
วิธีตั้งค่า Hostname ก่อน Deploy GenU
สวัสดีครับ POP จากบริษัท Classmethod (Thailand) ครับ
ครั้งนี้จะมาแนะนำเกี่ยวกับ GenU โดยเราสามารถติดตั้ง GenU สำหรับ Domain name และ Hostname ที่เราเป็นเจ้าของได้
ข้อกำหนดเบื้องต้น
ก่อนอื่นจะต้องมี Hosted Zone ใน Route 53 บน AWS Account
หากยังไม่มี Hosted Zone อยู่ใน Route 53 ให้สร้าง Hosted Zone ล่วงหน้าด้วยวิธีใดวิธีหนึ่งจากด้านล่างนี้
1. ซื้อ Domain บน AWS Account
ดูตัวอย่างได้ที่ลิงก์บทความด้านล่างนี้
2. ตั้งค่าโดเมนที่ซื้อจากผู้ให้บริการอื่น (นอกเหนือจาก AWS) ไปยัง Hosted Zone ของ Route 53
ดูตัวอย่างได้ที่ลิงก์บทความด้านล่างนี้
ดูเฉพาะหัวข้อนี้: สร้าง Hosted Zone
ครั้งนี้ทางเรามี Domain ที่ซื้อใน Registered domains ใน Route 53 ที่ตั้งค่าไว้แล้วดังนี้

3. ตั้งค่า Subdomain ของ Domain ที่กำลังใช้งานอยู่ใน Hosted Zone
ขั้นตอนนี้จะสร้าง Hosted Zone อีกครั้งสำหรับ Subdomain
ดูตัวอย่างได้ที่ลิงก์บทความด้านล่างนี้
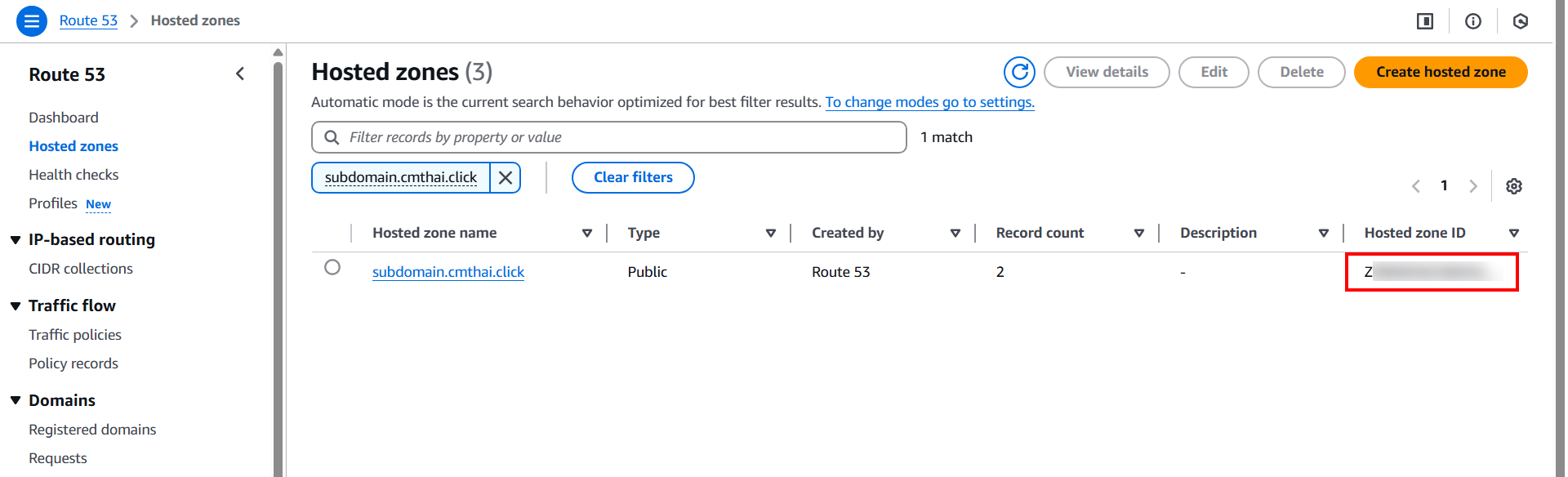
