![[Auth0] Auth0でパスワードレスやパスキー、MFAなど認証周りの機能を実装してみた](https://images.ctfassets.net/ct0aopd36mqt/wp-thumbnail-e37cf03c5caac969de0f633e4738977d/1862834d1806cb03b64a8000a5a1a39e/Auth0ByOkta.jpg?w=3840&fm=webp)
[Auth0] Auth0でパスワードレスやパスキー、MFAなど認証周りの機能を実装してみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは。
ゲームソリューション部の西川です。
今回はAuth0で認証周りの機能であるパスワードレスやパスキー、MFAなどを試してみました。
Auth0であれば、複雑な認証周りをダッシュボードから簡単かつセキュアに導入できる点などをご紹介できればと思います。
本題の認証機能の前に、まず、デフォルトで導入されている機能について説明します。
Username-Password認証とソーシャルコネクション
Auth0のアカウントを作成してデフォルトで導入されているのが、Username-Password認証とソーシャルコネクションです。
Username-Password認証の概要
通常のメールアドレス(またはユーザ名)とパスワードによる認証を行えます。
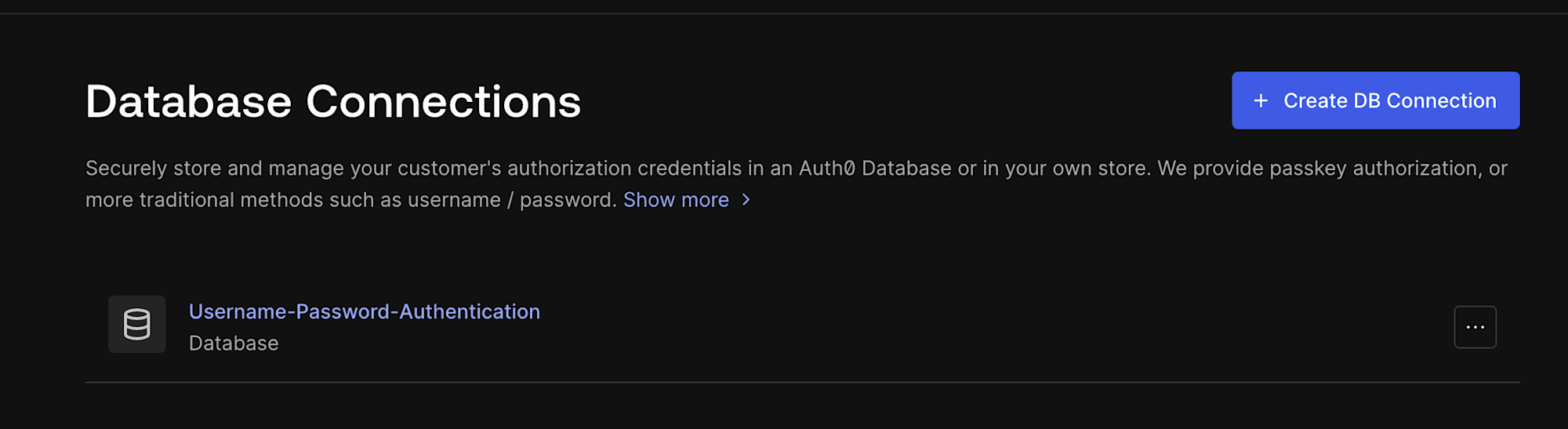
設定箇所はダッシュボードのメニューより、Authentication > DatabaseのUsername-Password-Authenticationにあります。

設定のページからは、以下の内容などが設定できます。
- メールアドレスの代わりにユーザ名を利用する
- パスワードの有無やポリシー
- パスキーの有無やポリシ
ソーシャルコネクションの概要
Facebook、 Twitter、 Github、 Googleなどのアカウントを利用して認証を行えます。
設定箇所はAuthentication > Socialにあり、Create Connectionから任意のサービスを設定できます。
デフォルトではGoogleが有効になっているかと思います。
ログイン画面
では、前回の記事で作成したアプリから実際のログイン画面を見てみます。
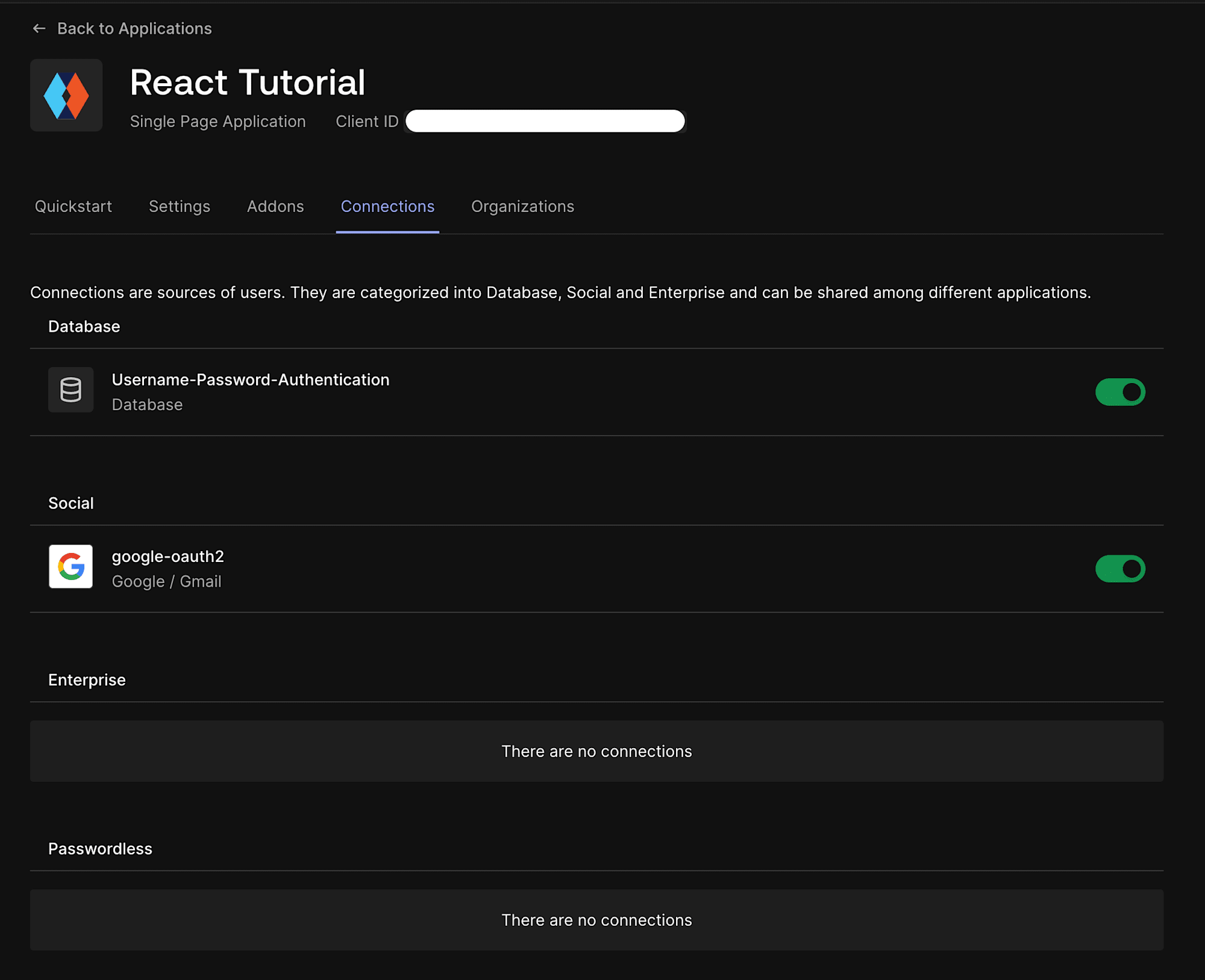
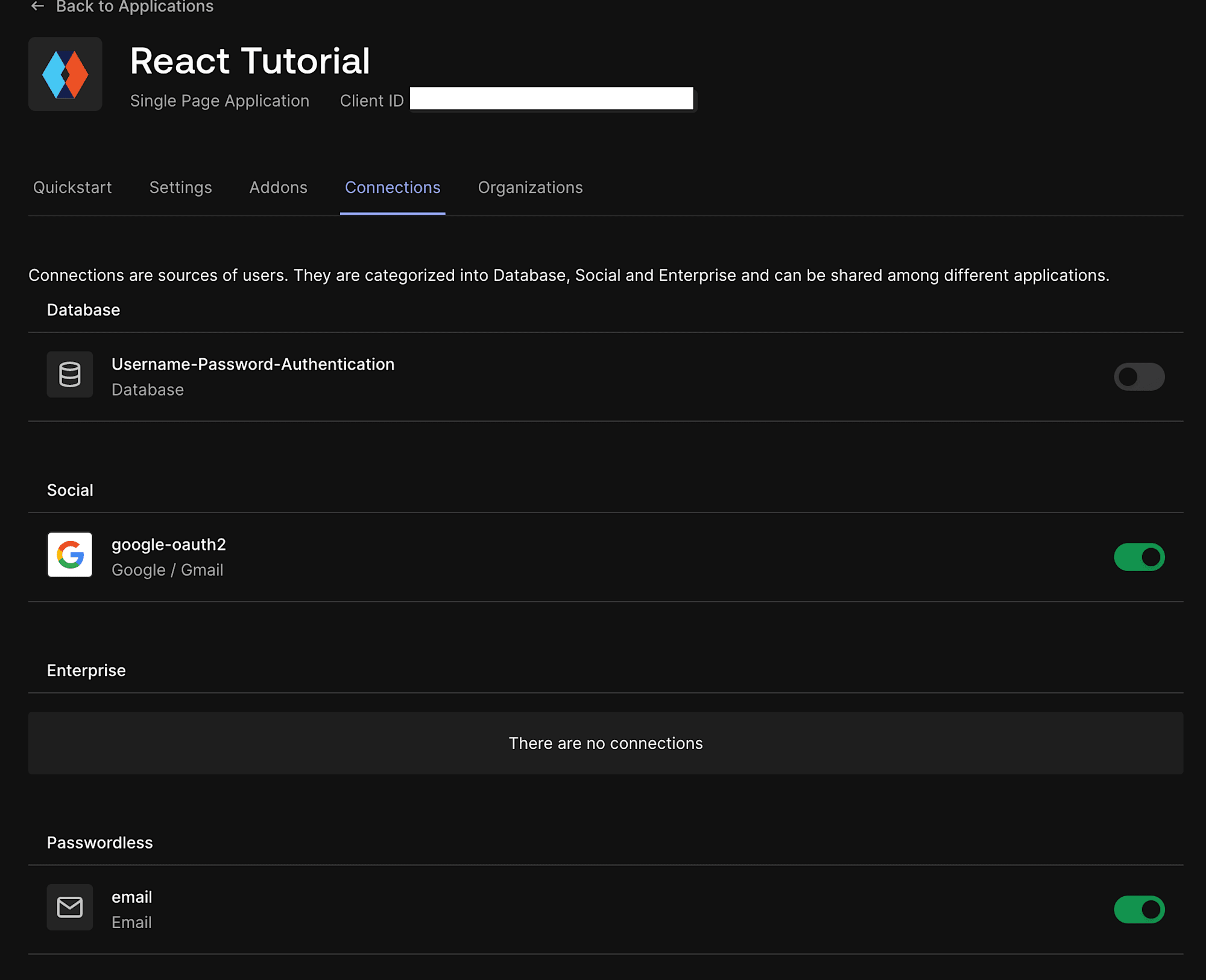
どの認証方法を使うかの紐付けはアプリケーション設定のConnectionsタブから行えます。

