![[Auth0] Auth0+React アプリケーションでクイックスタートやってみた](https://images.ctfassets.net/ct0aopd36mqt/wp-thumbnail-e37cf03c5caac969de0f633e4738977d/1862834d1806cb03b64a8000a5a1a39e/Auth0ByOkta.jpg?w=3840&fm=webp)
[Auth0] Auth0+React アプリケーションでクイックスタートやってみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは。
ゲームソリューション部の西川です。
前回はバックエンド(Golang API)でクイックスタートを行い、APIでアクセストークンの検証を行う実装をしましたので、今回はアプリケーションに認証認可を追加していきます。
前回の記事はこちら。
実装にはReactを使用していきます。
今回はアプリケーション側にてログイン処理ができること、および、前回作成したAPIとの繋ぎ込みができることがゴールになります。
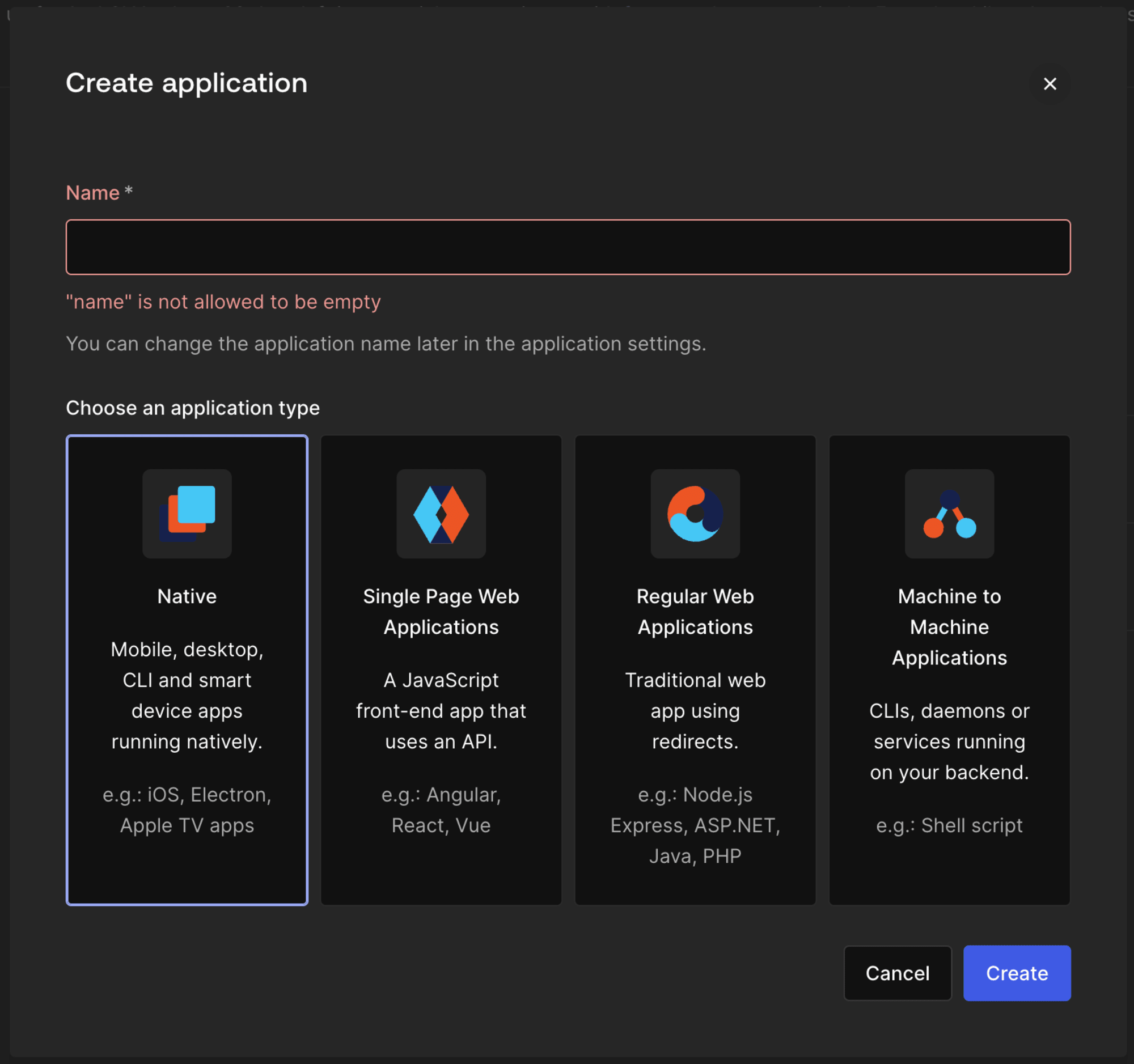
アプリケーションの作成

Nameを入力した後、application typeの選択をします。
application typeは現状、以下の4種類から選択ができます。
- Native
- Single Page Web Applications(SPA)
- Regular Web Applications(RWA)
- Machine to Machine Applications(M2M)
今回はReactを使用するので、SPAを選択して作成します。
ここで、そもそも選択したアプリケーションの種類によって何が変わるのか、気になったので調べてみました。
少し脱線するので、詳細は下記のトグルを開いてください。
アプリケーションの種類による違い
それぞれでアプリケーションを作って、設定を確認してみました。
Native

