
FlutterでAndroidでのAuth0のパスキーの登録・ログインを実装してみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、ゲームソリューション部のsoraです。
今回は、FlutterでAuth0でのパスキーの登録・ログインを実装してみたことについて書いていきます。
Flutterコードやその他設定ファイルの修正
以下ブログで作成したものをそのまま使用します。
なにも修正せず、Auth0側の設定をするだけでパスキーの実装ができました。
Auth0での設定(データベースの作成・設定)
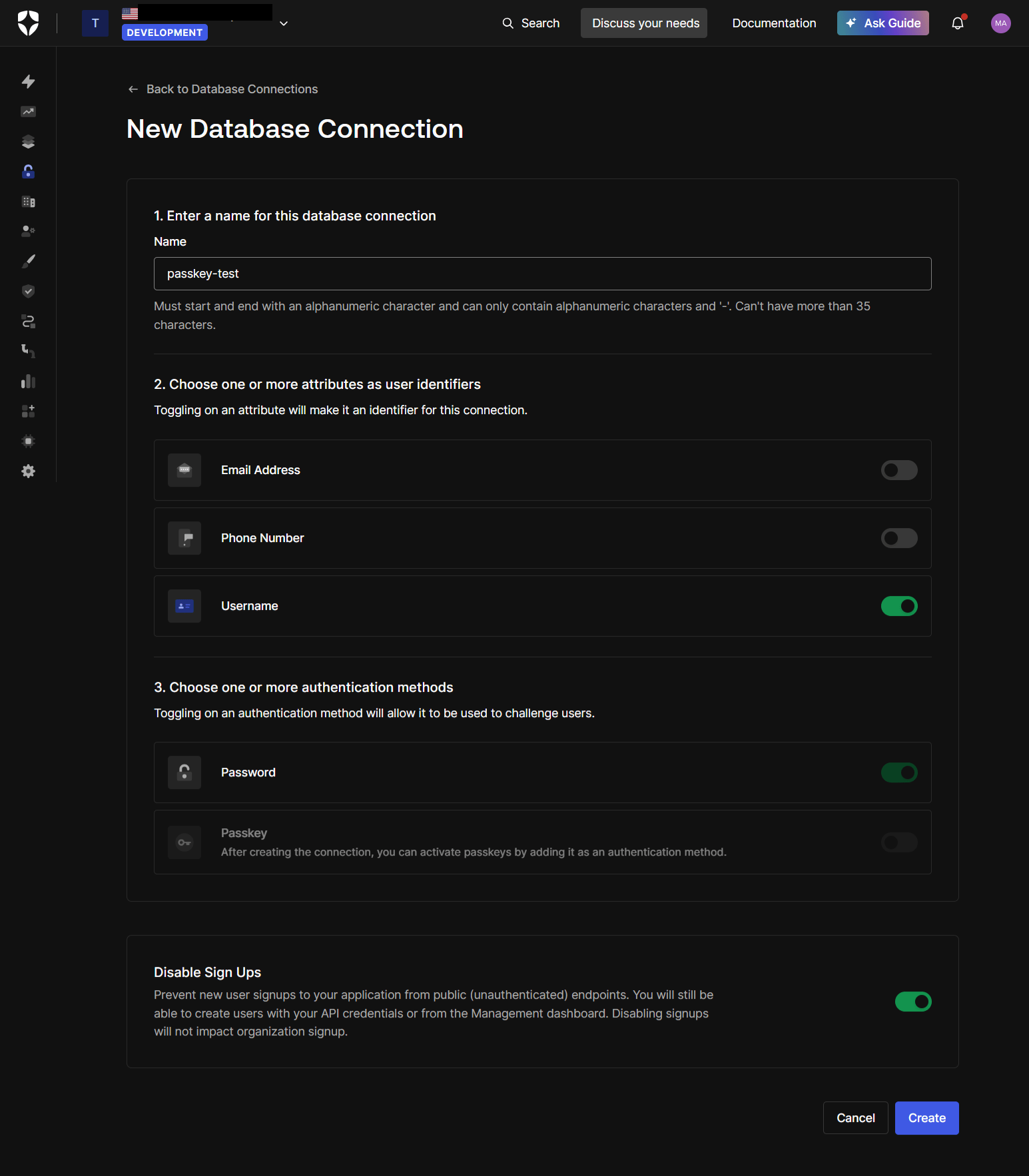
Auth0にてDatabaseのCreate DB Connectionからデータベースを作成します。


作成する項目で認証方法としてUsernameのみを選択していますが、後にEmail Addressに変更しました。