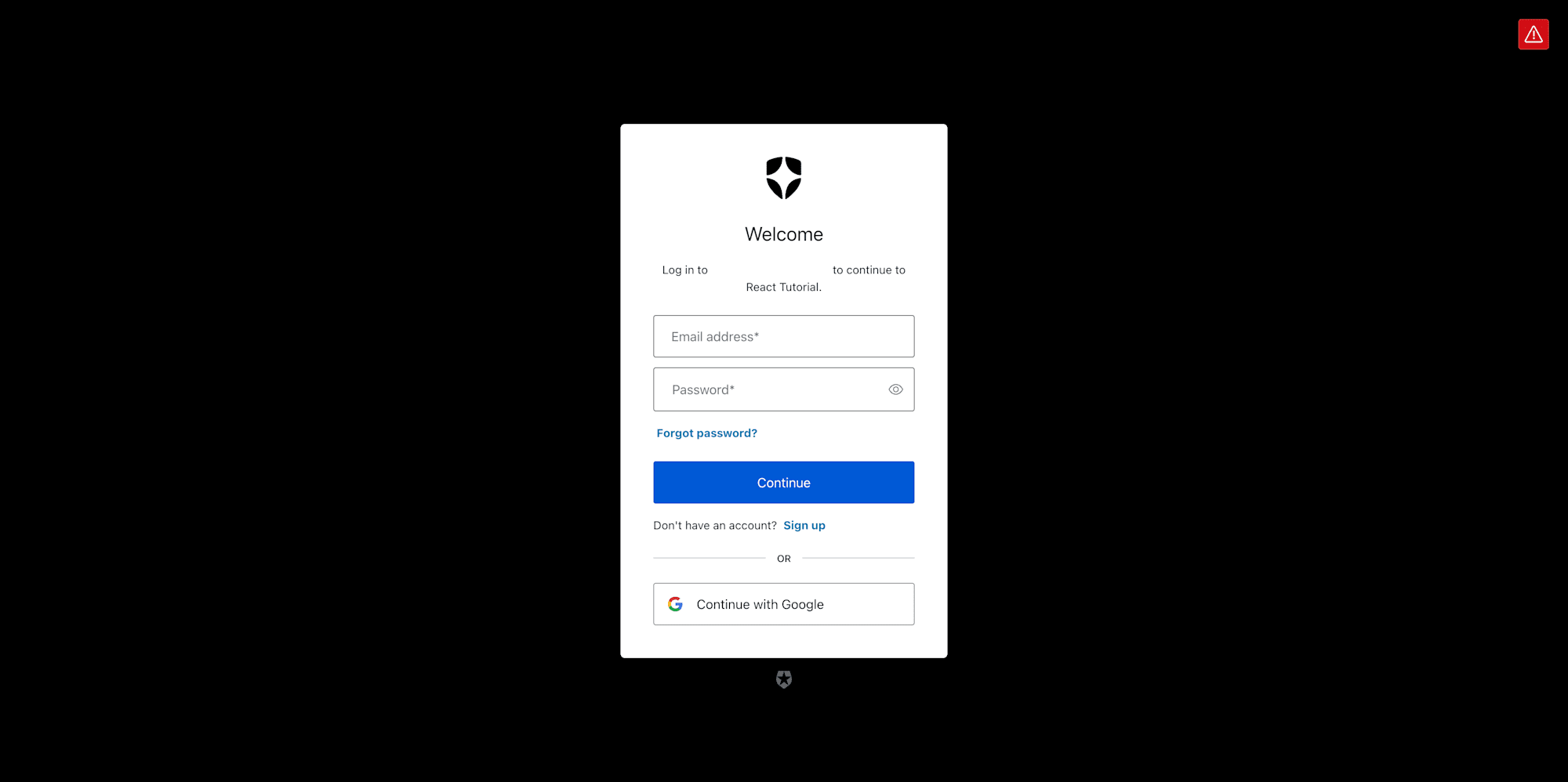
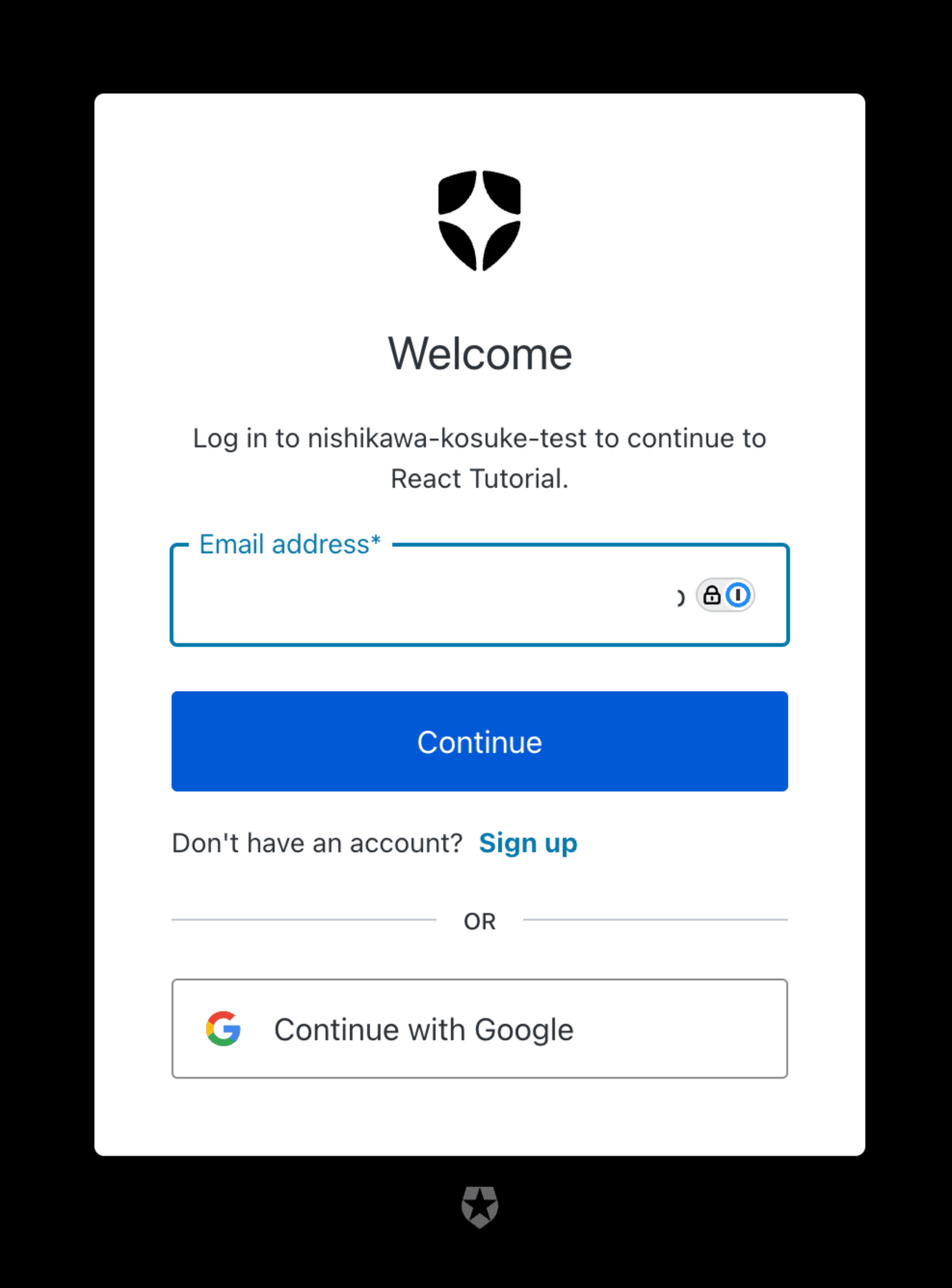
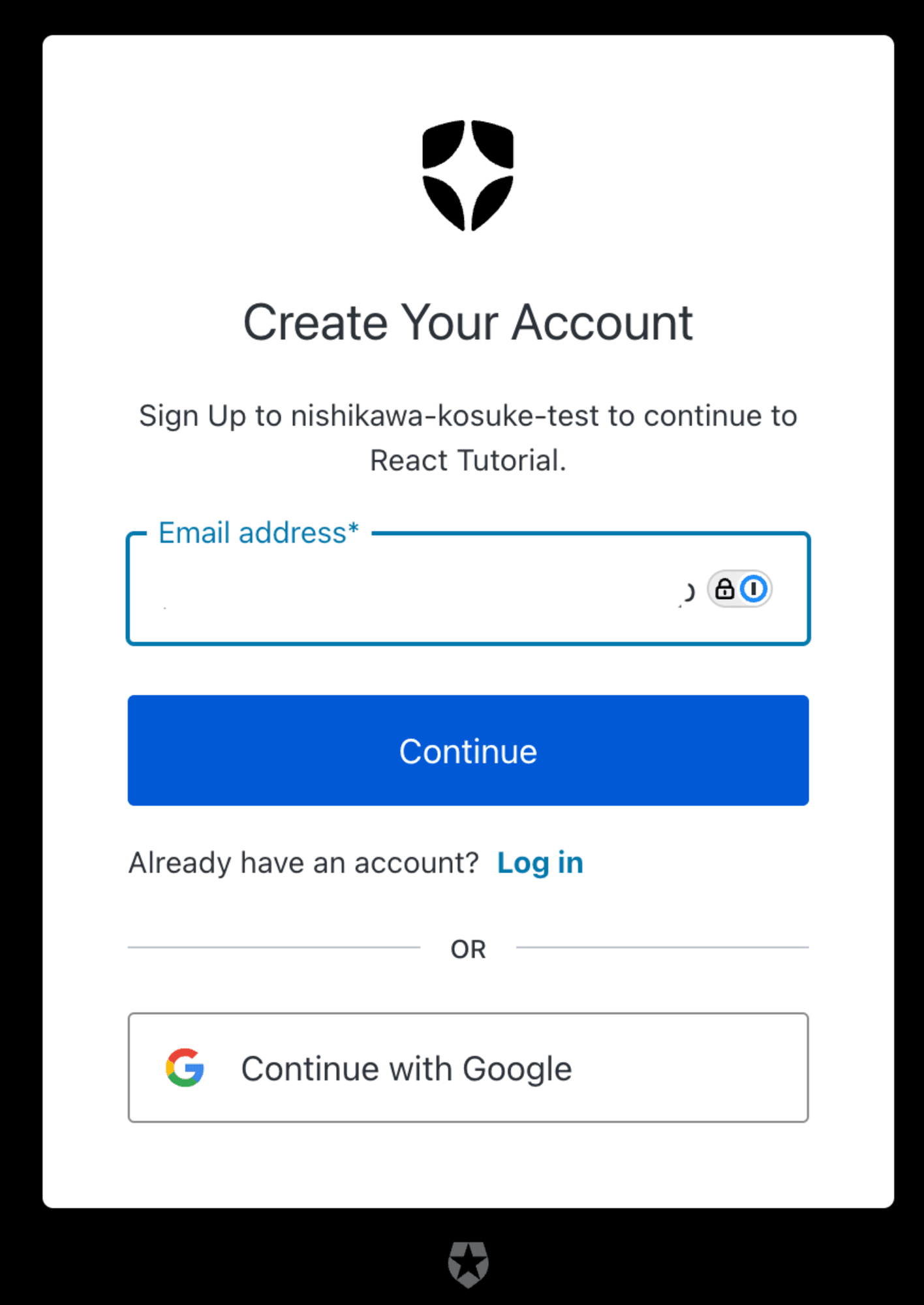
実際のログイン画面は下記のようになっています。

