ใช้ DynamoDB บันทึกข้อมูลจาก Lambda : Serverless Web App บน AWS : Part 3
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
บทความนี้ดัดแปลงเนื้อหาบางส่วนมาจาก Hands-on Training ของ Website AWS Official ของญี่ปุ่น สามารถอ่านเนื้อหาต้นฉบับได้ที่ AWS Hands-on for Beginners Serverless #1 サーバーレスアーキテクチャで翻訳 Web API を構築する | AWS Webinar
บทความนี้เป็นส่วนนึงของเนื้อหาในบทเรียนเกี่ยวกับ AWS API Gateway ที่ผมสร้างขึ้นมา คุณผู้อ่านสามารถตรวจสอบเนื้อหาทั้งหมดได้โดยการคลิกที่ชื่อของผม
เป้าหมายใหญ่สุดของบทเรียนนี้คือ การทำ Web app แปลภาษาที่เป็น serverless ครับ
สวัสดีครับ ต้า ครับ
บทความนี้เป็นส่วนนึงของเนื้อหาในบทเรียนเกี่ยวกับ AWS API Gateway ที่ผมสร้างขึ้นมา
ซึ่งผมทำการแยกย่อยๆออกมาโดยเนื้อหาในบทความพวกนี้สามารถจบได้ในตัวของมันเอง
สำหรับหัวข้ออื่นๆ ของบทความนี้ สามารถตรวจสอบได้ที่ช่วงท้ายของบทความครับ
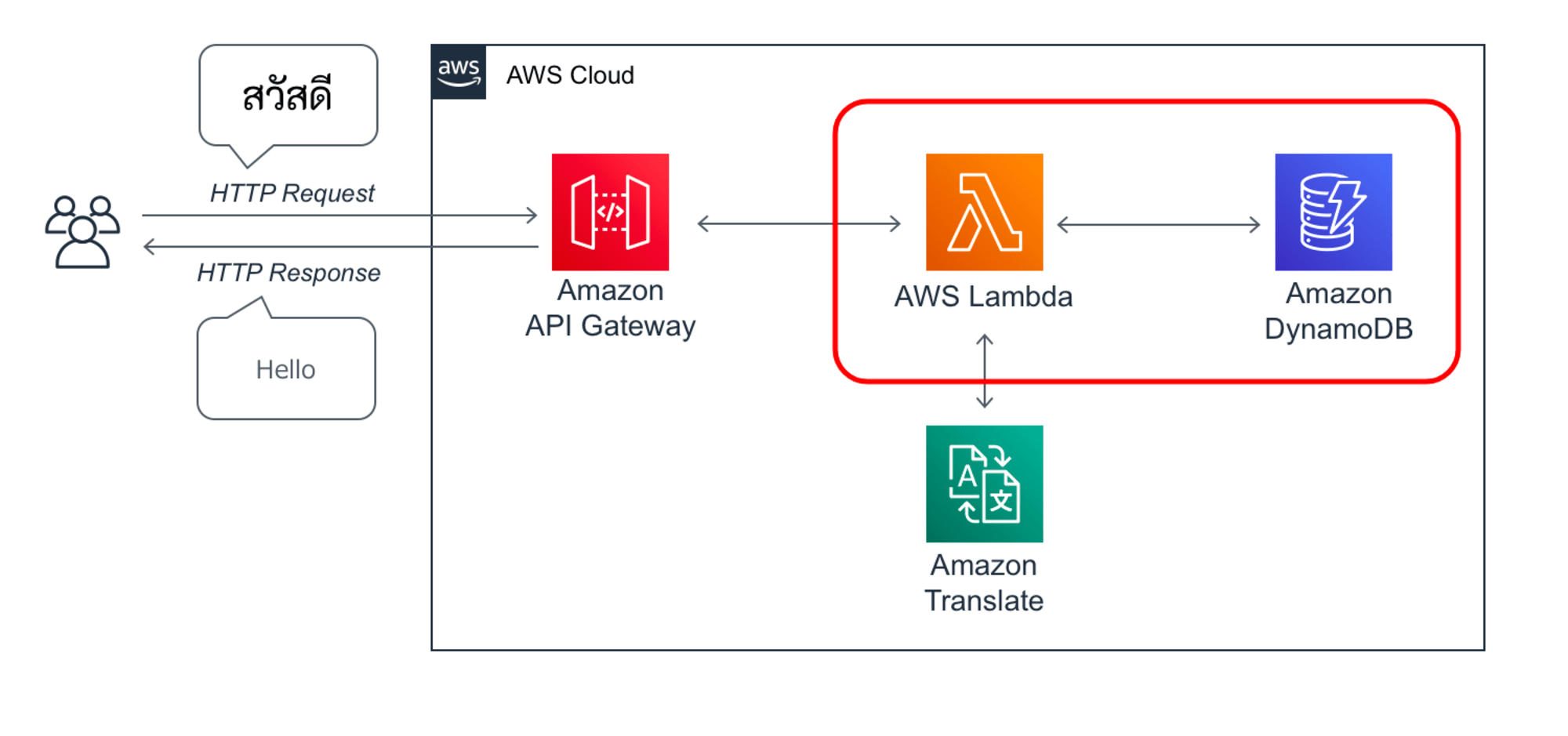
สำหรับบทความนี้เราจะมาทำกันในส่วนนี้ครับ

จะเป็นเกี่ยวกับการเก็บข้อมูลที่เราทำการแปล ว่าแปลอะไรลงไปบ้าง ลงใน dynamoDB กันครับ
บทความนี้เราจะมาทำกันใน Singapore Region กันครับ
เริ่มลงมือทำ
สร้าง DynamoDB
