
FastlyのNGWAFをデプロイしてみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにいは、クラスメソッドの ソ ウヌです。
FasltyのWAFサービスのNGWAFをデプロイしてみたので、その内容についてご紹介します。
概要
構成
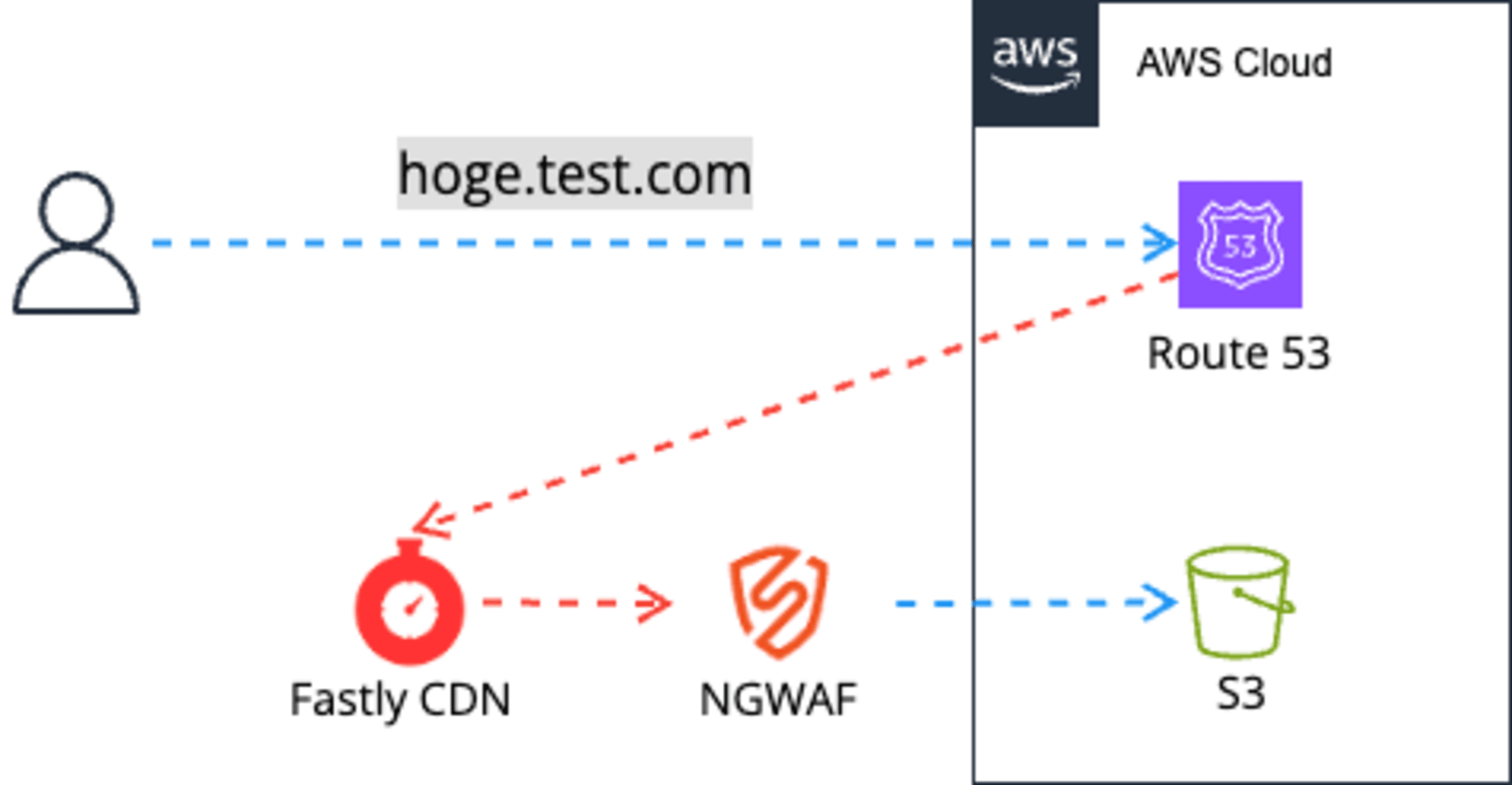
NGWAFをデプロイした環境は以下になります。

Fastly CDN と S3 で静的コンテンツを配信し、HTTPS 化した環境になります。
なお、Faslty CDNの後ろでNGWAFが動作し、NGWAFのルール設定によってトラフィックを検査します。
S3で静的コンテンツを配信する環境については、以下のブログを参考にして構築を行いました。
そのため、本ブログでは構築した環境にNGWAFをデプロイし、特定のIPアドレスからのアクセスをブロックする方法について紹介します。
NGWAFの設定
Edge デプロイメント
NGWAFをアプリケーションにデプロイする方法には、
アプリケーションの環境にモジュールまたはエージェントをインストールする エージェントデプロイ方法や直接エージェントをインストールする必要がなくFastlyの Edge Cloud PlatformにNGWAFを実装するEdgeデプロイ方法があります。
本ブログでは、Edgeデプロイ方法で構築したAWSクラウド環境にNGWAFをデプロイします。
EdgeデプロイメントでNGWAFをデプロイすると、アプリケーションのホスティング環境の変更が必要ないという利点があります。