Single Page Web Applications

Regular Web Applications

Machine to Machine Applications

NativeとSPAは同様でした。
RWAが上記二つと異なり、Credentialsの設定項目があるようです。
なぜRWAだけCredentialsの設定があるのでしょうか。
コンフィデンシャルクライアント と パブリッククライアントの違い
上記の違いを説明するには、コンフィデンシャルクライアント と パブリッククライアント というものがあり、それぞれがなんであるのか理解する必要があります。
下記の記事を参考にさせていただきました。
-
コンフィデンシャルクライアント とは、バックエンドから認可サーバーに通信させることができ、認証情報を隠すことができるクライアントのことです。
RWAがこれに該当します。例えば、NextJSでは、バックエンドの実装を行うことができます。BFF(Backend For Frontend)から認可サーバへ接続することで、認証情報を隠すことができるため、セキュアな認証を行えます。 -
パブリッククライアント とは、フロントエンド側で認可サーバと通信するため、認証情報を隠すことができないクライアントのことです。
SPAとNativeがこれに該当します。例えば、React単体では、認可サーバーと通信する際は自ずとフロントエンドからになります。
そのため、認証情報を隠すことができず、セキュアな認証を行えません。
また、上記の違いによりこれらのアプリケーションは異なるフローが推奨されます。
RWAでは認可コードフローが推奨されますが、SPAとNativeでは認証情報を隠すことができないので、通常の認可コードフローでは、セキュリティ上の懸念が発生します。
そのため、「コード交換用証明キー (PKCE) を使用した認可コードフロー」 を利用します。
PKCEを使用した認可コードフローでは、認証情報(client_secret)の代わりにcode_vertifierを利用できます。
詳しくは下記公式ドキュメントをご参照ください。
まとめ
上記の内容を表でまとめると以下のような感じになります。
| アプリケーション | クライアント | フロー |
|---|---|---|
| Native | パブリッククライアント | PKCEを使用した認可コードフロー |
| SAP | パブリッククライアント | PKCEを使用した認可コードフロー |
| RWA | コンフィデンシャルクライアント | 認可コードフロー |
つまり、RWAは認証情報をフローにおいて使用するため、Credentialsの設定が存在しています。
また、M2Mアプリケーションは、フロントエンドを介して認証情報をやりとりを行わず、クライアントクレデンシャルフローを利用しています。クライアントクレデンシャルフローでは認証情報を利用するため、RWAを同様にCredentialsの設定が存在しています。
ちなみに、React用のSDKではPKCEを使用した認可コードフロー、NextJS用のSDKでは認可コードフローを利用するようになっているため、Auth0を使用する上ではこの辺りを意識せずに実装を行えます。
サンプルコードの確認
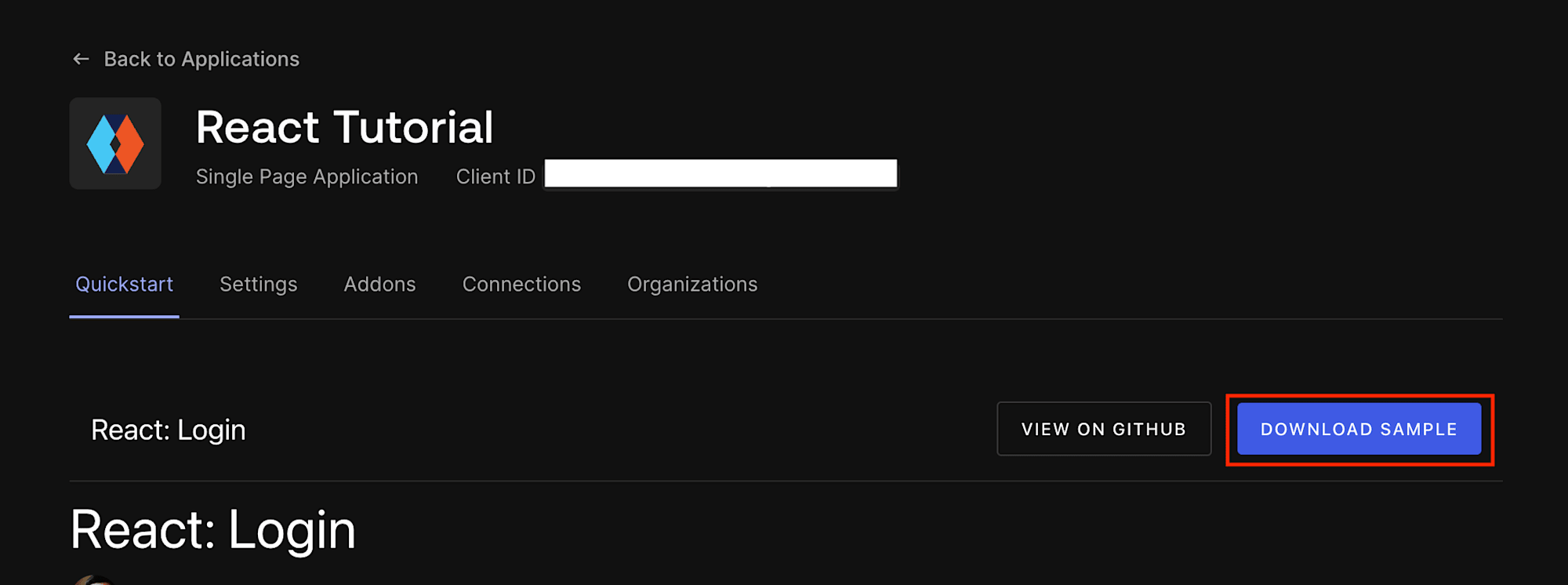
下記からサンプルコードのダウンロードを行います。

