
【レンタル機器データ可視化】データ可視化をやってみた~Looker編~ #looker
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
BIチームでは、モバイルWifiのレンタル機器の可視化をテーマにブログリレーを行っています。
今回は、モバイルWifiをレンタルしている店舗が貸し出し状況や機器の状態を確認できるデータを作成したので、そのデータを元にダッシュボードをLookerで可視化する場合の手順をご紹介します。
Lookerとは
LookerはBIツールの一つです。
列レベル・行レベルでユーザーごとにデータを出し分けられるため、データガバナンスを効かせることができたり、LookMLというLooker独自の言語でセマンティックレイヤーを定義できたりと、データを安全に信頼できる形でユーザーに届けることを大事にしているBIツールです。
Lookerのデータソースとして、今回のブログリレーのデータソースであるAmazon Athenaをはじめ、Google BigQuery、Amazon Redshift、SnowflakeといったSQLが発行できるデータベースを設定することができます。
Developers ioでもたくさんの記事が出ているので、ぜひご覧ください。
データ準備・シナリオ設定
データ準備、シナリオ整理に関しては別のブログでまとめられているので、下記リンクからご確認ください。
LookMLを定義する
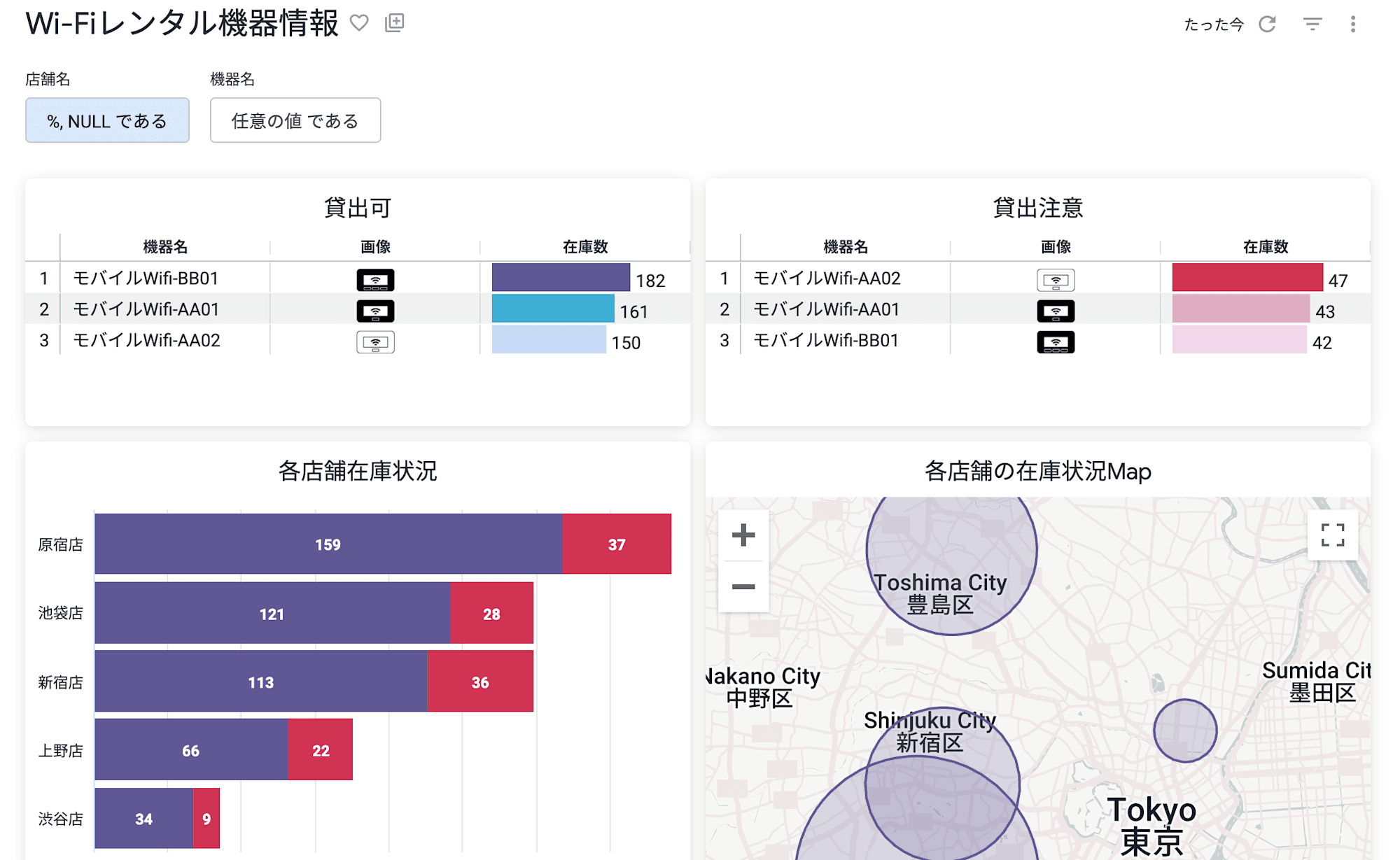
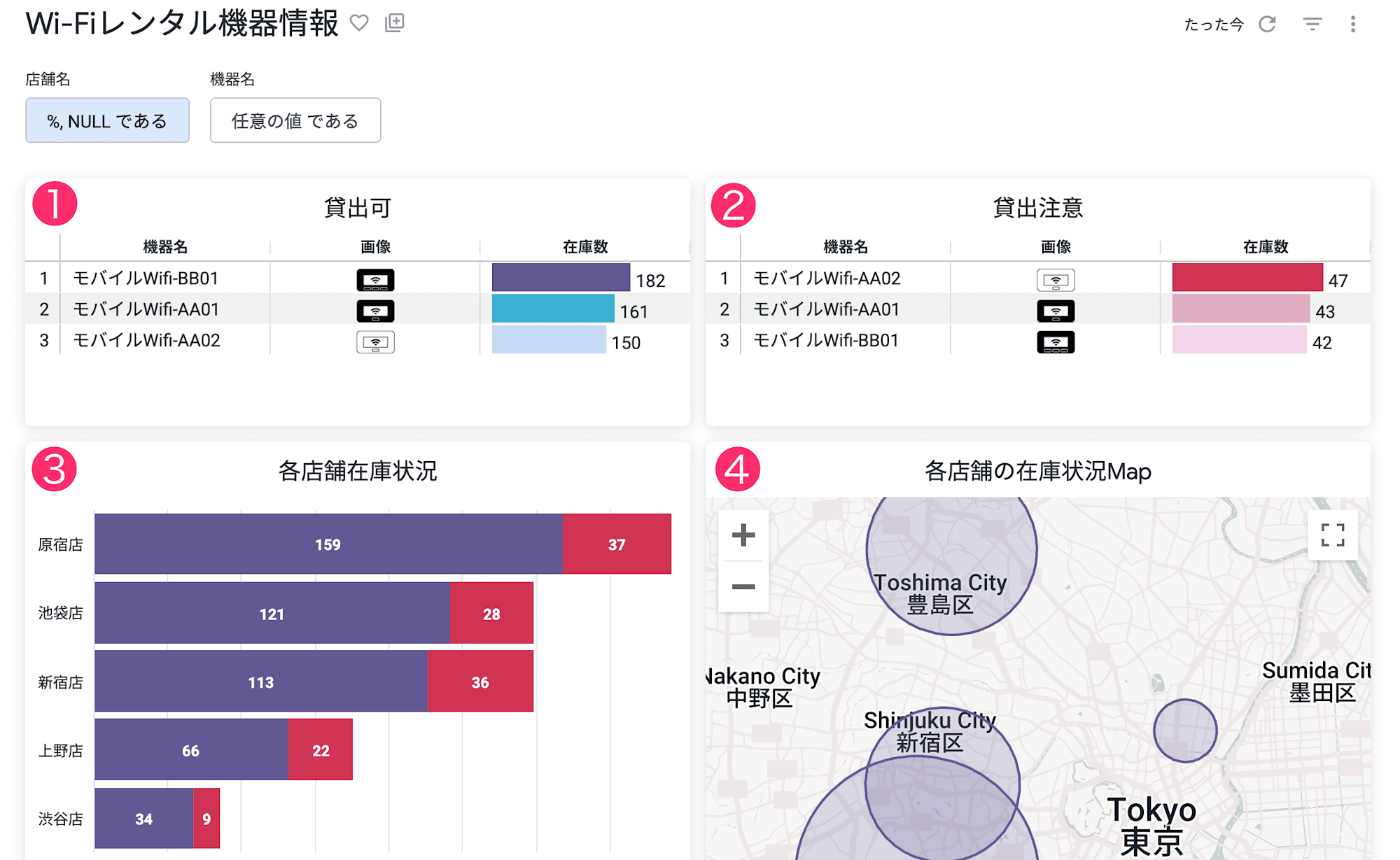
今回作成したダッシュボードはこちらです。

ダッシュボードを作成する前にLookMLでモデルを定義しておく必要があるのでまずは設定に必要な要件を再確認します。
ダッシュボード要件
- ダッシュボードを開いた時にログインユーザーの店舗でフィルターがかけられた状態で表示される
- レンタル機器の累計稼働時間が交換基準時間を超えているものは除外する
- レンタル機器の累計稼働時間が交換基準時間の8割を超えているものは「要注意」とする
- 機器画像URLがデータベースに入っているので、画像で表示する
- 店舗の緯度経度から地図上に在庫数をプロットする
1. ログインユーザーごとにフィルターの値を変更する
Lookerでユーザーごとに値を出し分けたい場合には、ユーザーアトリビュートという機能を使います。
Lookerで管理しているユーザーテーブルに列を追加できる機能とイメージしていただくと理解しやすいでしょうか。
まずは、ユーザーアトリビュートを作成して、各ユーザーに値を設定します。
今回は、わかりやすくするために各店舗の名前のユーザーを作成し、shopというユーザーアトリビュートの値にそれぞれ店舗名を定義しました。
| ユーザー名 | ユーザーアトリビュートshopの値 |
|---|---|
| 上 野 | 上野店 |
| 渋 谷 | 渋谷店 |
| 原 宿 | 原宿店 |
| 新 宿 | 新宿店 |
| 池 袋 | 池袋店 |
詳しい設定方法は、下記ブログで説明されていますのでご覧ください。
2. 特定列を可視化から除外する
Lookerではデータ探索をするExploreという画面でビジネスユーザーがフィルターをかけることもできますが、LookMLでフィルターの事前定義をしておくこともできます。
今回の要件ではダッシュボードで可視化をしない行が明確にあるため、sql_always_whereをexploreに定義して、ビジネスユーザーが画面上の操作をすることなく不要な行を返さないようにします。
# modelファイル
explore: core {
# 累計稼働時間(total_uptime)が交換基準時間(exchange_times)を超えていないものだけ表示する
sql_always_where: ${device.total_uptime} < ${exchange_times} ;;
join: device {
:
:
}
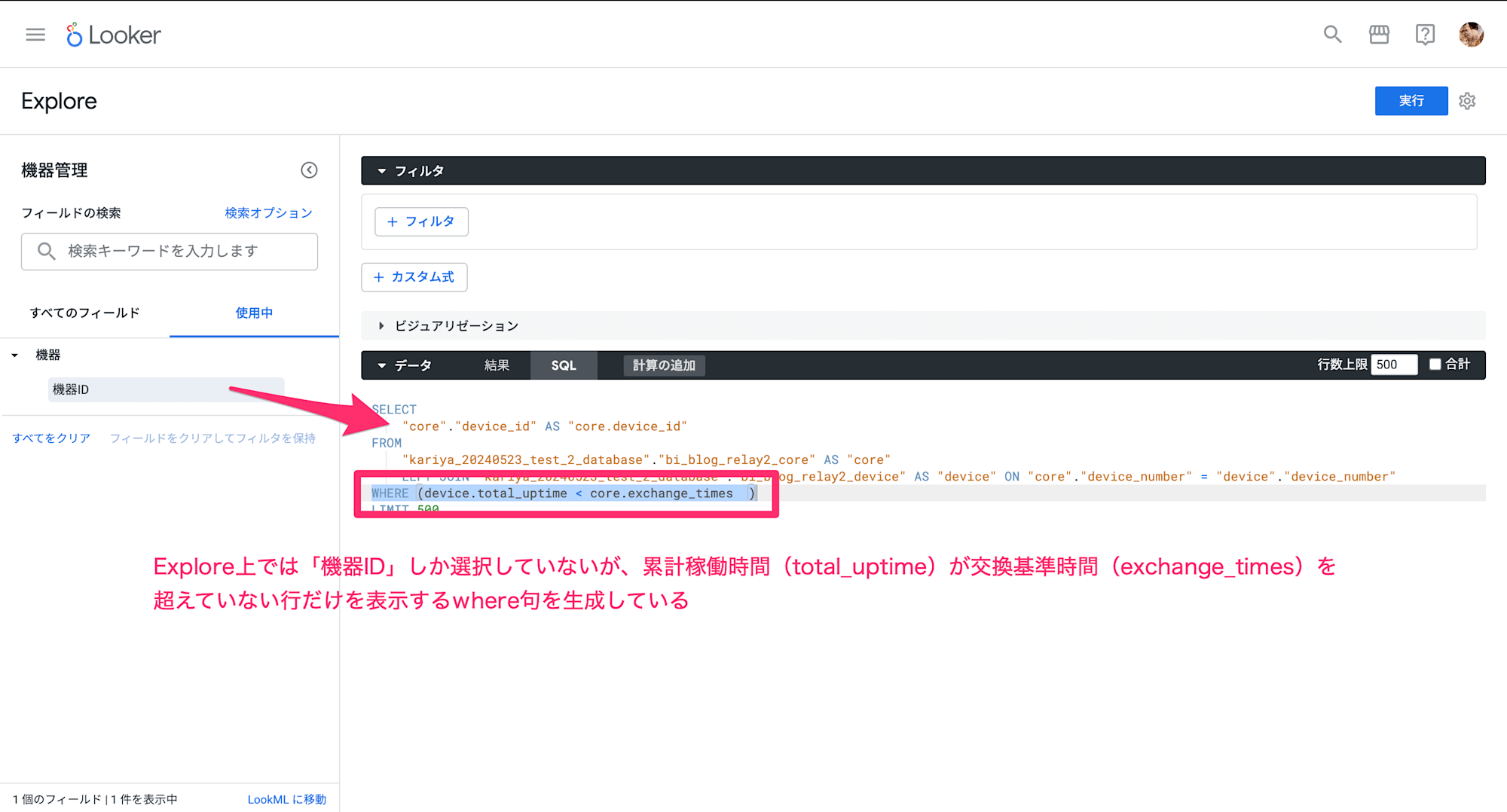
Lookerは、ビジネスユーザーがGUI操作で必要なフィールドを選択すると、裏で定義されているLookMLに応じて自動でSQLを生成します。
sql_always_whereを指定しておくと、ユーザーがフィルターを設定しなくても、Lookerがwhere句を生成します。(下図)