理由としては、デフォルトのフォームではEmail Addressを求める形になっており、カスタム設定でフォームをするか、Email Addressでの認証を追加しないとDB接続ができませんでした。
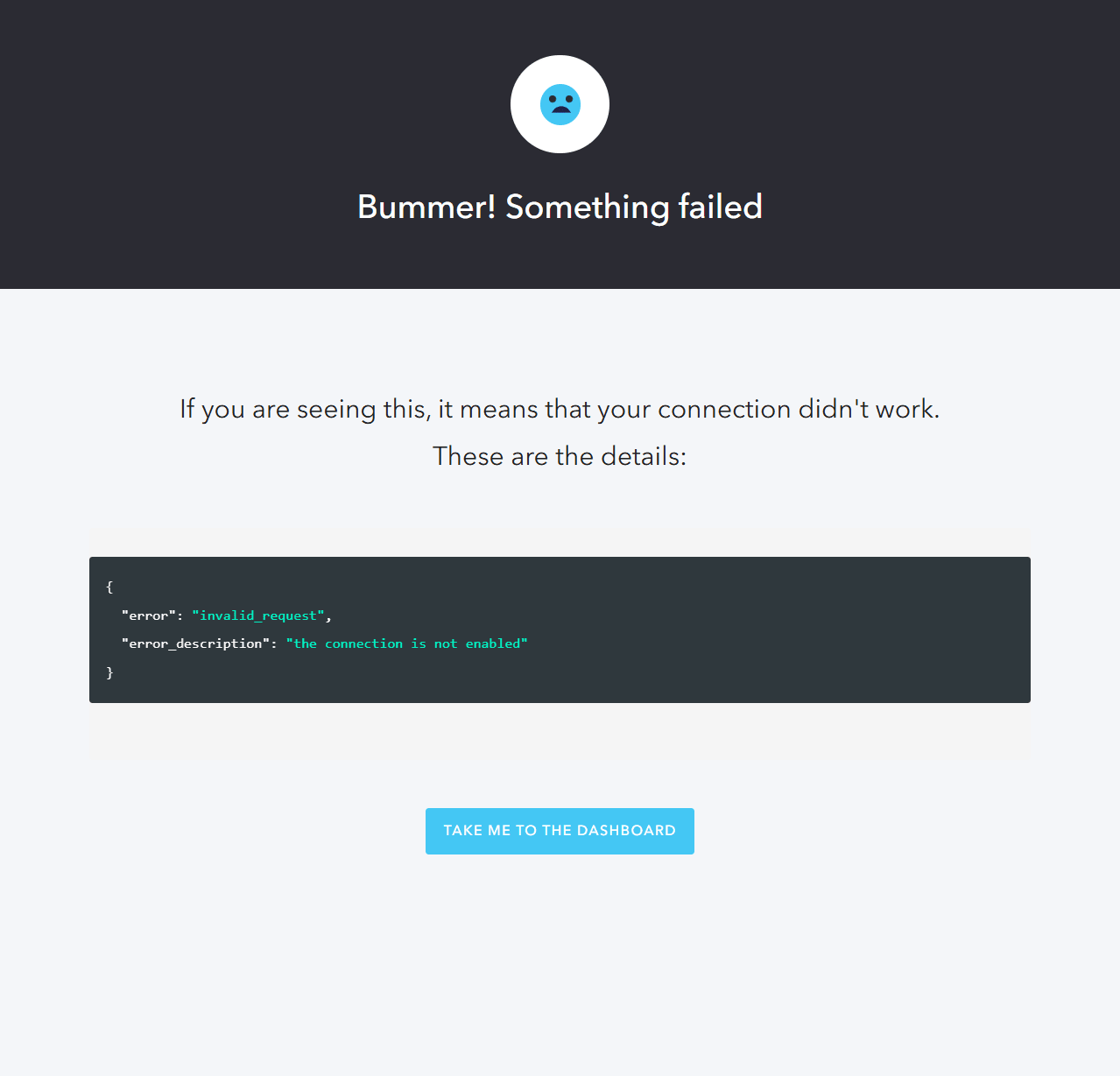
Try Connectionで接続しようとしてみると、以下ページに遷移しました。