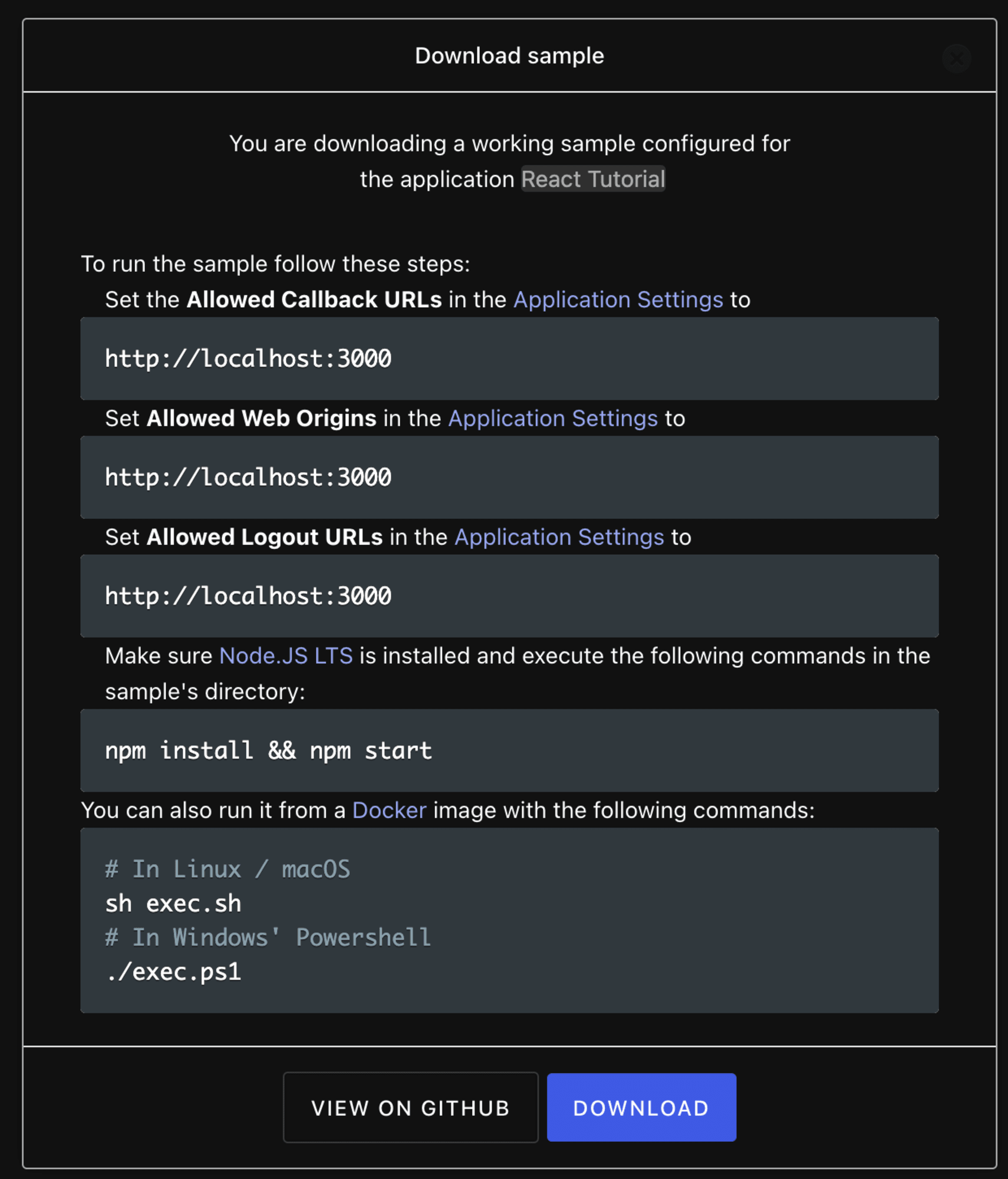
ダウンロードを押下すると、http://localhost:3000をAllowed Callback URLs、 Allowed Web Origins、 Allowed Logout URLsに入力するように言われるので、作成したアプリの設定画面から入力しておきます。
それぞれの説明は設定のページに記載があるので今回は省略します。