หลังจากสร้างและตั้งค่าเสร็จแล้ว ให้คัดลอก Hosted zone ID เตรียมไว้ โดยค่าจะมีลักษณะดังนี้
ZXXXXXXXXXXXXXXXXXXXX

วิธีการติดตั้งพื้นฐานและข้อมูลเกี่ยวกับ GenU
วิธีตั้งค่าครั้งนี้จะตั้งค่าและติดตั้ง GenU ตามลิงก์บทความด้านล่างนี้
เราจะอธิบายเฉพาะความแตกต่างจากบทความข้างต้นเท่านั้น โปรดตรวจสอบให้แน่ใจว่าคุณเข้าใจวิธีการตั้งค่าพื้นฐานจากบทความข้างต้น
Hostname ที่จะตั้งค่า
ตัวอย่างนี้ GenU จะเริ่มต้นด้วย Hostname ที่ชื่อ https://genu.subdomain.cmthai.click
ในกรณีนี้เป็นการจัดการ "subdomain.cmthai.click" อยู่ใน Hosted Zone และในระหว่างการติดตั้ง ระบบจะตั้งค่า Hostname ชื่อว่า "genu" โดยอัตโนมัติ
นอกจากนี้ SSL Certificates จะถูกออกให้ฟรีโดยใช้บริการ AWS Certificate Manager (ACM)
การดึง Source Code และตั้งค่า
ดูตัวอย่างได้ที่ลิงก์บทความด้านล่างนี้
ดูรายละเอียดเพิ่มเติมได้ที่เฉพาะหัวข้อนี้: การดึง Source Code และตั้งค่า
※วิธีตั้งค่าข้างต้นมีการเปลี่ยนแปลงเล็กน้อยโดยเพิ่มการตั้งค่า Hostname ในฟังก์ชัน