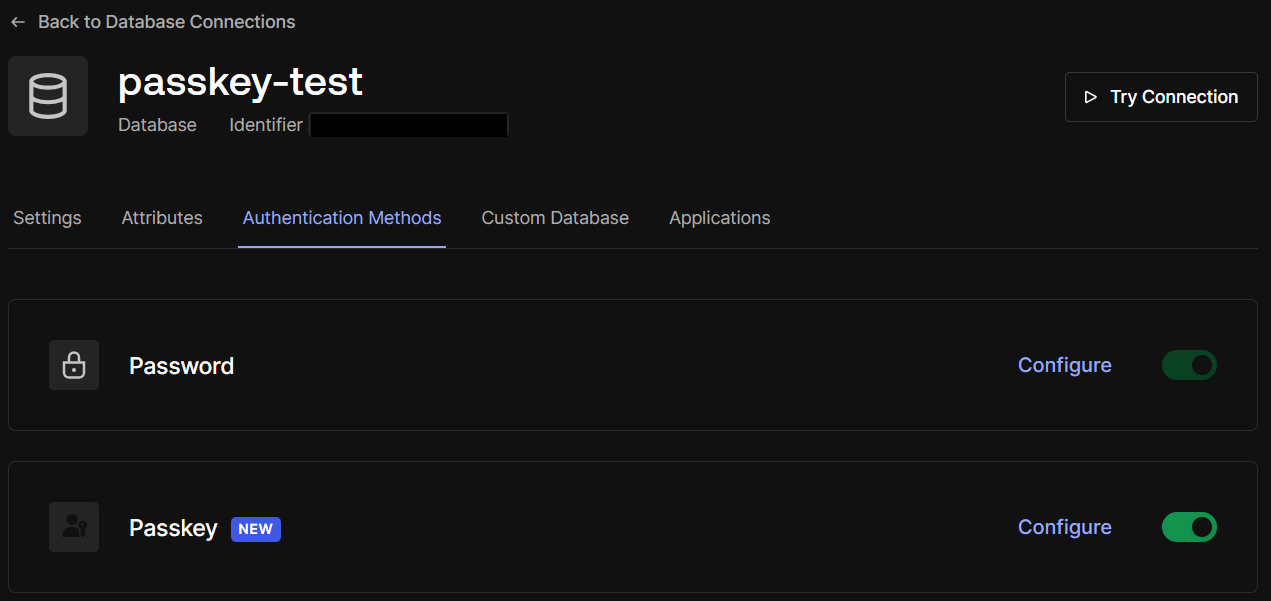
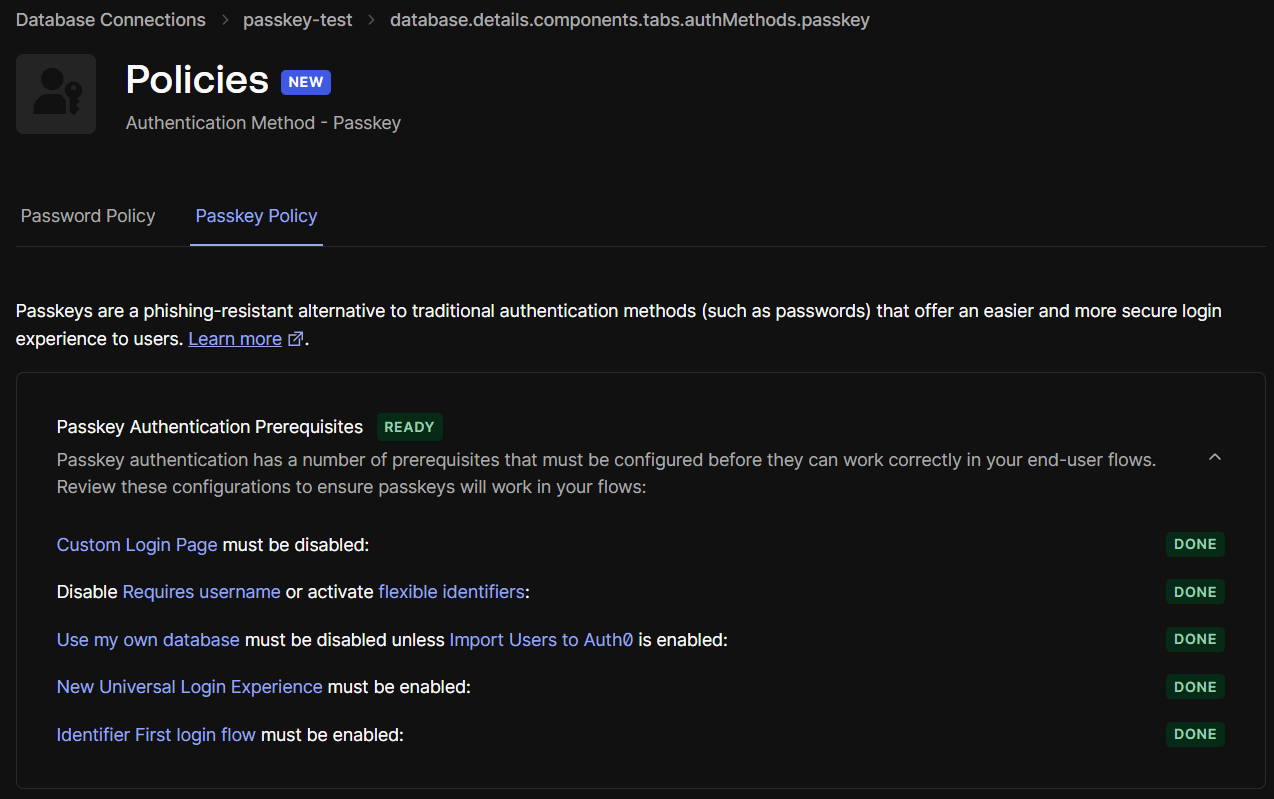
データベースを作成したら、認証方法としてPasskeyを有効化します。

ちなみに、もしPasskeyが有効化できない場合は、passkeyのconfigureにて何が設定できていないかが確認できます。

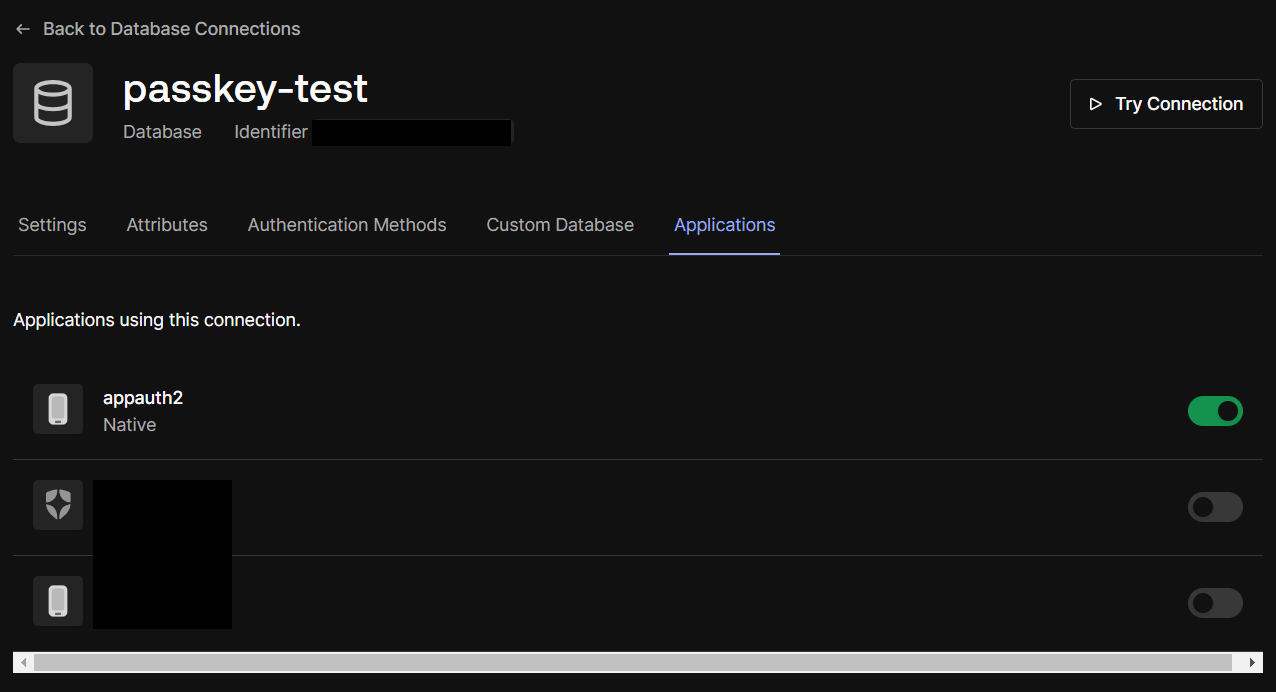