3. LookMLで論理コラムを定義する
累計稼働時間が交換基準時間の8割を超えている機器を要注意としてフラグを立てておいて、なるべく8割未満の安全圏の機器を優先的に貸し出せるように管理できるようにします。
SQLで要注意フラグを立てる場合には、CASE文を使用します。LookerでもCASE文を書くことはできますが、今回の場合既に交換基準時間を超えている機器は除外しているため、8時間を超えているかいないかの2値で分けることができます。
この場合には、もう少し楽な方法があります。
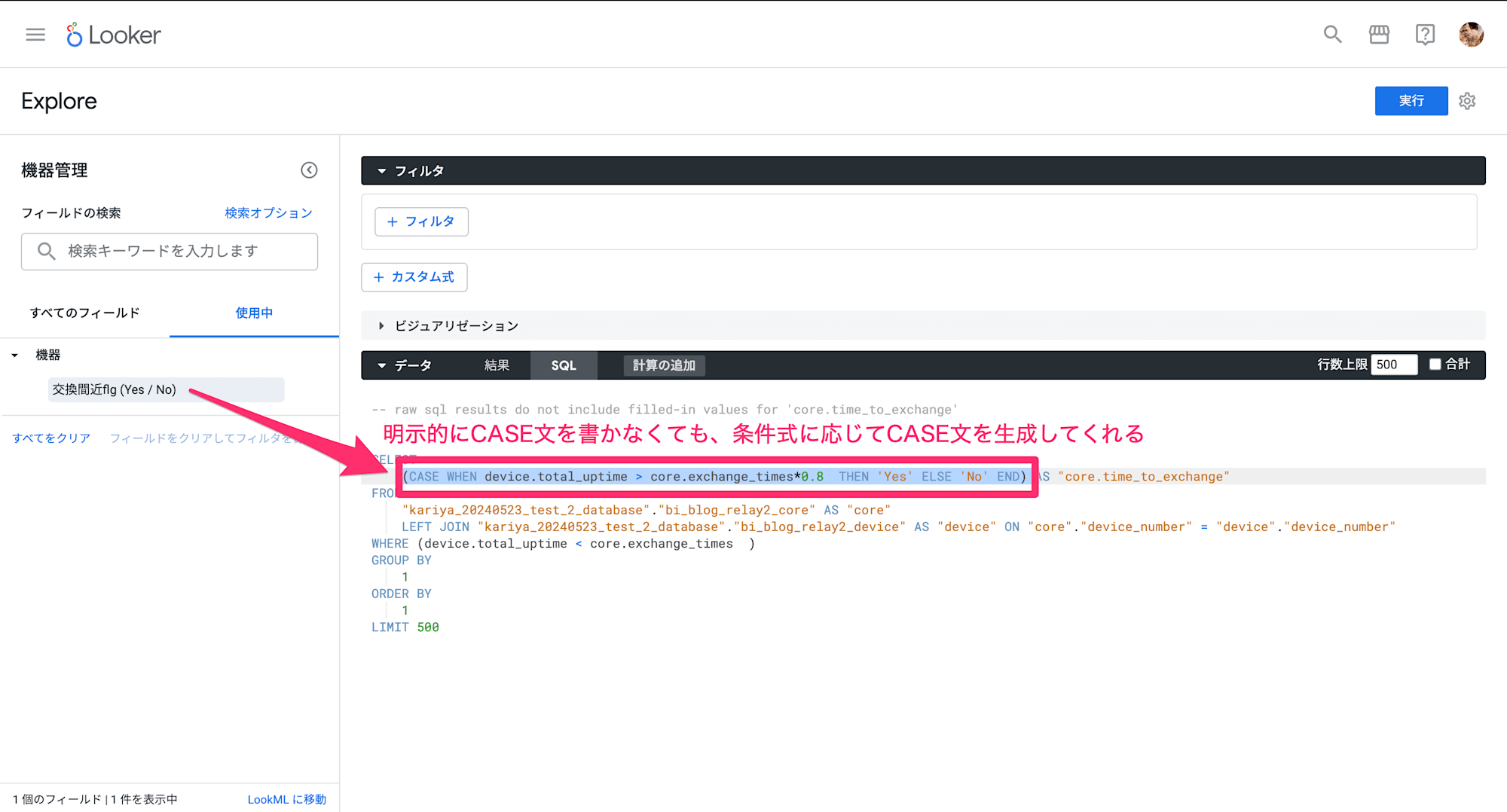
dimension typeのyesno型を使うと、条件式に合う場合にはYes、合わない場合にはNoを返すCASE文を生成してくれます。
# viewファイル
dimension: time_to_exchange {
label: "交換間近flg"
description: "交換基準時間の8割を超えているものが'Yes'"
type: yesno
# 交換標準時間(exchange_times)の8割を累計稼働時間(total_uptime)を超える場合はYes
sql: ${device.total_uptime} > ${exchange_times}*0.8 ;;
}
UIに出てきた時にどういう状態がYesでNoかという情報が全くないので、descriptionパラメータでビジネスユーザー向けに説明を加えておきます。

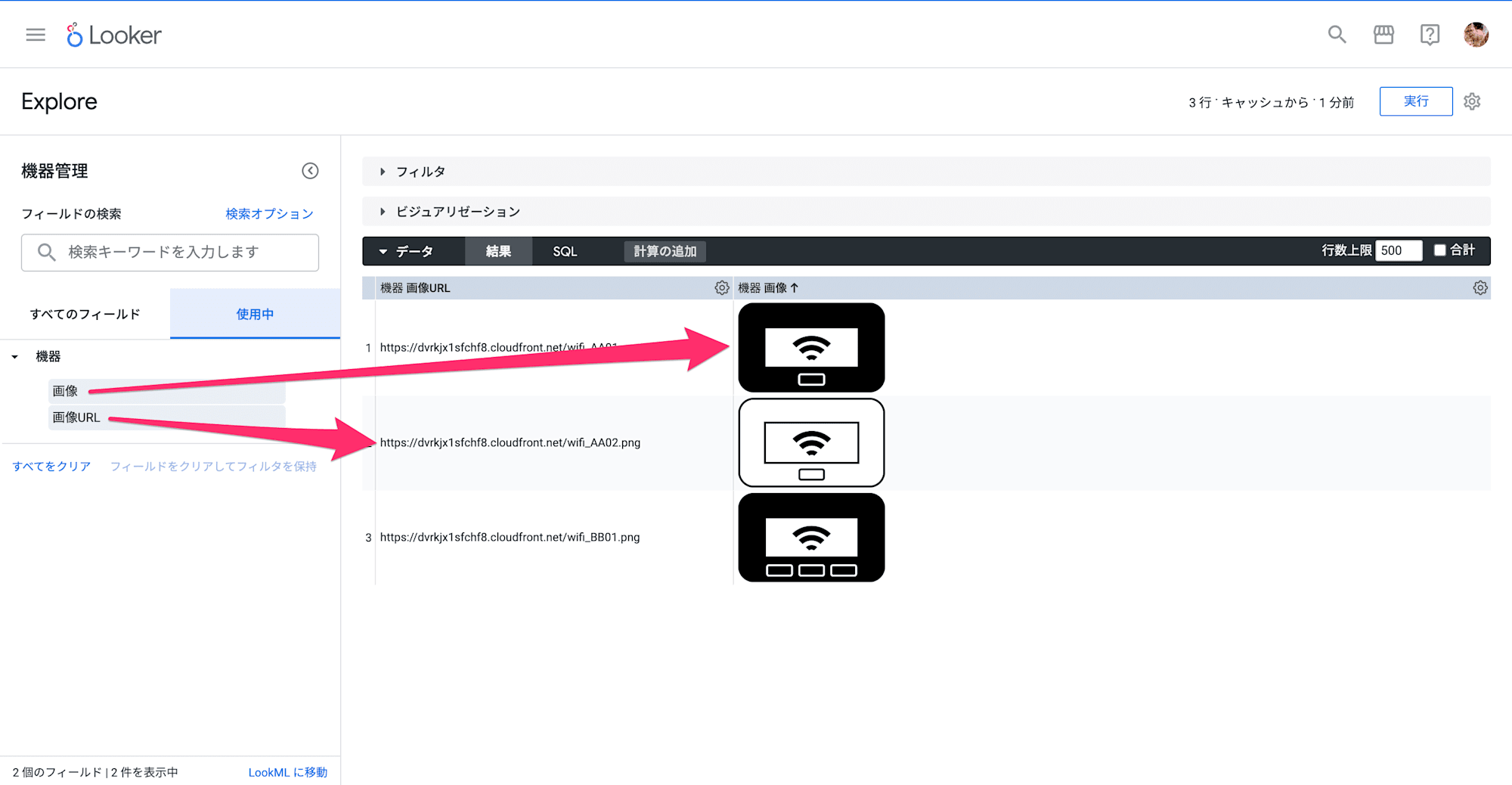
4. 画像を表示する
URLがデータベースに入っていても、そのままだと文字列で表示されてしまうので、画像が返されるように設定します。
画面表示をhtmlでカスタマイズできるhtmlパラメータというものを使用して画像表示をします。
# 文字列を返す
dimension: image_url {
label: "画像URL"
type: string
sql: ${TABLE}.image ;;
}
# 画像を表示する
dimension: image {
label: "画像"
type: string
sql: ${TABLE}.image ;;
html: <img src="{{ value }}" width="20%" height="20%"/>;;
}
{{value}}というのは、LookMLに組み込まれたLiquidというRubyベースのテンプレート言語の構文です。返り値(今回の場合は画像のURL)が動的に{{value}}に代入されます。
下図のように、htmlで指定すると画像が表示されます。

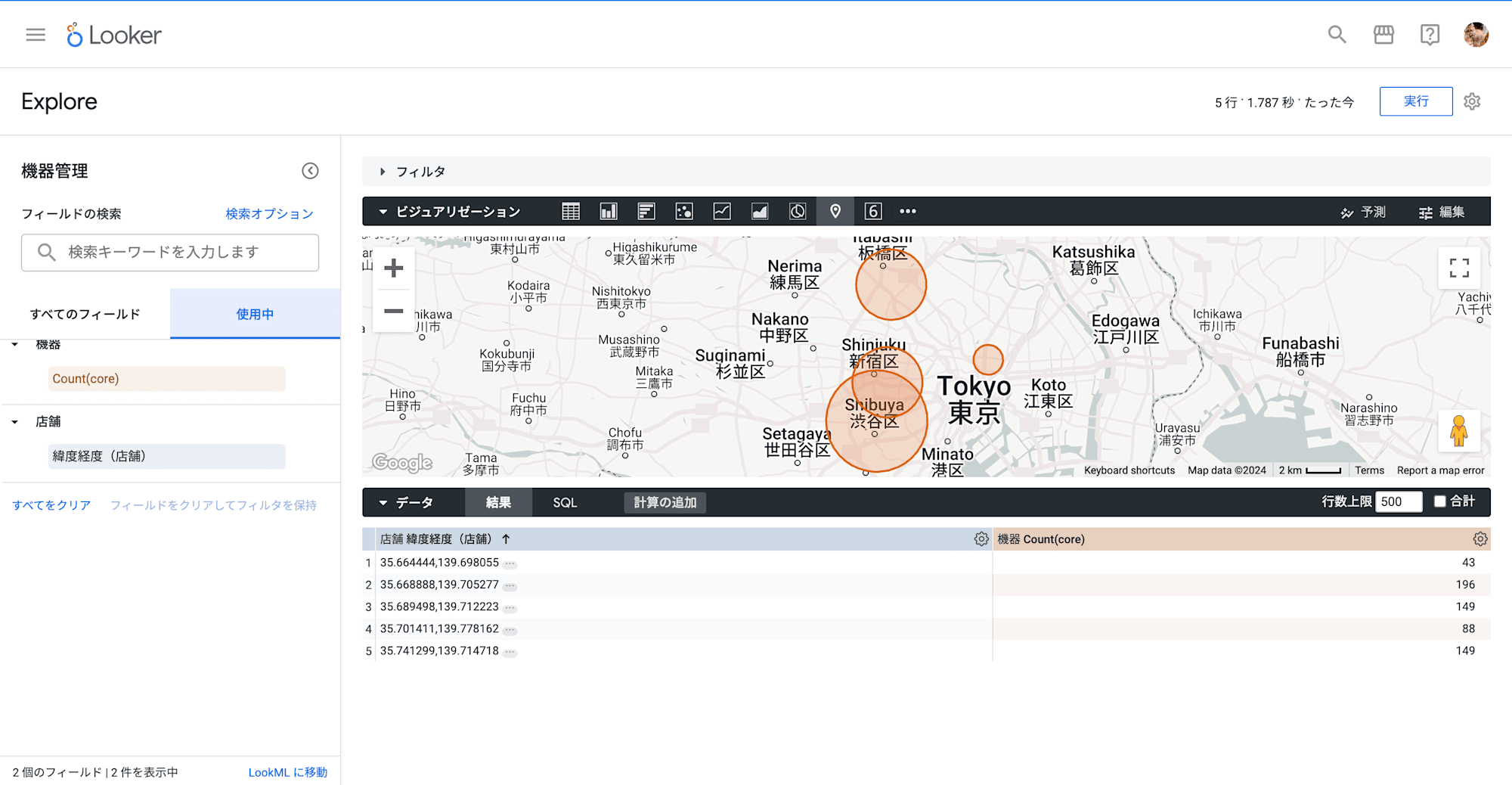
5. 地図上に結果をプロットする
データベースに緯度経度の情報があればLooker上で簡単に地図の可視化をすることができます。
地図のプロットに必要なデータは下記公式ドキュメントからご確認ください:
今回は緯度経度の情報があるので、dimension typeのlocationを使用して、サブパラーメータにsql_latitudeとsql_longitudeを指定すれば完了です。
# ----- Location -----
dimension: location {
label: "緯度経度(店舗)"
type: location
sql_latitude: ${latitude} ;;
sql_longitude: ${longitude} ;;
}
# Explore UIには非表示
dimension: latitude {
hidden: yes
type: number
sql: ${TABLE}.latitude ;;
}
# Explore UIには非表示
dimension: longitude {
hidden: yes
type: number
sql: ${TABLE}.longitude ;;
}
type:locationと定義したフィールドを選択すると地図で可視化されます。(下図)

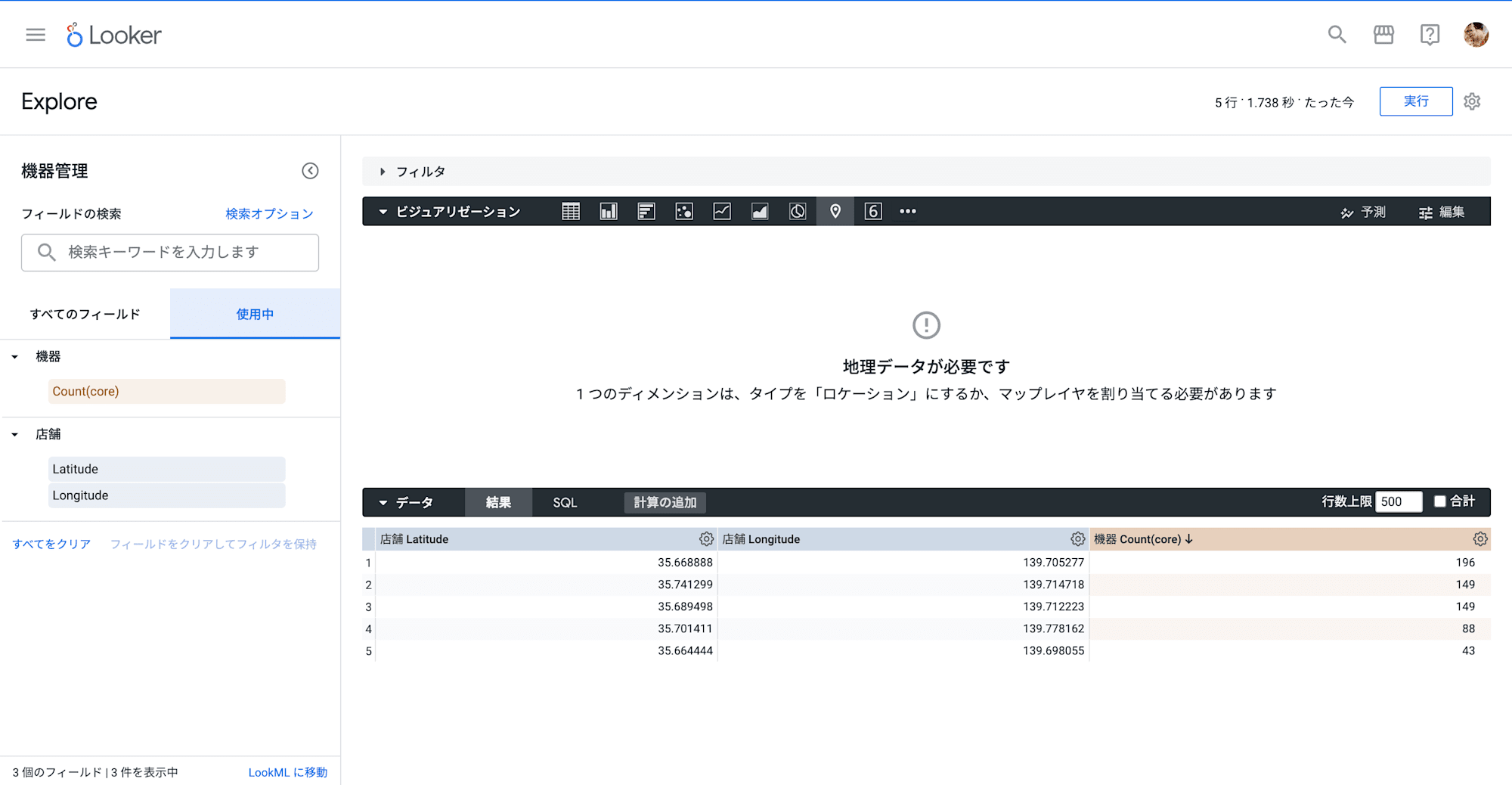
locationを定義せずにそのまま緯度経度を選択してしまうと、可視化で地図を選択した時にエラーが出てしまいます。(下図)

