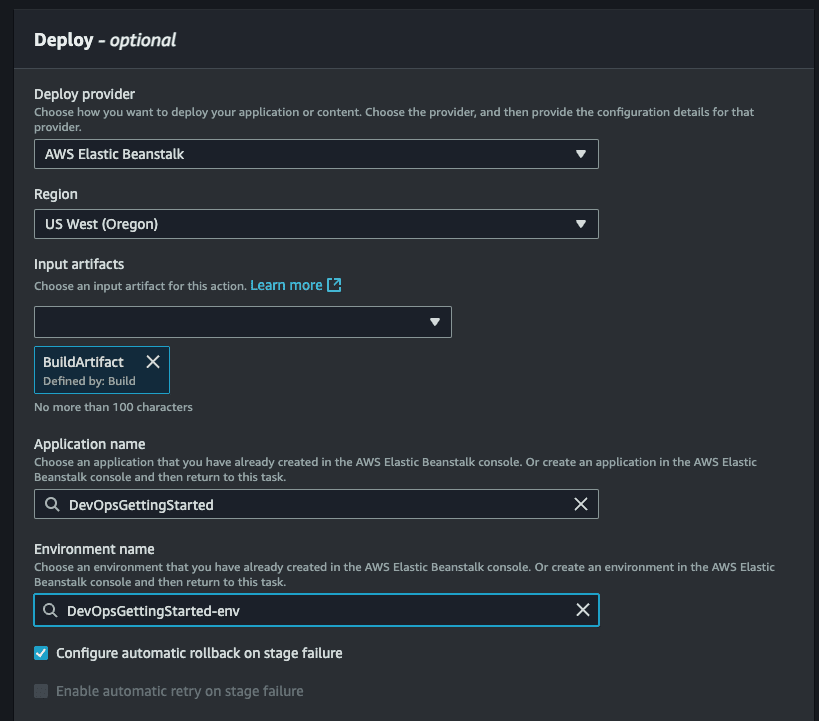
10.「Deploy provider」でAWS Elastic Beanstalkを選択します。
「Application name」は作成した「DevOpsGettingStarted」 を選択します。
「Environment name」は「DevOpsGettingStarted-env」を選択し、その他はデフォルトのままNextを選択します。

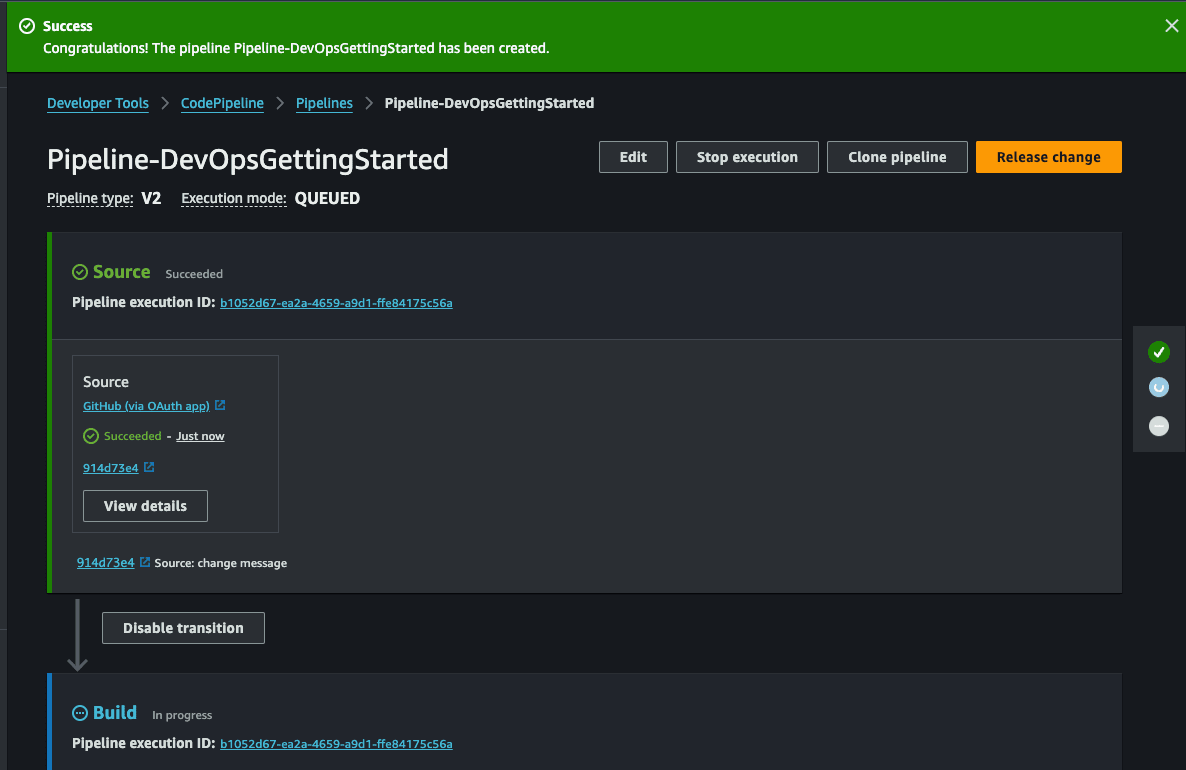
11.確認画面になるので、内容を確認し、「Create pipeline」を選択します。パイプライン作成が成功すると、「Congratulations! The pipeline Pipeline-DevOpsGettingStarted has been created.」というメッセージが表示されます。