サンプルコードをダウンロード後、src/auth_config.jsonを確認すると以下のような感じになっています。
{
"domain": "hoge.jp.auth0.com",
"clientId": "hoge",
"audience": "react-tutorial"
}
APIを作ったことがなければAUTH0_AUDIENCEが空欄になっているかと思うので、APIを作成して入力します。今回は事前に作成したreact-tutorialとします。
APIの作成方法などは前回の記事をご覧ください。
動作の確認
それではサンプルコードを立ち上げていきます。
下記のコマンドを実行します。
yarn install(パッケージのインストール)yarn run dev(立ち上げ)
以下のように表示されていれば成功。
Compiled successfully!
You can now view auth0-react-sample in the browser.
Local: http://localhost:3000
On Your Network: http://192.168.50.34:3000
Note that the development build is not optimized.
To create a production build, use yarn build.
webpack compiled successfully
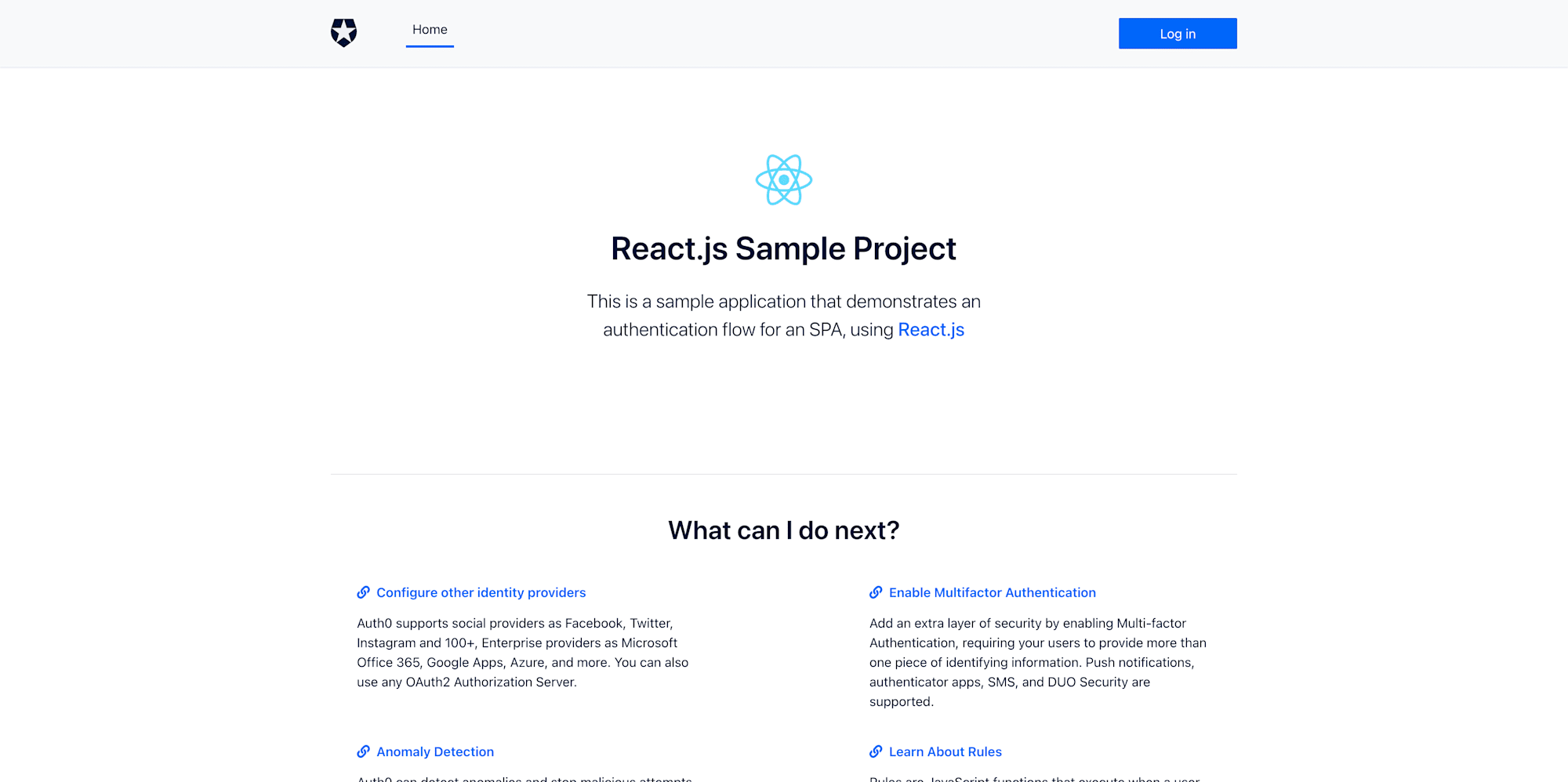
続いて、http://localhost:3000/に接続します。
以下のように画面が表示されていればOK。