また、Lookerにはブラウザに表示する場合5000行の行数制限があります。この制限が地図や散布図でプロットしようとする時に要件によっては困ってしまいます。
5000行以内で行を分けて表示するという方法があるので、どうしても5000行以上のデータを表示させたいという場合にはこちらを検討してみてください。
ここまででダッシュボード作成に必要なLookMLの開発が終了したので、Exploreというデータ探索をする画面でダッシュボードを作成します。
ダッシュボードを作成する
必要な項目や計算は既に定義が完了しているので、あとは画面操作からダッシュボードを作成します。

こちらのダッシュボードの番号順に作成します。
初めてダッシュボードを作成する際には、Exploreのフィルターとダッシュボードのフィルターを混同しないように注意が必要です。(わたしが頻繁によくしばしば混乱するだけかもしれませんが・・・。)
1と2. 貸出OK・要注意機器一覧の可視化を行う
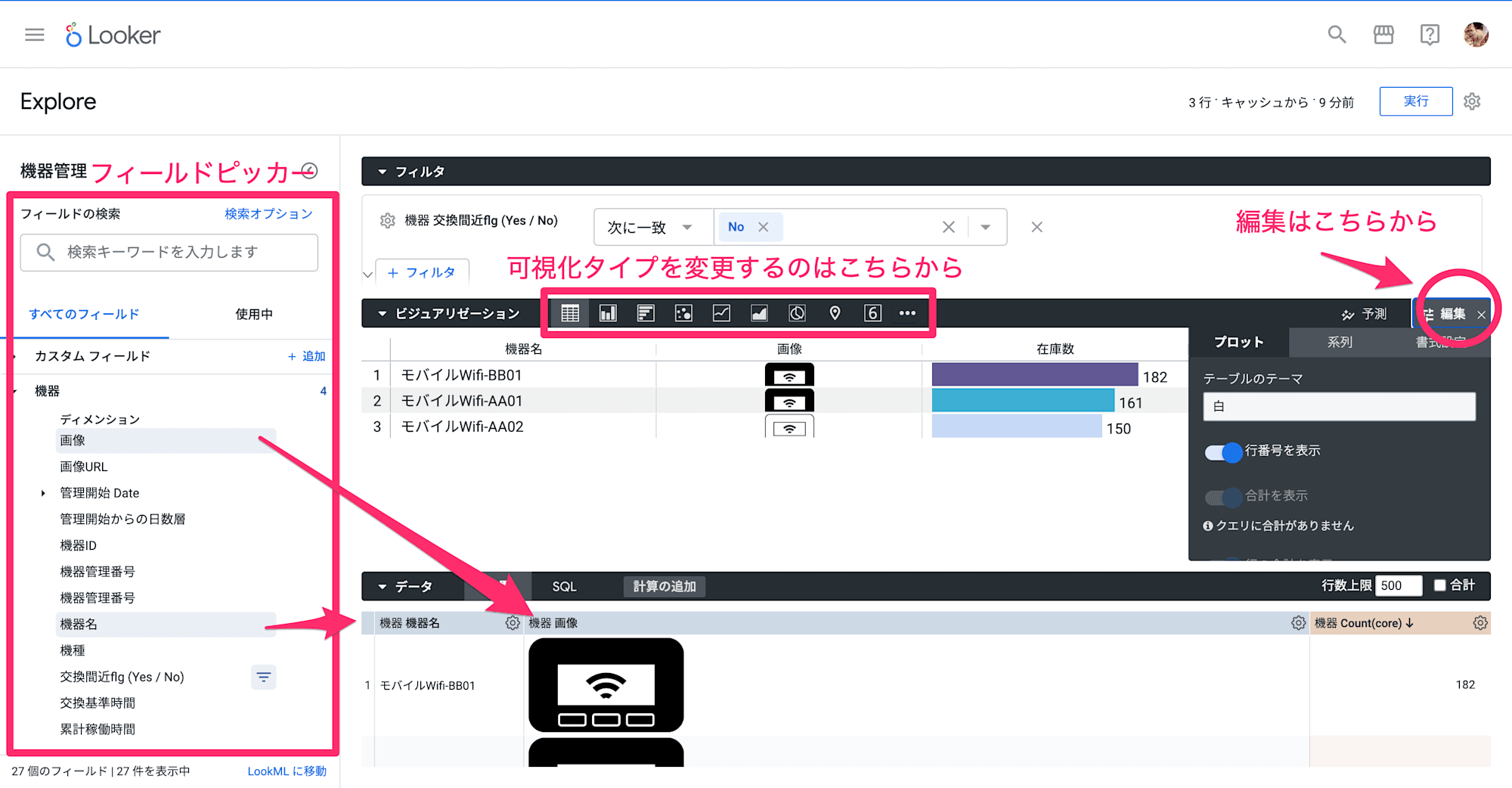
画面左のフィールドピッカーと呼ばれるところから、必要なフィールドを選択します。
今回は貸出OK機器で可視化を行いたいので、交換間近flgのNoでフィルターをかけます。
フィルターをかける時には、フィールドピッカーのフィルターをかけたいフィールドにマウスオーバーすると薄いグレーでアイコンが出てくるので、▽のアイコンをクリックすると画面中央上部のフィルターエリアに条件を入力するフォームが出現します。
yeano型だとデフォルトでYesがフィルターされるように出てくるので、Noに切り替えます。
必要項目が選択できたら、画面右上の「実行」ボタンを押すと結果が返ってきます。
結果が返ってくるとLooker側で適した可視化を選択してくれますが、別の可視化に変えたい場合には、Visualisationバーにあるアイコンをクリックすると変更することができます。
その他細々と編集したいことがある場合には「編集」タブから行えます。

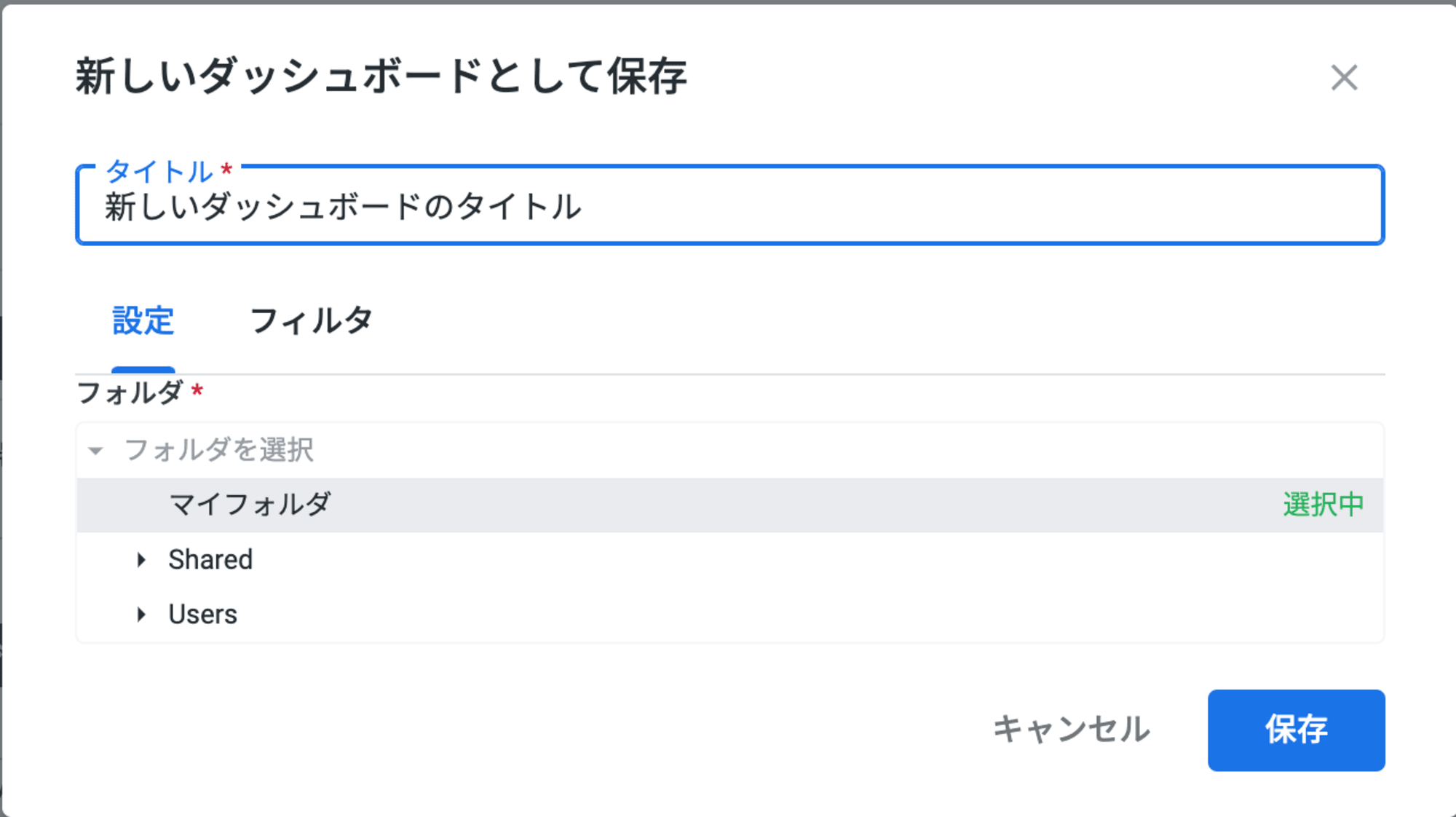
Exploreで作成した可視化をダッシュボードに追加するには、画面右上の実行ボタン横のギアマークから保存 > 新しい/既存のダッシュボード を選択して保存します。
どのフォルダにあるどのダッシュボードに追加するのかを選択をして保存します。

②の貸出要注意の可視化を作るのは、先ほどの交換間近flgをYesでフィルターをかけます。
3. 各店舗在庫状況の可視化を作成する
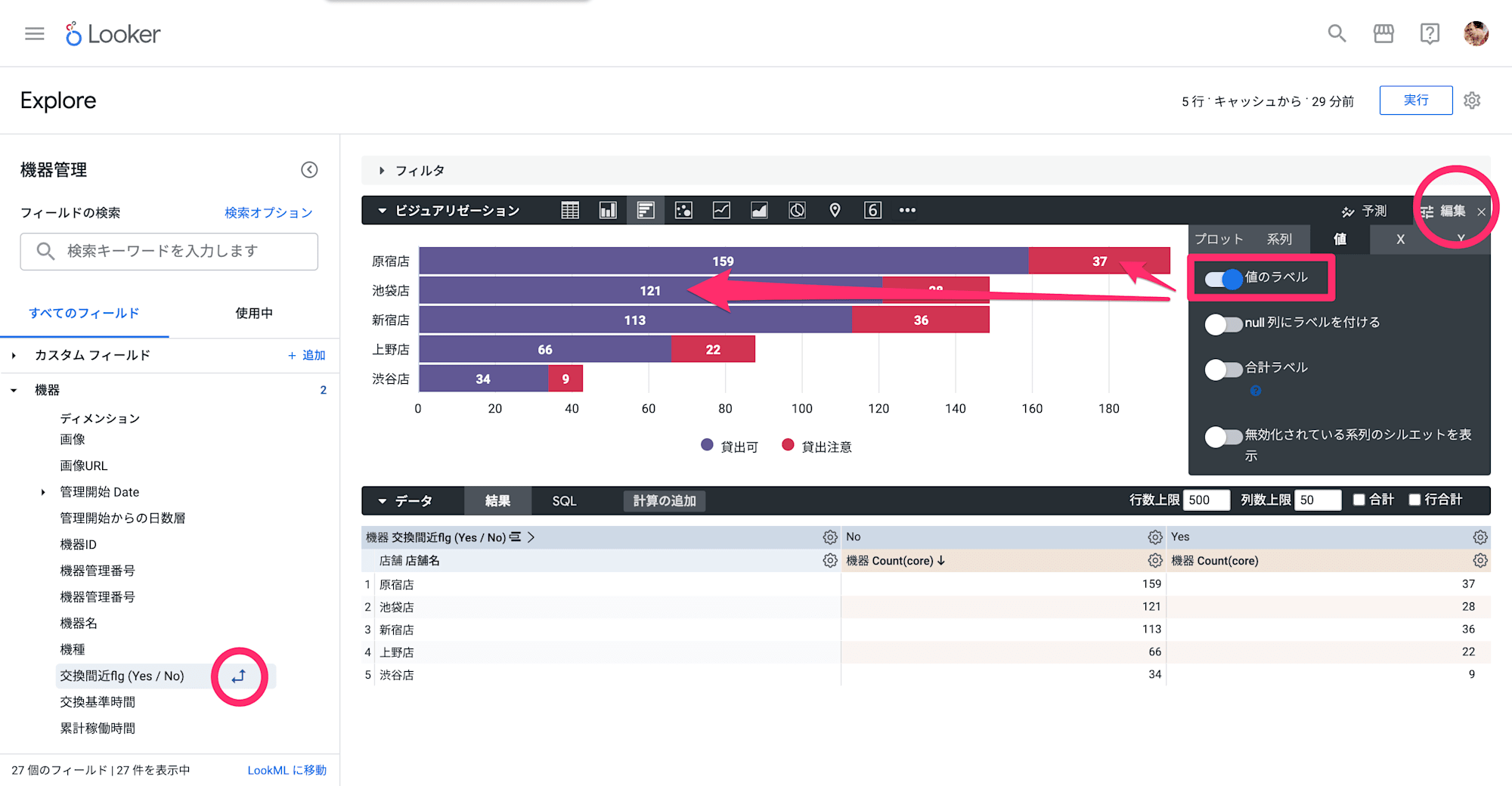
貸出対象機器数を「貸出可」か「貸出注意」かの内訳をつけてプロットしたいので、交換間近flgをピボットします。
ピボットはディメンションのみで可能です。フィルターと同様、対象のフィールドにマウスオーバーした際に出てくるアイコンから時計の9時を指しているようなアイコンを選択するとディメンションが横展開されます。
また、具体的に貸出可能な機器数が何個あるのかを表示させたいので、編集から「値のラベル」トグルをオンにします。