คลิกลิ้งค์ด้านล่าง เพิ่มเข้าสู่หน้าต่างสร้าง Table ของ DynamoDB
Create table
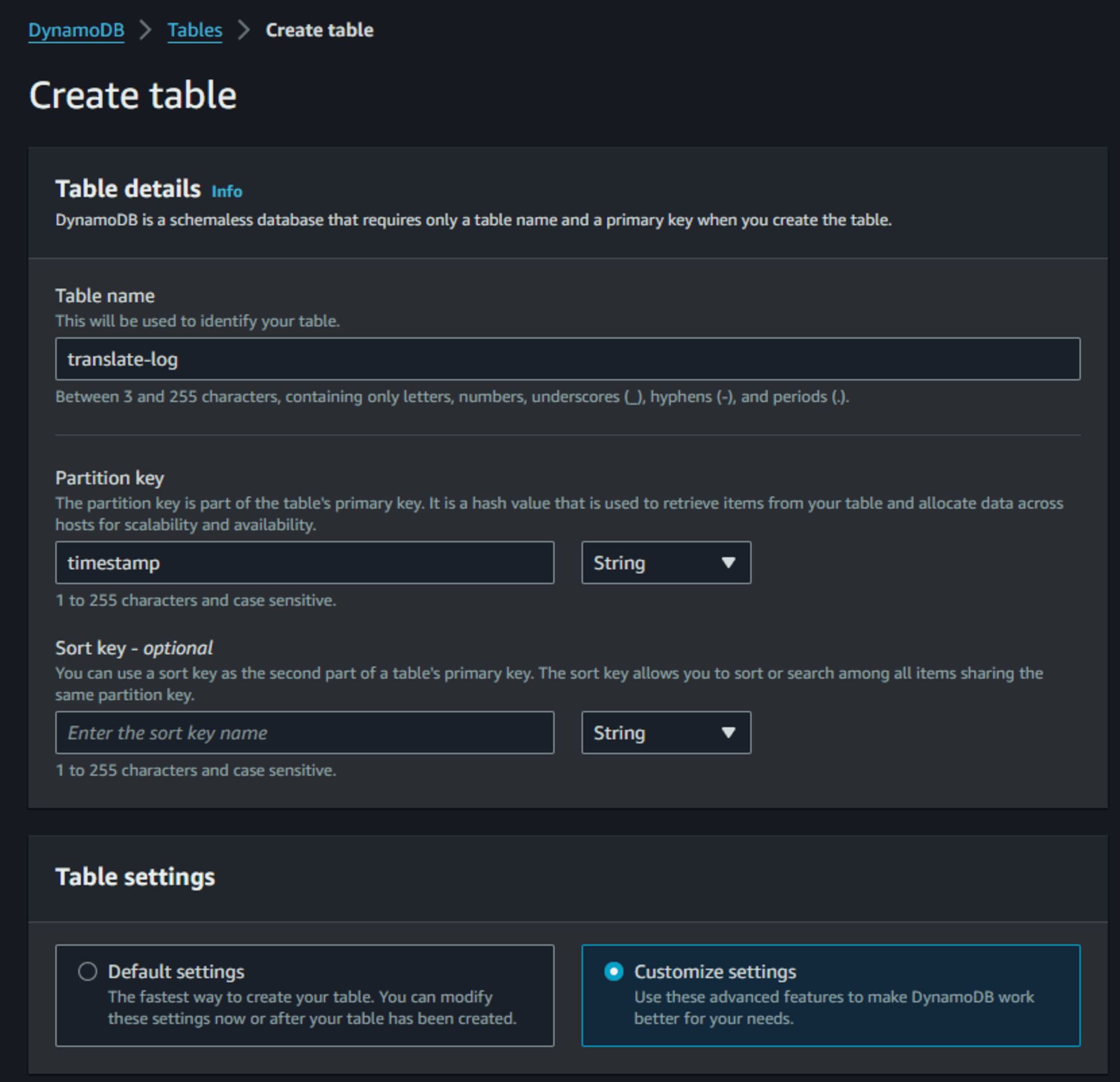
ตั้งค่าดังต่อไปนี้
Table name: translate-log
Partition key: timestamp, String
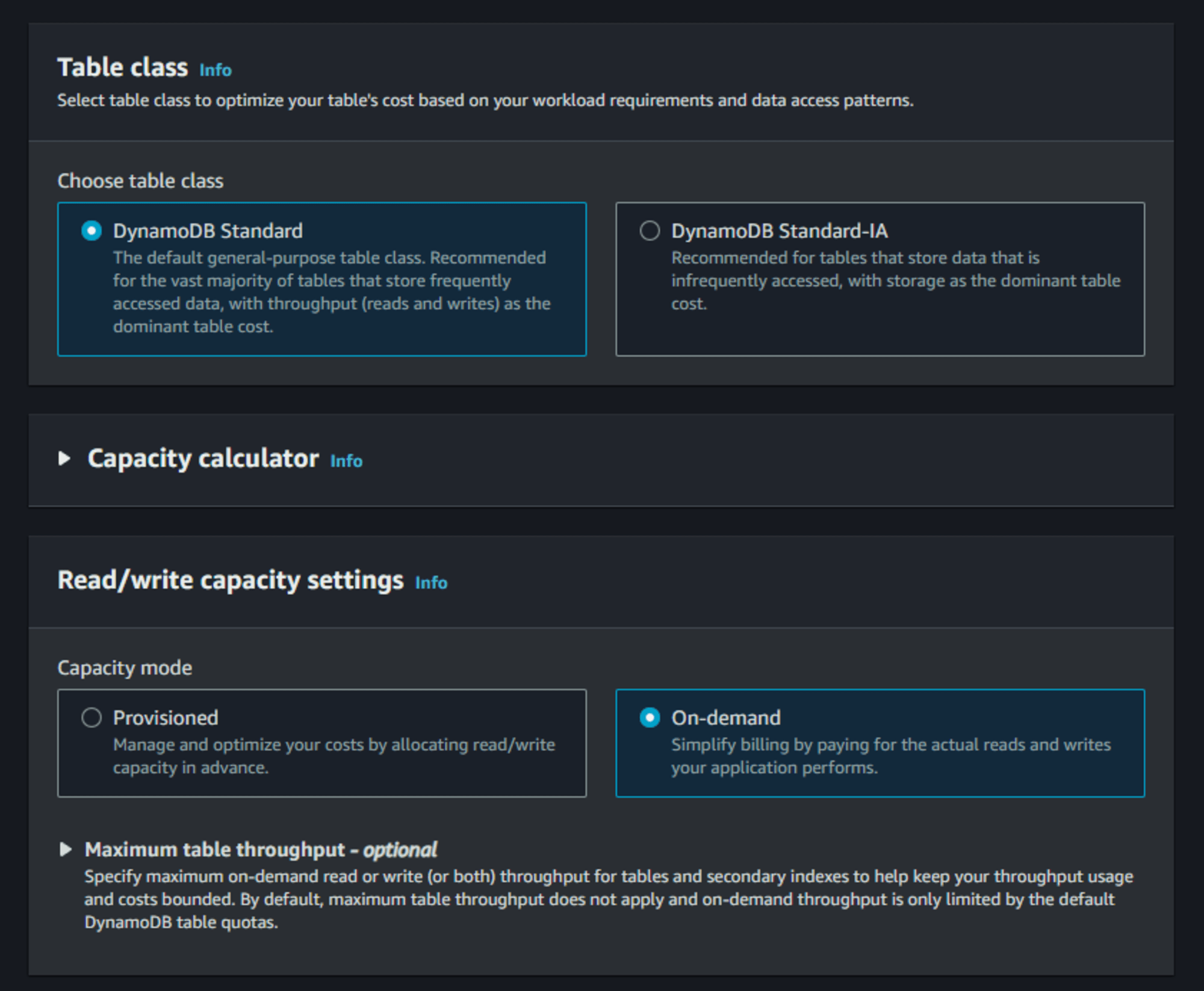
Table settings: Customize settings
Capacity mode: On-demand
การเลือกแบบ On-demand จะเป็นการคิดค่าใช้จ่ายแค่ตอนที่มีการใช้งานเท่านั้น ซึ่งจะช่วยลดค่าใช้จ่ายได้ในกรณีนี้
หลังจากนั้นกด Create table


กลับมาที่ Lambda
คราวนี้เราจะมาแก้ไขให้ข้อมูลที่ Lambda ขอจาก AWS Translate ให้ส่งไปเก็บที่ DynamoDB