メールアドレスとパスワードの入力欄、および、Googleのソーシャルコネクション用のリンクが表示されています。
Sign Upより、メールアドレスとパスワードを入力して画面の指示に従い、ユーザを作成することができます。
Googleのソーシャルコネクションにおいても同様です。
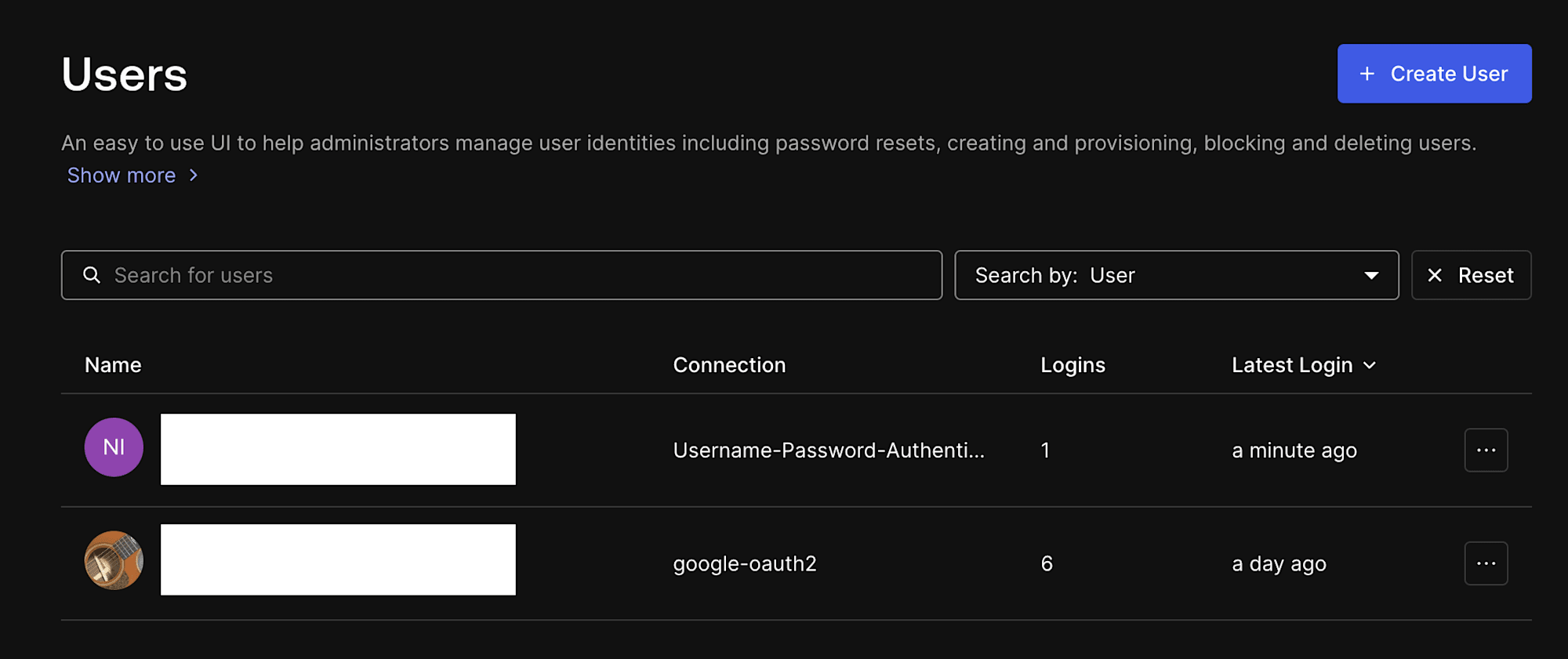
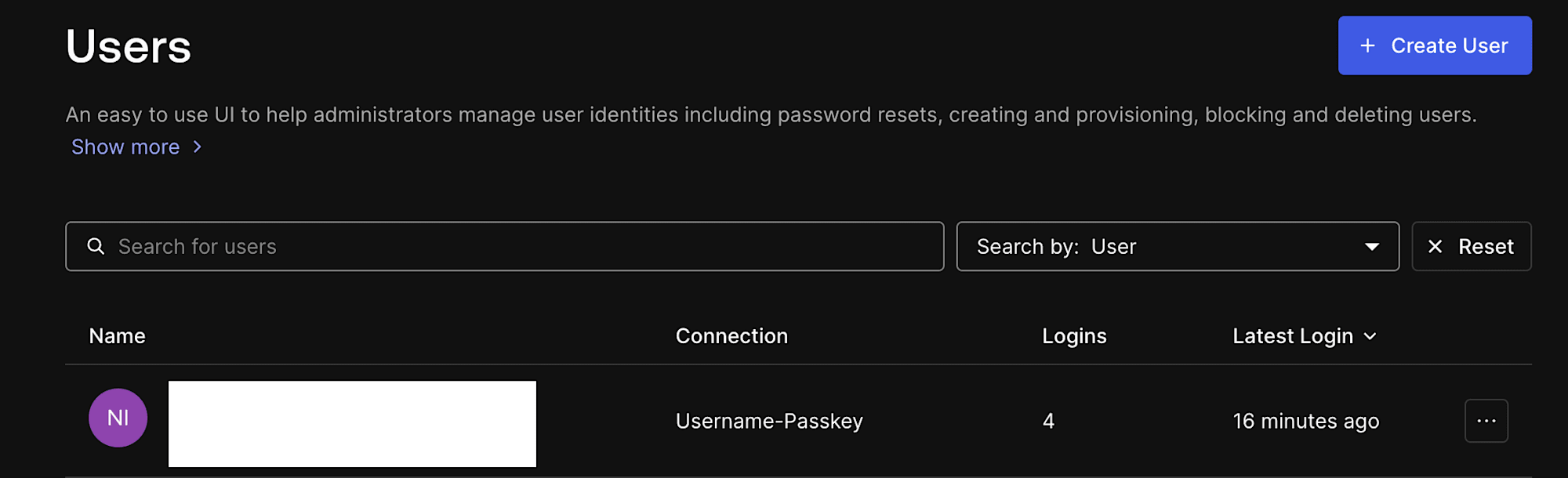
作成したユーザはダッシュボードのUser Management > Usersから確認できます。

Connectionカラムにそれぞれユーザを作成した際に使用した認証方式が表示されていることがわかります。
以上で、Username-Password認証とソーシャルコネクションを利用したログインが確認できました。
ちなみに、このログイン画面はデザインのカスタムなどを行うことができますので、WEBサイトの全体デザインやコンセプトに合わせたカスタマイズが可能です。
ログイン画面のカスタマイズや種類などはまた別途記事にしたいと思います。
デフォルトの認証方式の確認が完了したため、早速、別の認証方式を導入していきます。
パスワードレスを導入
パスワードレスとは、パスワードを利用せずにEmailやSMSなどに送られるワンタイムパスワード、マジックリンクなどで認証を行う方式になります。
公式ドキュメントのパスワードレスにおけるベストプラクティスより、Universal Loginを利用していきます。
Universal Loginがそもそも何なのかや、Universal Login、Classic Login、Embedded loginの違いや使い分け方については、下記公式ドキュメントを参考にしてください。
この辺りの内容も、ログイン画面のカスタマイズと併せて後々記事にいたします。
メールの設定
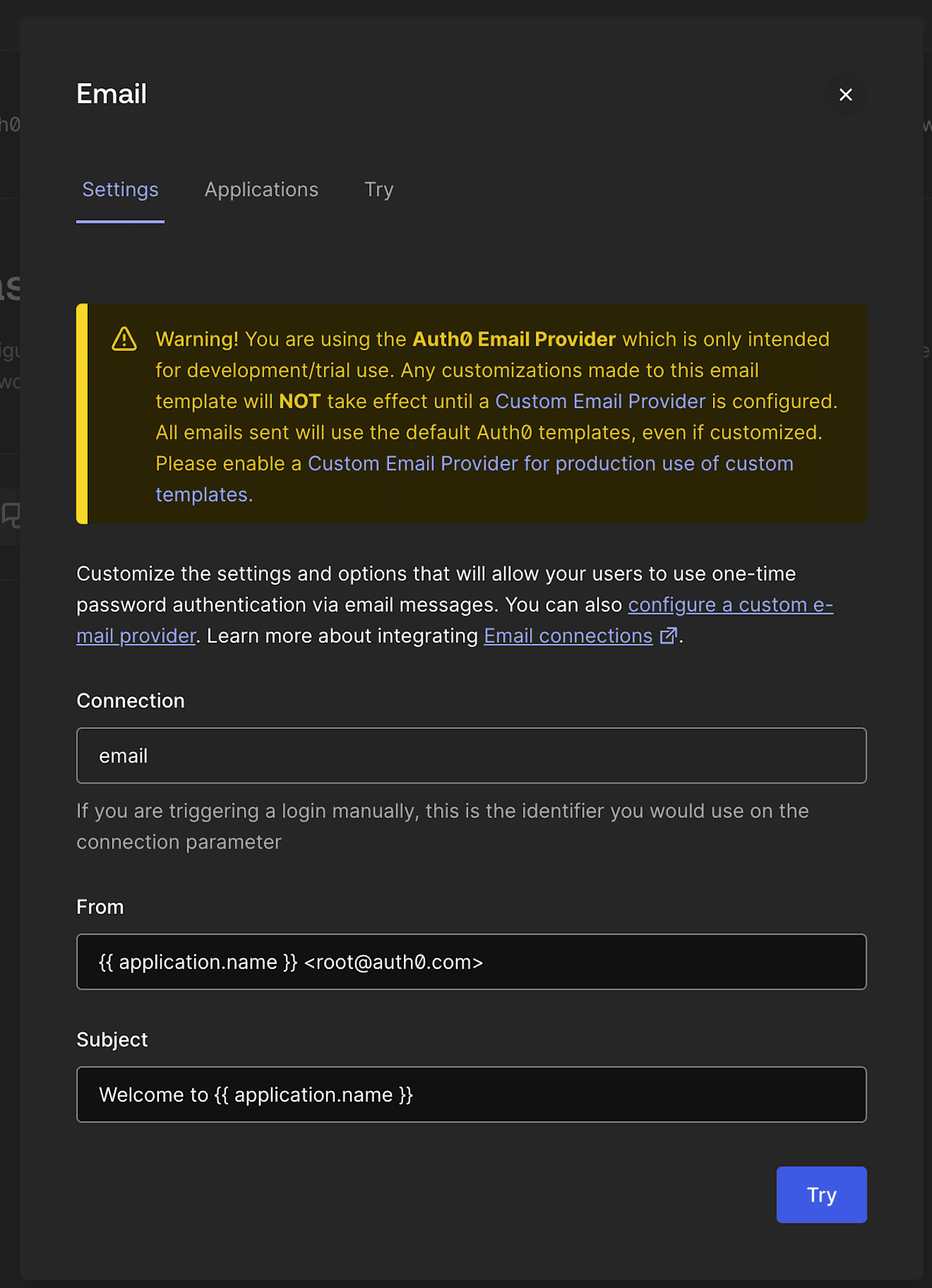
まず、公式ドキュメントに従ってメールの設定を行います。