可視化はこれで完了なので、1と2で作成したダッシュボードに追加します。
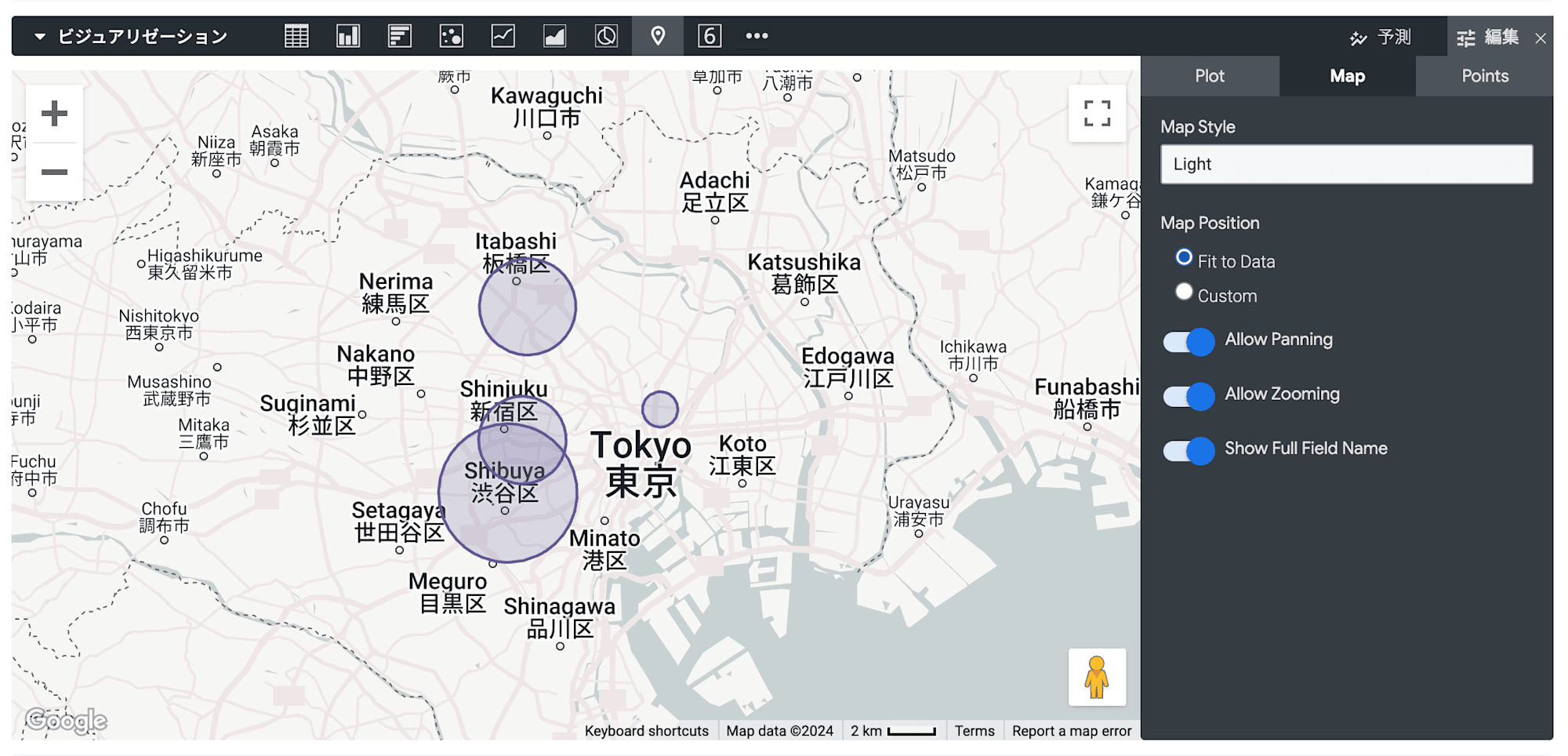
4. 地図上に貸出可能機器数をプロットする
事前に地図の可視化に必要なフィールドは定義済みのため、必要なフィールドを選択をして実行します。
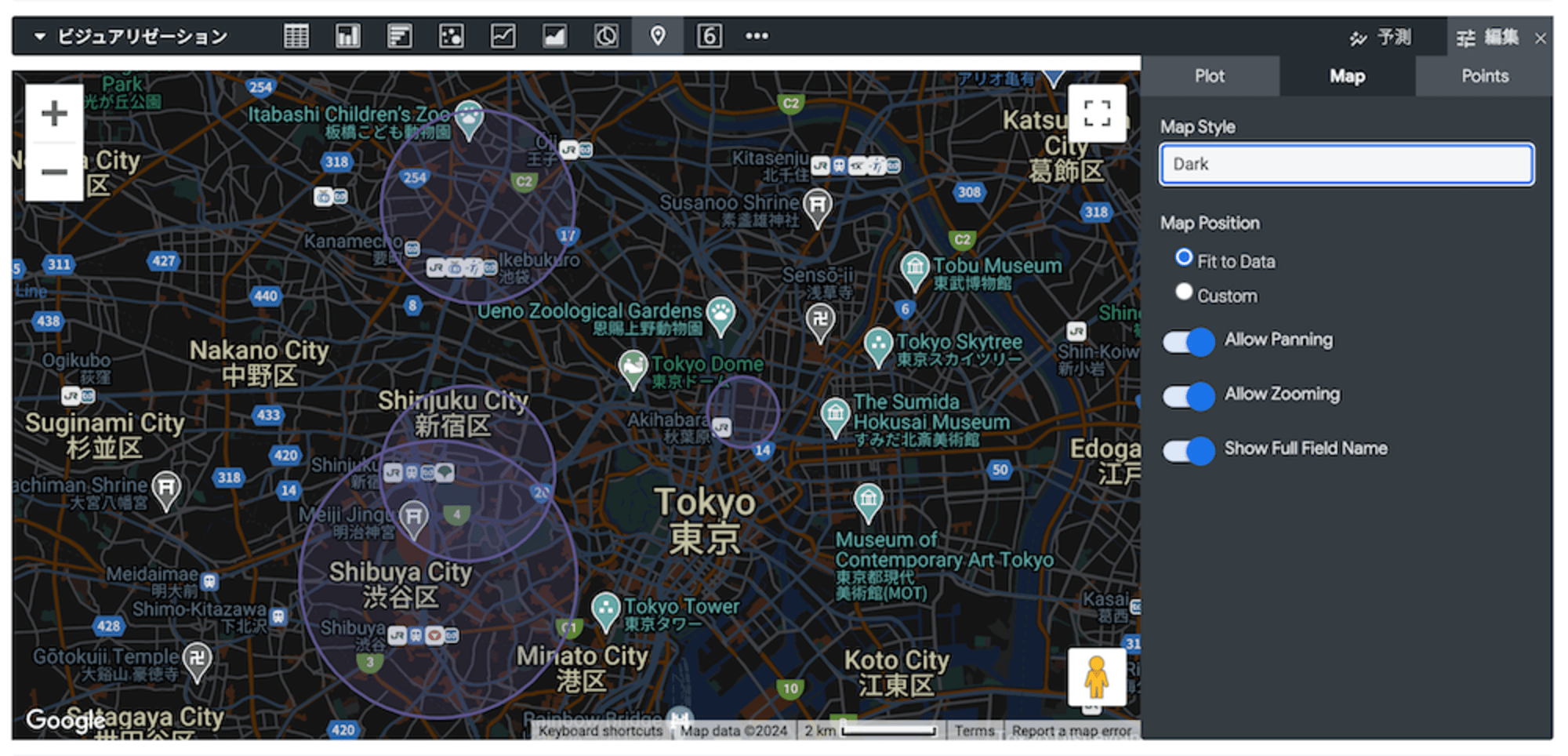
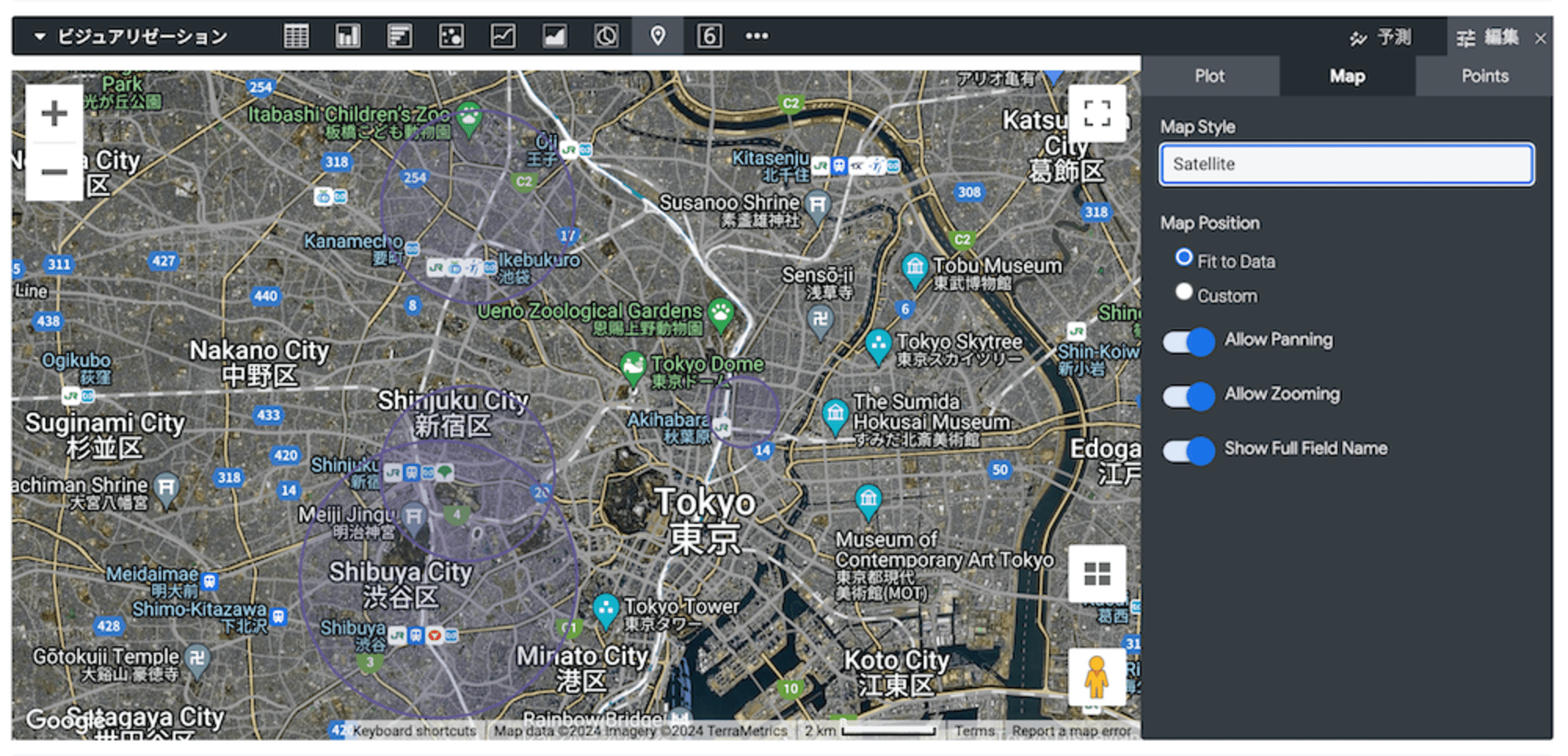
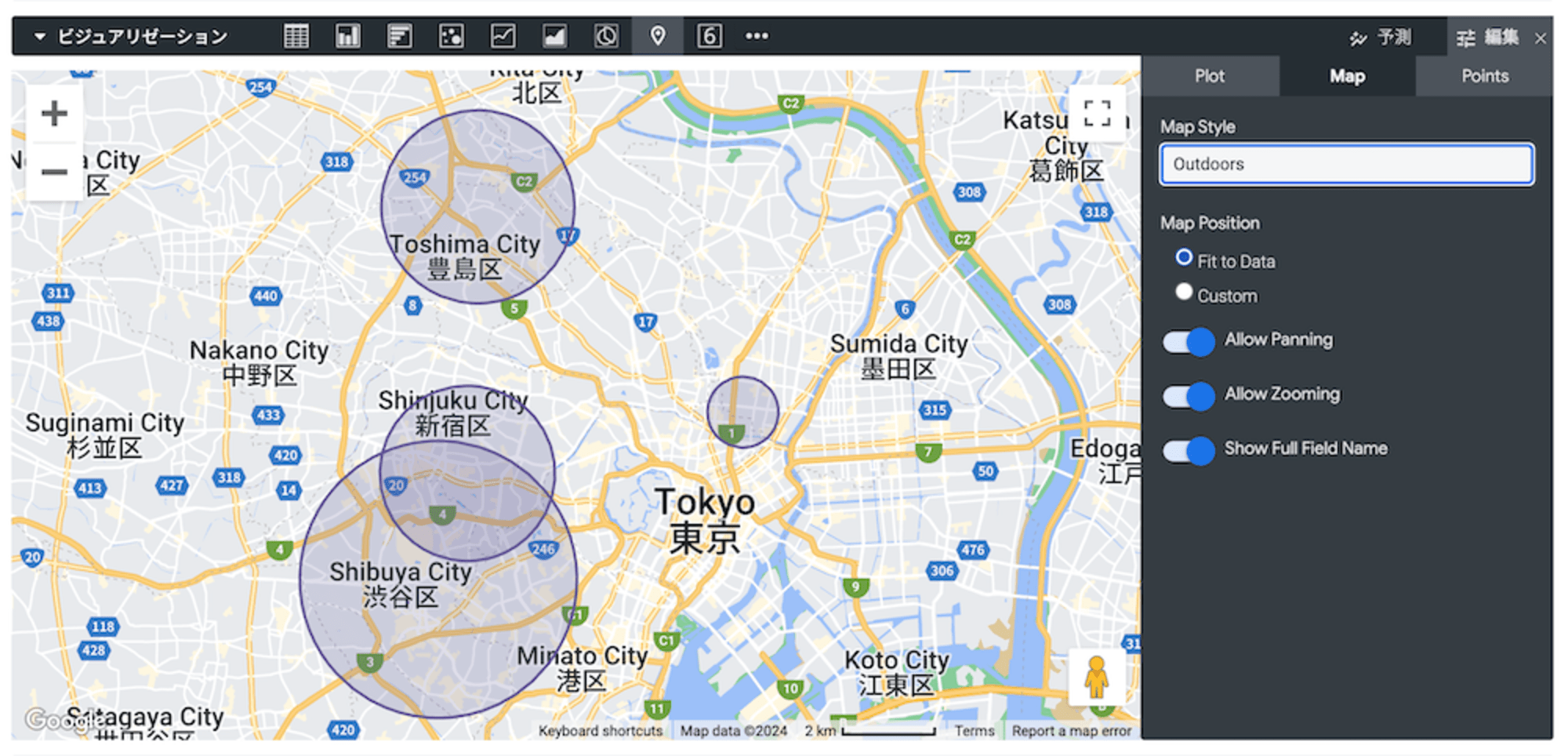
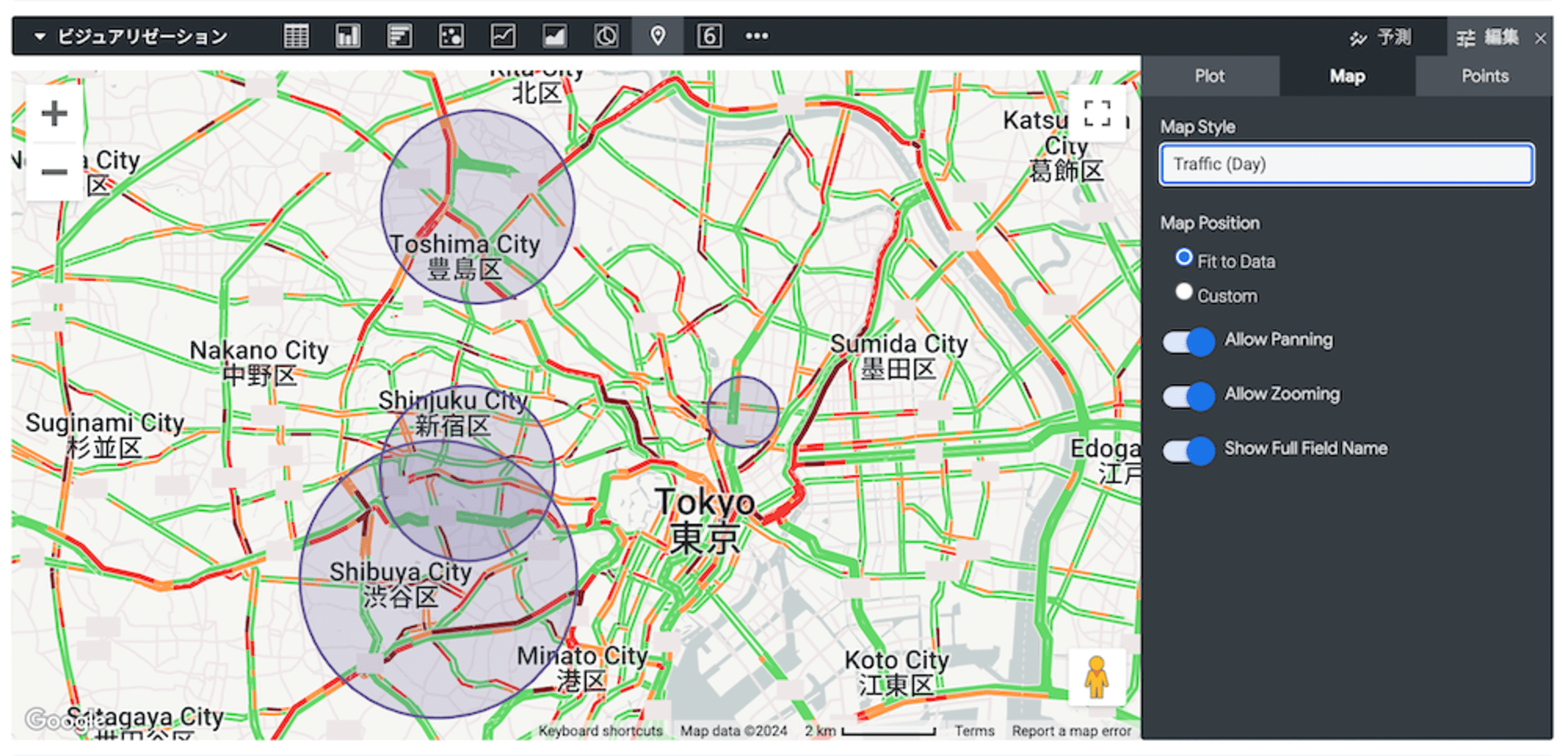
地図はGoogle Mapsを使用しているため、さまざまな可視化のオプションを選択することができます。
Light

