
Lookerの可視化(Vizualization)で何が出来るか確認してみる – 画像カルーセル(Image Carousel)編 #looker
Lookerでは、対象となるデータ理解するための様々な可視化(Visualization)機能が利用可能です。
当エントリは、Lookerの可視化機能で利用可能なグラフの1つである『画像カルーセル(Image Carousel)』について、その概要と『どんな見せ方が出来るのか』について見ていきたいと思います。
目次
画像カルーセル(Image Carousel)とは
画像カルーセル(Image Carousel)は、Looker 7より「Looker Marketplace」経由で導入・利用が可能な可視化形式です。
この可視化を用いると、画像のギャラリーを表示する事が出来ます。
各画像はディメンション値によって定義され、画像URLまたはbase64でエンコードされた画像文字列から画像を表示・提供します。画像はタイルのサイズに合わせて適切なサイズに拡大・縮小表示されます。
この可視化に必要な情報は「1つのディメンション」のみです。(※内容は上述参照)
可視化実践
では実際に可視化を試してみましょう。まずはプラグインのインストールから。Lookerメニュー右上、Looker Marketplaceから「Plug-ins」を選び、「Image Carousel Visualization」を指定。
プラグイン紹介ページに遷移、「install」を押下。
ライセンス同意ページに遷移、「Accept」を押下。
インストール内容のページに遷移、「Accept」を押下。
文言設定等のページに遷移、上記の項目はExploreページでのメニュー項目選択内容となります。内容確定後「Install」を押下。
プラグインのインストール完了です。
今回は「画像のURLだけあれば良い」ということで、某所から手頃な画像を 数枚見繕い、S3にアップロードした&一般参照可能とした状態でそれらのURL群を「SQL Runner」で文字列として表示させたものを使いました。
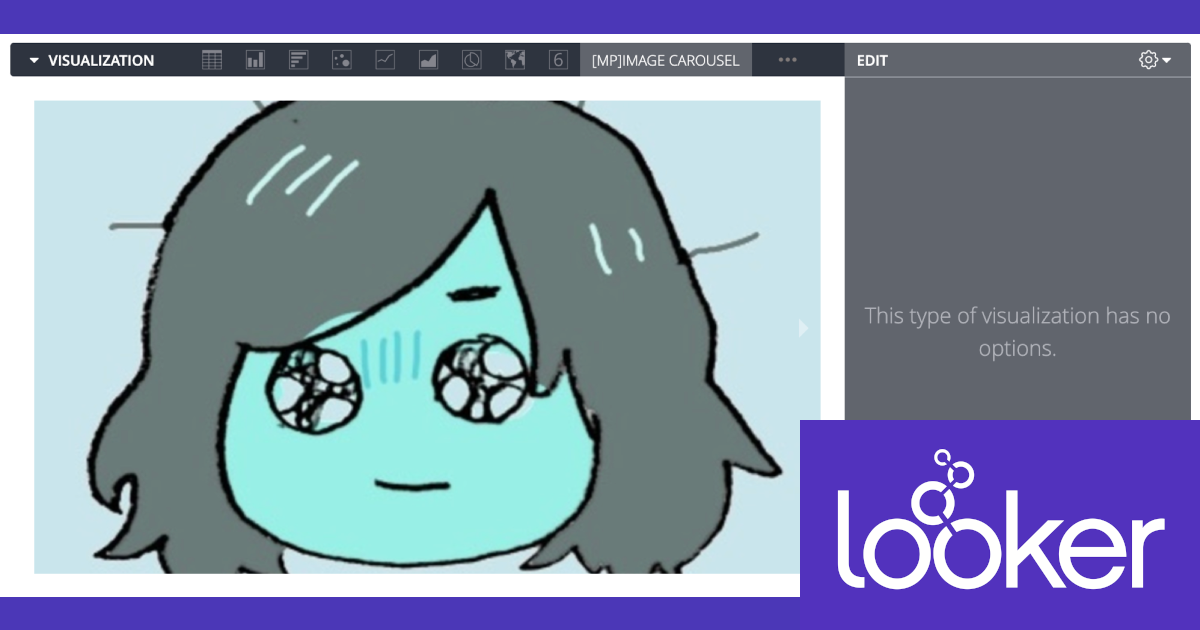
結果表示後、「Vizualization」タブにてImage Carouselの可視化メニューを選択。
おっと、何か出てきましたぞ...!
ブラウザサイズを調整するとサイズも良い感じで収まってきました。設定部分を開いてみましたが、この可視化は設定やオプション指定は無いようです。また、カルーセル内の画像を移動させるには、左右の矢印を使用するか、下部にある画像インデックスをクリックします。
まとめ
というわけで、Lookerの可視化機能で利用可能な『画像カルーセル(Image Carousel)』に関する内容のご紹介でした。
「画像ファイル群を表示させる」という機能のみに特化した可視化ですが、1つのアクセントとして使ってみるのも良さそうです。他のLookとの連動で対応した画像を表示出来るようになると良さそうだなぁ...とも思いました。















![[レポート]AWSでデータメッシュアーキテクチャを構築する#ANT336 #reinvent](https://devio2023-media.developers.io/wp-content/uploads/2022/11/eyecatch_reinvent2022_session-report.png)