次に、このDBを利用するアプリケーションを指定します。
Applicationsからも設定可能です。

DBの作成・設定ができたため、User ManagementのUsersからユーザを作成します。
今回はDB作成時にサインアップを許可しない設定にしていましたが、許可する設定になっていればログイン画面からアカウント作成することも可能です。
動作確認
Auth0の設定が終わったため、Flutterコードを実行してAndroidで動作確認をしてみます。
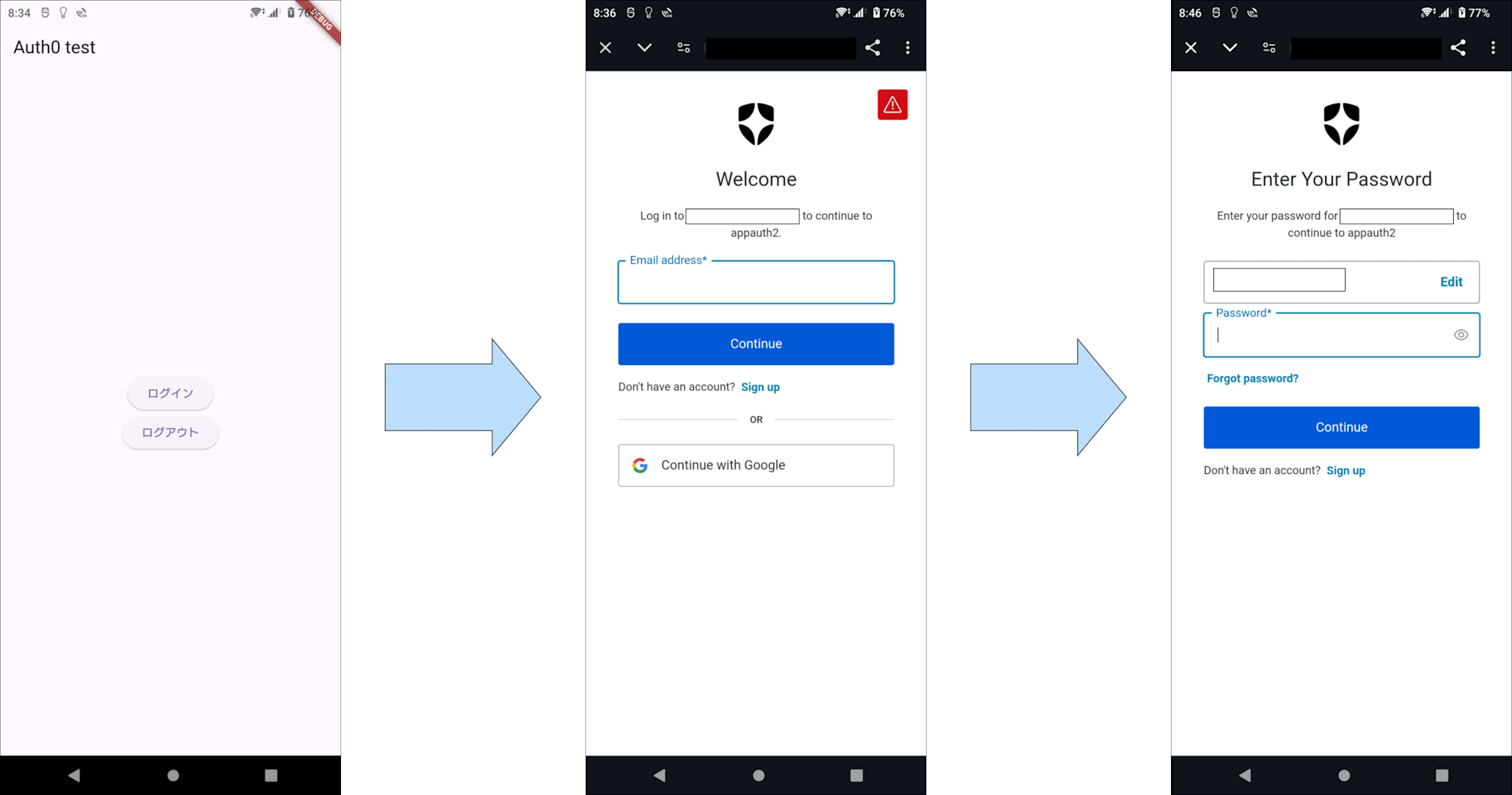
ログインボタンを押して、メールアドレスとパスワードを入力します。

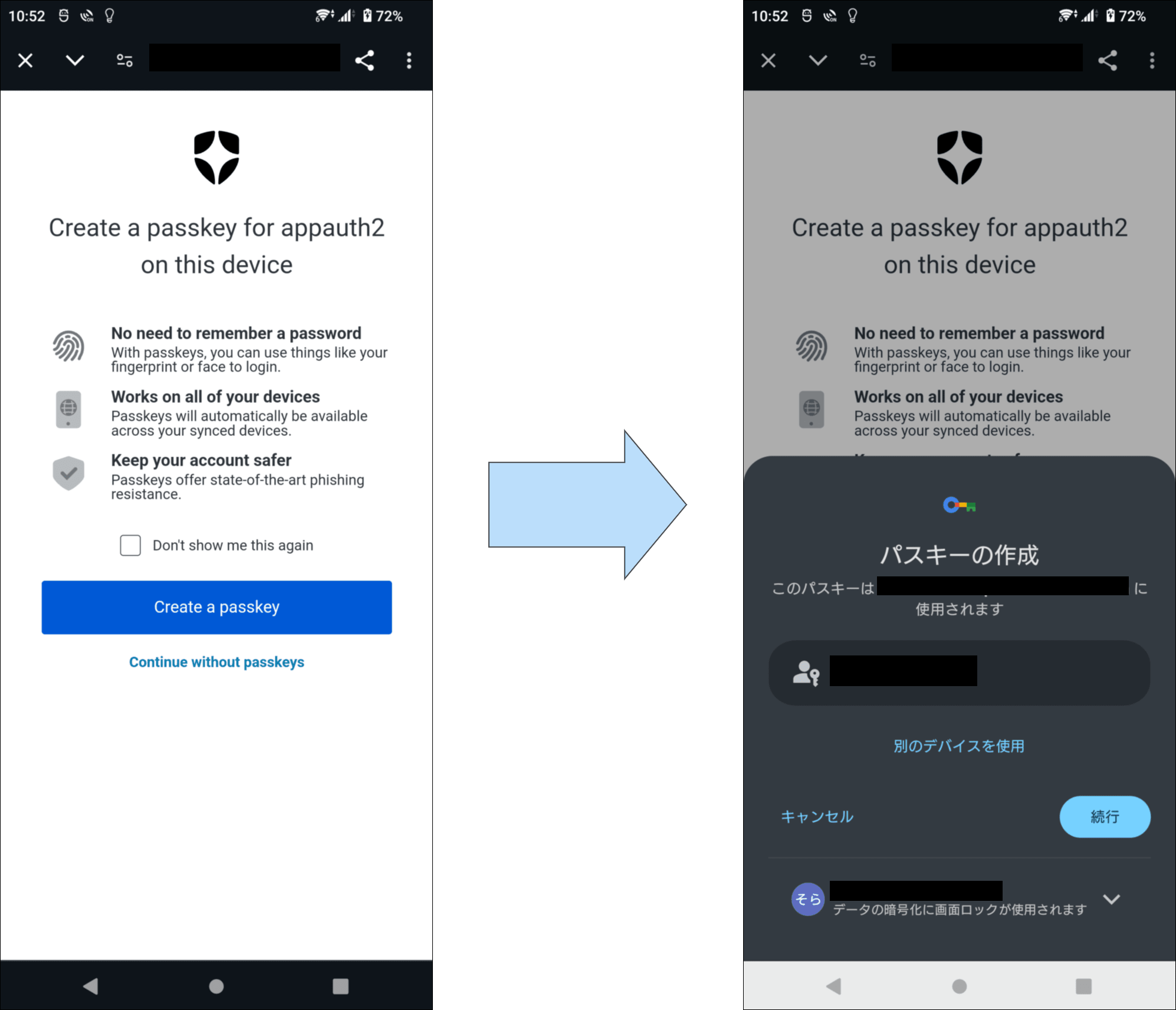
その後、パスキーの登録が提案されるため、Create a passkeyを押して認証すると、パスキーの作成ができました。

