
อัพโหลดเว็บไซต์ขึ้นบน S3 (Hosting Server) : Serverless Web App บน AWS : Part 8
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
บทความนี้ดัดแปลงเนื้อหาบางส่วนมาจาก Hands-on Training ของ Website AWS Official ของญี่ปุ่น สามารถอ่านเนื้อหาต้นฉบับได้ที่ AWS Hands-on for Beginners Serverless #1 サーバーレスアーキテクチャで翻訳 Web API を構築する | AWS Webinar
บทความนี้เป็นส่วนนึงของเนื้อหาในบทเรียนเกี่ยวกับ AWS API Gateway ที่ผมสร้างขึ้นมา คุณผู้อ่านสามารถตรวจสอบเนื้อหาทั้งหมดได้โดยการคลิกที่ชื่อของผม
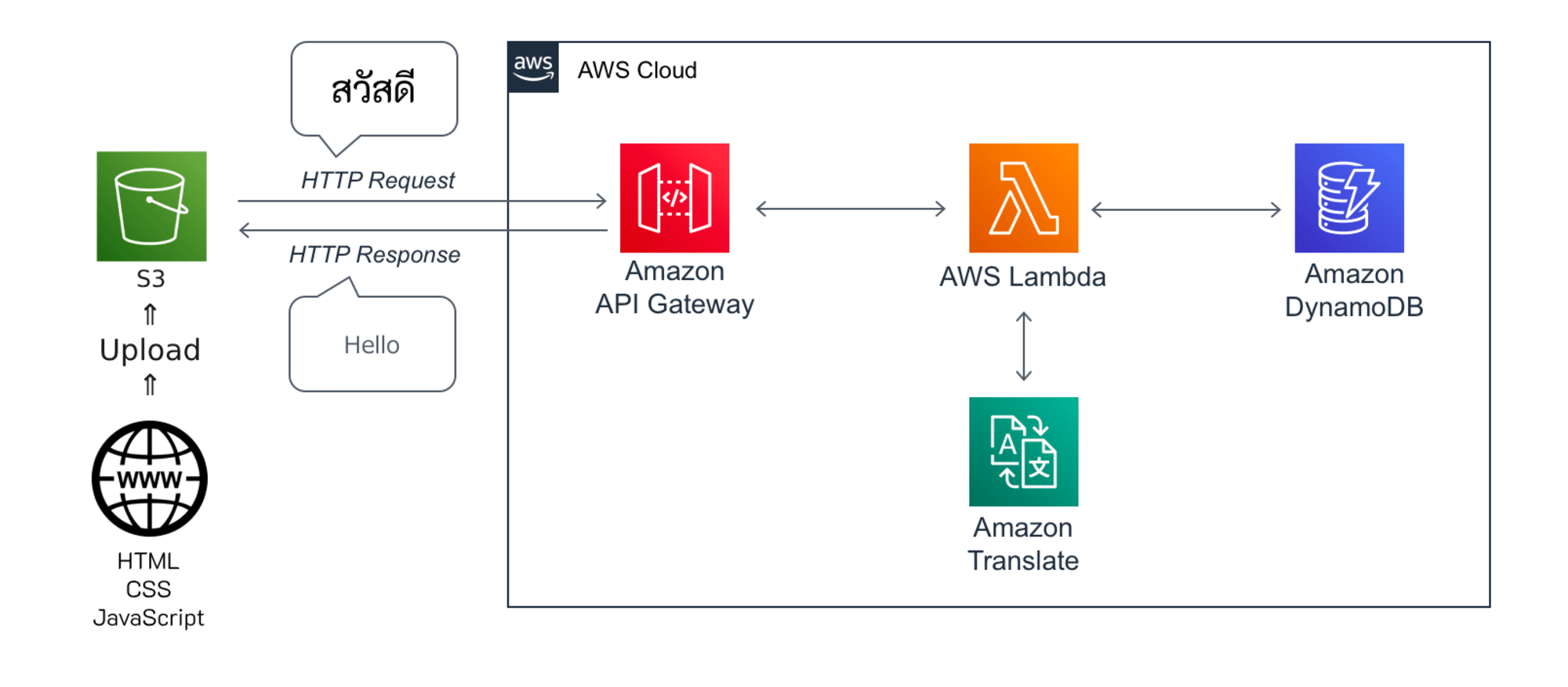
เป้าหมายใหญ่สุดของบทเรียนนี้คือ การทำ Web app แปลภาษาที่เป็น serverless ครับ