右上のログインよりログインが行えます。

ダッシュボードより、ユーザを見に行くとログイン時に作成したユーザが追加されています。

APIとの繋ぎ込み
それでは、前回の記事で作成したAPIと繋ぎ込みを行っていきます。
- アプリケーション側の修正
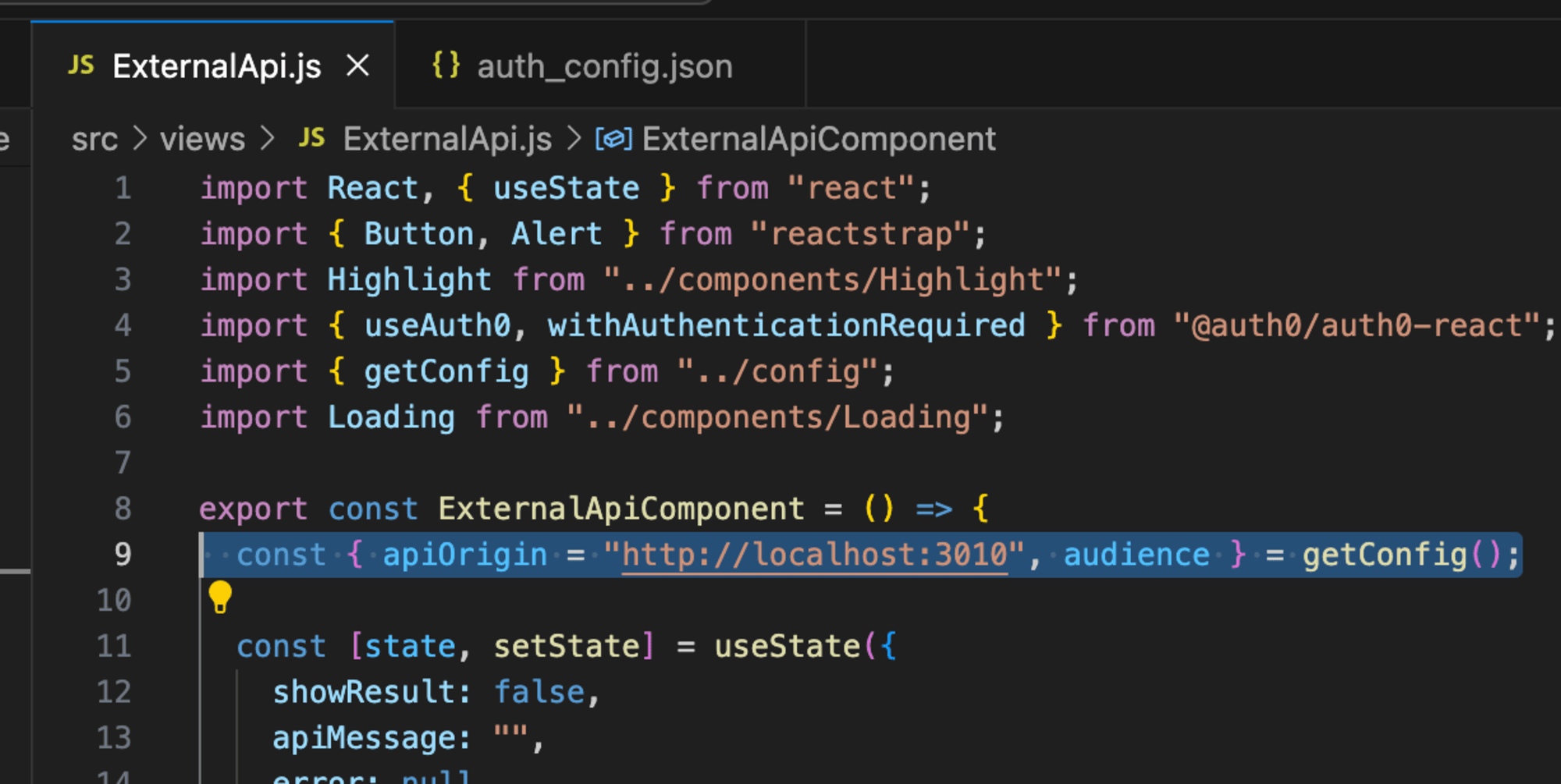
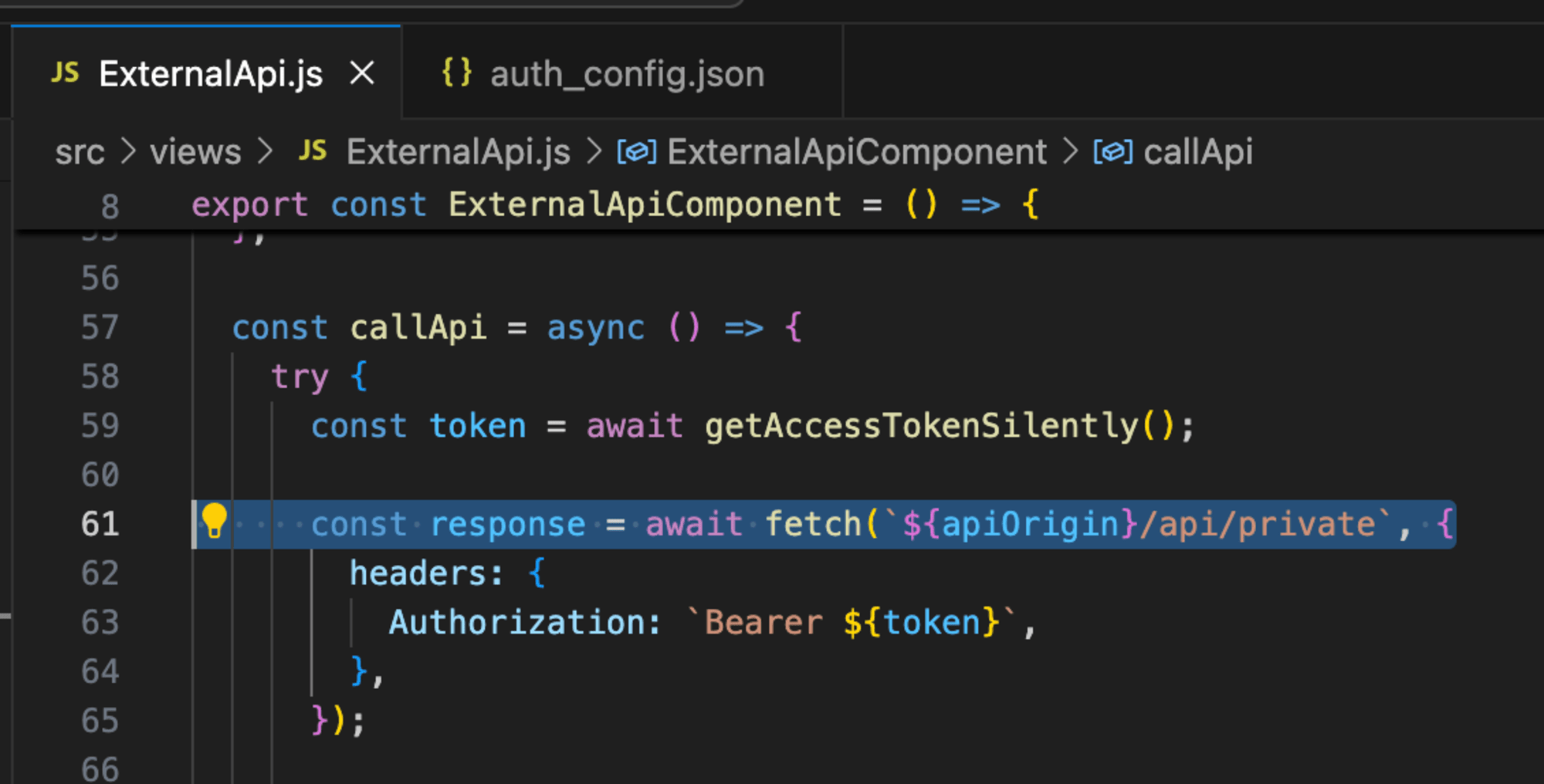
src/views/ExternalApi.jsにてhttp://localhost:3001で立ち上げたAPIサーバーに接続している実装箇所があるので、そちらを利用していきます。
接続先を書き換えます。