ワンタイムパスワードなどをメールの件名や、差出人、本文などが設定できます。
今回はデフォルトの設定のまま保存します。
アプリケーションの更新
続いて、こちらに従ってアプリケーション側の設定をパスワードレスに更新します。
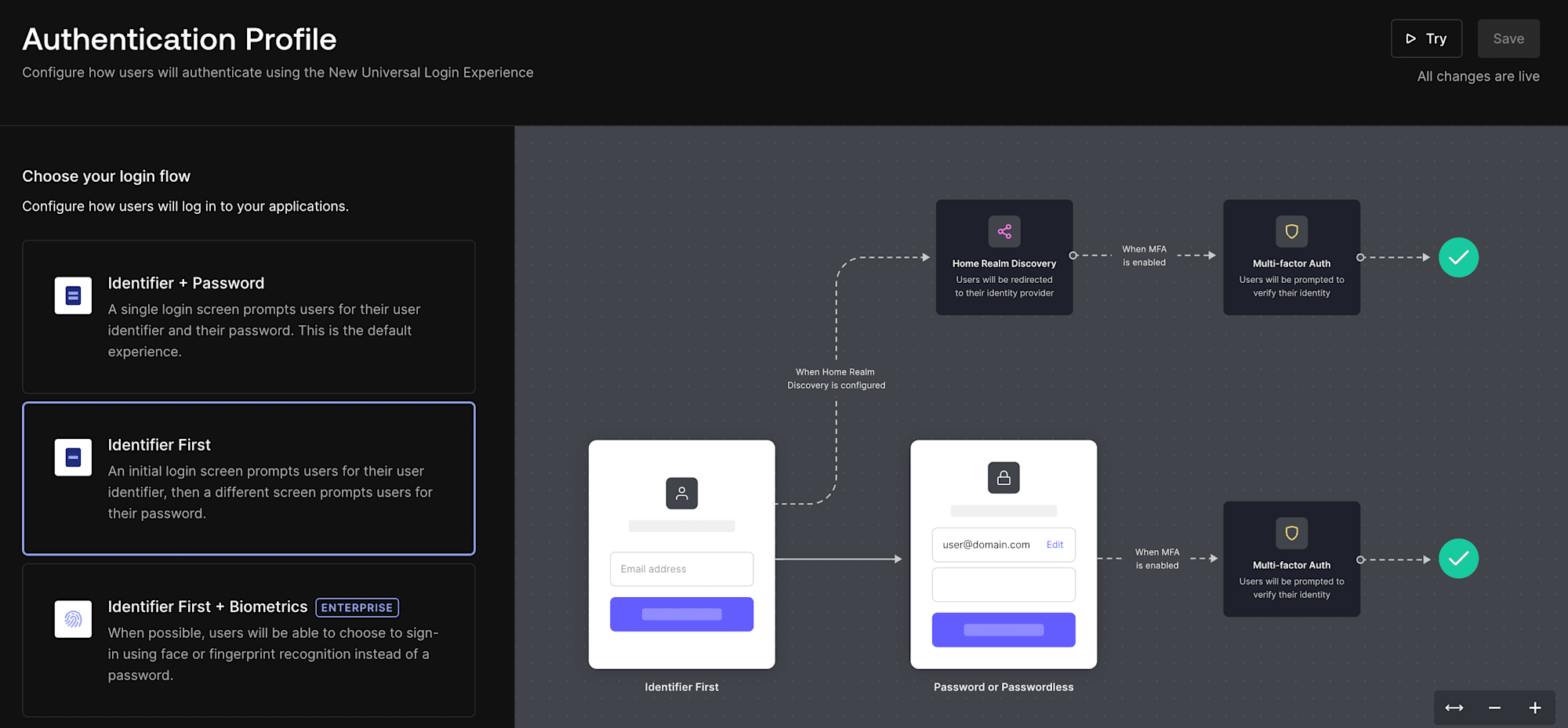
Authentication > Authentication Profileにて、Identifier Profileを選択して保存します。

Identifier Profileとは最初にメールアドレスなどの識別子を表示したのち、パスワードや検証コードなどを入力する方式です。
デフォルトのIdentifier Passwordはパスワードが必要な場合の設定となるので、パスワードレスにする場合はIdentifier ProfileかIdentifier Profile + Biometricsを選択します。
任意のアプリケーションの設定画面のConnectionsタブより、Username-Password-Authenticationを無効にし、PasswordlessのEmailを有効にします。

上記で設定完了です。
動作確認
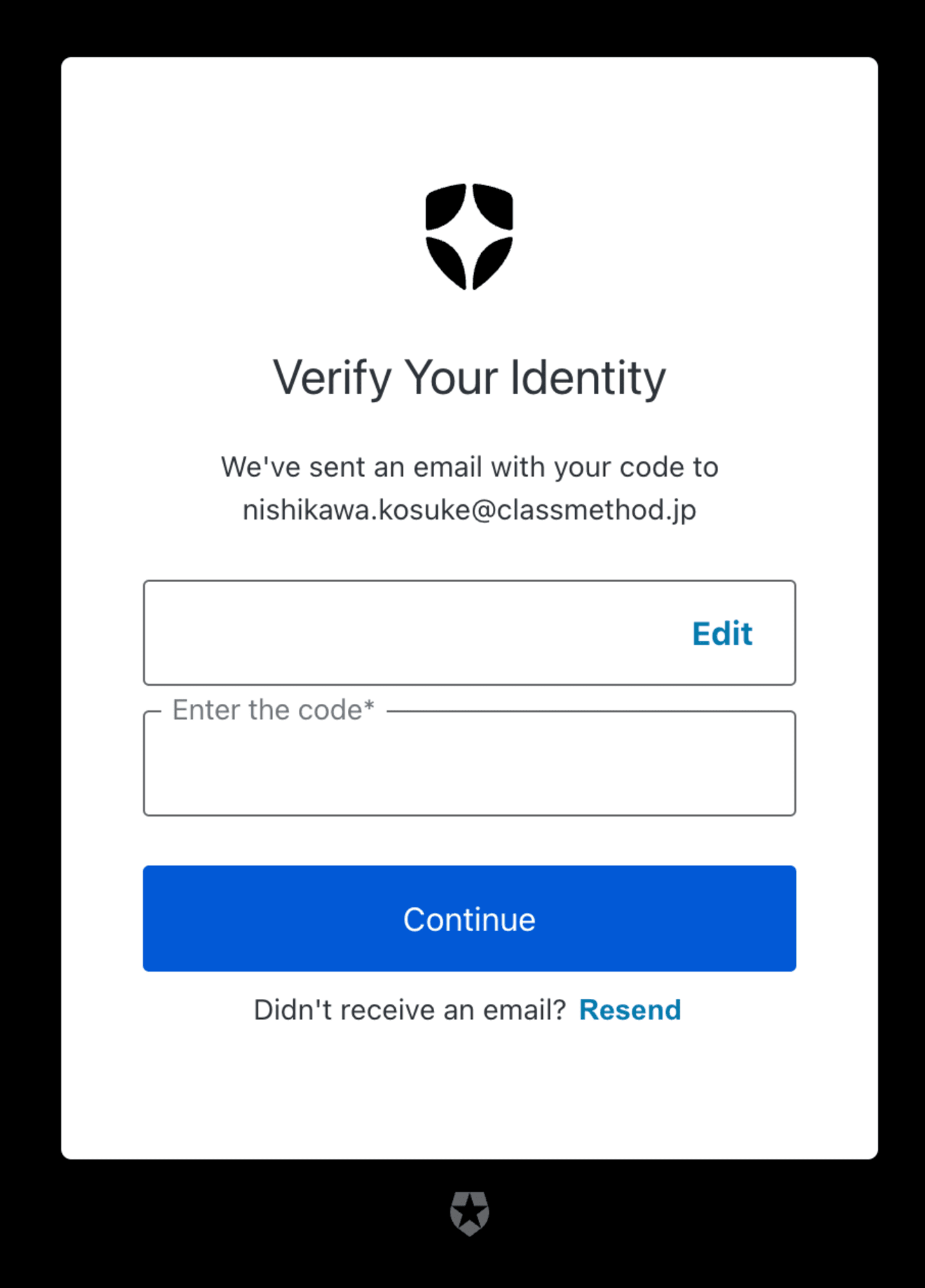
ログイン画面を見ていきます。
デフォルトと異なり、パスワード入力欄がないことがわかります。
Continueを押下します。