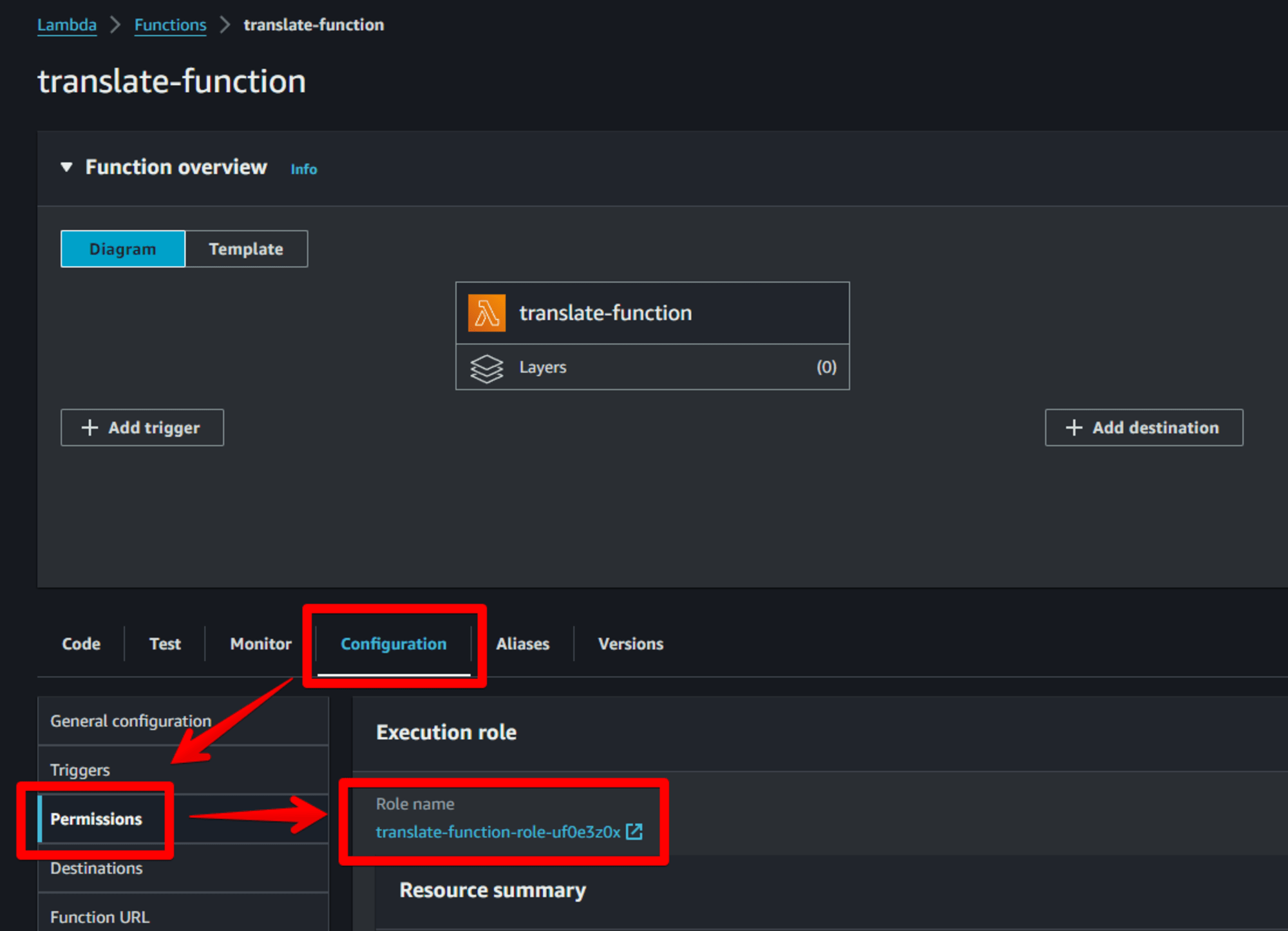
โดยก่อนอื่นเราต้องเข้าไปแก้ Role ของ Lambda ให้สามารถใช้งาน DynamoDB กันก่อนครับ
จากวิธีนี้

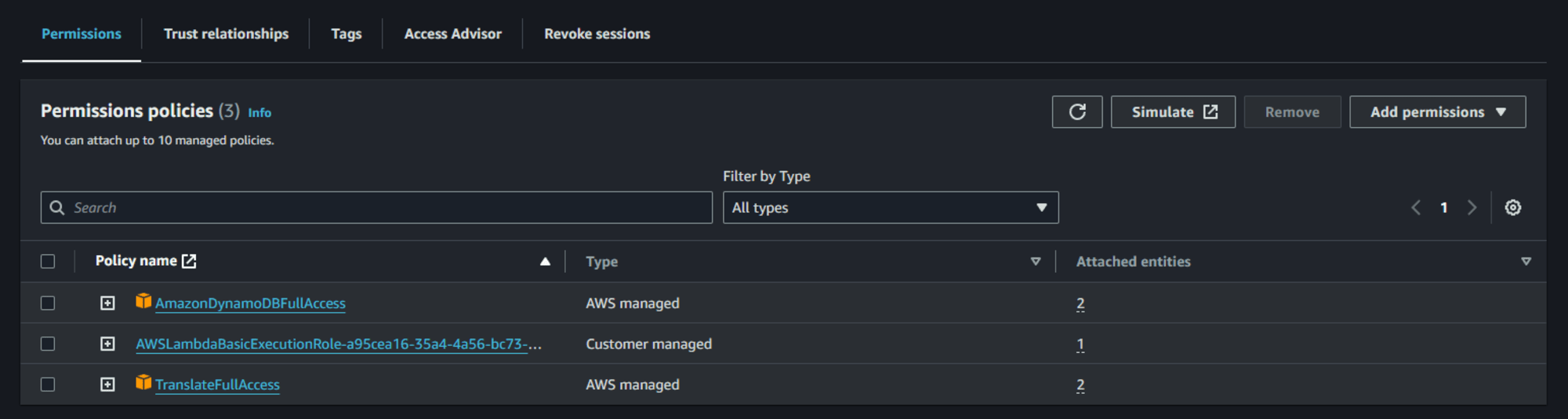
กด Add permissions > Attach policies > ☑AmazonDynamoDBFullAccess > Add permissions
เราสามารถจำกัดสิทธิ์ให้มีความสามารถเท่าที่จำเป็นได้ แต่เพื่อความสะดวก ในบทความนี้จึงขอใช้เป็น FullAccess ไปก่อน
ถ้าได้ตามภาพด้านล่างนี้คือโอเคครับ

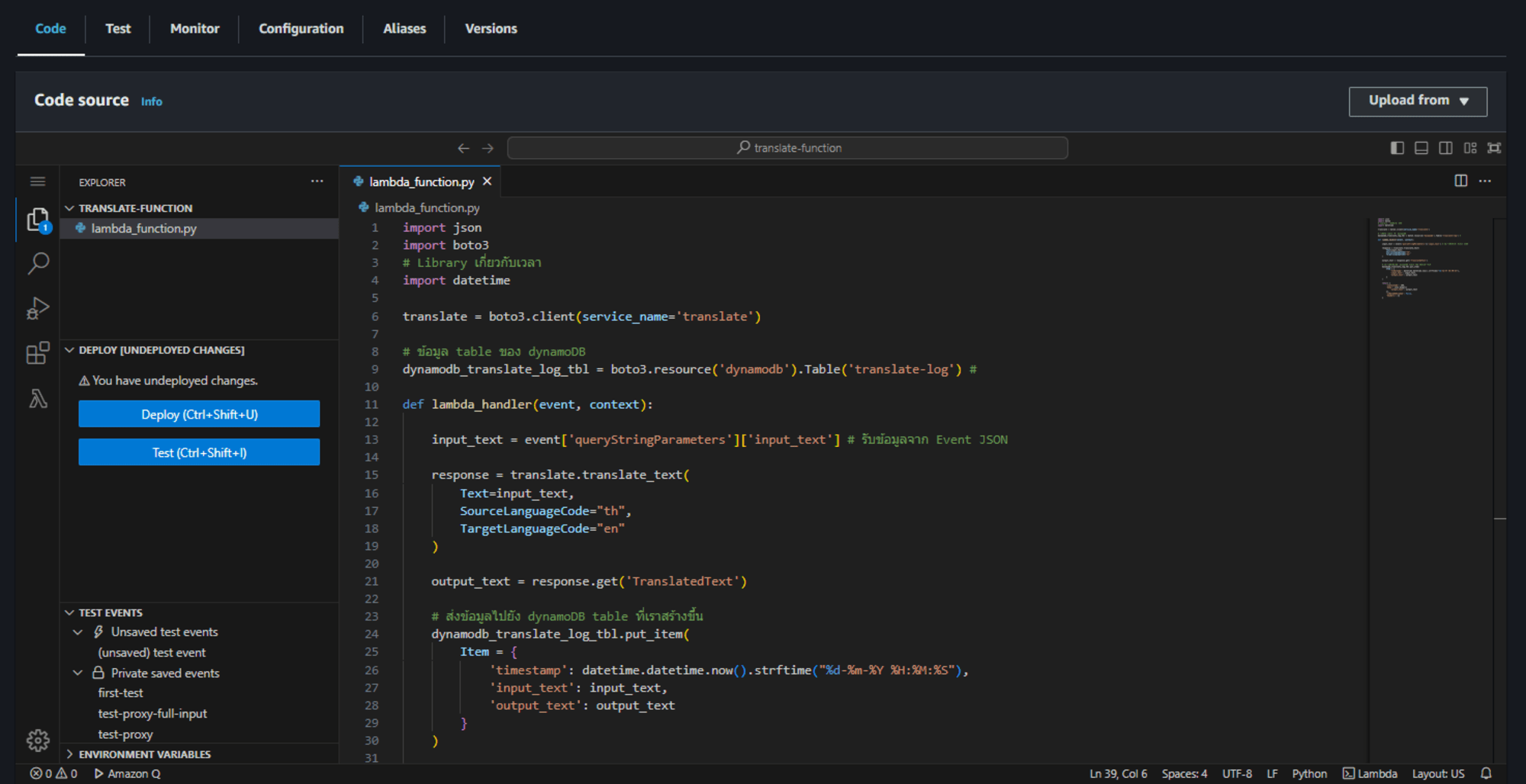
จากนั้นเราทำแก้โค้ดใน Lambda ของเราตามนี้ครับ
จากนั้นกด Deploy
import json
import boto3