Edgeデプロイについては、以下のFastly公式ドキュメントを参考にしました。
NGWAF Site 作成
NGWAFでは 「Corp」 と 「Site」 という仕組みがあり、NGWAFをデプロイするためにはCorpと1つ以上のSiteが必要です。
Corp はSiteとNGWAFユーザーを管理するための仕組みのことで、Corp内には複数のSiteとユーザーが所属します。
SiteはNGWAFが保護するワークスペースのことで、単一アプリケーションやAPIなど各機能によって作成できます。

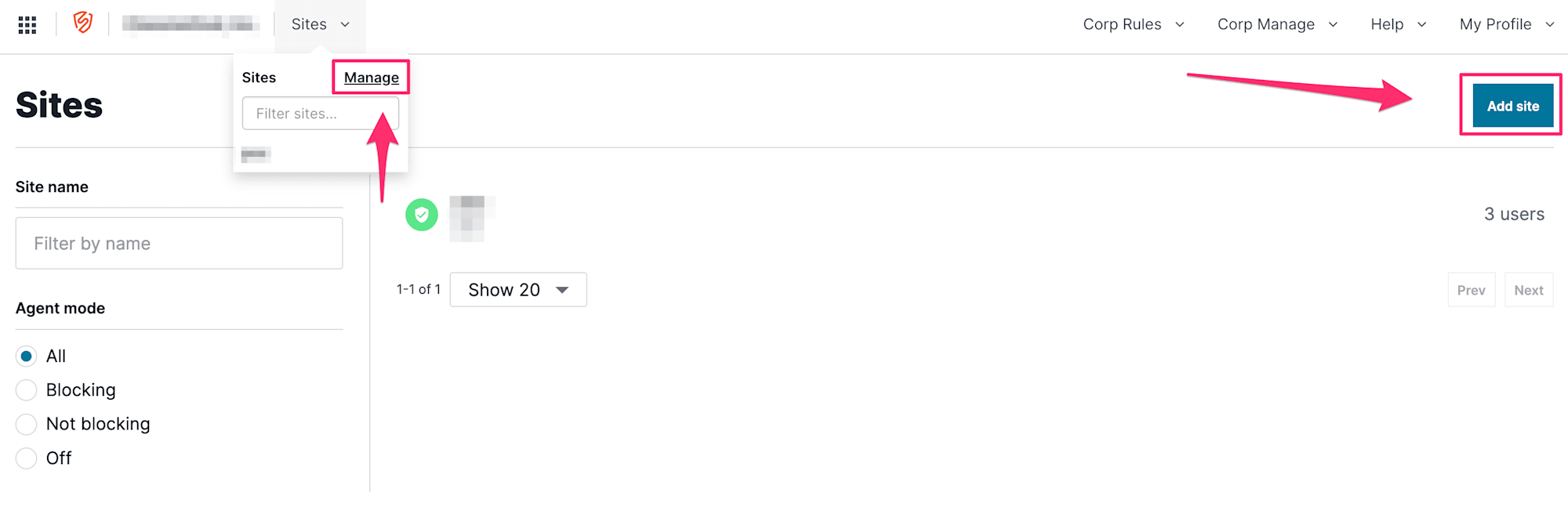
「Manage」 → 「Add site」ページへ移動してSite管理ページへ移動します。


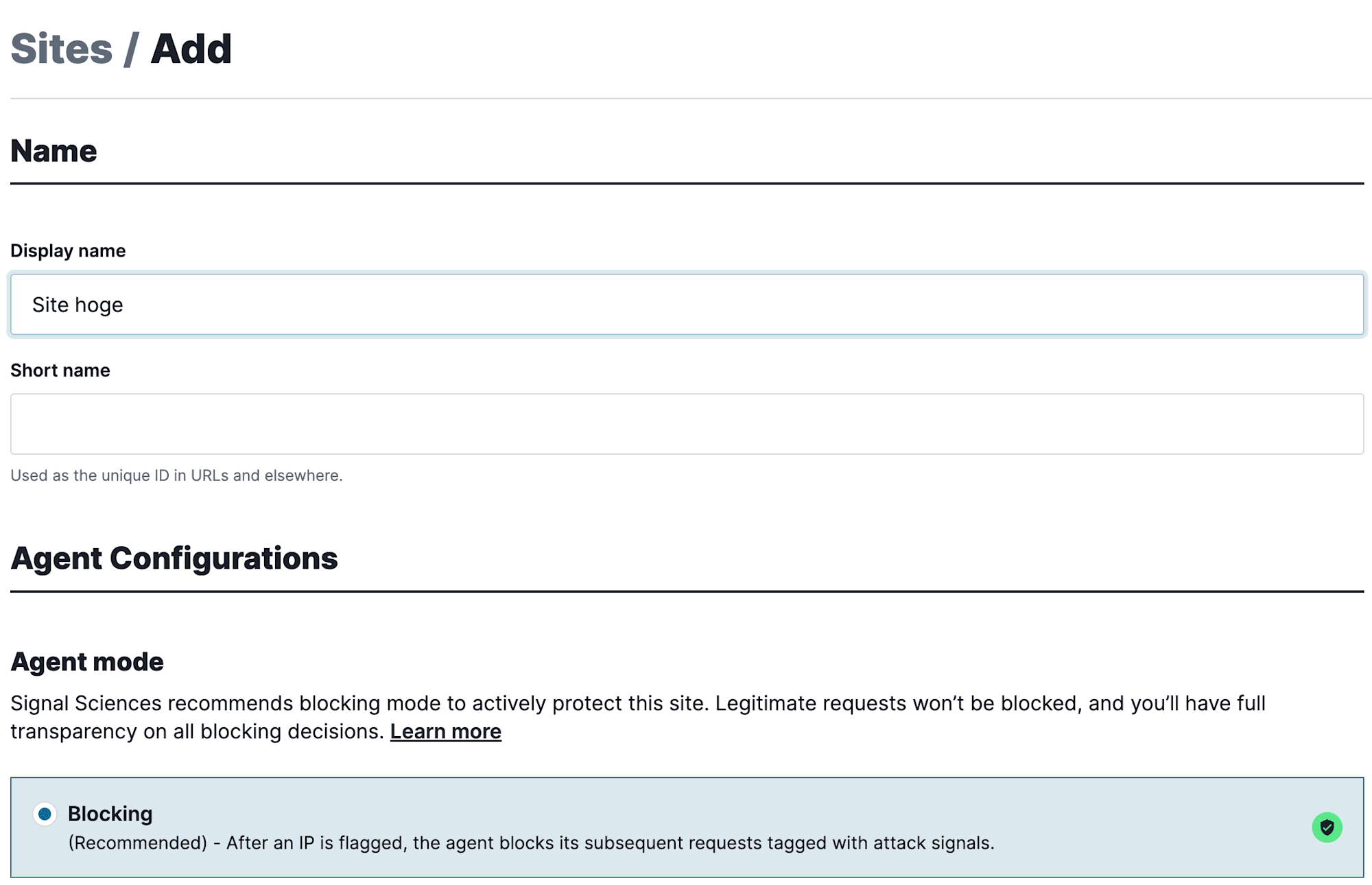
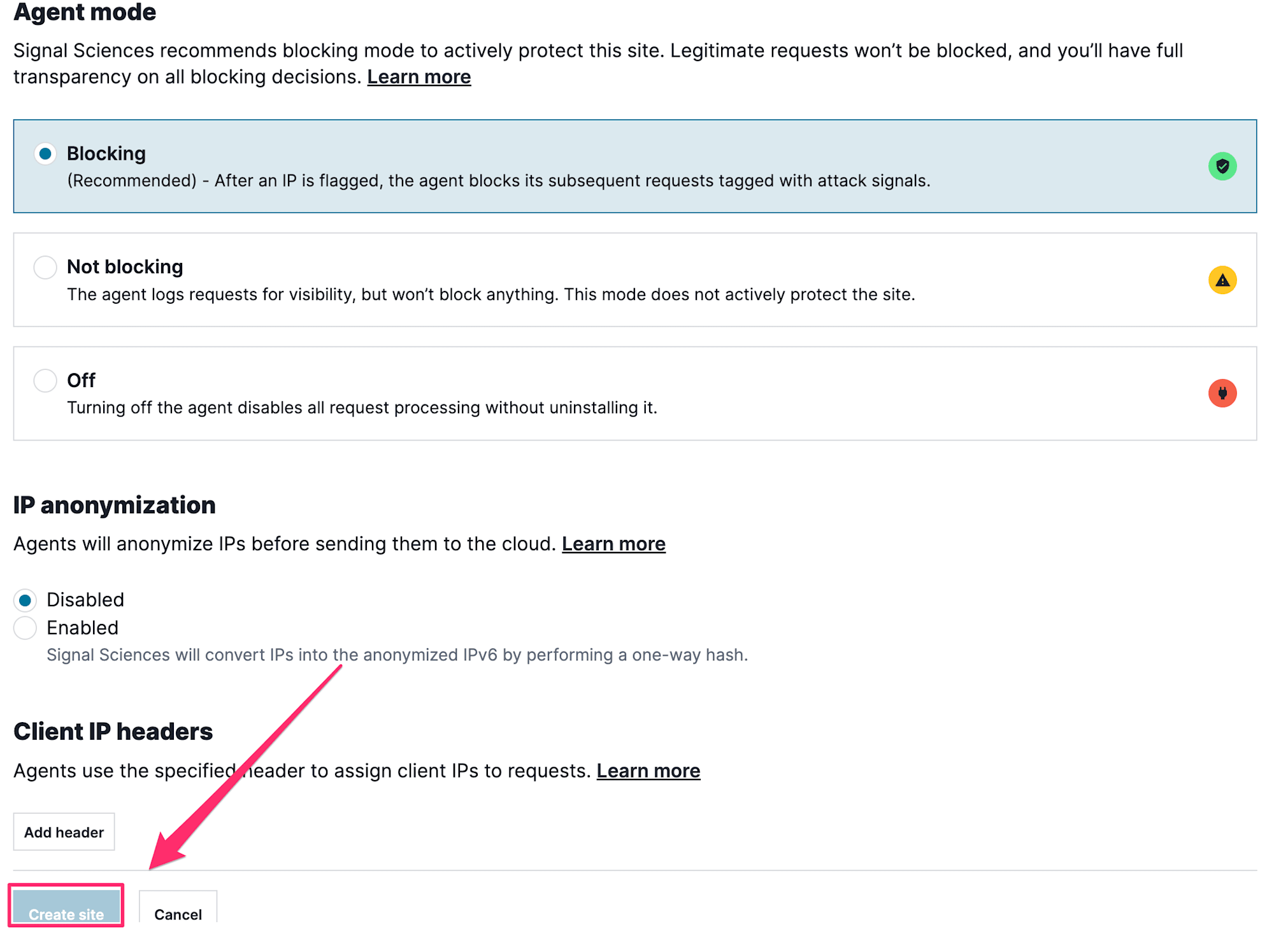
Siteの詳細設定についてはデフォルトそのままにしてSiteを作成します。
Edge デプロイメント
NGWAF APIを実行して、Edge Security Serviceを作成し、FastlyのEdge Cloud platformにNGWAFをデプロイすることが可能です。
NGWAFのAPIを実行するためには、有効なAPI アクセストークンの情報が必要です。そのため、APIを実行する前にNGWAFのコンソール画面に接続して API Access Tokenを作成します。
API アクセストークンの作成