- API側の修正
こちらで結構詰まってしまいました。
ブラウザ側でPreflight Requestにてリクエストを送信してしまうので、OPTIONSでリクエストが送られた際に、JWTが無いという旨のエラーが返ってきてしまい、後続のGETリクエストが送られないという状態になっていました。
JWTをチェックするミドルウェアの前でOPTIONSによるリクエストに204レスポンスを返すようにしたかったのですが、サンプルコードのまま綺麗な実装ができず試行錯誤していました。
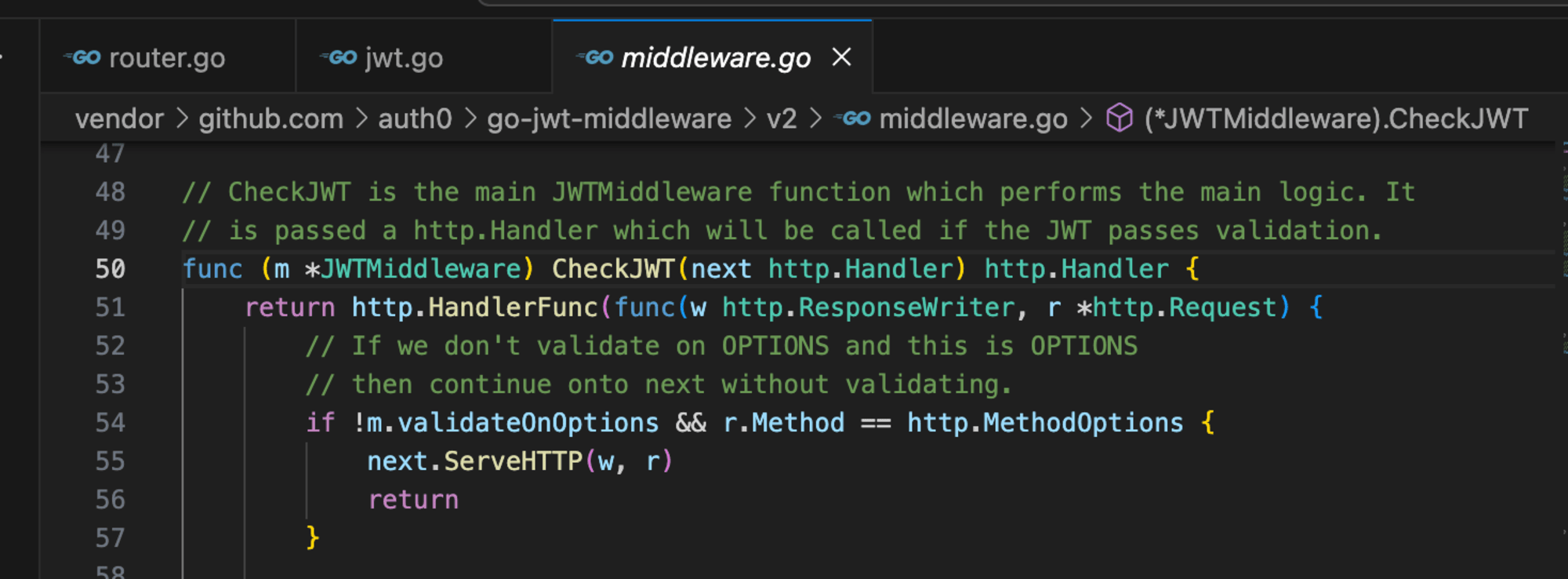
そこで、Auth0ライブラリ内のCheckJWTメソッドの実装を確認したところ、validateOnOptionsというパラメータがbooleanで用意されており、こちらをfalseにすることで、メソッドがOPTIONSの場合スキップしてくれる処理がありました。