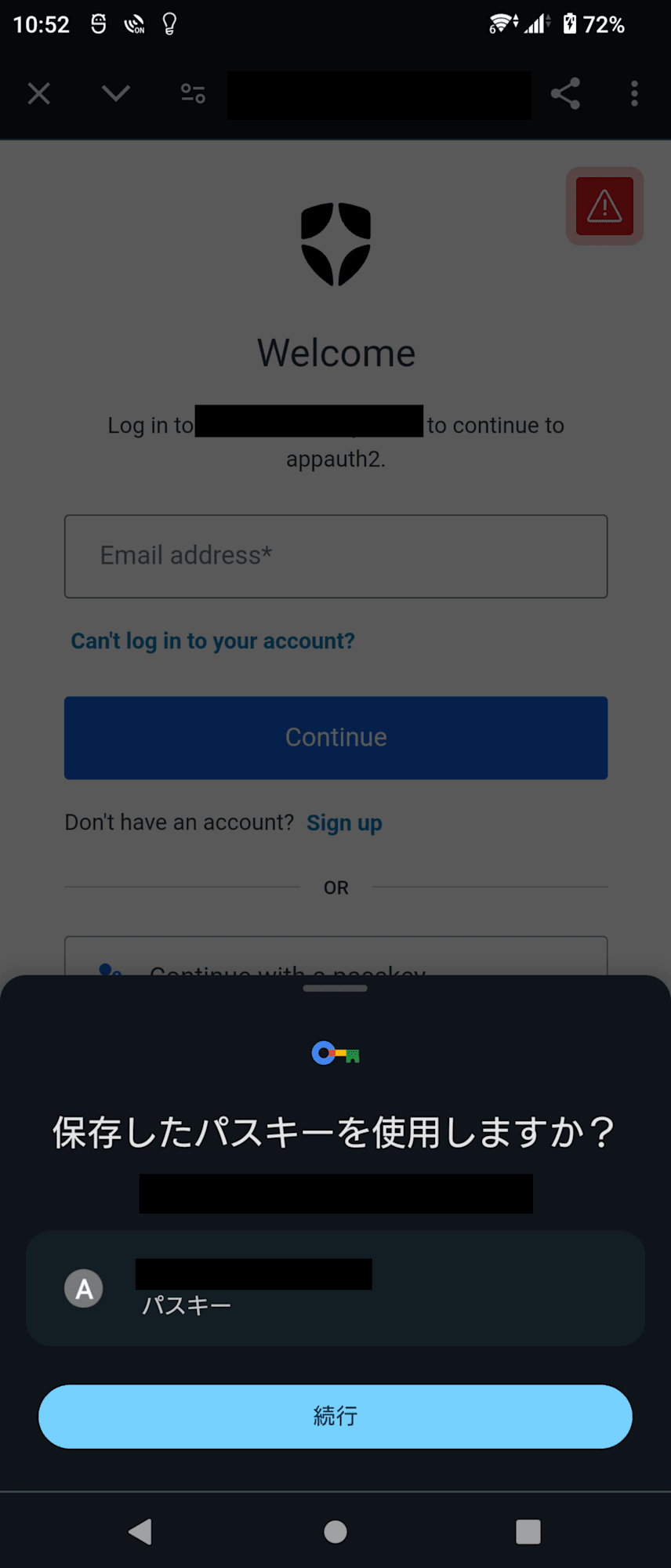
一旦ログアウトして、再度ログインボタンを押した後、メールアドレスの入力フォームをクリックすると、保存したパスキーを使用するかの確認が出て、続行するとパスキーでログインすることができました。

最後に
今回は、FlutterでAuth0でのパスキーの登録・ログインを実装してみたことを記事にしました。
どなたかの参考になると幸いです。