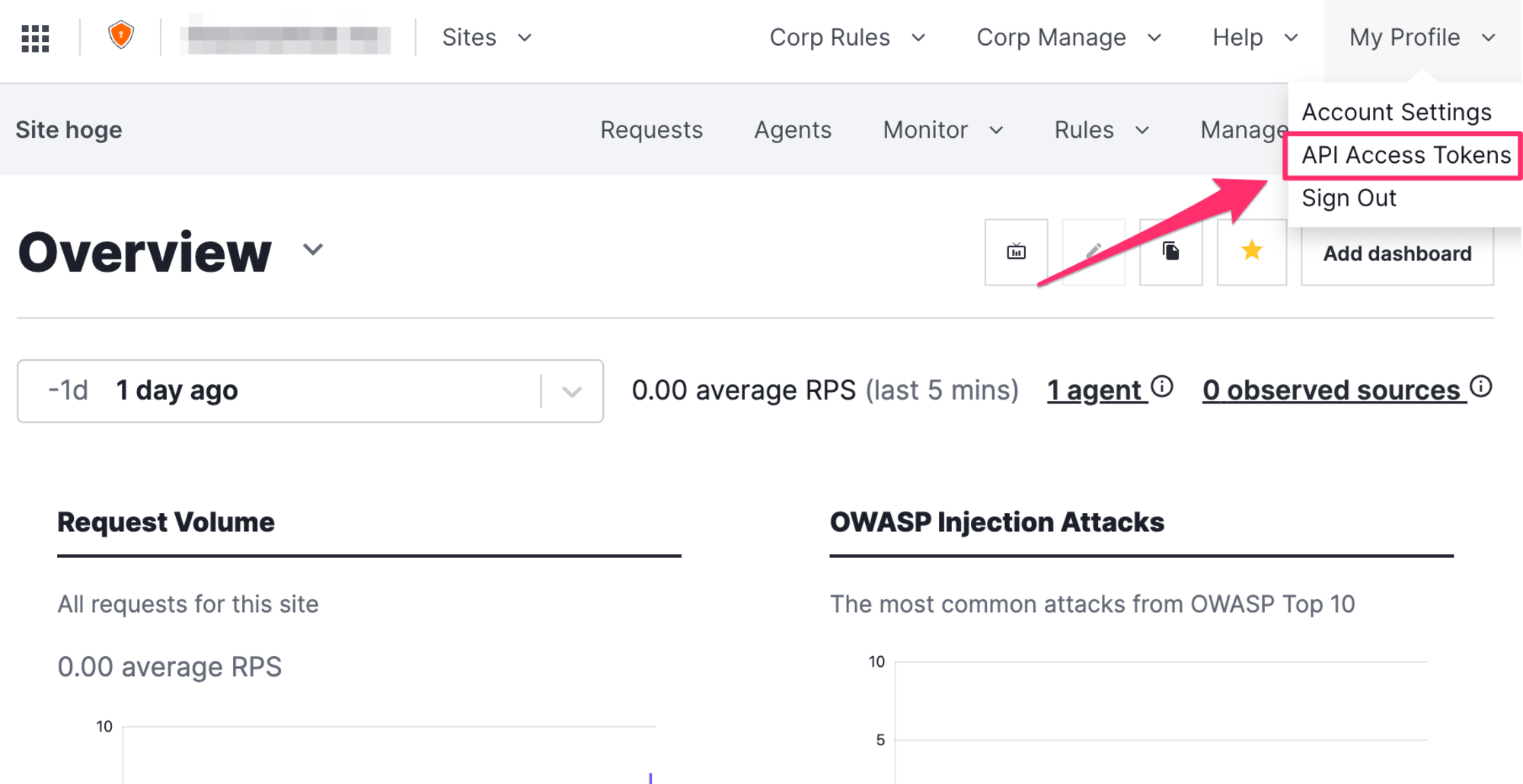
「My Profile」 → 「API Access Tokens」をクリックして、API Access Token詳細ページへ移動します。

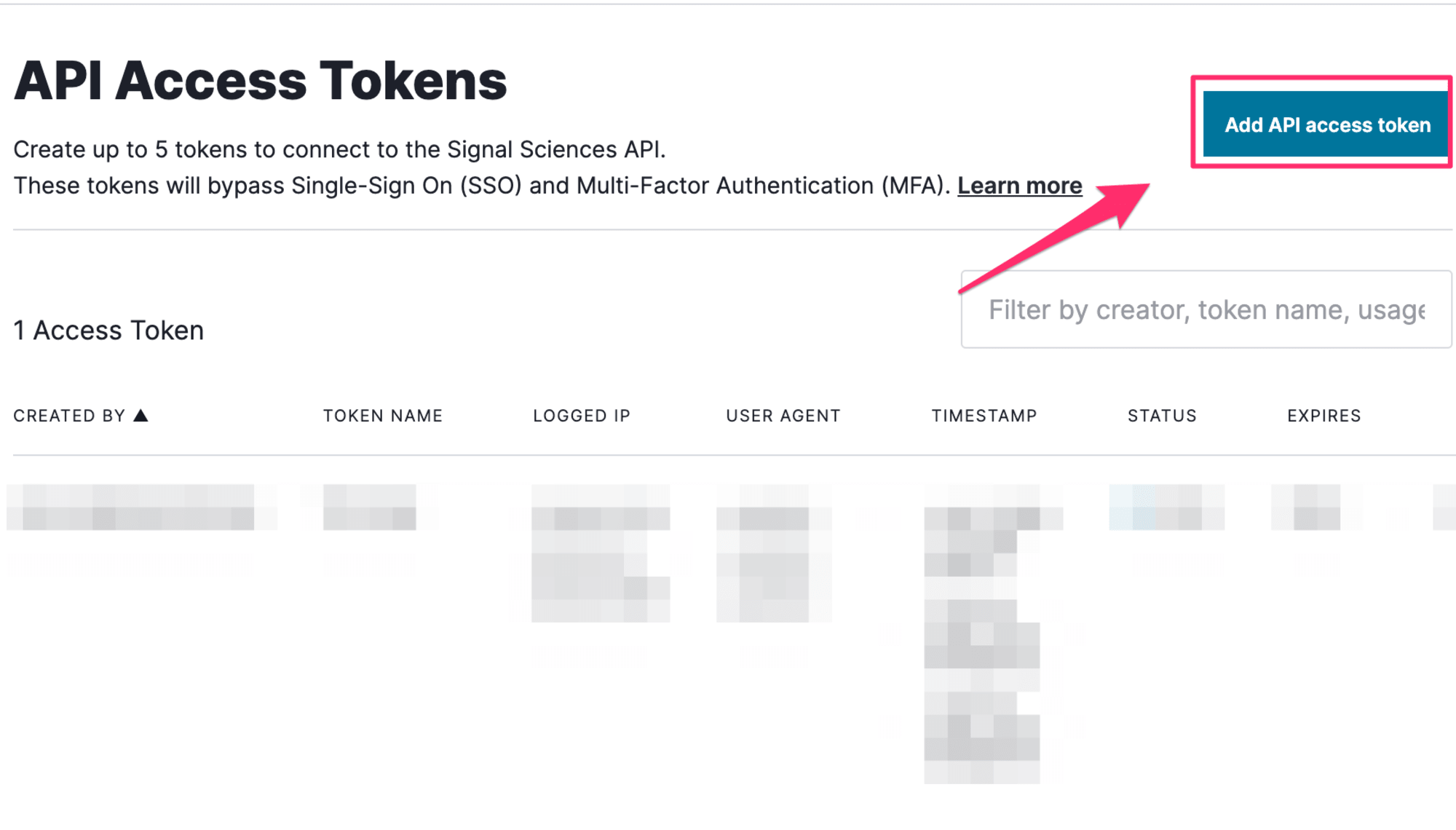
「Add API access token」ボタンをクリックして、API Access Token作成ページへ移動します。

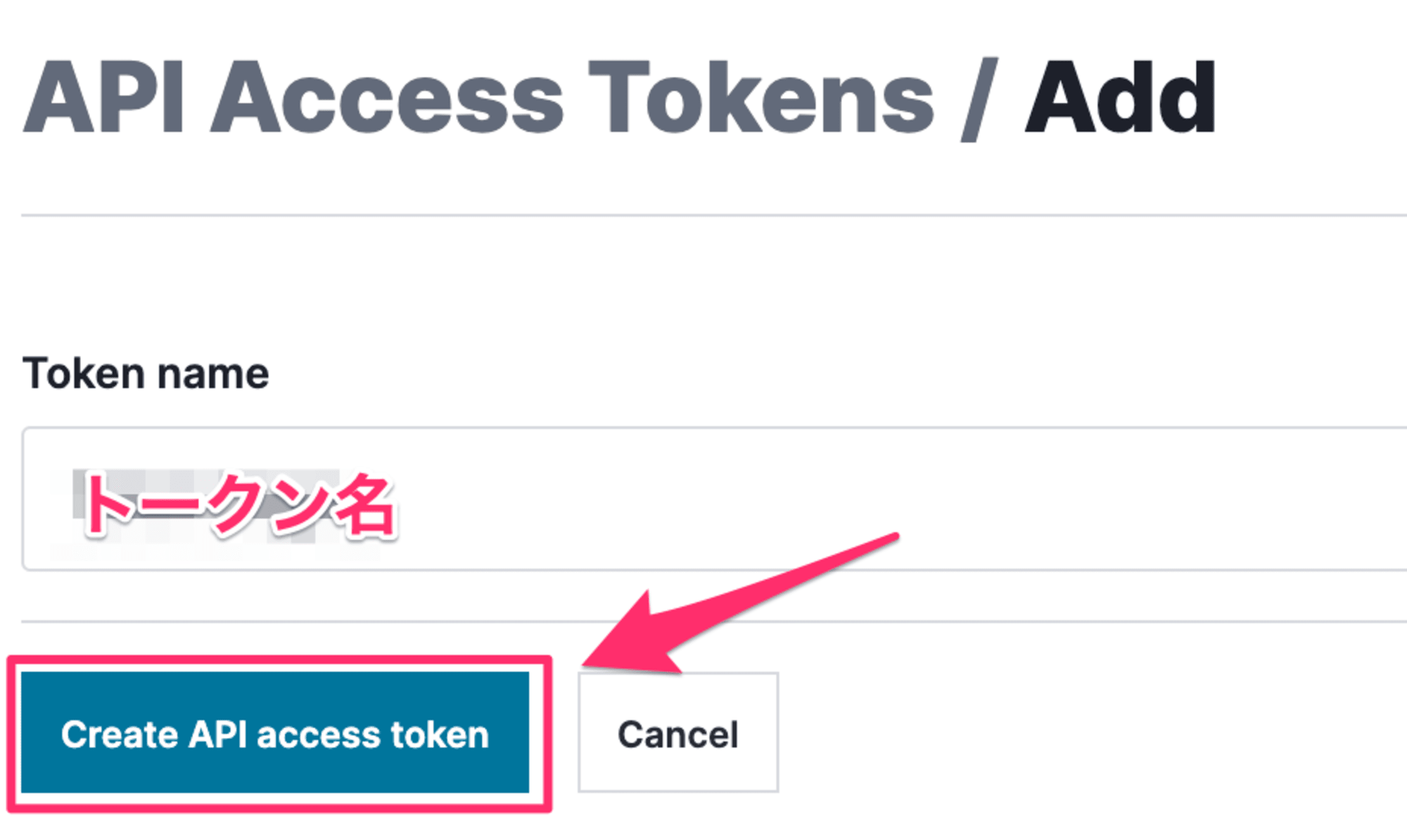
トークンの名前を入力してトークンを作成します。

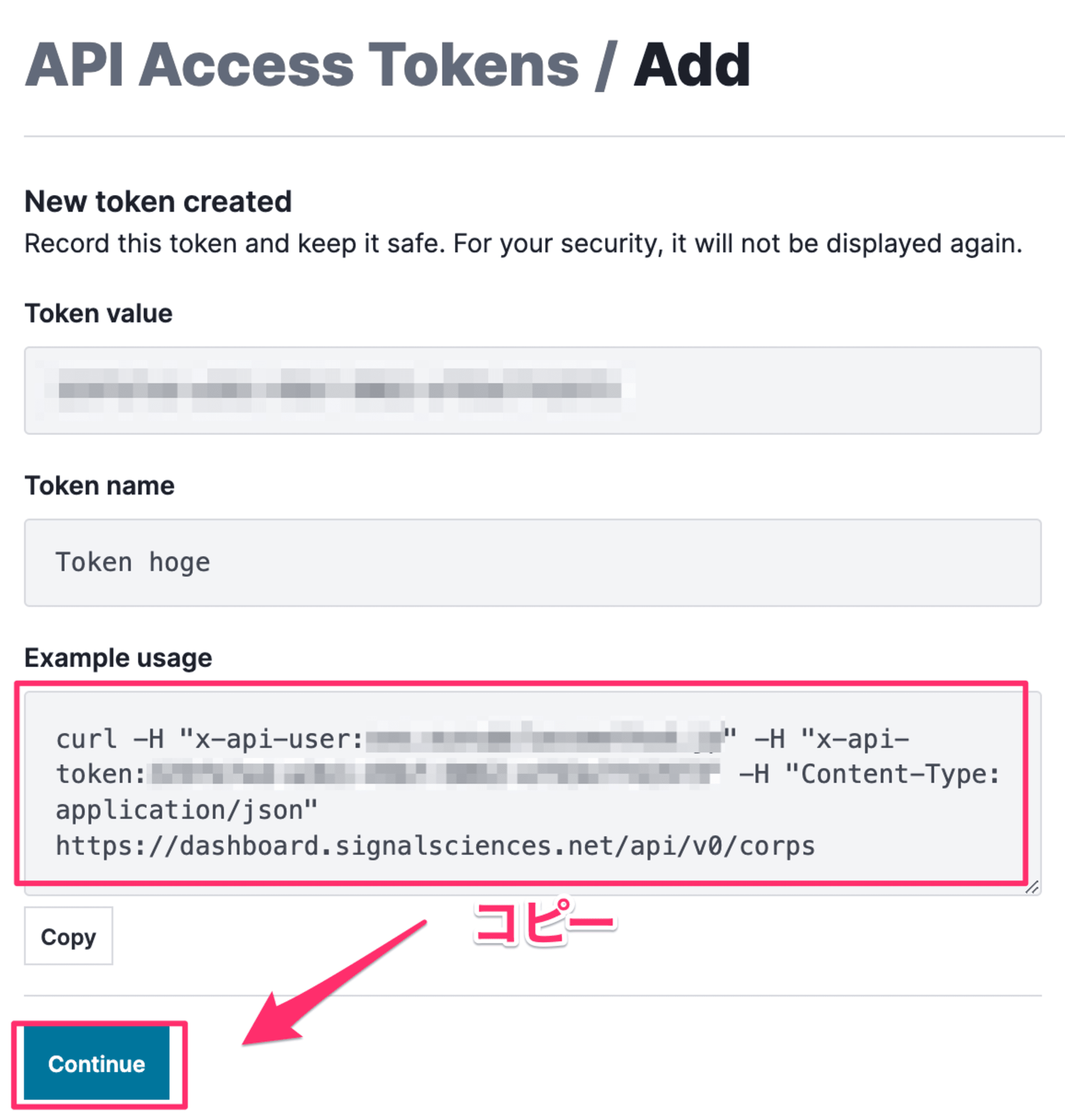
トークンが作成できたら、その詳細情報が画面に表示されます。
該当の情報はAPI実行に必要なパラメータで、Example usageのようにAPIを実行する際に入力するため保存しておきます。
Edge Security Service作成
以下のコマンドを実行して、Edge Security Service を作成します。
curl -H "x-api-user:${SIGSCI_EMAIL}" -H "x-api-token:${SIGSCI_TOKEN}" \
-H "Content-Type: application/json" -X PUT \
"https://dashboard.signalsciences.net/api/v0/corps/${corpName}/sites/${siteName}/edgeDeployment"
上記のコマンドの各パラメータは以下の通りです。