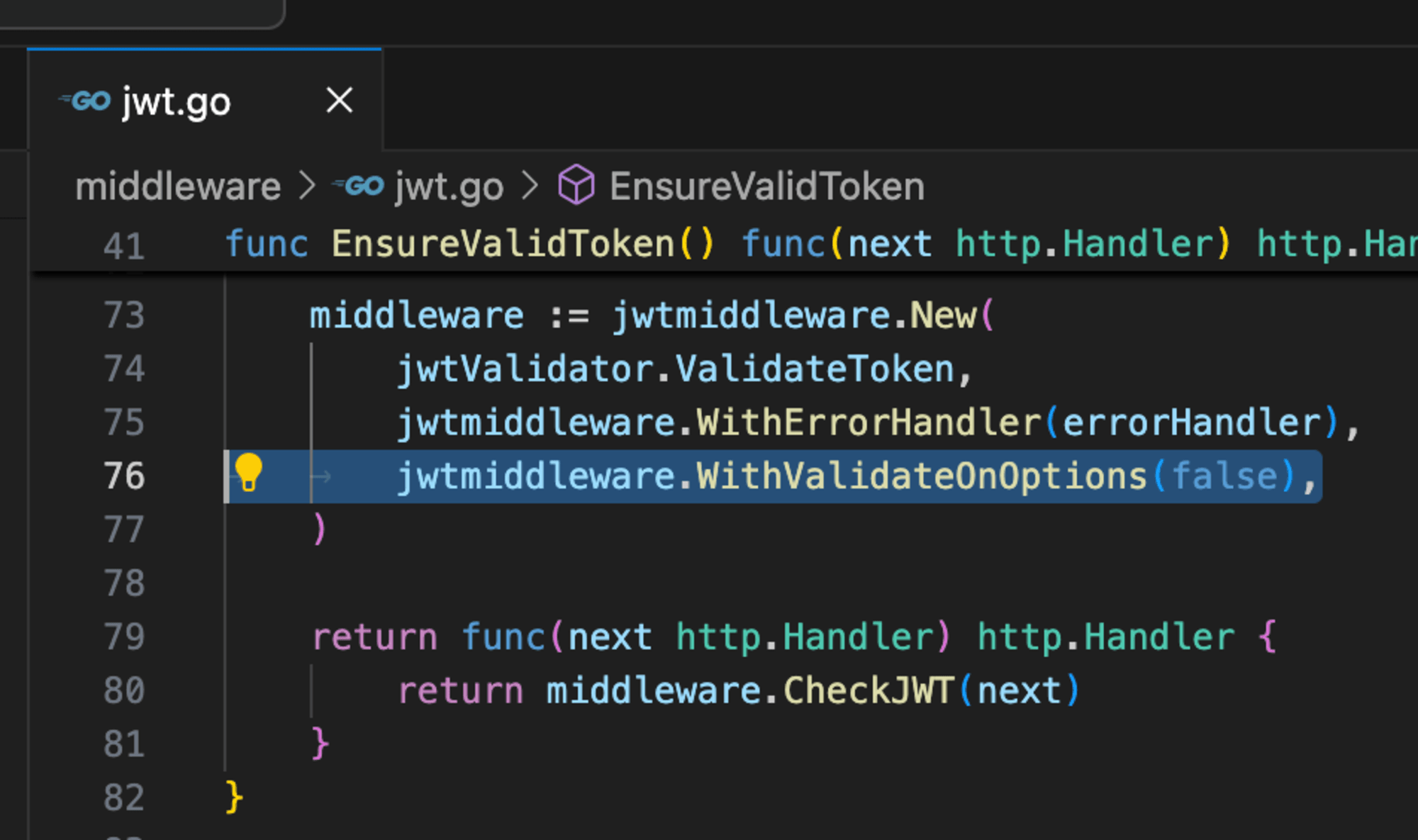
そのため、以下のようにjwtmiddlewareをNewするところでvalidateOnOptionsをfalseにしておくことで、問題なく動作するようになりました。

- 実行
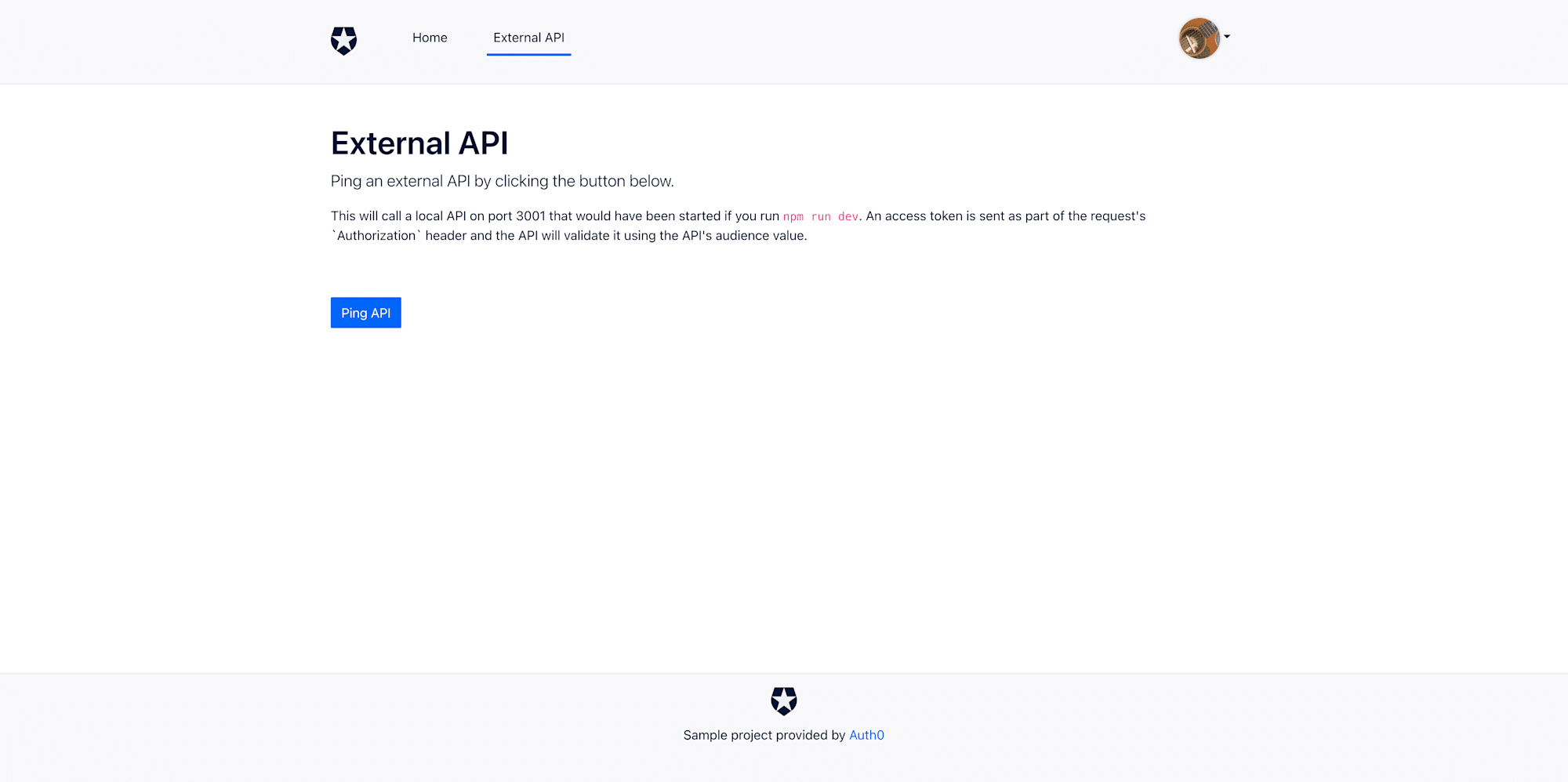
http://localhost:3000/に接続し、ログインするとExternal APIというタブが表示されているのでそちらに遷移し、Ping APIを押下します。