สวัสดีครับ ต้า ครับ
บทความนี้เป็นส่วนนึงของเนื้อหาในบทเรียนเกี่ยวกับ AWS API Gateway ที่ผมสร้างขึ้นมา
ซึ่งผมทำการแยกย่อยๆออกมาโดยเนื้อหาในบทความพวกนี้สามารถจบได้ในตัวของมันเอง
สำหรับหัวข้ออื่นๆ ของบทความนี้ สามารถตรวจสอบได้ที่ช่วงท้ายของบทความครับ
สำหรับบทความนี้เราจะมาทำกันในส่วนนี้ครับ

ในหัวข้อนี้ เราจะมาพาทำส่วนของ Front-end และเพิ่มการตั้งค่า CORS ให้เราสามารถดึงข้อความจาก domain ที่ไม่เหมือนกันมาได้
บทความนี้เราจะมาทำกันใน Singapore Region กันครับ
เริ่มลงมือทำ
ในพาร์ทนี้จะเป็น Part สุดท้าย โดยเราจะนำส่วนหน้าเว็บของเรา(html + CSS + JavaScript)อัพโหลดขึ้นบน AWS ให้ระบบทุกอย่างสามารถทำงานได้โดยไม่พึ่งคอมพิวเตอร์ของเรา
โดยเราจะทำให้เป็น Serverless (ไม่ต้องมาจัดการสเปคของตัว Server)
ซึ่งสามารถทำได้หลายแบบ หลากหลาย service
แต่ในครั้งนี้ผมจะใช้ S3 ในการเป็น Hosting Web เพราะผมยังไม่เคยนำเสนอรูปแบบนี้ออกมาในบทความของตัวเอง
แต่หากใครอยากจะใช้ Service อื่นๆ ทำ เช่น AWS Amplify ผมก็ได้เขียนมาเป็นบทความไว้แล้ว
ใครสนใจก็เข้าไปอ่านได้ครับ
Static Web Hosting แบบ Serverless ด้วย AWS Amplify (ง่ายมากๆ) | DevelopersIO
และเพื่อไม่ให้เสียเวลา เรามาเริ่ม Part สุดท้ายกันเลยครับ
เริ่ม
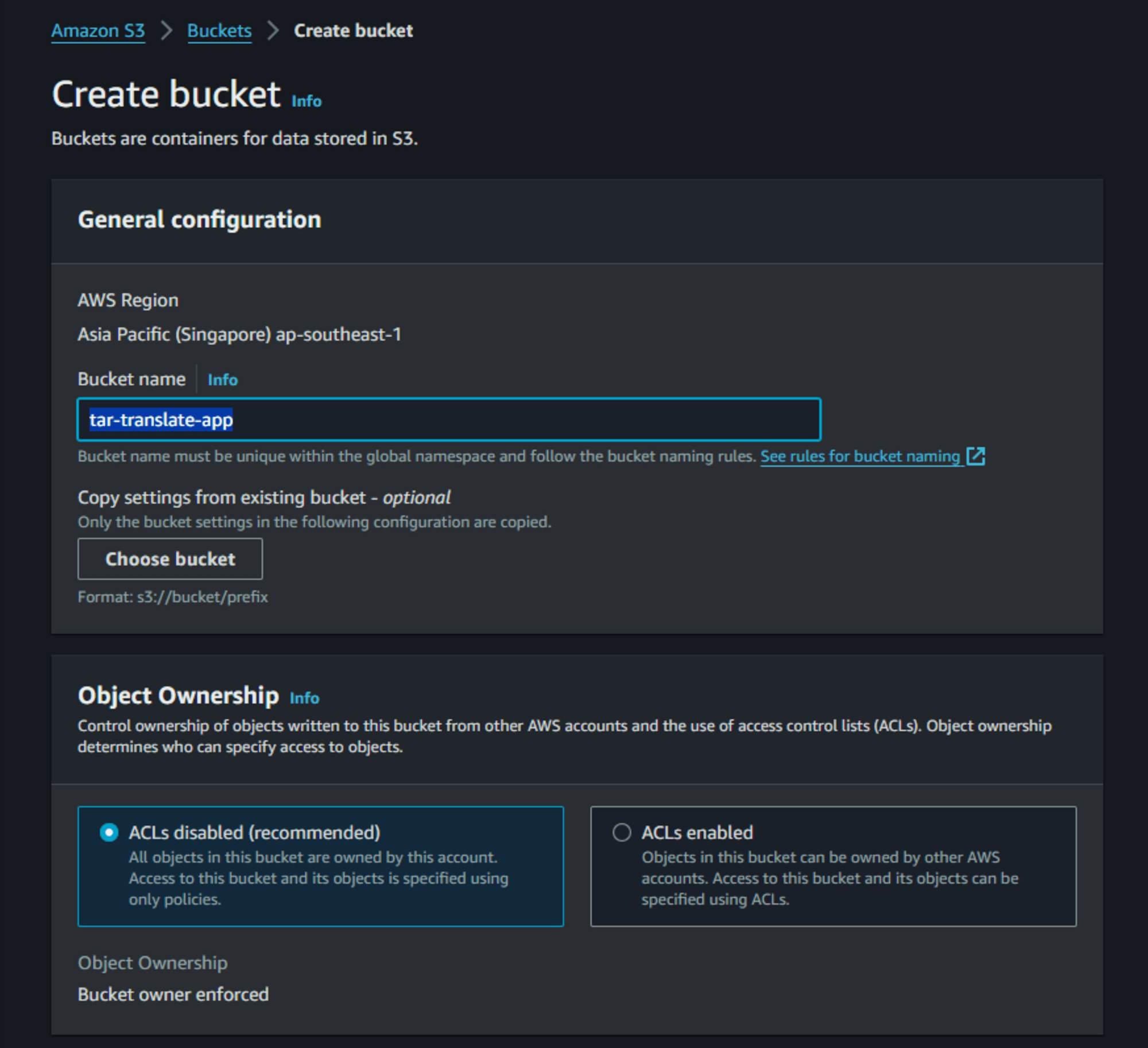
ให้เราทำการสร้าง S3 Bucket ใหม่ขึ้นมา