# Library เกี่ยวกับเวลา
import datetime
translate = boto3.client(service_name='translate')
# ข้อมูล table ของ dynamoDB
dynamodb_translate_log_tbl = boto3.resource('dynamodb').Table('translate-log') #
def lambda_handler(event, context):
input_text = event['queryStringParameters']['input_text'] # รับข้อมูลจาก Event JSON
response = translate.translate_text(
Text=input_text,
SourceLanguageCode="th",
TargetLanguageCode="en"
)
output_text = response.get('TranslatedText')
# ส่งข้อมูลไปยัง dynamoDB table ที่เราสร้างขึ้น
dynamodb_translate_log_tbl.put_item(
Item = {
'timestamp': datetime.datetime.now().strftime("%d-%m-%Y %H:%M:%S"),
'input_text': input_text,
'output_text': output_text
}
)
return {
'statusCode': 200,
'body': json.dumps({
'output_text': output_text
}),
'isBase64Encoded': False,
'headers': {}
}
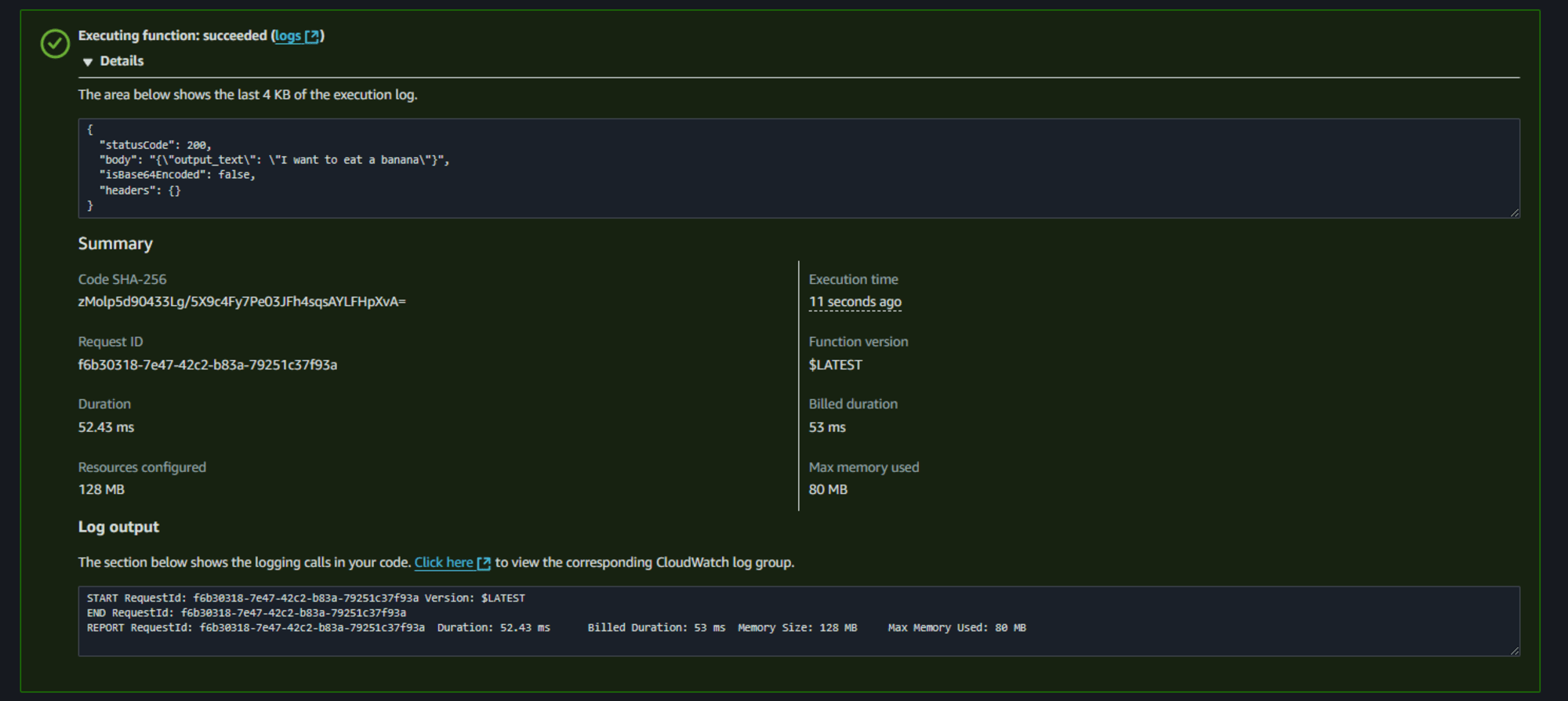
จากนั้นให้เราลองทำการทดสอบ แปลภาษาดู
กด Test (Ctrl+Shift+I) -> test_proxy


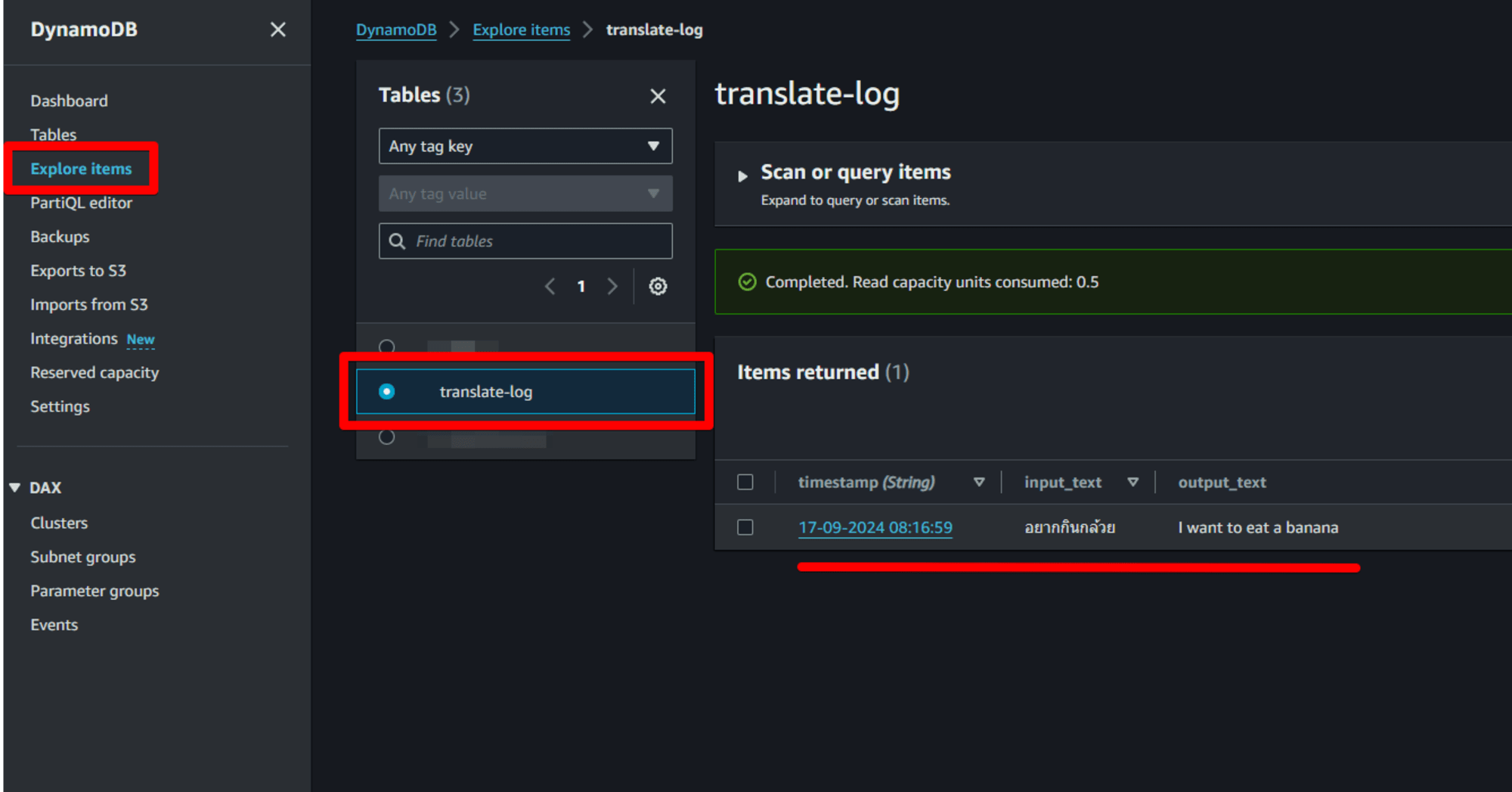
จากไปที่หน้าต่าง DynamoDB Console แล้วไปกดที่หัวข้อ Explore items ที่อยู่ด้านซ้าย
หรือสามารถเข้าไปได้จากการกดลิ้งค์ด้านล่าง