Dark

Satellite

Streets

Traffic (Day)

ダッシュボードの見た目を整える
必要な可視化は準備できたので、ダッシュボードの体裁を整えます。
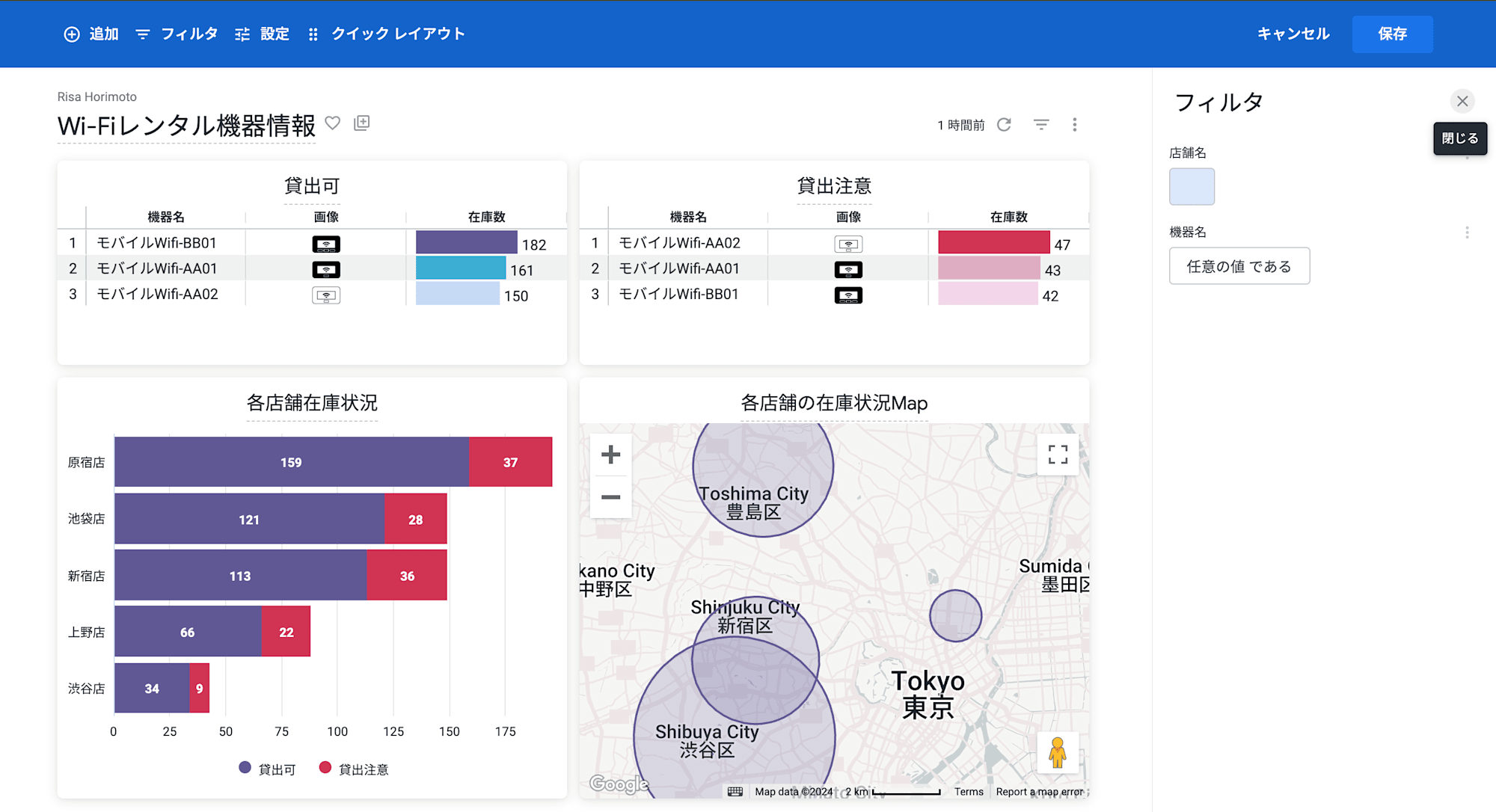
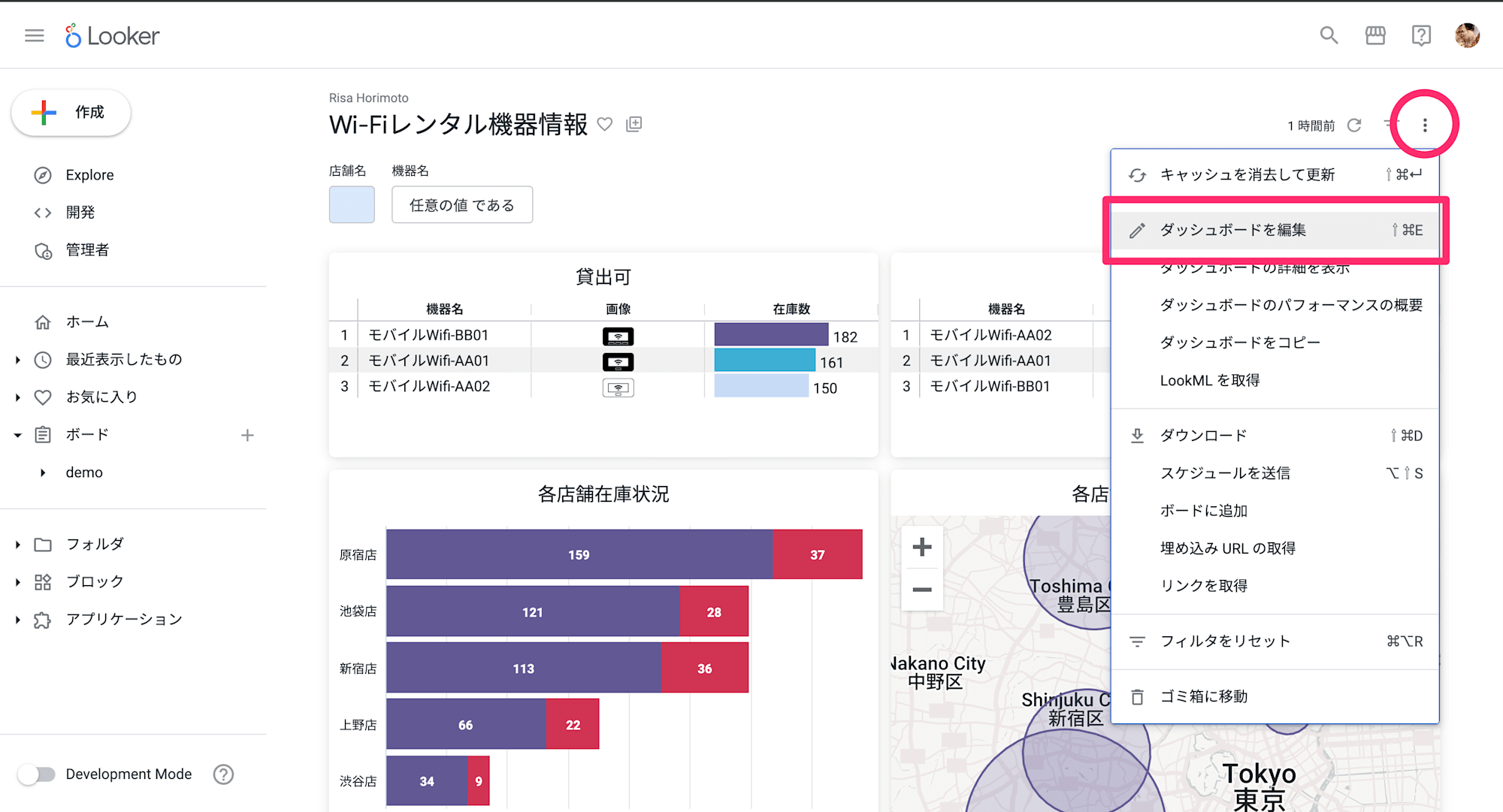
ダッシュボードは閲覧モードと編集モードに分かれます。編集モードの時には下図のように画面上部に青色のバーが出てきます。

編集モードは、閲覧モードのダッシュボード右上の3つドットメニューから入ることができます。

編集モードに入るとタイルの大きさや位置をを調整したり、フィルターを追加することができます。
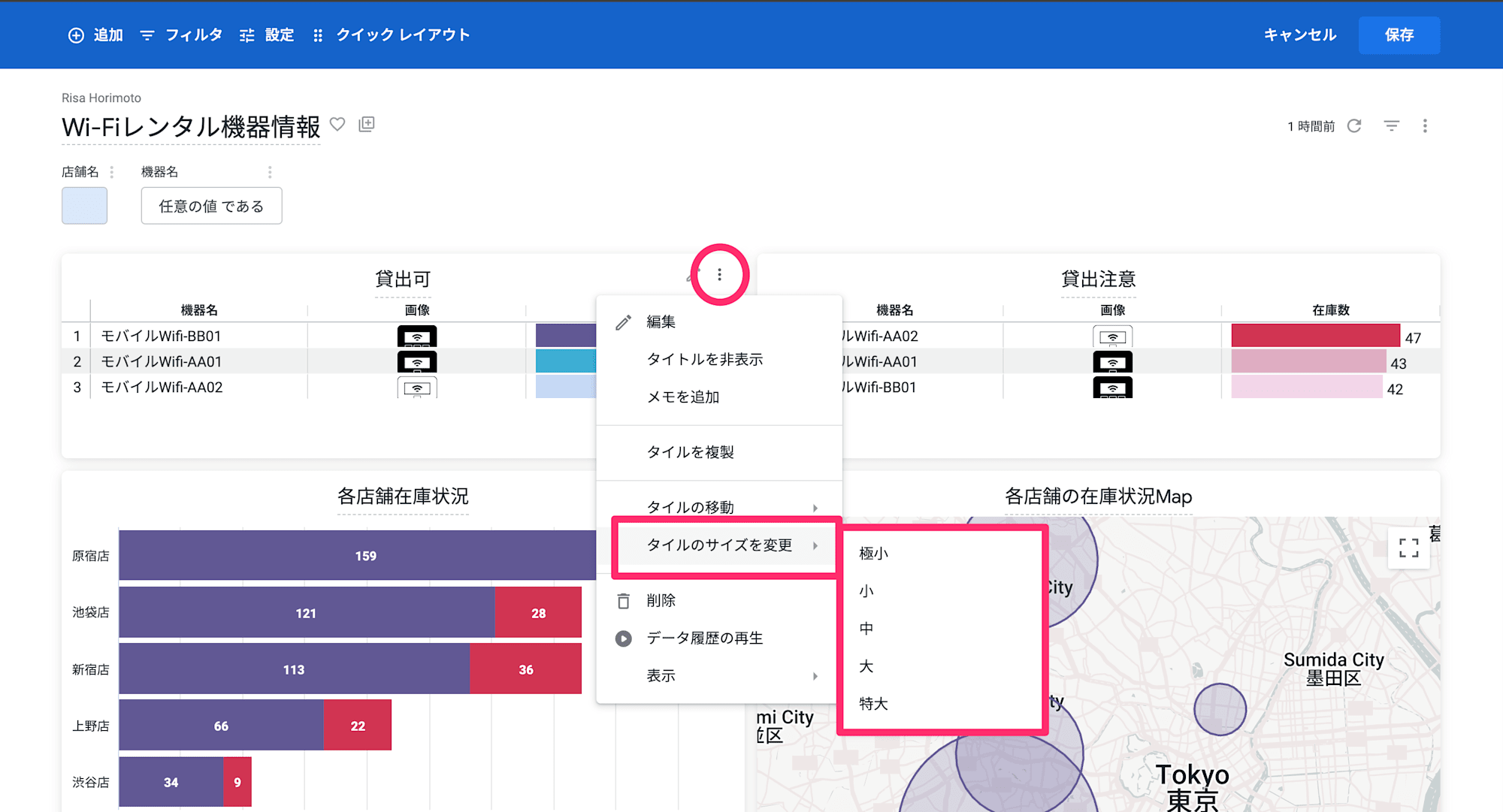
タイルの大きさを変更する方法は以下の通りです:
- タイルにマウスオーバー→右上に3つドットメニュー
- タイルのサイズを変更から大きさを選択