โดยสามารถเข้าได้จากลิ้งค์ด้านล่างนี้ครับ
ให้เราทำการตั้งชื่อ อะไรก็ได้

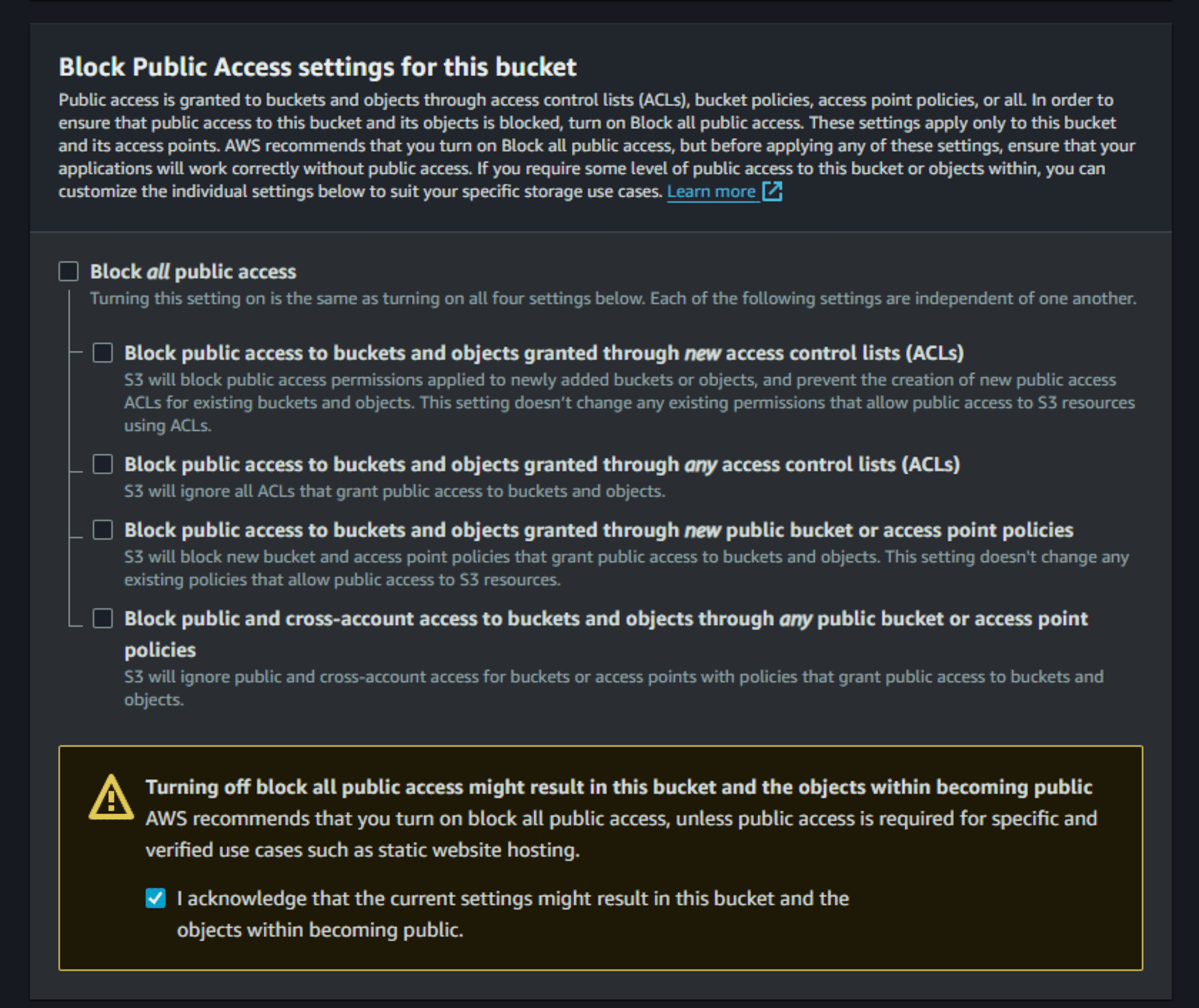
ทำการเอาติ๊กถูกในช่อง Block all public access ออก
ทำการติ๊กถูกในช่อง ☑I acknowledge that the current settings might result in this bucket and the objects within becoming public.
แล้วเลื่อนลงมาล่างสุด
กด Create bucket

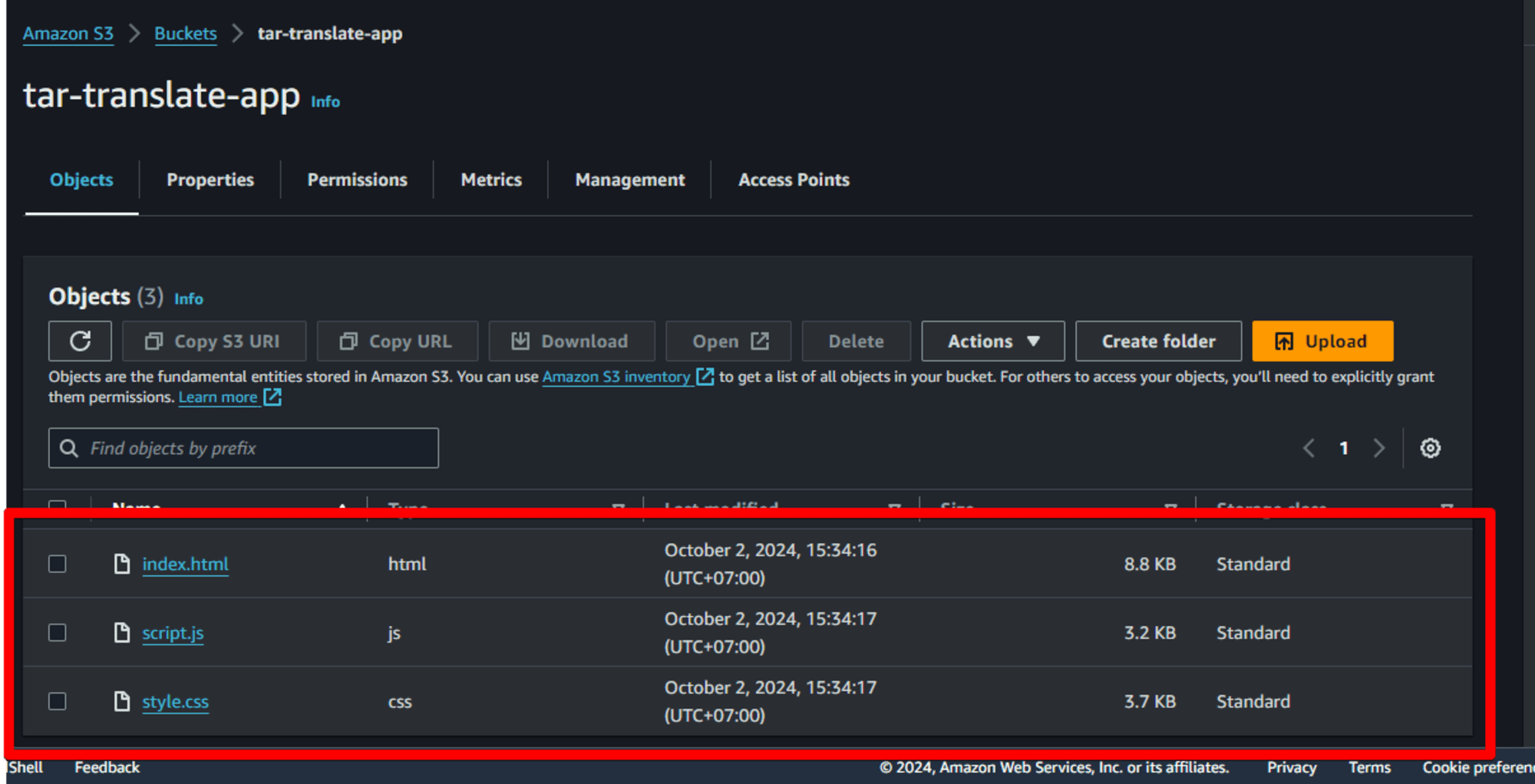
ให้เราทำการอัพโหลดไฟล์ index.html, script.js, style.css ลงไปให้เหมือนในภาพด้านล่าง

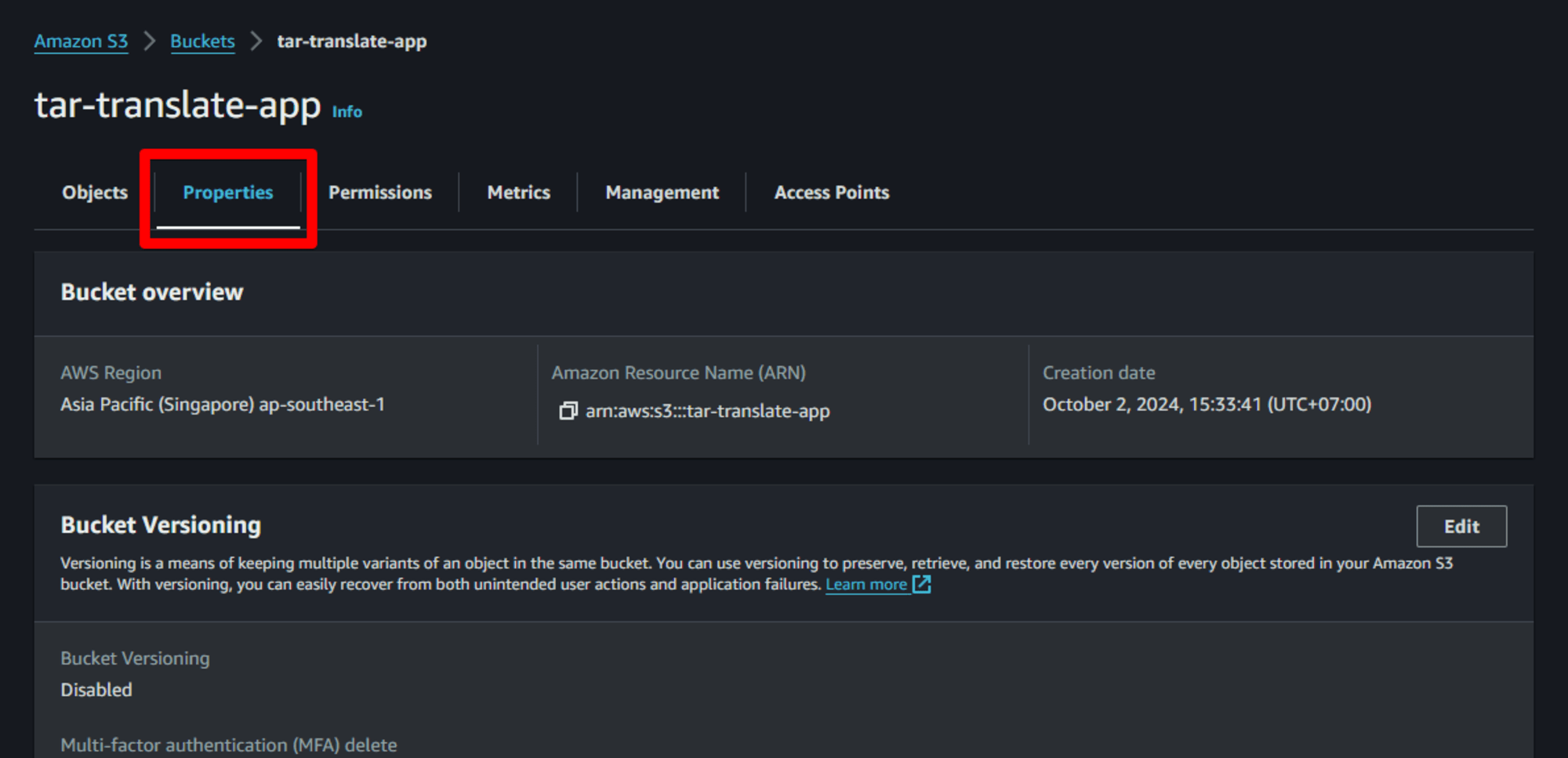
ให้เราดูหัวข้อด้านบน เลือก Properties

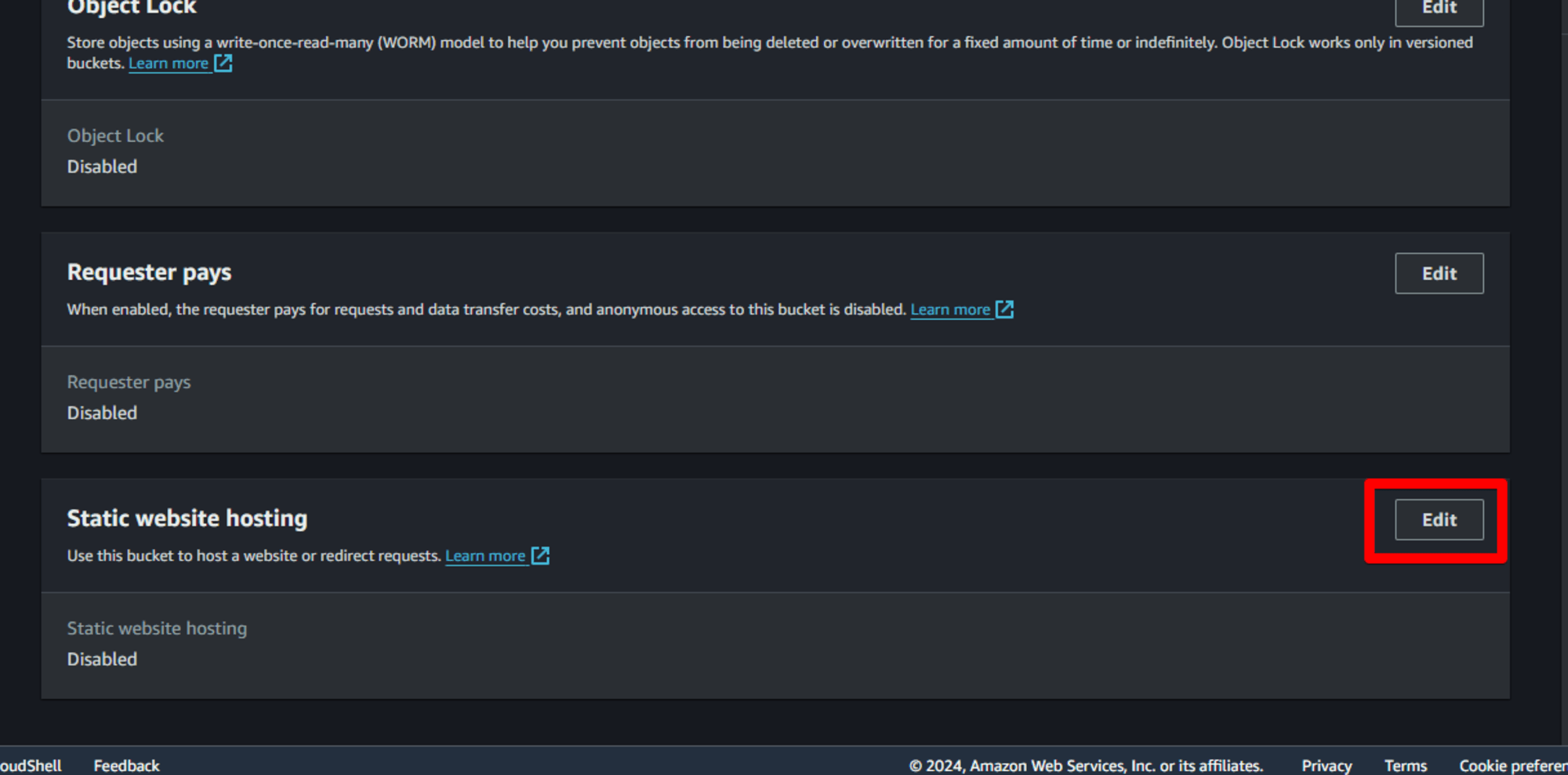
เลื่อนลงมาด้านล่างสุด