12.そのまま最初のデプロイが実行されるので、成功するのを確認します。デプロイステージが「Succeeded」となったことを確認後、AWS Elastic Beanstalkのリンクを開きます。
DevOpsGettingStarted-env 環境を選択し、ドメインのリンクを確認すると、モジュール1でGit Hubに設定したテキストが確認できれば成功です。

モジュール5: テストステージの追加
1.パイプラインにreview stageを追加します。CodePipeline を開き、モジュール4で作成した「Pipeline-DevOpsGettingStarted」を選択し、「編集」を選択します。
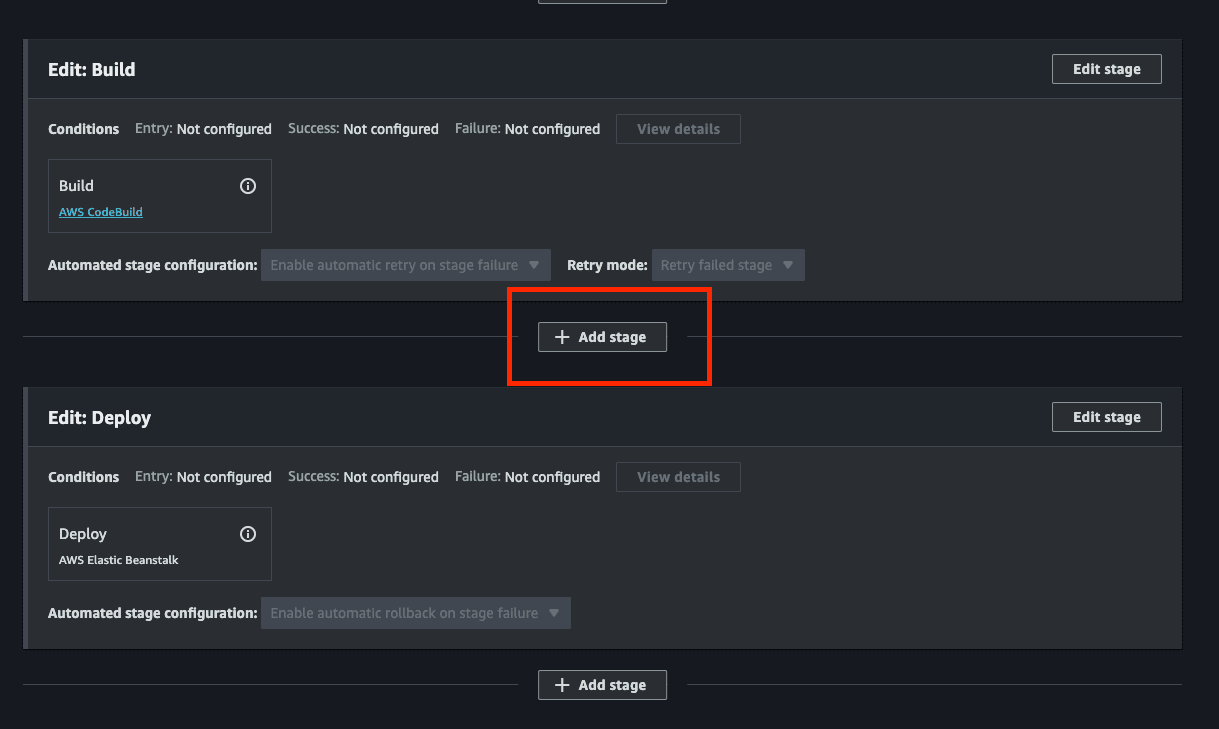
2.BuildとDeployステージの間の「ステージを追加する」を選択します。