dev
ก่อนอื่นรันคำสั่งสร้าง Directory และโคลน Repository ตามนี้
# สร้าง Directory และโคลน Repository
mkdir ~/git
cd ~/git
git clone https://github.com/aws-samples/generative-ai-use-cases.git
แล้ววาง Source Code ไว้ที่ ~/git/generative-ai-use-cases เตรียมไว้ล่วงหน้า
และเข้าไปยังหน้าจอแก้ไขไฟล์ parameter.ts
# ย้ายตำแหน่งไปยังโฟลเดอร์ generative-ai-use-cases
cd ~/git/generative-ai-use-cases
# เข้าไปยังหน้าจอแก้ไขไฟล์ parameter.ts
vi packages/cdk/parameter.ts
แล้วแก้ไขไฟล์ parameter.ts ในส่วนของ dev ตามด้านล่างนี้
・hostName: ป้อนอะไรก็ได้ เช่น genu
・domainName: เปลี่ยนเป็น Domain name ที่ใช้งานอยู่จริง เช่น subdomain.cmthai.click
・hostedZoneId: เปลี่ยนเป็น Hosted zone ID ที่คัดลอกเตรียมไว้ในตอนแรก
※เมื่อ Deploy เสร็จแล้ว จะได้ URL ที่ประกอบด้วย hostName และ domainName รวมกันเป็น genu.subdomain.cmthai.click
dev: {
region: "ap-southeast-1",
ragEnabled: false,
modelIds: [
'us.anthropic.claude-3-7-sonnet-20250219-v1:0',