ในหัวข้อ Static website hosting ให้เรากด Edit

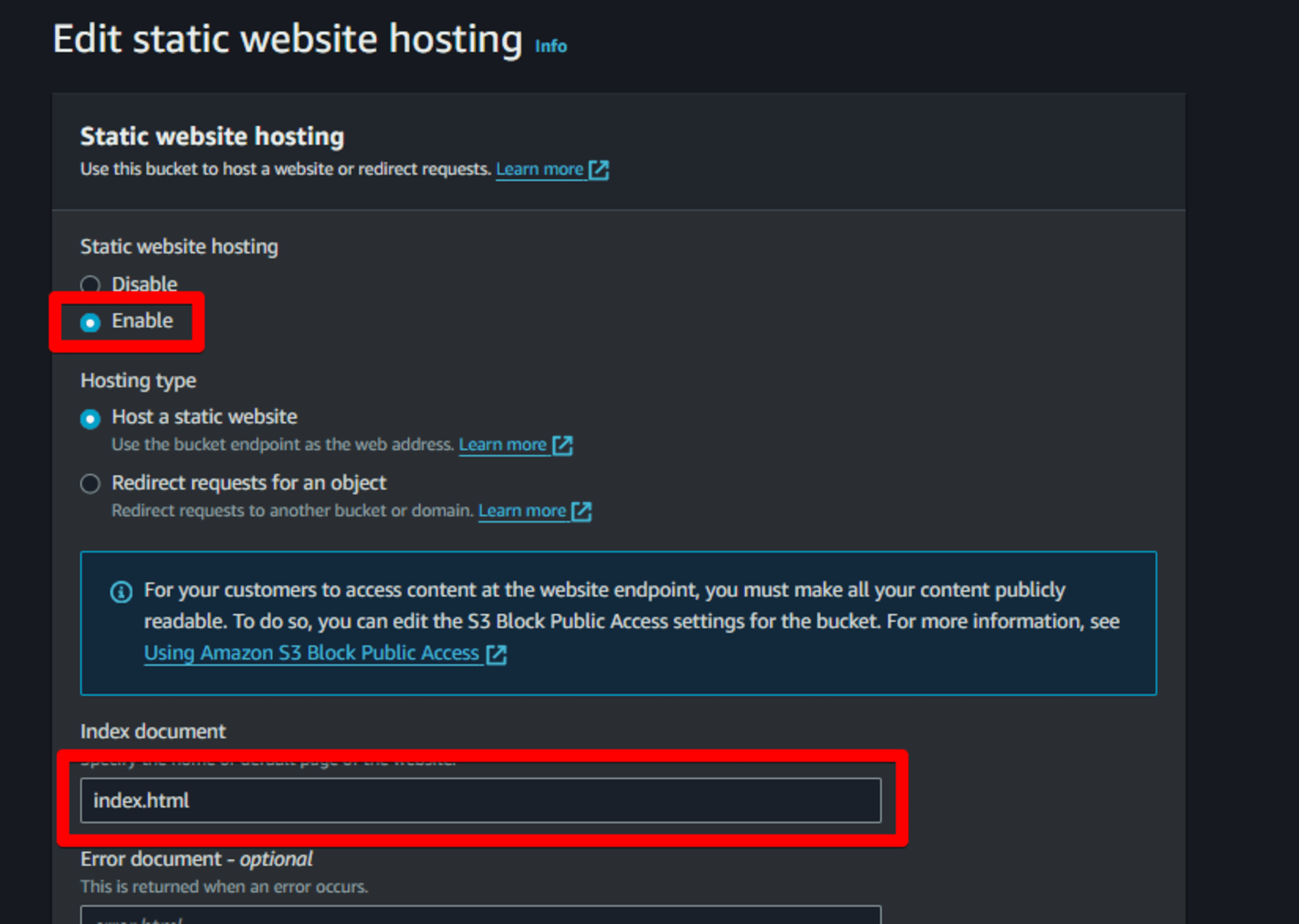
Static website hosting เลือก ◉Enable
Index document เขียน index.html
เลื่อนลงมาล่างสุด กด Save changes

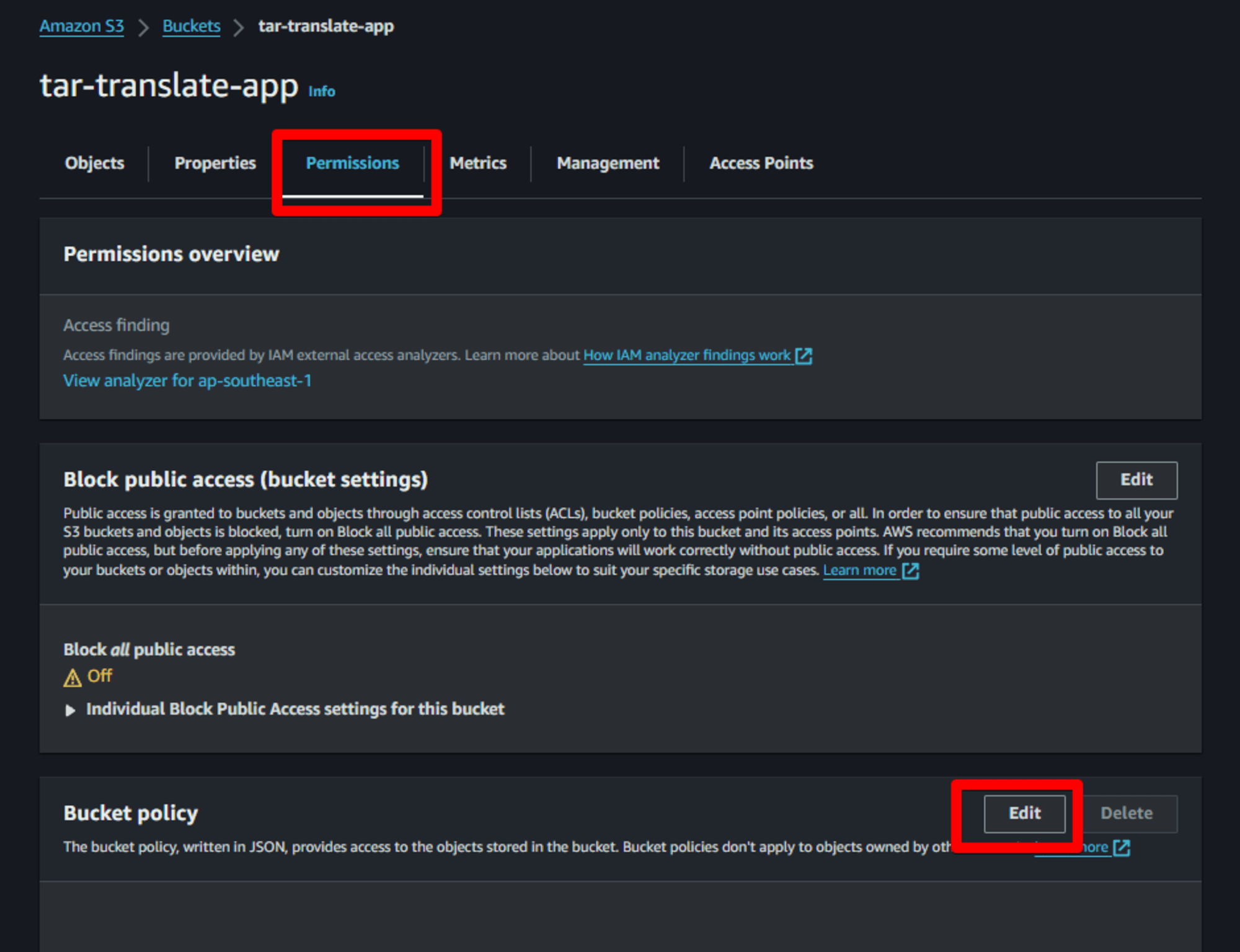
มาที่หัวข้อ Permissions
ไปที่ Bucket policy กด Edit

ให้เรา Copy ข้อความด้านนี้ลงไปใส่
โดยเปลี่ยน ชื่อบักเก็ต เป็น Bucket name ของคุณ (ซึ่งในกรณีของผมคือ tar-translate-app)
จากนั้นกด Save changes
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": [
"s3:GetObject"
],
"Resource": [
"arn:aws:s3:::ชื่อบักเก็ต/*"
]
}
]
}
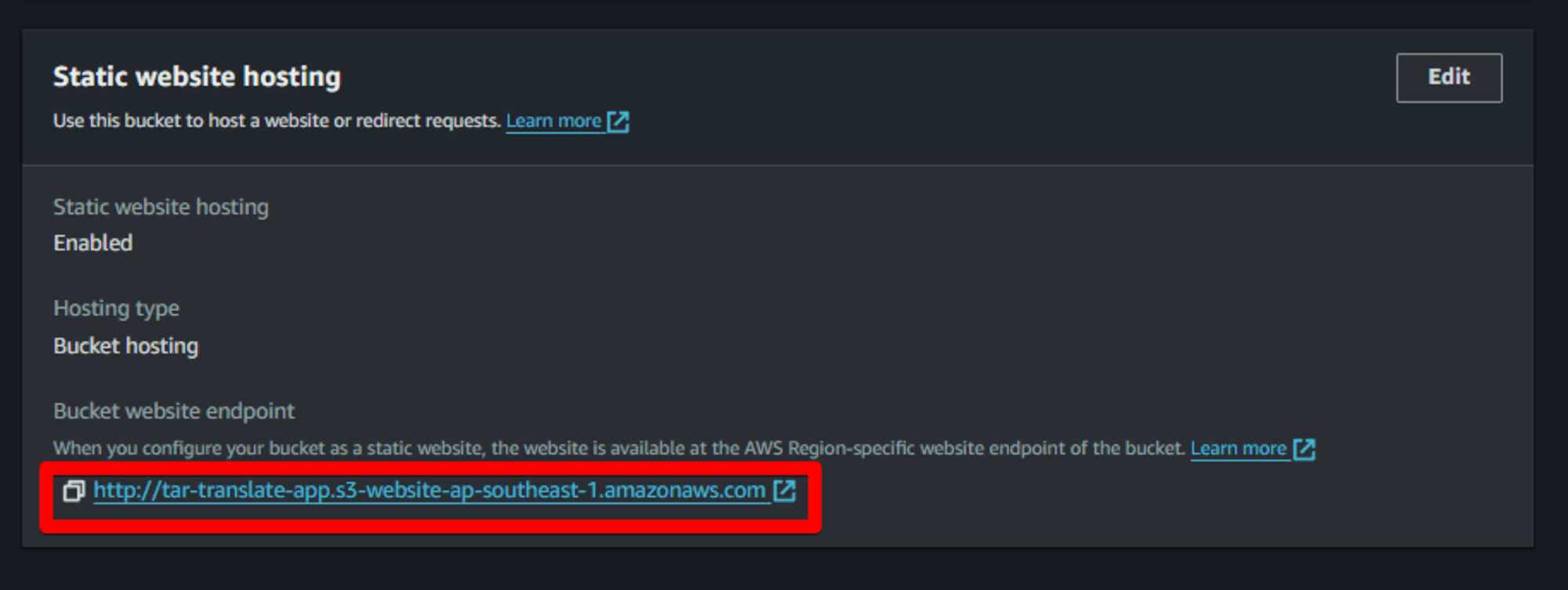