- 右下の三角をクリックしながら大きさを調整する
位置を変更するには、タイルにマウスオーバーした時に出現する左上の6つドットをクリックしながら移動させると、位置を変更することができます。
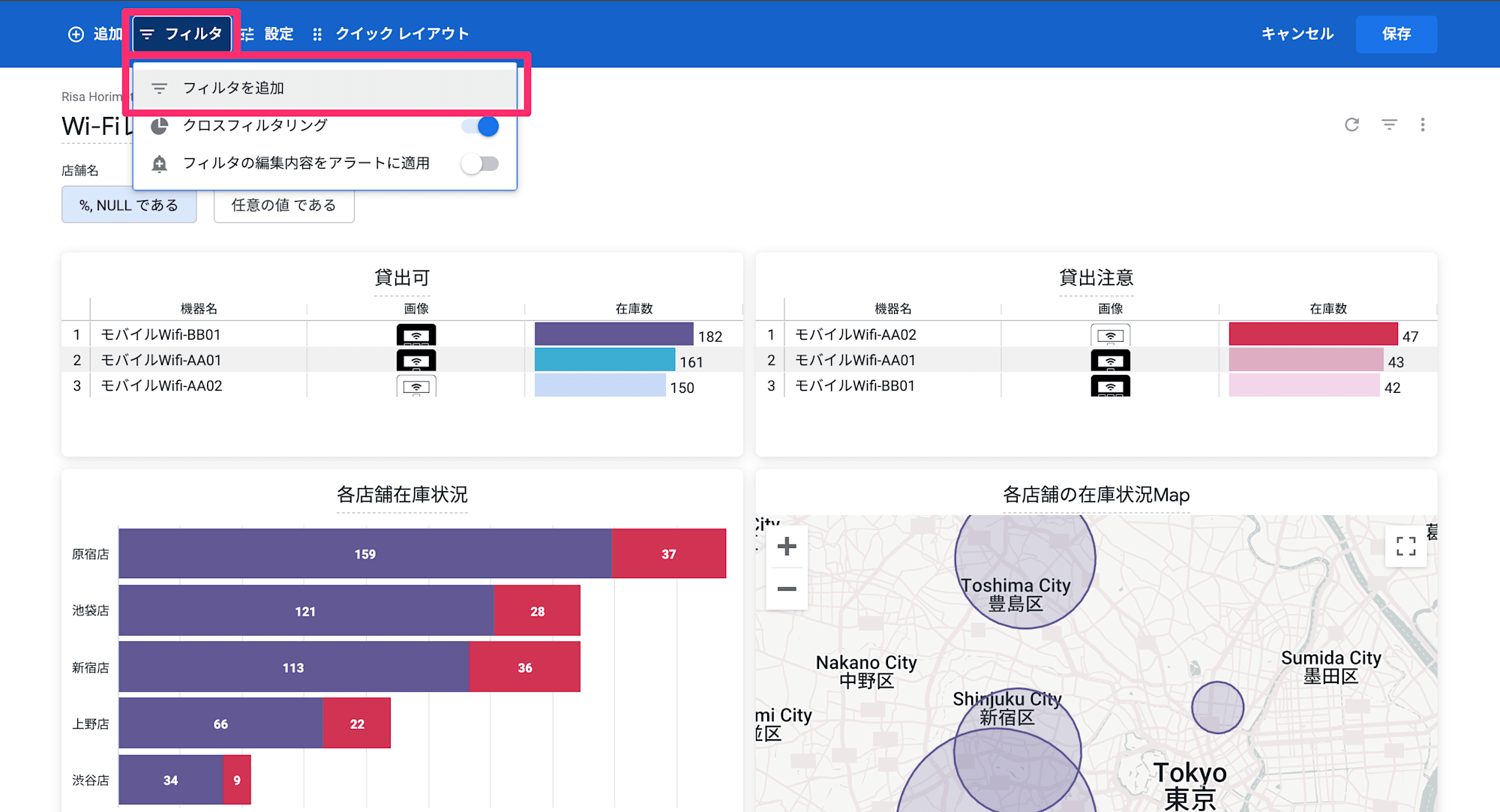
次はダッシュボードフィルターを作成します。
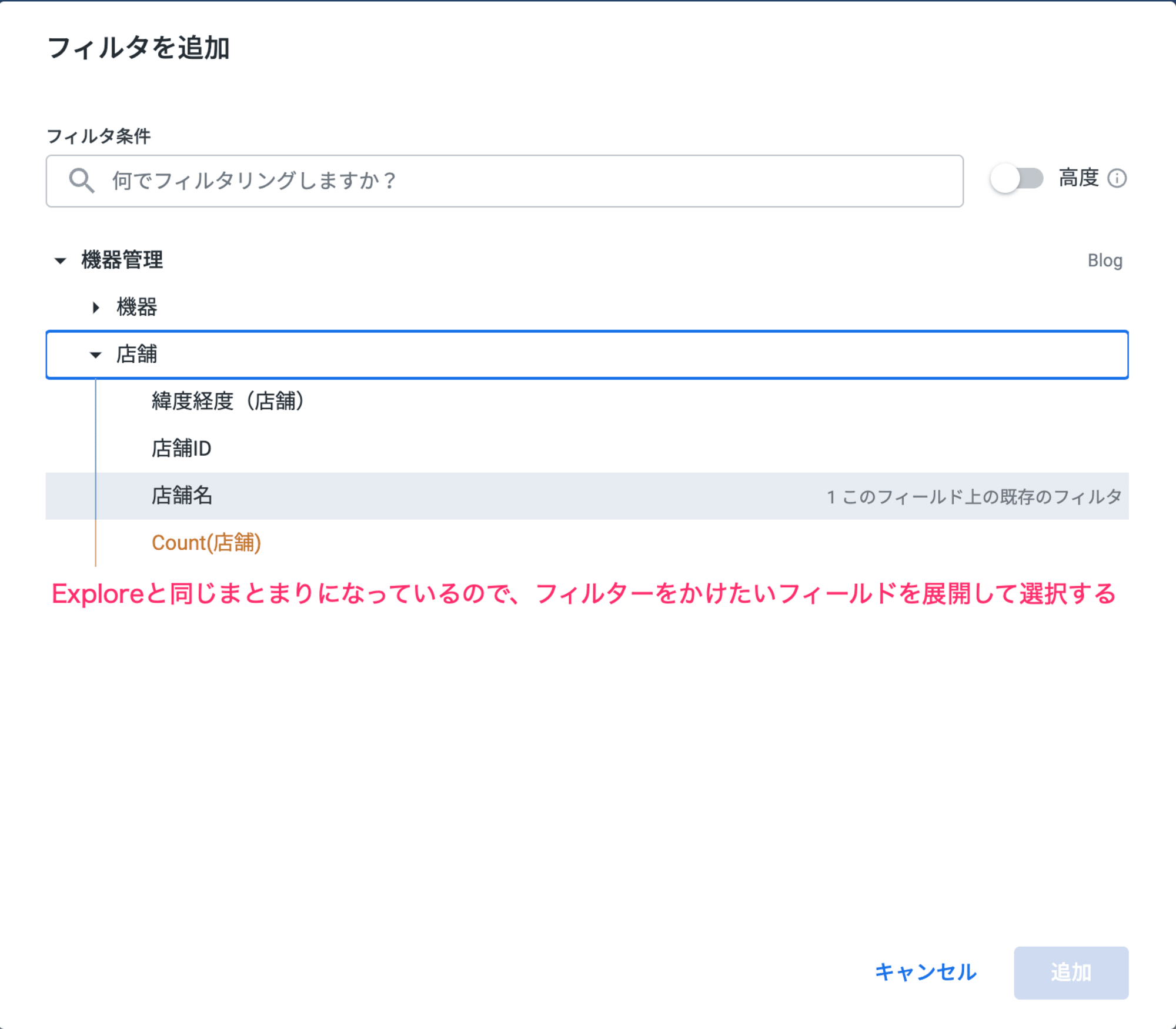
ダッシュボードのフィルターは、上部メニューから追加することができます。

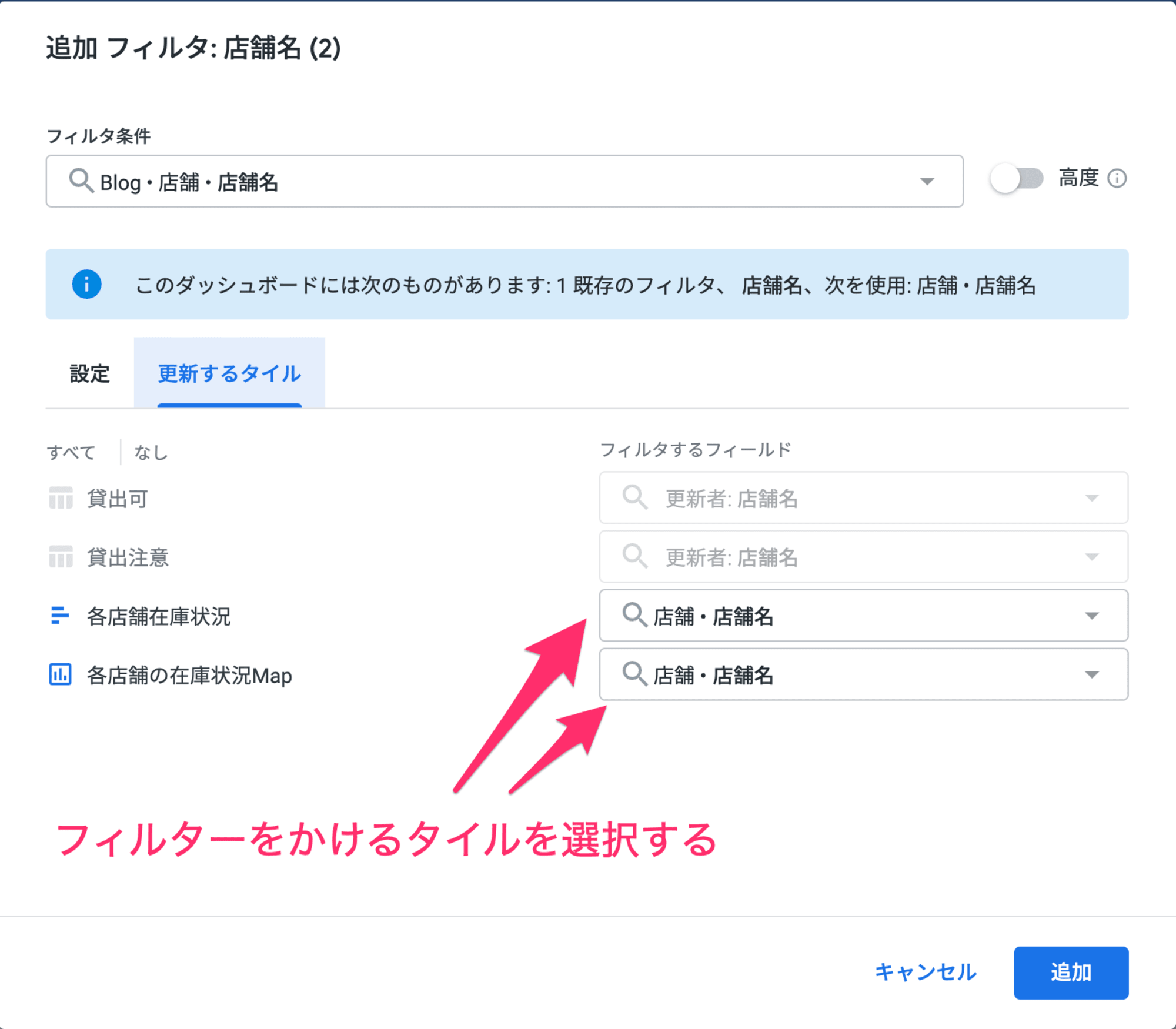
フィルターをかけるフィールドを選択をして、どのような形でユーザーにフィルターをかけてもらうのかを設定して、そのフィルターが対象にするタイルを選択できたら設定が完了します。


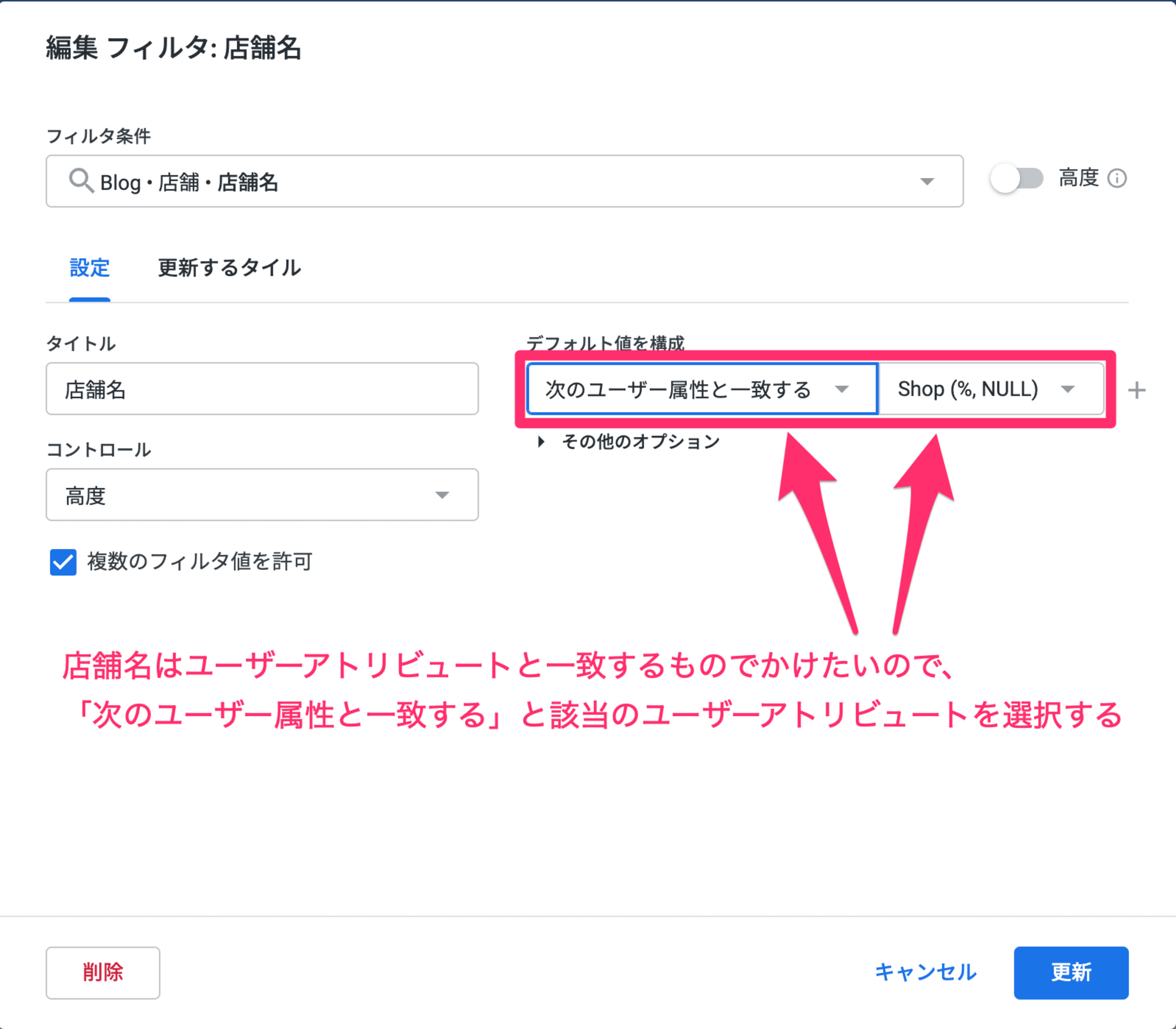
今回はログインユーザーごとに店舗のフィルターを出し分けるという設定をしたいので、店舗名のフィルターの「デフォルト値を構成」で「次のユーザー属性と一致する」を選択して、フィルターで使用するユーザーアトリビュートを選択します。
今回は前半で作成したShopというユーザーアトリビュートを選択します。