ให้เรากด Tables ที่เราสร้างขึ้น
จะเห็นได้ว่ามีข้อมูลถูกเข้ามาเก็บแล้ว

ซึ่งสำหรับ Basic ในการทำความเข้าใจ API Gateway ก็มีเท่านี้ครับ ต่อจากนี้จะเป็นการดัดแปลงต่อในขั้น Advance
ทิ้งท้าย
ในบทความนี้ เราทำความเข้าใจคร่าวๆเกี่ยวกับ DynamoDB ว่ามีการทำงานยังไงผ่านการการเอาข้อมูลที่เราทำการค้นหาไปเก็บไว้ใน DynamoDB
ในพาร์ทต่อไปเราจะมาทำการแก้ไขโค้ดใน Lambda นิดหน่อย เพื่อแก้ปัญหาในการแปลภาษากันครับ
กรุณาอดใจรอพาร์ทต่อไปในเร็วๆนี้ครับ
บทความ Part อื่นๆ
- ใช้ AWS Lambda เรียกใช้งาน Amazon Translate แปลภาษา : Part 1 | DevelopersIO
- ใช้ API Gateway เชื่อมต่อไปยัง Lambda เรียก API แปลภาษา : Part 2 | DevelopersIO
- ใช้ DynamoDB บันทึกข้อมูลจาก Lambda : Part 3 | DevelopersIO
- แก้ ensure_ascii=False เพื่อให้แปลภาษาอังกฤษ > ไทย แล้วตัวอักษรไม่เพี้ยน : Part 4 | DevelopersIO
- เพิ่มตัวแปรให้เพิ่มรูปแบบการแปลได้หลากหลายมากขึ้น : Part 5 | DevelopersIO
- ดาวน์โหลดโค้ด Front-end และ ตั้งค่า CORS : Part 6 | DevelopersIO
- เพิ่มฟังก์ชัน History ให้สามารถเรียกดูปะวัติการแปลได้ : Part 7 | DevelopersIO
- อัพโหลดเว็บไซต์ขึ้นบน S3 (Hosting Server) : Part 8 | DevelopersIO