無事メールが届きました。

コードをコピーしログイン画面に貼り付けます。

Continueを押下後、ログインできました。

以上でパスワードレス認証方式の設定が行うことができました。
パスキーを導入
続いて、パスキーを導入していきます。
設定
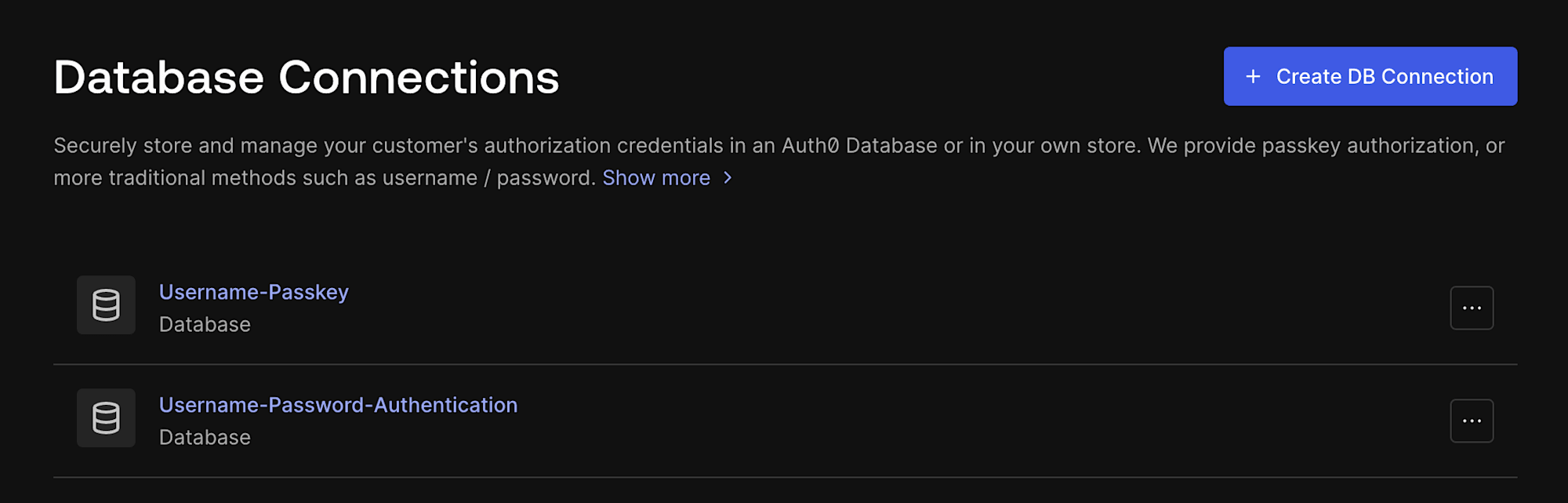
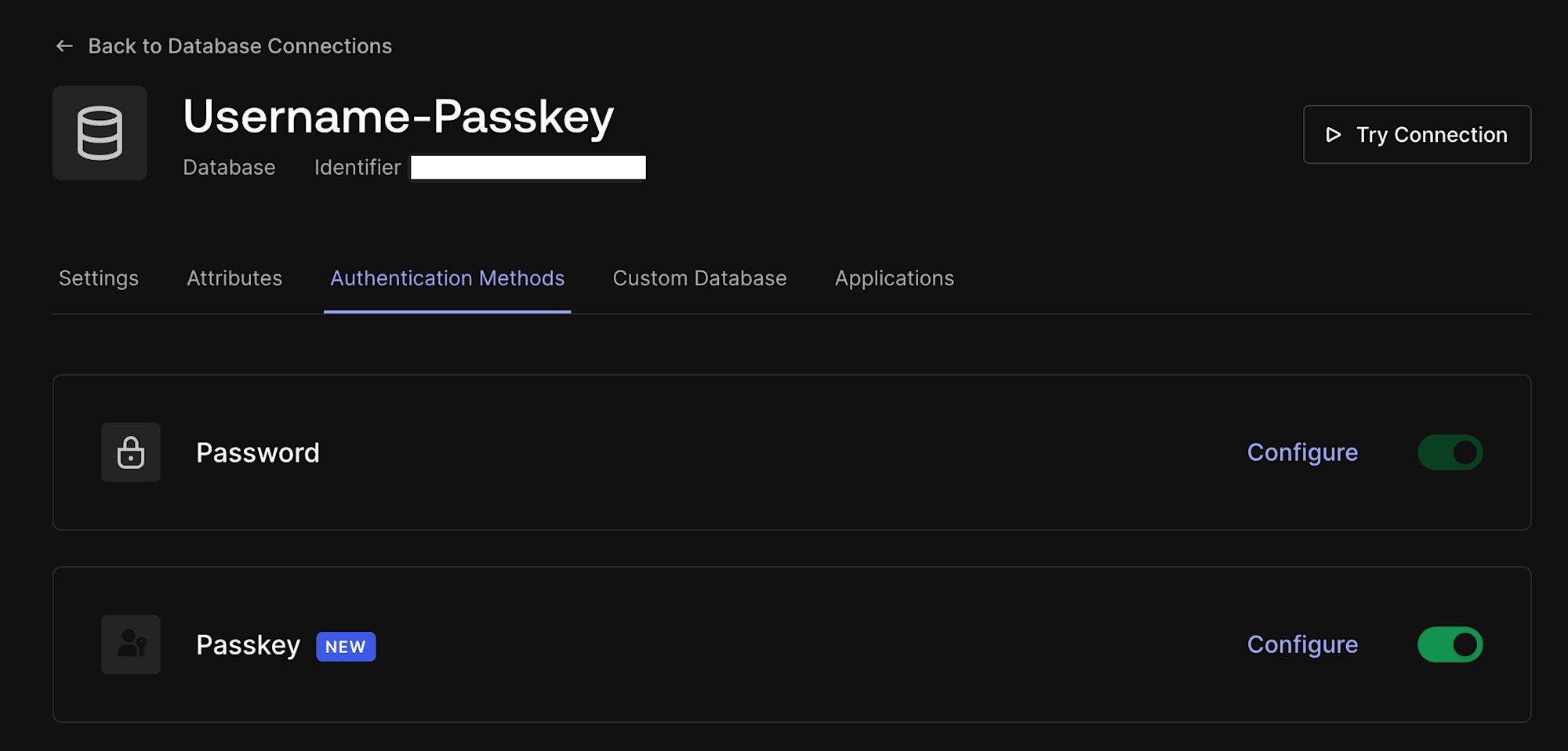
Database Connectionsにてパスキー用のConnectionであるUsername-Passkeyを作成します。(名前は任意です)

Passkeyを有効にします。
初回作成時は有効にできないようにグレーアウトしていたかと思いますので、改めてUsername-Passkeyの設定にて有効にします。

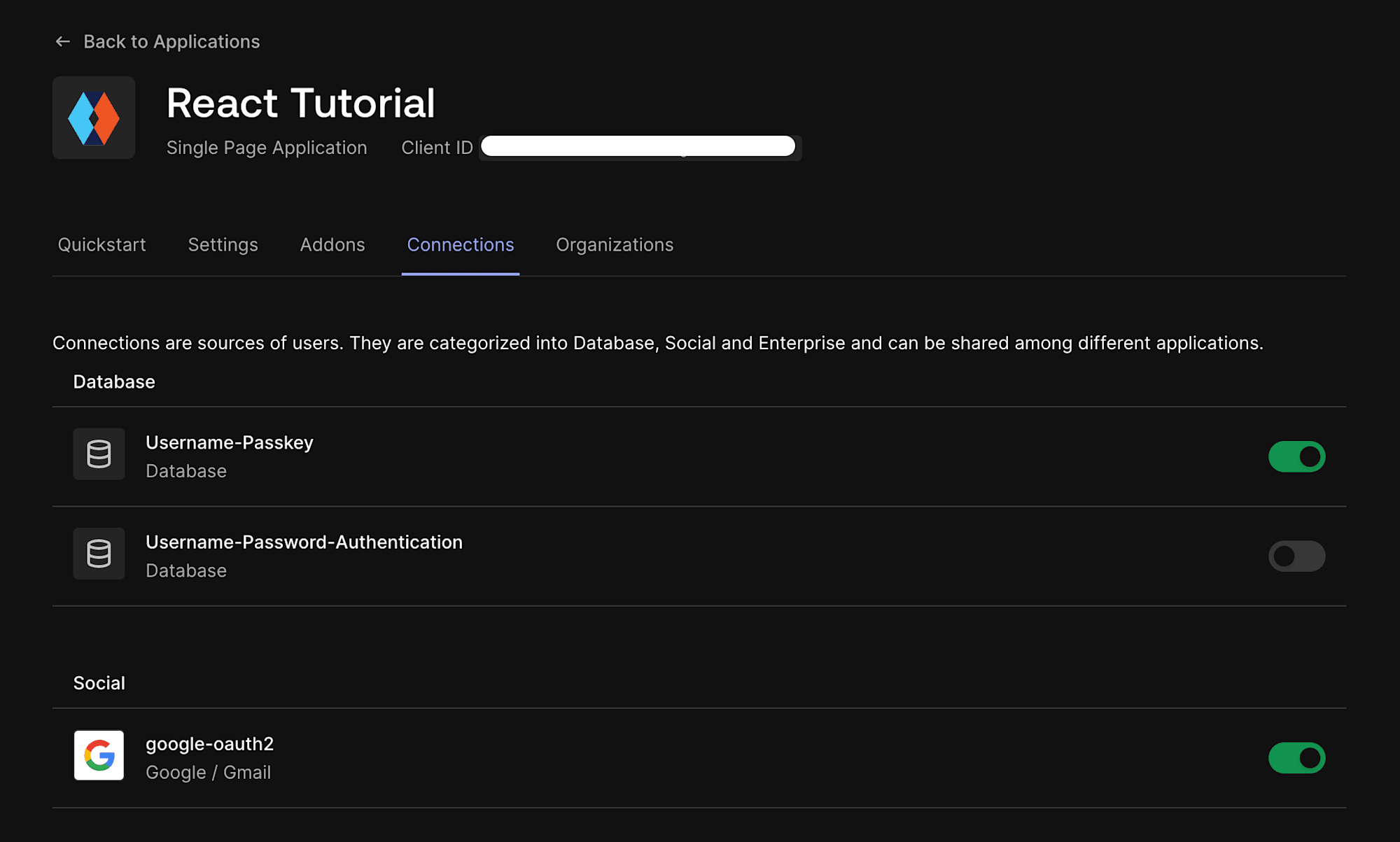
次に、アプリケーション設定のConnectionタブにて作成したUsername-Passkeyを選択します。
念の為、他のConnectionは外しておきます。