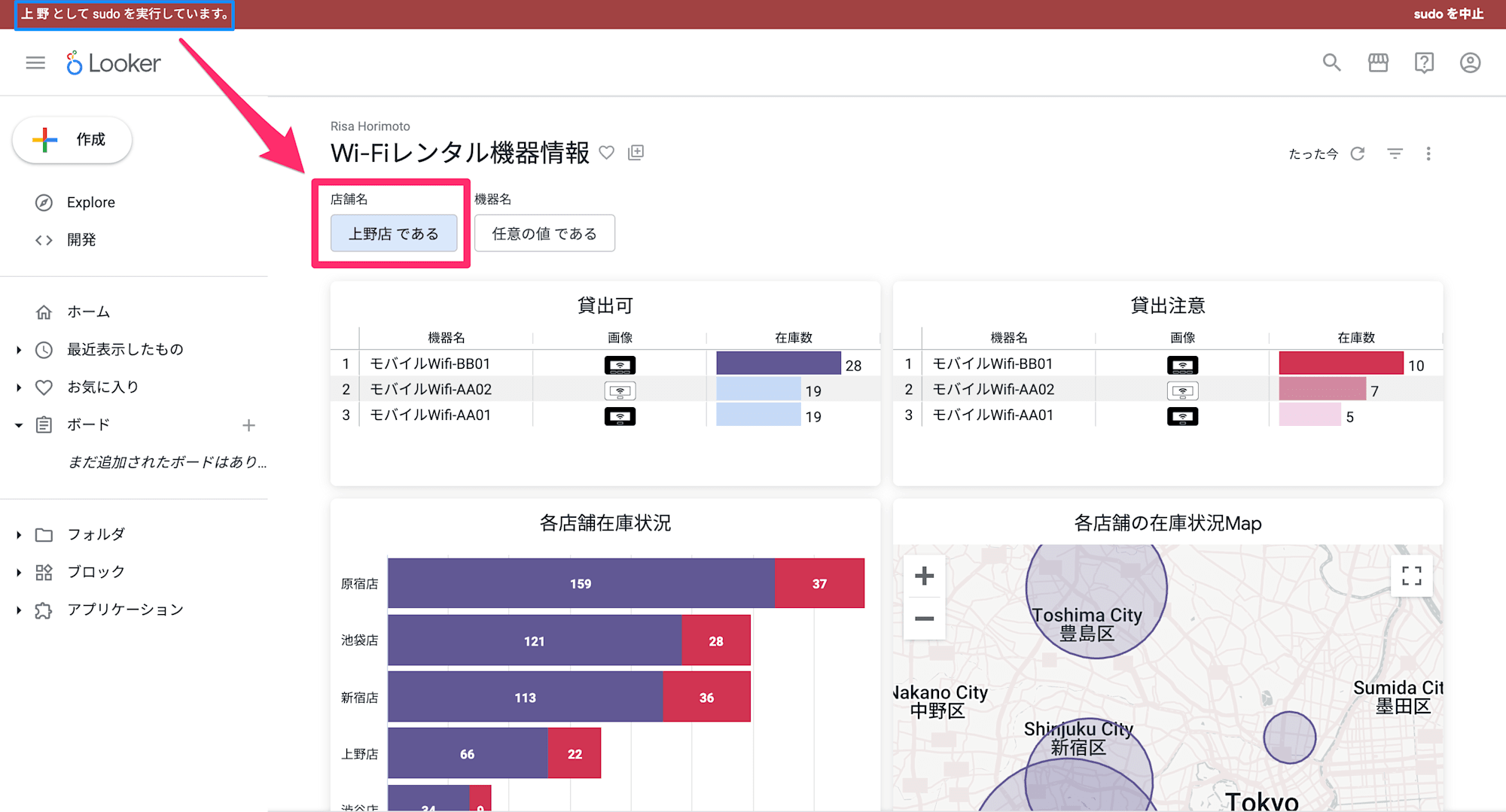
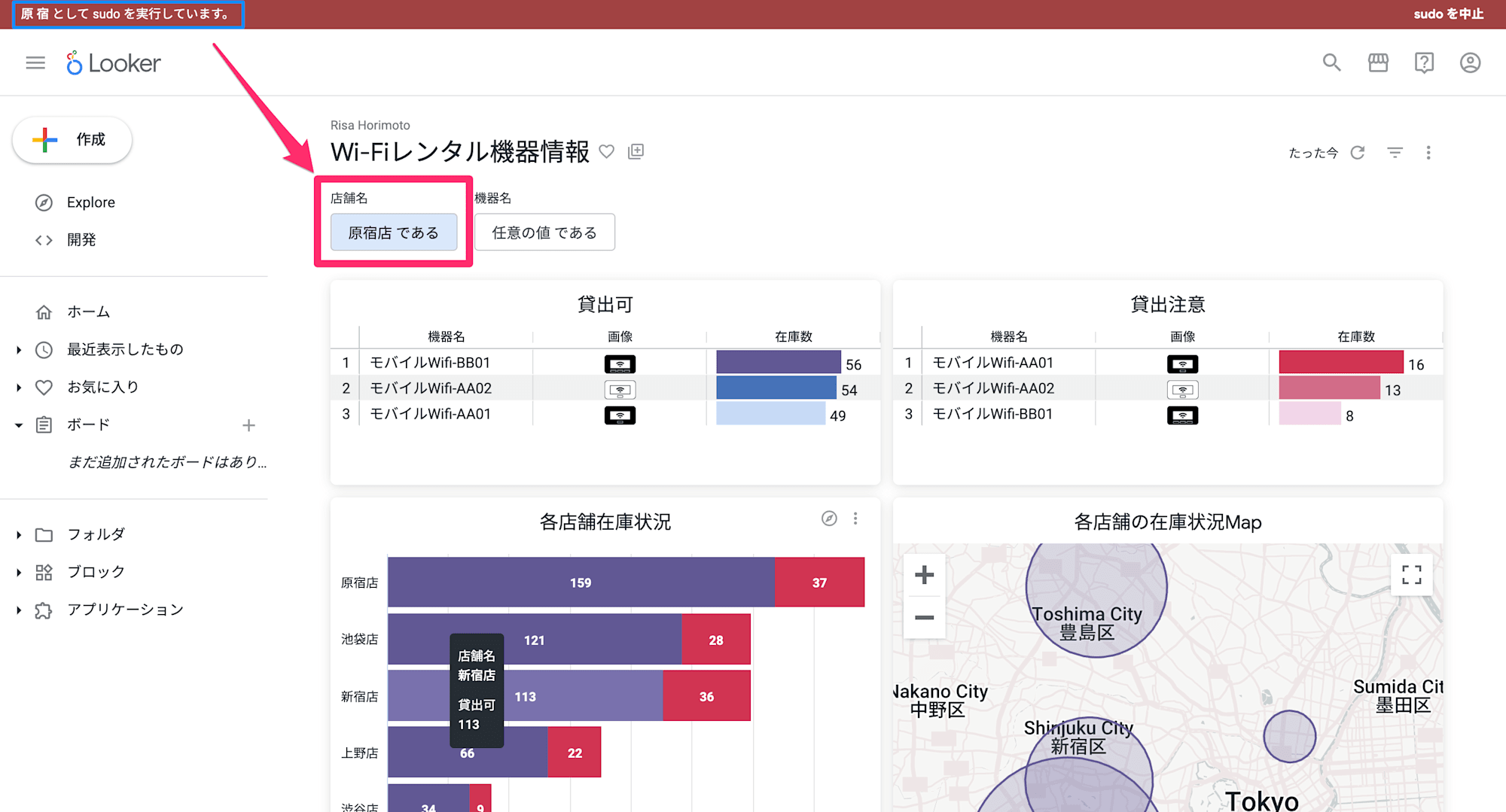
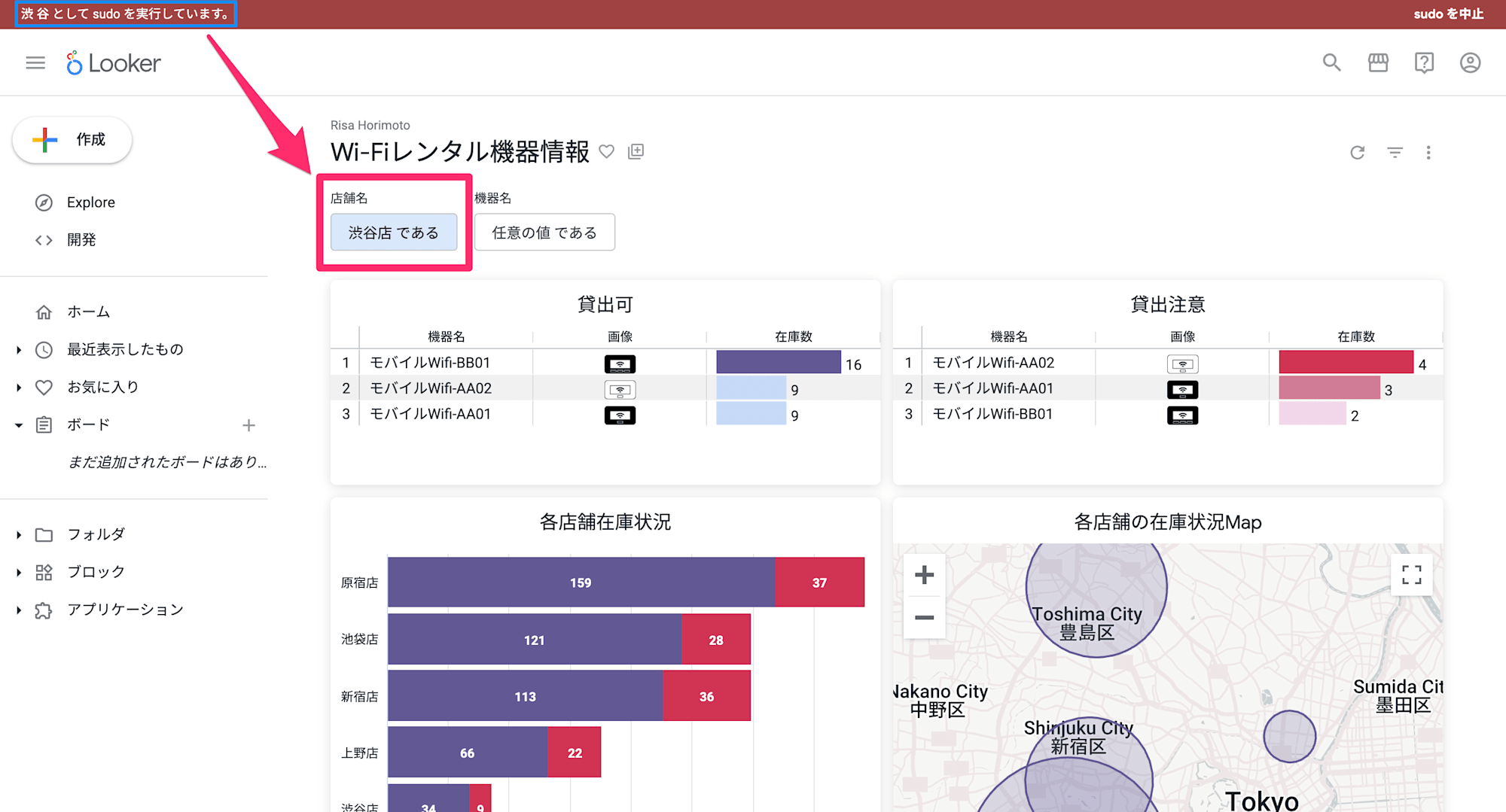
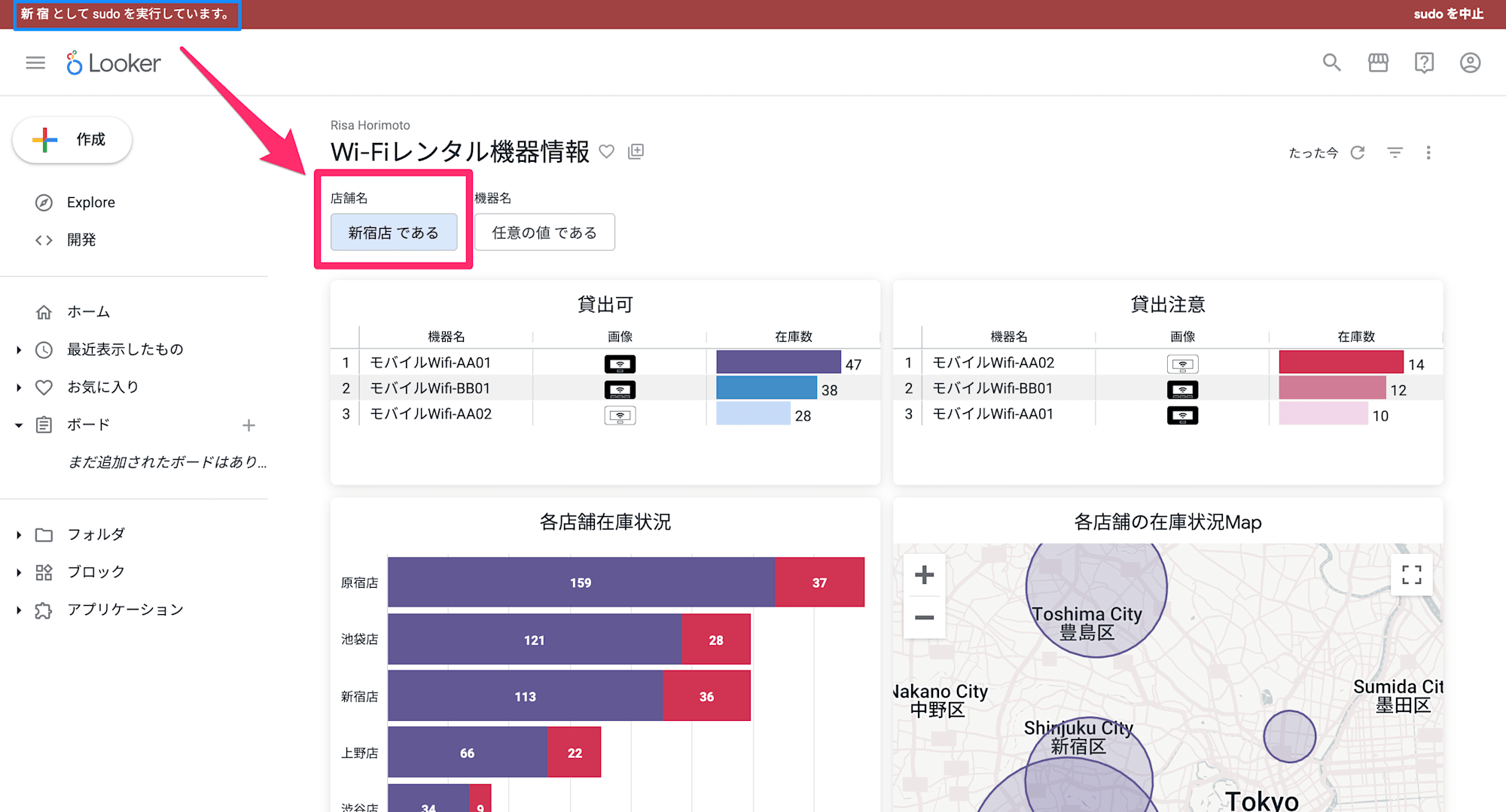
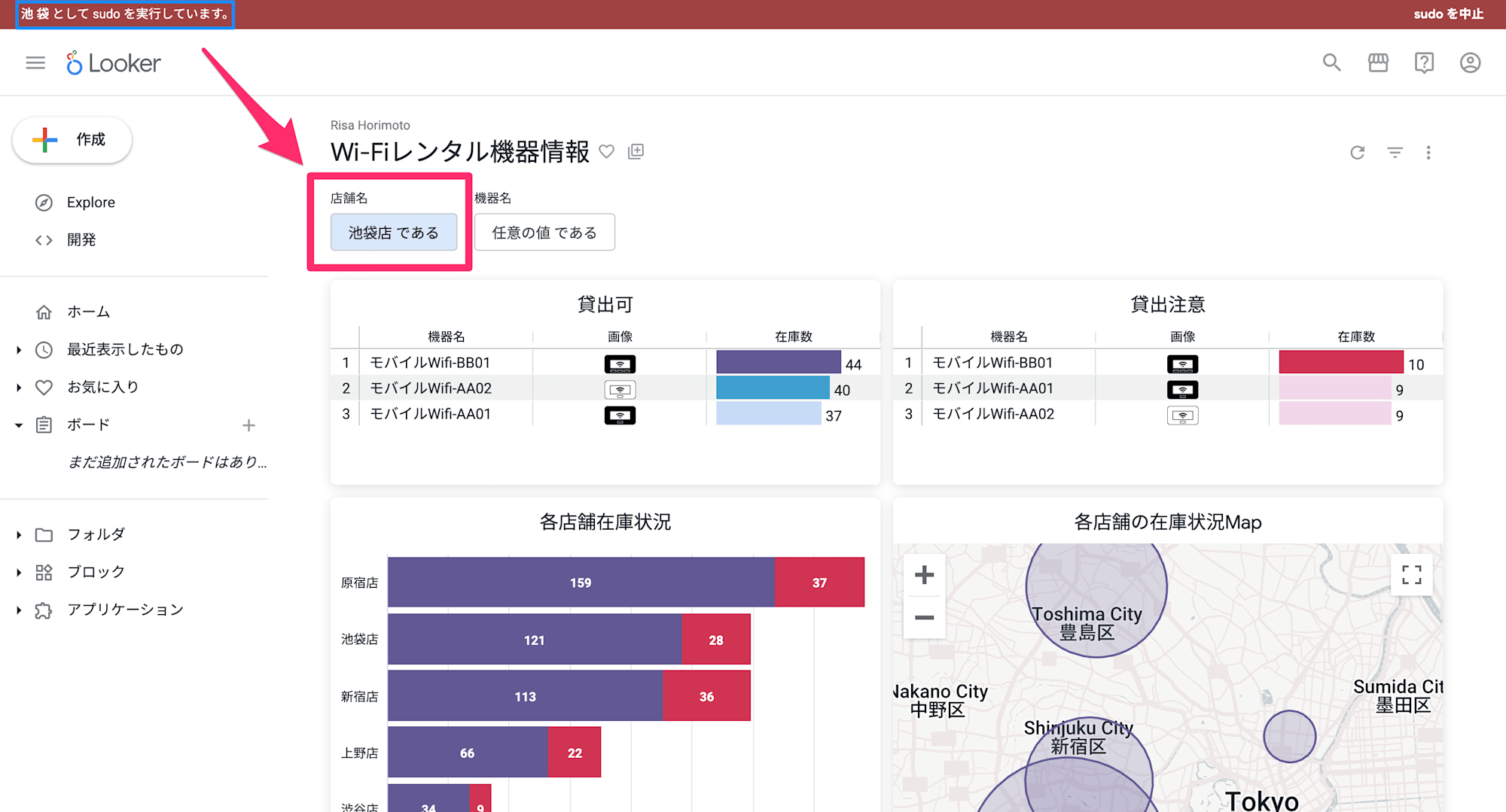
ユーザーごとにそれぞれ店舗のフィルターがかかっています。
Sudoという機能でそのユーザーになり変わっています。
上野