- SIGSCI_EMAIL: NGWAFユーザーのメールアドレス
- SIGSCI_TOKEN: NGWAFのAPI Access Tokenの値(NGWAFコンソールで発行)
- corpName: 対象Siteが所属されているCorp の名前
- siteName: EdgeデプロイするSite の名前
APIのパラメータのSIGSCI_EMAIL と SIGSCI_TOKENは API アクセストークンの値になります。
保存しておいたAPIアクセストークンの値を各パラメータ値として入力します。
Edge デプロイ作成が成功すると以下のようにAPI実行結果として 200 コードと「{}」が返還されます。
その後、以下のコマンドを実行してコンピュートインスタンスが作成されたことを確認できます。
これでEdge Security Service の作成が完了しました。
curl -H "x-api-user:${SIGSCI_EMAIL}" -H "x-api-token:${SIGSCI_TOKEN}" \
-H "Content-Type: application/json" -X GET \
"https://dashboard.signalsciences.net/api/v0/corps/${corpName}/sites/${siteName}/edgeDeployment"
# 返還
{"AgentHostName":"se--${corpName}--{SiteUID}.edgecompute.app","ServicesAttached":[]}
サービスマッピング
作成したEdge Seucirty Service と FastlyのサービスをマッピングしてNGWAFが保護する対象を指定します。
curl -H "x-api-user:${SIGSCI_EMAIL}" -H "x-api-token:${SIGSCI_TOKEN}" \
-H "Fastly-Key: ${FASTLY_KEY}" -H 'Content-Type: application/json' -X PUT \
-d '{"activateVersion": true, "percentEnabled": 100}' \
"https://dashboard.signalsciences.net/api/v0/corps/${corpName}/sites/${siteName}/edgeDeployment/${fastlySID}"
上記のコマンドの各パラメータは以下の通りです。
- Fastly-Key: FastlyのAPIトークンの値(Fastlyコンソールで発行)
- fastlySID: FastlyサービスのID
- activateVersion: fasltyサービスのバージョンを複製し有効にする設定で、デフォルトは true です。
- percentEnabled: NGWAFが検査するリクエストの比率で、0~100に設定できます。
コマンド実行後、Edge Security Serviceの情報確認すると、
Edge Security Service とFastly CDN サービスがアタッチされていることを確認できます。