また、パスワードレスの導入と同様、Authentication > Authentication Profileにて、Identifier Profileを選択しておきます。
動作確認
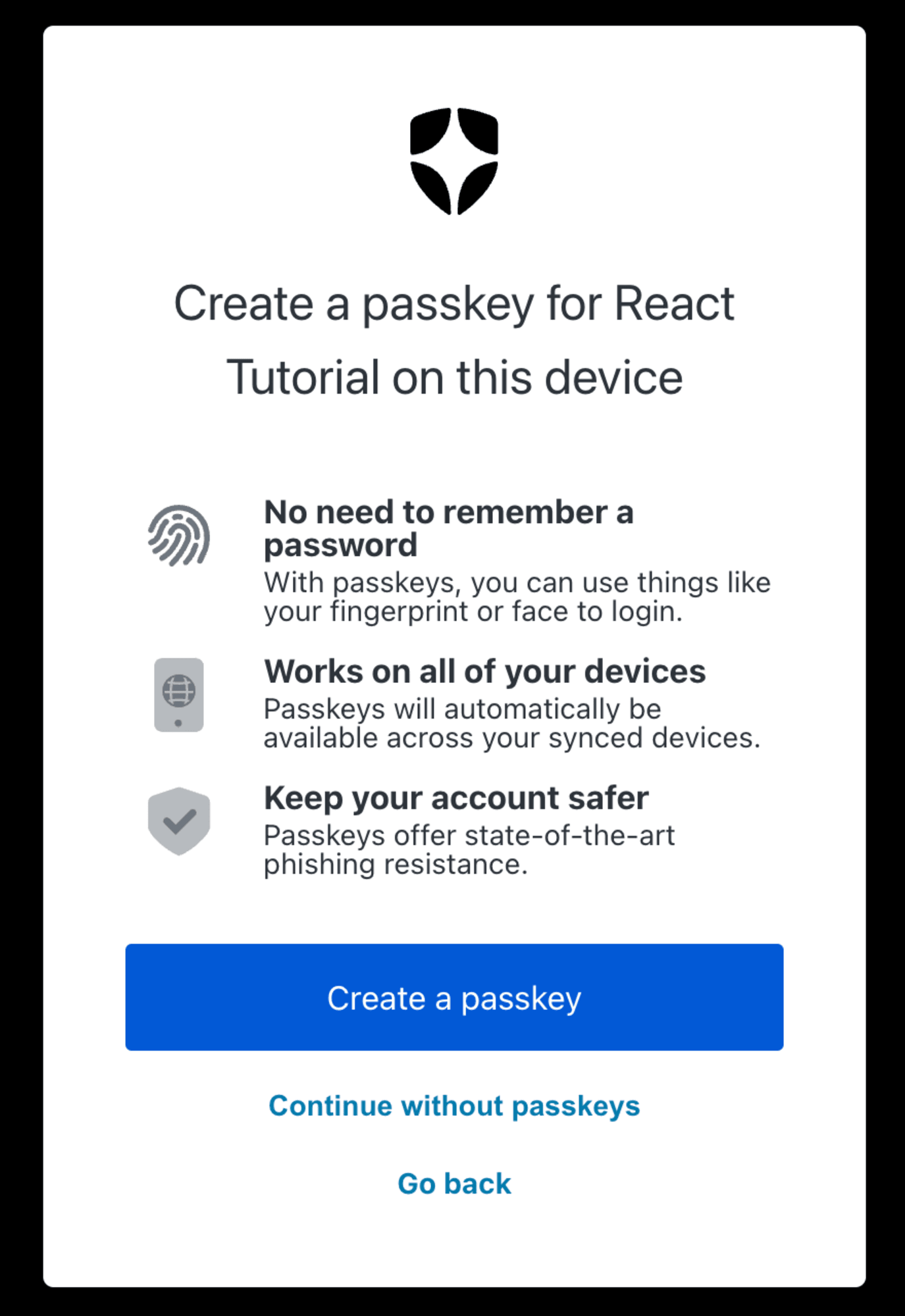
ユーザの作成を行います。