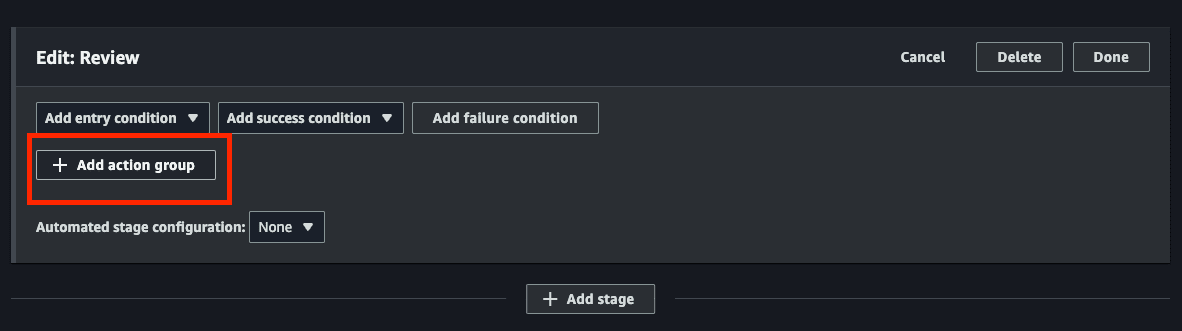
3.名前はReviewに設定し、「ステージを追加する」を選択します。作成したReviewステージ内の「アクショングループを追加する」を選択します。

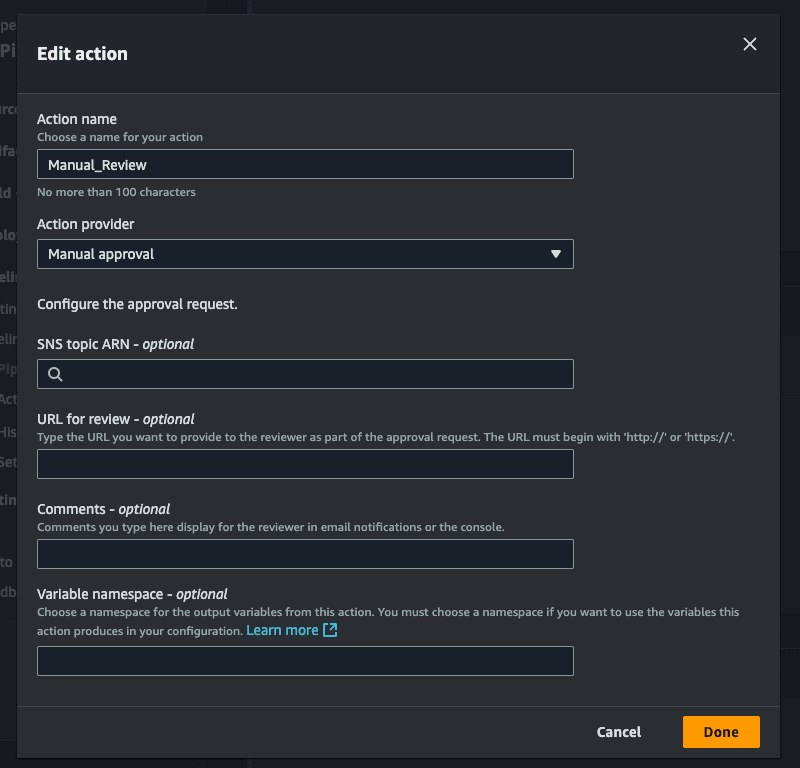
4.名前を「Manual_Review」に設定し、「アクションプロバイダー」は「手動承認」を選択します。あとは空欄のまま「完了」を選択し、画面上部にある「保存」を選択し保存します。