curl -H "x-api-user:${SIGSCI_EMAIL}" -H "x-api-token:${SIGSCI_TOKEN}" \
-H "Content-Type: application/json" -X GET \
"https://dashboard.signalsciences.net/api/v0/corps/${corpName}/sites/${siteName}/edgeDeployment"
# 返還
{"AgentHostName":"se--${corpName}--{SiteUID}.edgecompute.app","ServicesAttached":[{"id":"${fastlySID}","accountID":"accountID","created":"yyyy-mm-ddThh:MM:ssZ","createdBy":"${SIGSCI_EMAIL}"}]}
オリジン同期
NGWAFがマッピングしたサービスに向かうトラフィックを正確に検査できるよう、Fastly CDNのオリジンとNGWAFの同期を行います。
curl -v -H "x-api-user:${SIGSCI_EMAIL}" -H "x-api-token:${SIGSCI_TOKEN}" \
-H "Fastly-Key: $FASTLY_KEY" -H "Content-Type:application/json" -X PUT \
"https://dashboard.signalsciences.net/api/v0/corps/${corpName}/sites/${siteName}/edgeDeployment/${fastlySID}/backends"
デプロイメントの確認
デプロイされたNGWAFの状況は、NGWAFのコンソール上でも確認できます。
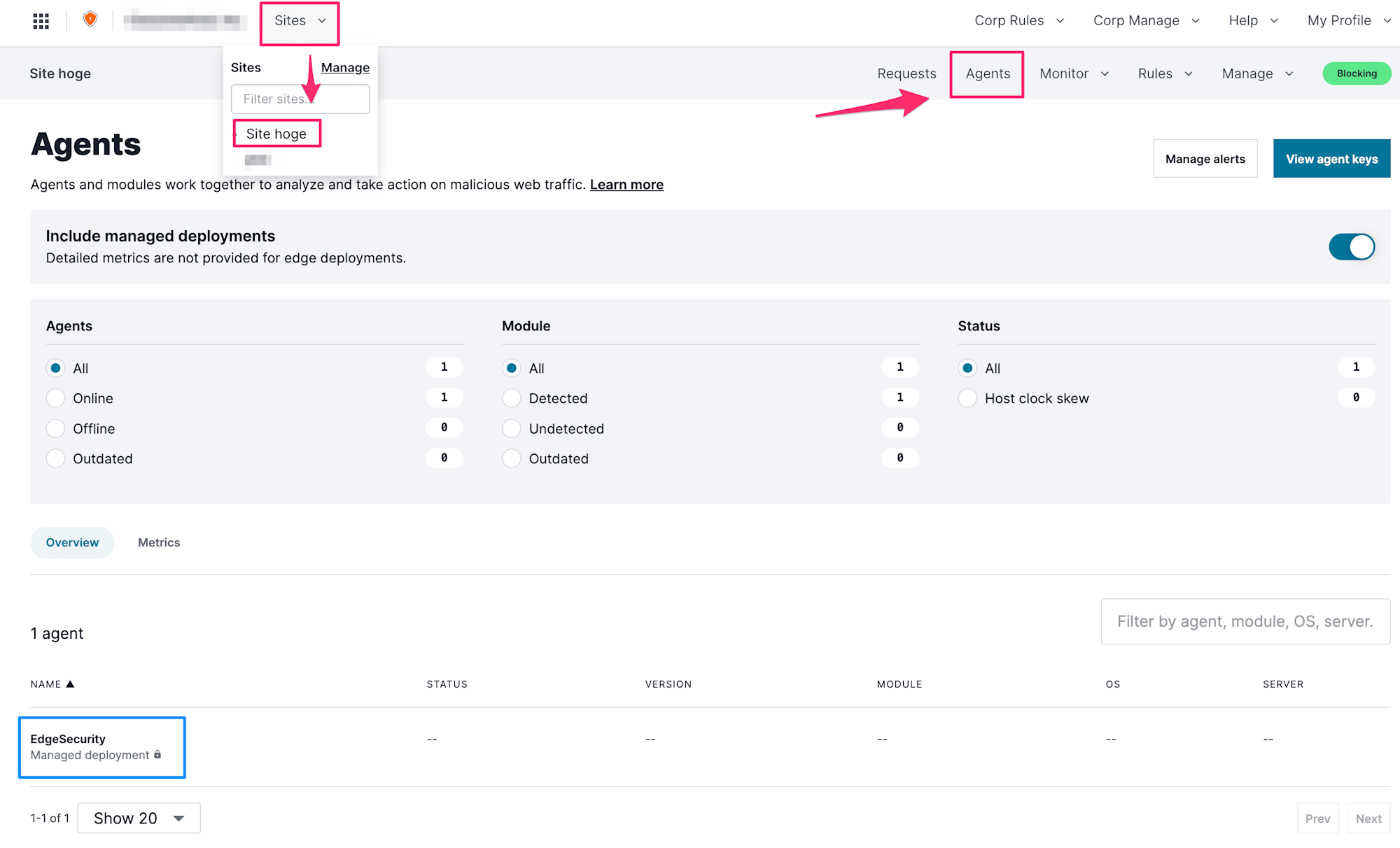
NGWAFのコンソールの「Site」 → 「Agents」ページに接続すると、「EdgeSecurity」という名前でエージェントが作成されていることを確認できます。

5. Site rule 設定
FastlyサービスにNGWAFのデプロイが完了できたら、ルールを設定してNGWAFがどのように動作するのかを定義します。
NGWAFでは、「Corp Rule」 と 「Site Rule」の2種類のルールを作成できます。
「Corp Rule」はCorp 内の全てのSite または複数のSiteに対して適用するルールのことです。
そして、「Site Rule」は1つの特定のSiteに対して適用するルールのことで、ユーザーはCorp または Site ルールを作成してルールを適用したい範囲を制限することが可能です。
作成したSiteについて特定のIPアドレスをブロックするSite Ruleを作成します。

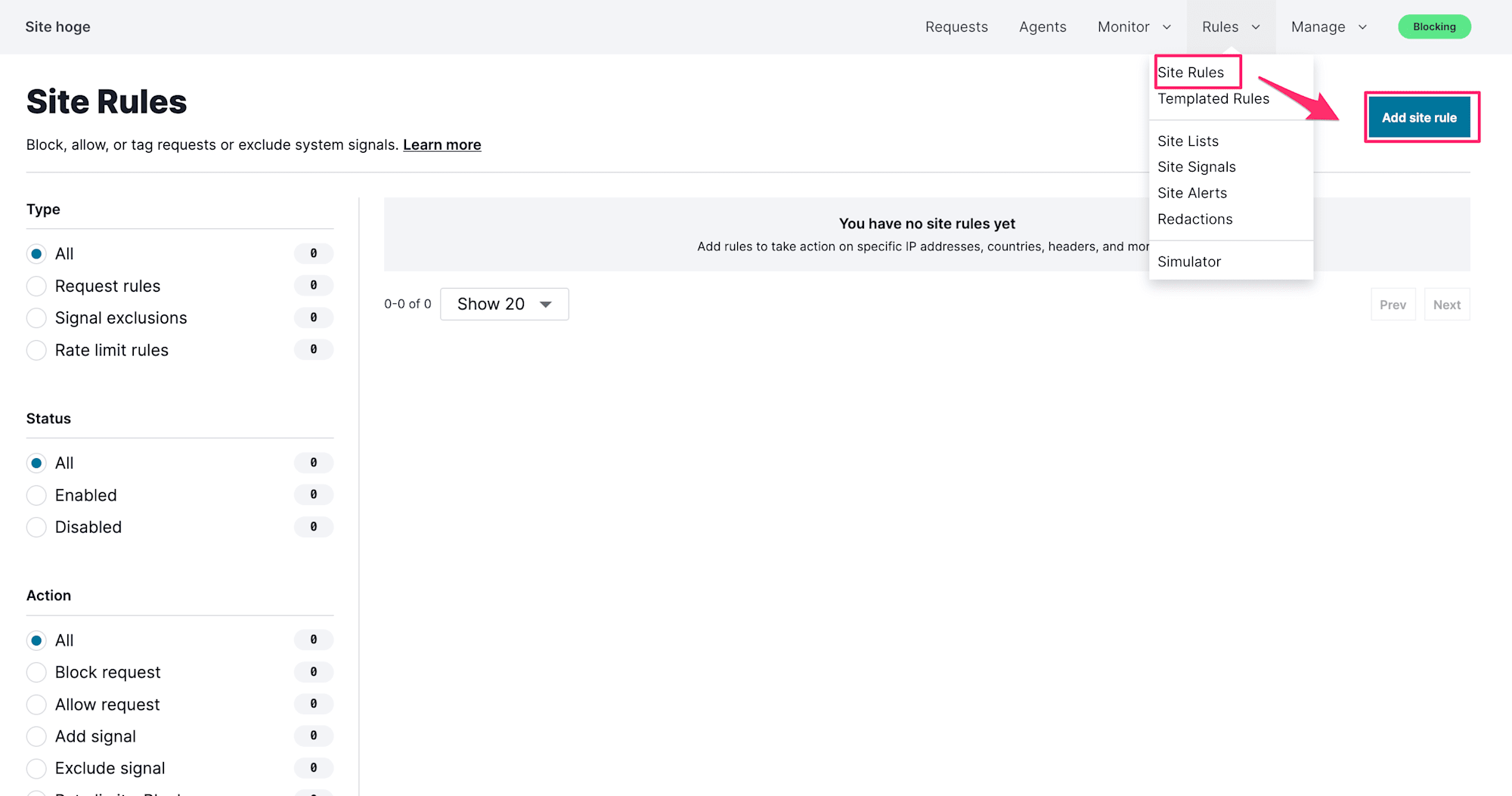
NGWAF のコンソール画面から作成した Site のページに移動します。そして「Rules」 → 「Site Rules」 に移動してSite Ruleの作成ページに移動します。