Create a passkeyより、パスキーの作成を行えます。
今回は1passwordを利用しました。

ユーザの作成が完了していれば、ダッシュボードのUserに作成したユーザがUsername-PasskeyをConnectionとして表示されています。

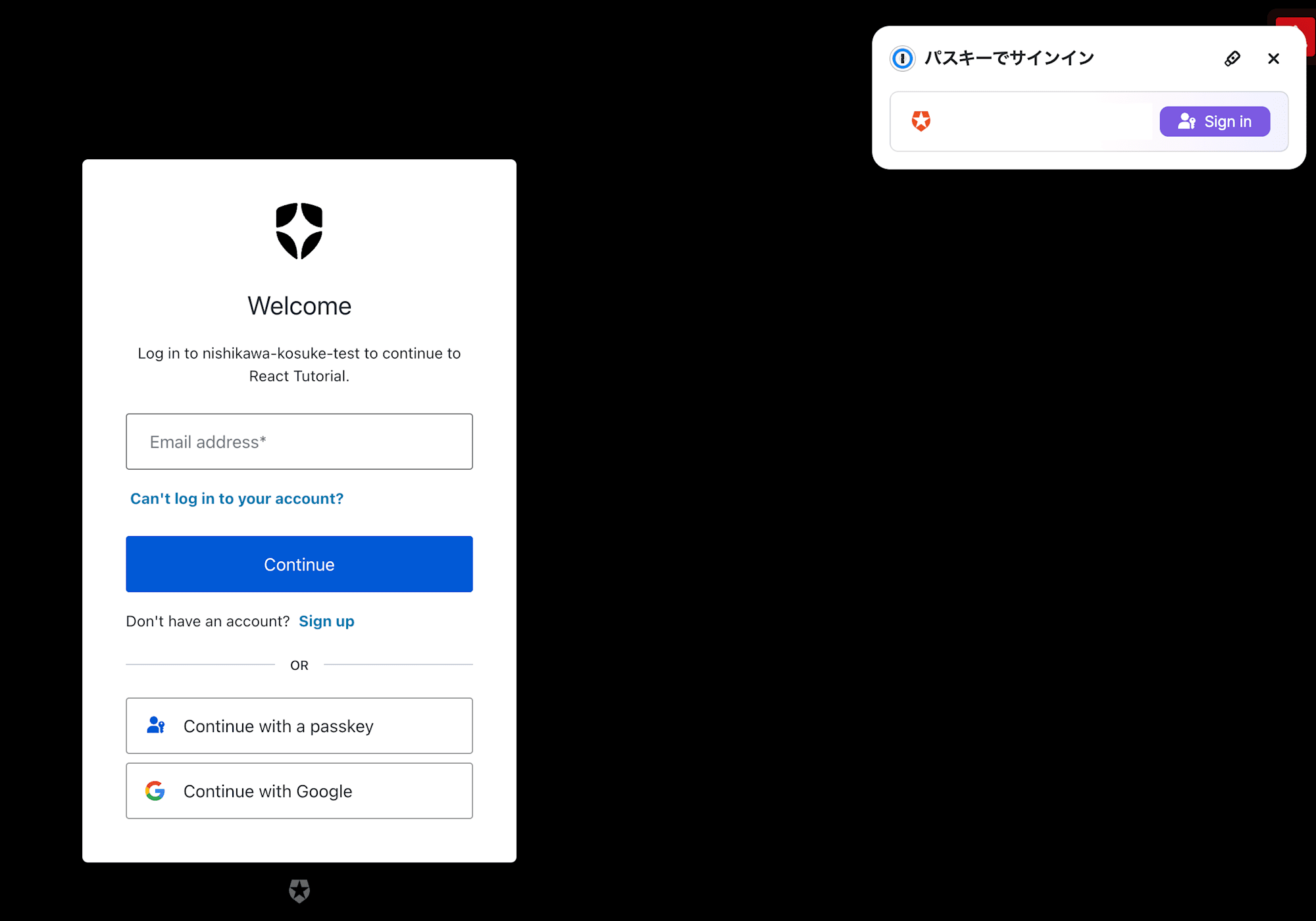
続いて、ログインします。
右上に1passwordが表示されました。

Sign inを押下することでログインできました。

以上で、パスキーを利用した認証方式の実装ができました。
MFAを導入
最後にMFAの導入を行っていきます。
アプリケーションのConnection設定をUsername-Password-Authenticationに戻しておきます。
設定
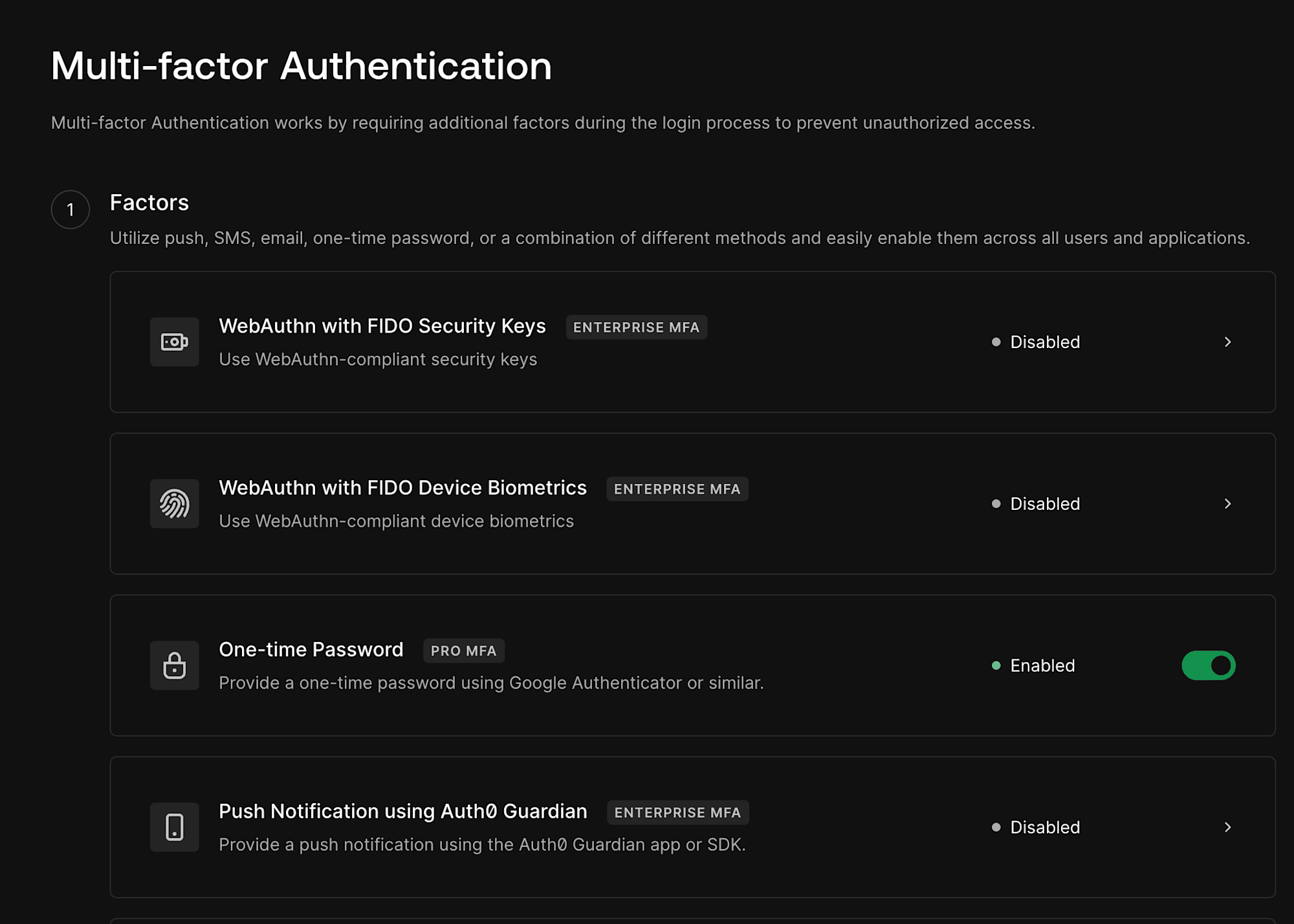
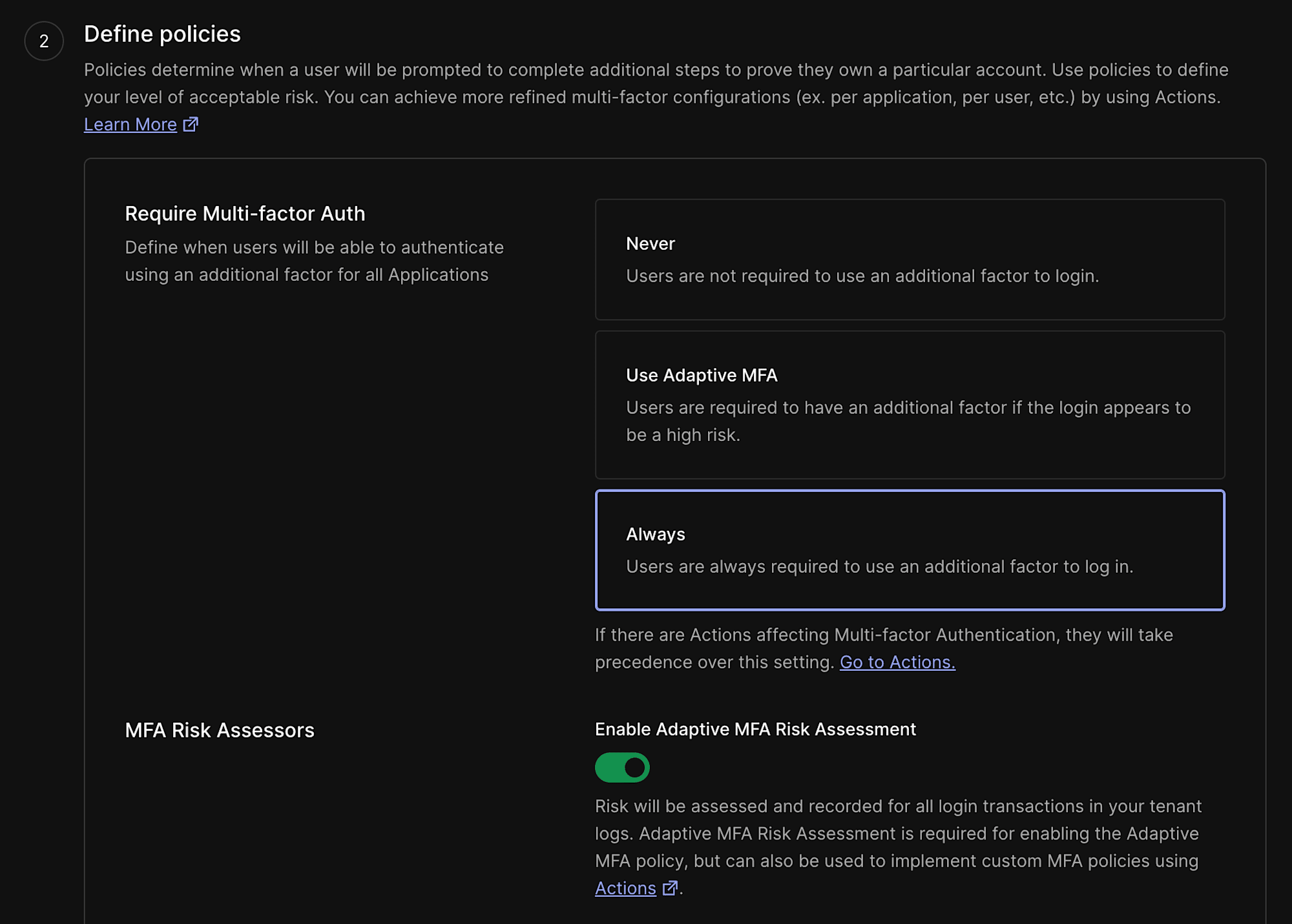
Security > Multi-factor AuthよりMFAの設定をします。
①ではどの要素をMFAに使用するかを設定できるようです。
今回はワンタイムパスワードを設定します。

②ではいつMFAを要求するのかなどが設定できます。
ログインのリスクが高い時や毎回要求するなどの設定ができます。
今回はわかりやすいように毎回要求する設定にします。