'us.amazon.nova-pro-v1:0',
],
imageGenerationModelIds: [
'stability.sd3-5-large-v1:0',
],
modelRegion: "us-west-2",
selfSignUpEnabled: false,
hostName: 'genu',
domainName: 'subdomain.cmthai.click',
hostedZoneId: 'ZXXXXXXXXXXXXXXXXXXXX',
},
รันคำสั่งด้านล่างนี้เช่นเดียวกับรูปแบบ Simple
# ติดตั้ง npm package
npm ci
# CDK Bootstrap
npx -w packages/cdk cdk bootstrap
รันคำสั่งตามด้านล่างนี้
npx -w packages/cdk cdk bootstrap aws://[aws_account_id]/us-east-1
npx -w packages/cdk cdk bootstrap aws://[aws_account_id]/[modelRegion]
รันคำสั่ง Deploy GenU
# ตั้งค่าสภาพแวดล้อมเป็น dev และ Deploy
npm run cdk:deploy -- -c env=dev
ตรวจสอบการเสร็จสิ้นการ Deploy
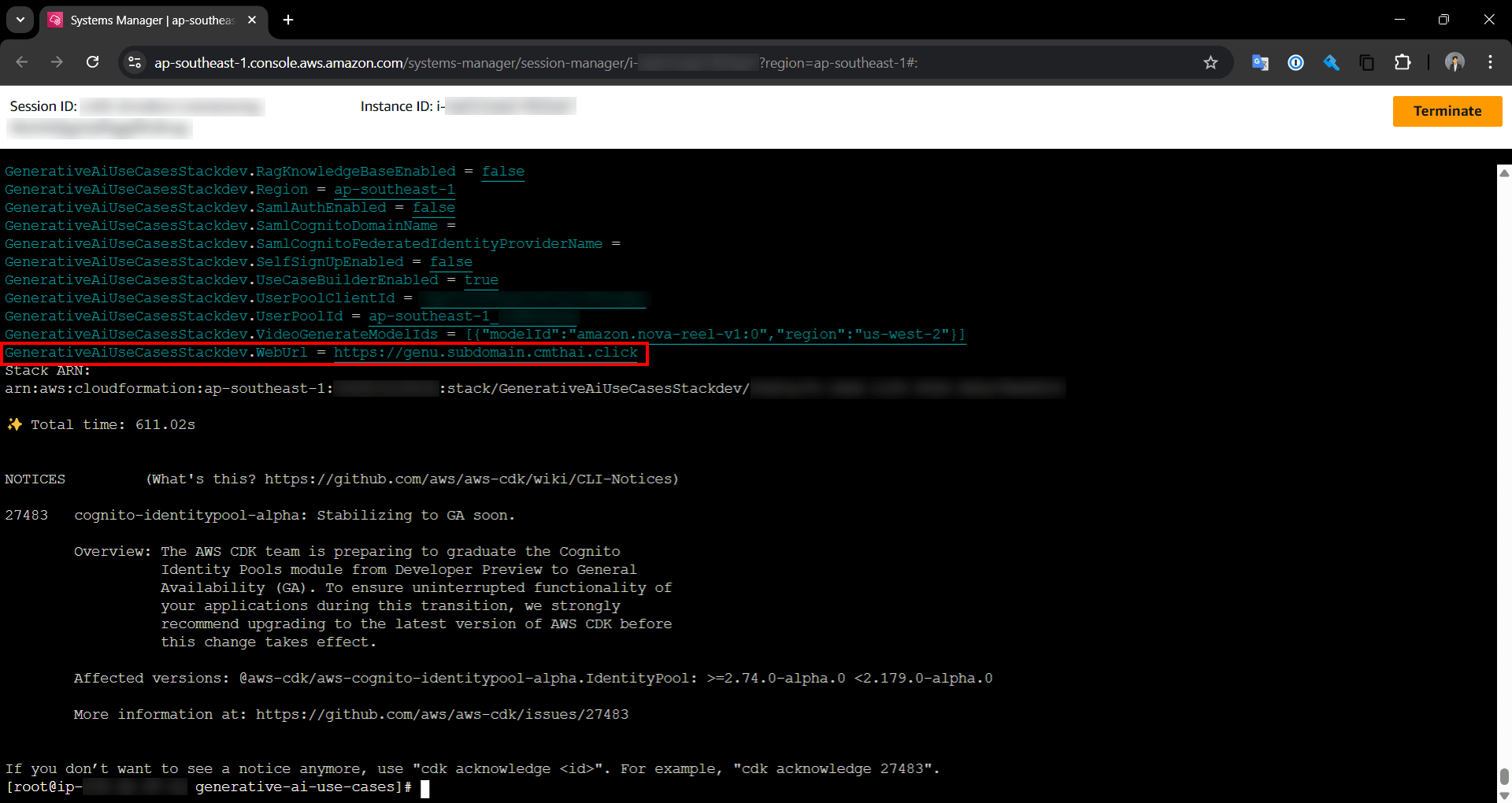
เมื่อการ Deploy เสร็จสิ้น ระบบจะแสดง URL สำหรับการเข้าถึง ให้มองหาบรรทัดที่มีลักษณะดังต่อไปนี้
GenerativeAiUseCasesStackdev.WebUrl = https://genu.subdomain.cmthai.click