จากนั้นให้เรากลับมาที่หัวข้อ Static website hosting
แล้วทำการ Copy ลิ้งค์ที่อยู่ในภาพ

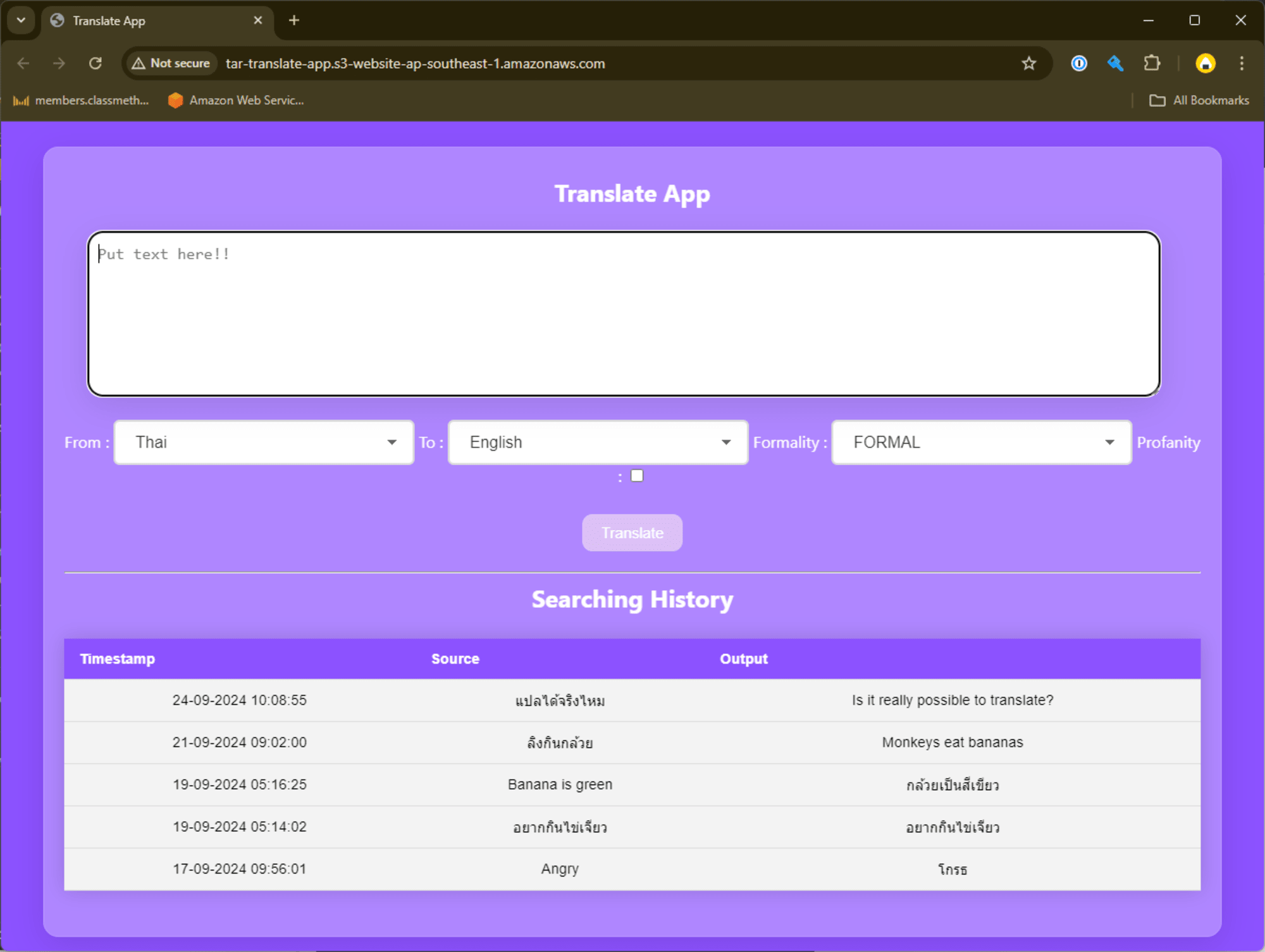
นำไปเปิด
หากได้ตามรูปในภาพถือว่าโอเคครับ

เท่านี้ก็ถือว่าเสร็จสิ้นการทำ Serverless webapp แปลภาษาบน AWS แล้วครับ
เราสามารถส่งลิ้งค์ S3 ที่ได้มา ส่งให้คนอื่นสามารถนำไปเปิดใช้งานได้ครับ
สำหรับการเรียนเกี่ยวกับ API Gateway โดยใช้ Serverless ทุกอย่างก็มีแค่นี้ครับ
แต่หากใครอยากไปต่อ ลองใช้ในชีวิตจริง เราสามารถแปะ Domain ไปที่เว็บนี้ แล้วทำการติดตั้ง SSL Credencial แบบฟรีได้ด้วยครับ
โดยใครสนใจเนื้อหาในส่วนนี้สามารถเข้าไปดูได้ที่