原宿

渋谷

新宿

池袋

ユーザーが通常のフィルターから条件指定をする他に、可視化からフィールドを選択をしてフィルターをかけるという設定をすることもできます。
Lookerでは、クロスフィルタリングと呼ばれています。Lookerでクロスフィルタリングを行う場合には、そのダッシュボードが同一Exploreから作成されている必要があります。
今回は1つのExploreからダッシュボードを作成しているのでクロスフィルタリングを設定することができます。
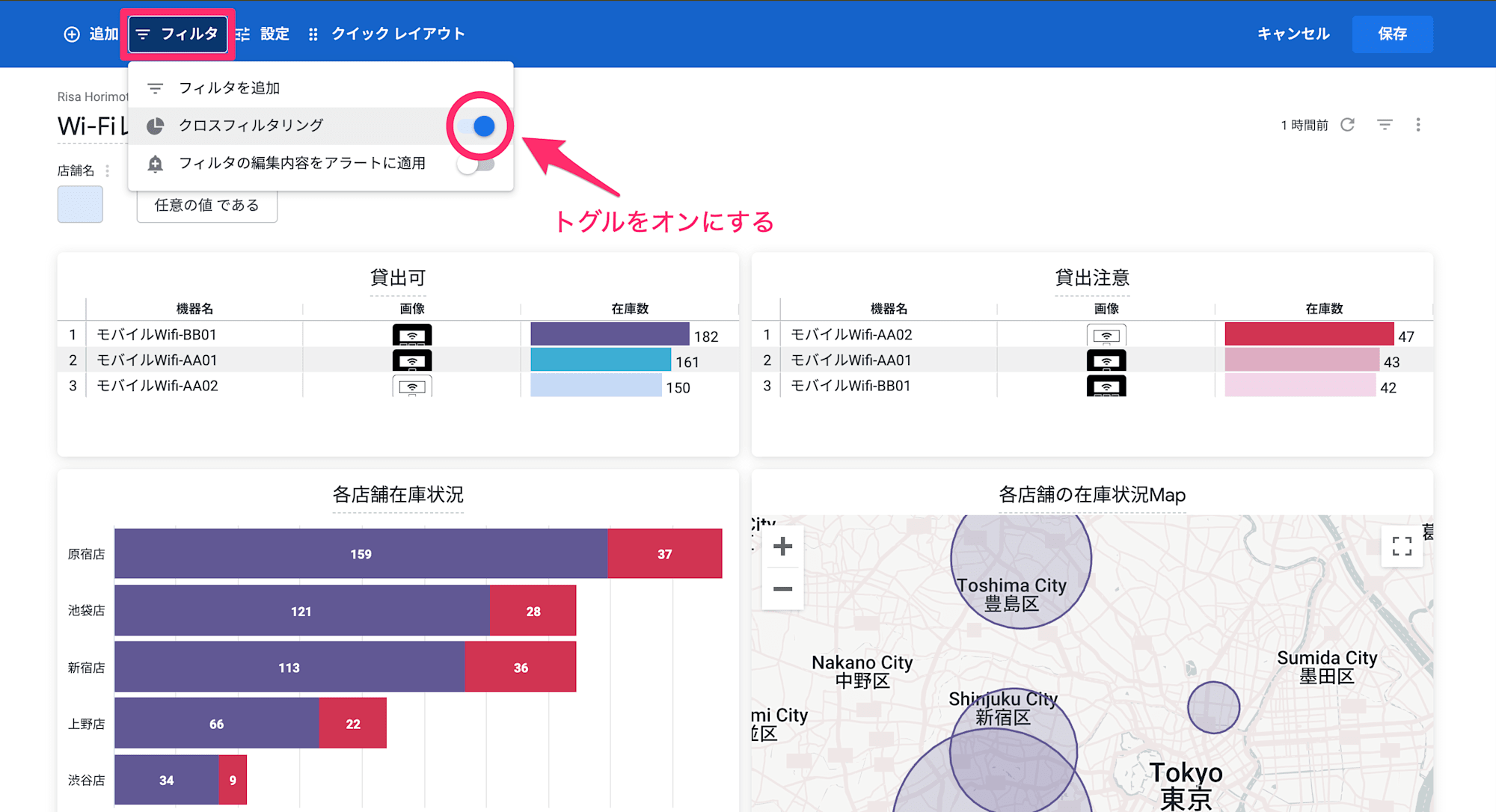
設定方法はシンプルで、フィルターメニューから「クロスフィルタリング」のトグルをオンにするだけです。

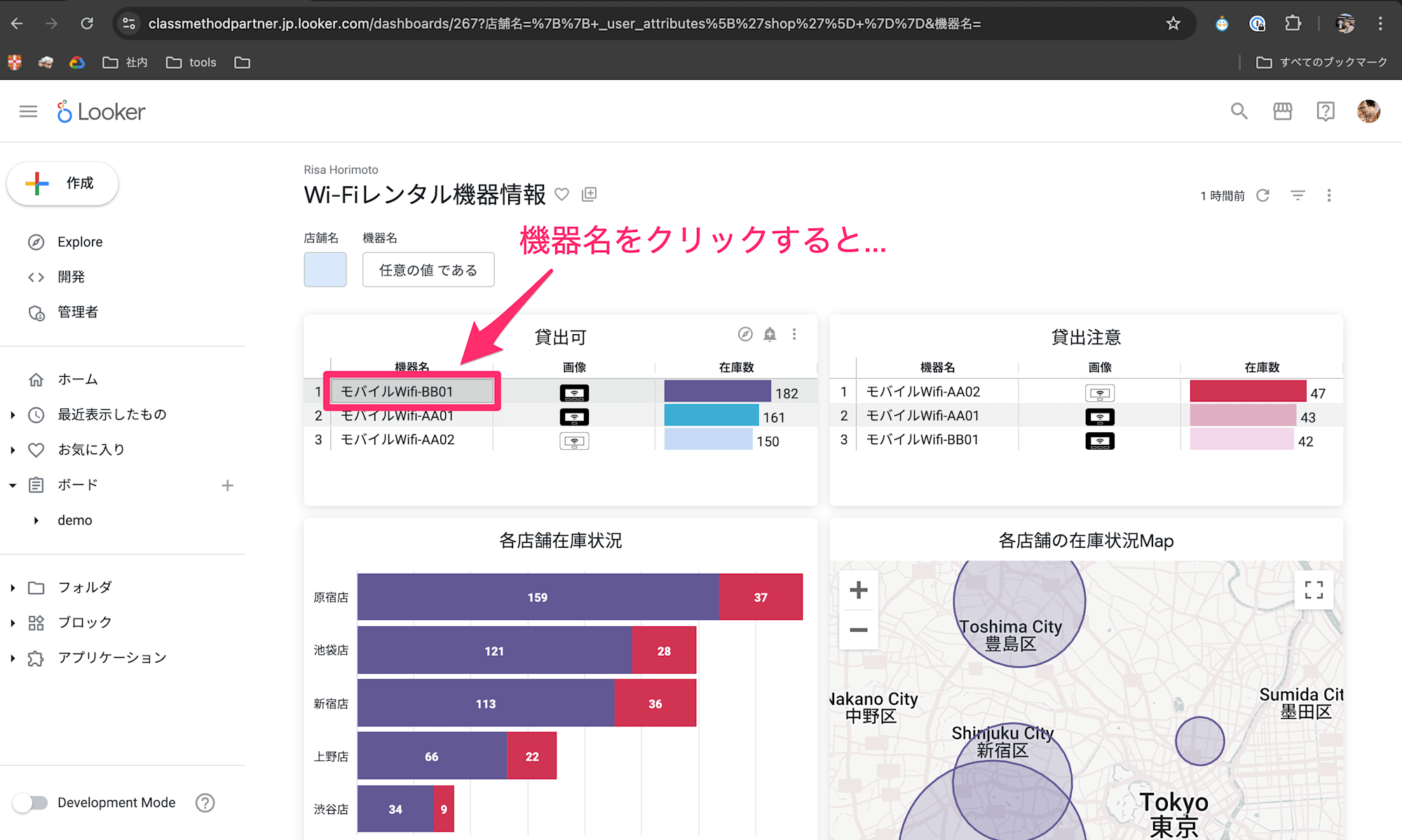
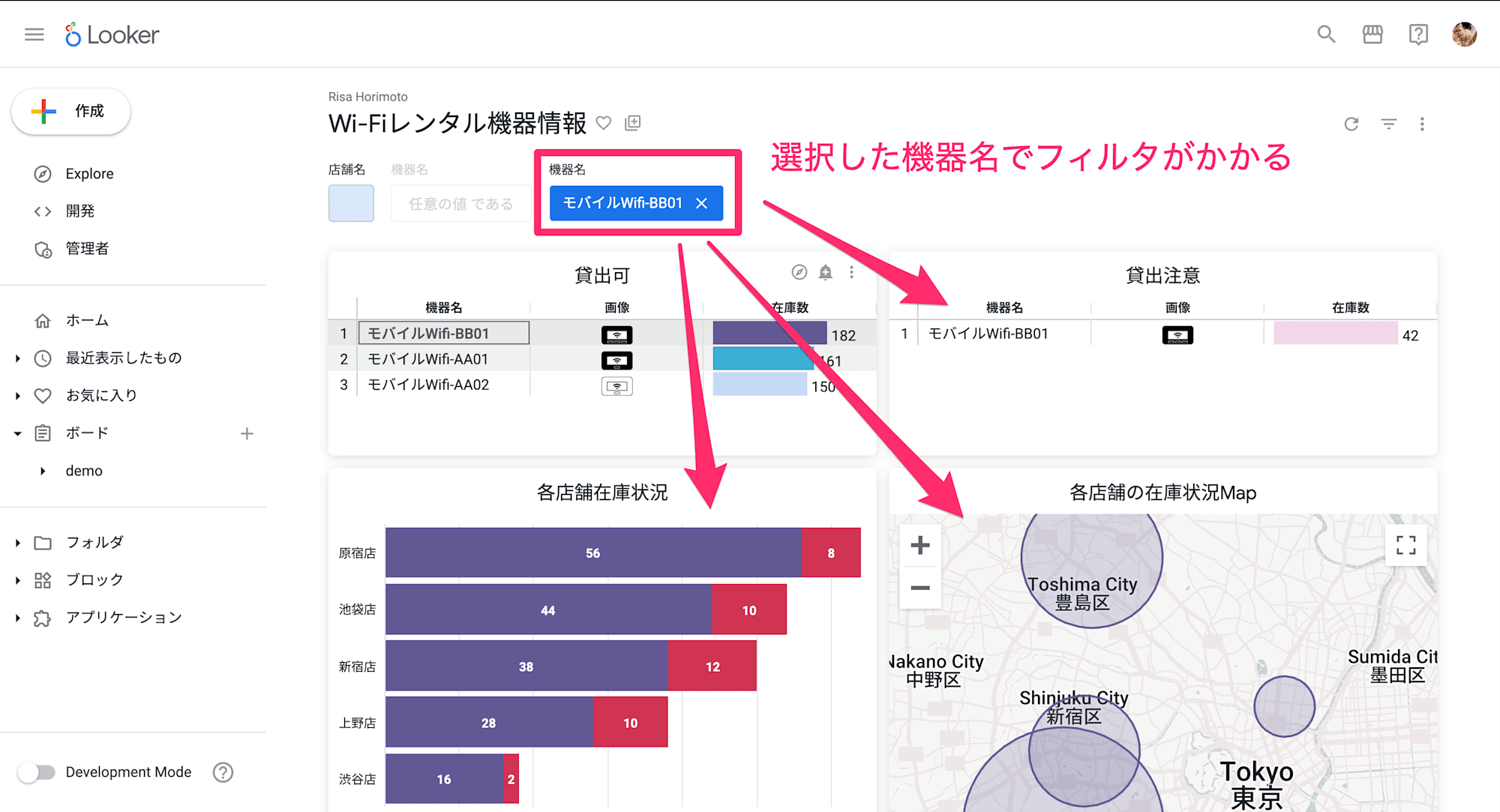
変更を保存して機器名や店舗名をクリックすると、他のタイルが選択したフィールドの値でフィルターがかけられます。


まとめ
Lookerで可視化を作成する手順をご紹介しました。
LookerはBIツールの管理もデータ基盤側に寄せるというイメージが伝わればいいなと思います。
ダッシュボードごとのクエリの管理や、それぞれの集計方法でどこのなんのデータを信じて意思決定をすればいいのかわからない状況になっている場合、Lookerが救世主になるかもしれません。