ส่วนที่เป็น [Route 53 DNS] จะถูกแทนที่ด้วย hostName.domainName ที่ตั้งค่าใน dev
โดยในตัวอย่างนี้จะตั้งค่า Hostname ตาม Resource ที่ใช้ในการสาธิตดังนี้
・hostName: genu
・domainName: subdomain.cmthai.click
※เมื่อรวมกันแล้วก็จะเป็น https://genu.subdomain.cmthai.click

หลังจาก Deploy เสร็จแล้ว จะสามารถเข้าถึง GenU ด้วย URL ด้านล่างนี้ได้
https://genu.subdomain.cmthai.click/

เพียงเท่านี้ก็สามารถใช้ GenU ด้วย Hostname ที่เราต้องการได้แล้ว
ลบ Resource
ดูตัวอย่างได้ที่ลิงก์บทความด้านล่างนี้
ลบ Resource เพิ่มเติม
Route 53
หากต้องการลบ Hosted Zones ให้ทำตามขั้นตอนเหล่านี้
การลบ Route 53 จะดำเนินการใน Region Global
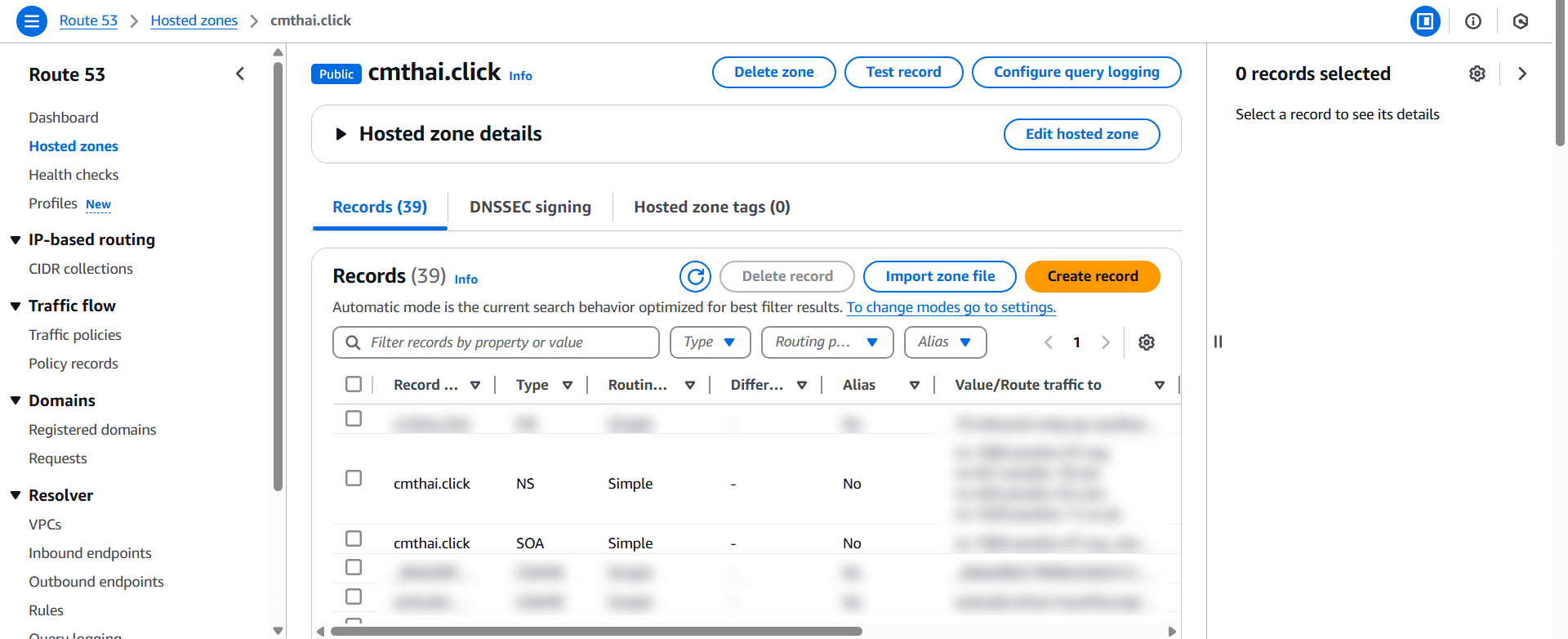
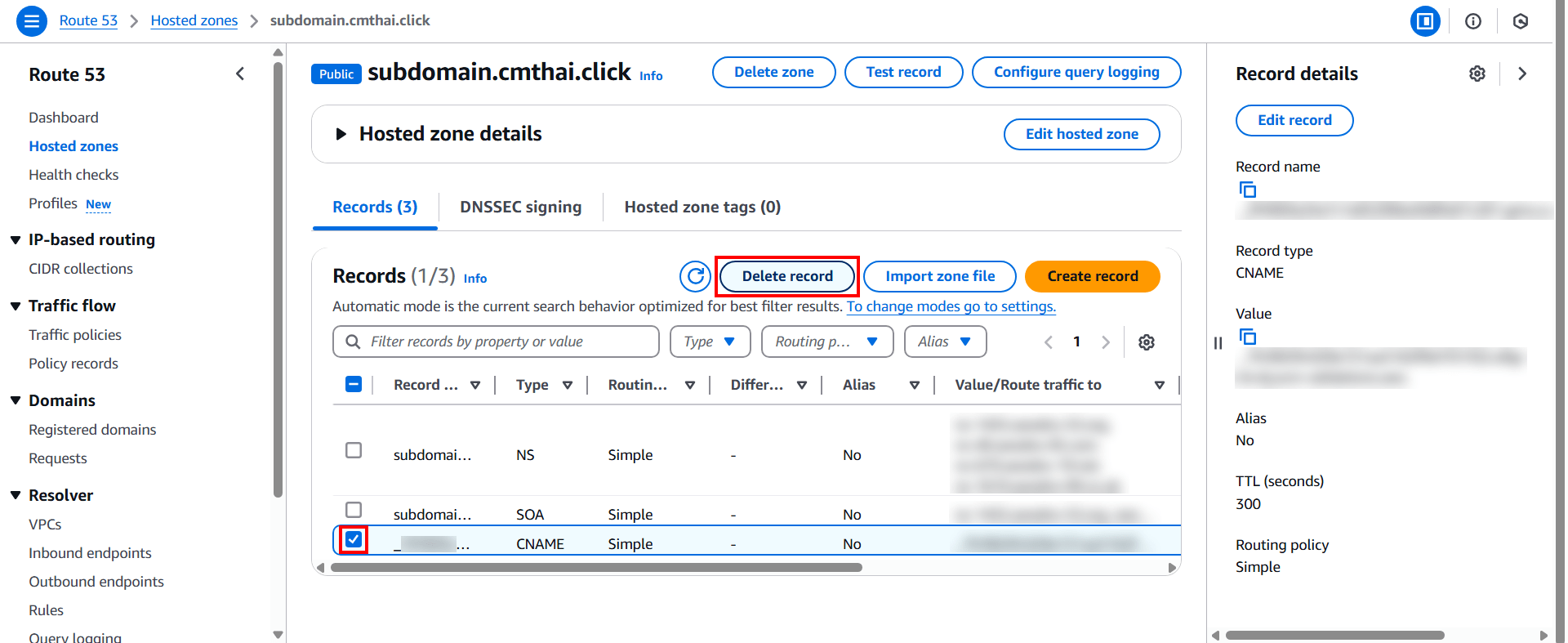
เข้ามาที่หน้าจอบริการ "Route 53 > Hosted zones" ค้นหาและคลิก "Hosted zone name" ที่ต้องการลบเพื่อเข้าไปในหน้าจอ Hosted zone details
แล้วเลือก Records ที่เป็น Type CNAME แล้วคลิก Delete record แล้วยืนยันการลบตามคำแนะนำ