วิธีการสร้างเว็บไซต์แบบ Static โดยใช้ S3 + CloudFront (ใช้งาน OAC) | DevelopersIO
ซึ่งบทความนี้จะเป็นการใช้ CloudFront + S3 ในการเผยแผ่เว็บของเรา
การตั้งค่า Free SSL กับ DNS ใน CloudFront โดยใช้ ACM กับ Route 53 | DevelopersIO
บทความนี้จะสอนการใช้ SSL Credential + domain
ทิ้งท้าย
เท่านี้ ก็ถือว่า Service ที่เราใช้ทุกอย่างถูกอัพโหลด ขึ้น AWS แล้ว โดยที่ทุก Service ที่ใช้เป็น Serverless (หมายความว่าหากไม่มีการ Access เกิดขึ้น จะแทบไม่มีค่าใช้จ่ายเกิดขึ้นเลย)
ผมหวังว่าผู้ที่ได้อ่านแล้วได้ทำตาม น่าจะได้ความรู้กลับไป ไม่มากก็น้อย
แล้วเจอกันในบทความต่อไป สวัสดีครับ
บทความ Part อื่นๆ
- ใช้ AWS Lambda เรียกใช้งาน Amazon Translate แปลภาษา : Part 1 | DevelopersIO
- ใช้ API Gateway เชื่อมต่อไปยัง Lambda เรียก API แปลภาษา : Part 2 | DevelopersIO
- ใช้ DynamoDB บันทึกข้อมูลจาก Lambda : Part 3 | DevelopersIO
- แก้ ensure_ascii=False เพื่อให้แปลภาษาอังกฤษ > ไทย แล้วตัวอักษรไม่เพี้ยน : Part 4 | DevelopersIO
- เพิ่มตัวแปรให้เพิ่มรูปแบบการแปลได้หลากหลายมากขึ้น : Part 5 | DevelopersIO
- ดาวน์โหลดโค้ด Front-end และ ตั้งค่า CORS : Part 6 | DevelopersIO
- เพิ่มฟังก์ชัน History ให้สามารถเรียกดูปะวัติการแปลได้ : Part 7 | DevelopersIO
- อัพโหลดเว็บไซต์ขึ้นบน S3 (Hosting Server) : Part 8 | DevelopersIO