5.コミットを追加します。モジュール1で作成した「app.js」ファイルを好みのエディターで開きます。
5行目のメッセージを変更し、保存します。
ターミナルを開き、「aws-elastic-beanstalk-express-js-sample/」フォルダに移動し、以下のコマンドでコミットします。
git add app.js
git commit -m "Full pipeline test"
以下のコマンドでリモートリポジトリにプッシュします。
git push
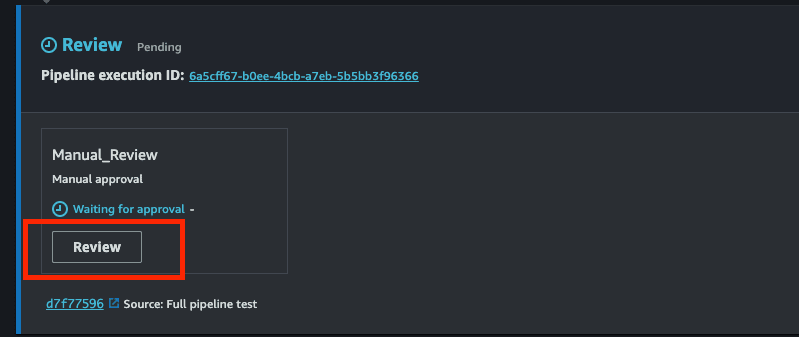
6.マニュアルで変更を承認します。マネジメントコンソールでCodePipelineのコンソールを開き、
「Pipeline-DevOpsGettingStarted」を選択し、Reviewステージの「Review」 ボタンを選択します。

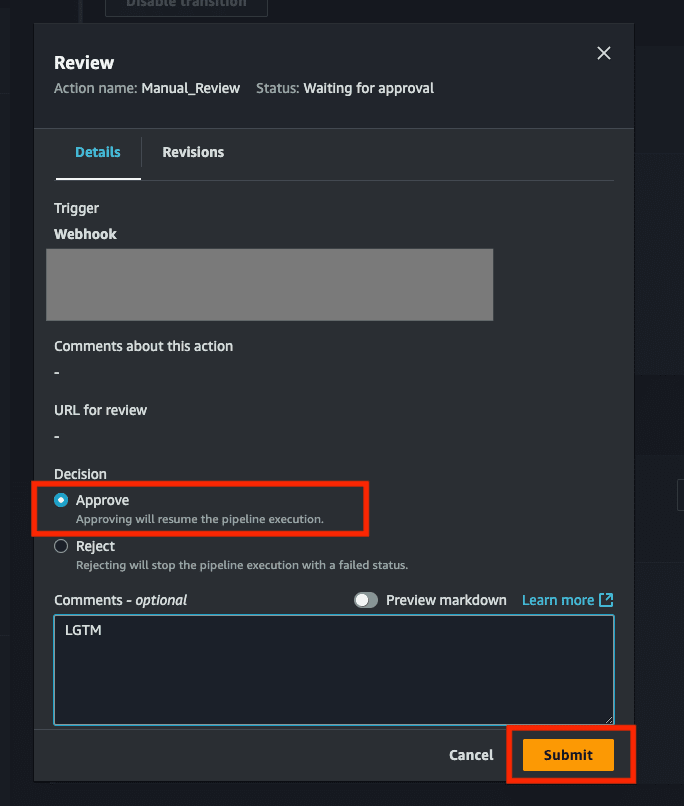
7.「Approve」を選択し、任意のコメントを入力し、「Submit」を選択します。

8.Reviewおよび Deployステージが緑色になったことを確認します。
DeployステージのAWS Elastic Beanstalkのリンクを開き、DevOpsGettingStarted-envを選択します。
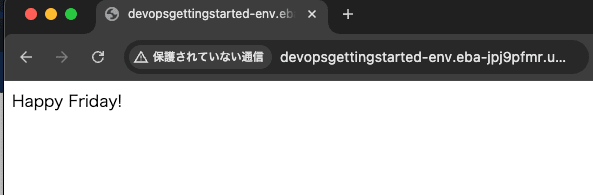
ドメインのリンクを開き、文字列が変更されていることを確認します。

おわりに
公式ハンズオンと一部画面や選択肢が変わっている部分もありましたが、ステップごとに進めることでCI/CDパイプラインを組むことができました!大まかな流れを知ることができたので、初心者におすすめのハンズオンです。今後も触ったことのないサービスのハンズオンに取り組んでみたいと思いました。