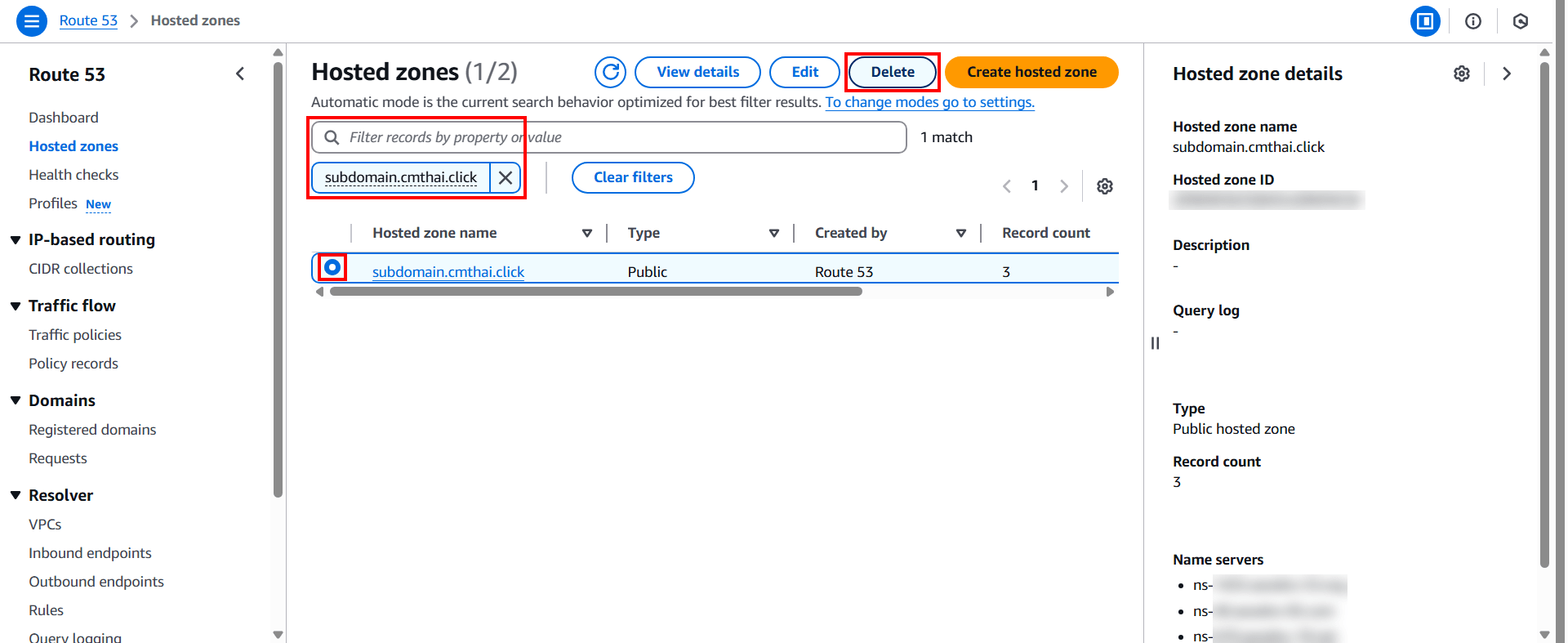
แล้วกลับมาที่หน้าจอบริการ "Route 53 > Hosted zones" ค้นหาและเลือก "Hosted zone name" ที่ต้องการลบ แล้วคลิก Delete แล้วยืนยันการลบตามคำแนะนำ

สรุป
เราสามารถกำหนดการตั้งค่า Hostname ที่ต้องการเพื่อเพิ่มความปลอดภัยในการใช้งาน GenU ใน Parameter dev: ได้อย่างง่ายดาย
ผมหวังว่าบทความนี้จะเป็นประโยชน์ให้กับผู้อ่านได้นะครับ
POP (Tinnakorn Maneewong) จากบริษัท Classmethod (Thailand) ครับ !
บทความที่เกี่ยวข้อง
- วิธีการซื้อ Domain บน Route 53
- How To Static Website EP3: เปลี่ยนชื่อ Domain Name (ชื่อเว็บไซต์) ง่าย ๆ ด้วย Amazon Route 53 และ AWS Certificate Manager พร้อมสอนการสร้าง SSL
- การให้สิทธิ์ Sub Domain ใน Hosted Zone ด้วย Route 53
- ลองติดตั้ง Generative AI Use Cases JP (ชื่อย่อ: GenU) แบบง่ายๆ
- วิธีลบ Generative AI Use Cases JP (ชื่อย่อ: GenU)
- วิธีเพิ่มและลบ User ใน User Management ของ Cognito ที่ตั้งค่าไว้สำหรับ GenU
- วิธีตั้งค่าการจำกัด IP สำหรับ GenU