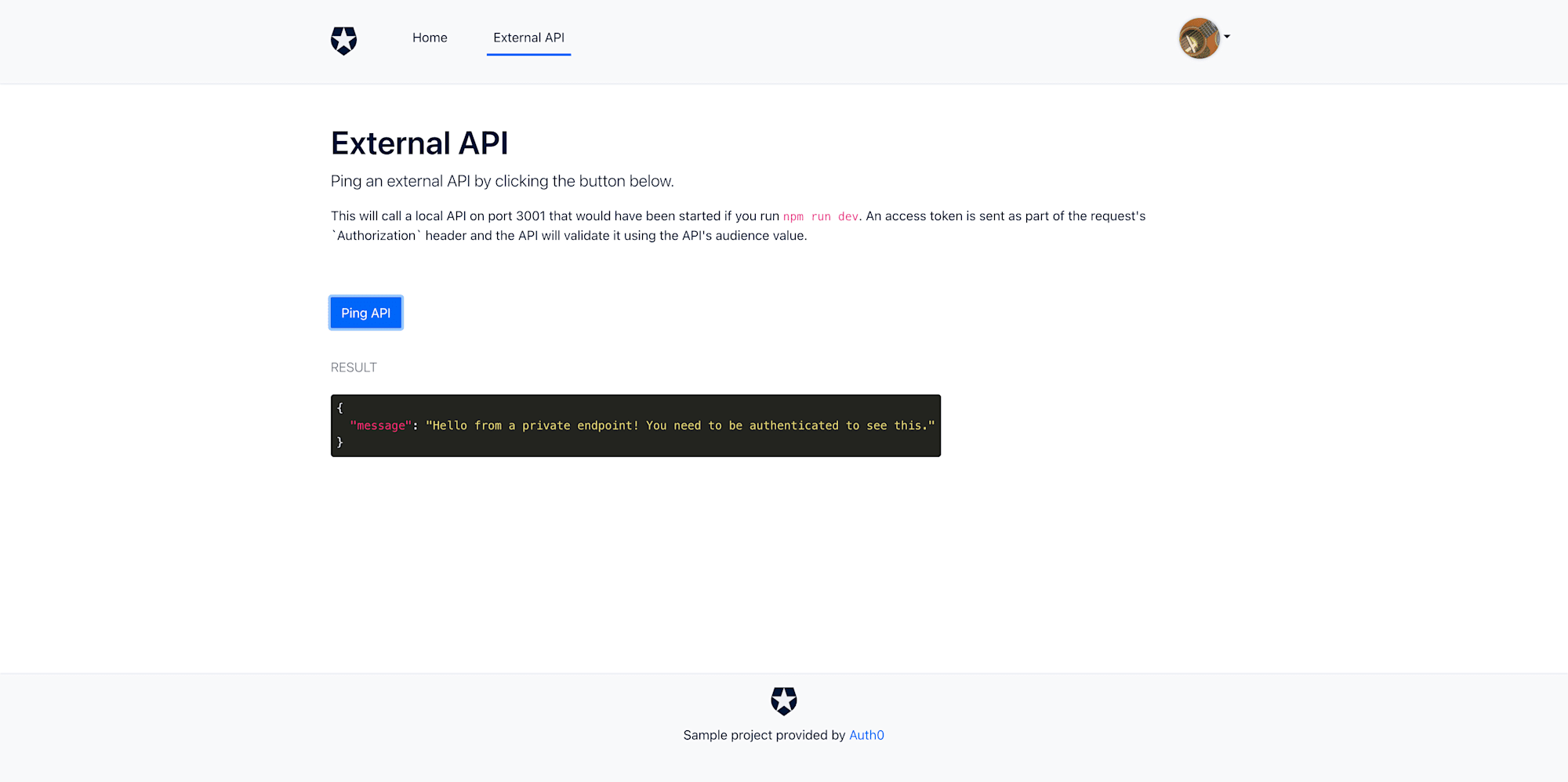
以下のようなメッセージが表示されていれば成功です。

さいごに
以上で、アプリケーション側でのログイン処理の実装と前回の記事にて作成したGolang APIと今回作成したReactアプリケーションの繋ぎ込みを行えました。
次回はAuth0の機能についてもう少し深掘りしたところを執筆していきたいと思います。