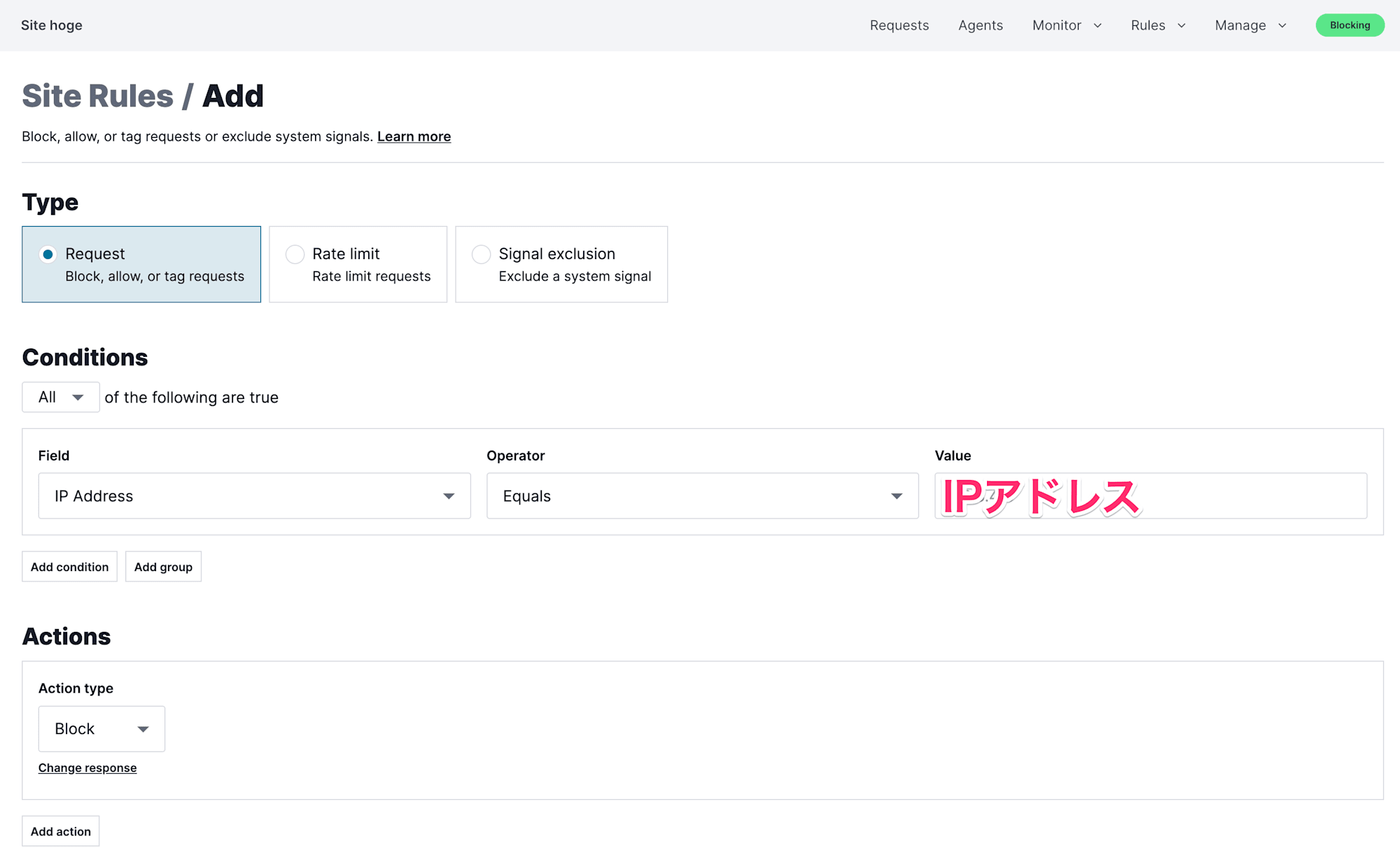
ルールタイプで「Request」を選択します。
特定のIPアドレスをブロックするため、以下のように「Conditiosn」を設定し、「Actions」は Block に設定します。
- Field: ip address
- Operator: Equals
- Value: ブロックするIPアドレス

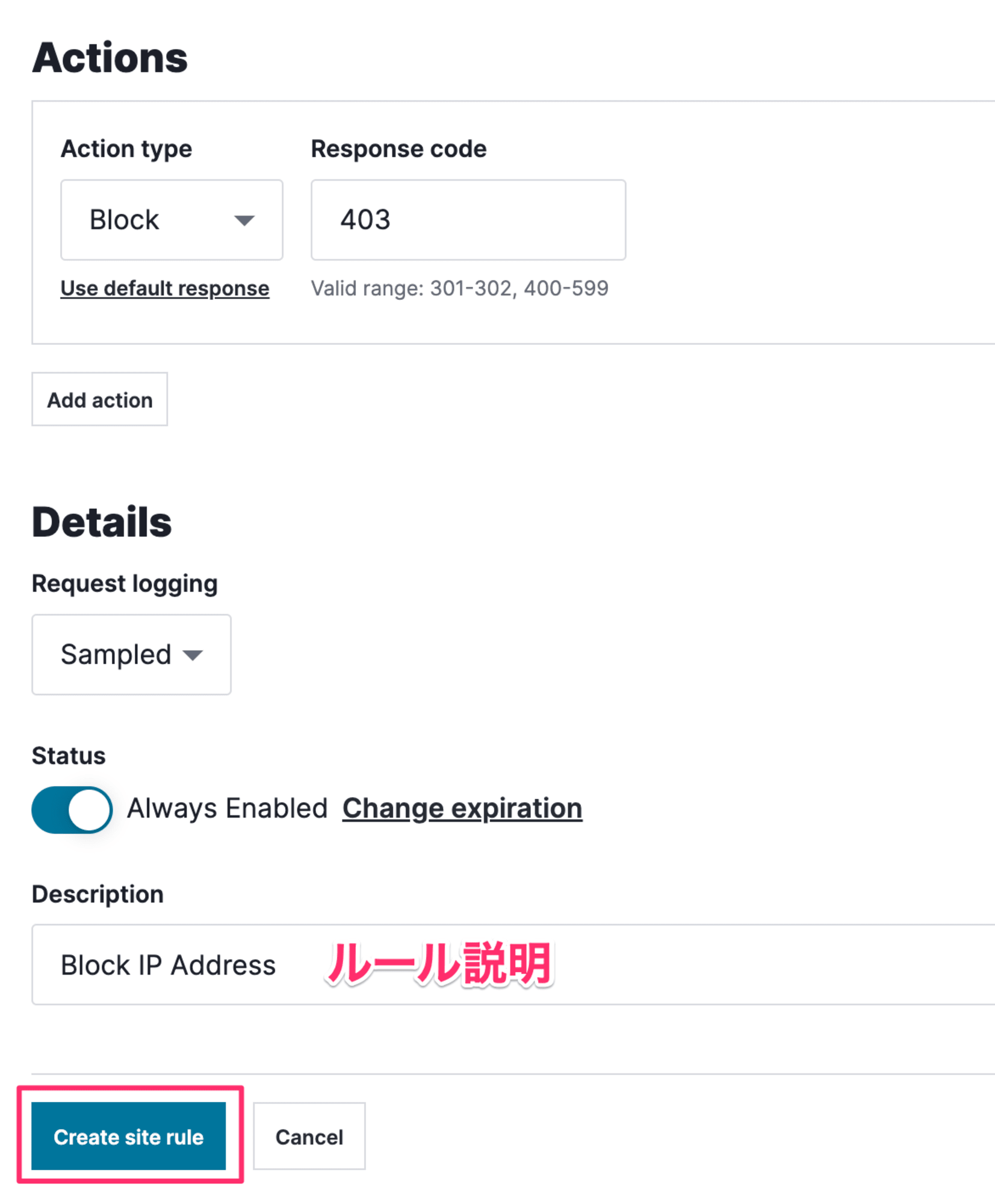
「Actions」ではブロックされたResponse codeをカスタマイズすることも可能です。必要に応じて「Change response」をクリックし返したい Response codeに修正します。
「Status」ではルールの有効化の設定が可能です。「Always Enabled」でルールを有効にします。
最後にルールについての説明を記載してSite rule の作成を完了します。
6. 動作確認
curl コマンドを実行してNGWAFの動作を確認します。
S3へのアクセスがブロックされ、403コードが変換されNGWAFがよく起動していることを確認できました。
最後に
構築した環境にNGWAFをデプロイしました。
Fastly CDNとNGWAFを実際に触ってみてFastlyサービスについて勉強することができてよかったです。
今回はエッジデプロイメントでNGWAFをデプロイし、特定のIPアドレスをブロックするNGWAFの簡単な機能だけを確認しましたが、今後はNGWAFのより多様な機能についても検証したいと思います