動作確認
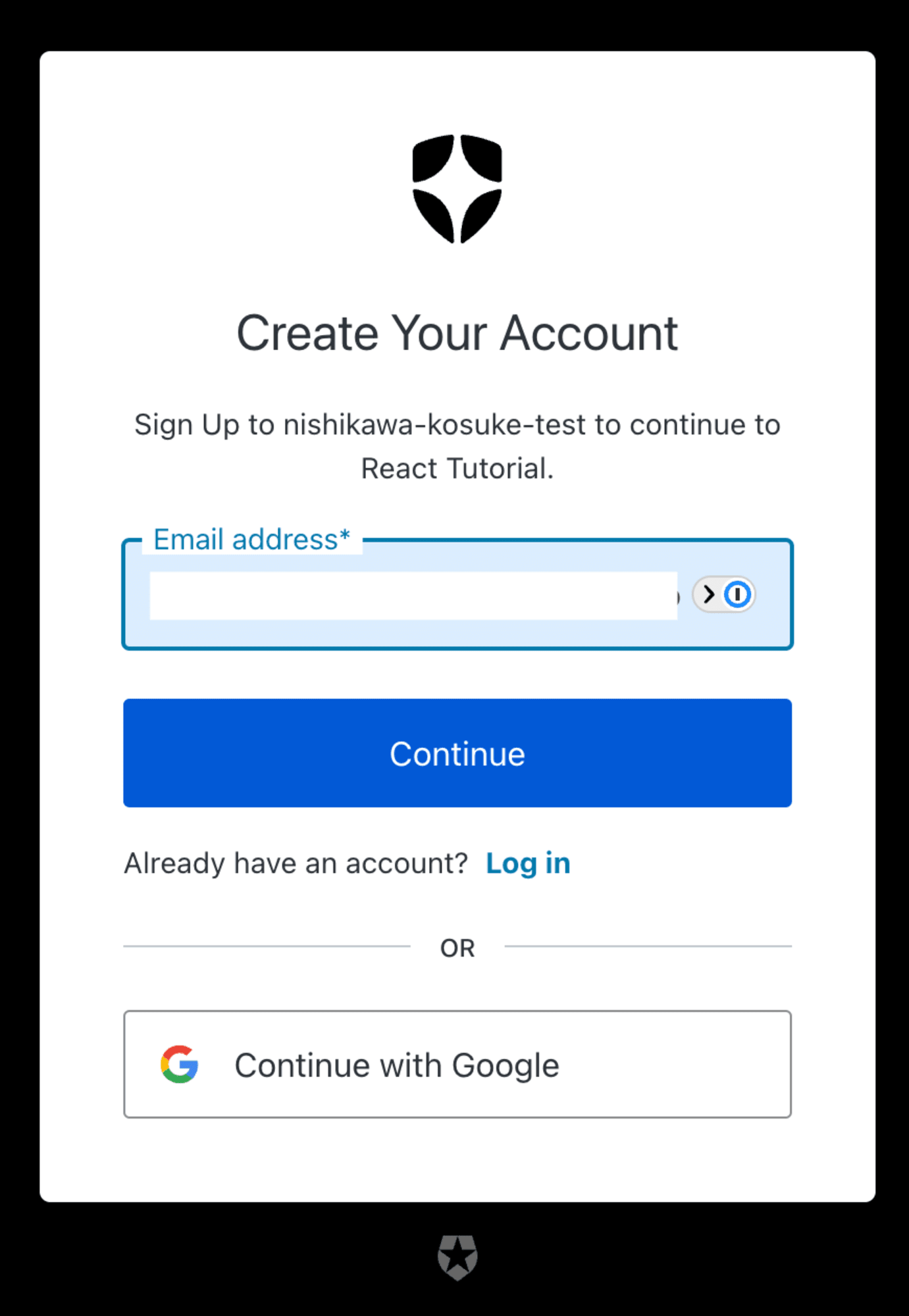
ユーザを作成します。


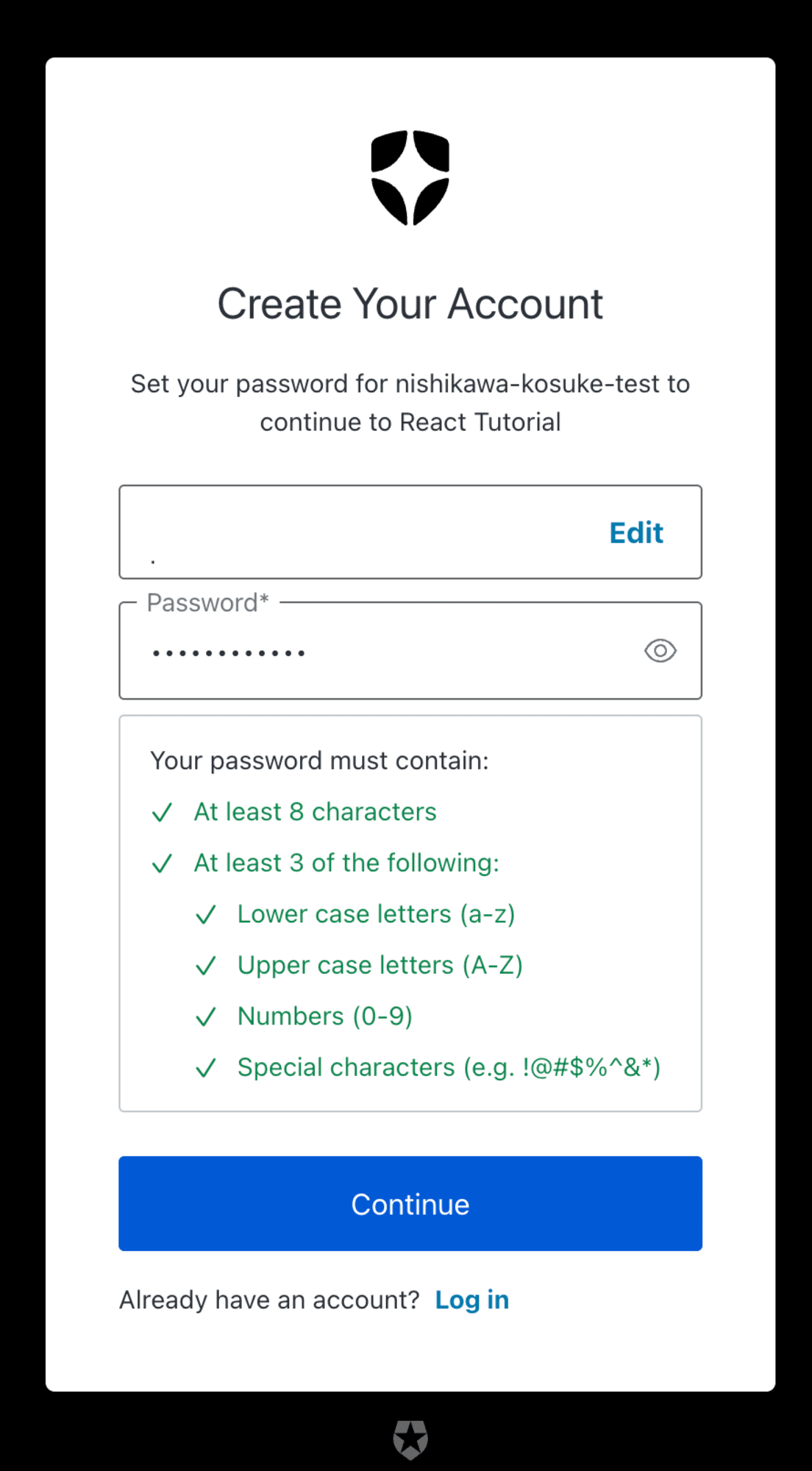
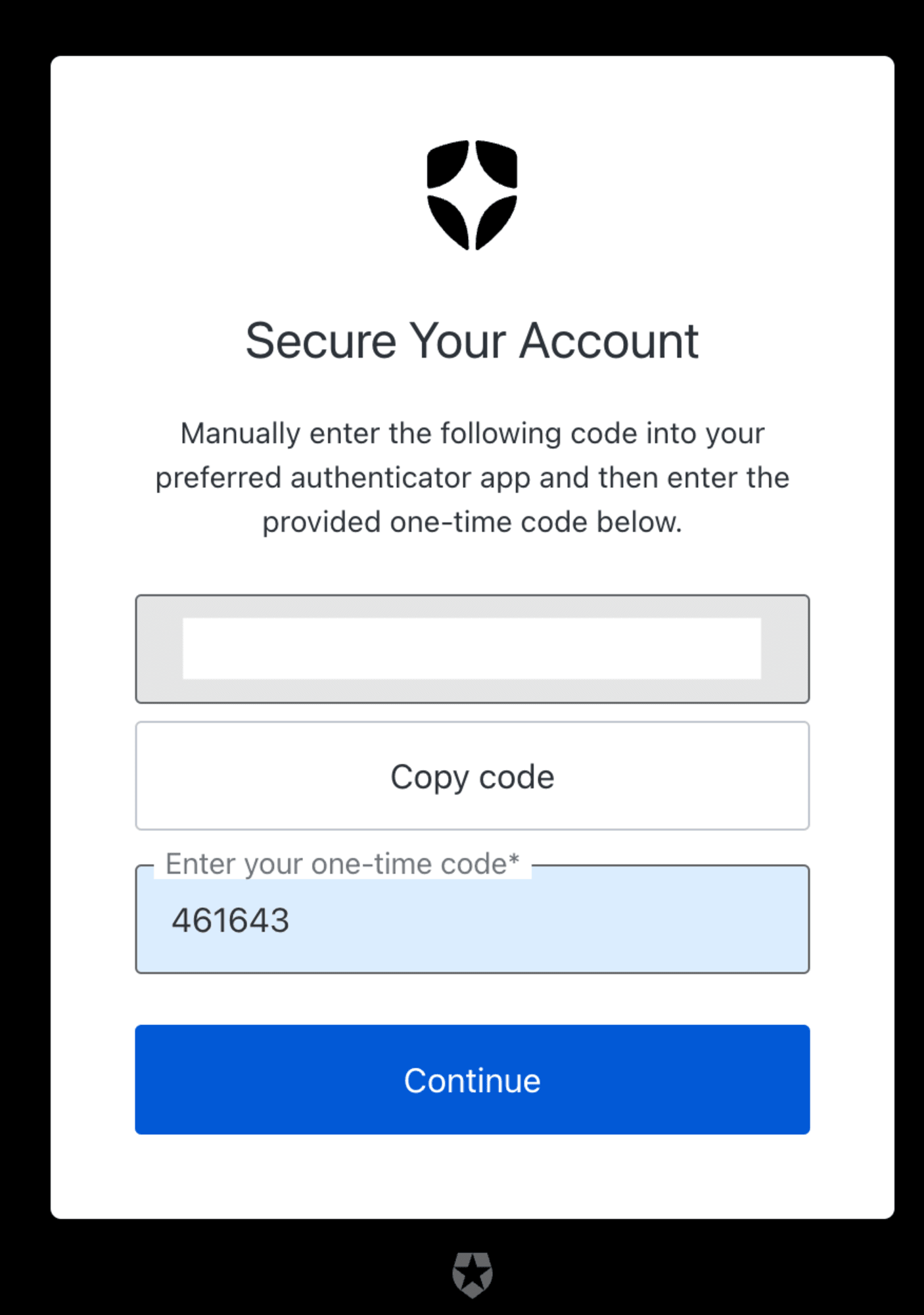
メールアドレスとパスワードの入力が完了するとワンタイムパスワードの設定画面が表示されます。

ワンタイムパスワード設定後、コードを入力するとユーザの作成が完了します。

続いて、ログインしてみます。
メールアドレスとパスワードを入力します。

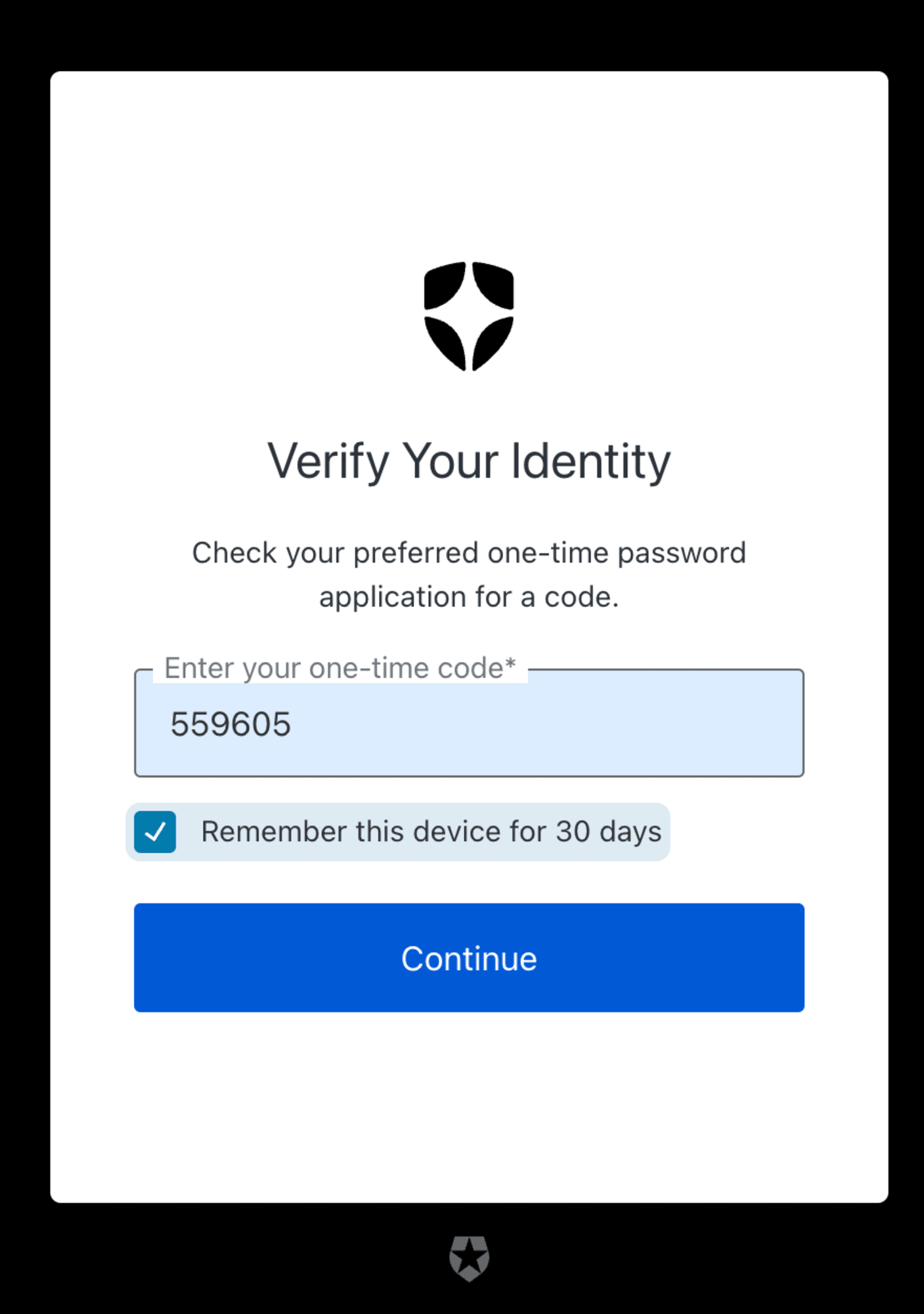
ワンタイムパスワードによるコードが求められる画面が表示されました。
また、再度MFAの要求がされないよう、デバイスを30日間保存するチェックボックスも表示されています。
正しく入力するとログインできます。


以上で、MFAの設定もできました。
さいごに
Auth0を利用して、パスワードレス、パスキー、MFAなど色々な機能を試しましたが、ダッシュボード上の設定を変更するだけで、ソースコードを触ることなく全て導入することができました。
今回導入したものを独自に実装しようとすると相応のスキルと時間が必要かと思います。
しかし、Auth0を利用することで、簡単にかつセキュアに認証周りを導入することができました。
認証周りをSaaSに任せることで、エンジニアがビジネスロジックに集中することができ、よりスピーディに開発を行っていくことができると思います。
Auth0を使ったことがない方も、ぜひ一度触ってみてください。
次回はログイン画面のカスタマイズや設定などをご紹介いたします。







